
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-06-01 06:10.



Вступление
Как дела, парни! Это руководство является продолжением моего первого руководства по использованию экрана Botletics LTE / NB-IoT для Arduino, поэтому, если вы еще этого не сделали, прочтите его, чтобы получить хороший обзор того, как использовать экран, и что это такое.. В этом руководстве я сосредоточусь на регистрации данных IoT, в частности, на GPS и отслеживании температуры, и предоставлю вам весь код и рекомендации, которые вам понадобятся, чтобы отправиться в путь и протестировать его!
Это руководство в основном ориентировано на экран LTE, который я лично спроектировал и построил, но все здесь (включая библиотеку Github Arduino) должно работать с модулями SIMCom 2G и 3G, такими как SIM800 / 808/900/5320, поскольку это просто обновленный версия библиотеки Adafruit FONA. Независимо от оборудования, концепция точно такая же, и вы можете делать с ней много интересных вещей, включая регистрацию данных датчиков, удаленный мониторинг погоды, GPS-слежение за кармой авто воровства и т. Д., Так что читайте дальше!
Шаг 1: Соберите детали



Список такой же, как и в моем первом уроке, и очень прост!
- Arduino Uno, Mega или Леонардо. В качестве альтернативы вы можете использовать любой другой микроконтроллер на 3,3 В или 5 В, но вам придется подключить контакты извне.
- Botletics SIM7000 Shield Kit (поставляется с экраном, двойной антенной LTE / GPS uFL и штабелируемыми женскими разъемами). Убедитесь, что вы прошли это руководство, чтобы выбрать подходящую версию!
- Голограмма сим-карты. Первая SIM-карта (называемая SIM-картой «разработчика») полностью бесплатна и дает 1 МБ данных в месяц! В США вы, скорее всего, будете в сети Verizon, если будете использовать SIM-карту Hologram. Вы также можете подобрать его вместе со щитом Botletics, если это более удобно.
- Аккумулятор LiPo 3,7 В (рекомендуется емкость 1000 мАч или больше).
- USB-кабель для программирования вашего Arduino или для его питания.
Для теста GPS-слежения!
- Вы можете использовать автомобильный USB-адаптер для питания Arduino во время тестирования щита в дороге.
- В качестве альтернативы вы можете использовать аккумуляторную батарею (7-12 В) для питания Arduino через контакты VIN и GND.
Шаг 2: Физическая сборка



Теперь, когда у вас есть все детали, вот краткий обзор того, что вам нужно сделать для настройки оборудования:
- Припаяйте штабелируемые женские разъемы к экрану. См. Этот учебник о том, как это сделать.
- Подключите щит к Arduino, выровняв все контакты, чтобы не повредить их!
- Вставьте SIM-карту, как показано на рисунке. Металлические контакты обращены вниз и обратите внимание на расположение выемки в углу.
- Подключите LiPo аккумулятор к разъему JST на щите.
- Подключите Arduino к компьютеру с помощью USB-кабеля. Вы можете заметить, что зеленый светодиодный индикатор питания на экране не загорается. Это совершенно нормально, потому что на выводе PWRKEY щита нужно немного подать низкий импульс, чтобы включить его. Пример скетча Arduino в следующем разделе позаботится об этом за вас!
- Присоедините двойную антенну LTE / GPS к разъемам uFL на правом краю экрана. Обратите внимание, что провода будут пересекаться, поэтому не подключайте неправильные!
- Все готово для программного обеспечения!
Шаг 3: Настройка Arduino и тестирование устройства

Настройка Arduino IDE
Если вы еще этого не сделали, ознакомьтесь с шагами «Настройка Arduino IDE» и «Пример Arduino» в основном продукте Instructable, чтобы убедиться, что ваша плата работает должным образом. В этих инструкциях вам необходимо загрузить библиотеку на странице Github и открыть пример кода «LTE_Demo». Следуя этим инструкциям, вы должны были протестировать сетевое соединение, GPS и отправку данных на dweet.io.
Набросок примера Интернета вещей
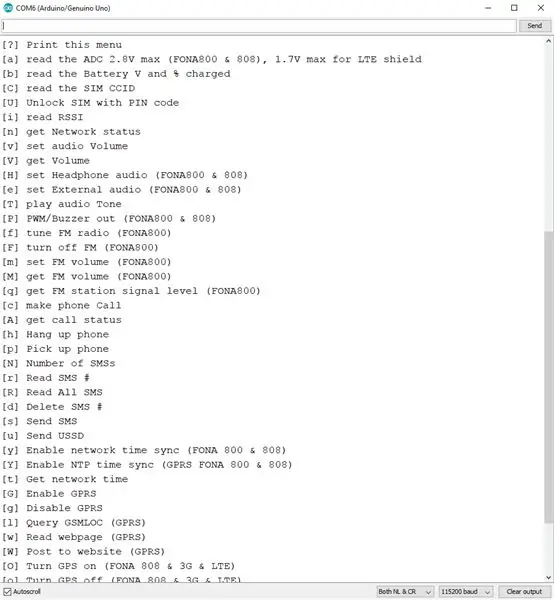
Теперь, когда вы проверили основные функции своего щита, загрузите скетч «IoT_Example» в Arduino IDE. Вы также можете найти его здесь, на Github. Загрузите этот код в свой Arduino и откройте последовательный монитор, и вы должны увидеть, как Arduino находит модуль SIM7000, подключается к сотовой сети, включает GPS и продолжает попытки, пока не получит исправление местоположения, и отправит данные на dweet.io. Все это должно работать без изменения какой-либо строки кода, если вы используете экран LTE и SIM-карту с голограммой.
По умолчанию вы увидите следующую строку, определяющую частоту дискретизации (ну, фактически, задержку между публикациями).
#define samplingRate 30 // Время между публикациями в секундах
Если эта строка не прокомментирована, Arduino будет отправлять данные, задерживать 30 секунд, отправлять данные снова, повторять и т.д. все просто Я просто воспользуюсь функцией delay (), чтобы приостановить операцию. Если вы прокомментируете эту строку, Arduino отправит данные, а затем перейдет в спящий режим с низким энергопотреблением на неопределенный срок, пока вы не нажмете кнопку сброса на своем Arduino. Это полезно, если вы что-то тестируете и не хотите сжигать свои драгоценные бесплатные данные (хотя, честно говоря, каждый пост практически ничего не использует) или, может быть, у вас есть внешняя схема для сброса Arduino (таймер 555? Прерывание RTC? Прерывание акселерометра? Датчик температуры прерывание? Думайте нестандартно!). На самом деле в учебнике Burgalert 7000 я показываю, как можно использовать датчик движения PIR, чтобы разбудить микроконтроллер.
Следующая строка устанавливает, отключится ли щит после публикации данных или останется включенным. Вы можете выбрать первый вариант, раскомментировав строку, если вы делаете выборку только время от времени, но если у вас относительно высокая частота выборки, вы захотите оставить строку прокомментированной, чтобы экран оставался включенным и не имел для повторной инициализации, повторного включения GPRS и GPS и т. д. Когда экран остается включенным, он может отправлять сообщения очень быстро!
// # определить turnOffShield // Отключить щит после публикации данных
Также имейте в виду, что в этом примере автоматически выбирается зависящий от модуля и глобально уникальный номер IMEI SIM7000 и используется его в качестве идентификатора устройства (или «имени», если вы предпочитаете) для идентификации устройства при отправке данных на dweet.io. Вы можете изменить это, если хотите, поэтому я подумал, что просто дам вам знать:)
Чтобы проверить, действительно ли ваши данные отправляются на dweet.io, просто введите соответствующую информацию и скопируйте / вставьте URL-адрес в любой браузер:
dweet.io/get/latest/dweet/for/{deviceID}
где {deviceID} следует заменить номером IMEI, который выводится на последовательном мониторе в начале, сразу после того, как Arduino обнаружит его. После ввода этого URL-адреса в браузере вы должны увидеть ответ JSON, подобный следующему:
Глядя на «контент», вы должны увидеть широту, долготу вашего местоположения, вашу скорость (в километрах в час), направление движения (градусы, где 0 градусов - север), высоту (метры), температуру (* C, но почувствуйте можно бесплатно преобразовать в код), а также напряжение питания в милливольтах (это VBAT, напряжение батареи). Дополнительную информацию о строке данных NMEA можно найти на странице 149 руководства по AT-командам SIM7000.
Убедившись, что ваша установка успешно отправляет данные в dweet, давайте настроим панель инструментов для просмотра всех наших данных в красивом интерфейсе!
Шаг 4: Настройка Freeboard.io



В этом руководстве мы будем использовать freeboard.io, действительно классную панель управления IoT, которая может подключаться к многочисленным облачным платформам, таким как PubNub и dweet, а также к другим функциям, таким как JSON и MQTT. Как вы, наверное, догадались, мы также будем использовать dweet.io, который используется в примере кода из предыдущего раздела. Важно отметить, что перетаскивание панелей в freeboard.io, похоже, не работает в Chrome, поэтому используйте вместо этого Firebox или Microsoft Edge. Если вы этого не сделаете, это может быть настоящая «панель» для перестановки элементов на экране!
Учетная запись и настройка устройства
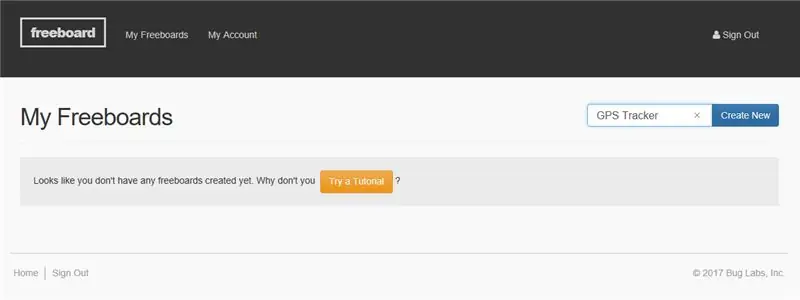
- Первое, что вам нужно сделать, это создать учетную запись, нажав красную кнопку «НАЧАТЬ СЕЙЧАС» на домашней странице freeboard.io, ввести учетные данные и нажать «Создать мою учетную запись». Затем вы получите уведомление по электронной почте, подтверждающее вашу новую учетную запись.
- Теперь нажмите «Войти» в правом верхнем углу домашней страницы, и после входа в систему вы должны увидеть свои «надводные доски», которые представляют собой просто информационные панели, которые вы настроили для своих проектов. Очевидно, что если учетная запись новая, вы здесь ничего не увидите, поэтому просто введите имя нового проекта и нажмите «Создать новый» в правом верхнем углу. Затем вы попадете на пустую панель инструментов, где вы можете настроить интерфейс так, как вам нравится. На надводном борту вы можете настроить различные «панели», и каждая панель может иметь один или несколько «виджетов», которые представляют собой такие вещи, как графики, карты, датчики и т. Д., Которые тем или иным образом отображают ваши данные.
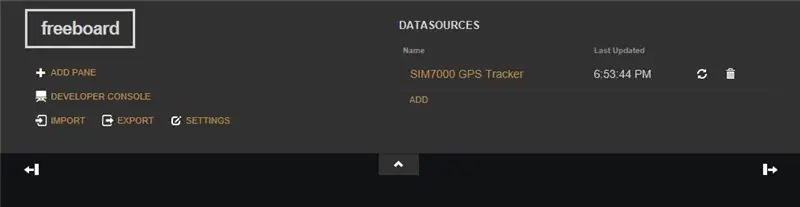
- Первое, что нам нужно сделать сейчас, это настроить фактический источник данных, которым является ваш щит Arduino + LTE. Для этого нажмите «ДОБАВИТЬ» в правом верхнем углу под «Источниками данных». Затем выберите «Dweet.io» и введите любое имя в поле «Имя». Однако убедитесь, что в поле «Thing Name» вы вводите номер IMEI экрана вместо любого произвольного имени, потому что это то, что Freeboard будет использовать для извлечения данных из dweet.
- После нажатия кнопки «Сохранить» вы должны увидеть свое устройство в разделе «Источники данных», а также информацию о том, когда оно в последний раз отправляло данные на dweet. Вы также можете нажать кнопку обновления, чтобы проверить последние значения, но freeboard обновится сам по себе, поэтому вам обычно не нужно использовать эту кнопку.
Настройка приборной панели
Теперь давайте посмотрим, как настроить фактические навороты, которые вы хотите видеть на своем экране!
- Чтобы добавить панель, нажмите кнопку «ДОБАВИТЬ ПАНЕЛЬ» в верхнем левом углу, и вы увидите, что она добавляет небольшое окно на ваш экран. Однако здесь пока ничего нет, потому что мы не добавили никаких виджетов!
- Чтобы добавить виджет, нажмите маленькую кнопку «+» на панели. Это вызовет раскрывающееся меню с различными параметрами виджета. Поскольку мы собираемся отслеживать GPS, давайте выберем виджет "Google Map". После этого вы должны увидеть два поля: широту и долготу. Для того, чтобы правильно заполнить их, ваше устройство должно быть уже опубликовано в dweet. Предполагая, что это так, вы должны иметь возможность щелкнуть «+ Источник данных», щелкнуть источник данных («GPS-трекер SIM7000»), затем щелкнуть «lat», которое является именем переменной, которое щит использует при публикации в dweet. Повторите процедуру для поля долготы и щелкните ползунок внизу, если вы хотите, чтобы карта рисовала линии между точками данных, чтобы отмечать, где вы были.
- Теперь вы должны увидеть небольшую карту вашего примерного местоположения! Чтобы проверить, работает ли карта, попробуйте изменить текущую широту / долготу GPS на что-то немного другое, изменив, например, первую цифру после десятичной точки значений широты / долготы в URL-адресе dweet, который был напечатан на последовательном мониторе в Arduino IDE, когда экран отправлял данные. После их настройки скопируйте и вставьте URL-адрес и выполните его в своем браузере.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Теперь переключитесь обратно на надводный борт, и вы должны увидеть, что он нарисовал ваше измененное местоположение и провел оранжевую линию между точками! Классная штука, да? Итак, я думаю, вы понимаете, что наш GPS-трекер будет отправлять данные о местоположении в dweet, чтобы вы могли увидеть их на надводном борту в режиме реального времени или после того, как ваше приключение закончится
Дополнительно
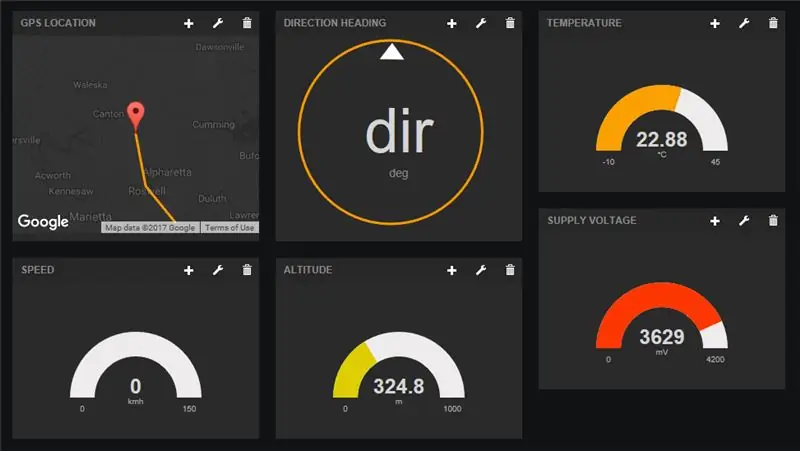
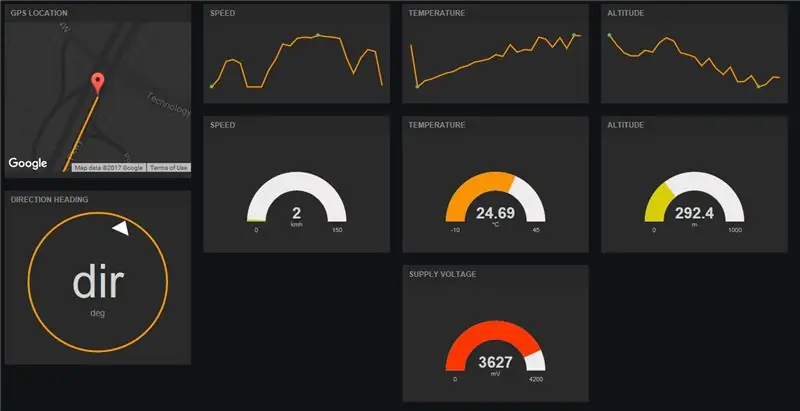
Поскольку наш маленький GPS-трекер отправляет не только данные о широте и долготе, но также высоту, скорость, направление и температуру, давайте добавим еще несколько виджетов, чтобы сделать нашу приборную панель более красочной!
- Давайте начнем с добавления новой панели, а затем, чтобы добавить датчик в новую панель, нажмите кнопку «+» на панели и выберите «Датчик». Как и раньше, используйте источник данных и выберите «скорость» в качестве данных, которые мы хотим получить для этого датчика. После этого вы должны увидеть красивую шкалу на панели управления!
- Повторите это для значений высоты и температуры.
- Теперь давайте вместо заголовка добавим «указатель». По сути, это компас, потому что он начинает указывать вверх (на север) под углом 0 градусов и вращается по часовой стрелке для положительного направления.. Perfecto!
- Чтобы изменить размер панели, наведите указатель мыши на панель, содержащую карту, и вы должны увидеть небольшой символ гаечного ключа в правом верхнем углу. Щелкните по нему и введите заголовок для панели и введите «2» в поле «Столбцы», чтобы увеличить ширину панели.
- Чтобы изменить расположение панелей, просто перетащите их! Вы также можете поэкспериментировать, добавив «Sparkline», который в основном представляет собой линейный график, чтобы вы могли видеть не только последние данные, но и исторические данные.
Получайте удовольствие и настройте все так, как вам нравится, потому что мы готовы отправиться на экскурсию!
Шаг 5: Тестирование



Чтобы проверить вашу настройку, я бы рекомендовал установить время выборки на более низкое значение, например 10-20 с, чтобы вы могли запечатлеть свое путешествие с более высоким разрешением. Я бы также оставил закомментированную переменную turnOffShield, чтобы экран не переходил в спящий режим. Это позволяет быстро публиковать данные.
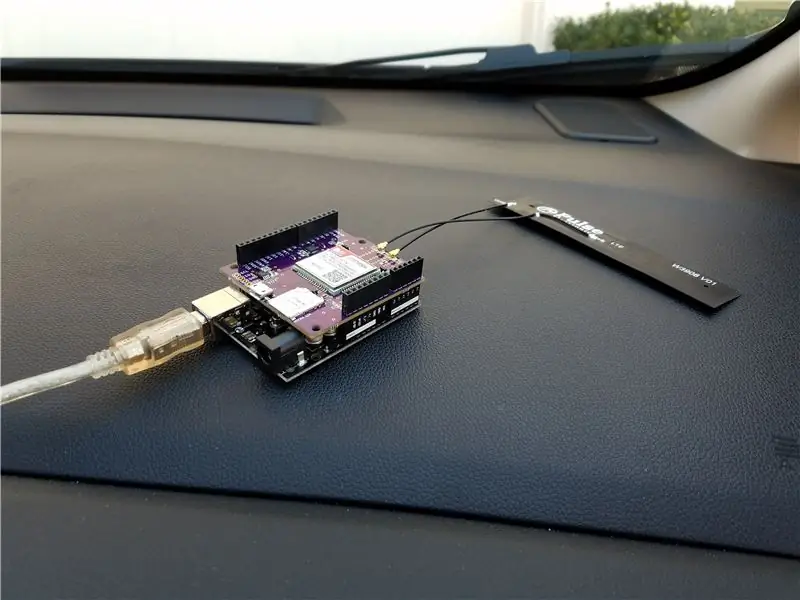
После загрузки кода в Arduino возьмите аккумуляторную батарею (7-12 В) для питания Arduino или просто подключите Arduino с помощью автомобильного USB-адаптера. Вам также понадобится батарея LiPo 3,7 В, подключенная к экрану, как упоминалось ранее; Экран, показанный на картинке выше, является старой версией и не имеет поддержки батареи LiPo, но теперь он необходим во всех более новых версиях.
Затем откройте где-нибудь надводный борт, чтобы по возвращении можно было увидеть результаты! Как только вы подключите Arduino, все готово! Начните ездить, выпейте кофе, вернитесь домой, и вы увидите данные, нанесенные на надводный борт. Если вы действительно хотите (я не рекомендую это во время вождения …), вы можете просматривать данные надводного борта на своем телефоне в режиме реального времени, пока ваш друг управляет автомобилем. Веселая штука!
Шаг 6: результаты

Для этого теста мы с отцом пошли купить барабаны с курицей в Trader Joe's (омномном…) и собрали довольно точные данные. Устройство отправляло данные каждые 10 секунд, а максимальная скорость во время поездки составляла около 92 км / ч (около 57 миль в час), что довольно точно, потому что мы все время следили за спидометром. Щит LTE определенно хорошо справляется со своей задачей и очень быстро отправляет данные в облако. Все идет нормально!
Однако, возможно, не очень хорошая новость заключается в том, что виджет карты на надводном борту не так хорош, как я первоначально думал. Он не позволяет вам перемещать местоположение вашей мыши и остается в центре последнего местоположения, поэтому он отлично подходит для таких вещей, как автомобильный GPS-трекер, но не в том случае, если вы хотите проанализировать завершенную поездку со всеми точками данных, особенно если он был долгий путь.
В этом руководстве мы узнали, как использовать экран LTE в качестве GPS-трекера и регистратора данных, а также как быстро просматривать данные на freeboard.io. Теперь используйте свое воображение и примените его в собственном проекте. Вы даже можете добавить дополнительные щиты и превратить эту штуку в маломощный солнечный регистратор данных! (Возможно, в будущем я планирую сделать учебник по этому поводу!). Из-за ограничений карты надводного борта я также планирую создать новый учебник о том, как создать собственное приложение для Android, которое извлекает данные из dweet и позволит вам графически отображать местоположение трекера на Google Maps с самого начала, пауза и остановка функций для вашей поездки! Будьте на связи!
- Если вам понравился этот проект, подарите ему сердце!
- Если у вас есть какие-либо вопросы, комментарии, предложения по новому руководству или вы сами попробовали этот проект, обязательно оставьте комментарий ниже!
- Следуйте за мной здесь, в Instructables, подпишитесь на мой канал на YouTube или подписывайтесь на меня в Twitter, чтобы быть в курсе моих последних проектов Arduino! Я молодой инженер со страстью делиться тем, что узнал, так что скоро обязательно появятся еще несколько уроков!
- Если вы хотите поддержать то, что я делаю, распространяя оборудование с открытым исходным кодом и тщательно документируя его в образовательных целях, подумайте о покупке собственного щита на Amazon.com, чтобы поиграть с ним!
Рекомендуемые:
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Botletics LTE CAT-M / NB-IoT + GPS Shield для Arduino: 10 шагов (с изображениями)

Botletics LTE CAT-M / NB-IoT + GPS Shield для Arduino: обзор Щит Botletics SIM7000 LTE CAT-M / NB-IoT использует новую технологию LTE CAT-M и NB-IoT, а также имеет интегрированную систему GNSS (GPS, ГЛОНАСС и BeiDou). / Compass, Galileo, стандарты QZSS) для отслеживания местоположения. Есть несколько модулей серии SIM7000
LTE Arduino GPS Tracker + IoT Dashboard (Часть 2): 6 шагов (с изображениями)

GPS-трекер LTE Arduino + панель управления IoT (часть 2): Введение и amp; Часть 1 Резюме Итак, пришло время для еще одного руководства по GPS-трекеру SIM7000 с Arduino и LTE! Если вы еще этого не сделали, ознакомьтесь с руководством по началу работы с устройством защиты Botletics SIM7000 CAT-M / NB-IoT, а затем прочтите Pa
Контроллер сети IoT. Часть 9: Интернет вещей, домашняя автоматизация: 10 шагов (с изображениями)

Контроллер сети IoT. Часть 9: Интернет вещей, Домашняя автоматизация: Отказ от ответственности ПРОЧИТАЙТЕ ЭТО ПЕРВЫЙ В этом Руководстве подробно описывается проект, в котором используется сетевое питание (в данном случае СКЗ 240 В переменного тока). выбрать
IOT BIT (формально известный как PiAnywhere V1.31) 4G и LTE Hat для Raspberry Pi: 10 шагов (с изображениями)

IOT BIT (формально известный как PiAnywhere V1.31) 4G и LTE Hat для Raspberry Pi: IOT BIT 4G & LTE Hat для Raspberry Pi4G (100 Мбит / с вниз / 50 Мбит / с вверх) - Сверхбыстрое подключение к Интернету для вашего raspberry pi, отлично подходит для больших загрузок и потокового видео. IOT BIT 4G & LTE Hat для Raspberry Pi Beta
