
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве мы будем использовать ESP Wemos D1 OLED и Visuino для отображения времени процессора на OLED-дисплее.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится
ESP Wemos D1 OLED
Программа Visuino: Скачать Visuino
Шаг 2: Visuino


Все, что вам нужно сделать, это перетащить компоненты и соединить их вместе. Visuino создаст для вас рабочий код, поэтому вам не придется тратить время на его создание. Он сделает всю тяжелую работу за вас быстро и легко! Visuino идеально подходит для любых проектов, вы можете легко создавать сложные проекты в кратчайшие сроки!
Загрузите новейшее мощное программное обеспечение Visuino
Шаг 3. Запустите Visuino и выберите тип мини-платы Arduino WeMos D1


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
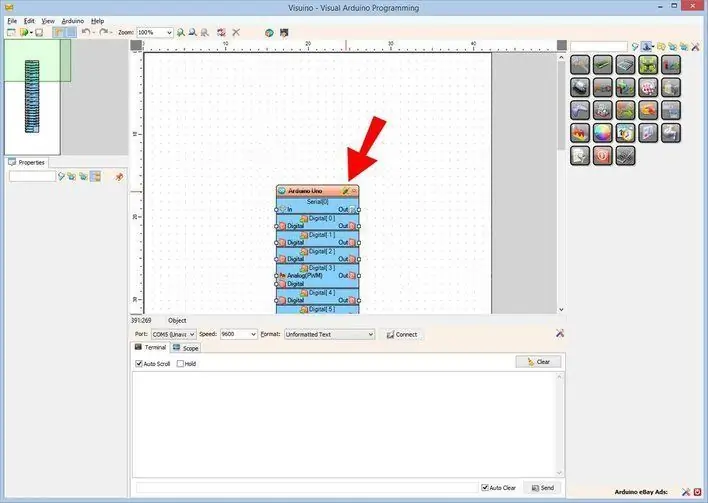
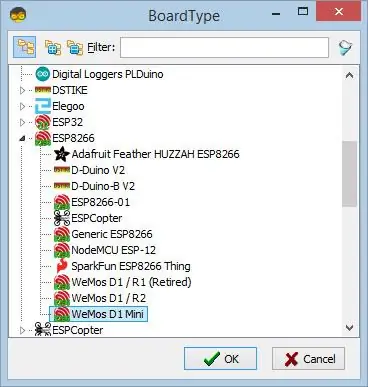
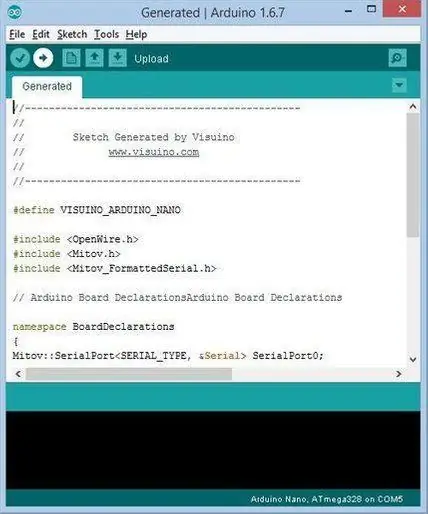
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали этого, следуйте инструкциям в этом Руководстве, чтобы настроить IDE Arduino для программирования WeMos D1 Mini! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «WeMos D1 Mini», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino



- Добавить компонент "ВРЕМЯ ЦП"
- Добавьте компонент «Разделить целое число по значению», в окне свойств установите значение: «1000»
- Добавить компонент "OLED SSD 1306 / SH1106 OLED DISPLAY (I2C)"
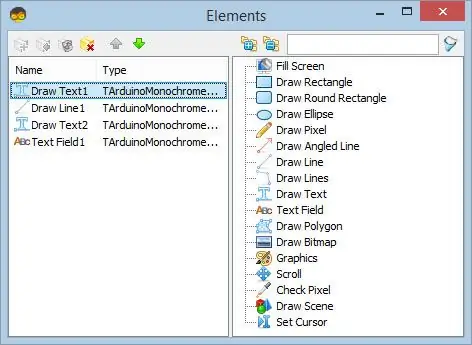
Дважды щелкните компонент «DisplayOLED1» и:
- перетащите "Нарисовать текст" влево
- перетащите "Draw Line" влево
- перетащите "Нарисовать текст" влево
- перетащите "Текстовое поле" влево
- Выберите «Нарисовать текст1» и в окне свойств установите: размер: «2», текст: «ВРЕМЯ ЦП».
- Выберите «Нарисовать линию1» и в окне свойств установите: Ширина: «120», X: «0», Y: «20».
- Выберите «Draw Text2» и в окне свойств установите: size: «1», text: «Seconds:», X: «0», Y: «40».
- Выберите «Текстовое поле1» и в окне свойств установите: Размер: «2», Ширина: «6», X: «60», Y: «40».
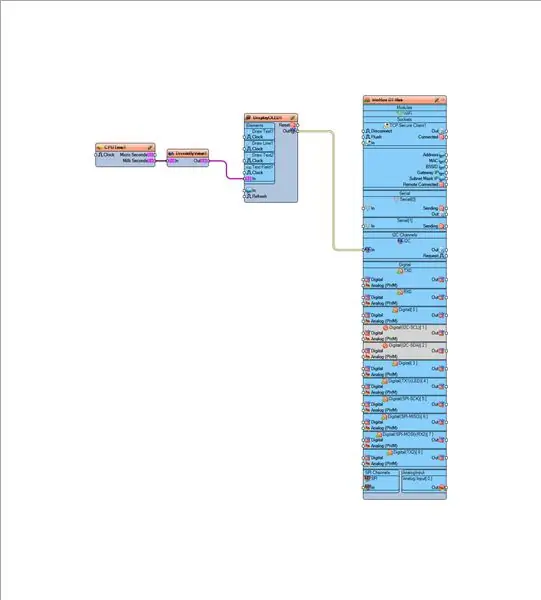
Шаг 5. В компонентах Visuino Connect

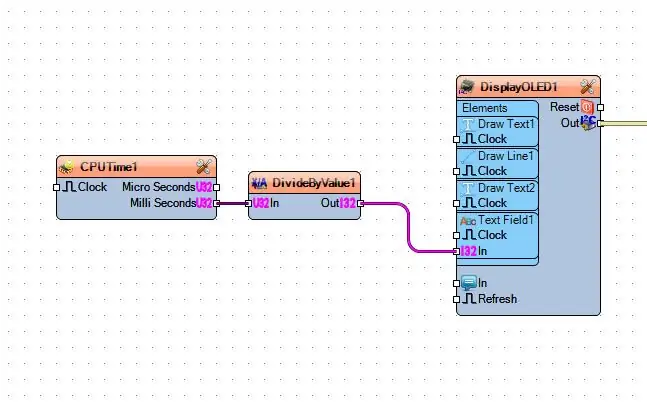
Подключите компонент «CPUTime1» [Миллисекунды] к компоненту «DivideByValue1» [In]
Подключите компонент «DivideByValue1» [Out] к DisplayOLED1> «Text Field1» [In]
Шаг 6: сгенерируйте, скомпилируйте и загрузите код Arduino


В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
Примечание. Обязательно выберите в Arduino> Инструменты> Плата> Универсальный модуль 8266. Это может быть какая-то другая плата (зависит от типа платы производителя, которая у вас есть).
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 7: Играйте
Если вы включите OLED-модуль ESP Wemos D1, дисплей начнет показывать «ВРЕМЯ ЦП» в секундах.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого руководства. Вы можете скачать и открыть его в Visuino:
Рекомендуемые:
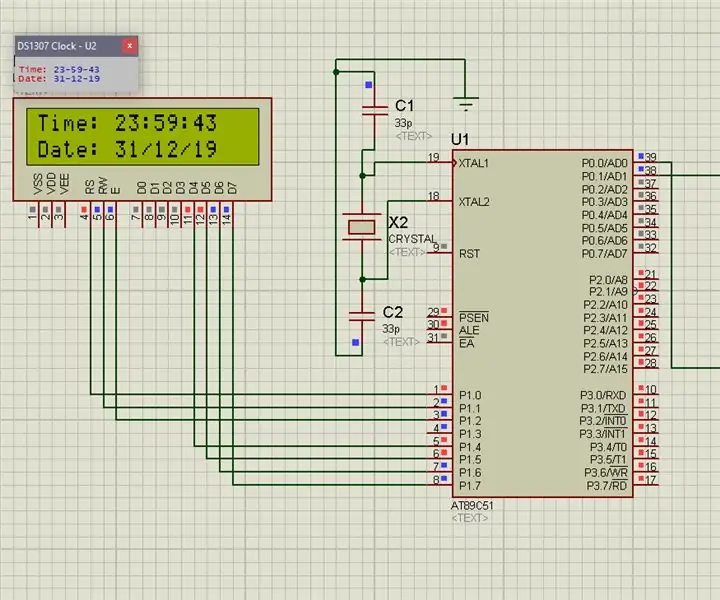
Взаимодействие 8051 с DS1307 RTC и отображение метки времени на ЖК-дисплее: 5 шагов

Взаимодействие 8051 с DS1307 RTC и отображение метки времени на ЖК-дисплее: В этом руководстве мы объяснили вам, как мы можем связать микроконтроллер 8051 с DS1307 RTC. Здесь мы отображаем время RTC на ЖК-дисплее с помощью моделирования Proteus
Как сделать отслеживание данных о коронавирусе COVID 19 в реальном времени с помощью ESP8266, отображение электронной бумаги: 7 шагов

Как сделать трекер данных о коронавирусе COVID 19 в реальном времени с ESP8266, дисплей электронной бумаги: 1
Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: 6 шагов

Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: Привет, ребята, в этой инструкции мы создадим Интернет-часы, которые будут получать время из Интернета, поэтому этому проекту не потребуется RTC для запуска, ему понадобится только рабочее подключение к Интернету И для этого проекта вам понадобится esp8266, который будет иметь
Отображение даты, времени и температуры с помощью XinaBox: 8 шагов

Отображение даты, времени и температуры с использованием XinaBox: крутой OLED-дисплей, показывающий дату, время и температуру в градусах Цельсия и Фаренгейта с использованием Xinabox xChips на основе ESP8266
Отображение времени и погоды Arduino 3-в-1: 11 шагов

Отображение времени и погоды Arduino 3-в-1: мне нравятся микроконтроллеры PIC, и мне нравится программировать на языке ассемблера. Фактически, за последние пару лет я разместил на своем веб-сайте около 40 проектов, основанных на этой комбинации. Недавно я заказывал запчасти в одном из моих любимых US v
