
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



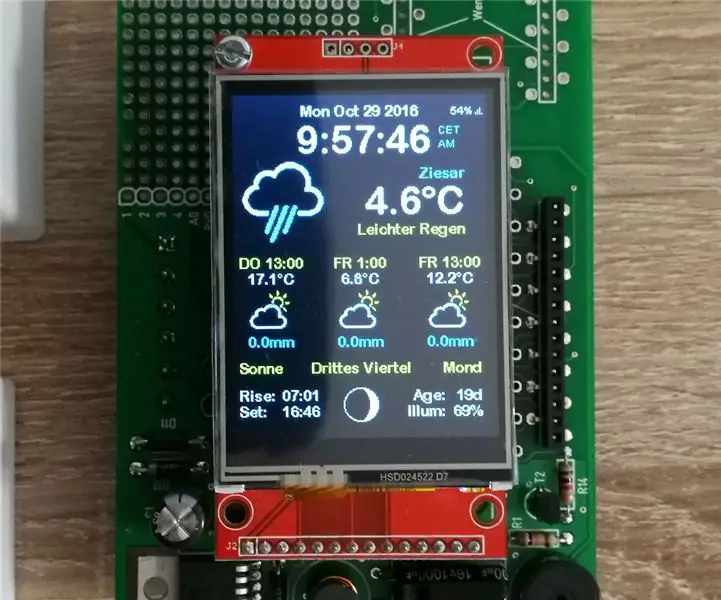
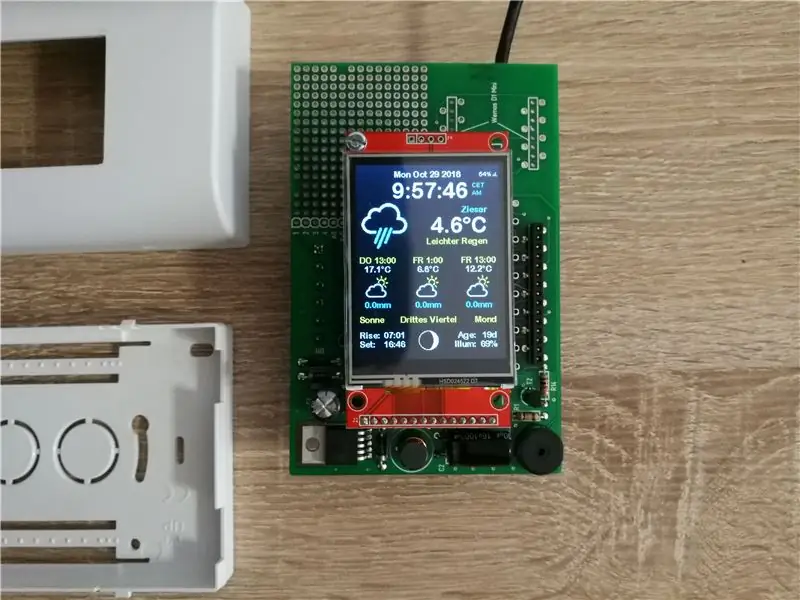
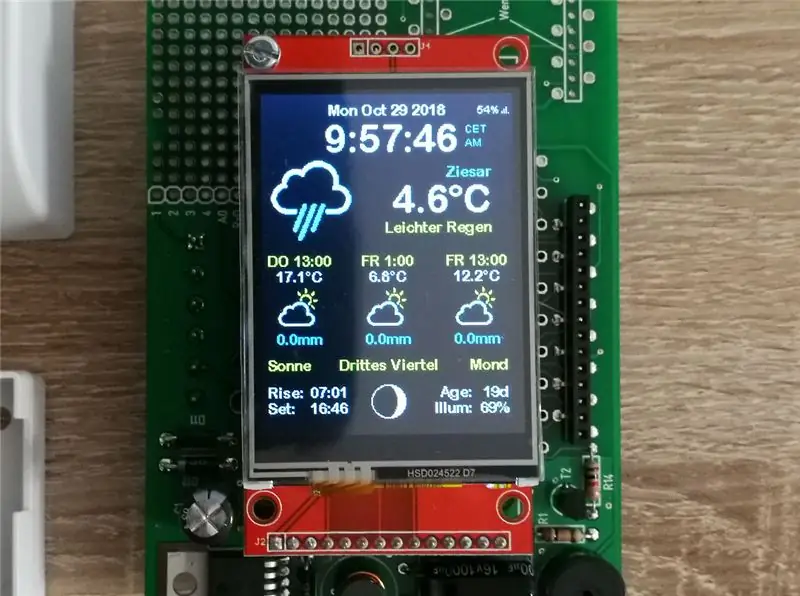
В этом руководстве я хочу показать вам, как построить красивую метеостанцию ESP8266 для настенного крепления с прогнозом погоды и цветным tft-экраном.
Шаг 1. Инструменты и материалы



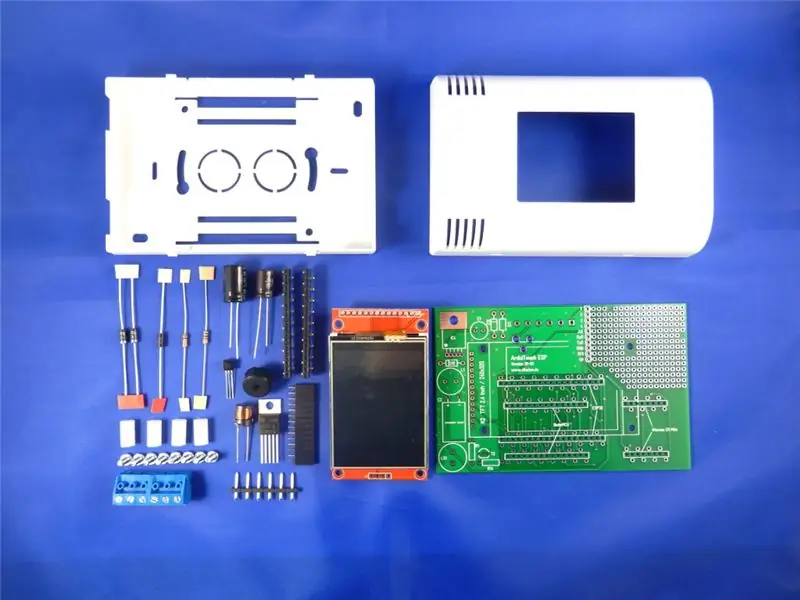
Материалы:
- NodeMCU Amica V2 или Wemos D1 Mini
- Комплект для настенного монтажа ArduiTouch ESP
Инструменты:
- паяльник
- отвертка
- плоскогубцы
- вольтметр (опционально)
Программное обеспечение:
IDE Arduino
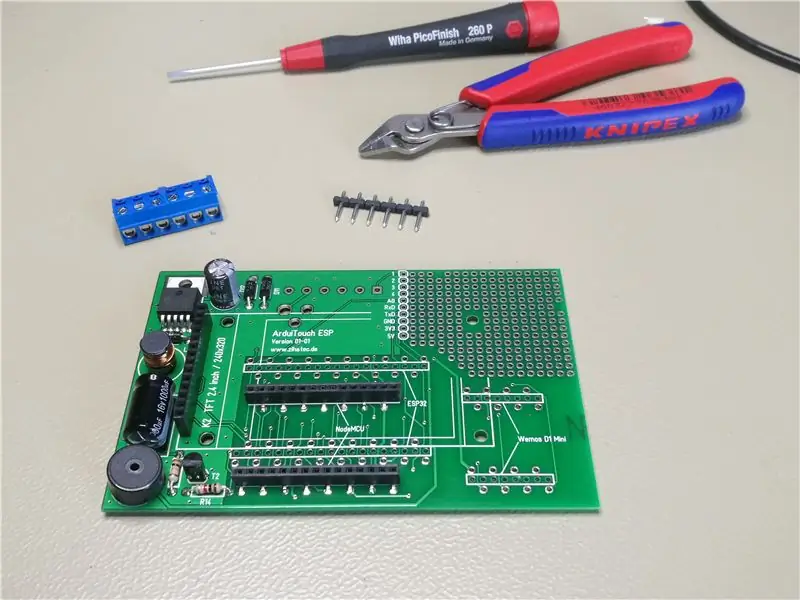
Шаг 2: Сборка комплекта ArduiTouch


Сначала вам нужно собрать комплект ArduiTouch. См. Прилагаемое руководство по сборке.
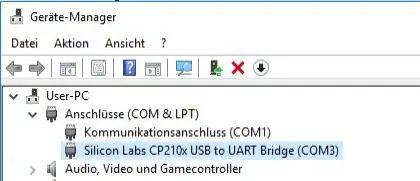
Шаг 3: Установка драйверов USB

Модуль NodeMCU включает в себя микросхему CP2102 для интерфейса USB. Обычно драйвер устанавливается автоматически, если NodeMCU подключается к ПК в первый раз. Иногда эта процедура терпела неудачу. В этом случае вам необходимо установить драйвер.
www.silabs.com/products/development-tools/s…
Если вы хотите использовать Wemos D1, вам необходимо вместо этого установить драйверы для интерфейса USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
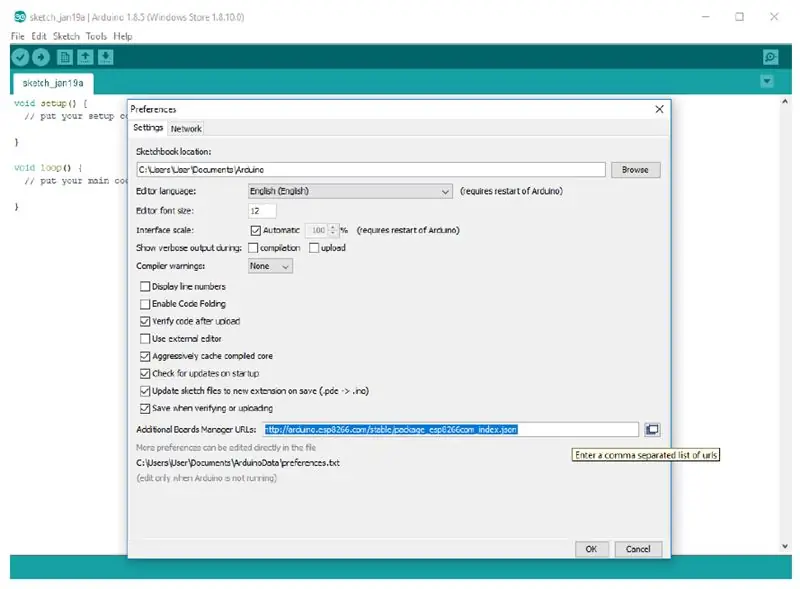
Шаг 4: Подготовка Arduino IDE для ESP8266




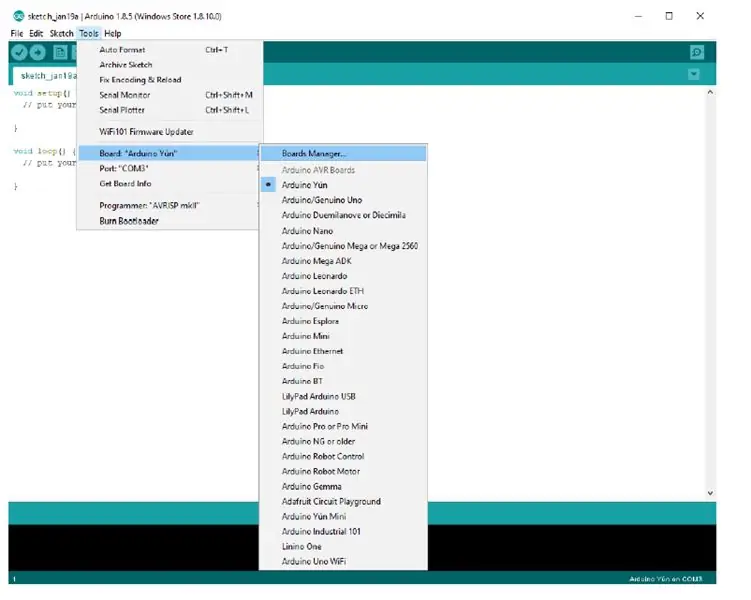
- Модуль ESP8266 не является частью Arduino-IDE. Сначала мы должны его установить. Откройте файл / настройки в Aduino-IDE и вставьте следующую ссылку в поле URL-адресов диспетчера дополнительных плат:
- Закройте это окно, нажав кнопку OK. Теперь откройте менеджер доски: Инструменты / Доска / Менеджер доски.
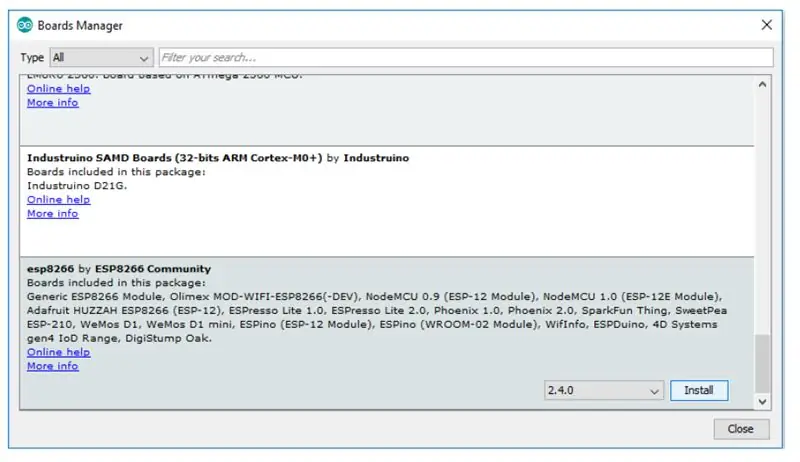
- Заходим в запись ESP8266 и устанавливаем
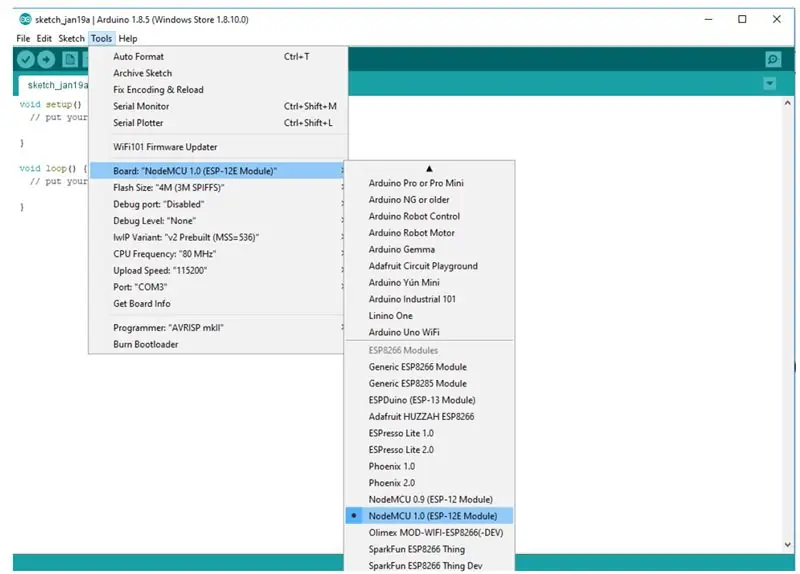
- Теперь вы можете выбрать NodeMCU 1.0 (модуль ESP-12E) или WeMos D1 R2 & mini. Установите частоту процессора на 80 МГц, размер флэш-памяти на «4M (3M SPIFFS)», скорость передачи данных по вашему выбору и COM-порт. 4 из
Шаг 5: Установка дополнительных библиотек
Установите следующие библиотеки через диспетчер библиотек Arduino
- Mini Grafx от Даниэля Эйххорна:
- ESP8266 WeatherStation, Дэниел Эйххорн:
- Парсер потоковой передачи Json от Дэниела Эйххорна:
- simpleDSTadjust от neptune2:
Вы также можете загрузить библиотеку непосредственно в виде ZIP-файла и распаковать папку в папке raduinosketchfolder / libraries /.
После установки библиотек перезапустите Arduino IDE.
Шаг 6: Исходный код
Исходный код метеостанции основан на потрясающих источниках Даниэля Эйххорна.
blog.squix.org
Мы внесли небольшие изменения, чтобы код был совместим с ArduiTouch. Вам необходимо распаковать Zip-архив в новый каталог с таким же именем.
Шаг 7. Пользовательские настройки в Settings.h
В исходном коде вы найдете файл с именем settings.h. Для настройки требуются некоторые изменения в этом файле:
Вай фай:
Пожалуйста, введите SSID и пароль в строках 25 и 26 файла settings.h.
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
Счет для OpenWeatherMap:
Для получения более поздних данных платформой OpenWeatherMap вам потребуется собственная учетная запись. Зарегистрируйтесь здесь, чтобы получить ключ API:
Введите свой ключ API в строке 38 файла settings.h.
Строка OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Ваше местоположение:
Перейдите на https://openweathermap.org/find?q= и найдите место. Просмотрите набор результатов и выберите запись, ближайшую к фактическому местоположению, для которого вы хотите отобразить данные. Это будет URL-адрес вроде https://openweathermap.org/city/2657896. Число в конце - это то, что вы присваиваете константе ниже.
Введите номер и название вашего местоположения в строки 45 и 46 файла settings.h
Строка OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
Строка DISPLAYED_CITY_NAME = "Ziesar";
Время:
Пожалуйста, выберите свой часовой пояс в строке 65 файла settings.h
#define UTC_OFFSET +1
Шаг 8: запустите код

Откройте этот образец в среде разработки Arduino. После компиляции и загрузки вы увидите текущее время и температуру вашего местоположения. Кроме того, отображается прогноз погоды на ближайшие несколько дней. Тач выполняет только одну функцию. Вы можете выбрать отображаемый формат времени, прикоснувшись к верхней части экрана.
Рекомендуемые:
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Цветная метеостанция PiZero: 6 шагов

Цветная метеостанция PiZero: в этом проекте я хочу показать вам, как построить красивую метеостанцию на основе Raspberry Pi Zero W для настенного крепления с прогнозом погоды и цветным 2,8-дюймовым TFT-экраном
Индикатор события RPi-Zero IoT / цветная лампа: 6 шагов (с изображениями)

Индикатор события RPi-Zero IoT / цветная лампа: без дополнительного микроконтроллера, & Дополнительный модуль HAT не требуется - все это делает RPi-Zero. А еще лучше использовать RPi-Zero W! Пример использования: индикатор состояния веб-службы (например, отслеживание DowJonesIndex), индикатор состояния политического или спортивного события, индикатор настроения
Цветная головоломка: 6 шагов

Цветная головоломка: привет! Для школьного проекта под названием "Если это, то это" Мне пришлось создать интерактивный объект с помощью Arduino. Я решил собрать пазл на основе цвета с простой системой обратной связи. Что он делает (вкратце): определяет цвет объекта
7-цветная лазерная оптика: 10 шагов (с изображениями)

7 Цветная лазерная оптика: Перед тем, как мы начнем, предупреждаем, что этот проект не должен доставить особых хлопот опытным моддерам лазеров, если вы никогда не создавали свой собственный лазер, я бы посоветовал начать с чего-то более простого. цвет, вкл
