
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Это руководство покажет вам, как создать веб-сайт доски объявлений с использованием php, mysql, html и css. Если вы новичок в веб-разработке, не волнуйтесь, будут подробные объяснения и аналогии, чтобы вы могли лучше понять концепции.
Необходимые материалы:
- Текстовый редактор (например, Sublime Text, Atom и т. Д.). Я буду использовать возвышенный текст.
- WAMP - это аббревиатура от Windows Apache MySQL и PHP.
- MAMP означает Mac Apache MySQL и PHP.
MAMP для пользователей Mac: https://www.mamp.info/en/ (включая MySQL и PHP)
WAMP для пользователей Windows: https://www.wampserver.com/en/ (включает MySQL и PHP)
Возвышенный текст:
Шаг 1. Обзор проекта
Способ отслеживать сообщения - хранить их в базе данных. В этом руководстве мы будем использовать MySQL. (Я использую WAMP, так как у меня операционная система на базе Windows)
- Настройте PHP и MySQL, убедившись, что они загружены, и вы можете перейти к расположению их файлов на вашем компьютере.
- Откройте командную строку, перейдите в каталог mysql и введите «mysqladmin -u root -p password». Эта команда запросит ваш пароль и попросит вас ввести его снова.
- Теперь запустите свой сервер WAMP или MAMP. После завершения загрузки сервера появится зеленый значок. Щелкните значок -> MySQL -> Консоль MySQL, чтобы убедиться, что вы можете войти в систему с новым паролем.
- Теперь задача создать базу данных, в которой будет храниться информация о сообщениях. Давайте подумаем, что обычно требуется от сообщения. Общие элементы включали: имя, время публикации сообщения, время публикации сообщения и само сообщение.
- Создайте базу данных с именем «сообщение».
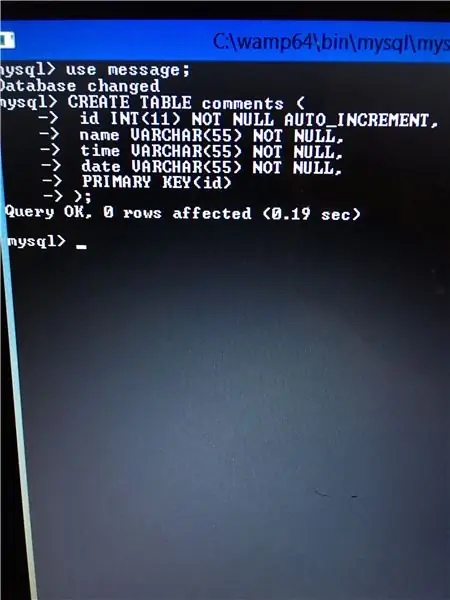
- Создайте таблицу с именем «комментарии» и добавьте строки: id (целочисленный тип, который автоматически увеличивается), имя (тип Varchar), комментарий (тип Varchar), время (тип Varchar), дата (тип Varchar),
- Подключитесь к базе данных «сообщений» в файле php с именем «db.php».
- Создайте поле ввода для имени автора и текстовую область для сообщения.
- Проверьте данные перед их добавлением в базу данных. Если все в порядке, вставьте сообщение, имя автора, дату и время публикации сообщения.
- Отобразите сообщения, извлекая все записи базы данных в html div, и стилизуйте страницу с помощью CSS.
- Ура, вы успешно научились создавать систему обмена сообщениями.
Шаг 2: Шаг 2 - Настройка базы данных



Рисунок 1. После создания базы данных вы можете ввести команду «показать базы данных», чтобы убедиться, что база данных создана успешно.
ПОКАЗАТЬ БАЗЫ ДАННЫХ;
Рисунок 2 - Для хранения информации в базе данных необходимо создать таблицу. Создание таблицы с основными строками - ключ к тому, чтобы на сайте была вся необходимая информация. Комментарии к таблицам будут содержать всю необходимую информацию.
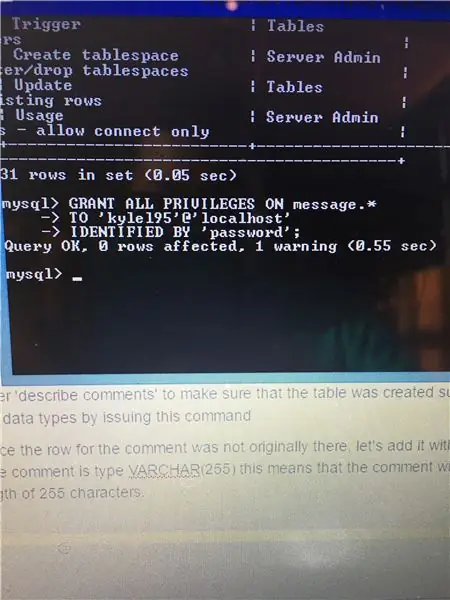
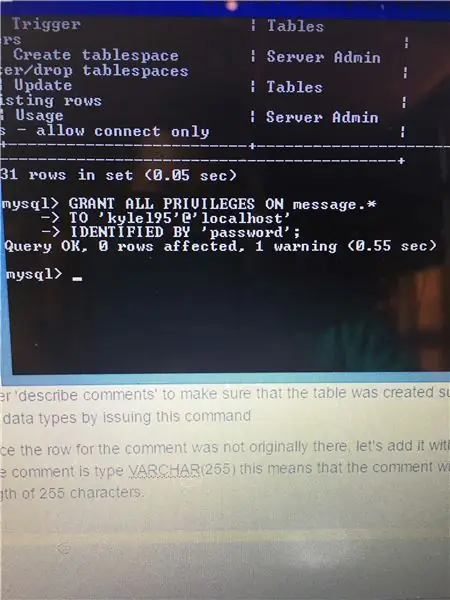
Чтобы иметь возможность подключиться к базе данных сообщений, введите команду «GRANT ALL PRIVILEGES ON message. *». Вы можете использовать собственное имя пользователя и пароль, но не забывайте их.
СОЗДАТЬ сообщение БАЗЫ ДАННЫХ; ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ НА сообщение. * TO 'username' @ 'localhost' IDENTIFIED BY 'password';
Рисунок 3 - Введите «описать комментарии», чтобы убедиться, что таблица была успешно создана. Вы можете увидеть строки и их типы данных, введя эту команду.
ОПИСАТЬ КОММЕНТАРИИ;
Рисунок 4. Поскольку строки для комментария изначально не было, давайте добавим ее с помощью команды ALTER TABLE. Комментарий имеет тип VARCHAR (255), это означает, что комментарий будет текстом, длина которого не может превышать 255 символов.
Сообщение ALTER TABLE ADD COLUMN комментарии VARCHAR (255) NOT NULL;
255 представляет максимальную длину комментария. Not null означает, что когда сообщение вставляется в базу данных, поле комментария в базе данных не может быть пустым (null; не существует).
Шаг 3. Создайте файлы PHP
Следующие шаги будут выполнены в выбранном вами текстовом редакторе. Я буду использовать возвышенный текст.
1. Нам нужно будет создать два файла. Один будет называться db.php, который будет подключаться или веб-сайт к базе данных MYSQL (мой стандартный язык запросов) и index.php, странице, на которой будут размещаться сообщения.
2. Сначала создадим db.php. Когда база данных была настроена, учетные данные для подключения к базе данных. Этот файл соединит index.php с базой данных, чтобы мы могли заполнить его информацией, необходимой для создания чата.
Код для db.php
? php define ("DB_SERVER", "localhost");
определить ("DB_USER", "kylel95"); определить ("DB_PASSWORD", "пароль"); определить ("DB_NAME", "сообщение"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
если (mysqli_connect_errno ())
{die ("Ошибка подключения к базе данных:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
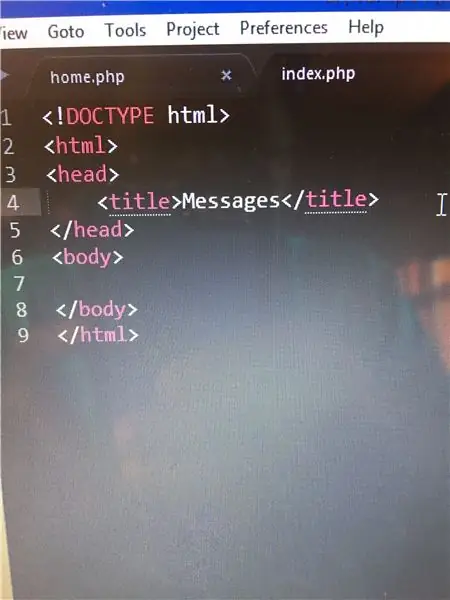
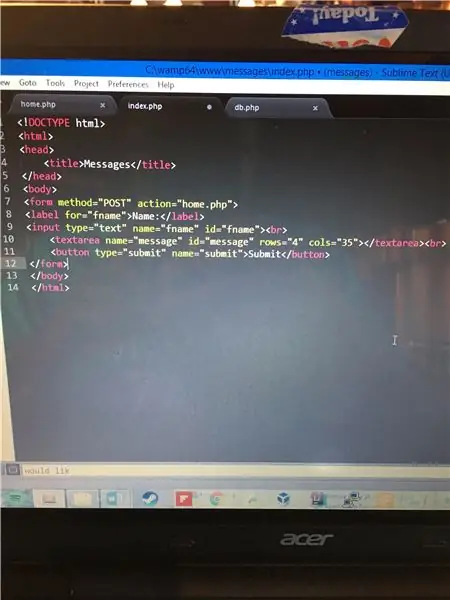
3. Далее создадим index.php. В этом файле мы создаем чат. Мы будем использовать поле ввода html для имени, текстовое поле для сообщения и элемент div для содержания сообщений. Мы будем использовать CSS (таблица стилей Cascase) для размещения элементов страницы и украшения содержимого страницы.
код для index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = date ("н / д / г"); $ msg = $ _POST ['сообщение']; $ name = $ _POST ['имя_файла']; $ result = ""; if (! empty ($ msg) &&! empty ($ name)) {// имя время дата сообщение $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
textarea {радиус границы: 2%; } #thread {border: 1px # d3d3d3 solid; высота: 350 пикселей; ширина: 350 пикселей; переполнение: прокрутка; }
? php $ select = "ВЫБРАТЬ * ИЗ комментариев"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['имя']. ":". $ row ['комментарий']. ""; }?> Имя: Отправить
4. Мы будем использовать встроенную в php функцию date (), чтобы получить дату и время публикации сообщения, и empty (), чтобы убедиться, что пользователи не вводят пустое сообщение или имя.
5. Как только данные формы будут отправлены, мы вставим имя, сообщение, время и дату в базу данных.
6. Теперь мы сделаем запрос из базы данных и получим все комментарии. Комментарии будут храниться в div.
?>
Шаг 4: заполните файлы Db.php и Index.php



1. db.php (сокращение от «база данных» db) использует имя пользователя и пароль, которые я использовал после создания базы данных, когда я выполнил команду «GRANT ALL PRIVILEGES».
Функция определения в верхней части файла указывает, что переменные DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME являются константами (они не меняются по значению). Операторы if проверяют, не удалось ли установить соединение с базой данных.
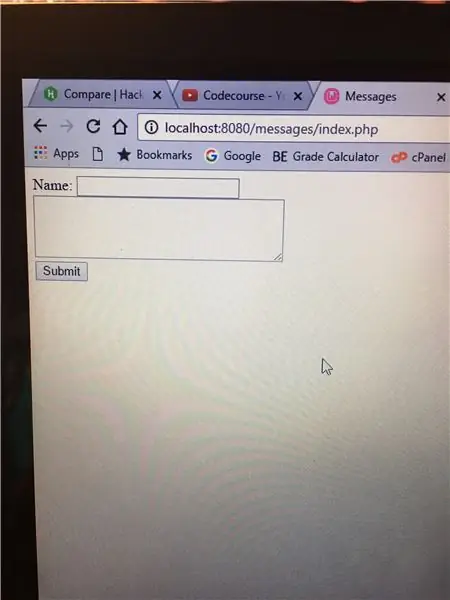
2. В файле index.php мы будем использовать функцию php require для подключения страницы к базе данных. Затем создайте поле ввода для имени. Затем сделайте текстовое поле для сообщения. Как только они будут созданы, посетите https:// localhost: 8080 / messages / index.php (у вас может не быть номера порта, например, 8080), чтобы убедиться, что вы видите поле ввода и текстовое поле.
3. Затем давайте соберем данные формы и вставим их в базу данных.
4. Теперь давайте добавим запрос к базе данных и выведем все сообщения в div.
5. Чтобы стилизовать вещи немного лучше, давайте добавим немного CSS, чтобы сделать их немного красивее.
PS: у меня была опечатка. Измените "сообщение" на комментарий рядом с командой ВСТАВИТЬ для переменной $ query.
Шаг 5: Шаг 5: пример и следующие шаги


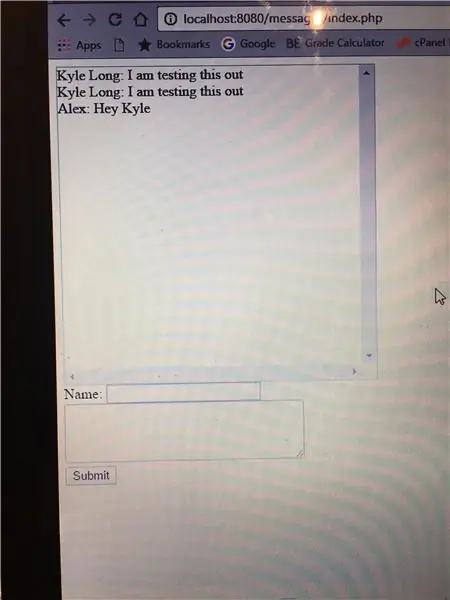
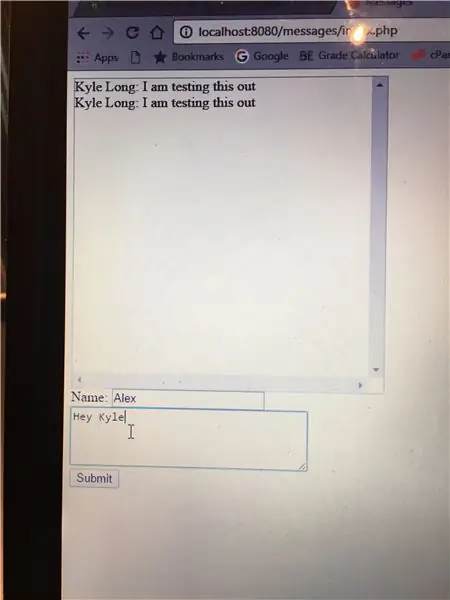
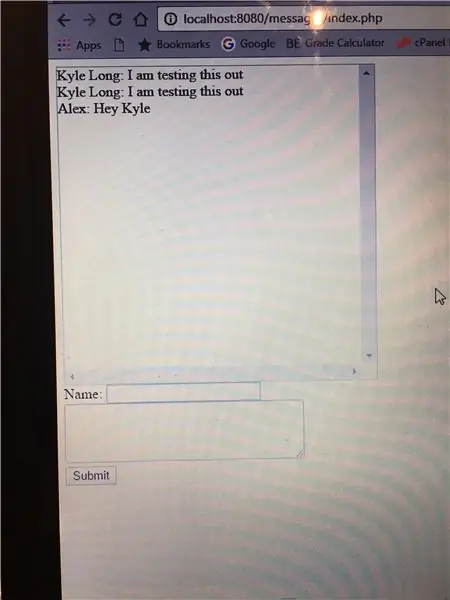
Надеюсь, вы увидите что-то похожее на то, что показано выше, после добавления CSS и его тестирования.
Следующие шаги: Добавьте больше CSS, чтобы сделать сайт более привлекательным.
Рекомендуемые:
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
Температура и влажность с использованием ESP32-DHT22-MQTT-MySQL-PHP: 7 шагов

Температура и влажность с использованием ESP32-DHT22-MQTT-MySQL-PHP: Моя девушка хотела оранжерею, поэтому я сделал ее. Но мне нужен был датчик температуры и влажности внутри теплицы. Итак, я поискал примеры в Google и начал экспериментировать. Я пришел к выводу, что все найденные мной примеры не совсем то
Как создать простую веб-страницу с помощью скобок для начинающих: 14 шагов

Как создать простую веб-страницу с использованием скобок для начинающих: Введение Следующие инструкции содержат пошаговые инструкции по созданию веб-страницы с использованием скобок. Brackets - это редактор исходного кода, основной упор делается на веб-разработку. Это бесплатное программное обеспечение с открытым исходным кодом, созданное Adobe Systems
Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров: 8 шагов

Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров: Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров Последнее обновление: 26.07.2015 (Проверяйте почаще, поскольку я обновляю эти инструкции с более подробной информацией и примерами) мне поставили интересную задачу. Я нуждался в
Как создать скрипт для веб-сайта: 8 шагов

Как создать сценарий для веб-сайта: в этом руководстве мы рассмотрим html-сценарий. Примечание: некоторый код может выглядеть как ссылка, просто игнорируйте его
