
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Привет, создатели, это создатель moekoe!
В этом руководстве я хочу показать вам, как сделать ваш дом еще более комфортным и роскошным. Читая название, вы можете догадаться, что мы собираемся здесь построить. Каждый, кто хотя бы раз посетит интернет-магазин Amazon, столкнется с этой маленькой вещью под названием amazon dashbutton. С помощью этих устройств с батарейным питанием, которые вы можете прикрепить повсюду в своем доме, можно изменить заказ определенного продукта одним нажатием кнопки.
В этом разделе мы собираемся сделать что-то похожее, но без переупорядочивания чего-либо на Amazon. Мы собираемся контролировать Интернет вещей или позвольте нам называть это Интернетом вещей - просто потому, что IoT у всех на устах, а Toi звучит для меня более особенным … А то, что Интернет может быть, зависит от вас. Вы могли бы контролировать все, что имеет хотя бы Wi-Fi соединение. В моем случае я хочу управлять своими устройствами умного дома, такими как освещение, радиаторы и сцены, подключив их к существующей структуре Apple HomeKit.
Фактически, цель этого проекта - создать электронное устройство с печатной платой собственной разработки, которая занимает следующие аспекты:
- максимально простой, содержащий только одну кнопку управления
- как можно меньше
- как можно быстрее, чтобы минимизировать задержки
- максимально портативный, или назовем его с питанием от батареи
- а так же… ну, у него должно быть подключение к Wi-Fi
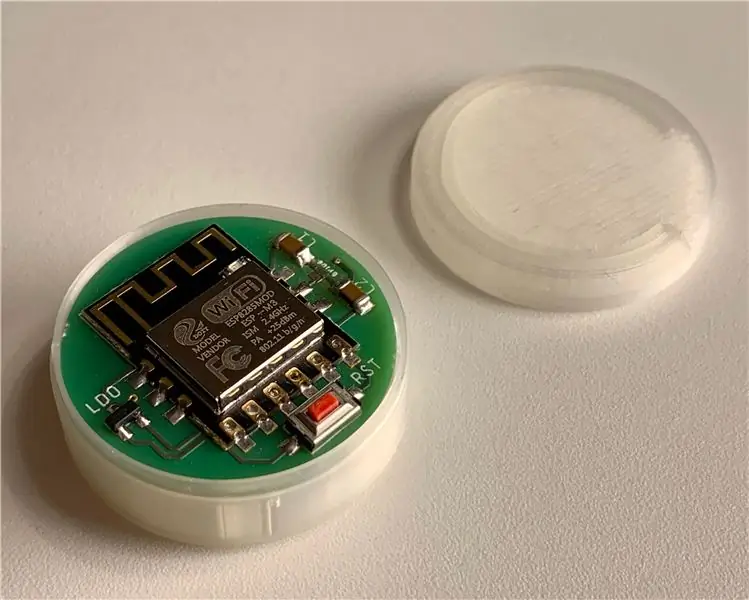
Результат в целом состоит из печатной платы с блоком регулирования напряжения, микроконтроллера, LiPo батареи и простой кнопки. За короткий период времени я дважды оптимизирую печатную плату приборной панели, так что до сих пор мы находимся на третьей версии печатной платы.
Если вы хотите увидеть, как ведет себя эта вещица, посмотрите это видео в моем Instagram. Есть много видеороликов о том, как работают кнопки и как они устроены. Итак, для всех, кто хочет увидеть больше, вы можете найти все здесь @ maker.moekoe.
Шаг 1. Вещи, которые вам понадобятся

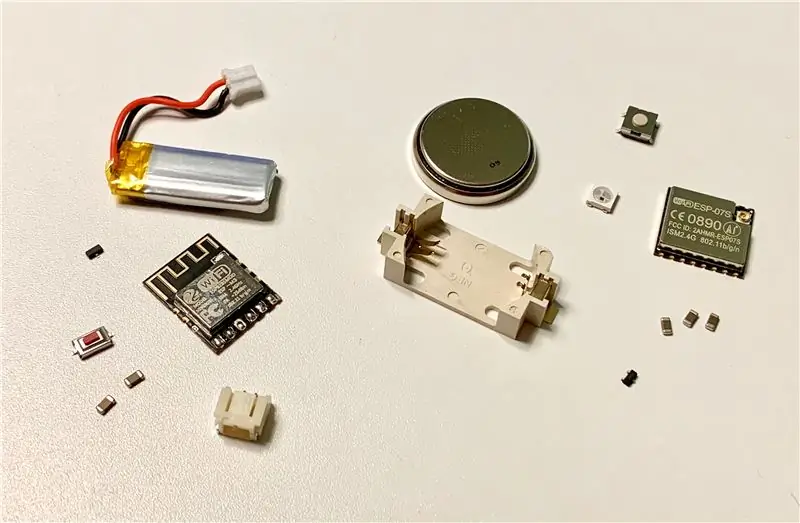
Чтобы создать собственную панель управления IoT, вам понадобится всего несколько компонентов. Несмотря на то, что от версии к версии есть небольшие различия, часть регулирования напряжения остается той же. Для всех версий вам понадобятся:
- MCP1700 3, 3v LDO стабилизатор напряжения
- 2x 1 мкФ 1206 SMD конденсаторы
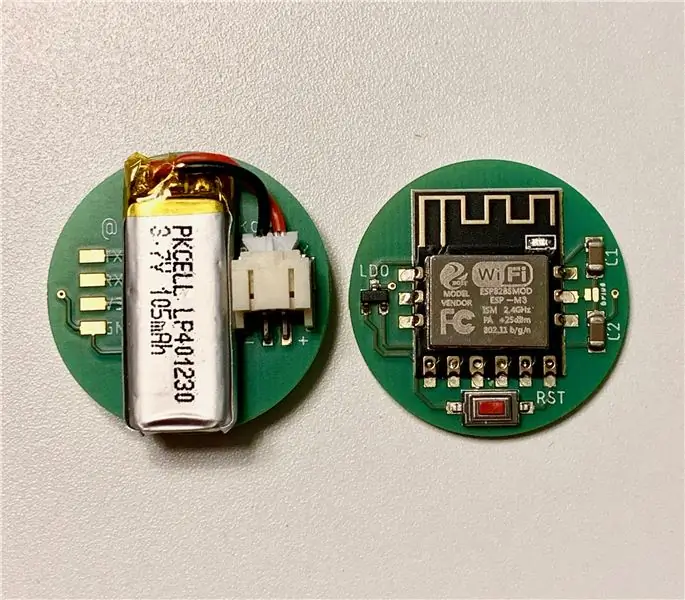
Дополнительно для круглой или прямоугольной версии (левая часть рисунка выше):
- Печатная плата (версия 1 или 2)
- ESP8285-M3
- JST PH-2 90 ° Lipo коннектор
- Аккумулятор Lipo емкостью 100 мАч с размерами 25x12 мм
- Кнопка SMD 3x6 мм
Или дополнительно для версии с монетоприемником (правая часть изображения выше):
- Печатная плата (версия 3)
- ESP8266-07S
- WS2812b rgb (w) светодиод
- 0, 1 мкФ 1206 SMD конденсатор
- Кнопка SMD 6x6 мм
- 2450 держатель для монетных ячеек
- Батарейка типа таблетка LIR2450
Конечно, можно подумать о небольшом корпусе для приборной панели. Простую идею можно найти в пятом шаге этого руководства.
Шаг 2: печатная плата




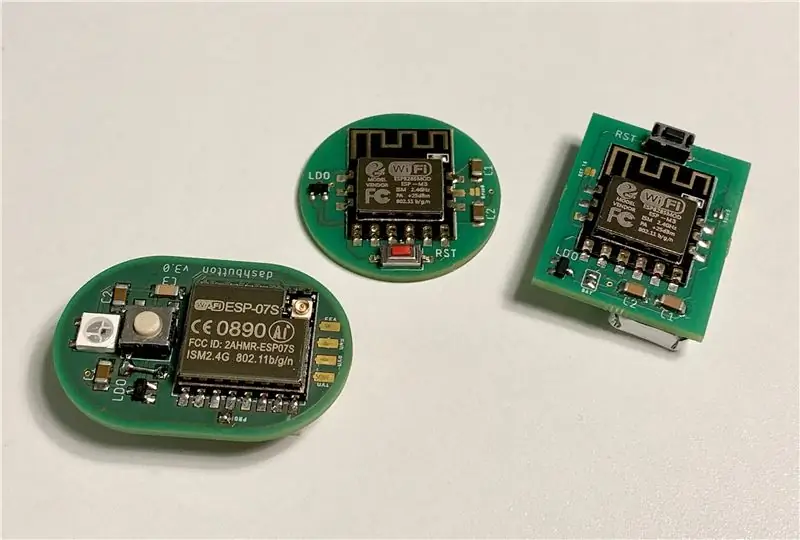
Когда я начал с этой штуки с приборной панелью, я создал первую версию печатной платы без каких-либо специальных требований - только соединив несколько частей электрическими цепями. Я бы не рекомендовал эту версию, потому что это был первый черновик, и он не разработан, как другие. Вот краткое изложение всех трех версий:
Версия 1 была моим первым окончательным черновиком, в котором есть некоторые вещи, которые нужно оптимизировать. Возможно, я обновлю его в будущем, но он уже работает. Печатная плата имеет внешние размеры 24x32 мм. Он питается от небольшой LiPo батареи и имеет только блок регулирования напряжения для питания ESP8285-M3. Аккумулятор приклеивается двусторонним скотчем к нижней части приборной панели.
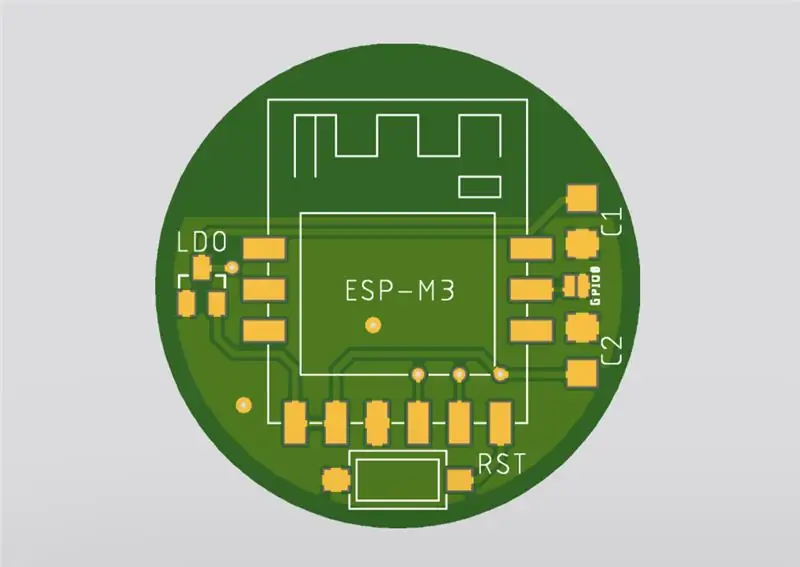
Версия 2 состоит из другой внешней формы печатной платы. Он круглый, диаметром 30 мм и включает в себя плоскость заземления на двух третях площади. Другая треть - это антенна микроконтроллера, и она не должна перекрываться какими-либо дорожками или сигналами заземления для уменьшения помех. Схема такая же, как у первой версии. И, как и первая версия, он основан на ESP8285-M3.
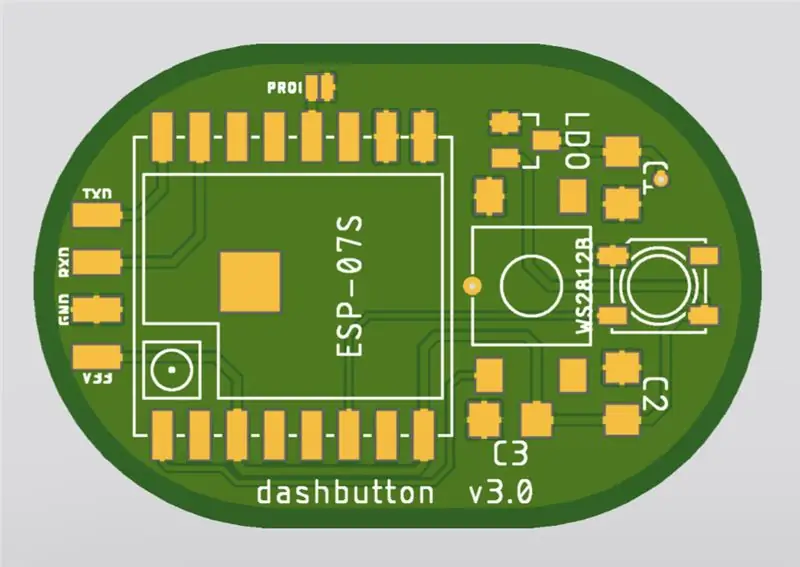
Версия 3 также имеет другую внешнюю форму. Основное отличие состоит в том, что он питается от стандартной батареи LIR2450, которую можно легко заменить, если она разрядится, и поэтому печатная плата должна быть немного больше, чем в других версиях. Кроме того, он состоит из WS2812b rgb (w), который информирует о разных вещах. Кроме того, в отличие от двух других версий, он основан на ESP8266-07S.
Так что просто выберите версию из прикрепленных файлов и разместите заказ в любимой компании, производящей печатные платы.
Я определенно рекомендую вторую версию, потому что она самая развитая из всех, а ее небольшой размер всего 30 мм, на мой взгляд, очень удобен. Если вы хотите добавить в эту мелочь больше функций, обратитесь к третьей версии, но эта версия все еще находится в стадии разработки и, возможно, ее придется оптимизировать в некоторых аспектах …
Шаг 3: завершите свою печатную плату


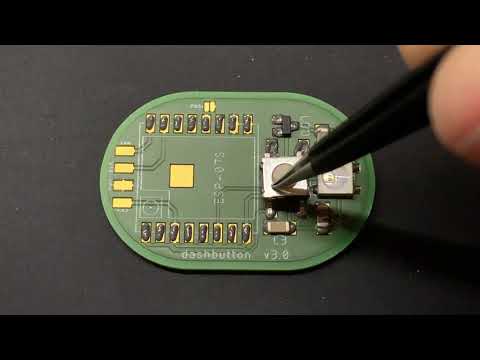
Если вы держите печатную плату в руках, пора припаять к ней компоненты. Для этого вы можете использовать любую технологию, которая вам нравится. В моем случае я спаял компоненты с помощью паяльной пасты и технологии оплавления. Для этого вам понадобится паяльная паста в шприце, паяльная станция оплавлением (или что-то вроде термофена) или духовка. Как показано в этом видео (для версии 2) или на видео выше (для версии 3), вам необходимо нанести немного паяльной пасты на каждую площадку для проводов smd, прежде чем размещать компоненты в отведенном для этого месте. На видео для второй версии он показан с полуавтоматическим дозатором и россыпью, но применяемые компоненты достаточно большие, чтобы их припаять полностью вручную, как показано на верхнем видео для версии три.
После этого вы можете положить печатные платы в духовку или спаять их по выбранной вами технологии. Этот процесс также показан в виде таймлапса на верхнем видео.
Конечно, это должно быть возможно и с обычным паяльником, но я думаю, что это будет не самый простой способ, и вам нужно набраться терпения.
Шаг 4: Прошивка ESP

Перепрограммирование микроконтроллера на печатной плате может оказаться не самой простой задачей. Но поэтому для того, чтобы тире было как можно меньше, на нем должно быть как можно меньше компонентов. Чтобы прошить его, вам следует воспользоваться тремя важными вещами.
- Перемычку контактной площадки GPIO0 (PROG для версии 3) следует укоротить, чтобы перевести ESP в режим программирования. Имейте в виду, что микроконтроллер не запустится, как обычно, с укороченной контактной площадкой GPIO0 / PROG.
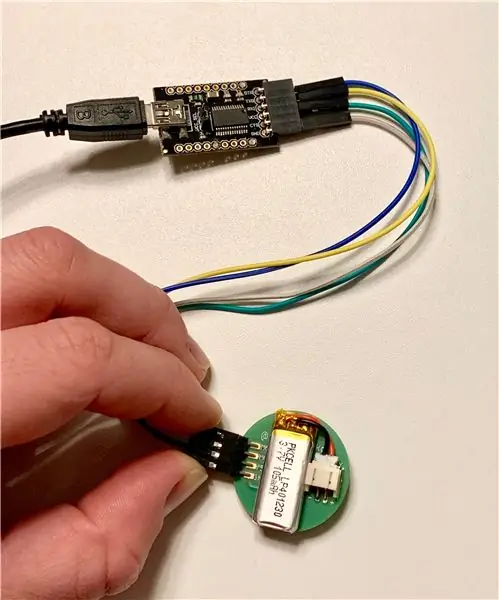
- Вам необходимо подключить четыре контактных площадки (3, 3v - gnd - rx - tx) к внешнему адаптеру FTDI. При этом не нужно припаивать к нему какие-то провода. Поскольку я выровнял четыре контактных площадки в сетке 2,44 мм, вы можете взять 4-контактный разъем, подключить его с помощью соединительных кабелей к адаптеру FTDI и прижать к контактным площадкам при загрузке эскиза. И поскольку изображение стоит тысячи слов, я добавил еще одно, показывающее этот процесс.
- Сразу после появления сообщения о загрузке внутри Arduino IDE вам нужно один раз нажать кнопку сброса (это кнопка - единственная кнопка на приборной панели). После этого синий светодиод на ESP должен мигнуть несколько раз, пока не начнет мигать постоянно, пока заполняется полоса загрузки внутри Arduino IDE.
Моя приборная панель интегрирована в структуру Apples HomeKit для управления различными вещами в моем доме. Я не буду вдаваться в подробности, как его установить или как это работает, потому что это выходит за рамки. Если вы хотите сделать это таким же образом, вы можете сослаться на потрясающую работу KhaosT, который работал над реализацией node.js вспомогательного сервера HomeKit, которую я также использовал. Для тех, кто собирается его использовать, я прикрепил файл Dashbutton_accessory.js.
Однако можно интегрировать панели управления в другое существующее приложение для умного дома или даже больше. Прилагаемый код Arduino работает с MQTT, который будет работать практически с каждой реализацией умного дома.
Если вы хотите начать с прикрепленного кода Arduino, просто добавьте свои учетные данные Wi-Fi и IP-адрес брокера MQTT в следующие строки кода:
const char * ssid = «XXX»;
const char * пароль = "XXX"; const char * mqtt_server = "192.168.2.120";
Скетч просто выводит ESP из режима глубокого сна при однократном нажатии кнопки сброса. После этого он подключится к указанной сети Wi-Fi, а также к брокеру MQTT, прежде чем он опубликует простое сообщение (например, единственную «1») в определенной теме. После этого ESP возвращается в режим глубокого сна. Если ваша сеть будет недоступна для ESP, он вернется в режим глубокого сна через шесть секунд, но, конечно, ничего не публикует. Это сделано для того, чтобы батарея не разряжалась очень быстро.
Шаг 5: Распечатайте корпус




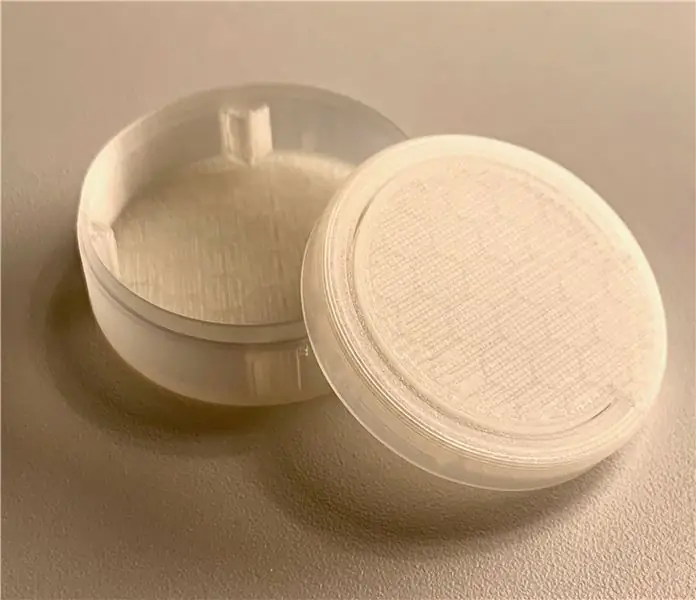
Когда вы дойдете до этого шага, приборная панель должна уже работать. Но он должен иметь небольшой корпус, чтобы не повредить печатную плату или электронику. Конечно, это творческая часть данной инструкции. Так что, если хотите, вы можете спроектировать свой собственный корпус и распечатать его на своем 3D-принтере, как это сделал я. Вы можете начать с нуля или использовать мой чехол и внести некоторые изменения. Очевидно, что корпус можно найти на Thingiverse, но я также приложил сюда файлы.
Корпус, а точнее крышка для версии 3 еще не готов, но я обновлю его как можно скорее.
Шаг 6. Развлекайтесь и проявляйте творческий подход

Итак, надеюсь, теперь вы можете переключать свет одним нажатием кнопки!
По крайней мере, мои расчеты показали, что емкость батареи первой и второй версий достигнет 150 дней при следующих значениях:
- LiPo емкостью 105 мАч
- ток нагрузки 70 мА
- ток глубокого сна 20 мкА
- время публикации 3 секунды
- интервал кнопок 2 в час (это больше, чем когда-либо, я думаю)
- коэффициент потери батареи 30% (что тоже очень много)
Срок службы батареи у версии 3 должен быть как минимум таким же, при ее емкости 120 мАч. Однако на плате есть светодиод ws2812, который также потребляет ток.
Теперь дело за вами! Надеюсь, вам понравилось читать это руководство или, может быть, вам понравилось строить такую симпатичную вещь.
Этот и другие интересные проекты можно найти на моей странице GitHub makermoekoe.github.io. За последними обновлениями вы можете следить за мной в Instagram.
Если у вас есть предложения или вам что-то непонятно, то не стесняйтесь спрашивать меня в комментариях ниже или писать мне короткое сообщение.
С Уважением
производитель moekoe
Рекомендуемые:
Макрообъективы «сделай сам» с автофокусом (отличается от всех других макрообъективов «сделай сам»): 4 шага (с изображениями)

Макрообъективы «сделай сам» с автофокусом (отличается от всех других макрообъективов «сделай сам»): я видел много людей, делающих макрообъективы со стандартным комплектным объективом (обычно 18-55 мм). Большинство из них представляют собой объектив, который просто приклеивают к камере назад или снимают передний элемент. У обоих вариантов есть свои недостатки. Для крепления объектива
Самый простой измеритель температуры и влажности для Интернета вещей: 5 шагов (с изображениями)

Самый простой измеритель температуры и влажности IoT: Простейший измеритель температуры и влажности IoT позволяет вам измерять температуру, влажность и индекс тепла. Затем отправьте их в Adafruit IO
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
Недорогой монитор качества воздуха для Интернета вещей на основе RaspberryPi 4:15 шагов (с изображениями)

Недорогой IoT-монитор качества воздуха на основе RaspberryPi 4: Сантьяго, Чили, во время зимней чрезвычайной экологической ситуации, имеют привилегию жить в одной из самых красивых стран мира, но, к сожалению, это не все розы. Зимой Чили сильно страдает от загрязнения воздуха, май
Гидропоника Интернета вещей - использование IBM Watson для измерений PH и EC: 7 шагов (с изображениями)

Гидропоника IoT - использование IBM Watson для измерений PH и EC. В этом руководстве показано, как контролировать EC, pH и температуру гидропонной установки и загружать данные в службу IBM Watson. Watson бесплатен для начала. Есть платные планы, но бесплатного более чем достаточно для этого проекта
