
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Целью этого проекта является создание функции отображения изображения Smart Mirror. Зеркало может отображать прогнозы (солнечно, частично солнечно, облачно, ветрено, дождь, гром и снег) и значения температуры от -9999 ° до 9999 °. Значения прогноза и температуры жестко запрограммированы, как если бы они имитировали их анализ из API погоды.
В проекте используется плата Zynq-Zybo-7000 под управлением FreeRTOS и Vivado 2018.2 для разработки и программирования оборудования.
Части:
Zynq-Zybo-7000 (с FreeRTOS)
19-дюймовый ЖК-дисплей (640 x 480)
Кабель VGA
Акриловое зеркало 12 x 18 дюймов
Шаг 1. Настройка Vivado


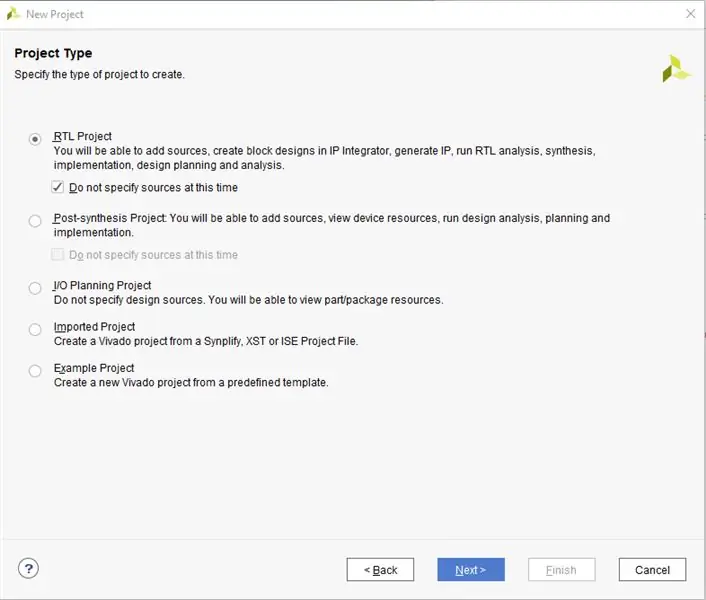
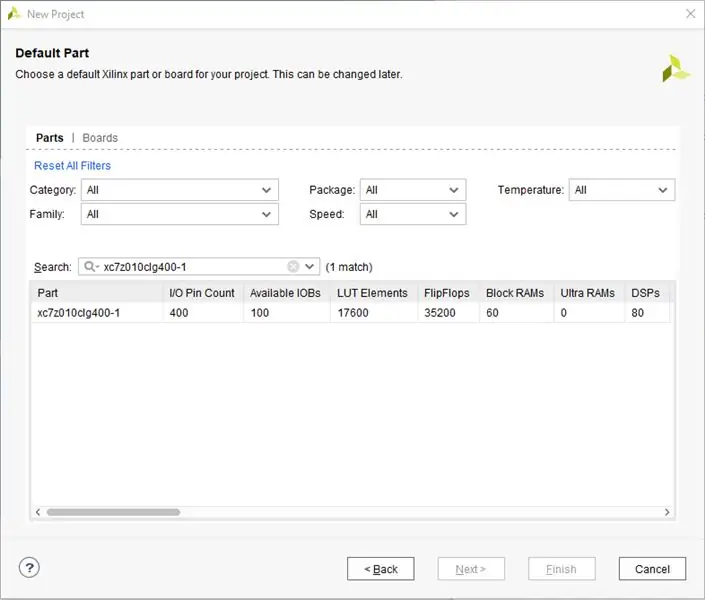
Загрузите Vivado 2018.2 с Xilinx и используйте лицензию Webpack. Запустите Vivado и «Создать новый проект» и дайте ему имя. Затем выберите «Проект RTL» и отметьте «Не указывать источники в настоящее время». При выборе детали выберите «xc7z010clg400-1» и нажмите «Готово» на следующей странице.
Шаг 2: упаковка IP-адреса драйвера VGA


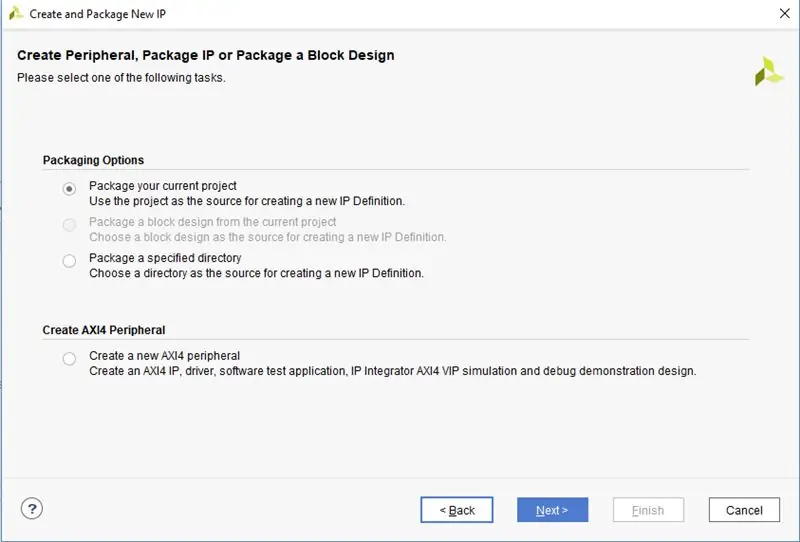
Добавьте файл vga_driver.sv в Источники дизайна. Затем нажмите «Инструменты» и выберите «Создать и упаковать новый IP-адрес». Выберите «Упаковать текущий проект». Затем выберите IP-адрес и «Включить файлы.xci». Нажмите «ОК» во всплывающем окне, а затем «Готово».
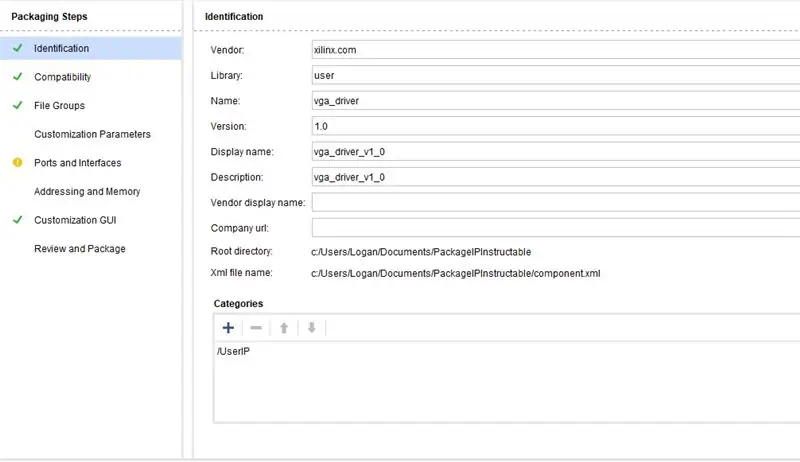
В «Шагах по упаковке» перейдите в «Обзор и упаковка» и выберите «IP-адрес пакета».
Теперь vga_driver должен быть доступен как блок IP.
Шаг 3: Zynq IP




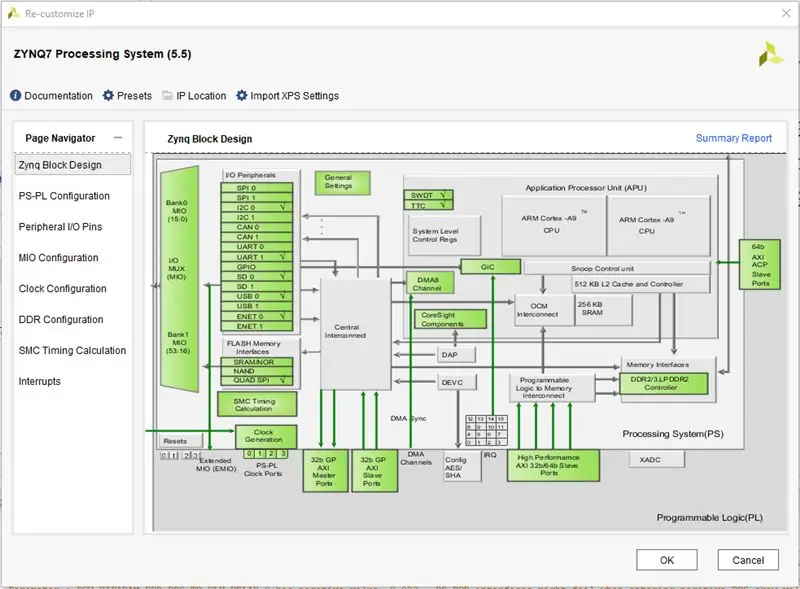
В разделе «IP Integrator» выберите «Create Block Design». Добавьте «Систему обработки ZYNQ7» и дважды щелкните блок. Нажмите «Импортировать настройки XPS» и загрузите файл ZYBO_zynq_def.xml.
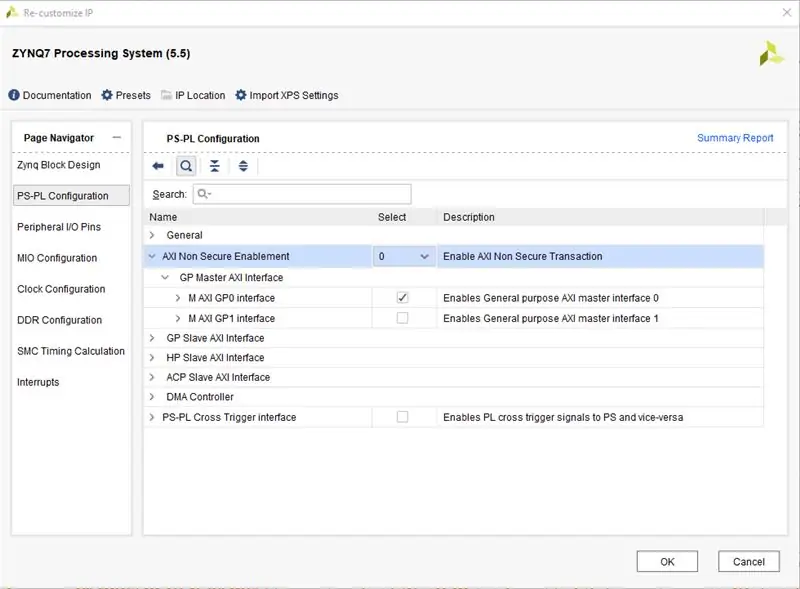
Затем в разделе «Конфигурация PS-PL» откройте раскрывающийся список для «Включение небезопасности AXI» и отметьте «Интерфейс M AXI GP0».
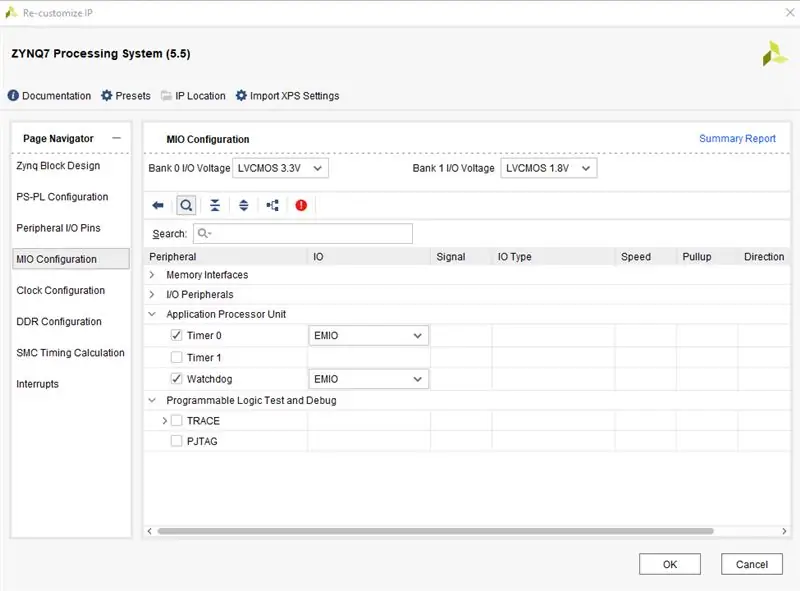
Затем в разделе «Конфигурация MIO» откройте раскрывающееся меню «Модуль процессора приложений» и отметьте «Таймер 0» и «Сторожевой таймер».
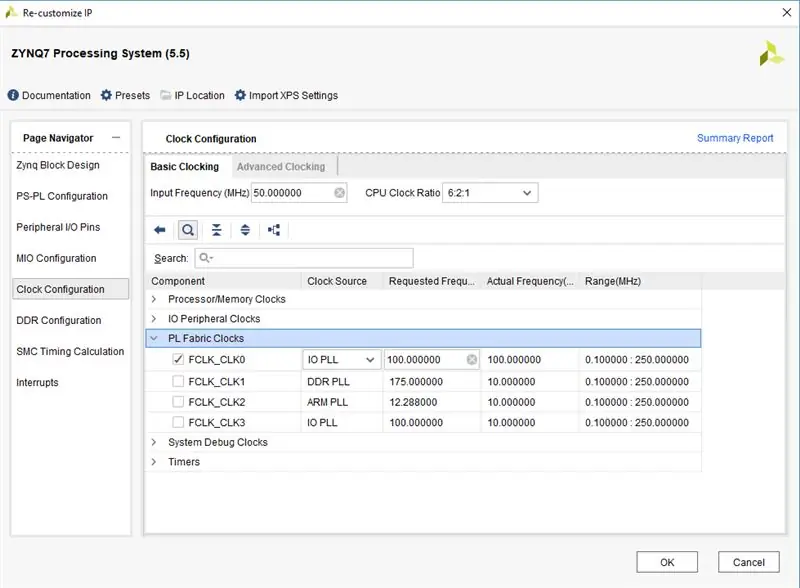
Наконец, в разделе «Clock Configuration» откройте раскрывающийся список «PL Fabric Clocks» и отметьте «FCLK_CLK0» и на 100 МГц.
Шаг 4: GPIO IP


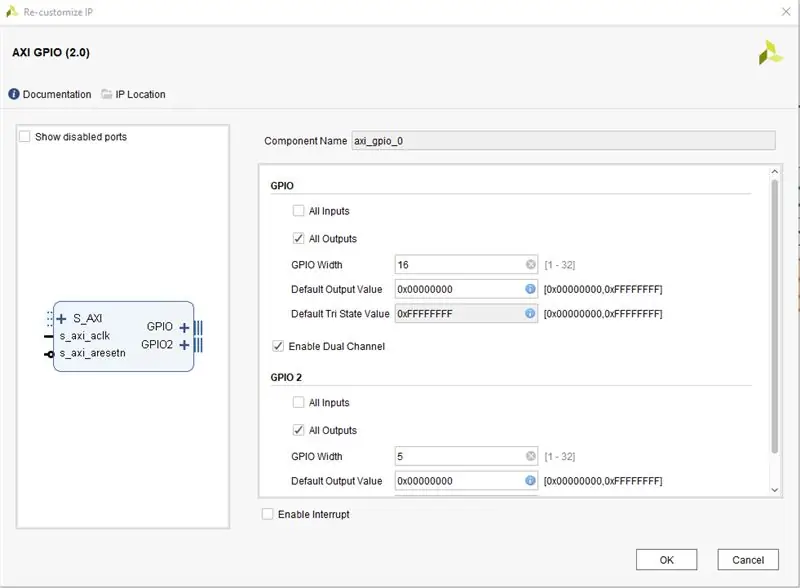
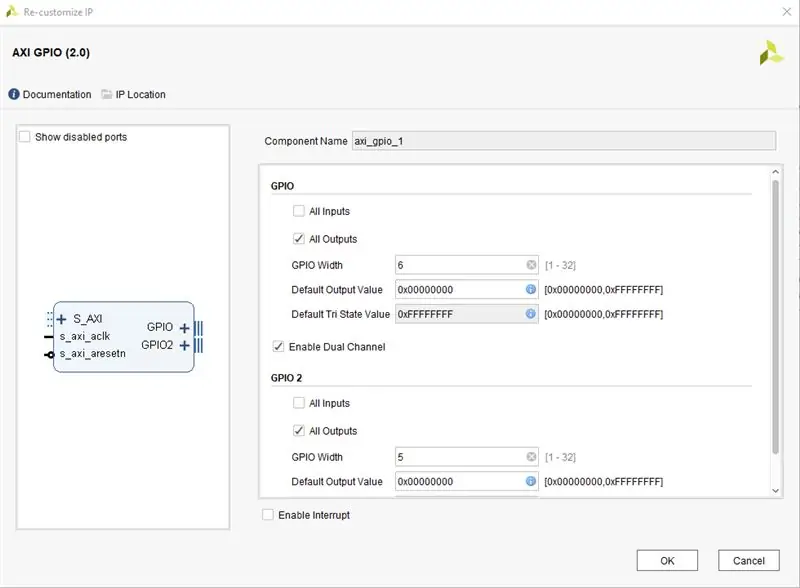
Добавьте два блока GPIO в конструкцию блока. GPIO будут использоваться для управления адресом пикселя и компонентами RGB пикселей. Настройте блоки, как показано на изображениях выше. После добавления и настройки обоих блоков нажмите «Запустить автоматизацию подключения».
GPIO 0 - канал 1 управляет адресом пикселя, а канал 2 - красным цветом.
GPIO 1 - канал 1 управляет зеленым цветом, а канал 2 - синим.
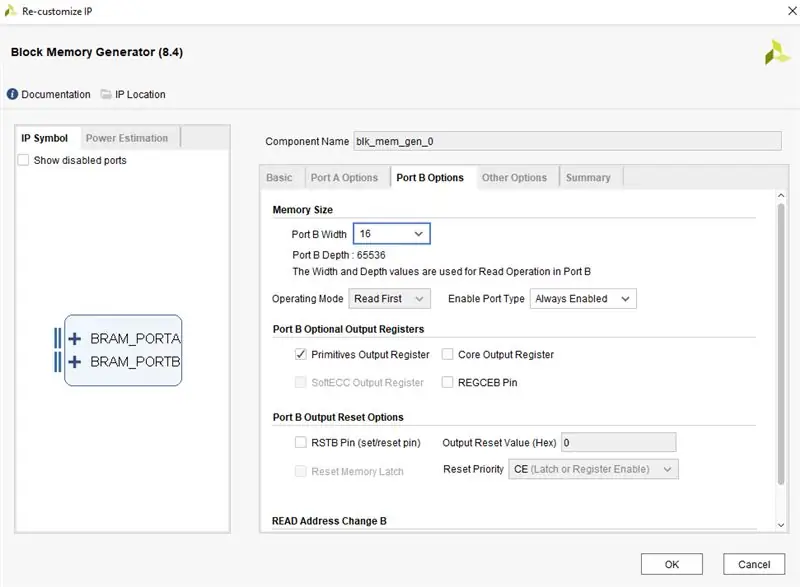
Шаг 5: заблокируйте память



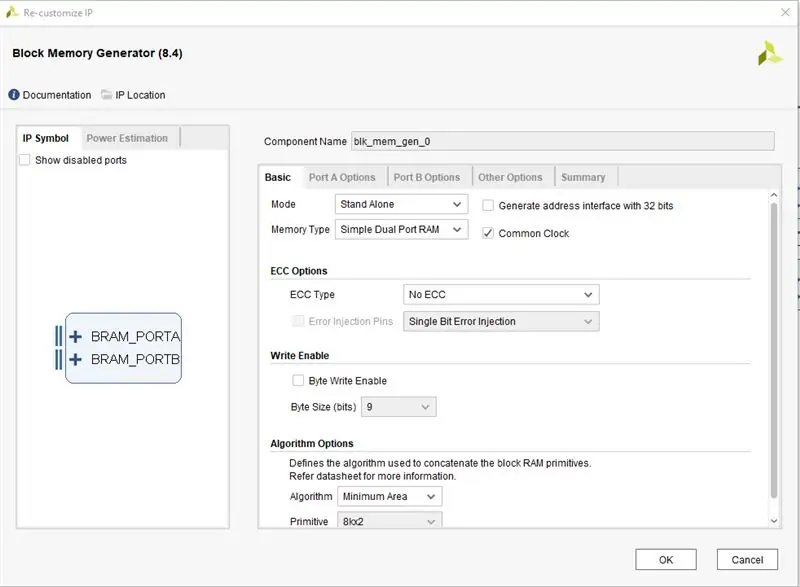
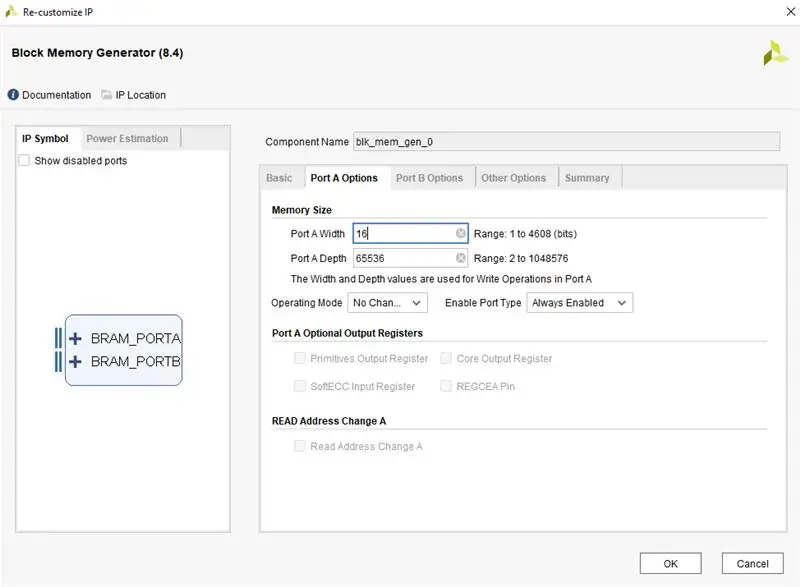
Добавьте IP-адрес генератора блочной памяти в конструкцию блока и настройте, как показано выше. Цвета пикселей записываются в адреса памяти, которые затем считываются драйвером VGA. Адресная строка должна соответствовать количеству используемых пикселей, поэтому она должна быть 16 бит. Данные также имеют размер 16 бит, поскольку имеется 16 цветных битов. Мы не заботимся о чтении каких-либо битов подтверждения.
Шаг 6: Другой IP
В прилагаемом pdf-формате показан законченный блочный дизайн. Добавьте недостающий IP и завершите подключения. Также "Make Externals" для цветных выходов VGA и выходов вертикальной и горизонтальной синхронизации.
xlconcat_0 - объединяет отдельные цвета для формирования одного 16-битного сигнала RGB, который подается в ОЗУ блока.
xlconcat_1 - объединяет сигналы столбца и строки от драйвера VGA и подается в порт B блочного ОЗУ. Это позволяет драйверу VGA считывать значения цвета пикселей.
VDD - постоянный HIGH, связанный с разрешением записи блочной RAM, так что мы всегда можем прямо к нему.
xlslice_0, 1, 2 - срезы используются для разделения сигнала RGB на отдельные сигналы R, G и B, которые можно подавать в драйвер VGA.
После завершения проектирования блока сгенерируйте оболочку HDL и добавьте файл ограничений.
* Дизайн блоков основан на учебнике, написанном benlin1994 *
Шаг 7: SDK
Код, который запускает этот блочный дизайн, приведен ниже. Init.c содержит функции, которые обрабатывают рисунок (прогнозы, числа, символ градуса и т. Д.). Главный цикл в main.c - это то, что запускается при программировании платы. Этот цикл устанавливает прогноз и значения температуры, а затем вызывает функции рисования в init.c. В настоящее время он просматривает все семь прогнозов и отображает один за другим. Рекомендуется добавить точку останова в строке 239, чтобы вы могли видеть каждое изображение. Код прокомментирован и предоставит вам дополнительную информацию.
Шаг 8: Заключение
Чтобы улучшить текущий проект, можно загружать предварительно загруженные изображения прогнозов в виде файлов COE в генераторы блочной памяти. Таким образом, вместо того, чтобы рисовать прогнозы вручную, как мы это делали в коде C, можно было прочитать изображения. Мы попытались сделать это, но не смогли заставить его работать. Мы могли считывать значения пикселей и выводить их, но это создавало беспорядочные изображения, не похожие на те, которые мы загружали в ОЗУ. Техническое описание генератора блочной памяти полезно прочитать.
По сути, проект наполовину представляет собой Smart Mirror, поскольку в нем отсутствует аспект подключения к Интернету. Добавление этого даст полное Smart Mirror.
Рекомендуемые:
Сделать ЛЕГКИЙ зеркальный куб бесконечности - НЕТ 3D-печати и НЕТ программирования: 15 шагов (с изображениями)

Сделать ЛЕГКИЙ зеркальный куб бесконечности | НИКАКОЙ 3D-печати и НИКАКОГО программирования: всем нравится хороший бесконечный куб, но похоже, что его будет сложно сделать. Моя цель в этом Руководстве - показать вам, как его сделать шаг за шагом. Не только это, но и с инструкциями, которые я вам даю, вы сможете сделать одно о
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
Сделать бесконечный зеркальный куб: 12 шагов (с картинками)

Создание зеркального куба бесконечности: когда я искал информацию при создании своего первого зеркала бесконечности, я наткнулся на несколько изображений и видео кубов бесконечности, и определенно хотел сделать одно из своих. Главное, что меня сдерживало, это то, что я хотел сделать это по-другому
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЗЕРКАЛЬНЫЙ ЗНАК со светодиодной подсветкой XMEN: 8 шагов (с изображениями)

XMEN LED EDGE LIT MIRROR SIGN: © 2017 techydiy.org Все права защищены Вы не можете копировать или распространять видео или изображения, связанные с этой инструкцией. В этой инструкции я собираюсь описать, как вы можете сделать зеркало с LED подсветкой. Я использовал тему XMEN, потому что это
