
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


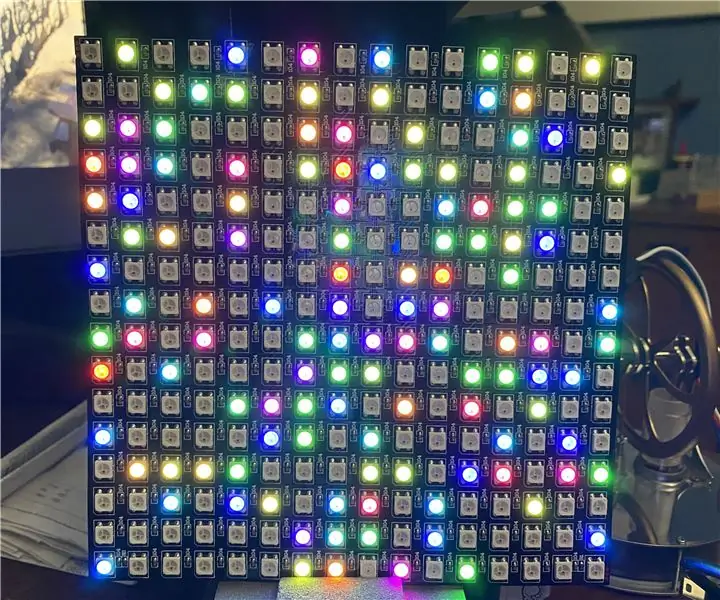
Всем привет, Я публикую этот проект, потому что хотел бы, чтобы у всех было простое место, где можно было бы поиграть с одной из этих фантастических светодиодных панелей 16x16 RGB. Я позаимствовал идеи из других проектов и изменил их для этого проекта.
Это отличное место для начала с забавными панельными проектами, которые вы можете взять и изменить самостоятельно. Я не программист на C ++, но большую часть этого кода очень легко понять и изменить.
Я начал этот проект, потому что моя жена хотела сшить шляпу на выпускной нашему сыну.
Надеюсь, вы получите массу удовольствия от работы над этими проектами.
Я буду продолжать обновлять проект новым кодом по мере нахождения других идей.
КОД ПРИЛОЖЕН:
16counter - Палитра цветов по пути панели
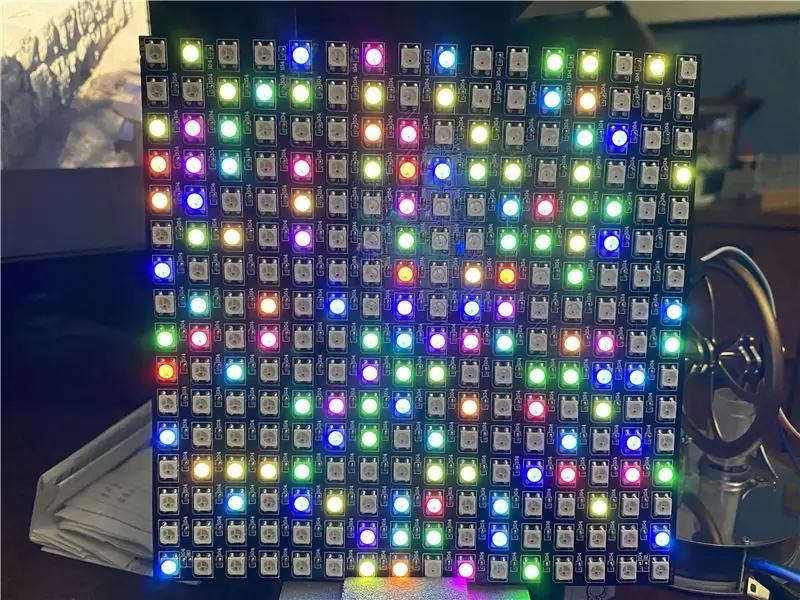
16random - Случайные цвета на панели
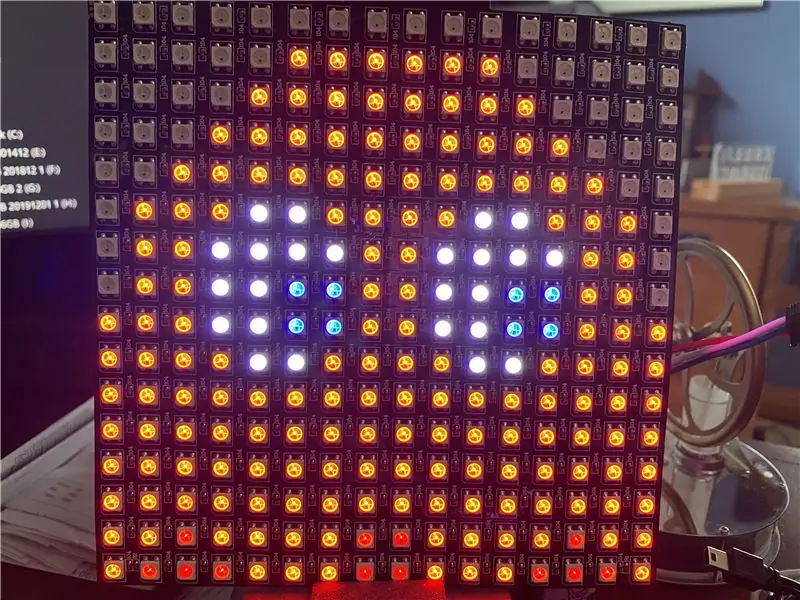
16pacman - желтый Pacman
16red - Красный Призрак Пакмана
16colormatrix - Swirling Colors (Кредит из другого проекта с Youtube)
Запасы
Я купил светодиодную панель на Amazon, но вы также можете получить их на Ebay:
www.amazon.com/gp/product/B01DC0IOCK/ref=p…
Мне нравится использовать Arduino Nano из-за их небольшого размера, мне редко нужны все контакты больших плат:
Кабели для подключения вашей платы Arduino - это USB Mini и должны иметь возможность передавать данные:
Шаг 1. Настройте плату и светодиодную панель



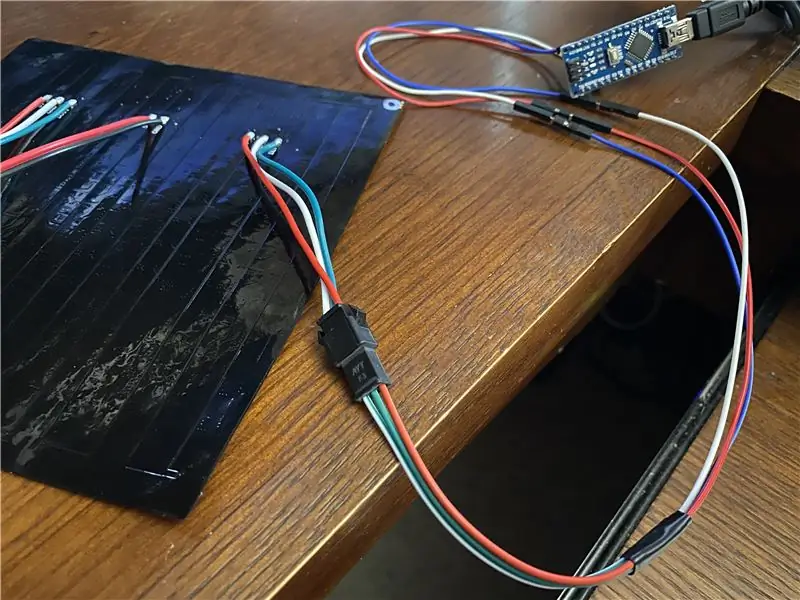
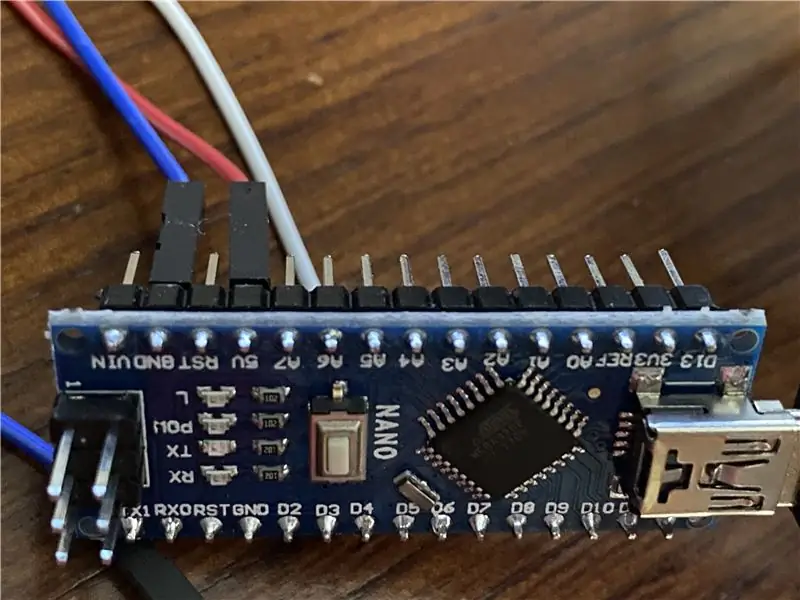
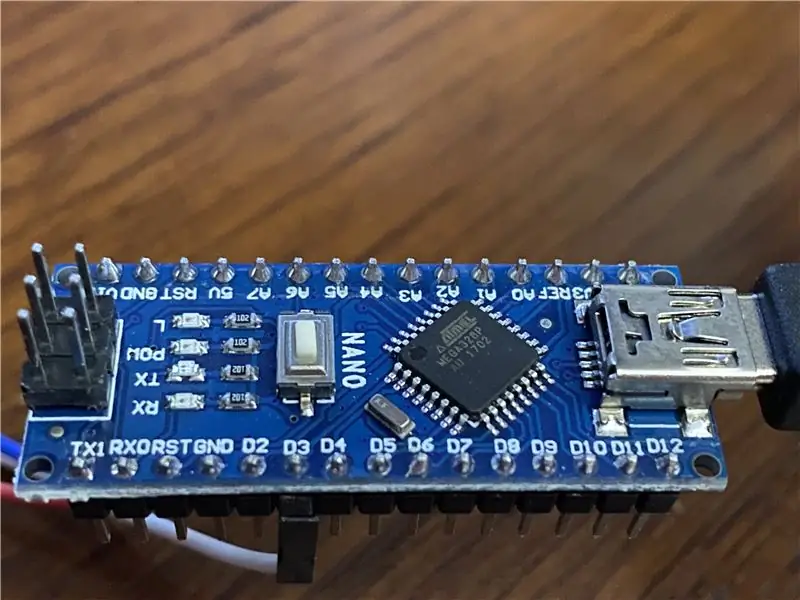
ПРОВОДКА
Панель имеет 3 провода: красный, зеленый, белый.
Красный (положительный) от панели к 5 В на плате Arduino
Зеленый (земля) от панели к GND на плате Ardunino
Белый (данные) от панели к контакту 3 на Arduino Nano
Не запутайтесь из-за цвета моих проводов на фотографиях, я просто использовал провода разного цвета для подключения Nano к панели.
Наконец, подключите Nano с помощью кабеля USB Mini к компьютеру.
Шаг 2: Настройка программирования


ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ARDUINO
Загрузите и установите программное обеспечение Arduino на свой компьютер.
www.arduino.cc/en/Main/Software
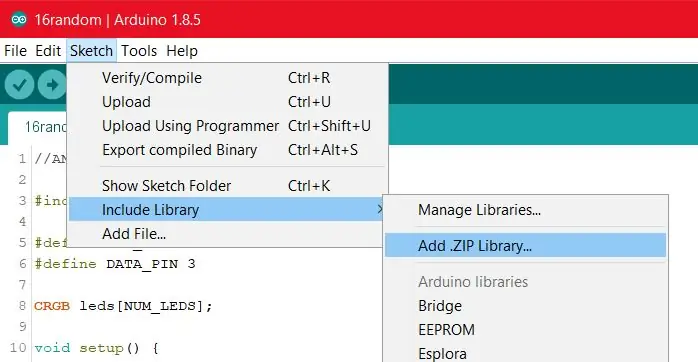
БИБЛИОТЕКА FastLED
Вам также потребуется загрузить библиотеку FastLED с Github. Для большей части кода этого проекта требуется эта библиотека. Нажмите «Эскиз», «Включить библиотеку», «Добавить библиотеку», выберите файл FastLED-master.zip.
github.com/FastLED/FastLED
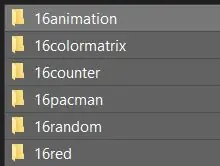
СТРУКТУРА ПАПКИ
Создайте папку для вашего кода Arduino и поместите каждый код проекта в отдельную подпапку, где имя папки совпадает с именем кода.
Шаг 3: программирование

Убедитесь, что ваша плата Arduino Nano подключена к вашему компьютеру.
Щелкните один из примеров файлов.ino в соответствующей структуре папок, и он должен открыться в программе Arduino.
В программе Arduino нажмите Инструменты, Плата и выберите плату Arduino Nano.
Затем нажмите Инструменты, Порт, в списке должен быть хотя бы один порт, выберите порт.
Нажмите кнопку «Загрузить» (стрелка вправо), чтобы скомпилировать и загрузить свой эскиз на доску. Цветовой узор должен отображаться на вашей панели 16x16.
Если у вас возникла проблема с портом, попробуйте другой порт, если у вас их несколько.
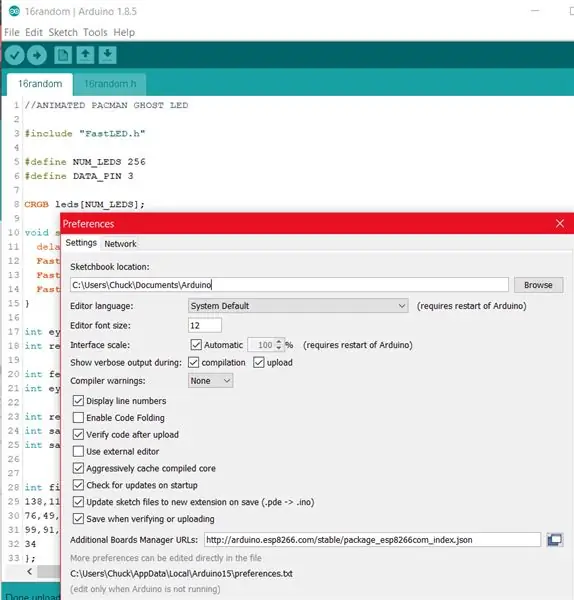
Если у вас есть какие-либо ошибки, перейдите в «Файл», «Настройки» и нажмите «Показать подробный вывод во время».
Рекомендуемые:
Как сделать RADAR с помощью Arduino для научного проекта - Лучшие проекты Arduino: 5 шагов

Как сделать RADAR с помощью Arduino для научного проекта | Лучшие проекты Arduino: Привет, друзья, в этом руководстве я покажу вам, как создать удивительную радарную систему, построенную с использованием Arduino nano, этот проект идеально подходит для научных проектов, и вы можете легко сделать это с очень меньшими инвестициями и шансами, если выиграть приз будет большим
Суперэффекты со светодиодной лентой и светодиодной цепью: 11 шагов

Суперэффекты со светодиодной лентой и светодиодной схемой: Привет друг, сегодня я собираюсь сделать схему суперэффектов со светодиодной лентой и светодиодами
Учебное пособие по светодиодной или неопиксельной светодиодной полосе или кольцу Arduino Ws2812: 4 шага

Arduino Ws2812 LED или Neopixel Led Strip или Ring Учебное пособие: в этой инструкции мы узнаем, как использовать neopixel, или WS 2812, или быстрый светодиод с Arduino. Эти типы светодиодов, полос или кольца управляются только одним единственным выводом Vin и всеми Светодиоды имеют индивидуальную адресацию, поэтому их еще называют инди
Подключенные светодиодные лампы - Проекты Интернета вещей: 7 шагов (с изображениями)

Подключенные светодиодные лампы | Проекты Интернета вещей: это не просто еще одна светодиодная лампа с гравировкой, которую вы видите сегодня на рынке. Это продвинутая версия этих ламп. В эпоху подключенных устройств я сделал свои собственные подключенные лампы. Этот проект вдохновлен одним продуктом под названием Filimin:
Забавные проекты, которые нельзя делать: телефонная трубка Bluetooth: 5 шагов (с изображениями)

Забавные проекты, которые не стоит делать: Телефонная трубка Bluetooth: Я нашла эту трубку Bluetooth во время просмотра веб-страниц. Идея мне нравится, но стиль «ретро» не понравился. Я решил сделать свой
