
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-06-01 06:10.

Ваш Arduino может легко связываться с внешним миром через проводное соединение Ethernet. Однако, прежде чем мы начнем, предполагается, что вы имеете базовое представление о компьютерных сетях, например, знаете, как подключать компьютеры к концентратору / маршрутизатору с помощью кабелей RJ45, что такое IP и MAC-адрес и так далее. Кроме того, вот хорошее краткое изложение Ethernet.
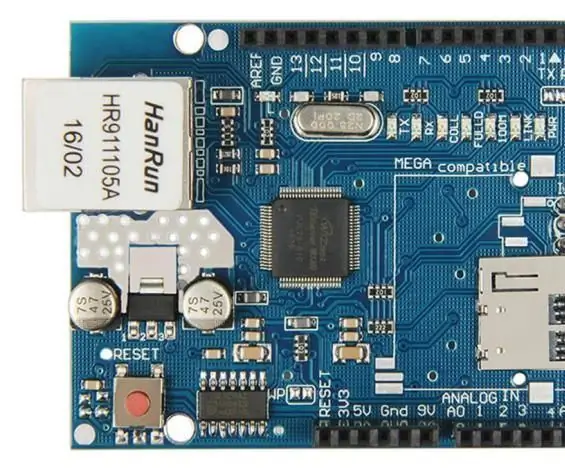
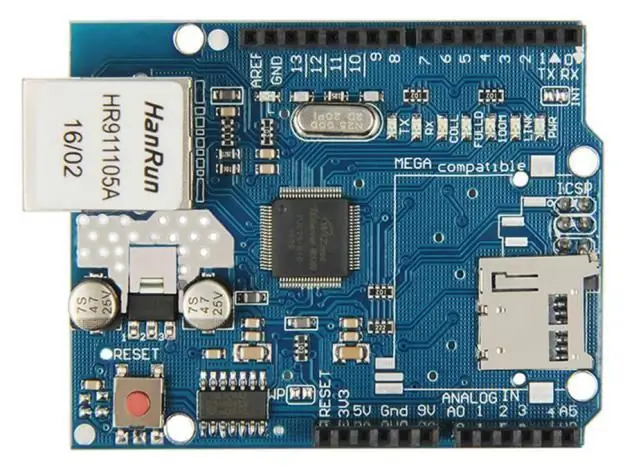
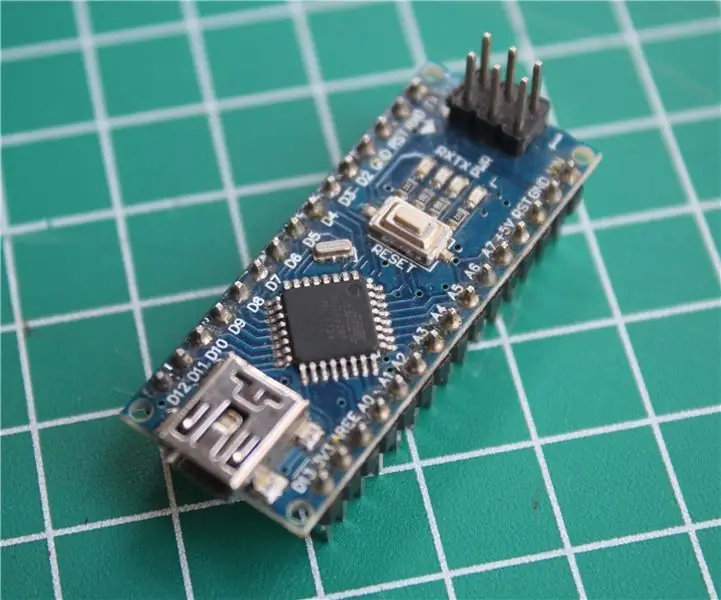
Вам понадобится Arduino Uno или совместимая плата с экраном Ethernet, в котором используется микросхема контроллера Ethernet W5100 (почти все они), как показано на рисунке.
Кроме того, вам нужно будет запитать плату через внешнюю розетку постоянного тока - W5100 IC потребляет больше тока, чем может обеспечить питание USB. Подходит для розетки на 9 В, 1,5 А / стенной бородавки.
Шаг 1:

Наконец, экраны действительно нагреваются, поэтому будьте осторожны, не прикасайтесь к W5100 после продолжительного использования. Если не уверены - это микросхема W5100.
Шаг 2:
После того, как у вас есть Arduino с поддержкой Ethernet и подключено внешнее питание, рекомендуется проверить, все ли работает. Откройте IDE Arduino и выберите Файл> Примеры> Ethernet> Веб-сервер. Это загружает простой эскиз, который будет отображать данные, собранные с аналоговых входов в веб-браузере. Однако пока не загружайте его, его нужно немного изменить.
Вам нужно указать IP-адрес экрана Ethernet - это делается внутри скетча. Это просто, перейдите в строку:
IP-адрес ip (10, 1, 1, 77);
И измените его в соответствии с вашими настройками. Например, в нашем доме IP-адрес маршрутизатора - 10.1.1.1, принтера - 10.1.1.50, а все компьютеры - ниже… 50. Поэтому я установлю свой IP-адрес на 10.1.1.77, изменив строку на:
byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Однако, если у вас есть только один щит, просто оставьте его. Вероятность того, что MAC-адрес будет совпадать с вашим существующим оборудованием, может быть очень, очень, статистически редким, так что это был бы другой раз, чтобы изменить его.
Шаг 3:

Однако, если у вас есть только один щит, просто оставьте его. Вероятность того, что MAC-адрес совпадет с вашим существующим оборудованием, может быть очень, очень, статистически редким, так что сейчас настало другое время его изменить.
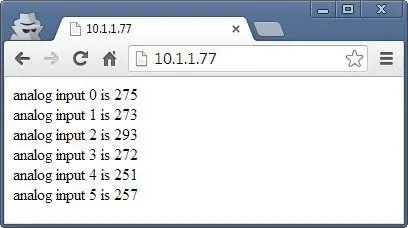
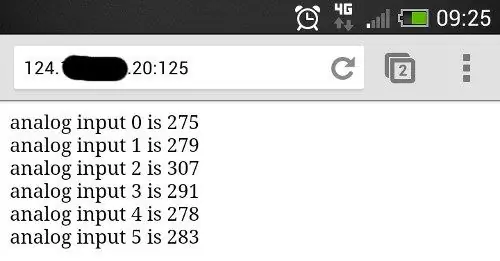
После внесения изменений сохраните и загрузите эскиз. Теперь откройте веб-браузер и перейдите к IP-адресу, который вы ввели в эскизе, и вам должно быть представлено что-то похожее на изображение.
Что творится?
Arduino был запрограммирован так, чтобы предлагать простую веб-страницу со значениями, измеренными аналоговыми входами. Вы можете обновить браузер, чтобы получить обновленные значения. На этом этапе - обратите внимание, что экраны Ethernet используют цифровые контакты 10-13, поэтому вы не можете использовать их ни для чего другого. Некоторые щиты Arduino Ethernet могут также иметь разъем для карты памяти microSD, который также использует другой цифровой контакт, поэтому обратитесь к документации, чтобы узнать, какой из них.
Шаг 4:
Тем не менее, теперь, когда мы видим, что экран Ethernet работает, мы можем перейти к чему-то более полезному. Давайте разберем предыдущий пример простым способом и посмотрим, как мы можем распространять и отображать более интересные данные по сети. Для справки, все функции, связанные с Ethernet, обрабатываются библиотекой Ethernet Arduino. Если вы посмотрите на предыдущий набросок, который мы только что использовали, то вам будет интересен следующий раздел:
для (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (аналоговый канал); client.print («аналоговый вход»); client.print (аналоговый канал); client.print ("есть"); client.print (sensorReading); client.println (""); } client.println ("");
Надеюсь, этот раздел скетча должен быть вам знаком - вспомните, как мы использовали serial.print (); в прошлом при отправке данных в поле последовательного монитора? Что ж, теперь мы можем делать то же самое, но отправлять данные с нашего экрана Ethernet обратно в веб-браузер - другими словами, это очень простой тип веб-страницы. Однако есть что-то, чему вы можете или не хотите учиться для форматирования вывод в удобочитаемом формате - HTML-код. Я не разработчик веб-сайтов (!), Поэтому не буду слишком углубляться в HTML.
Однако, если вы хотите обслуживать красиво отформатированные веб-страницы с помощью Arduino и т. Д., Это будет хорошим началом. В интересах простоты наиболее полезными будут следующие две функции:
client.print ("есть");
Client.print (); позволяет нам отправлять текст или данные обратно на веб-страницу. Он работает так же, как serial.print (), поэтому ничего нового в этом нет. Вы также можете указать тип данных так же, как с serial.print (). Естественно, вы также можете использовать его для отправки данных обратно. Другая полезная строка:
client.println ("");
который отправляет HTML-код обратно в веб-браузер, говоря ему начать новую строку. Часть, которая фактически вызывает возврат каретки / новую строку, - это
который представляет собой HTML-код (или «тег») для новой строки.
Поэтому, если вы создаете более сложные отображения веб-страниц, вы можете просто вставить другие теги HTML в client.print (); утверждение. Если вы хотите узнать больше о командах HTML, вот хороший учебный сайт.
Наконец, обратите внимание, что эскиз будет отправлять данные только тогда, когда он был запрошен, то есть когда он получил запрос от веб-браузера.
Шаг 5: доступ к вашему Arduino через Интернет

Все идет нормально. Но что, если вы хотите получить доступ к своему Arduino из-за пределов локальной сети?
Вам понадобится статический IP-адрес, то есть IP-адрес, который ваш интернет-провайдер назначает вашему соединению, должен оставаться неизменным. Если у вас нет статического IP-адреса, пока вы оставляете модем / маршрутизатор постоянно включенным, ваш IP-адрес не должен измениться. Однако это не оптимальное решение.
Если ваш интернет-провайдер вообще не может предложить вам статический IP-адрес, вы все равно можете продолжить работу над проектом, используя организацию, которая предлагает динамический DNS. Эти организации предлагают вам ваше собственное статическое IP-имя хоста (например, mojo.monkeynuts.com) вместо номера, отслеживают ваш изменяющийся IP-адрес и связывают его с новым именем хоста. Насколько я могу судить, ваш модем должен поддерживать (иметь встроенный клиент для…) эти службы DDNS.
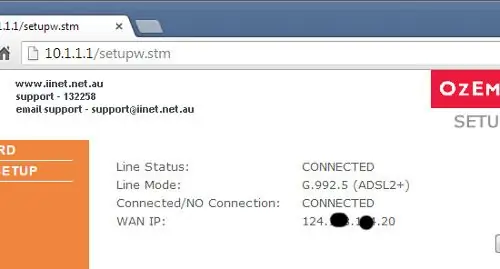
Например, две компании - это No-IP и DynDNS.com. Обратите внимание, что я не использовал эти два, они просто приведены в качестве примеров. Теперь, чтобы узнать свой IP-адрес … обычно его можно найти, войдя на страницу администрирования вашего маршрутизатора - обычно это 192.168.0.1, но может быть иным. Уточните у своего поставщика или интернет-провайдера, поставляли ли они оборудование. В этом примере, если я ввожу 10.1.1.1 в веб-браузере и после ввода пароля администратора модема, появится следующий экран, как показано на рисунке.
Шаг 6:

Что вы ищете, так это ваш IP-адрес в глобальной сети, как вы можете видеть на изображении выше. Чтобы не пускать шутников, я вычеркнул часть своего адреса.
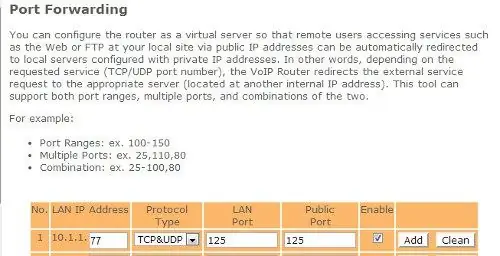
Следующее, что нужно сделать, это включить переадресацию портов. Это сообщает маршрутизатору, куда перенаправлять входящие запросы из внешнего мира. Когда модем получает такой запрос, мы хотим отправить этот запрос на номер порта нашего экрана Ethernet. С помощью:
Сервер EthernetServer (125);
Функция в нашем эскизе установила номер порта на 125. Экран конфигурации каждого модема будет выглядеть по-разному, но в качестве примера здесь показан один на изображении.
Шаг 7:

Таким образом, вы можете видеть из строки номер один на изображении выше, номера входящего порта были установлены на 125, а IP-адрес экрана Ethernet был установлен на 10.1.1.77 - так же, как на скетче.
После сохранения настроек все готово. Внешний адрес моего экрана Ethernet будет WAN: 125, поэтому для доступа к Arduino я наберу свой WAN-адрес с: 125 в конце в браузере удаленного веб-устройства, которое свяжется с одиноким оборудованием Ethernet дома.
Кроме того, вам может потребоваться изменить настройки брандмауэра вашего модема, чтобы позволить порту 125 быть «открытым» для входящих запросов. Пожалуйста, проверьте документацию по модему для получения дополнительной информации о том, как это сделать. Теперь практически с любого подключенного к Интернету устройства в свободном мире я могу ввести свой WAN и номер порта в поле URL и получить результаты. Например, с телефона, когда он подключен к Интернету через мобильные данные LTE.
Итак, на этом этапе вы можете отображать данные на простой веб-странице, созданной вашим Arduino, и получать к ним доступ из любого места с неограниченным доступом в Интернет. С вашими предыдущими знаниями Arduino теперь вы можете использовать данные с датчиков или других частей эскиза и отображать их для извлечения.
Шаг 8: Отображение данных датчика на веб-странице

В качестве примера отображения данных датчика на веб-странице рассмотрим недорогой и популярный датчик температуры и влажности - DHT22. Вам нужно будет установить библиотеку DHT22 Arduino, которую можно найти на этой странице. Если вы впервые используете DHT22, поэкспериментируйте с примером эскиза, который входит в состав библиотеки, чтобы понять, как он работает.
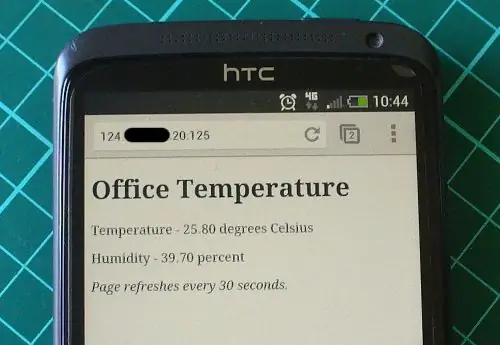
Подключите DHT22 с выводом данных к Arduino D2, Vin к выводу 5V и GND к… GND. Теперь наш скетч - отображение температуры и влажности на веб-странице. Если вы не знакомы с HTML, вы можете использовать онлайн-сервисы, подобные этой, для генерации кода, который затем можно изменить для использования в скетче. В приведенном ниже примере данные о температуре и влажности от DHT22 отображаются на простой веб-странице:
#include "SPI.h" #include "Ethernet.h"
// для датчика DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Введите MAC-адрес и IP-адрес вашего контроллера ниже.
// IP-адрес будет зависеть от вашей локальной сети: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IP-адрес ip (10, 1, 1, 77);
// Инициализируем библиотеку сервера Ethernet
// с IP-адресом и портом, который вы хотите использовать // (порт 80 по умолчанию для HTTP): EthernetServer server (125); DHT dht (DHTPIN, DHTTYPE);
установка void ()
{dht.begin (); // Открываем последовательную связь и ждем открытия порта: Serial.begin (9600); в то время как (! серийный) {; // ждем подключения последовательного порта. Требуется только для Леонардо} // запускаем соединение Ethernet и сервер: Ethernet.begin (mac, ip); server.begin (); Serial.print («сервер находится в»); Serial.println (Ethernet.localIP ()); }
пустой цикл ()
{// прослушивание входящих клиентов EthernetClient client = server.available (); if (клиент) {Serial.println ("новый клиент"); // http-запрос заканчивается пустой строкой boolean currentLineIsBlank = true; в то время как (client.connected ()) {если (client.available ()) {char c = client.read (); Serial.write (c); // если вы дошли до конца строки (получили символ новой строки //) и строка пуста, http-запрос завершен, // поэтому вы можете отправить ответ if (c == 'n' && currentLineIsBlank) {// отправляем стандартный HTTP-заголовок ответа client.println ("HTTP / 1.1 200 OK"); client.println ("Content-Type: text / html"); client.println ("Соединение: закрыть"); // соединение будет закрыто после завершения ответа client.println ("Refresh: 30"); // автоматическое обновление страницы каждые 30 секунд client.println (); client.println ("");
client.println ("");
// получаем данные с датчика DHT22
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// отсюда мы можем ввести наш собственный HTML-код для создания веб-страницы
client.print ( Погода в Office
Офисная температура - );
client.print (t);
client.print ( градусы Цельсия
);
client.print ("
Влажность - );
client.print (h);
client.print ( процент
);
client.print ("
Страница обновляется каждые 30 секунд <
. );
перерыв;
} if (c == 'n') {// вы начинаете новую строку currentLineIsBlank = true; } else if (c! = 'r') {// вы получили символ в текущей строке currentLineIsBlank = false; }}} // даем браузеру время получить данные delay (1); // закрываем соединение: client.stop (); Serial.println («клиент отключен»); }}
Это модификация скетча примера веб-сервера IDE, который мы использовали ранее, с некоторыми изменениями. Во-первых, веб-страница будет автоматически обновляться каждые 30 секунд - этот параметр задается в строке:
client.println («Обновить: 30»); // автоматически обновлять страницу каждые 30 секунд
… А пользовательский HTML-код для нашей веб-страницы начинается под строкой:
// отсюда мы можем ввести наш собственный HTML-код для создания веб-страницы
Затем вы можете просто вставить требуемый HTML-код в функции client.print (), чтобы создать нужный макет. Наконец, вот пример скриншота из примера скетча в действии.
Итак, у вас есть еще один полезный способ взаимодействия вашего Arduino с внешним миром. Этот пост предоставлен вам pmdway.com - все для производителей и любителей электроники с бесплатной доставкой по всему миру.
Рекомендуемые:
Arduino Начало работы с аппаратным и программным обеспечением и учебные пособия по Arduino: 11 шагов

Arduino: начало работы с аппаратным и программным обеспечением и учебные пособия по Arduino: в настоящее время производители и разработчики предпочитают Arduino для быстрой разработки прототипов проектов. Arduino - это электронная платформа с открытым исходным кодом, основанная на простом в использовании аппаратном и программном обеспечении. У Arduino очень хорошее сообщество пользователей. Плата Arduino d
Начало работы с Arduino Nano: 5 шагов

Начните работу с Arduino Nano: Arduino Nano - одна из доступных моделей плат Arduino. Имеет небольшой размер, полный набор функций и простоту использования. Имея размер 1,70 дюйма x 0,7 дюйма, Arduino nano имеет полную функцию, такую как: Atmel ATmega 328 IC, кнопка перезагрузки, 4 светодиода-индикатора, 3V3 Re
Начало работы с NodeMCU ESP8266 в среде Arduino IDE: 6 шагов

Начало работы с NodeMCU ESP8266 на Arduino IDE: Обзор В этом руководстве вы узнаете, как использовать NodeMCU в Arduino IDE. Что вы узнаете Общая информация о NodeMCU Как установить платы на основе ESP8266 в Arduino IDE Как запрограммировать NodeMCU на Arduino IDE использовал
Начало работы с Arduino и ESP8266: 11 шагов

Начало работы с Arduino и ESP8266: ESP8266 может использоваться как независимый микроконтроллер со встроенным Wi-Fi и двумя контактами GPIO или может использоваться с другим микроконтроллером через последовательную связь, чтобы обеспечить возможность подключения к микроконтроллеру по Wi-Fi. Его можно использовать для создания Интернета вещей
Начало работы с модулем Bluetooth HC05 и Arduino [Учебное пособие]: 6 шагов
![Начало работы с модулем Bluetooth HC05 и Arduino [Учебное пособие]: 6 шагов Начало работы с модулем Bluetooth HC05 и Arduino [Учебное пособие]: 6 шагов](https://i.howwhatproduce.com/images/005/image-12853-6-j.webp)
Начало работы с модулем HC05 Bluetooth и Arduino [Учебное пособие]: вы можете прочитать это и другие замечательные уроки на официальном сайте ElectroPeak. В этом руководстве вы узнаете, как обмениваться данными и отправлять данные с помощью Bluetooth с помощью Bluetooth-модуля HC05 и платы Arduino. В конце этой статьи вы узнаете
