
Оглавление:
- Шаг 1. Соберите детали, инструменты и расходные материалы
- Шаг 2: сопротивление необходимо
- Шаг 3: Код?
- Шаг 4: чип
- Шаг 5: переключатель и конденсатор
- Шаг 6: переключатель и держатель батареи
- Шаг 7: светодиоды
- Шаг 8: Проверьте это
- Шаг 9: время отжима
- Шаг 10: это революция?
- Шаг 11: Уравновешивание
- Шаг 12: вы действуете
- Шаг 13: Но подождите, это еще не все.
- Шаг 14: Благодарности и последние мысли
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.





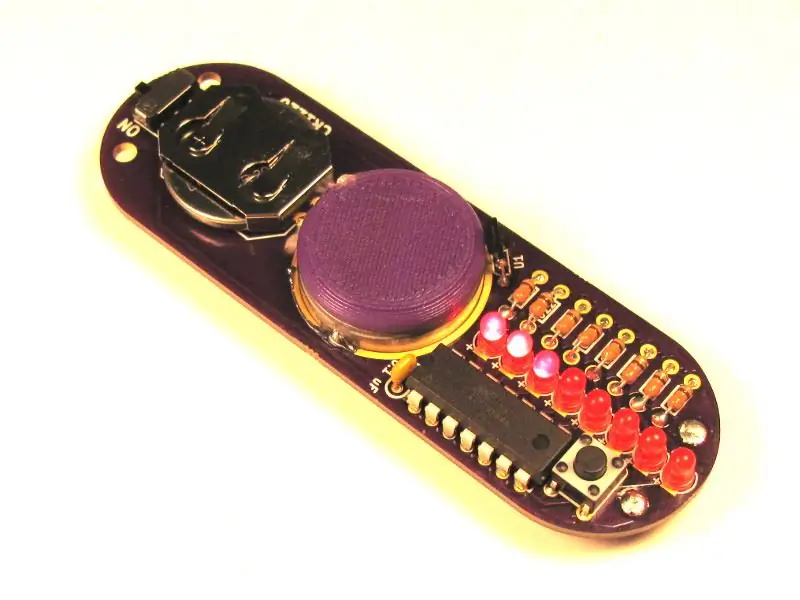
Спиннеры Fidget - это весело, и в наши дни вы можете найти их практически на любой кассе всего за несколько долларов, но что, если бы вы могли построить свои собственные? А там были светодиоды? И вы могли бы запрограммировать его, чтобы говорить или показывать все, что вы хотите? Если это звучит круто, ЭТО ПРОЕКТ ДЛЯ ВАС.
Мне всегда было интересно использовать мигающие светодиоды, чтобы заинтересовать детей программированием. Самый простой проект с микроконтроллером Arduino - это мигать светодиодом. Затем вы заставляете их видеть, насколько быстро светодиодный индикатор может мигать, прежде чем станет казаться, что он горит постоянно (с интервалом около 12 миллисекунд). Затем вы встряхиваете светодиод взад и вперед, и вы снова видите, как он мигает! Это явление называется «постоянство зрения» (POV), и именно так работает этот проект. Это может привести к дискуссиям о том, как работает глаз, и о том, насколько невероятно быстрыми являются компьютеры.
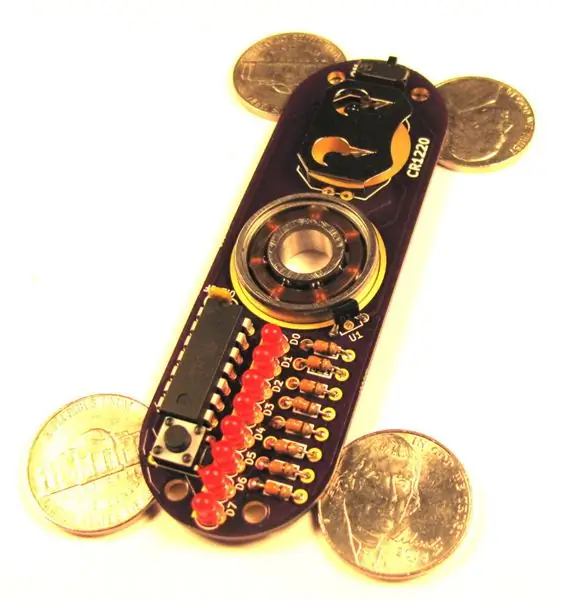
В этом проекте используется программируемый 8-битный микроконтроллер, восемь светодиодов и монетная ячейка. Он вращается с использованием стандартного подшипника для скейтборда и использует датчик Холла и магнит для определения вращения. Он сделан из удобных для новичков сквозных отверстий и может быть запрограммирован с использованием среды программирования Arduino. Хватит болтать, поехали…
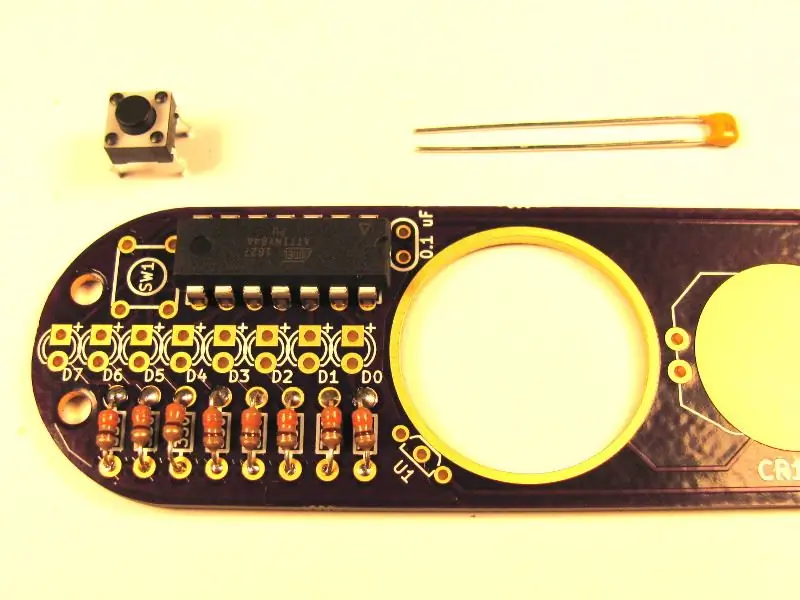
Шаг 1. Соберите детали, инструменты и расходные материалы



Всегда неприятно пройти половину сборки и обнаружить, что чего-то не хватает. Это те части, которые я пробовал и нашел, что они хорошо работают. Замените на свой страх и риск:
Спецификация материалов =================
- 1 шт., Purple PCB, с любовью изготовленная в США компанией OSH Park
- 1 шт., Attiny 84, Atmel ATTINY84A-PU,
- 1 шт., Тактильный переключатель, TE 1825910-6,
- 1 шт., Скользящий переключатель SPDT через отверстие, C&K JS202011AQN,
- 1 шт., Держатель аккумулятора, Linx BAT-HLD-001-THM,
- 8 шт., 3 мм красный светодиод 160 Mcd, Wurth 151031SS04000,
- 8 шт., 330 Ом, 1/8 Вт, Stackpole CF18JT330R,
- 1 шт., Крышка 0,1 мкФ, KEMET C320C104M5R5TA,
- 1 шт., Магнитный переключатель, Melexis MLX92231LUA-AAA-020-SP,
- 1 шт., Подшипник для скейтборда 608,
- 1 шт., Малый редкоземельный магнит 2 мм x 1 мм,
- 2 шт., Бейсболки, напечатанные на 3D-принтере (файл в формате STL прилагается).
- 1 шт., Батарея CR2032, Panasonic BSP или аналогичный,
Инструменты и расходные материалы: для своих семинаров я использую набор инструментов для начинающих от SparkFun, в котором есть все необходимое, кроме пинцета:
- Паяльник.
- Припой
- Плоские плоскогубцы (мне нравится Hakko CHP170 за 5 долларов!)
- Оплетка для распайки
- супер клей
Программирование Attiny (шаг 4, не требуется, если вы покупаете его в комплекте):
-
Arduino (пожалуйста, избегайте дешевых китайских клонов и поддерживайте ваши американские производители с открытым исходным кодом).
- SparkFun Redboard
- Адафрут Метро
- Arduino UNO
- Экран программирования AVR.
- Адаптер Pogo (при программировании с установленным чипом).
- Стандартный USB A-B для Uno, USB Mini для Redboard или USB Micro для Metro.
Комплект для этого проекта доступен на Tindie.com (без аккумулятора). Приобретая комплект, вы сэкономите время и деньги, связанные с заказом у нескольких разных поставщиков, и избежите минимальной премии за заказ печатной платы. Кроме того, программировать Attiny нетривиально, и если вы купите комплект, он уже будет предварительно запрограммирован. Вы также будете помогать мне развивать и делиться другими проектами на моих семинарах!
Шаг 2: сопротивление необходимо



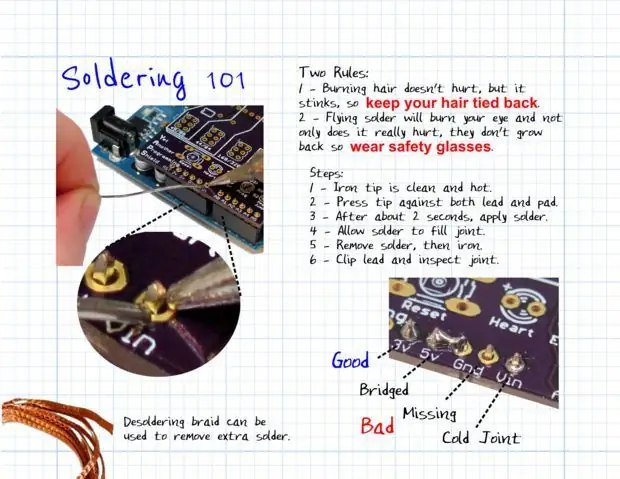
Предположим, у вас есть некоторый опыт сборки комплектов. Если вам нужна помощь в пайке, зайдите на www.sparkfun.com/tutorials/213, чтобы освежить в памяти, или посмотрите, как девушка-компьютерщик объясняет это на https://www.youtube.com/embed/P5L4Gl6Q4Xo. У меня также есть комплект для новичков по адресу
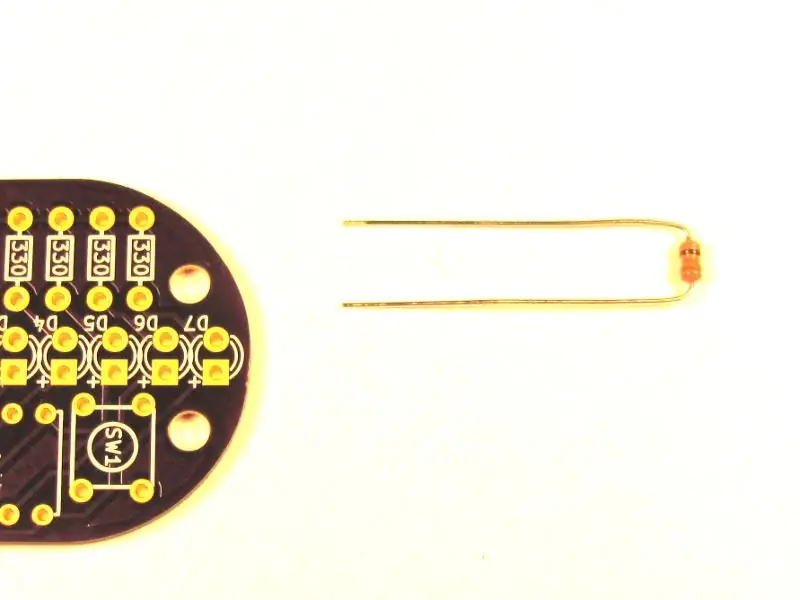
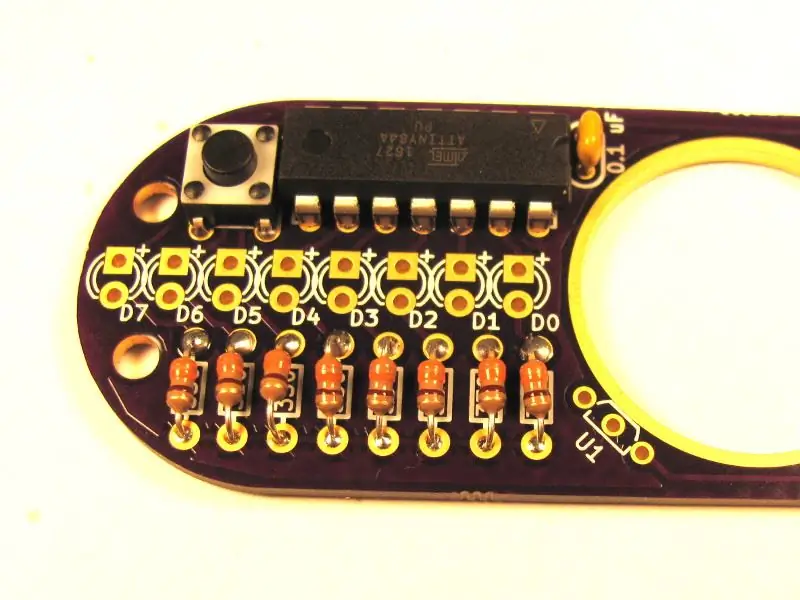
Мне нравится начинать с резистора, потому что а) они относительно жаропрочные, когда вы входите в паз для пайки и температура железа нагревается, б) они не имеют полярности, поэтому ориентация не критична, и в) они самый нижний компонент на плате, поэтому при пайке сидите плотно. Имеется восемь токоограничивающих резисторов на 330 Ом, по одному на каждый из светодиодов. Вы можете делать по одному или все восемь сразу.
- Согните выводы на ширину контактных площадок и вставьте резистор.
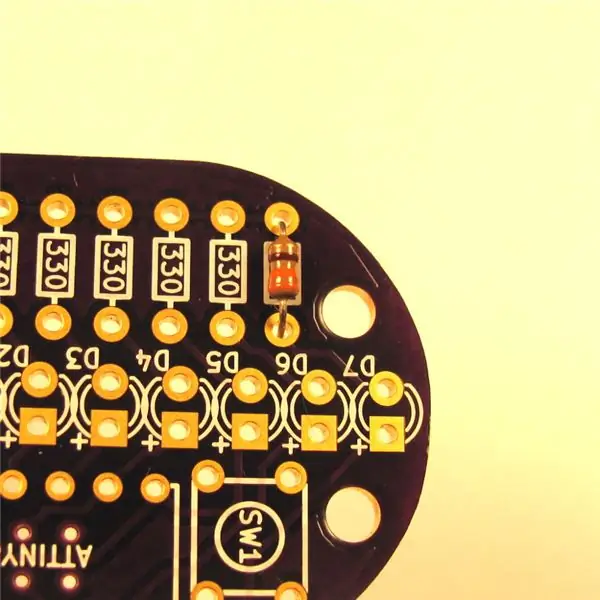
- Переверните плату и припаяйте выводы.
- Обрежьте провода заподлицо.
- Ударьте их снова утюгом, если хотите, чтобы они впечатлили ваших друзей-компьютерщиков.
Шаг 3: Код?




Если вы купили мой комплект, чип предварительно запрограммирован, и вы можете перейти к следующему шагу.
Да, этому проекту нужен код. И, если вы обратили внимание, в Шаге 1 я сказал вам, что программирование Attiny было нетривиальным. Я использую Arduino, его среду программирования, свой программатор AVR и приспособление для вывода pogo pin.
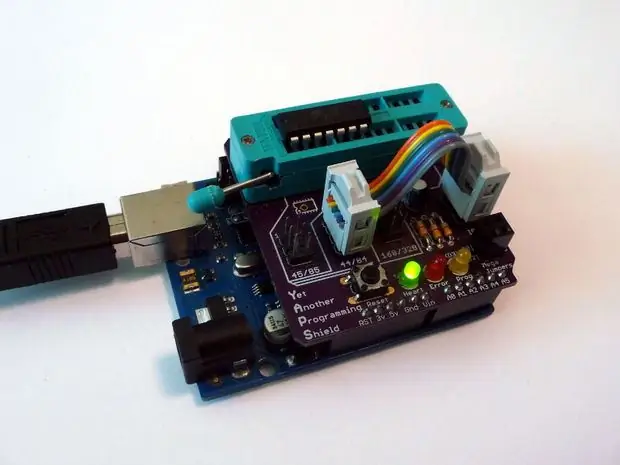
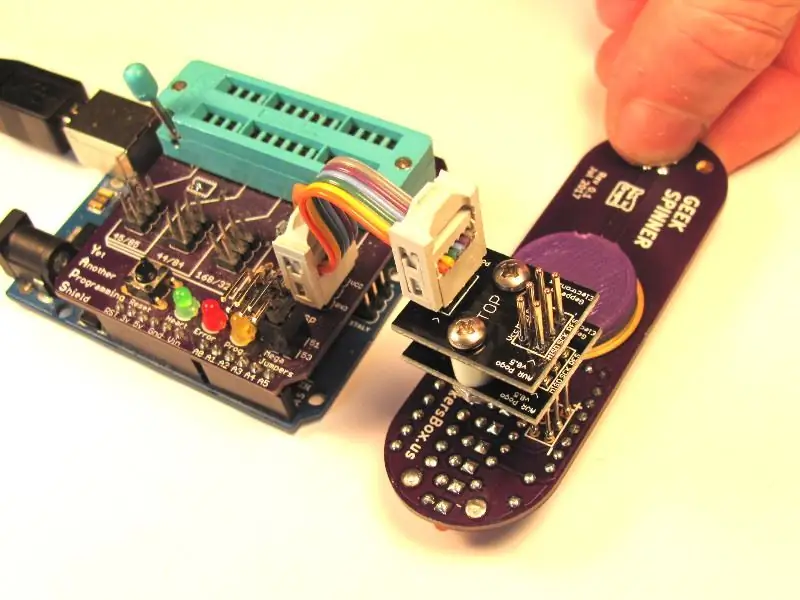
Микросхема может быть запрограммирована перед пайкой на место (фото 2) или после того, как она была припаяна на место с помощью разъема ISP в нижней части печатной платы (фото 3). В любом случае программирование выглядит следующим образом:
- Загрузите среду программирования Arduino.
-
Установите поддержку Attiny 85 из любого:
- https://highlowtech.org/?p=1695 (Arduino Tiny)
- https://github.com/SpenceKonde/ATTinyCore (ядро Attiny)
- Загрузите «Arduino как ISP эскиз»: [Файл] -> [Примеры] -> [Arduino как ISP].
- Прикрепите экран программирования AVR и вставьте ленточный кабель в положение Attiny84.
- При использовании адаптера Pogo разместите его на разъеме ISP на плате. Положительные и отрицательные контактные площадки отмечены, чтобы вы могли правильно сориентировать заголовок.
- При использовании микросхемы вставьте ее так, чтобы первый контакт был направлен к разъему USB.
-
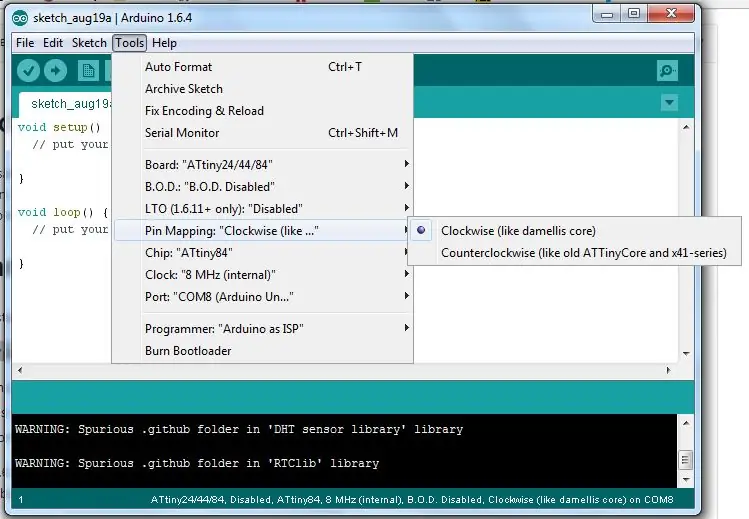
Выберите правильный чип:
- Arduino Tiny: "Attiny 84 @ 8 Mhz"
-
Ядро Аттини: «Аттини 24/44/84»
- Чип «Аттини 84»
- 8 МГц (внутренняя)
- Расположение выводов «против часовой стрелки»
- Выберите «Программист», [Инструменты] -> [Программист] -> [Arduino как ISP].
- Установите программные предохранители, [Инструменты] -> [Записать загрузчик]
- Загрузите прикрепленный скетч, [Файл] -> [Загрузить с помощью программатора]
Самый большой источник ошибок, который я получаю, связан с неправильным выравниванием штифтов.
Шаг 4: чип




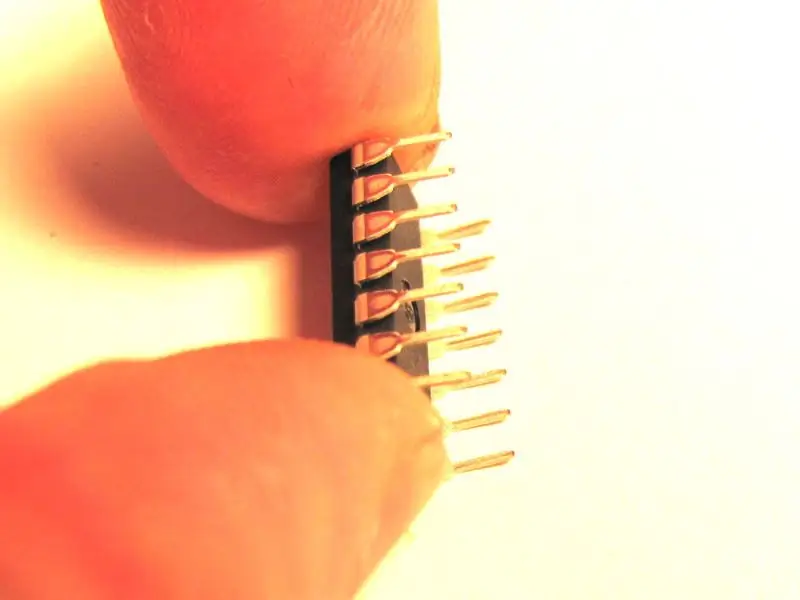
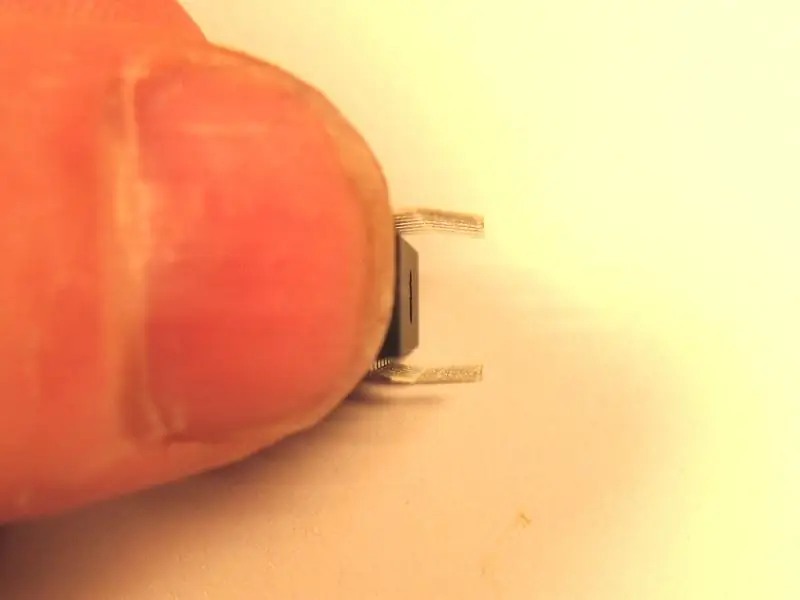
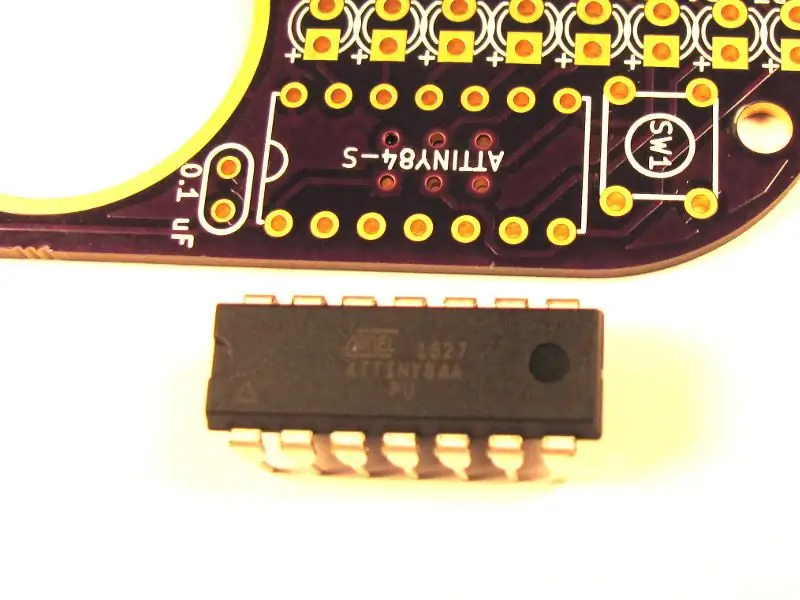
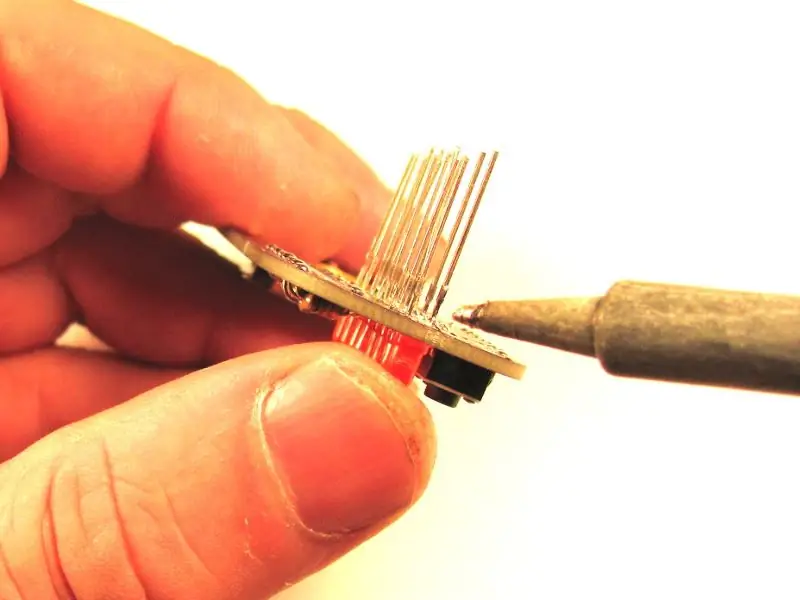
Теперь, когда на вашем чипе есть код, вы можете его установить. Ориентация микросхемы DIP («двухрядный корпус») обычно указывается либо отверстием, смежным с первым штырем, либо выемкой на конце микросхемы, содержащей первый штырь, как здесь.
- Согните провода на 90 градусов, прижав их к плоской поверхности (фото 1 и 2).
- Совместите микросхему с символом на печатной плате и вставьте микросхему (фото 3).
- Припаяйте один штифт с противоположных сторон и убедитесь, что оба чипа прилегают к печатной плате и ориентация правильная. После этого исправить это становится действительно сложно. Поверьте мне в этом.
- Убедившись, что он вставлен правильно, припаяйте оставшиеся контакты, а затем обрежьте их заподлицо.
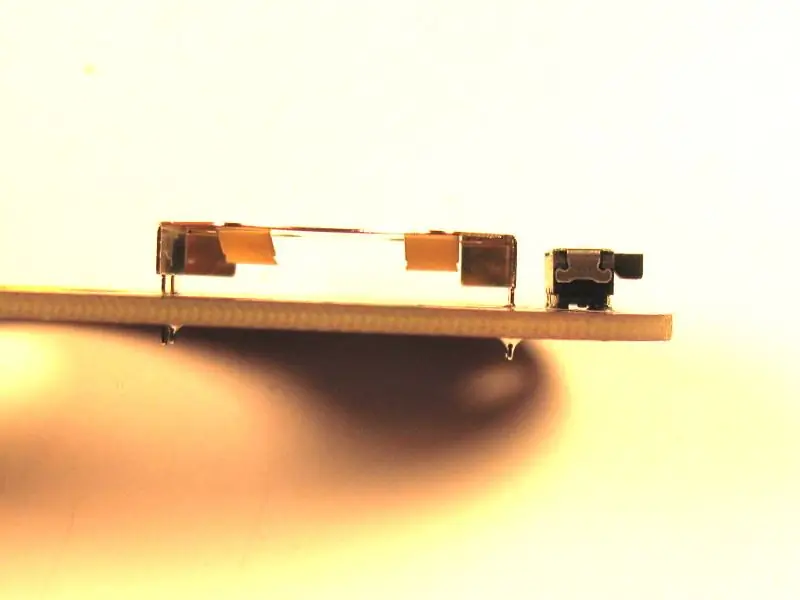
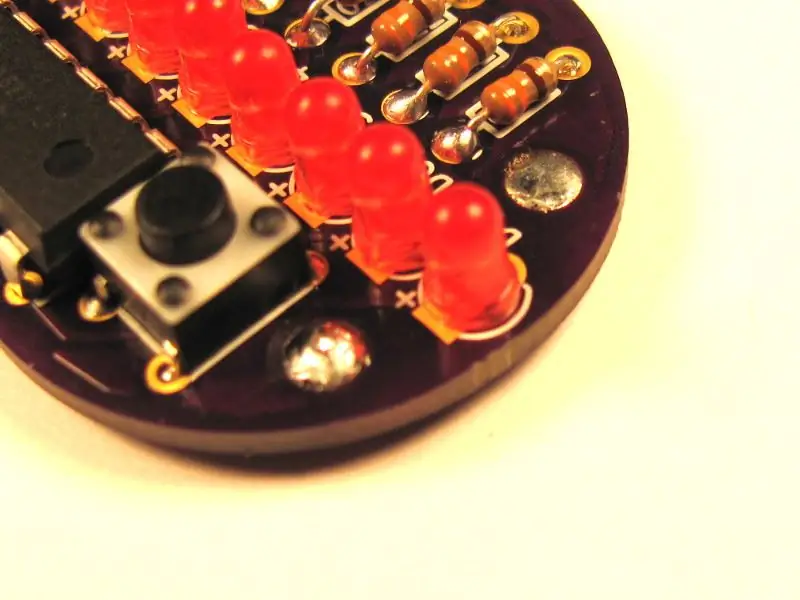
Шаг 5: переключатель и конденсатор


Кнопка находится рядом с микросхемой, а конденсатор - с другой стороны.
- Нажмите кнопку на место (убедитесь, что она находится в правильной ориентации).
- Припаяйте его на место.
- Отсоедините провода от спины.
Конденсатор не имеет ориентации, но если вы положите его стороной с надписью наружу, ваши друзья-компьютерщики узнают, какое значение вы использовали.
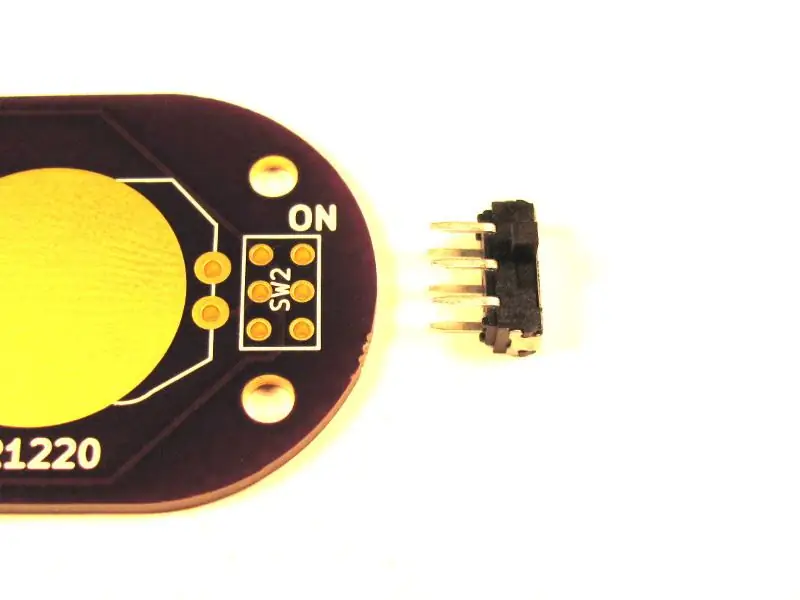
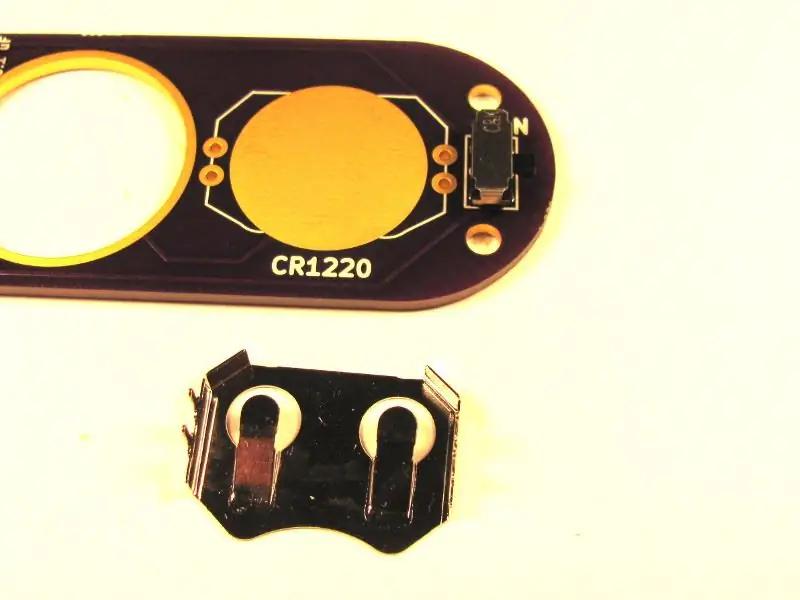
Шаг 6: переключатель и держатель батареи




Переключатель идет так, чтобы уровень был направлен наружу. Как и в случае с другими предметами, припаяйте два контакта, убедитесь, что они установлены ровно, а затем припаяйте остальные.
На держателе батареи есть маркировка, показывающая ориентацию, но на самом деле это не имеет значения. Однако он потребует немного больше тепла, чем обычные провода, и вы должны убедиться, что он сидит ровно, чтобы удерживать батарею на месте (рисунок 4).
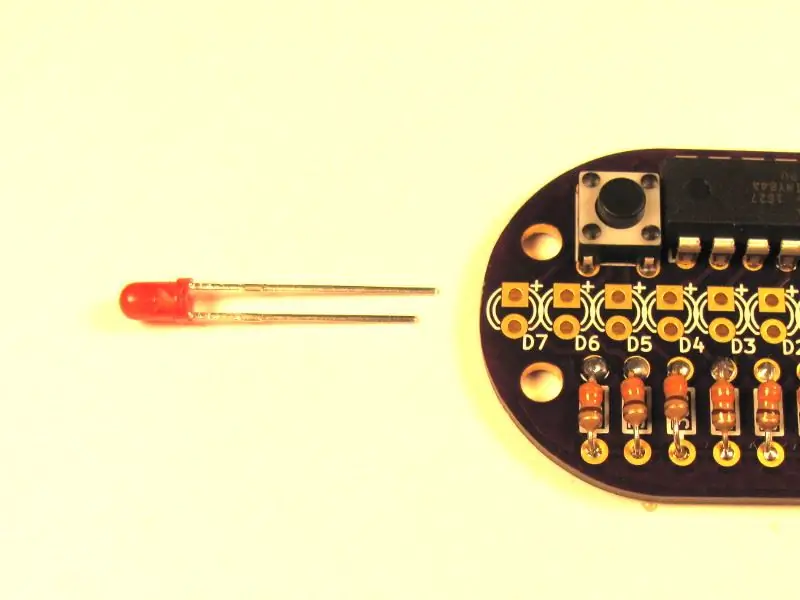
Шаг 7: светодиоды




Нет ни одного достойного проекта, в котором не было бы хотя бы одного светодиода. У этого ВОСЕМЬ!
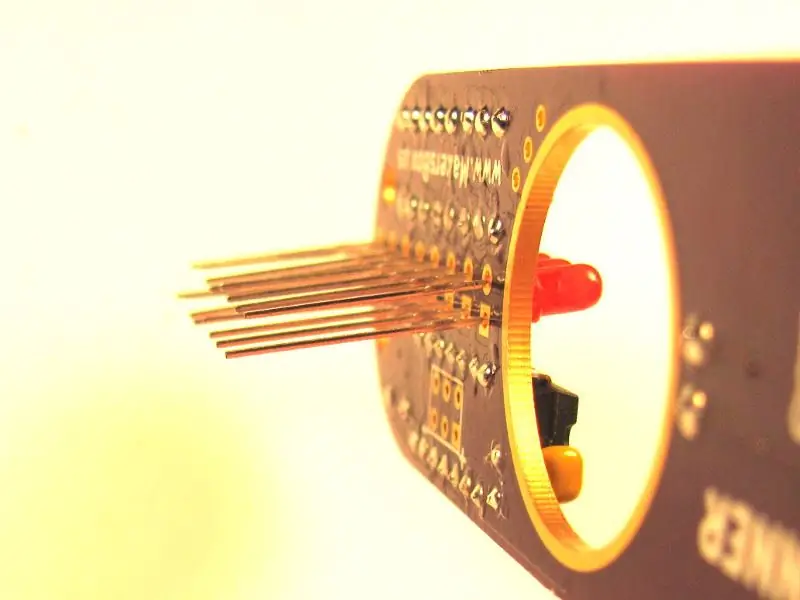
Длинный вывод положительный (анод). На шелкографии есть знак «+», а подушечка квадратная. Если вы делаете все восемь одновременно, держите их, чтобы убедиться, что у вас все ориентации правильные.
- Припаяйте по одному выводу к каждому светодиоду.
-
Убедитесь, что они сориентированы и ровно сидят (рисунок 3).
Если это не так, нажмите на корпус большим пальцем и повторно нагрейте провод, пока он не встанет на место (рисунок 4)
- Остальное припаяйте.
- Обрежьте провода.
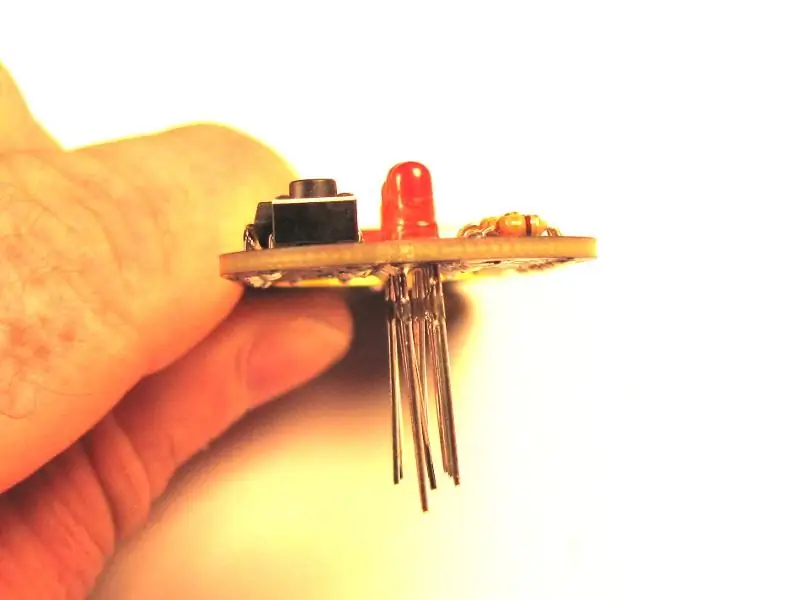
Шаг 8: Проверьте это



На этом этапе мы все еще можем проверить светодиоды и выключить их:
- Вставьте аккумулятор положительной стороной наружу.
- Включите спиннер, а затем нажимайте кнопку, пока все (надеюсь) светодиоды не загорятся (см. Видео).
- Покрутите вертушку и посмотрите на рисунок. Если светодиод не горит, возможно, он установлен в обратном направлении или был поврежден из-за перегрева. Отпаяйте его и вставьте новый.
Исправление проблем:
-
Если светодиоды не горят:
- Убедитесь, что ваша батарея в хорошем состоянии и находится в правильной ориентации.
- Вы программировали свой чип? Это в правильной ориентации? Становится жарко?
- Правильно ли ориентированы светодиоды? Использовать батарейку для пайки светодиодных паяных соединений, чтобы проверить их?
-
Если переключатель не заставляет светодиоды мигать:
- Проверьте паяные соединения светодиода.
- Проверьте паяные соединения на Attiny.
- Если ничего не помогает, сделайте и разместите фотографии с высоким разрешением спереди и сзади и попросите о помощи в комментариях.
Шаг 9: время отжима



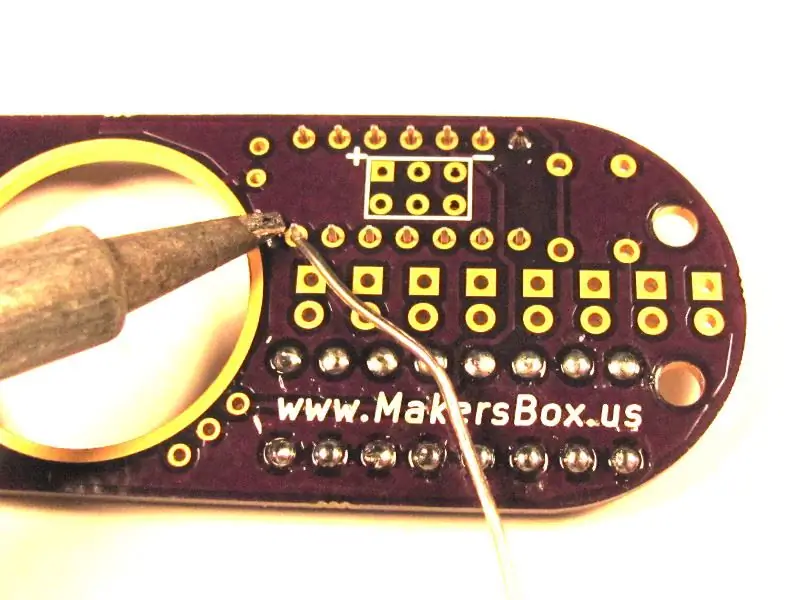
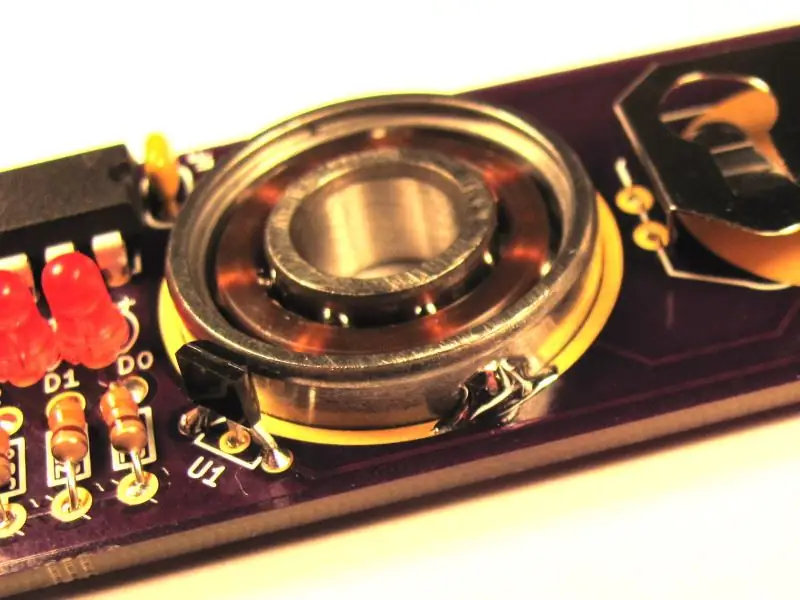
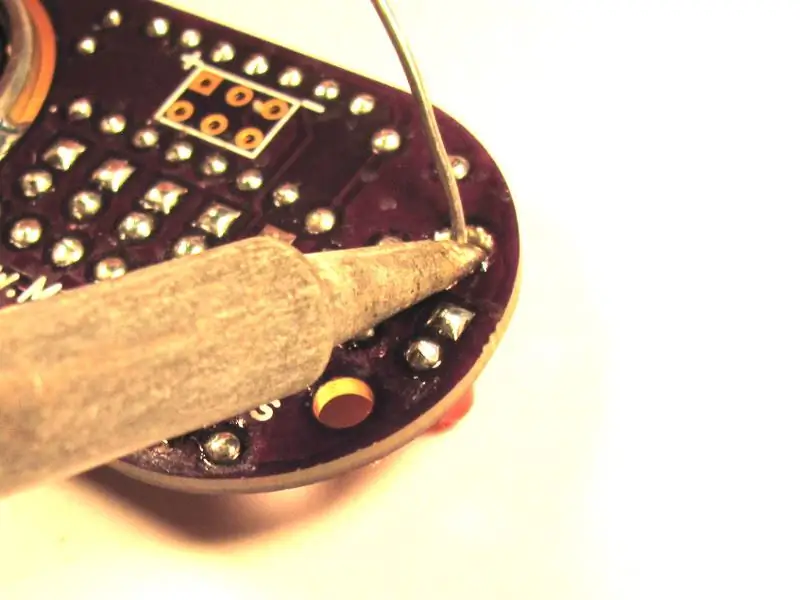
Подшипник удерживается на месте путем пайки корпуса на большую площадку. Это требует терпения и много тепла:
- Положите подшипник на твердую поверхность чем-то вроде монет.
- Нагрейте прокладку и вкладыш подшипника, пока не увидите, как припой стекает по корпусу (это займет немного времени).
- Повторите с другой стороны.
- Убедитесь, что подшипник выровнен правильно, вращая спиннер.
- Переверните плату и припаяйте две точки с другой стороны.
Шаг 10: это революция?




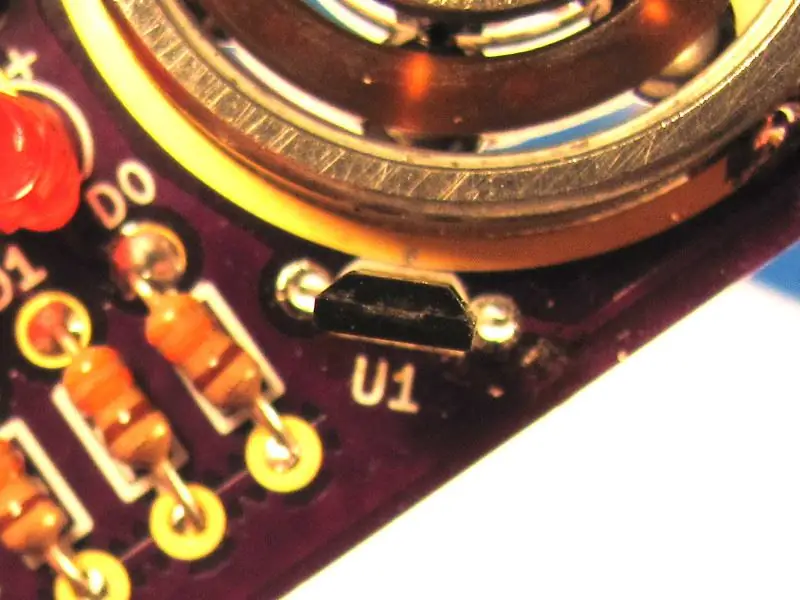
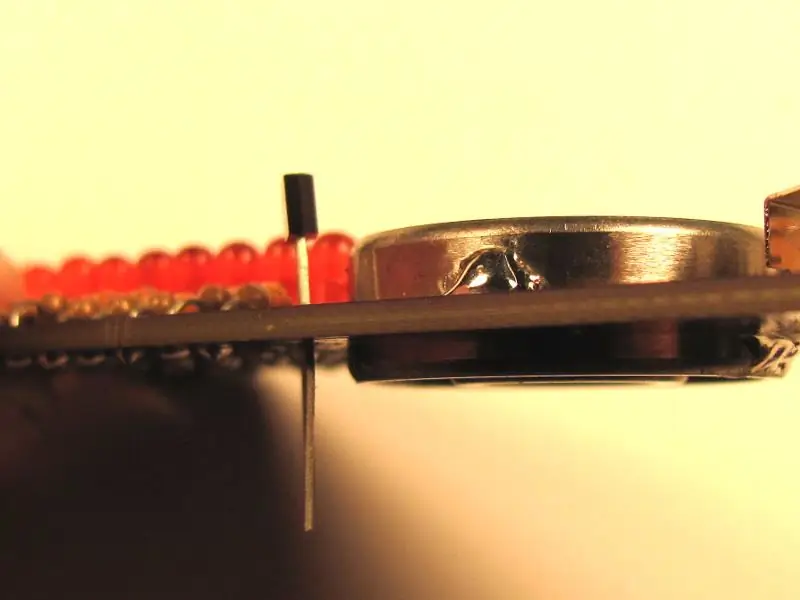
Чтобы отображать сообщения, а не просто шаблоны, нам нужно знать положение счетчика по отношению к кругу. Мы будем использовать датчик Холла и магнит. Это похоже на то, как двигатели внутреннего сгорания знают, когда запустить искру, чтобы получить максимальную мощность. Ориентация и выравнивание как датчика, так и магнита имеют решающее значение для этого.
- Надпись на лицевой стороне устройства обращена к подшипнику под шелкографию (фото 1).
- Выровняйте высоту чуть выше подшипника (там, где будет магнит в крышке).
- Припаиваем один вывод.
- Проверьте рост и алимент.
- Припаяйте оставшиеся выводы.
- Обрежьте провода.
Если вы используете многополюсный датчик, вам нужно будет выяснить ориентацию магнита. Лучший способ сделать это - установить режим, отличный от шаблона из предыдущего шага, а затем найти сторону магнита, при которой светодиоды начинают мигать (см. Видео). Приклейте магнит обработанной стороной наружу. Дважды проверьте свою работу.
Шаг 11: Уравновешивание


Если вы держите спиннер горизонтально с батареей внутри, вы увидите, что он поворачивается стороной с батареей вниз. Несмотря на все мои усилия по уравновешиванию компонентов, он все еще не сбалансирован. Вы можете добавить немного веса стороне, не относящейся к батарее, с помощью гайки и болта или добавить немного припоя к контактной площадке.
Шаг 12: вы действуете



Установив магнит и датчик на место, вы готовы в полной мере оценить возможности вашего Geek Spinner. Режим счетчика отображается светодиодом, который загорается при включении питания или после нажатия кнопки (D0 - D7). Смена режима осуществляется нажатием кнопки (см. Видео).
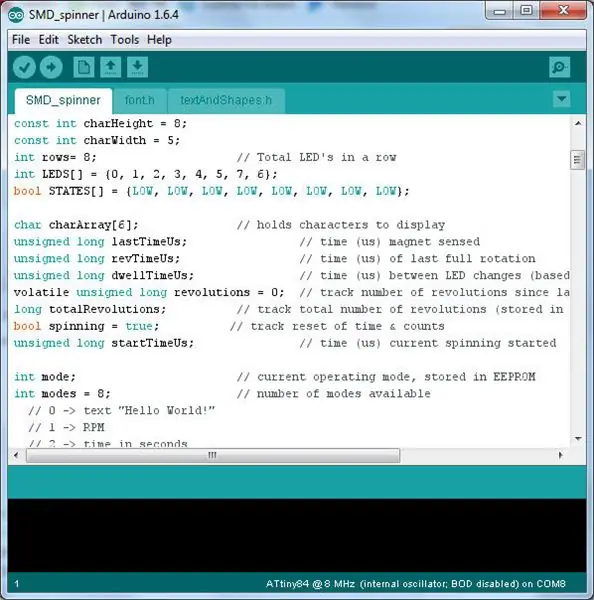
int mode = 8; // количество доступных режимов
// 0 -> текст "Hello World!" // 1 -> RPM // 2 -> время в секундах // 3 -> количество вращений // 4 -> количество вращений (всего) // 5 -> узор «лилии» // 6 -> форма 1 (сердце) // 7 -> shape 2 (улыбка)
Шаг 13: Но подождите, это еще не все.



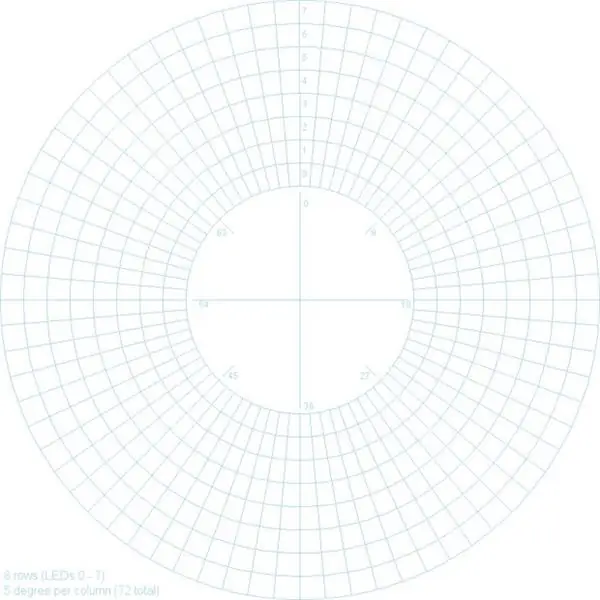
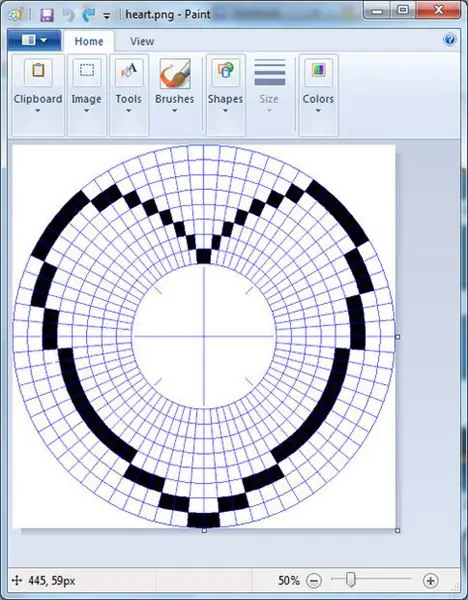
Шаблоны «сердце» и «смайлик» были созданы с помощью полярного графика, чтобы показать, как восемь сегментов будут выглядеть через каждые 5 градусов вращения.
Рукой:
- Загрузите и распечатайте изображение в полном разрешении (рисунок 1).
- Заполните блоки, чтобы получилось ваше изображение (рисунок 2).
-
Вдоль радиала, начиная с 0, вычислите байт, используя черный = 1, белый = 0;
Первый радиус сердца - 1, 0, 0, 0, 0, 0, 0, 0, поэтому байт = 0b100000000;
- Продолжайте, пока не закончите (подсказка, если ваше изображение симметрично, вам нужно сделать только половину).
- Вставьте свои байты в раздел «textAndShapes.h» скетча под «shape_1 » или «shape_2 ».
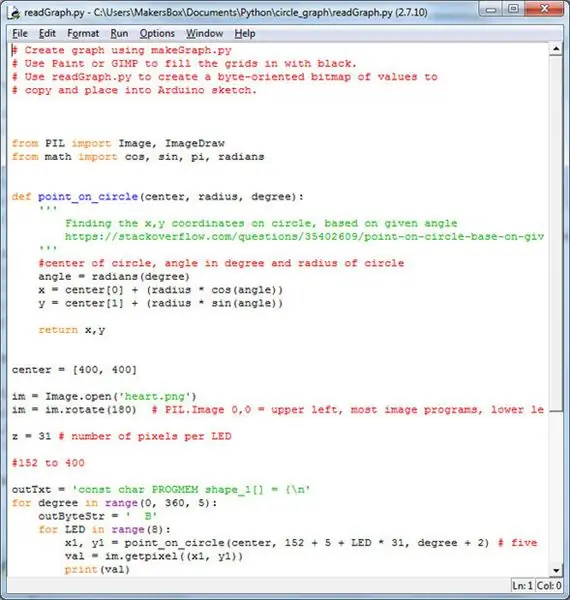
Используя Python:
- Установите Python.
- Установите библиотеку изображений Python.
- Загрузите прикрепленный скрипт "readGraph.py".
- Скачать изображение в полном разрешении (рисунок 1).
- Откройте изображение в вашем любимом редакторе (GIMP или MS Paint).
- Используйте команду «Заливка» с выбранным черным цветом, чтобы заполнить сегменты, которые вы хотите осветить (рисунок 2).
- Сохраните изображение в том же каталоге, что и сценарий "readGraph.py", и измените имя файла в сценарии, чтобы оно соответствовало ему:
im = Image.open ('heart.png')
Запустите сценарий и вставьте результат в раздел «textAndShapes.h» эскиза в «shape_1 » или «shape_2 »
В любом случае, не стесняйтесь делиться своим творением (изображением и кодом) в комментариях!
Шаг 14: Благодарности и последние мысли

Я определенно придумал это не в одиночку. Отнюдь не.
- Мой первый практический опыт работы с POV был связан с проектом Ника Сейера под названием POV Twirlie: https://www.tindie.com/products/nsayer/pov-twirlie/. (Я также использую это pogo адаптер).
- Мысль «LED + Fidget spinner = POV» пришла мне в голову после просмотра инструкций Techydiy
- Каждый раз, когда у вас появляется потрясающая идея, кто-то уже ее реализовал: https://www.instructables.com/id/POV-Arduino-Fidget-Spinner/. Пайка для поверхностного монтажа - это то, что я могу сделать, но не совсем для новичков. Его код тоже был немного над моей головой, но я использовал его идеи об отображении числа оборотов в минуту и счетчиках.
- Я смог понять и использовал фрагменты кода часов POV от Reger-men для отображения текста:
Ни один проект никогда не бывает завершенным или идеальным. Вот некоторые мысли, которые у меня есть на будущее:
- Весы: в технических паспортах редко содержится информация о весе компонентов, поэтому трудно сделать даже обоснованное предположение о весах, не просто построив их. Батарея, очевидно, является самым тяжелым компонентом. Я добавил отверстия на каждом конце, чтобы можно было добавить вес, чтобы сбалансировать его.
- По часовой стрелке? Если вы заметили, текст отображается правильно, только если вы вращаете по часовой стрелке. Вращение в другом направлении создает зеркальное отображение. Добавление второго датчика Холла или магнита позволит вам определить направление вращения (проект Шона сделал это).
- Цвет? Использование программируемых светодиодов RGB позволит вам делать цвета. Однако обычно они монтируются на поверхность.
Рекомендуемые:
Постоянство Vision Fidget Spinner: 8 шагов (с изображениями)

Persistence of Vision Fidget Spinner: это спиннер, который использует эффект Persistence of Vision, который представляет собой оптическую иллюзию, при которой несколько дискретных изображений сливаются в одно изображение в человеческом сознании. Текст или графику можно изменить через ссылку Bluetooth Low Energy с использованием а П
Генератор - Fidget Spinner Powering 9W Led Bulb 230 V: 3 шага (с изображениями)

Генератор - Fidget Spinner Powering 9W Led Bulb 230 V: В строках ниже мы хотим показать, как можно создать мощный генератор Fidget Spinner. Вначале он будет генерировать 100 В переменного тока и сможет зажечь светодиодную лампу 230 В 9 Вт. Образовательный проект с использованием всего нескольких материалов. Находить
Лазерная резка Fidget Spinner: 7 шагов (с изображениями)

Laser Cut Fidget Spinner: Fidget Spinner - это захватывающая игрушка, и это руководство покажет вам, как спроектировать и сделать свой собственный непоседу с лазерной резкой. Вам понадобится только подшипник 608, который можно очень дешево купить в Интернете. Если вы хотите увеличить вес спиннера
LED Fidget Spinner, сделанный из бумаги !: 6 шагов (с изображениями)

LED Fidget Spinner, сделанный из бумаги!: Привет, ребята, сегодня я собираюсь показать вам, как сделать LED Fidget Spinner из бумаги! Теперь, если вы не читали другие мои инструкции, https://www.instructables.com/id/Paper-Fidget-Spin… Я очень рекомендую вам это сделать. Он учит, как проектировать
Компьютерщик - Кредитница / Визитница со старого жесткого диска ноутбука: 7 шагов

Компьютерщик - Держатель кредитной карты / визитной карточки со старого жесткого диска ноутбука: Компьютерщик-держатель для бизнеса / кредитной карты. Мне пришла в голову эта безумная идея, когда жесткий диск моего ноутбука вышел из строя и стал практически бесполезным. Я включил готовые изображения сюда
