
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Идея состоит в том, чтобы создать светодиодные фонари, которыми можно будет управлять через Wi-Fi. У меня есть запасная светодиодная лента от Рождества, поэтому я передаю ее в ESP8266, что позволяет управлять светодиодом через Wi-Fi.
ESP8266 может работать как веб-сервер, он будет использоваться для создания удаленного макета для управления светодиодной лентой. У меня есть светодиодная лента на 12 В, поэтому для этого мне понадобится источник питания на 12 В. В противном случае, если у вас есть светодиод 5 В, вы можете запитать светодиодную ленту от того же источника питания, что и схема ESP8266.
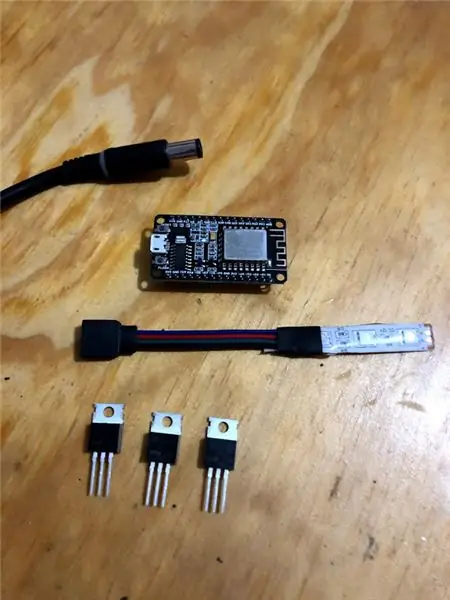
Шаг 1. Соберите все материалы и инструменты
Для этого вам потребуются следующие материалы:
- 1 х ESP8266
- 3 полевых МОП-транзистора IRF510
- Светодиодная лента RGB
- Макетная доска
- соединительный провод
- Источник питания 12 В для светодиодной ленты
- Источник питания 5 В для ESP8266
Вам понадобятся следующие инструменты:
- Инструмент для зачистки проводов
- Паяльник
- Мультиметр (удобные инструменты для поиска неисправностей)
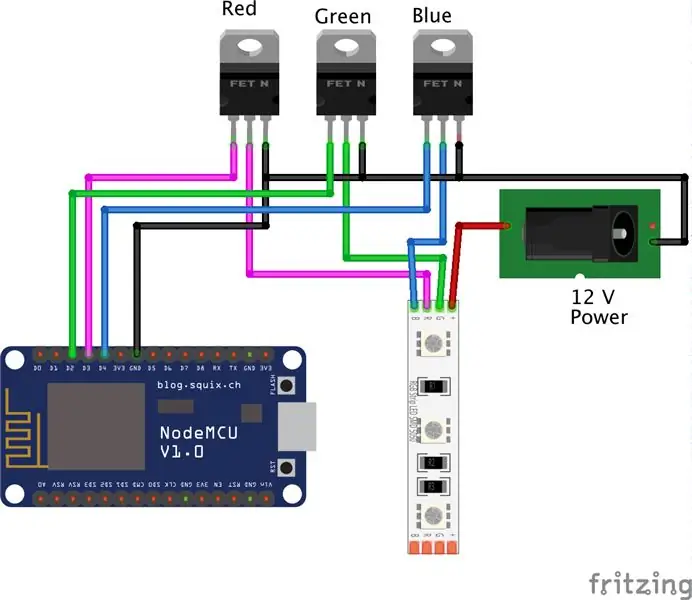
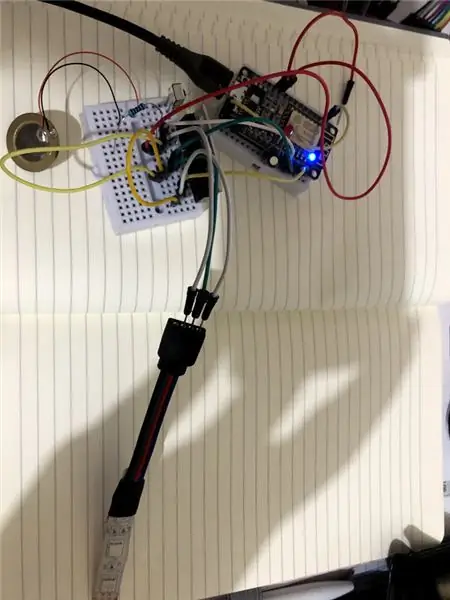
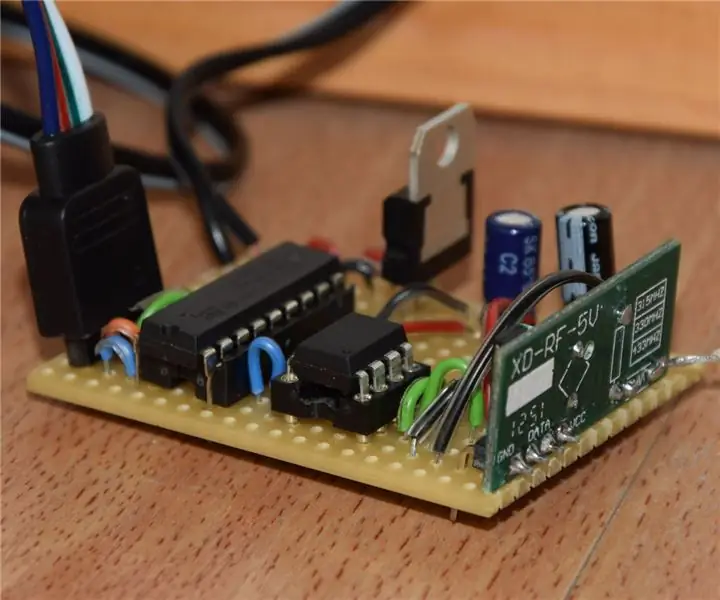
Шаг 2: Подключите схему


Подключите схему, как показано на схеме выше. Нам нужны 3 полевых МОП-транзистора для питания трех цветов (КРАСНЫЙ, ЗЕЛЕНЫЙ, СИНИЙ) светодиода. Обратите внимание, что я не использую индивидуальную адресную светодиодную ленту. Для этого вам понадобится другое соединение.
Используя 3 цвета светодиода, мы можем создать гораздо больше цветов. В образовательных целях было бы здорово научить детей основным цветам и сочетанию других цветов.
Еще одна вещь, на которую следует обратить внимание: вам необходимо убедиться, что заземление источника питания 12 В подключено к заземлению источника питания 5 В. Другая альтернатива - вы можете использовать источник питания 12 В для питания 5 В с помощью регулятора 5 В LM7805.
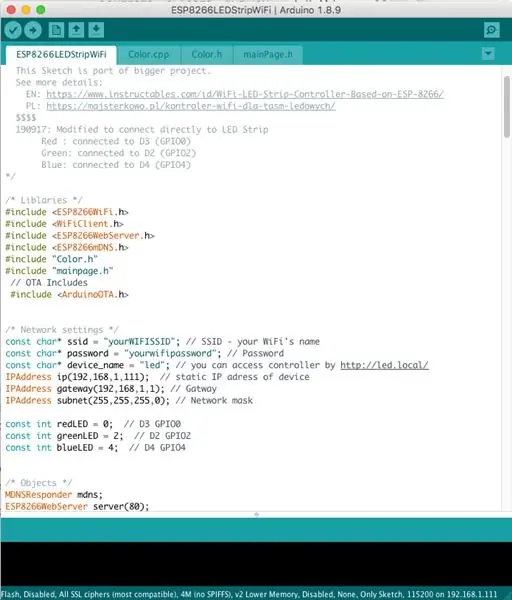
Шаг 3. Настройте код из интерфейса Arduino


Вы можете скачать код, который я использовал, со своего веб-сайта по следующему адресу. Для запуска кода потребуется следующая библиотека.
- ESP8266WiFI
- ESP8266Webserver
- Arduino OTA
После загрузки кода в интерфейс Arduino вам необходимо настроить несколько вещей.
1. Измените следующее, чтобы указать свой Wi-Fi и пароль.
/ * Сетевые настройки * / const char * ssid = "yourWIFISSID"; // SSID - имя вашего Wi-Fi const char * password = "yourwifipassword"; // Пароль
2. Измените IP-адрес, чтобы он отражал подсеть вашего маршрутизатора, и убедитесь, что нет устройств с тем же IP-адресом.
IP-адрес ip (192, 168, 1, 111); // статический IP-адрес шлюза IP-адреса устройства (192, 168, 1, 1); // Подсеть IP-адреса Gatway (255, 255, 255, 0); // Маска сети
3. Измените пароль OTA (обновление по воздуху) в разделе «Настройка» в строке 62.
// OTA-код ArduinoOTA.setHostname ("LEDStrip"); ArduinoOTA.setPassword ((const char *) "ledstripOTApassword"); ArduinoOTA.begin ();
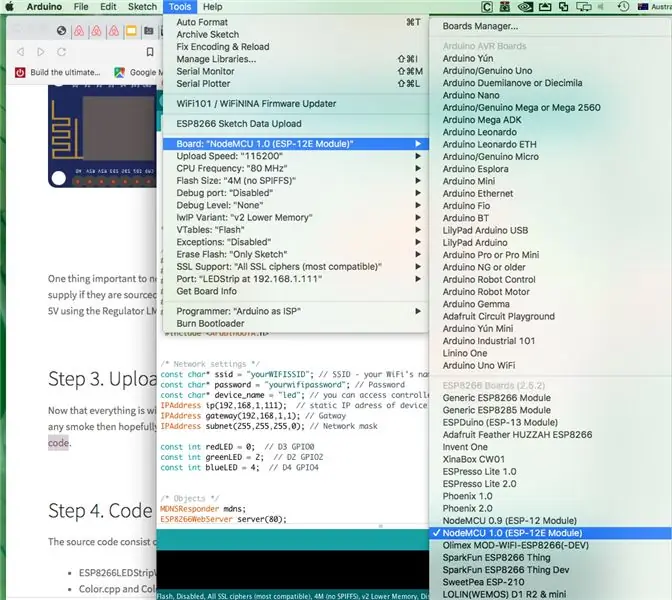
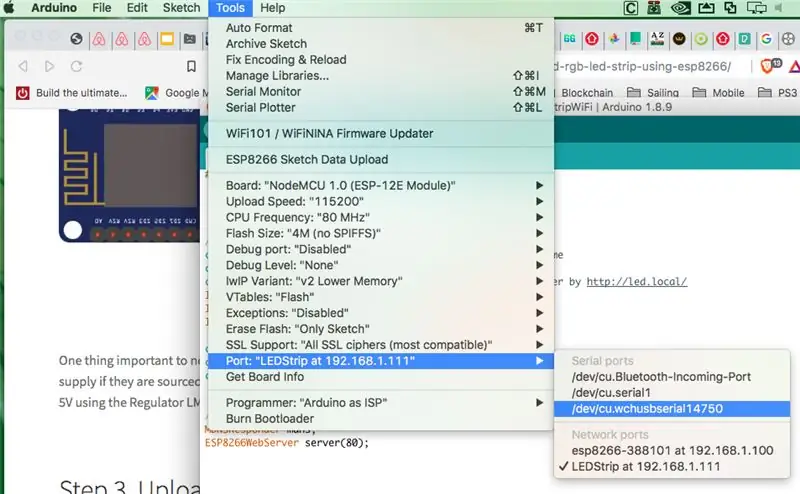
Шаг 4. Загрузите код в ESP8266


После того, как вы настроили код в соответствии с настройками Wi-Fi, пришло время загрузить код в ESP8266. Убедитесь, что вы выбрали правильный порт, к которому подключен ваш ESP8266. В приведенном выше примере у меня есть мой на /dev/cu.wchusbserial14750, он может отличаться от вашего ПК или Mac.
Затем выберите Sketch-> Upload.
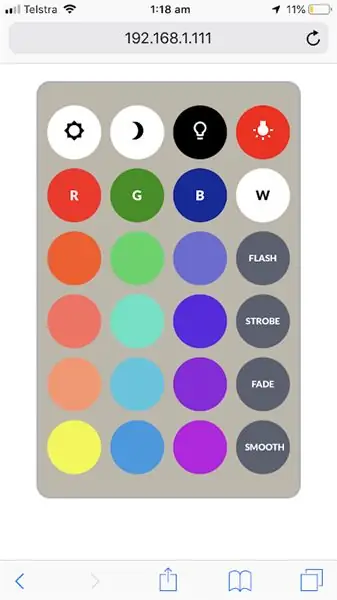
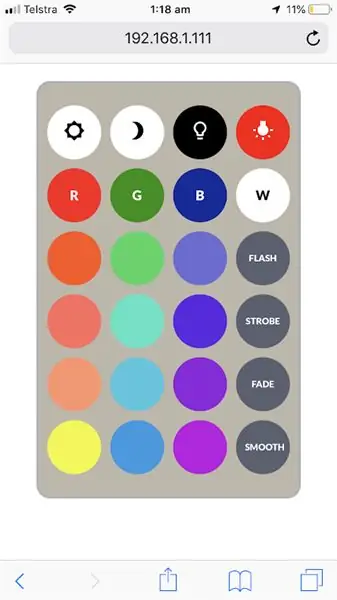
Дождитесь завершения загрузки. Если все пойдет хорошо, ESP8266 должен подключиться к вашему WiFi-роутеру и иметь IP-адрес 192.168.1.111. Это может измениться, если вы изменили его на предыдущем шаге. Укажите в браузере этот IP-адрес, https://192.168.1.111, вы должны увидеть светодиодный пульт дистанционного управления, как показано на рисунке.
Нажмите на цвет, чтобы изменить цвет светодиода в соответствии с вашим настроением, и наслаждайтесь.
Шаг 5: будущие обновления

Теперь, когда у вас есть работающая светодиодная лента RGB с управлением по Wi-Fi, вы можете поиграть с кодом, чтобы добавить больше различных комбинаций дискотечных огней. Некоторые из предложений по будущему обновлению включают:
- Подключение схемы к MQTT, чтобы вы могли управлять ею через Интернет
- Добавьте схему обнаружения движения, чтобы автоматически включать светодиодные фонари для ночного света
- Добавьте код для различных режимов мигания (Flash, Strobe, Fade, Smooth), эти кнопки в данный момент не работают.
- Измените цвет света в зависимости от музыки.
Вот и все, я надеюсь, вам понравился этот пост. А если вам это нравится, вы можете проголосовать за меня в конкурсе «Освещение». Вы можете посетить мой веб-сайт, чтобы узнать о других простых проектах IoT.
Вы также можете написать мне комментарий о том, какое предложение для будущего обновления вы хотели бы увидеть, чтобы я мог использовать эту идею для публикации в следующих инструкциях.
Рекомендуемые:
Светодиодная лента RGB с дистанционным управлением: 4 шага (с изображениями)

Светодиодная лента RGB с дистанционным управлением: создайте свою собственную светодиодную ленту с дистанционным управлением для индивидуального освещения комнаты! Большинство светодиодных лент RGB управляются с помощью инфракрасного пульта дистанционного управления. Чтобы выключить, включить или изменить цвет, вы должны находиться перед приемником. Это скучно и не
Беспроводная светодиодная лента RGB с использованием Bluetooth и Wi-Fi ESP8266: 3 шага

Беспроводная светодиодная лента RGB с использованием Bluetooth и Wi-Fi ESP8266: Светодиодная лента RGB с использованием Bluetooth и WIFIWatch видео на YouTube для получения подробной информации
Музыкальные реактивные многоцветные светодиодные фонари - Датчик обнаружения звука Arduino - Светодиодная лента RGB: 4 ступени

Музыкальные реактивные многоцветные светодиодные фонари | Датчик обнаружения звука Arduino | Светодиодная лента RGB: проект многоцветных светодиодных фонарей, реагирующих на музыку. В этом проекте использовалась простая светодиодная лента 5050 RGB (не Addressable LED WS2812), датчик обнаружения звука Arduino и адаптер на 12 В
Музыкальная реактивная светодиодная лента RGB с кодом - WS1228b - Использование Arduino и микрофонного модуля: 11 шагов

Музыкальная реактивная светодиодная лента RGB с кодом | WS1228b | Использование Arduino и микрофонного модуля: Создание музыкальной реактивной светодиодной ленты WS1228B с использованием Arduino и микрофонного модуля. Используемые детали: Arduino WS1228b Светодиодная лента Звуковой датчик Макетные перемычки Блок питания 5 В, 5 А
Светодиодная лента WiFi + датчик температуры с ESP8266: 6 шагов

Светодиодная лента WiFi + датчик температуры с ESP8266: в этом руководстве описаны шаги по настройке ESP8266 и его взаимодействие с датчиком температуры и светодиодной лентой, а также возможность принимать входные и выходные данные с помощью MQTT через Wi-Fi. Проект был разработан для курса, пройденного в Калифорнийском Политехническом университете Сан
