
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом уроке мы узнаем, как использовать LCD1602 для отображения символов и строк. LCD1602, или жидкокристаллический дисплей 1602 символьного типа, представляет собой своего рода матричный модуль для отображения букв, цифр, символов и т. Д. Он состоит из позиций точечной матрицы 5x7 или 5x11; каждая позиция может отображать один символ. Между двумя символами есть расстояние между точками и пробел между строками, таким образом разделяя символы и строки. Число 1602 означает на дисплее 2 строки по 16 символов в каждой. А теперь проверим подробности!
Шаг 1: Компоненты:
- Плата Arduino Uno * 1
- USB-кабель * 1
- LCD1602 * 1
- Потенциометр (50 кОм) * 1
- Макетная плата * 1
- перемычки
Шаг 2: Принцип
Как правило, LCD1602 имеет параллельные порты, то есть
будет управлять несколькими контактами одновременно. LCD1602 можно разделить на восьми- и четырехпортовые соединения. Если используется восьмипортовое соединение, то все цифровые порты платы Arduino Uno почти полностью заняты. Если вы хотите подключить больше датчиков, доступных портов не будет. Поэтому для лучшего применения здесь используется четырехпортовое соединение.
Контакты LCD1602 и их функции
VSS: подключен к земле
VDD: подключен к источнику питания + 5В
VO: для регулировки контрастности
RS: вывод выбора регистра, который контролирует, где в памяти ЖК-дисплея вы записываете данные. Вы можете выбрать либо регистр данных, в котором хранится то, что происходит на экране, либо регистр инструкций, в котором контроллер ЖК-дисплея ищет инструкции о том, что делать дальше.
R / W: контакт чтения / записи для выбора между режимом чтения и записи
E: разрешающий контакт, который считывает информацию при получении высокого уровня (1). Инструкции выполняются, когда уровень сигнала меняется с высокого на низкий.
D0-D7: для чтения и записи данных
A и K: контакты, управляющие подсветкой ЖК-дисплея. Подключите K к GND и A к 3,3 В. Откройте подсветку, и вы увидите четкие символы в сравнительно темной среде.
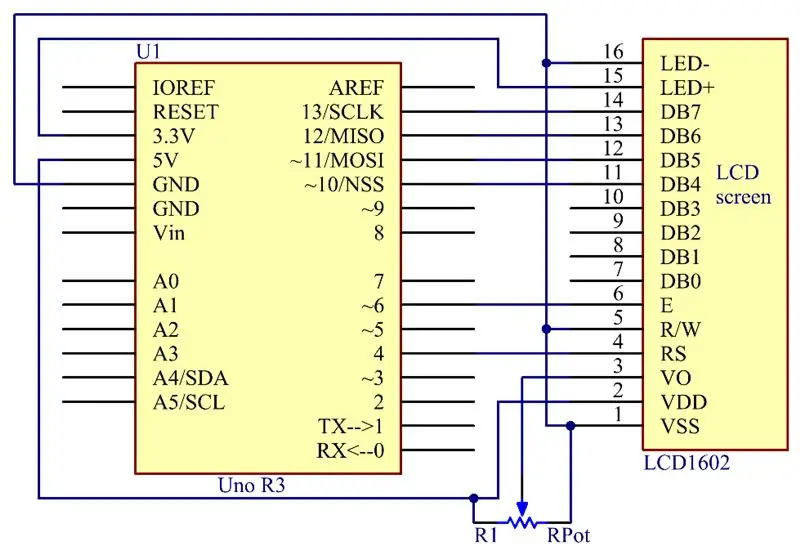
Шаг 3: принципиальная схема

Шаг 4: Процедуры
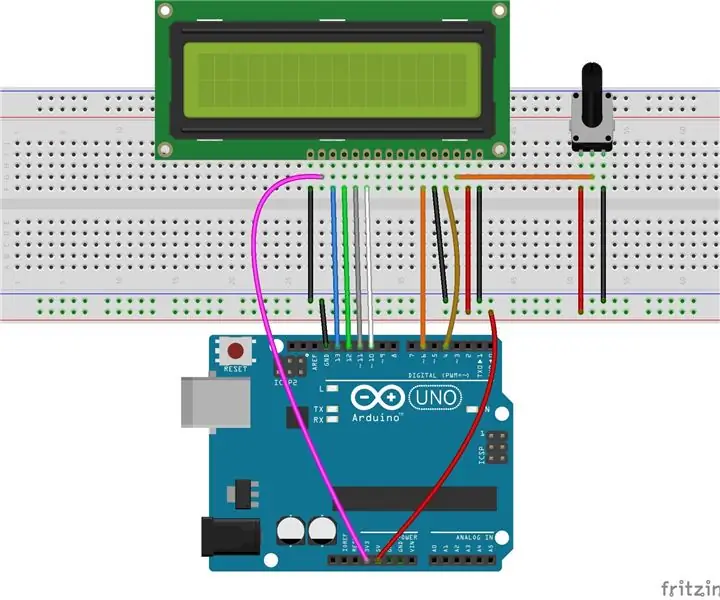
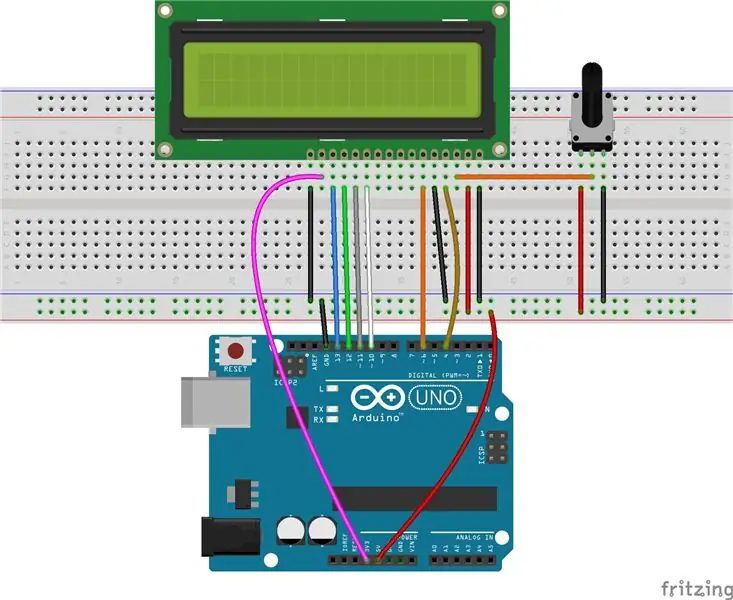
Подключите K к GND и A к 3,3 В, и тогда подсветка LCD1602 включится. Подключите VSS к GND и LCD1602 к источнику питания. Подключите VO к среднему выводу потенциометра - с его помощью можно регулировать контрастность дисплея. Подключите RS к D4, а вывод R / W к GND, что означает, что вы можете записывать символы на LCD1602. Подключите E к контакту 6, и символы, отображаемые на LCD1602, будут управляться D4-D7. Для программирования он оптимизирован путем вызова библиотек функций.
Шаг 1:
Постройте схему.
Шаг 2:
Загрузите код с
Шаг 3:
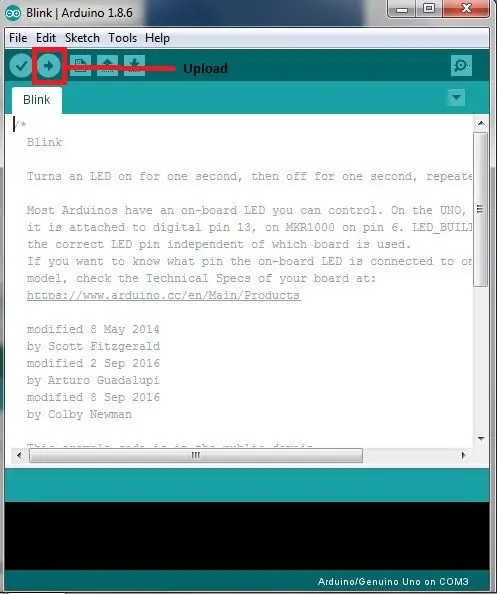
Загрузите скетч на плату Arduino Uno
Щелкните значок «Загрузить», чтобы загрузить код на плату управления.
Если в нижней части окна отображается «Готово», это означает, что скетч был успешно загружен.
Примечание: вам может потребоваться отрегулировать потенциометр на LCD1602 до тех пор, пока он не станет четким.
Шаг 5: Код

// LCD1602
// Вы должны сейчас
Посмотрите, как на вашем LCD1602 отображаются плавные символы "PRIMEROBOTICS" и "hello, world"
// Сайт: www.primerobotics.in
#включают
// включаем код библиотеки
/**********************************************************/
символ
array1 = "PrimeRobotics"; // строка для печати на ЖК-дисплее
символ
array2 = "привет, мир!"; // строка для печати на ЖК-дисплее
int tim =
250; // значение времени задержки
// инициализируем библиотеку
с номерами контактов интерфейса
Жидкокристаллический
ЖК (4, 6, 10, 11, 12, 13);
/*********************************************************/
установка void ()
{
lcd.begin (16, 2); // устанавливаем количество столбцов на ЖК-дисплее и
ряды:
}
/*********************************************************/
пустой цикл ()
{
lcd.setCursor (15, 0); // установить курсор в столбец 15, строка 0
для (int positionCounter1 = 0;
positionCounter1 <26; positionCounter1 ++)
{
lcd.scrollDisplayLeft (); // Прокручиваем содержимое дисплея на единицу
пространство слева.
lcd.print (array1 [positionCounter1]); // Выводим сообщение на ЖК-дисплей.
задержка (время); // ждем 250 микросекунд
}
lcd.clear (); // Очищает ЖК-экран и позиционирует
курсор в верхнем левом углу.
lcd.setCursor (15, 1); // установить курсор в столбец 15, строка 1
для (int positionCounter2 = 0;
positionCounter2 <26; positionCounter2 ++)
{
lcd.scrollDisplayLeft (); // Прокручиваем содержимое дисплея на единицу
пространство слева.
lcd.print (array2 [positionCounter2]); // Выводим сообщение на ЖК-дисплей.
задержка (время); // ждем 250 микросекунд
}
lcd.clear (); // Очищает ЖК-экран и позиционирует
курсор в верхнем левом углу.
}
/**********************************************************/
Рекомендуемые:
Учебное пособие по Arduino LCD 16x2 - Подключение ЖК-дисплея 1602 к Arduino Uno: 5 шагов

Учебное пособие по Arduino LCD 16x2 | Взаимодействие ЖК-дисплея 1602 с Arduino Uno: Привет, ребята, так как многим проектам нужен экран для отображения данных, будь то индикатор самодельного счетчика или счетчик подписок на YouTube, калькулятор или блокировка клавиатуры с дисплеем, и если все эти виды проектов выполняются с arduino они определенно будут
1602 Экранный модуль ЖК-клавиатуры с рюкзаком I2C: 6 шагов

Модуль 1602 LCD Keypad Shield с I2C Backpack: В рамках более крупного проекта я хотел иметь ЖК-дисплей и клавиатуру для навигации по некоторым простым меню. Я буду использовать множество портов ввода / вывода на Arduino для других задач, поэтому мне нужен интерфейс I2C для ЖК-дисплея. Итак, я купил какое-то оборудование
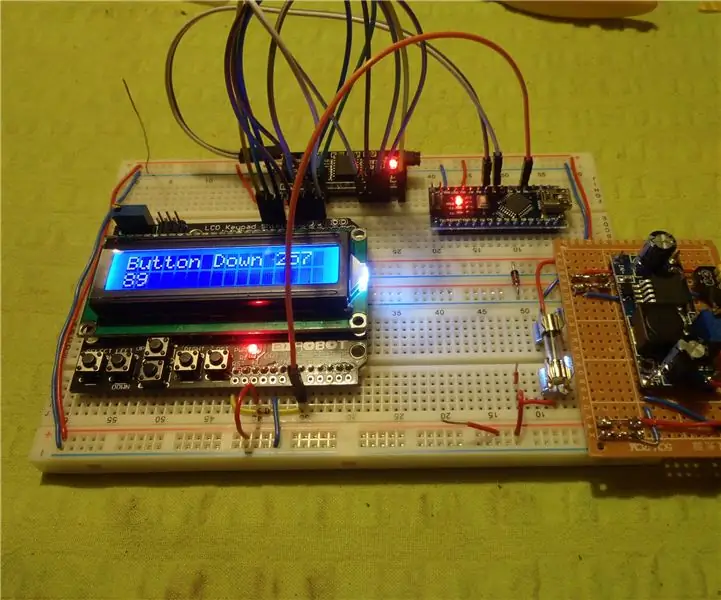
Использование 1602 LCD Keypad Shield W / Arduino [+ Практические проекты]: 7 шагов
![Использование 1602 LCD Keypad Shield W / Arduino [+ Практические проекты]: 7 шагов Использование 1602 LCD Keypad Shield W / Arduino [+ Практические проекты]: 7 шагов](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Использование 1602 LCD Keypad Shield W / Arduino [+ Практические проекты]: вы можете прочитать это и другие замечательные руководства на официальном сайте ElectroPeak. Как настроить щит и определить ключи Хо
Более мощный Arduino-UNO, Massduino-UNO: 9 шагов

Более мощный Arduino-UNO, Massduino-UNO: что такое Massduino? Massduino - это новая линейка продуктов, которая сочетает в себе периферийные устройства платформы Arduino, богатую, удобную и быструю разработку, низкую стоимость и простоту производства, преимущества крупномасштабного производства. Почти весь код Arduino может быть
1602 Регулировка контрастности ЖК-дисплея от Arduino: 5 шагов

1602 LCD Contrast Control from Arduino: Во время работы над новым проектом я столкнулся с проблемой, когда я хотел управлять подсветкой и контрастностью ЖК-дисплея 1602 через Arduino, но дисплей действительно мерцал
