
Оглавление:
- Шаг 1. Расходные материалы
- Шаг 2: Цепь мягкой фиксации - Аппаратное обеспечение
- Шаг 3: ESP8266 - Аппаратное обеспечение
- Шаг 4: IFTTT для удаленных уведомлений - часть 1
- Шаг 5: IFTTT для удаленных уведомлений - часть 2
- Шаг 6: Arduino IDE и Sketch
- Шаг 7: Корпус (напечатанный на 3D-принтере)
- Шаг 8: Будущие улучшения
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Что такое LEIDS?
LEIDS - это датчик IOT, основанный на ESP8266. Этот датчик использует эту плату, цепь с мягким фиксатором, герконовый переключатель и некоторые магниты для создания дверного датчика, который будет отправлять вам предупреждение, когда ваша дверь открывается и закрывается. Этот датчик можно подключить к вашему серверу MQTT, IFTTT или многим другим фреймворкам, поддерживающим ESP8266. Это руководство будет использовать IFTTT для простого создания датчика, который будет отправлять оповещение на ваше мобильное устройство независимо от того, где вы находитесь. Датчик также может быть настроен для получения нескольких предупреждений от отдельных дверей, почтовых ящиков, духовок и всего, что имеет физическое положение открыто / закрыто или включено / выключено. Преимущество LEIDS заключается в том, что он потребляет минимальную мощность и использует энергию только тогда, когда дверь открыта, а затем, когда дверь закрыта, он отправляет сообщение, предупреждающее вас, что дверь закрыта, и выключается. Это лучше, чем глубокий сон модуля, поскольку он не потребляет энергии, если дверь не открывается.
Шаг 1. Расходные материалы




В приведенных ниже списках показаны инструменты и детали, которые я использовал для этого проекта. Датчик может быть переработан, чтобы использовать разные части и по-разному выглядеть / функционировать и просто использовать аналогичные концепции.
Инструменты:
- Паяльник
- ESP01-UART или Arduino Uno (программатор для ESP8266)
- 3D-принтер (опционально)
- Кабельные перемычки (опционально)
- Макетная плата (необязательно)
Части:
- ESP8266 ESP-01S x 1
- Геркон x 1 (желательно NC, я мог найти только нормально разомкнутые, поэтому нужно использовать два магнита, чтобы он работал как нормально замкнутый)
- Регулятор AMS1117 3,3 В
- 2n3904 NPN транзистор x 1
- P-Channel Mosfet x 1 (нам нужно что-то с низким VGS, предпочтительно NDP6020P)
- 3,7 В 100 мАч Lipo аккумулятор x 1
- Разные резисторы (100 кОм, 10 кОм, 220 Ом, 3 кОм)
- Магниты 6x3 мм x 2
- Двусторонняя монтажная лента
- Проволока
- Припой
- Перфорированная плита
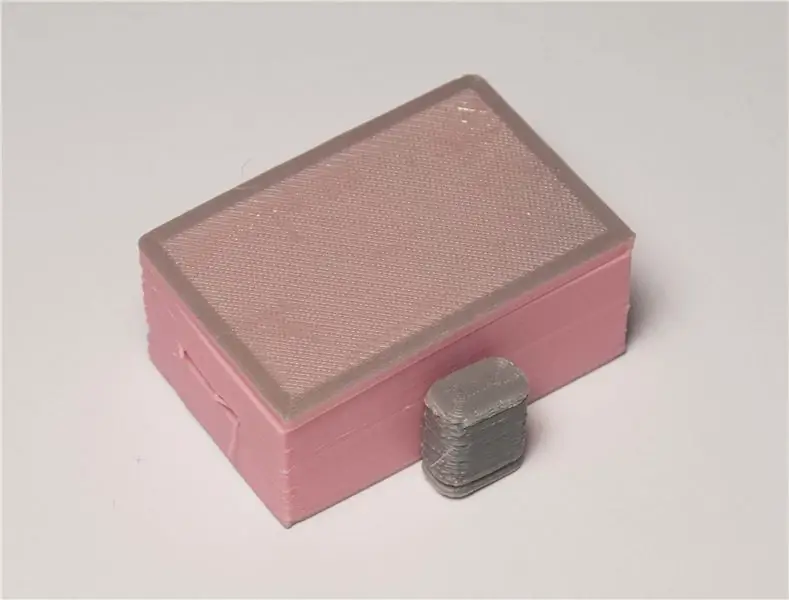
Детали, напечатанные на 3D-принтере:
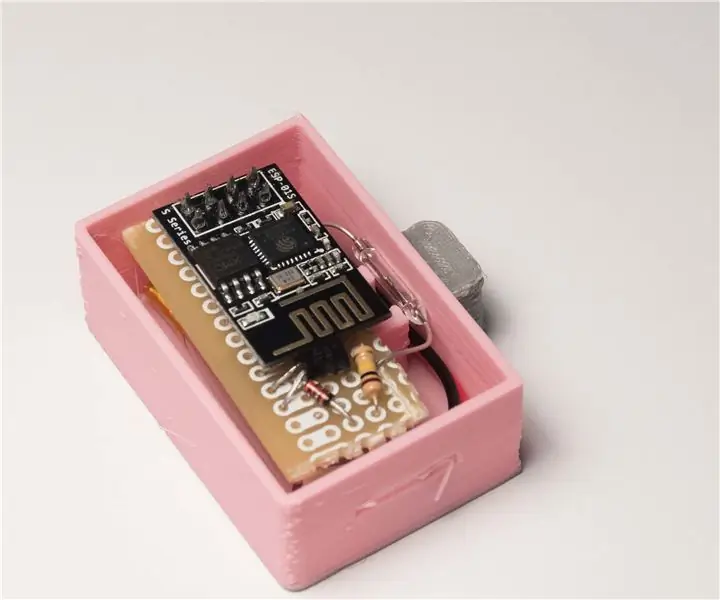
Чехол для датчика
Шаг 2: Цепь мягкой фиксации - Аппаратное обеспечение

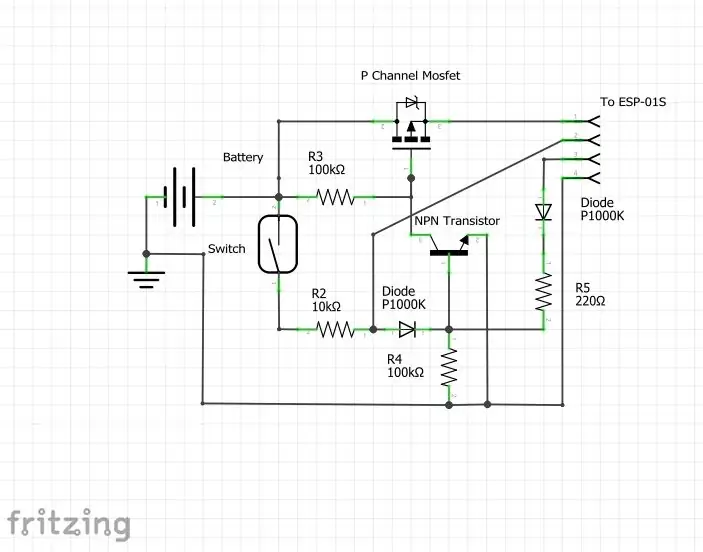
Схема с мягкой защелкой, которую я использую, является модификацией схемы, которую я нашел в Интернете. Я не эксперт, и я считаю, что есть более эффективные способы построить эту схему, но для моей цели эта схема выполняет свою работу!
Принцип его работы заключается в том, что когда геркон замыкается магнитным полем, он пропускает ток через NPN-транзистор. Затем транзистор NPN заземляет МОП-транзистор PNP, который позволяет току течь к ESP8266. ESP8266 включается, используя один из своих контактов для удержания заземленного PNP-транзистора, который продолжает питать ESP8266. Затем, когда ESP8266 выполняет свои задачи, он устанавливает этот выходной контакт в LOW, который прерывает транзистор NPN и закрывает затвор на PNP-транзисторе.
Используя такую схему, ESP8266 может быть включен выключателем, а затем полностью отключен посредством сигнала. Это позволяет схеме не потреблять ток, когда датчик замкнут / выключен.
Шаг 3: ESP8266 - Аппаратное обеспечение

ESP8266, который я использую, будет отправлять сообщение, предупреждающее об открытии двери (или другого объекта), а затем будет ждать, пока дверь закроется, чтобы отправить сообщение о закрытии и выключиться. ESP8266 будет питаться от схемы с мягкой защелкой и будет использовать один вывод для считывания геркона, а другой вывод - для поддержания себя включенным, а затем для выключения. Я решил использовать ESP-01 из-за его небольшого форм-фактора. ESP отправит веб-запрос, чтобы уведомить нас, когда датчик будет изменен на «открыт» и «закрыт». Самый простой способ, который я нашел, - использовать IFTTT и Google Sheets. Это объясняется в следующих шагах.
Шаг 4: IFTTT для удаленных уведомлений - часть 1




В этом руководстве будет использоваться IFTTT и реализация веб-перехватчиков и таблиц Google для получения удаленных уведомлений на нашем мобильном устройстве. Для использования этих услуг вам потребуется следующее:
- Аккаунт Google
- Учетная запись IFTTT (можно / нужно войти в систему с учетной записью Google)
- Приложение IFTTT для вашего мобильного устройства
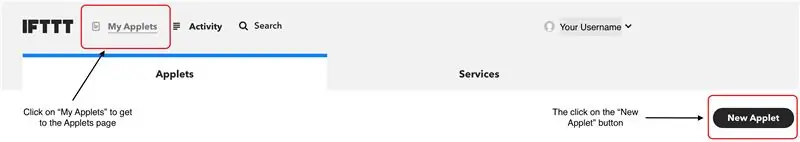
После того, как вы создадите / войдете в свои учетные записи, мы создадим два апплета. На фотографиях вверху этого раздела показано, как перемещаться по веб-странице. Следующие шаги относятся к первому апплету, инициированному событием запросу. Этот апплет получит сообщение от датчика и сохранит событие в документе Google Sheets. Затем вы можете просмотреть историю своего датчика и узнать, когда он был открыт и закрыт.
- Перейдите по ссылке «Мои апплеты» вверху
- Нажмите кнопку «Новый апплет».
- Нажмите синюю кнопку "+ это"
- Найдите "webhooks" и нажмите на него.
- На следующей странице выберите карточку «Получить веб-запрос».
- Затем установите любое имя события, которое вы хотите, я назвал его "sensor_activated".
- На следующей странице нажмите синюю кнопку «+ тот».
- Найдите сервис "Google таблицы" и выберите его.
- На следующей странице выберите функцию «Добавить строку в таблицу».
-
Заполните действие следующим образом:
- Имя таблицы, я назвал свою "История датчиков"
-
Отформатированная строка должна выглядеть следующим образом
{{OccurredAt}} ||| {{Value1}} ||| {{Value2}}
- Оставьте последнее поле как есть, если вы не хотите изменить место, где апплет будет сохранять статус датчика.
- Затем нажмите «Создать действие».
- Наконец, нажмите «Готово» на последнем экране.
Теперь давайте проверим, что это работает
- Перейдите по этой ссылке
- Затем нажмите кнопку «Документация» (позже мы снова будем использовать эту страницу «Документация»).
- Теперь вы попадете в личный раздел апплета IFTTT Webhooks.
- Заполните поле, где написано "{event}", с названием вашего события, в данном случае название события - "sensor_activated".
- Теперь заполните поле «значение1», это поле, которое будет содержать местоположение вашего датчика, я собираюсь заполнить его «Входная дверь»
- Теперь заполните поле «значение2», это поле, в котором будет отображаться статус датчика, я собираюсь заполнить его словом «открыт» только для тестирования.
- Затем нажмите синюю кнопку «Проверить».
- Если все прошло успешно, вы должны получить зеленый «Событие сработало». сообщение вверху
- Теперь, если вы хотите увидеть, как он хранит ваше сообщение, вы можете открыть свои таблицы Google и найти электронную таблицу, которую он добавил. Я прикрепил изображение, чтобы показать, как электронная таблица будет выглядеть.
Теперь перейдем к следующему шагу: добавим апплет, уведомляющий нас об изменении статуса.
Шаг 5: IFTTT для удаленных уведомлений - часть 2



Теперь мы добавим апплет, который будет уведомлять нас, когда в таблицу состояния добавляется строка; другими словами, когда датчик запускает событие. Как и раньше, мы будем создавать новый апплет. Следующие шаги помогут вам создать второй апплет. Поскольку мы сделали нечто подобное на предыдущем шаге, я добавлю только те слайды, которые отличаются от этого шага.
- Перейдите по ссылке «Мои апплеты» вверху
- Нажмите кнопку «Новый апплет».
- Нажмите синюю кнопку "+ это"
- Найдите "листы Google" и нажмите на него.
- На следующей странице выберите карточку «Новая строка добавлена в таблицу».
-
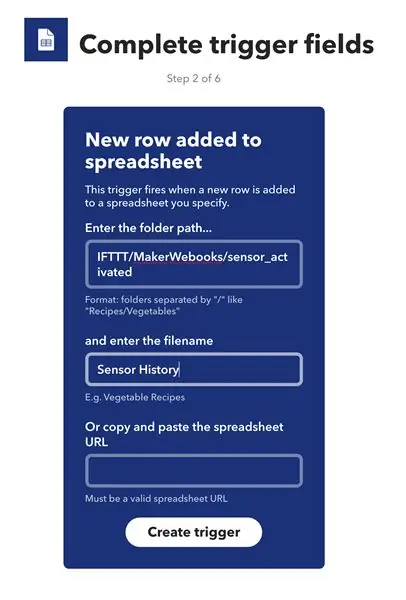
Затем заполните поля, чтобы указать на электронную таблицу, в которую другой апплет пишет.
- В этом примере путь - «IFTTT / MakerWebooks / sensor_activated»
- Имя файла - «История датчика».
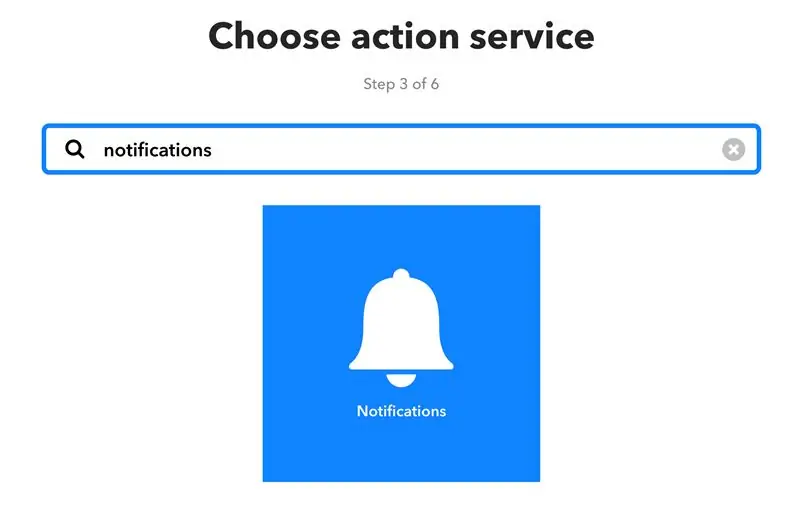
- На следующей странице нажмите синюю кнопку «+ тот».
- Найдите службу "уведомления" и выберите ее.
-
Теперь нам нужно заполнить поля сервиса уведомлений.
-
Название изменено на
{{ColumnB}} было {{ColumnC}}
-
Сообщение установлено на
{{ColumnB}} было {{ColumnC}} на {{ColumnA}}
- Ссылка остается в покое
-
- Затем нажмите «Создать действие».
- Наконец, нажмите «Готово» на последнем экране.
Чтобы протестировать вторую часть системы уведомлений IFTTT, убедитесь, что вы загрузили приложение IFTTT на свое мобильное устройство и авторизуетесь со своими учетными данными. В моем случае я вхожу в свою учетную запись Google. Теперь мы можем проверить это, вернувшись на страницу «Документация» и запустив тест с именем события, установленным как «sensor_activated», в поле «value1» задано местоположение, а в поле «value2» задано состояние.
Это должно отправить вам уведомление. Если вы не получили его, убедитесь, что вы вошли в систему с той же учетной записью и разрешили приложению отправлять вам уведомления.
Шаг 6: Arduino IDE и Sketch


Программное обеспечение, используемое для платы, скомпилировано с использованием Arduino IDE.
Логика следующая:
- Геркон замыкается при открытии дверцы
- Затем ESP включается и подключается к Wi-Fi.
- Как только соединение Wi-Fi установлено, он отправляет HTTP-запрос (отправляет команду в Интернет), который сообщает нам, что была открыта дверь или что-то еще.
- Затем он считывает сигнал геркона, чтобы определить, закрыта ли дверь.
- Когда плата ESP обнаруживает, что геркон открыт (т. Е. Дверь была закрыта), она отправляет еще один HTTP-запрос, который сообщает нам, что дверь закрыта.
- Затем он сигнализирует схеме мягкой защелки, чтобы отключить питание на плате.
Скачать Arduino IDE
Я прикрепил код Arduino к этому разделу, чтобы вы могли его загрузить. Если у вас нет Arduino IDE, вы можете загрузить ее в Интернете по адресу
Установите правильный менеджер доски
Чтобы загрузить код на вашу плату ESP, вам необходимо установить менеджер плат в Arduino IDE, выполнив следующие действия.
- Перейдите в Файл> Настройки, чтобы открыть окно настроек.
- В окне настроек найдите поле с надписью «Дополнительные URL-адреса Board Manager».
- Вставьте в это поле следующую ссылку https://arduino.esp8266.com/stable/package_esp8266com_index.json и нажмите кнопку «ОК».
- Теперь откройте менеджер досок, перейдя в Инструменты> Доска, затем самой первой записью будет Менеджер досок.
- Введите «ESP8266» в меню платы и установите «esp8266». Я выбрал версию 2.5.0, так как у меня были некоторые проблемы с более новыми версиями.
- Теперь вернитесь и выберите свою плату в Инструменты> Плата> Универсальный модуль ESP8266.
- Затем закройте и снова откройте arduino ide, чтобы убедиться, что изменения произошли.
Откройте скетч в Arduino IDE
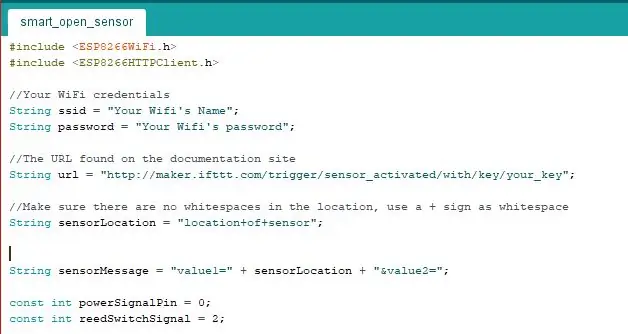
Нам нужно изменить четыре строки кода, чтобы датчик работал на вас.
- Измените SSID на свой WiFi SSID, также известный как имя вашего Wi-Fi
- Измените пароль, чтобы он совпадал с паролем вашего Wi-Fi
- Измените URL-адрес, чтобы он соответствовал URL-адресу со страницы «Документация» службы «webhook».
- Измените расположение датчика на то место, где вы планируете его разместить, это может быть входная дверь, задняя дверь, почтовый ящик и т. Д.
Теперь, когда вы изменили код в соответствии со своими потребностями, нам нужно загрузить его на доску. В моем случае я использую USB-программатор и следую инструкциям для него. Это может потребовать большого количества действий по устранению неполадок, поэтому я предлагаю вам поискать в Интернете более подробное руководство. В моем случае я подключаю ESP-01 к программатору, затем подключаю его к компьютеру, затем переключаю переключатель с uart на prog, наконец, я отключаю и снова подключаю программатор. Теперь ESP остается в режиме программирования. Теперь я просто нажимаю кнопку загрузки, и загрузка завершается. Если вы хотите увидеть, подключается ли он, вы можете открыть монитор последовательного порта и посмотреть сообщения о состоянии. После того, как вы загрузите эскиз, мы спаяем все вместе, поместим его в корпус и установим в желаемом месте.
Шаг 7: Корпус (напечатанный на 3D-принтере)



Я спроектировал следующий корпус для размещения всех компонентов, позволяющий разместить магнит и выровнять герконовый переключатель. Вторая часть просто используется для удержания второго магнита, который позволит переключателю открываться и закрываться.
После того, как все компоненты будут спаяны вместе, мы можем вдавить их в корпус, если хотите, можете добавить немного горячего клея на дно, чтобы все удерживалось. Затем нам нужно вдавить один магнит в корпус с электроникой и выровнять герконовый переключатель по мере необходимости. Другой магнит следует прижать к другому корпусу. Когда оба корпуса будут готовы, мы можем протестировать их, соединив два корпуса, затем разделив их и снова собрав вместе. Теперь мы должны получить два уведомления: одно для открытия датчика, а другое - для закрытия датчика. Держите их вместе, чтобы батарея не разряжалась.
Прикрепите монтажную ленту к задней части датчиков и приклейте их в желаемом месте. Я установил свой на свой почтовый ящик. Теперь проверьте правильность центровки и способность датчика отправлять сообщения об открытом и закрытом состоянии.
Вуаля, теперь у вас есть собственный датчик, который предупреждает вас, когда он открывается и закрывается. Дайте мне знать, нравится ли вам это и есть ли что-то, что, по вашему мнению, можно улучшить.
Я также отправляю это руководство на конкурс IOT, поэтому убедитесь, что поставили лайк и проголосовали за этот и любые другие проекты IOT, которые вам понравились
Шаг 8: Будущие улучшения
В этом проекте я столкнулся с несколькими проблемами. Первой проблемой, с которой я столкнулся, было использование МОП-транзистора со слишком высоким Vgs, поэтому мне пришлось переключиться на другой. Во-вторых, герконовый переключатель, который я использовал, нормально разомкнут, а в моем случае нормально замкнутый переключатель было бы проще реализовать и сэкономил бы много места. Наконец, с esp 01s было очень сложно работать, и мне пришлось возиться с выводами gpio, чтобы заставить его работать должным образом, но у меня все еще были некоторые проблемы. Я думаю, что этот проект смог научить меня многим концепциям и помог мне придумать больше идей и реализаций с использованием плат esp8266 и IFTTT.


Второе место в конкурсе IoT Challenge
Рекомендуемые:
Система домашней автоматизации WiFi со сверхнизким энергопотреблением: 6 шагов (с изображениями)

Система домашней автоматизации WiFi со сверхнизким энергопотреблением: в этом проекте мы показываем, как за несколько шагов создать базовую локальную систему домашней автоматизации. Мы собираемся использовать Raspberry Pi, который будет выступать в качестве центрального WiFi-устройства. В то время как для конечных узлов мы собираемся использовать IOT Cricket, чтобы сделать аккумуляторную батарею
Монитор температуры Arduino с низким энергопотреблением: 4 шага

Монитор температуры Arduino с низким энергопотреблением: в этом руководстве мы создаем еще один монитор температуры с использованием датчика температуры DS18B20. Но этот проект другой. Срок службы батареи составляет почти 1,5 года! Да! Используя библиотеку с низким энергопотреблением Arduino, мы можем запустить этот проект
Простой мост от Wi-Fi к BLE (Bluetooth с низким энергопотреблением): 9 шагов (с изображениями)

Простой мост от Wi-Fi к BLE (Bluetooth с низким энергопотреблением): обновление от 4 декабря 2017 г. - пересмотренные эскизы Feather nRF52 и советы по отладке. Добавлены изображения моста, установленного в коробке. Этот простой проект обеспечивает Wi-Fi доступ к любому модулю Bluetooth Low Energy (BLE), который реализует Nordic UART с TX Notify. Ч
Мультимедийный ПК / файловый сервер с низким энергопотреблением, переработанный: 6 шагов

Мультимедийный ПК / файловый сервер с низким энергопотреблением, переработанный: используйте небольшую материнскую плату с форм-фактором, которая может собирать пыль в вашем гараже, несколько других компонентов из мусорной корзины вашего ПК, а также простой код HTML и скрипт, собранные вместе "Midnite Boy" (Мб). My Mb находится рядом с моим телевизором, управляется
Мультимедийный ПК / файловый сервер с низким энергопотреблением, переработанный, # 2: 8 шагов

Мультимедийный ПК / файловый сервер с низким энергопотреблением, переработанный, # 2: используйте небольшую материнскую плату с форм-фактором, которая может собирать пыль в вашем гараже, несколько других компонентов из мусорной корзины вашего ПК, а также простой код HTML и скрипт, собранные вместе MidniteBoy … Опять же! Это еще одна версия проекта, который я разместил
