
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Это уникальный и художественный взгляд на простую настольную лампу. Благодаря настраиваемым переходным цветам и гладкой деревянной основе эта система освещения станет фантастическим центральным элементом любой мебели. Сделав несколько простых шагов, немного тяжелого оборудования и проявив терпение в работе с компьютером, можно получить этот легкий дисплей.
Запасы
- Фанера 1/4 дюйма
- 1/4 дюйма прозрачный акрил
- Лазерный гравер / резак
- Светодиодная лента RGB
- Ардуино Уно
- Макетная плата
- Провода
- 9-вольтовая аккумуляторная батарея
- Эпоксидная смола
- Горячий клей и пистолет для горячего клея
- Зажимы
- Настольная пила
- Паяльник
- Припой
- Бумажные полотенца
- Терпение
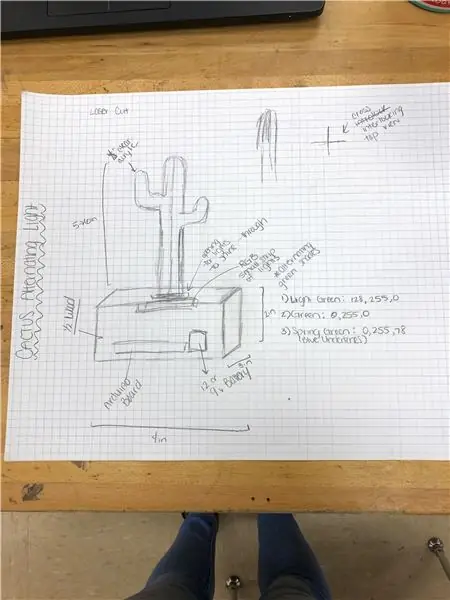
Шаг 1. Дизайн

Первый шаг - разработать и определить характеристики размера, идеально подходящие для размера стола.
Основание этой лампы было спроектировано так, чтобы иметь размеры 3 дюйма x 4,5 дюйма x 2,5 дюйма. Самая высокая высота кактуса - 6 дюймов, а меньшая - 4 дюйма. Вам нужно будет сделать набросок на миллиметровой бумаге карандашом, чтобы отслеживать детали. вы будете использовать. Также вам нужно будет собрать необходимые материалы.
Шаг 2: Создание деревянной основы


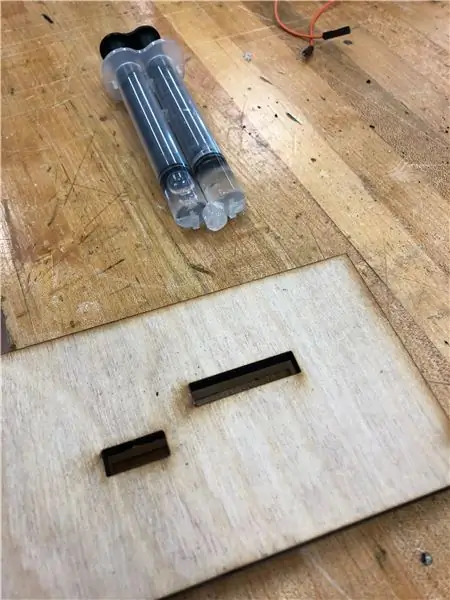
- Во-первых, с помощью Adobe Illustrator вам нужно сделать 6 прямоугольных частей, которые будут выполнять функции верхней-нижней и 4-х боковых частей деревянной основы.
- В верхней части потребуются 2 прямоугольных выреза, чтобы акриловые части кактуса плотно прилегали к крышке. Эти отверстия должны быть размером с плоское дно акриловых вырезов.
- Используя лазерный гравировальный станок, вам нужно будет отрегулировать настройки на обычную древесину среднего размера, толщину 0,250 дюйма и резать на 50%.
- Поместите в машину кусок фанеры и убедитесь, что он находится на правильном расстоянии от лазера.
- Включите воздушный компрессор и сам станок и позвольте отрезать куски дерева.
- Повторите вырезание верхней части коробки из прозрачного акрила, соответствующим образом отрегулируйте настройки.
- Отшлифуйте все обгоревшие края и вырежьте грубые куски дерева с помощью точного ножа.
- Склейте деревянные боковые части клеем для дерева и дайте высохнуть в течение ночи.
- Затем лазер вырежет кусок дерева меньшего размера, который будет плотно прилегать к коробке, и приклейте его к нижнему куску дерева (это будет съемное дно лампы, чтобы иметь доступ к электронике внутри).
- Склейте верхние части коробки (акрил и фанеру) эпоксидной смолой и закрепите их не менее 10 минут.
- Снова используя эпоксидную смолу, прикрепите крышку к коробке и закрепите не менее 10 минут.
- База завершена
Шаг 3: отображение

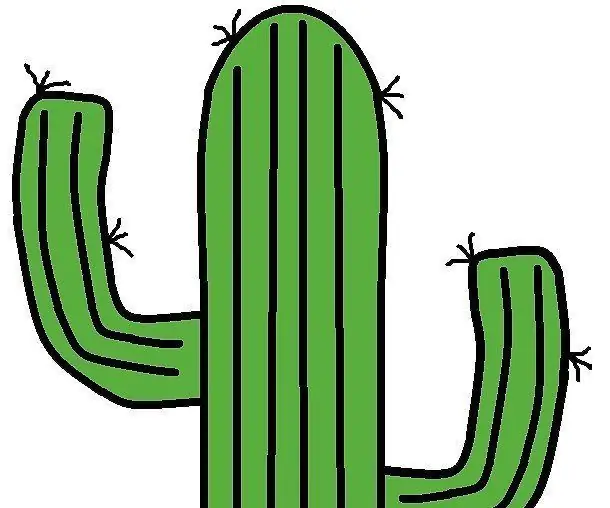
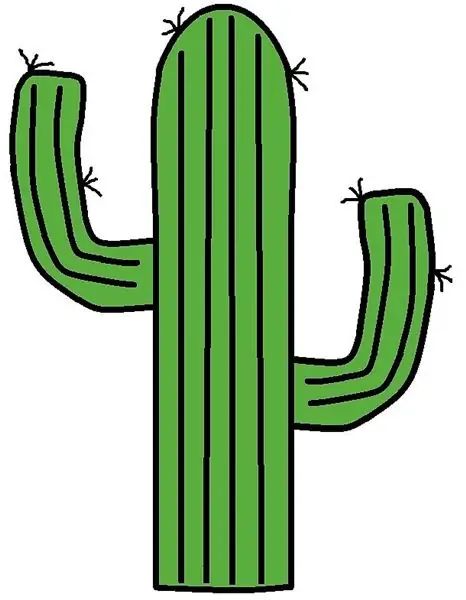
- Используйте Adobe Illustrator, чтобы создать форму кактуса
- Обведите черным контуром изображение и сделайте линию толщиной 0,01 дюйма, красный цвет RGB.
- Отрегулируйте размер соответствующим образом
- Используйте лазерный гравер, чтобы вырезать это изображение из акрила толщиной 0,250 дюйма, как литой акрил.
- Повторите эти шаги еще раз, но уменьшив размер кактуса для многослойного эффекта, который будет отображаться
- Снимите крышку для бумаги * будьте осторожны, чтобы не поцарапать
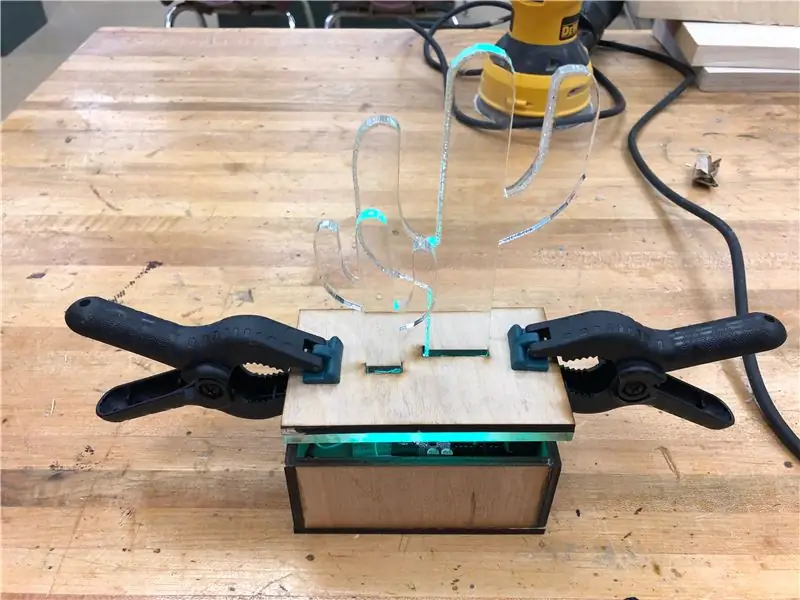
Шаг 4: Сборка дисплея

- Нагрейте большой термоклеевой пистолет и убедитесь, что в нем есть новый клеевой стержень.
- Нанесите полоску клея внутрь большего прямоугольного отверстия на крышке.
- Осторожно вставьте кактус побольше, но не так далеко, чтобы проткнуть нижний слой акрила.
- Удерживайте его на месте перпендикулярно крышке, пока клей не затвердеет.
- Повторите эти шаги для меньшего кактуса.
- Удалите клейкие точки или нити.
Шаг 5: кодирование

На этом этапе мы будем кодировать изменение цвета, которое отображается через акриловые кактусы и стороны крышки. Три цвета будут меняться от желто-зеленого до полностью зеленого и более бирюзового, снова играя на тему кактусов. Используя программное обеспечение Arduino, мы закодируем светодиодную ленту RGB с задержкой перехода.
- Откройте или загрузите программное обеспечение Arduino
- Поменять ком порт
- Загрузите NeoPixel.h
- Используйте приведенный ниже код для трех смен цвета.
- Проверьте код, затем загрузите его на плату Arduino.
КОД:
#include #define PIN 7
#define N_LEDS 26
Adafruit_NeoPixel strip = Adafruit_NeoPixel (N_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup () {
strip.begin ();
}
void loop () {
погоня (strip. Color (0, 255, 0)); // Полный зеленый
погоня (strip. Color (128, 255, 0)); // Желто-зеленый
погоня (strip. Color (0, 255, 78)); // бирюзовый
}
static void chase (uint32_t c) {
для (uint16_t i = 0; i
strip.setPixelColor (i, c); // Рисуем новый пиксель
strip.show ();
задержка (25);
}
}
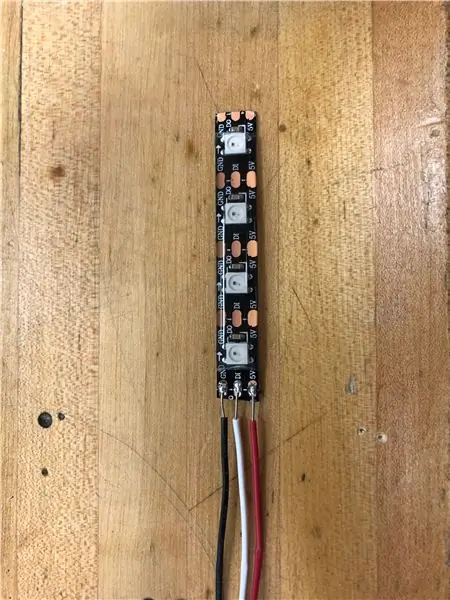
Шаг 6: светодиодная лента


- Подключите паяльник и дайте ему достичь максимального значения (или того, что лучше для используемого припоя)
- Очистите кончик влажным бумажным полотенцем.
- Отрежьте 3 провода (красный, белый, черный)
- Подайте небольшое количество припоя в утюг, чтобы прикрепить красный провод к точке питания, медный провод, черный провод к точке заземления, а белый провод к оставшемуся отверстию, которое является элементом управления)
- Обрежьте провода до одинаковой длины и убедитесь, что соединения надежны.
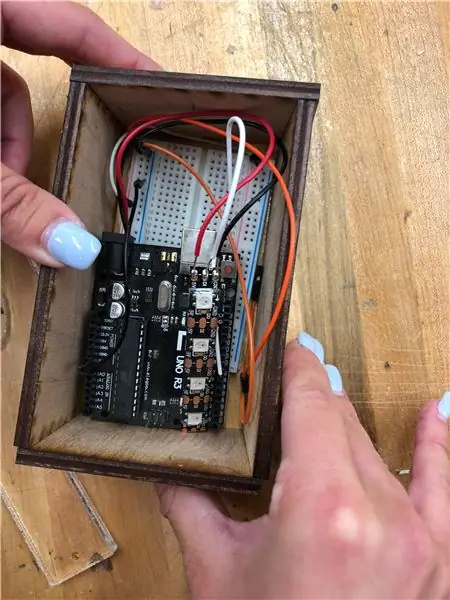
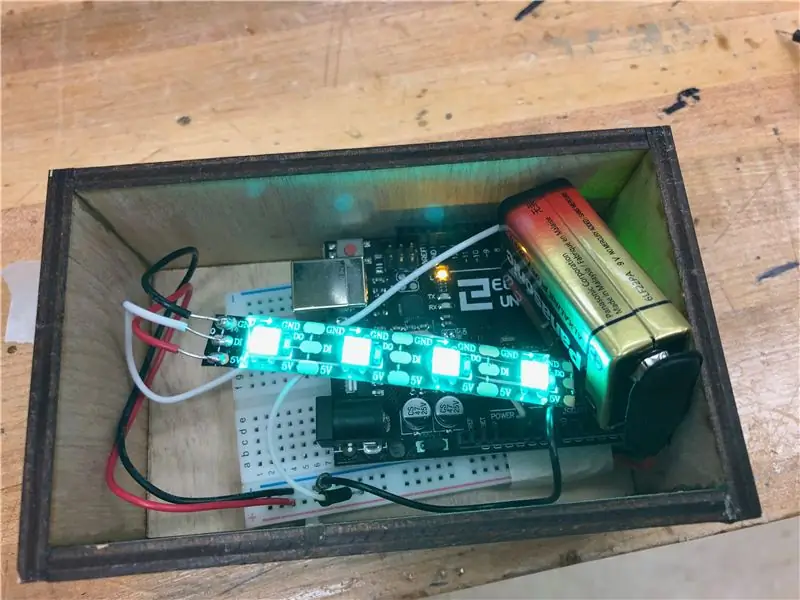
Шаг 7: Электроника

- Присоедините защелку к батарее на 9 вольт
- Вставьте красный провод от аккумулятора в положительный ряд на макете.
- Вставьте черный провод от аккумулятора в минусовой ряд на макетной плате.
- Вставьте черный провод от светодиодной ленты в отрицательный ряд макета.
- Вставьте красный провод от светодиодной ленты в положительный ряд макетной платы.
- Вставьте белый провод от светодиодной ленты в плату Arduino и контрольный вывод, указанный в коде (7).
- Наконец, подключите порты питания и заземления на плате Arduino к положительным и отрицательным рядам макета.
- Извлечение (отключение) аккумуляторной батареи служит выключателем лампы.
Шаг 8: Окончательная конструкция

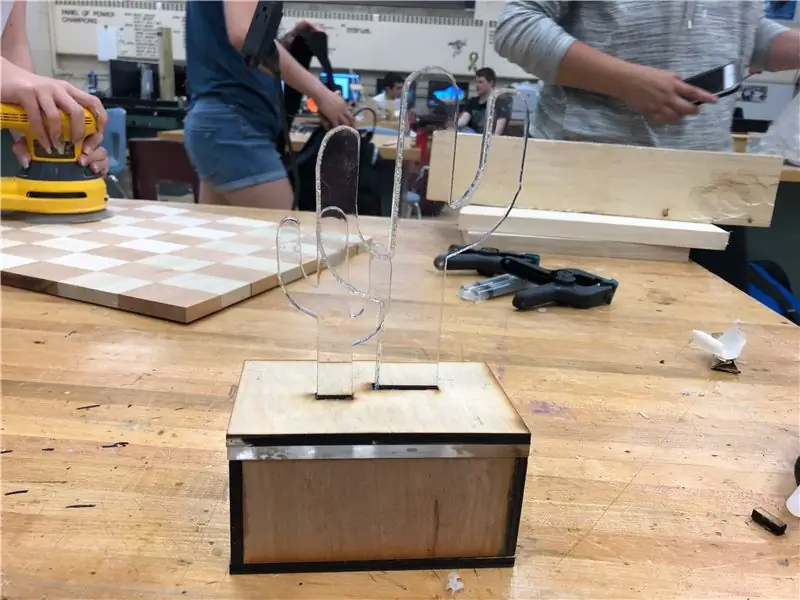
В целом к двухслойной крышке должны быть приклеены маленькие и большие акриловые кактусы, прикрепленные эпоксидной смолой к основанию коробки. Когда аккумулятор вставлен в защелку аккумулятора, срабатывает код, и зеленый цвет меняется бесконечно. Его следует заправить в коробку с небольшим маневрированием, чтобы расположить полоску светодиодов для максимального эффекта. Дно будет плотно прилегать к основанию коробки. И несколько часов кропотливой работы можно оценить как конечный результат потрясающего дисплея Cactus Light.
Рекомендуемые:
Световой термометр - витаминизированный садовый светильник (eNANO De Jardin): 6 шагов

Световой термометр - витаминизированный садовый светильник (eNANO De Jardin): витаминизированный садовый светильник с Arduino NANO и датчиком температуры BMP180. Наш скромный садовый светильник будет обладать секретной силой: он сможет указывать внешнюю температуру с помощью цветового кода и мигает. Его работа следующая: Это я
Световой короб RGB: 7 шагов

Световой короб RGB: в этом проекте я покажу вам, как сделать световой короб RGB, который можно использовать во многих сферах, например в фотографии
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
