
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



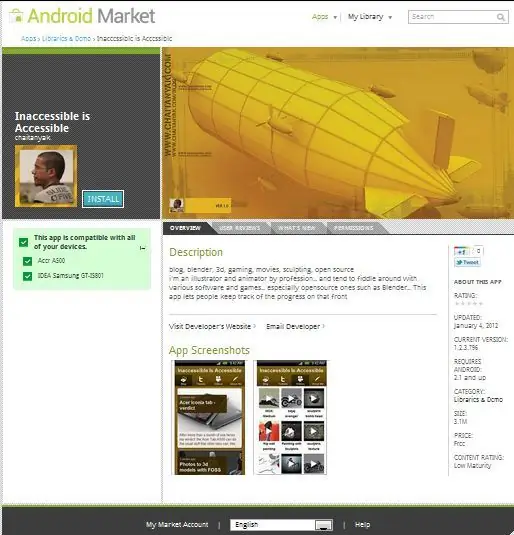
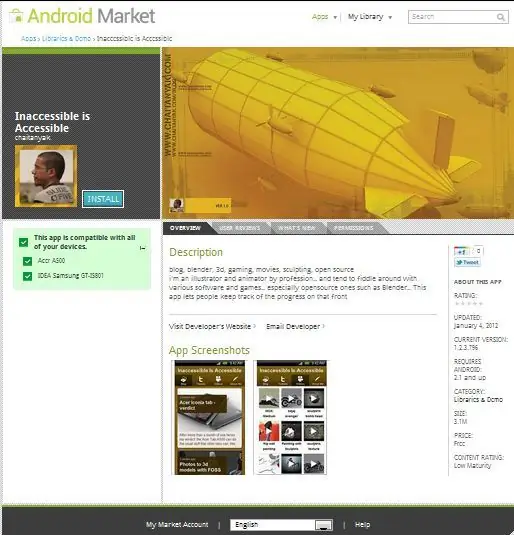
ОБНОВЛЕНИЕ: этот метод устарел, теперь есть различные другие способы создания приложения … это может больше не работать. Мое первое опубликованное приложение доступно для загрузки на Android App Market здесь. Ниже приводится краткое руководство о том, как практически любой может его создать. Это приложение, которое может отображать информацию / медиа-каналы из различных источников (facebook, блоги, твиттер, поиск и т. Д.)
На днях мне нужно было придумать, как создать простое приложение на работе … поэтому я решил посмотреть на все онлайн-приложения, которые делают это за вас, используя контент с вашего веб-сайта, блога или других каналов.
Вы найдете множество из них, если вы загуглите, но этот работает хорошо (и не был заблокирован брандмауэром моего офиса).. имеет много настраиваемых параметров и охватывает большинство платформ (android, ios, windows phone, bada..). Он называется Conduit, попробуйте его на mobile.conduit.com.
ОБНОВИТЬ:
Я больше не использую этот сайт … обнаружил, что https://www.appyet.com/ намного лучше.
Шаг 1: вот что вам нужно

1) компьютер с доступом в Интернет 2) некоторые инструменты и навыки для редактирования изображений 3) контент в виде блога, твиттера, flickr, youtube и т. Д. Все, что имеет RSS-канал, будет работать. 4) устройство для тестирования или использования приложения - браузер ПК / MAC, устройство Android, устройство IOS, Windows Phone, Bada для Android и телефон с Windows. Сайт генерирует файл установщика (.apk и т. Д.), Который вы можете немедленно протестировать на своем устройство. Однако для IOS и Bada вам необходимо получить лицензию разработчика по желанию: 6) Если вы хотите опубликовать свое приложение в любом магазине / магазине приложений, вам потребуются лицензии разработчика для Android (23 доллара США), IOS (99 долларов США), Windows Phone (99 долларов США)., Стакана (бесплатно). У меня есть два устройства Android, а также много друзей и коллег с устройствами Android … так что я получил лицензию на Android.
Шаг 2: Шаг 1

Перейдите на https://mobile.conduit.com/ и введите URL-адрес своей веб-страницы, страницы на основе cms (блоги и т. Д.) Работают лучше всего. Нажмите кнопку «Создать».
Шаг 3: Шаг 2

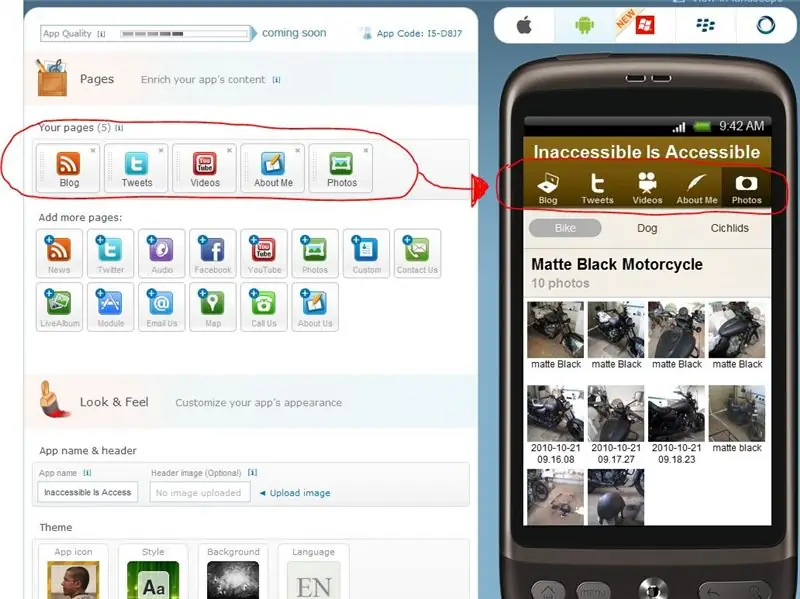
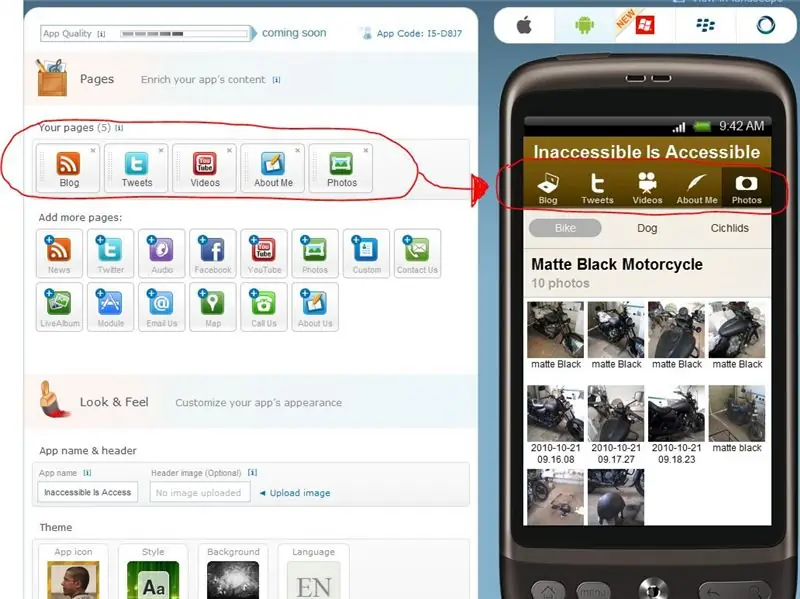
Сайт обнаруживает все каналы на вашей странице и создает на их основе «страницы» для приложения. (см. изображение) отсюда все довольно просто.
Шаг 4: Шаг 3
если хотите, добавьте больше страниц. У вас есть несколько вариантов макета для каждого. Многие ди-джеи и музыканты использовали страницу Audio … она позволяет пользователю воспроизводить музыку из вашей коллекции с помощью «Media RSS» или Soundcloud. Трек даже будет воспроизводиться в фоновом режиме, пока пользователь просматривает другие страницы приложения!
Шаг 5: Шаг 4
Отредактируйте внешний вид, настроив цвета и загрузив заголовки или фоновые изображения. Также потребуется изображение приложения. Сайт сообщит вам необходимые размеры и форматы, когда вы нажмете кнопку «добавить изображение» или «загрузить изображение».
Шаг 6: Шаг 5

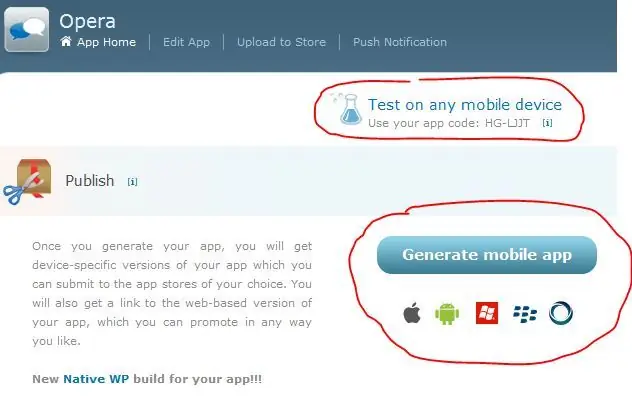
Теперь вы можете протестировать приложение, используя приложение Conduit «Re.vu» и код вашего приложения… или вы можете опубликовать его в мобильном формате, в котором вы хотите его протестировать. Я сделал последнее, так что с этого момента я расскажу об этом.
Шаг 7: Шаг 6


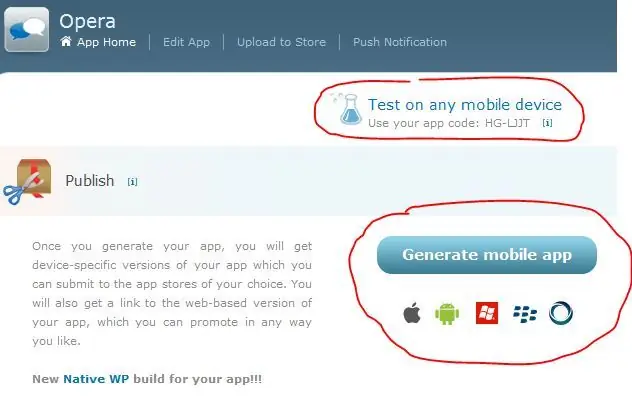
Прежде чем нажать «Создать мобильное приложение», вернитесь на страницу редактирования и сделайте несколько снимков экрана приложения в эмуляторе (для этого я использовал инструмент Windows Snipping). Когда вы нажимаете «Создать мобильное приложение», вы попадаете на страницу, где можете ввести информацию о своем приложении и загрузить изображения для экрана-заставки и скриншоты приложений для магазинов приложений.
Шаг 8: Шаг 7


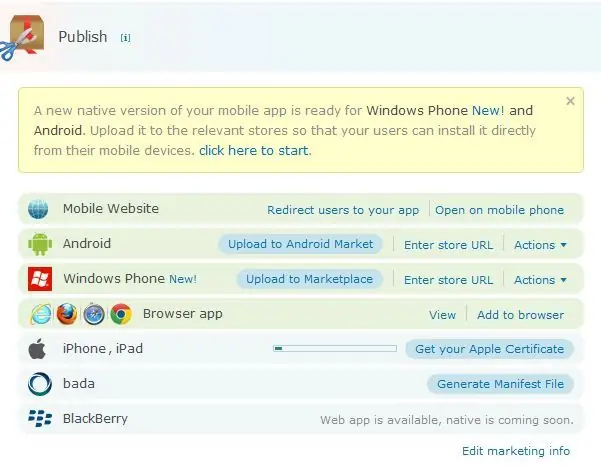
Нажмите большую кнопку «Создать». Это приведет вас на домашнюю страницу приложения, где вы увидите, что оно находится в процессе создания приложений для Android, Windows Phone и браузера. Для приложения IOS потребуется сертификат Apple (которого у меня еще нет, поэтому пропущен). На этом этапе вы уже можете использовать несколько версий своего приложения: мобильный сайт и приложение для браузера … готовы, и вы можете их отправить. своим друзьям.
Шаг 9: Шаг 8


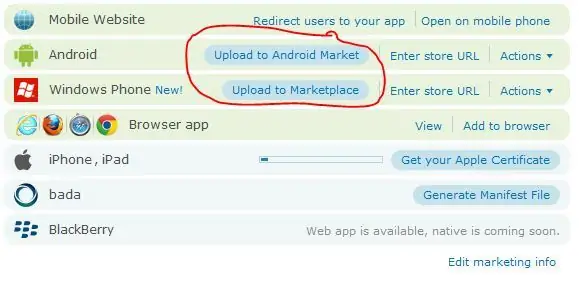
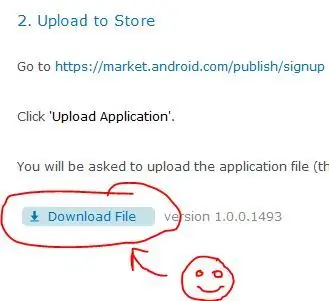
После того, как создание приложений для Android и Windows Phone будет завершено, нажмите кнопки «Загрузить в Android Market» или «Загрузить в Marketplace», чтобы перейти на страницу, где рассказывается, как опубликовать его на соответствующих рынках. Этот процесс занимает немного больше времени, но вам не нужно ждать, чтобы опробовать его на своем устройстве! Просто прокрутите вниз до раздела инструкций «Загрузить в магазин» и нажмите, чтобы развернуть его. Там вы найдете ссылку для скачивания установщика приложения! Поместите его на свое устройство и установите! это оно.
Шаг 10: Шаг 9
Для публикации на любом из рынков вы должны заплатить единовременную плату … в моем случае я заплатил 25 долларов США на рынке Android и смог отправить APK-файл вместе со скриншотами и т. Д. На следующий день приложение было в магазин. havnt публиковался на других рынках или в магазинах приложений … потому что плата разработчика составляет 99 долларов за IOS и Windows phone (вы уже можете протестировать свое приложение для Windows … и распространять его по другим каналам) Bada бесплатна … так что я регистрируюсь там сейчас.
Рекомендуемые:
Создайте своего робота для видеостриминга, управляемого через Интернет, с помощью Arduino и Raspberry Pi: 15 шагов (с изображениями)

Создайте своего управляемого через Интернет робота для потоковой передачи видео с помощью Arduino и Raspberry Pi: Я @RedPhantom (он же LiquidCrystalDisplay / Itay), 14-летний студент из Израиля, обучающийся в средней школе Макса Шейна для продвинутых естественных наук и математики. Я делаю этот проект, чтобы каждый мог учиться у него и делиться им! Вы можете
Создайте простое приложение Hello World с нуля во Flutter: 7 шагов

Создайте базовое приложение "Hello World" с нуля во Flutter: Здравствуйте, ребята, я создал учебник по Flutter для начинающих. Если вы хотите начать разработку Flutter сейчас, это поможет вам Руководство по Flutter для начинающих
CityCoaster - Создайте свою собственную подставку с дополненной реальностью для своего бизнеса (TfCD): 6 шагов (с изображениями)

CityCoaster - Создайте свой собственный каботажник с дополненной реальностью для своего бизнеса (TfCD): город под вашей чашей! CityCoaster - это проект, рожденный с мыслью о продукте для аэропорта Роттердам-Гаага, который мог бы выразить идентичность города, развлекая клиентов зоны отдыха с помощью дополненной реальности. В такой
Создайте комплект Guitar Hero для своего ПК: 11 шагов

Создайте комплект Guitar Hero для вашего ПК: в этой статье будет рассказано о создании комплекта для вашего компьютера, который позволит вам практиковать свои навыки гитарного героя с помощью программного обеспечения с открытым исходным кодом и стоимостью около 30 долларов по частям
Нулевой охладитель / подставка для ноутбука (без клея, без сверления, без гаек и болтов, без винтов): 3 шага

Охладитель / подставка для ноутбука с нулевой стоимостью (без клея, без сверления, без гаек и болтов, без винтов): ОБНОВЛЕНИЕ: ПОЖАЛУЙСТА, ПРОГОЛОСОВАЙТЕ ЗА МОЙ ИНСТРУКЦИЮ, СПАСИБО ^ _ ^ ВЫ МОЖЕТЕ ПОПРОБОВАТЬ ЗАПИСЬ НА www.instructables.com/id/Zero-Cost-Aluminium-Furnace-No-Propane-No-Glue-/ ИЛИ МОЖЕТ БЫТЬ ГОЛОСОВАТЬ ЗА ЛУЧШЕГО ДРУГА
