
Оглавление:
- Запасы
- Шаг 1. Выберите текстовый редактор
- Шаг 2: Создайте свой новый проект
- Шаг 3. Создайте свой Index.html
- Шаг 4. Получите карту
- Шаг 5: Добавьте на сайт
- КОФЕЙНЫЕ МАГАЗИНЫ БЛИЖАЙШИЕ С ВАМИ
- Шаг 6. Предварительный просмотр
- Шаг 7. Сделайте вид лучше
- Шаг 8: Улучшение внешнего вида, часть 2
- Шаг 9: ПЕРЕСМОТР
- Автор John Day [email protected].
- Public 2024-02-01 14:42.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве я покажу вам, как сделать простой веб-сайт, отображающий кафе рядом с вами, с помощью Google Maps, HTML и CSS.
Запасы
Компьютер
Текстовый редактор (я использую Atom)
Wi-Fi соединение
Шаг 1. Выберите текстовый редактор

Я использую Atom, который можно скачать здесь. Как только он будет загружен, откройте его, создайте новый проект.
Шаг 2: Создайте свой новый проект
- Открыть Атом
- Найти файл
- Под файлом нажмите новый
- в левом нижнем углу (mac) будет кнопка для создания новой папки
- назовите свою папку "Веб-сайт карты"
- Нажмите открыть в правом нижнем углу
Шаг 3. Создайте свой Index.html

- Добавьте новый файл в свою папку (в атоме щелкните папку правой кнопкой мыши и нажмите «Создать»)
- Назовите этот файл "Index.html"
- Добавьте эту базовую структуру HTML, она используется в каждом проекте HTML:
Шаг 4. Получите карту


- Посетите карты Google здесь: Карты Google
- Искать кофе
- вы должны найти все кофейни в вашем районе
- щелкните три строчки рядом с кофе
- найти поделиться или встроить карту
- выберите встроить карту
- Выберите размер карты (я использовал Large) и окончательно укажите свое местоположение.
- нажмите копировать HTML
Шаг 5: Добавьте на сайт
- Вернитесь к файлу HTML.
- между двумя тегами '' вставьте этот код:
'
КОФЕЙНЫЕ МАГАЗИНЫ БЛИЖАЙШИЕ С ВАМИ
"ВСТРОЕННЫЙ КОД ИЗ GOOGLE КАРТ"
'
Шаг 6. Предварительный просмотр
Первая часть сделана!
сохраните файл и найдите его на своем компьютере. Дважды щелкните его, и он откроется в браузере по умолчанию для предварительного просмотра.
Шаг 7. Сделайте вид лучше
- Между двумя тегами добавьте "Кофейни рядом со мной".
- Добавьте новый файл так же, как вы создали Index.html, но назовите его Style.css.
- вернувшись к HTML-файлу, напишите этот код над заголовком"
- Зайдите в google images и скачайте симпатичный клипарт с чашкой кофе
- Добавьте изображение в папку, содержащую остальные наши файлы
- в файле CSS напишите следующий код: 'body {
- background-image: url (НАЗВАНИЕ ИЗОБРАЖЕНИЯ);
- размер фона: обложка;
- }'
Шаг 8: Улучшение внешнего вида, часть 2
- если мы сейчас сохраним и просмотрим, то увидим, что фон веб-сайтов теперь выложен плиткой с нашими кофейными чашками.
- К сожалению, наш заголовок читать сложно
- Итак, в CSS под "body {}" добавьте следующий код: h1 {
- фоновый цвет = rgb (255, 255, 255);
- размер шрифта = 40 пикселей;
- }
Шаг 9: ПЕРЕСМОТР
Вот и все! Готово. Вы изучили основы HTML, CSS и встроенного кода. Молодец. Вы можете редактировать код, чтобы он соответствовал вашему вкусу и отображал карту всего, что вы хотите. С этого момента вы можете продолжить свой путь к созданию веб-сайта и постоянно совершенствоваться.
Рекомендуемые:
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
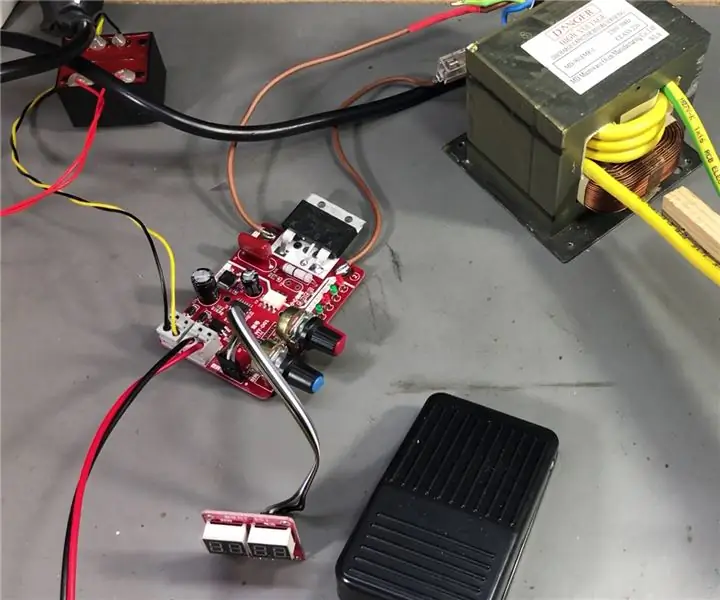
Создание машины для точечной сварки из трансформатора для микроволновой печи: 7 шагов (с иллюстрациями)

Создание машины для точечной сварки из трансформатора для микроволновой печи: в этом проекте я делаю самодельную машину для точечной сварки, которая будет использоваться для сборки аккумуляторных блоков с литий-ионными элементами 18650. У меня также есть профессиональный точечный сварщик, модель Sunkko 737G, который стоит около 100 долларов, но я с радостью могу сказать, что мой самодельный сварщик
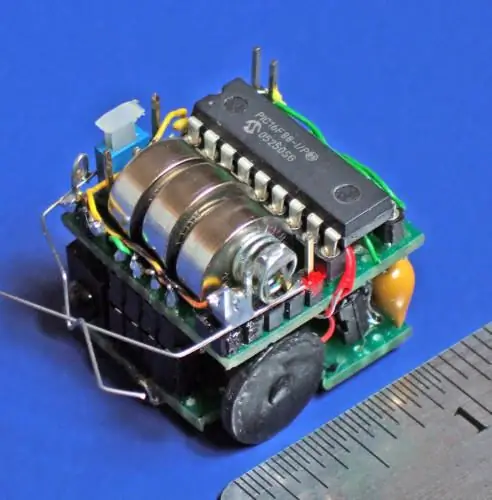
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
Создание светодиодного стилуса для сенсорного экрана и поверхности для письма, реагирующей на УФ-излучение: 5 шагов

Создание светодиодного сенсорного пера и поверхности для письма, реагирующей на ультрафиолетовые лучи: Создайте светодиодное перо, чувствительное к сенсорному переключению! В этом руководстве используются детали, которые, вероятно, лежат у большинства любителей дома, для изготовления ручки, излучающей свет от светодиода. Я использовал ультрафиолетовый светодиод для «фантомной записи»; можно покрыть белую поверхность
