
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Для этого проекта я сделал SmartHome, которым можно управлять как с веб-сайта, так и с мобильного устройства. Для этого я использую Raspberry PI как базу данных и веб-сервер.
Запасы
Если вы хотите начать это, вам понадобится несколько вещей:
- 5 белых светодиодов (5 мм)
- 1 однопроводной датчик температуры
- 1 LDR (светозависимый резистор)
- 2 серводвигателя
- 1 карта памяти microSD (для Raspberry Pi)
- 1 Источник питания макетной платы
- 1 Raspberry Pi 3 Модель B +
- 3 пенопласта
- 1 шаговый двигатель (5 В)
- 1 считыватель RFID-RC522
- 8 резисторов (220 Ом)
- 1 резистор (10 кОм)
- 2 макета
- 2 упаковки перемычек
- 1 ЖК-дисплей 16x2
- 1 PCF8574AN
- 4 маленьких окна (3D-печать)
- 1 дверь (3D-печать)
- 2 больших окна (3D-печать)
- 1 гаражная дверь (3D-печать)
Если вам нужно все это купить, максимальная стоимость составит около 150 евро.
Шаг 1. Подключение



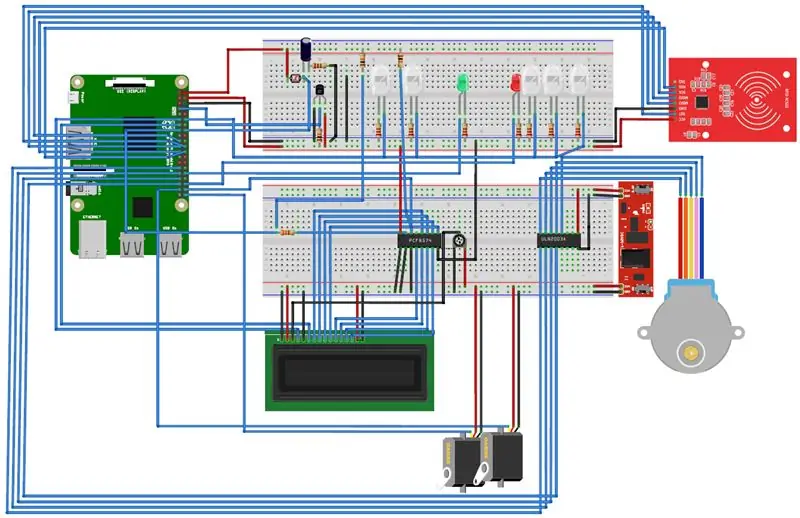
Самый простой способ начать - это связать, так что у вас уже есть основы, с помощью этого метода вы можете легко проверить, все ли работает, когда вы пишете код.
Таким образом, вы можете увидеть, достаточно ли у вас контактов на Raspberry Pi для подключения всего. В этом случае я использовал PCF8574AN для управления своим ЖК-дисплеем с меньшим количеством контактов GPIO.
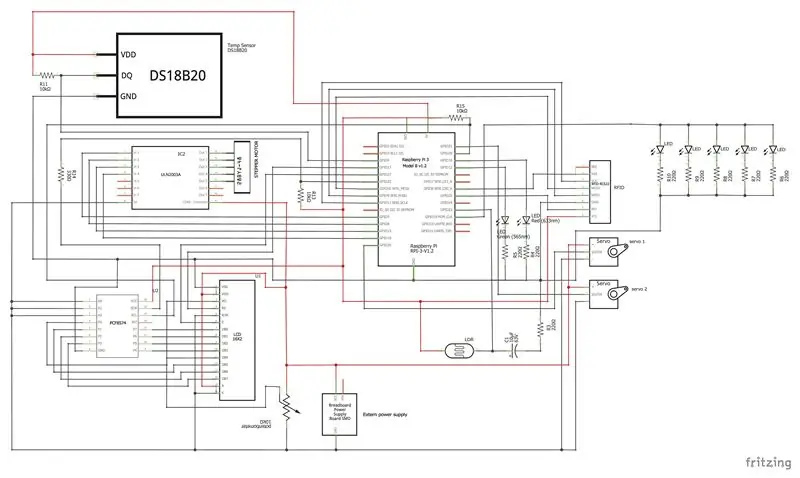
Для рисования схемы я использовал Fritzing. Это удобная программа, с помощью которой вы можете в упорядоченном виде просматривать свои кабели.
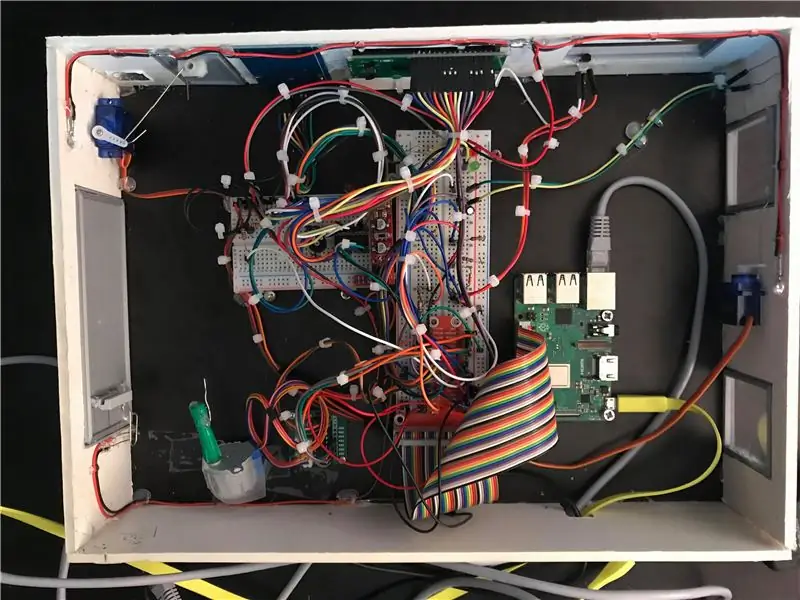
Как вы можете видеть на втором фото, кабелей много, так что вам все равно придется работать организованно.
Шаг 2: жилье




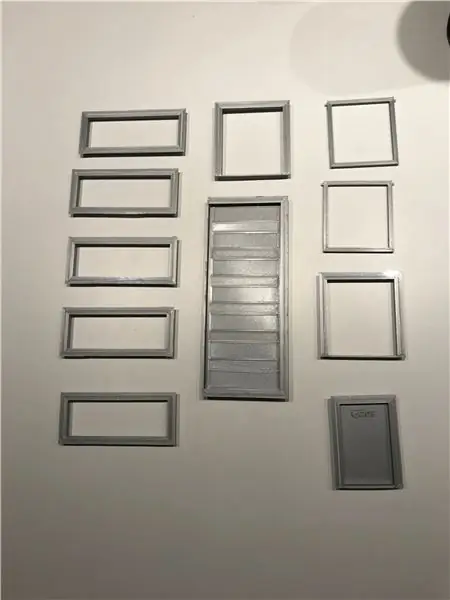
Для жилья я использовал пенопласт в качестве стен. Я использовал нож, чтобы вырезать доски желаемой формы. Окна, двери и гаражные ворота напечатаны на 3D-принтере. Конечно, я нарисовал дом заранее, поэтому знал, какие размеры мне нужно использовать.
Я использовал SketchUp, чтобы нарисовать дом. Я использовал клеевой пистолет, чтобы держать стены ровными и удерживать их вместе. Если вы видите на фотографиях, окно и дверь гаража прикреплены с помощью клея, чтобы он был достаточно прочным. на 3-м фото ящик, который я использовал для перевозки, чтобы все осталось в целости и сохранности
Шаг 3: База данных

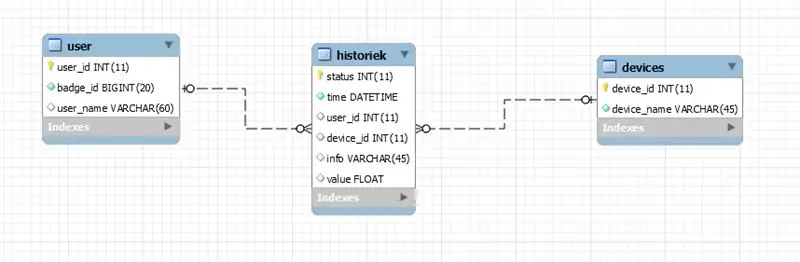
Прежде всего, вам нужно спроектировать базу данных с помощью Mysql Workbench. Если это удалось, вам необходимо установить базу данных Mysql на Raspberry Pi.
Первое, что вы сделаете, - это проверить, обновлен ли ваш Pi. Вы можете использовать следующую команду:
sudo apt-get update
а также
sudo apt-get upgrade
Теперь вы можете установить сервер Mysql:
sudo apt-get установить mysql-server
Если установлен сервер Mysql, установите клиент Mysql.
sudo apt-get установить mysql-client
Если вы теперь посмотрите на sql-сервер с помощью команды:
sudo mysql
Теперь вы можете импортировать код своей базы данных, открыв файл.mwb с помощью инструментальных средств sql и форвард-инженера. Вы копируете код и вставляете его в mysql из Raspberry. База данных сделана.
Чтобы пользователь получил все разрешения, просто добавьте свое имя пользователя в таблицу
предоставить все привилегии на smarthome. * пользователю 'yourname' @ '%', идентифицированному 'yourname';
конечно, вам нужно обновить таблицу сейчас
ПРИВИЛЕГИИ ПРОМЫВКИ;
Чтобы проверить это, вы можете просто попробовать:
пользоваться умным домом;
выберите * из историческихек;
В таблице пользователей имена пользователей объединяются с их значками, здесь вы можете добавлять новых пользователей. В таблице устройств вы можете найти все активные датчики с их идентификаторами. В таблице Historiek показано все, что происходит, например, датчик температуры, значок с статусом ворот гаража и многое другое.
Шаг 4: настройка
Чтобы установить изображение на Raspberry Pi, вы можете использовать Putty, это бесплатная программа. Вы можете найти файл базового образа здесь:
Интерфейсы
Конечно, вам нужно включить некоторые интерфейсы на Pi. Сначала перейдите на страницу конфигурации.
sudo raspi-config
Теперь вы можете перейти к категориям 1-Wire и Spi и включить их обе. Они понадобятся вам для датчика температуры.
вай фай
Выполните следующие действия, чтобы получить Wi-Fi на Pi.
Сначала войдите как root
судо-я
Затем введите имя и пароль вашей сети Wi-Fi
wpa_passphrase = "wifiname" "пароль" >> /etc/wpa_supplicant/wpa_supplicant.conf
Затем войдите в клиент WPA
wpa_cli
выберите интерфейс
интерфейс wlan0
Теперь перезагрузите конфиг
переконфигурировать
А теперь вы можете проверить, подключены ли вы
ip a
Пакеты
Первое, что нужно сделать, это обновить последние версии
sudo apt update
Для python мы устанавливаем и убеждаемся, что Pi выбирает правильную версию
альтернативы обновлений --install / usr / bin / python python /usr/bin/python2.7 1update-alternatives --install / usr / bin / python python / usr / bin / python3 2
Чтобы веб-сервер запускал сайт, нам необходимо установить Apache2.
sudo apt install apache2 -y
Также необходимо установить некоторые пакеты python
- Колба
- Фляга-Корс
- Flask-MySQL
- Flask-SocketIO
- PyMySQL
- Python-socketIO
- Запросы
- пип
- gpio
- Gevent
- Gevent-websocket
если есть проблемы с пакетом, который не найден, просто щелкните его правой кнопкой мыши и дайте ему установить.
Шаг 5: Код


бэкэнд
Для бэкэнда мы пишем код на python и используем для записи pycharm. Маршруты из бэкэнда можно проверить у почтальона. С помощью этого приложения вы можете использовать методы POST и GET. В бэкэнде я использовал многопоточность, поэтому все работает в фоновом режиме и может работать вместе. Чтобы установить изображение на Raspberry Pi, вы можете использовать Putty, это бесплатная программа.
внешний интерфейс
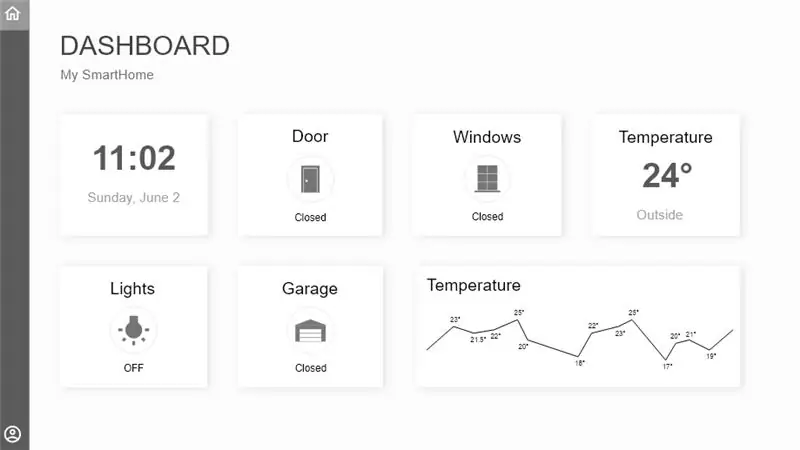
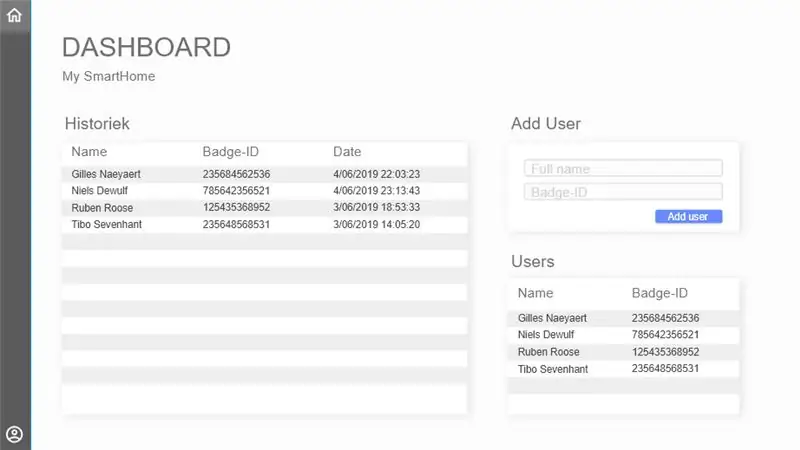
На фронтенде есть несколько кнопок, которые могут включать свет, открывать порт и дверь гаража. При использовании javascript и CSS стиль кнопок меняется, когда они активны. Также есть текущая температура и диаграмма с прошлыми температурами. На странице пользователя вы можете увидеть различных пользователей, вы также можете добавить пользователя в базу данных, и есть история пользователей, где вы можете увидеть, кто открыл или закрыл гаражные ворота последним.
Вы можете найти код для внешнего и внутреннего интерфейса на
github.com/NMCT-S2-Project-1/nmct-s2-proje…
Рекомендуемые:
Wirenboard SmartHome (квартира с двумя спальнями): 7 шагов

Wirenboard SmartHome (квартира с двумя спальнями): в этом уроке мы объясним, как сделать свой собственный проект Smart Home. WB6 - это компьютер, совместимый с Raspberry Pi. Он имеет специально разработанные интерфейсы ввода-вывода для подключения датчиков, реле и другого оборудования. Давайте возьмем эту двухкомнатную квартиру в качестве примера
Беспроводная связь SmartHome: экстремальные основы MQTT: 3 шага

Беспроводная связь SmartHome: экстремальные основы MQTT: Основы MQTT: ** Я собираюсь сделать серию статей по домашней автоматизации, я буду повторять шаги, которые я предпринял, чтобы узнать все, что я делал в будущем. Эта инструкция является базой для настройки MQTT для использования в моих будущих инструкциях. Но
Умная кофемашина - часть экосистемы SmartHome: 4 шага

Умная кофемашина - часть экосистемы SmartHome: взломанная кофемашина, сделала ее частью экосистемы SmartHome У меня есть старая добрая кофемашина Delonghi Coffee Machine (DCM) (не рекламная акция, и я хочу, чтобы она была «умной». Итак, я взломал ее, установив ESP8266 модуль с интерфейсом к своему мозгу / микроконтроллеру с помощью
Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: 7 шагов

Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: Este tutorial apresenta uma solução SmartHome simples que permite a reposição automática de alimento para animais de Estimação (pet) e controle automático de iluminação motivien de votivitosando, inc. vizinhos para ace
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 шагов

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Система мониторинга и безопасности ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de var á veis como "Temperatura", "Luminosidade"; e " Датчик
