
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Это руководство научит вас создавать твиты с помощью лампы с помощью мобильного телефона. Это простой классный проект, который использует изобретателя приложений MIT, а также среду кодирования частиц для создания лампы, управляемой мобильным телефоном, через IoT, которая отправляет личные твиты в учетную запись бота.
Материалы, которые вам понадобятся:
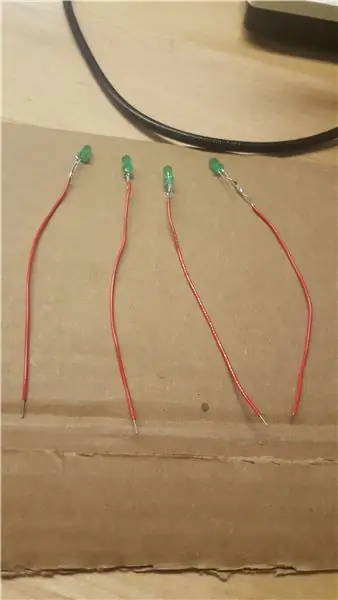
- 4 светодиода (подойдет любое количество или цвет светодиодов, но в этом уроке мы будем использовать 4)
- 8 кусков 4-дюймового одножильного провода (для пайки светодиодных фонарей)
- 4 куска дерева размером 4 x 4 дюйма (для изготовления держателя коробки)
- Фотон частицы (вы можете получить его здесь:
- Макет
- Аккаунт в твиттере
- Учетная запись изобретателя приложения MIT
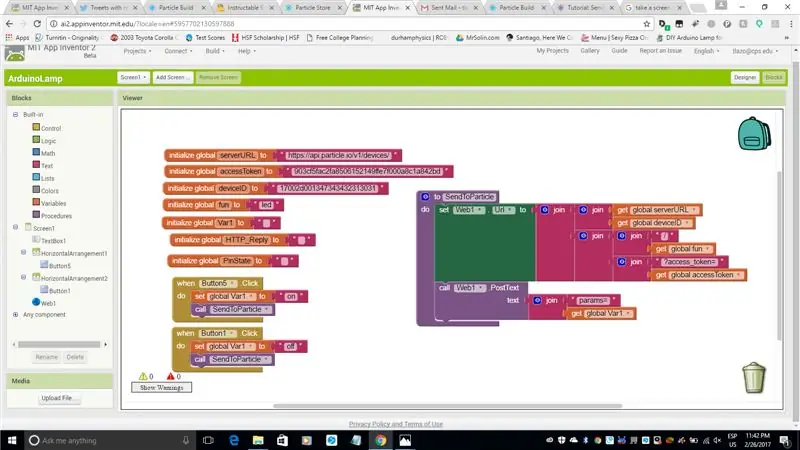
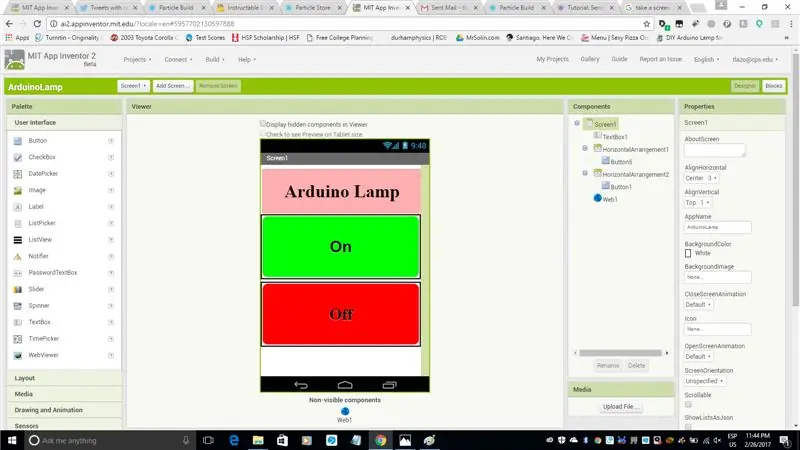
Шаг 1. Создайте код для пользовательского интерфейса в MIT App Inventor


Это будет то, что управляет вашей лампой, чтобы включаться и выключаться. Я предоставил изображения выше для кода блока и интерфейса. Ознакомьтесь с этим руководством для этого шага (https://www.hackster.io/Richa1/mit-app-inventor-2-…
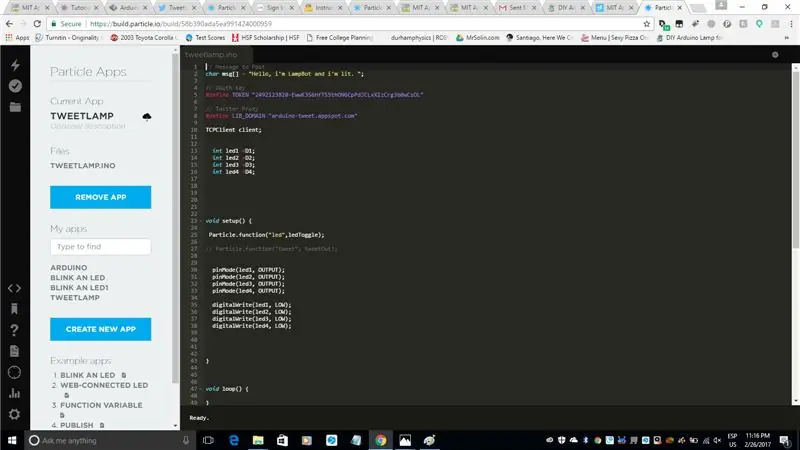
Шаг 2: Кодирование в среде частиц: инициализация переменных

После того, как вы настроили свои блоки в MIT App Inventor, вы можете начать писать свой основной код в среде частиц. Сначала вам нужно получить фотон частицы и создать учетную запись. (Ссылка на их веб-сайт, где вы можете купить его, можно найти во введении). Инструкции по настройке фотона можно найти в документации на их веб-сайте. После того, как вы настроили свой фотон, вы можете начать кодировать функции, чтобы он твитнул и включил светодиод.
- Переменная char будет представлять сообщение, которое вы хотите опубликовать в Твиттере. В скобках введите сообщение, которое хотите опубликовать.
- Строка, в которой написано #define TOKEN, - это ваш токен Twitter, который вы поместите для учетной записи Twitter, на которую будете твитнуть. (Вы можете получить токен, посетив этот URL и выполнив шаг 1).
- Инициализируйте функцию частиц, чтобы при ее вызове из консоли MIT App Inventor она выполняла команды.
- Вы также инициализируете свои светодиодные фонари и установите их как выходы, поскольку они не получают никаких переменных.
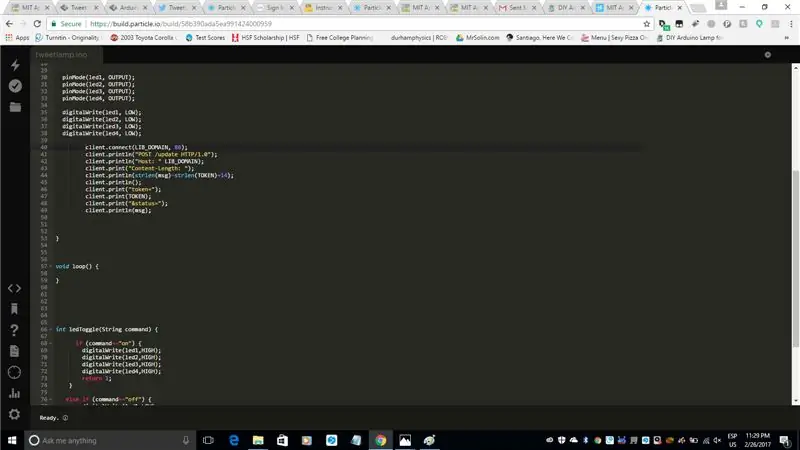
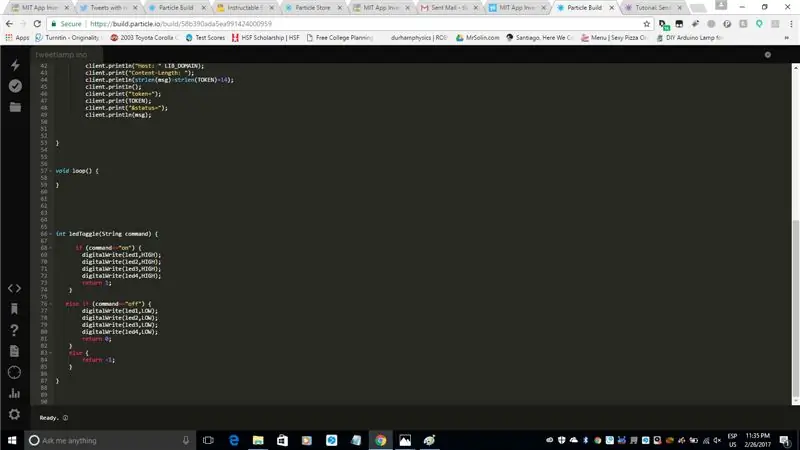
Шаг 3. Кодирование в среде частиц: настройка функции твитов


Это код для настройки функции твиттера. Вы должны поместить его в void setup (), чтобы он работал.
Затем, под вашей командой Toggle, напишите код для включения светодиода из интерфейса вашего приложения MIT.
Код получен с
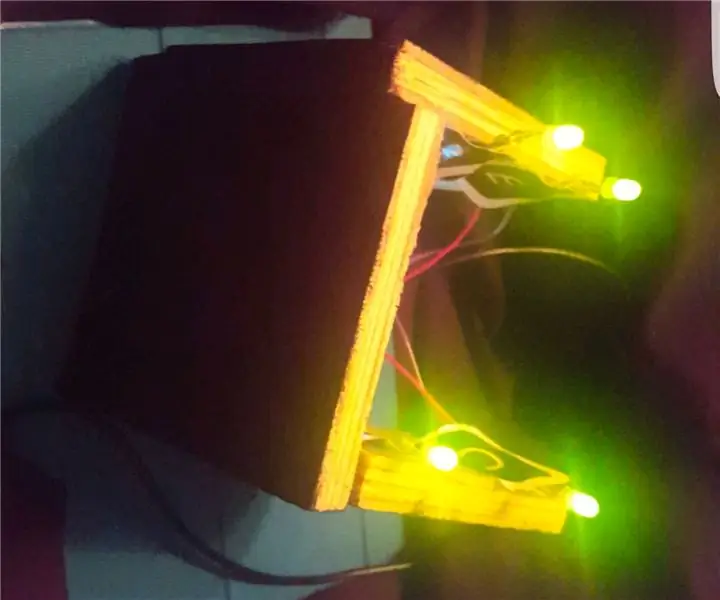
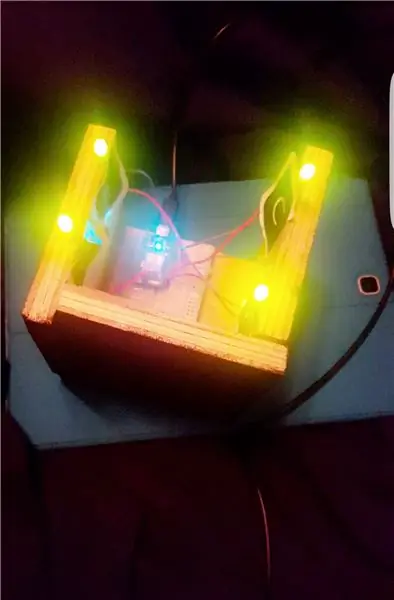
Шаг 4: Физические компоненты




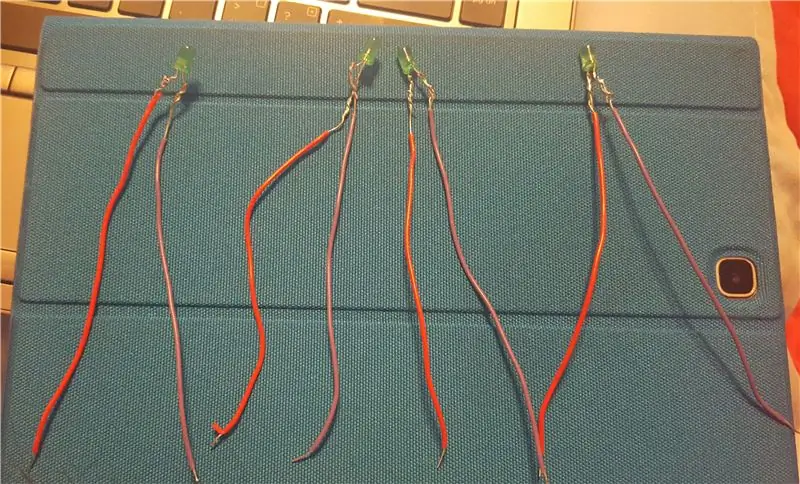
- Припаяйте провода к светодиоду (фиолетовый для отрицательного и красный для положительного)
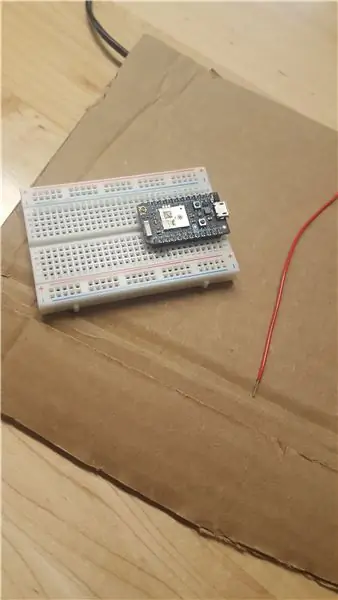
- Поместите фотон частицы на макет и подключите наши светодиодные провода к соответствующим контактам. (Красный к контактам D1-D4 и весь фиолетовый к GND)
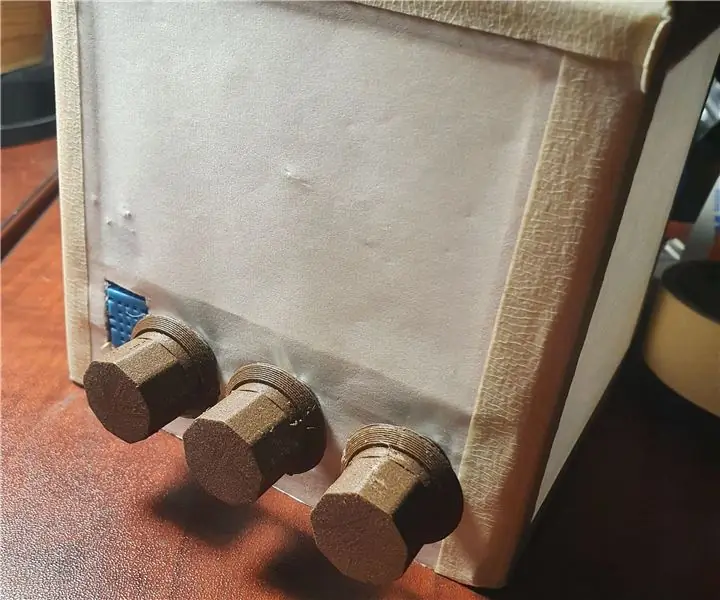
- Склейте коробку вместе, чтобы удерживать светодиоды и макетную плату (затем вы можете раскрасить ее)
- Подключите свой фотон и прошейте свой код
Шаг 5: Готово
После того, как вы прошили свой код, вы можете подключить свой мобильный телефон к приложению на MIT App Inventor и одновременно включить светодиодные индикаторы и твитнуть.
Примечание. Поскольку в Твиттере действительно странные правила о том, что одно и то же публикуется несколько раз, между твитами проходит как минимум 1 минута, прежде чем они будут опубликованы.
Рекомендуемые:
Como Hacer Una Mood Lamp (proyecto Uvg): 5 шагов (с изображениями)

Лампа настроения Como Hacer Una Mood Lamp (проект Uvg): Это лампа настроения, которая функционирует на базе датчика DHT11 и 3 потенциометра. 2 режима: пример цветовой гаммы с потенциалом, и вторая часть камбии на основе сенсорных лекций DHT11
Trash Built BT Line Drawing Bot - My Bot: 13 шагов (с изображениями)

Trash Built BT Line Drawing Bot - My Bot: Друзья, после долгого перерыва, около 6 месяцев, я пришел с новым проектом. До завершения Cute Drawing Buddy V1, SCARA Robot - Arduino я планирую создать еще одного бота для рисования, основная цель которого - покрыть большое пространство для рисования. Итак, фиксированные роботы-манипуляторы c
Радиоуправляемый автомобиль с управлением от Интернета вещей с пультом дистанционного управления или шлюзом Smart Lamp: 8 шагов (с изображениями)

Автомобиль с дистанционным управлением для Интернета вещей с пультом дистанционного управления или шлюзом Smart Lamp: для несвязанного проекта я написал код Arduino для связи с интеллектуальными лампами MiLight и пультами дистанционного управления для ламп, которые есть у меня дома. Я решил сделать маленькую радиоуправляемую машинку для тестирования
HALO: Handy Arduino Lamp Rev1.0 с NeoPixels: 9 шагов (с изображениями)

HALO: Handy Arduino Lamp Rev1.0 с NeoPixels: в этой инструкции я покажу вам, как создать HALO или Handy Arduino Lamp Rev1.0. HALO - это простая лампа, работающая на Arduino Nano. Его общая площадь составляет около 2 дюймов. на 3 дюйма и утяжеленное деревянное основание для максимальной устойчивости. Э
БАЛЛОННАЯ ЛАМПА !!! УДИВИТЕЛЬНАЯ !!! (простой Awsome Ballon Lamp) !!: 6 шагов (с изображениями)

БАЛЛОННАЯ ЛАМПА !!! УДИВИТЕЛЬНАЯ !!! (Простая Awsome Ballon Lamp) !!: Простая баллонная лампа сделана из баллонов и светодиодной ленты 12 В со светодиодным драйвером
