
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Проекты Fusion 360 »
Это один из тех недооцененных инструментов, который вы, вероятно, не используете, но продолжаете читать, и вы поймете, почему вам нужно начать использовать преимущества веб-инструмента в Fusion 360. Веб-инструмент предоставляет быстрый и суперэффективный способ добавления перекрестных скобок. к вашим проектам для повышения прочности, но вы также можете проявить творческий подход к ним в любое время, когда вам нужно спроектировать несколько тонких стен. Недавно я воспользовался этим инструментом при разработке кронштейна GoPro, который я прикрепил к своей платформе для 3D-печати, чтобы снимать покадровую видеосъемку моих отпечатков.
Шаг 1. Примеры веб-инструмента - практичный и эстетичный

На изображении выше показаны различные способы использования веб-инструмента. На изображении слева показаны поперечные распорки на моем 3D-печатном кронштейне. Они служат практической цели, так как добавляют детали прочности. С санями Санты я использовал веб-инструмент, чтобы создать маленькие завитки, которые не только делают их красивее, но и позволяют напечатать деталь на боку на 3D-принтере.
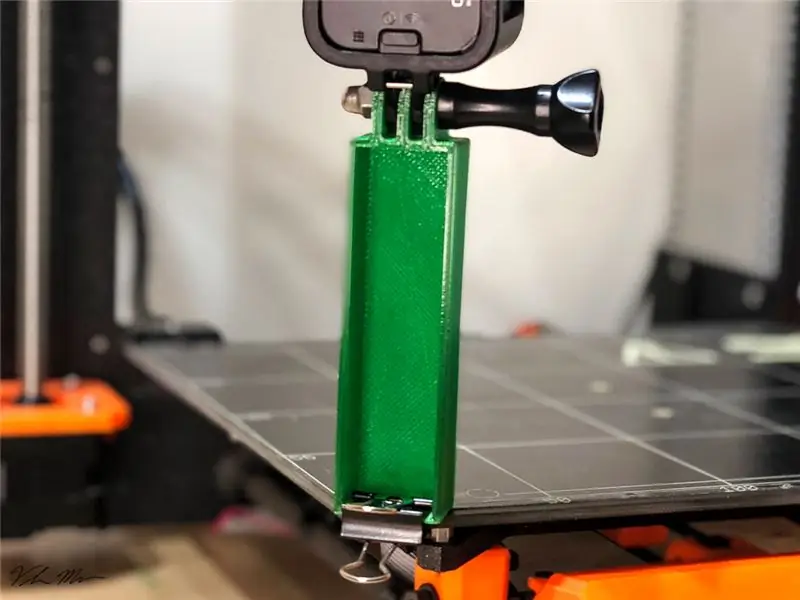
Шаг 2: проблема

Кронштейн на изображении выше не имеет поперечных распорок, поэтому он качается и немного неустойчив, когда прикреплен к моей печатной платформе. Давайте настроим дизайн, добавив поперечные скобки с помощью веб-инструмента.
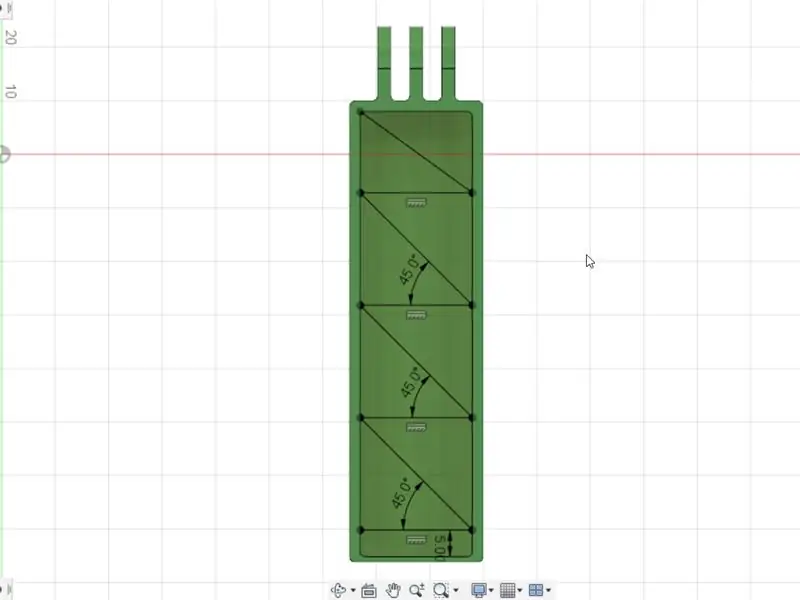
Шаг 3: Создайте эскиз

Чтобы использовать веб-инструмент для создания фигурных скобок, нам сначала нужно создать эскиз. Так как я хочу добавить фигурные скобки внутри моей скобки, мы начнем с создания эскиза на внутренней нижней поверхности.
После создания эскиза мы можем использовать инструмент «Линия», чтобы нарисовать линии там, где мы хотим, чтобы поперечные скобки проходили. После завершения рисования линий нажмите «Остановить эскиз».
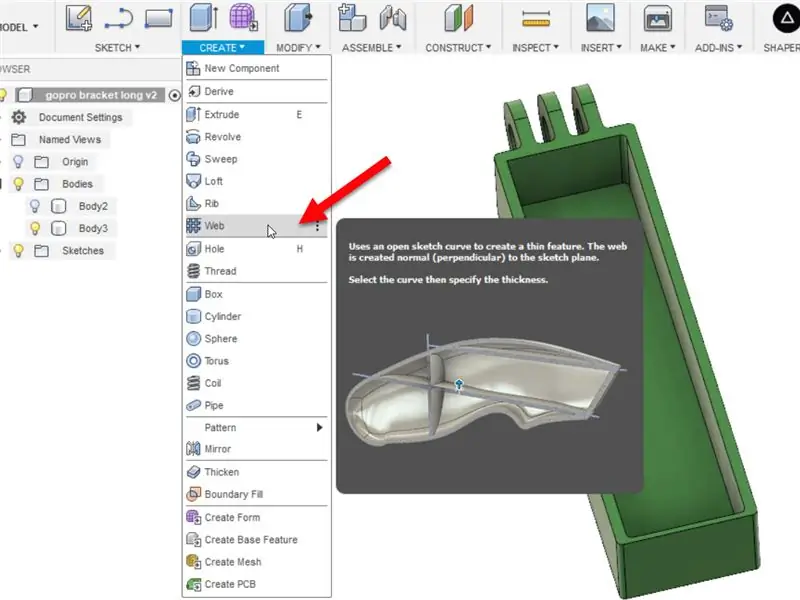
Шаг 4: Веб-инструмент


Затем мы возьмем веб-инструмент, который находится в меню «Создать». Щелкните по линии, которую вы хотите превратить в тонкую стену.
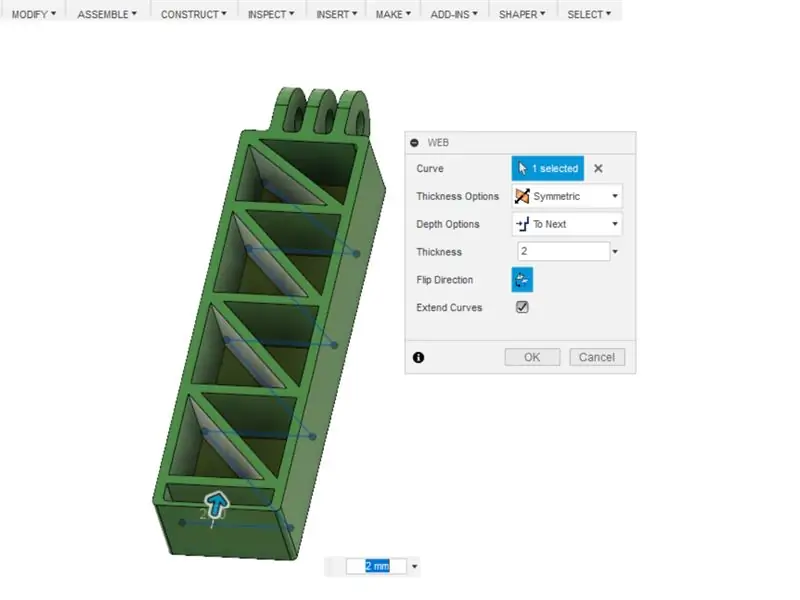
Если все линии соединены, вы увидите одну непрерывную выдавленную стену. Если нет, вы можете просто удерживать клавишу CTRL, чтобы выбрать несколько строк.
Если после выбора линий ничего не происходит, нажмите кнопку «Перевернуть направление», чтобы линии вытягивались в противоположном направлении.
Толщину стен можно изменить, просто введя значение в диалоговом окне.
Параметр «Глубина» также можно изменить, чтобы указать глубину вместо выбора параметра «Слишком далее», при котором стены будут вытеснены на следующую доступную поверхность.
Когда вы будете довольны своими настройками, нажмите ОК.
Шаг 5. Посмотрите видео всего процесса

Вот и все! Посмотрите, как легко было создавать тонкие стены с помощью веб-инструмента. Это также работает с другими объектами эскиза. Попробуйте использовать дуги и шлицы. А если вы готовы освоить Fusion 360 для создания собственных дизайнов, посетите сайт desktopmakes.com, чтобы начать работу.
Рекомендуемые:
Как использовать ESP8266 в качестве веб-сервера: 5 шагов

Как использовать ESP8266 в качестве веб-сервера: Привет, в настоящее время я использую Windows 10, NodeMCU 1.0, и вот список программного обеспечения, которое я использовал, и руководства по установке, которым я следовал: Arduino IDE Дополнительные платы для esp8266 SpiffLibrary, используемые: Websocket Я использовал NodeMCU в качестве сервера для показывать HTML-файл, я с ума сошел
Учебное пособие: Как использовать ESP32-CAM на веб-сервере потокового видео: 3 шага

Учебное пособие: Как использовать ESP32-CAM на веб-сервере потокового видео: Описание: ESP32-CAM - это плата разработки ESP32 Wireless IoT Vision в очень маленьком форм-факторе, предназначенная для использования в различных проектах IoT, таких как домашние интеллектуальные устройства, промышленные беспроводное управление, беспроводной мониторинг, беспроводная идентификация QR
Как использовать телефон Android в качестве веб-камеры со Skype: 5 шагов

Как использовать телефон Android в качестве веб-камеры со Skype: есть старая поговорка, что изображение стоит тысячи слов… и есть новое высказывание, что видео стоит миллион. Это может показаться преувеличением, но есть огромная разница между разговором с кем-то по телефону и разговором с
Как использовать терминал Mac и как использовать ключевые функции: 4 шага

Как использовать терминал Mac и как использовать основные функции: мы покажем вам, как открыть терминал MAC. Мы также покажем вам несколько функций Терминала, такие как ifconfig, изменение каталогов, доступ к файлам и arp. Ifconfig позволит вам проверить ваш IP-адрес и ваш MAC-адрес
Как использовать вашу видеокамеру в качестве веб-камеры: 4 шага

Как использовать вашу видеокамеру в качестве веб-камеры: Если вы похожи на меня, у вас есть много друзей, которые уехали из дома и живут за тысячи километров, или у вас есть друзья, с которыми вы учились в университете, и все они живут в разных местах. Лично я ненавижу телефоны и входы
