
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Добро пожаловать в мой проект DailyDose!
Меня зовут Хлоя Девризе, я изучаю мультимедийные и коммуникационные технологии в Ховесте в Кортрейке, Бельгия. В качестве школьного задания нам нужно было сделать IoT-устройство.
Когда я был в гостях у дедушки, у меня возникла идея моего проекта. Дедушке нужно принимать много лекарств в течение дня, но ему не всегда легко принимать нужные таблетки в нужное время. Иногда это может сбивать его с толку. Однако важно принимать правильное количество лекарств в нужное время. Чтобы облегчить задачу моему дедушке и многим людям, я придумал DailyDose.
DailyDose сообщит вам, когда и какие лекарства вам нужно принимать. Когда пора принимать лекарство, срабатывает будильник. Единственное, что нужно сделать пациенту, - это нажать на кнопку, и нужные лекарства выйдут из дозатора.
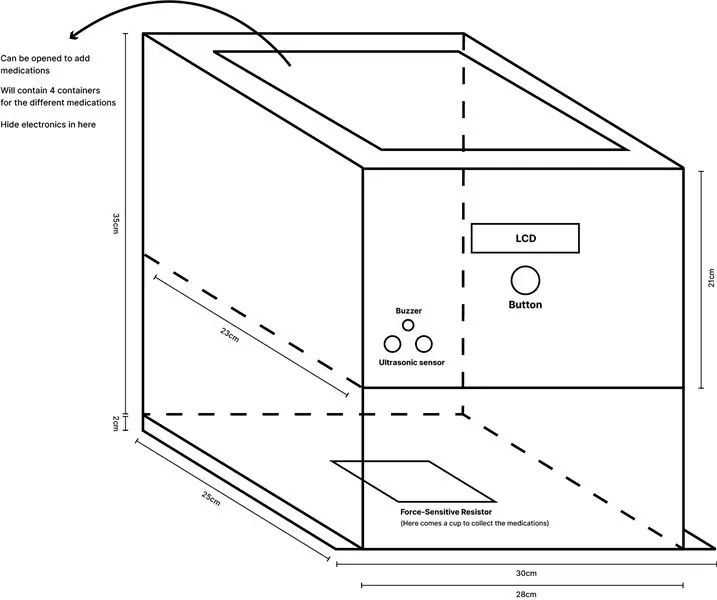
Врач или близкий человек может добавить лекарства, сняв верхнюю часть дозатора.
В прототипе 4 контейнера для 4-х различных лекарств.
Также регулярно проверяется температура внутри диспенсера. Причина в том, что
Таблетки необходимо хранить при температуре ниже 25 ° C, иначе они могут стать токсичными.
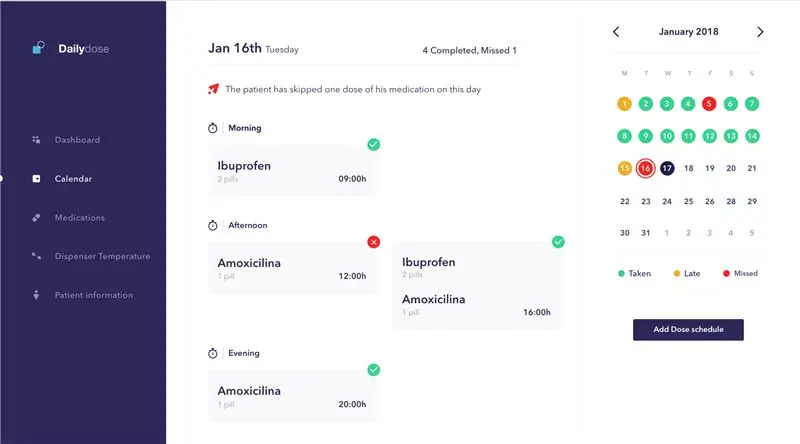
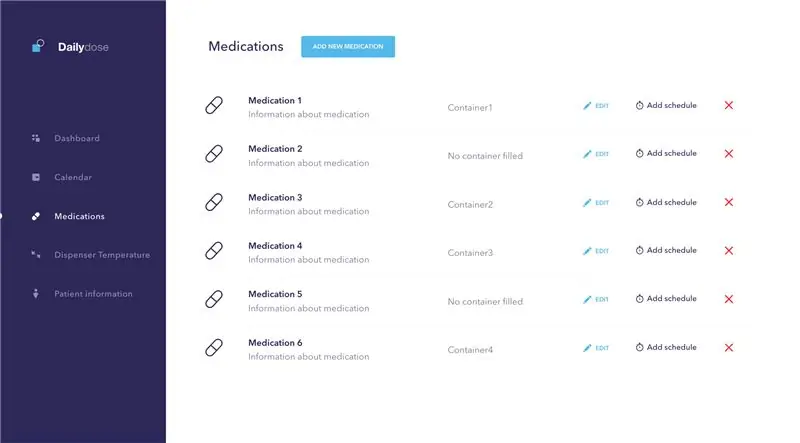
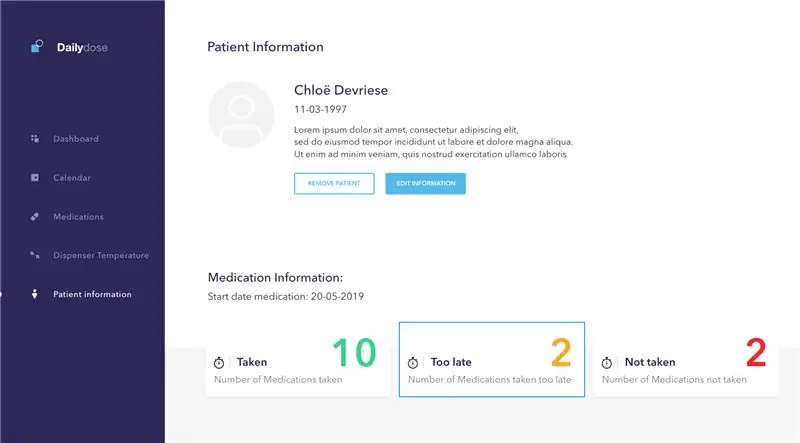
Рядом с конструкцией сделал сайт по управлению ТРК. Вы можете предоставить дополнительную информацию о пациенте и его лекарствах. Кроме того, вы можете создавать графики доз.
Ниже вы можете найти объяснение, как сделать DailyDose. Если вы хотите узнать больше обо мне и других моих проектах, посмотрите мое портфолио.
Шаг 1: Сбор материалов



Перво-наперво мне нужно было убедиться, что у меня есть все необходимые детали. Прежде чем мы начнем, хочу сказать, что этот проект был не из дешевых. Ниже вы можете найти список различных компонентов, которые я использовал. Я также включил список материалов со всеми ценами, которые я заплатил, и возможными продавцами компонентов.
- RaspBerry Pi 3 с адаптером и картой памяти
- Соединительные кабели
- Макетная плата (и)
- 1x 4 резистора 7 кОм
- 1x 3 резистор 3 кОм
- 2 резистора 470 кОм
- 1x резистор 1 кОм
- ЖК дисплей
- Датчик температуры DS18B20 с одним проводом
- Квадратный резистор, чувствительный к силе (FSR)
- Mcp3008 *
- Ультразвуковой датчик
- 4 серводвигателя непрерывного вращения (FS5106R)
- Кнопка**
- Светодиодная лента NeoPixel rgb (30 светодиодов - черная)
- Конвертер логических уровней ***
- Разъем питания
- Источник питания постоянного тока 5 В / 2 А ***
- Активный зуммер
Примечания:
* Raspberry Pi не имеет аналоговых входных контактов. Чтобы решить эту проблему, я использовал mcp3008 для преобразования аналогового сигнала в цифровой.
** Я использовал кнопку Rugged Metal RGB, но вы можете использовать любую кнопку, которая вам нравится. Я выбрал эту кнопку, потому что, во-первых, не собираюсь врать, она выглядела довольно круто. Это также выделяющаяся кнопка. Поскольку моя целевая аудитория - в основном пожилые люди, это должна была быть хорошо видимая кнопка.
*** Raspberry Pi использует логику 3,3 В, поэтому нам нужно будет использовать преобразователь логического уровня, чтобы преобразовать его в логику 5 В, необходимую для Neopixels. Вам нужно будет использовать внешний источник питания, так как NeoPixels потребляет МНОГО энергии. Каждый пиксель потребляет в среднем около 20 мА, а белый - 60 мА - максимальная яркость. 30 пикселей потребляют в среднем 600 мА и до 1,8 А. Убедитесь, что ваш блок питания достаточно большой, чтобы держать полосу!
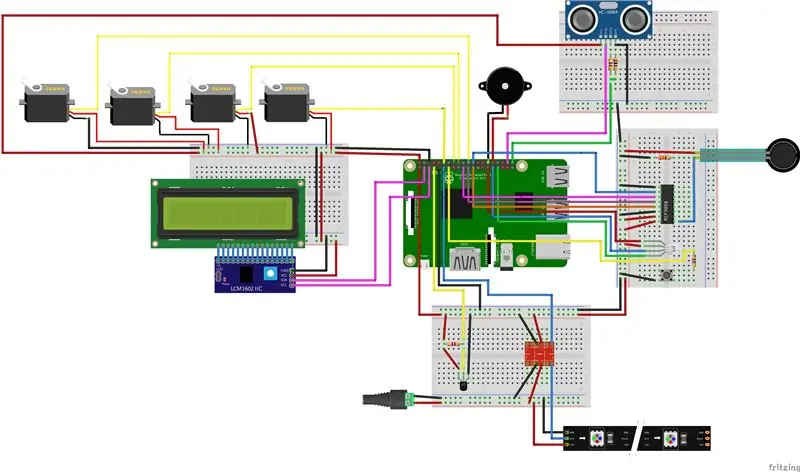
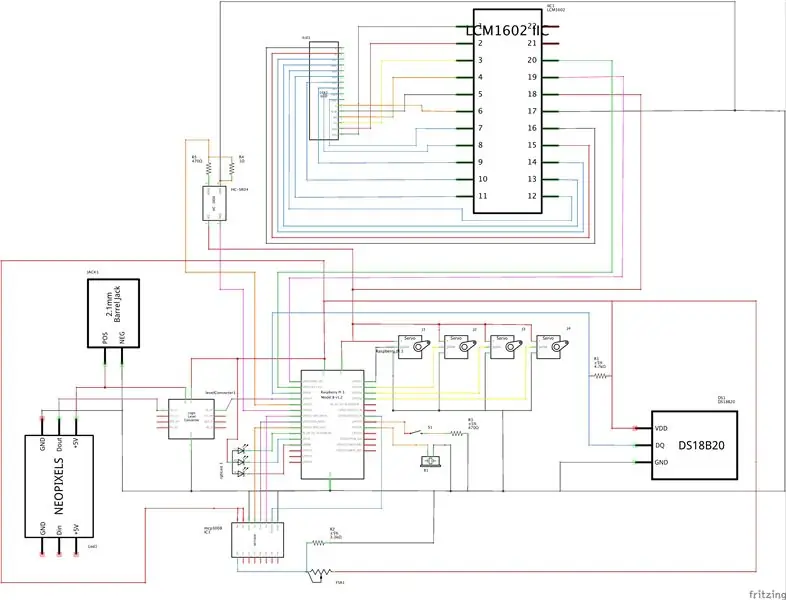
Шаг 2: Подключите все


На картинке вы можете увидеть, как построить схему. На самом деле это не так уж и сложно. Мне не удалось найти кнопку Rugged Metal RGB, поэтому в принципиальной схеме я использовал обычную кнопку и общий анодный светодиод RGB для представления индикаторов на кнопке.
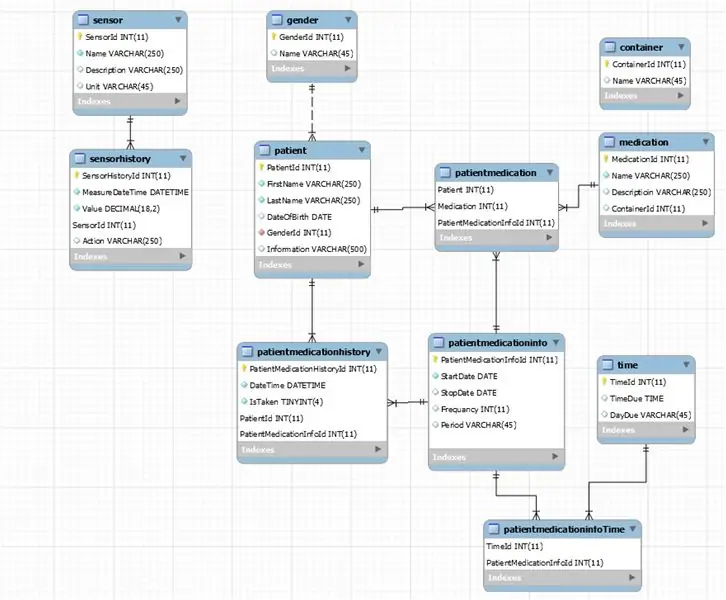
Шаг 3: База данных

Для этого проекта нам понадобится база данных.
Я создал диаграмму отношений сущностей, сделал из нее базу данных и вставил некоторые тестовые данные. Вскоре стало ясно, что есть какие-то ошибки, и я делал это снова и снова. Позже, когда я начал программировать, я обнаружил, что с базой данных все еще есть небольшие проблемы, но для этого прототипа это сработало.
Таблица SensorHistory содержит информацию о датчиках. Он фиксирует измеренную температуру в диспенсере, он проверяет, присутствует ли чашка под диспенсером, чтобы таблетки не упали в никуда. Он также проверяет, насколько далеко находится пациент, когда срабатывает будильник.
Вы можете использовать дозатор для одного пациента. Информация об этом пациенте хранится в таблице пациента.
Любое лекарство, которое вы хотите, можно добавить в таблицу лекарств. Вы также можете добавить лекарство, которое не хранится в контейнере.
С помощью таблиц PatientMedication, PatientMedicationInfo, PatientMedicationInfoTime и Time мы отслеживаем графики дозирования пациента.
PatientMedicationHistory отслеживает, принимал ли пациент свои лекарства в нужное время, да или нет.
В приложении к этому шагу вы можете найти мой дамп Mysql. Таким образом, вы можете легко импортировать его.
Теперь, когда у вас есть база данных, пора настроить RPI и внедрить базу данных.
Шаг 4: Закодируйте это



Пришло время убедиться, что все компоненты выполняют свою работу. Вы можете найти мой код на Github.
github.com
Скачать код
Шаг 5: Сборка дозатора



Для дозатора я использовал несколько пластин HPL и одну пластину из МДФ.
Постройка
HPL:
2 x - 35 см x 25 см (левая и правая сторона)
1 x - 35 см x 28 см (сзади)
1 x - 21 см x 28 см (спереди)
2 x - 23 см x 28 см (средняя опора и малая часть крышки)
1 x - 25 см x 30 x м (большая часть крышки)
В пластине HPL размером 21 см x 28 см (спереди) имеются отверстия для компонентов (ЖК-дисплей, кнопка, ультразвуковой датчик и зуммер).
В задней и средней опорной пластине предусмотрено отверстие для блоков питания. Вы также делаете отверстие в середине опорной пластины, чтобы таблетки могли упасть.
МДФ:
1x - 30 см x 27 см x 2 см (нижняя часть)
Сделайте выемку в плите МДФ по периметру высотой 1,2 см. Это необходимо для светодиодной ленты.
В середине тарелки делаем круглую выемку с небольшим отверстием с обратной стороны тарелки. Эта круглая выемка используется для размещения чашки и резистора, чувствительного к силе. Небольшое отверстие предназначено для того, чтобы скрыть кабели чувствительного к силе резистора.
Если хотите, можете теперь покрасить плиту МДФ, эта плита будет нижней частью.
Когда у вас есть все тарелки, вы можете собрать их вместе. Я использовал клей teck7. Но будьте осторожны, это сложная часть, вам может понадобиться помощь.
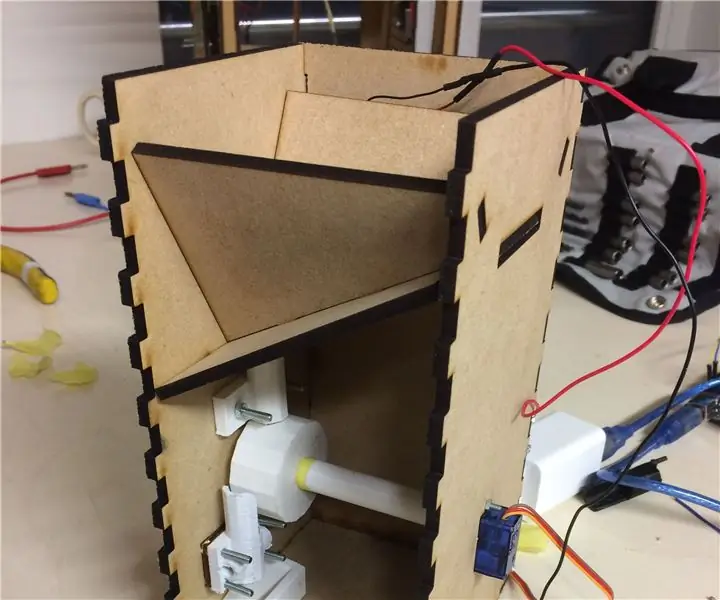
Какая-то воронка
U нужна воронка, чтобы таблетки, выходящие из контейнера, попадали в отверстие в средней опорной пластине.
Я сделал свою воронку из картона, скотча и клея. В основном это было чувство.
Я использовал 3D-элементы для 4 контейнеров, каждый контейнер состоит из чашки, сервовращателя и вращателя чашек.
Рекомендуемые:
Как сделать умные рулонные шторы своими руками с помощью умных переключателей SONOFF ?: 14 шагов

Как сделать умные рулонные шторы своими руками с помощью умных переключателей SONOFF ?: Используйте режим блокировки в умных переключателях SONOFF, чтобы превратить обычные рулонные шторы / жалюзи в умные а вечером снести? В любом случае, я
Ящик инвентаря «Хакатон умных городов Qualcomm17»: 13 шагов

Ящик для инвентаря «Хакатон Smart Cities Qualcomm17»: В следующем документе вы можете увидеть процесс создания и программирования интеллектуального ящика. Этот ящик был запрограммирован в Dragon Board 410c с целью улучшения качества городов. Проект является частью конкурса “
Как сделать автоматический дозатор таблеток: 6 шагов

Как сделать автоматический дозатор таблеток: Это мой автоматический дозатор таблеток. Я сделал это для проекта в моей школе. Причина, по которой я это сделала, заключалась в том, что бабушка моего парня должна принимать много таблеток, и ей очень трудно понять, какую из них она должна принять в то время
Автоматический дозатор таблеток: 10 шагов (с изображениями)

Автоматический дозатор таблеток: мы первые магистранты по электромеханической инженерии на инженерном факультете Брюсселя (сокращенно «Bruface»). Это инициатива двух университетов, расположенных в центре Брюсселя: Université Libre de Bruxelles (UL
Автоматический дозатор таблеток: проект Арьяна Уэста: 7 шагов (с изображениями)

Автоматический дозатор таблеток: проект Арьяна Уэста: Привет, в этой инструкции я помогу вам сделать коробку для таблеток, которая позволит пользователю узнать, когда ему нужно принять таблетку и какую таблетку он должен принять. В этом кейсе будет пьезобуззер, который предупреждает человека, когда пора принять таблетку, и 12 светодиодов
