
Оглавление:
- Шаг 1: КОМПОНЕНТЫ
- Шаг 2. Подключите дисплей Nextion к модулю последовательной связи USB
- Шаг 3. Запустите редактор Nextion и выберите тип дисплея и ориентацию
- Шаг 4: В редакторе Nextion: добавьте и настройте текстовые компоненты
- Шаг 5: В редакторе Nextion: загрузите проект на дисплей Nextion
- Шаг 6: ОБОРУДОВАНИЕ ПОДКЛЮЧЕНИЯ
- Шаг 7. Запустите Visuino и выберите тип платы Arduino
- Шаг 8: ДОБАВЛЕНИЕ МОДУЛЯ GPS И ДИСПЛЕЯ В VISUINO
- Шаг 9: ДОБАВЛЕНИЕ КОМПОНЕНТОВ VISUINO: КОНФИГУРАЦИЯ МИКРО SDCARD
- Шаг 10: НАСТРОЙКА ДИСПЛЕЯ И GPS
- Шаг 11: Настройка SD-карты и компонента форматированного текста
- Шаг 12: Загрузите код на Mega Board
- Шаг 13: Живое действие
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



ВСЕМ ПРИВЕТ
На этот раз я придумал новое руководство, включающее как автономный дисплей, так и регистратор с использованием Arduino Mega 2560 и Nextion Lcd display. И для целей отслеживания вы также можете регистрировать предложения NMEA Gps в SD-карте, и, конечно, проект выполняется с помощью программного обеспечения для волшебного графического программирования VISUINO. МНОГИЕ параметры информации могут быть отображены на ЖК-дисплее в соответствии с требованиями пользователя, но я покажу вам основные. Кроме того, любая информация может быть извлечена из сырых данных GPS через Visuino. Созданный файл.log может в дальнейшем использоваться для отслеживания на карте Google, Google Earth.
Я хотел бы еще раз поблагодарить Бояна Митова за помощь в подключении и написании этого руководства.
Я обновил инструкции, добавив еще один визуальный ЖК-интерфейс, включающий все необходимые файлы.
Шаг 1: КОМПОНЕНТЫ



- Одна плата Arduino Mega 2560 (вам понадобится плата как минимум с 2 последовательными портами, предпочтительно с 3, так что Mega - один из лучших вариантов)
- Один модуль карты MicroSD (интерфейс SPI)
- Один последовательный модуль GPS
- Один дисплей Nextion Serial 2,8 дюйма nx3224t028_011Display (я использовал, но любой другой дисплей Nextion также должен работать)
- SD-карта емкостью менее 32 ГБ и адаптер к ней для использования с Nextion Display
- Вторая SD-карта емкостью менее 32 ГБ
- 4 перемычки мама-женщина для программирования дисплея
- Вам также понадобится модуль последовательного преобразователя USB на 5 В в TTL для программирования дисплея.
- Несколько перемычек для соединения компонентов вместе
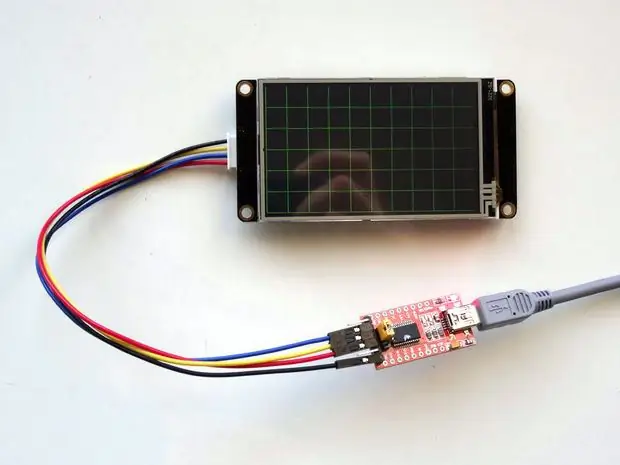
Шаг 2. Подключите дисплей Nextion к модулю последовательной связи USB


Чтобы запрограммировать дисплей Nextion с помощью редактора Nextion, вам необходимо подключить его с помощью последовательного преобразователя USB к TTL к вашему компьютеру:
- Подключите разъем Nextion Wires к дисплею (Рисунок 1).
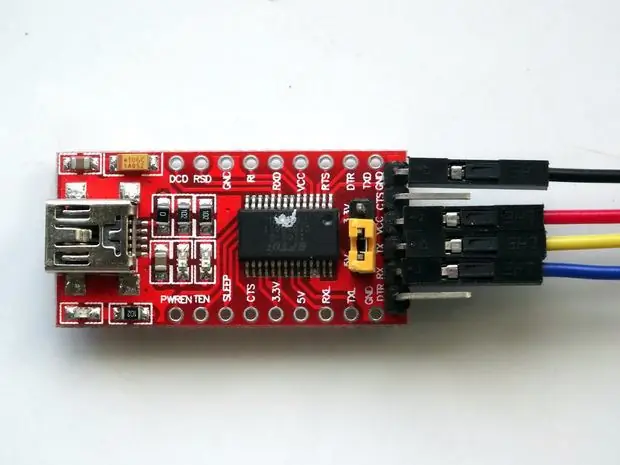
- Если ваш USB-последовательный модуль настраивается, убедитесь, что он настроен на питание 5 В (рисунок 2) (в моем случае мне нужно было настроить его с помощью перемычки выбора мощности)
- Подключите провод заземления (черный провод) от дисплея Nextion к контакту заземления модуля последовательного преобразователя USB в TTL (рисунок 2).
- Подключите провод питания (+ 5 В) (красный провод) от дисплея Nextion к контакту питания (VCC / + 5 В) модуля последовательного преобразователя USB в TTL (рисунок 2).
- Подключите провод RX (желтый провод) от дисплея Nextion к контакту TX модуля последовательного преобразователя USB в TTL (рисунок 2).
- Подключите провод TX (синий провод) от дисплея Nextion к контакту RX модуля последовательного преобразователя USB в TTL (рисунок 2).
- Подключите модуль последовательного преобразователя USB к TTL к компьютеру с помощью кабеля USB.
Шаг 3. Запустите редактор Nextion и выберите тип дисплея и ориентацию




Чтобы запрограммировать дисплей Nextion, вам необходимо загрузить и установить редактор Nextion.
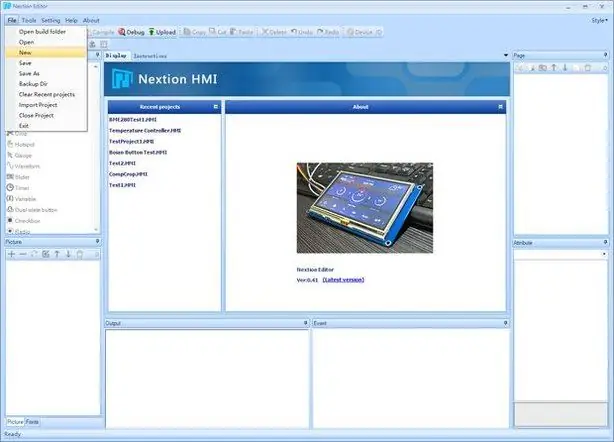
- Запустите редактор Nextion
- В меню выберите | Файл | Новый |
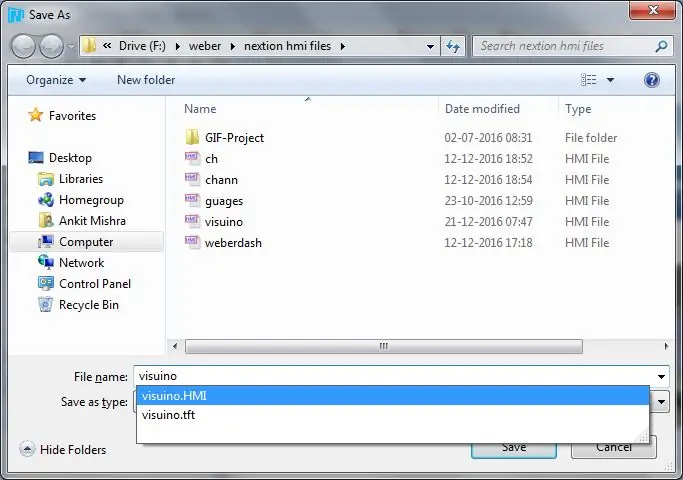
- В диалоговом окне «Сохранить как» введите имя файла проекта и выберите место для сохранения проекта.
- Нажмите на кнопку «Сохранить».
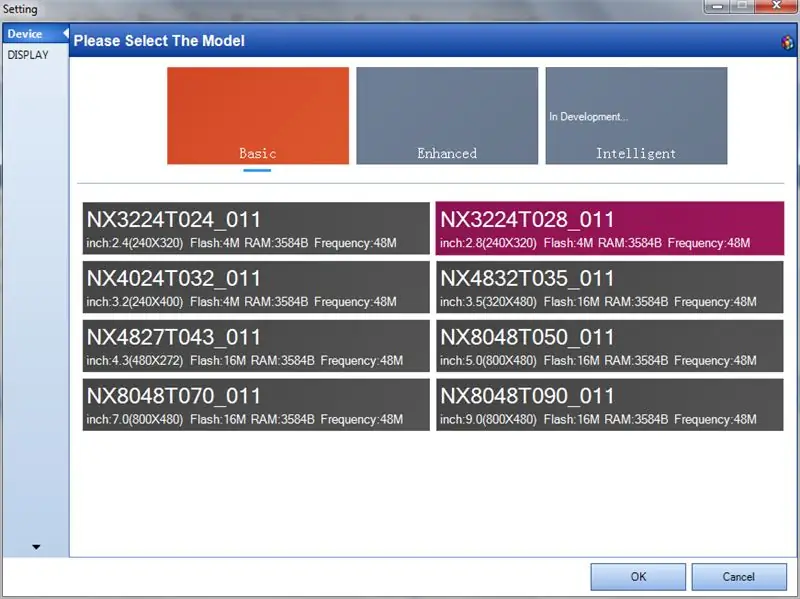
- В диалоговом окне «Настройки» выберите тип отображения.
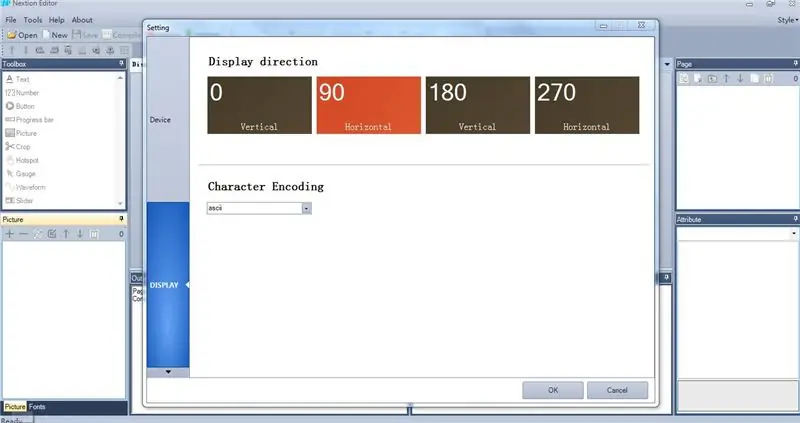
- Щелкните вкладку «ДИСПЛЕЙ» слева, чтобы отобразить настройки дисплея.
- Выберите горизонтальную ориентацию дисплея
- Нажмите кнопку «ОК», чтобы закрыть диалоговое окно.
Шаг 4: В редакторе Nextion: добавьте и настройте текстовые компоненты




- * убедитесь, что у вас есть SD-карта в формате FAT32, убедитесь, что вы создали шрифт, иначе редактор Nextion покажет ошибку при компиляции.
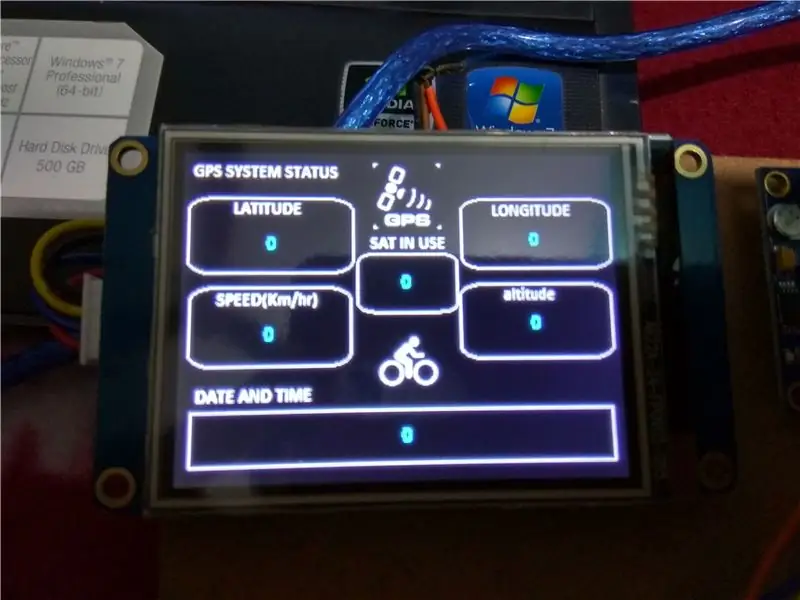
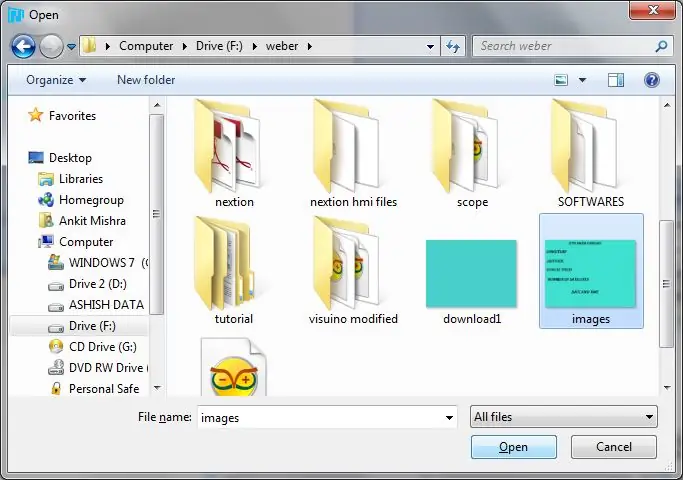
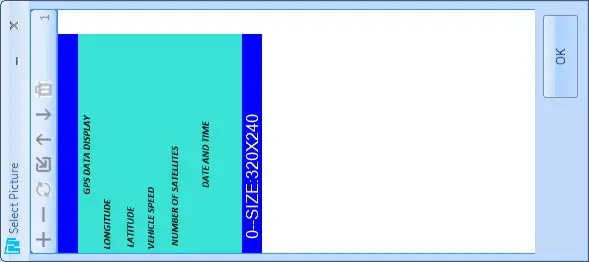
- ВЫ ДОЛЖНЫ ЗАГРУЗИТЬ (images.png) ПРИКЛЮЧЕННОЕ ИЗОБРАЖЕНИЕ, СОДЕРЖАЩИЕ ИНФОРМАЦИОННЫЙ ПАРАМЕТР GPS. (ШИРОТА, ДОЛГОТА)
СЕЙЧАС СЛЕДУЙТЕ ЭТИМ ШАГАМ
- НАЖМИТЕ новый проект
- назовите это как visuino
- Перейдите на вкладку устройства и выберите дисплей nx3224t028_011, 90 по горизонтали, кодировка символов ascii. Область отображения будет иметь белый редактируемый экран размером 320 * 240.
Теперь у нас есть сгенерированные шрифты:
- В меню выберите | Инструменты | Генератор шрифтов |
- следуйте указаниям мастера и выберите сгенерированный шрифт.
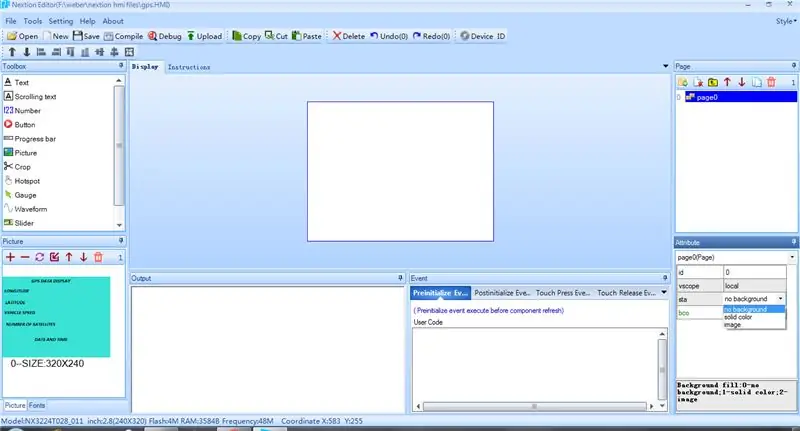
Далее добавим картинку:
- Теперь в редакторе nextion добавьте эти обои в окно изображения (окно в левом нижнем углу), нажав кнопку +.
- В окне дисплея появится белый экран, теперь нажмите на его таблицу атрибутов (окно в правом нижнем углу) нажмите на st-> выберите изображение изображение-> дважды щелкните-> выберите изображение
- это будет использоваться в качестве фона интерфейса ЖК-дисплея.
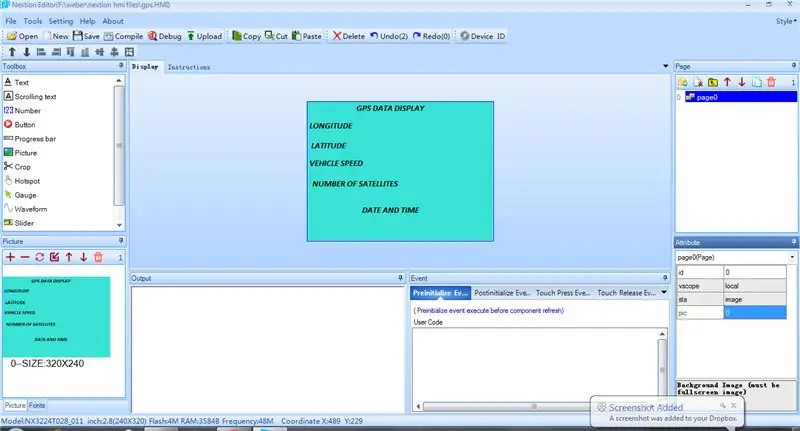
Дизайн экрана Nextion:
- Теперь из окна панели инструментов: щелкните по текстовому компоненту -> на экране появится новый текст t0 -> перетащите нужную область перед текстом широты
- теперь щелкните по его таблице атрибутов sta-> обрезать изображение picc-> дважды щелкнуть-> выбрать изображение 0 pco-> выбрать черный цвет txt-> x
- Точно так же повторите процесс добавления еще четырех текстовых компонентов t1, t2, поместите их один под другим, перетаскивая их на экране. Теперь вы должны добавить еще 4 текстовых компонента для отображения долготы, скорости, количества спутников, даты и времени.
- аналогичным образом, повторяя описанную выше процедуру
Сгенерируйте и загрузите файлы на SDCard Nextion:
- Щелкните вкладку компиляции (это создаст файл tft). Вы также можете отладить или запустить это в симуляторе, щелкнув вкладку отладки, появится новое окно. в окне "Область ввода инструкций" введите-> t0.txt = "555", это вызовет x-> 555 на экране дисплея. Щелкните файл-> открыть папку сборки-> скопируйте этот tft-файл visuino на SD-карту формата fat32.
- Вставьте эту SD-карту в Nextion lcd и включите ее.
- После успешного обновления выключите его, затем извлеките SD-карту и снова включите.
- ТЕПЕРЬ ВЫ УВИДИТЕ ИНТЕРФЕЙС РЕДАКТОРА NEXTION на ЖК-дисплее.
- Вы можете напрямую перенести прикрепленный здесь tft-файл visuino на SD-карту.
- или перейдите к следующему шагу, чтобы передать скомпилированный проект через usb-модуль ftdi.
Шаг 5: В редакторе Nextion: загрузите проект на дисплей Nextion
- Нажмите на кнопку «Загрузить».
- В диалоговом окне «Загрузить на устройство Nextion» нажмите кнопку «Перейти», чтобы начать загрузку.
- Когда загрузка завершится, нажмите кнопку «Выход», чтобы закрыть диалоговое окно.
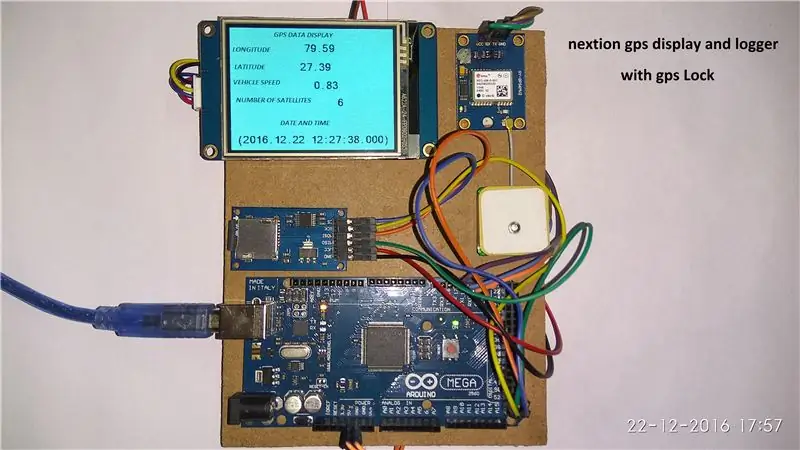
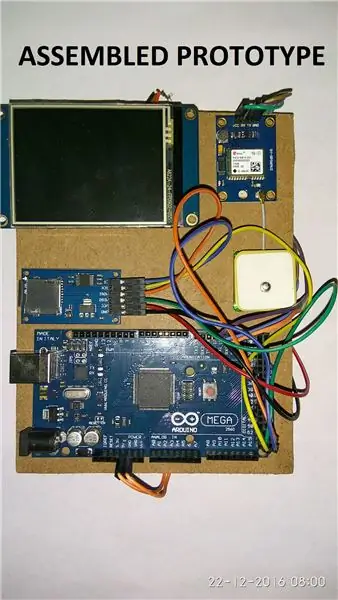
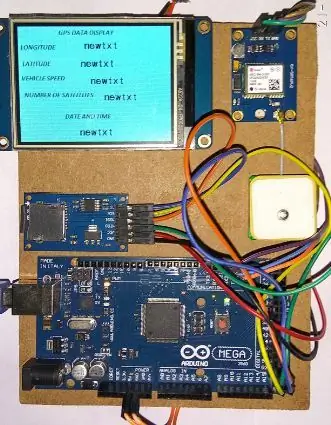
Шаг 6: ОБОРУДОВАНИЕ ПОДКЛЮЧЕНИЯ

- МЕЖДУ МЕГА И НЕСКОЛЬКОМ
- МЫ ИСПОЛЬЗУЕМ ПОСЛЕДОВАТЕЛЬНЫЙ ПОРТ1
- PIN18 TX1 МЕГА К ПРИЕМУ СЛЕДУЮЩЕГО
- ПИН19 RX1 МЕГА К ПЕРЕДАЧЕ СЛЕДУЮЩЕЙ
- VCC к VCC и GND к GND
МЕЖДУ SDCARD И MEGA
- CS SDCARD ДЛЯ PIN53
- SCK SDCARD ДЛЯ PIN52
- MOSI С SD-КАРТЫ НА PIN51
- MISO OF SDACRD TO PIN50
- VCC К VCC
- ЗЕМЛЯ К ЗЕМЛЕ
МЕЖДУ GPS И МЕГА
- ПЕРЕДАЧА GPS НА RX2 PIN17 МЕГА
- VCC К VCC
- ЗЕМЛЯ К ЗЕМЛЕ
- МЫ ИСПОЛЬЗУЕМ SERIAL2
Шаг 7. Запустите Visuino и выберите тип платы Arduino


Поскольку Arduino MEGA имеет четыре последовательных порта, и это необходимо для программирования Arduino, вам нужно будет запрограммировать Arduino MEGA, поэтому оставьте serial0 для программирования.
Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать
Visuino: https://www.visuino.com также должен быть установлен.
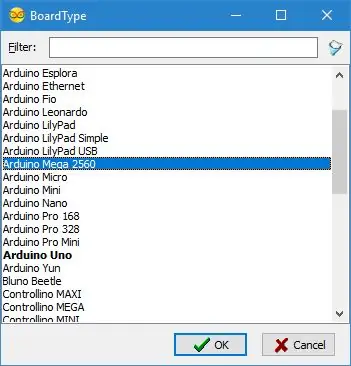
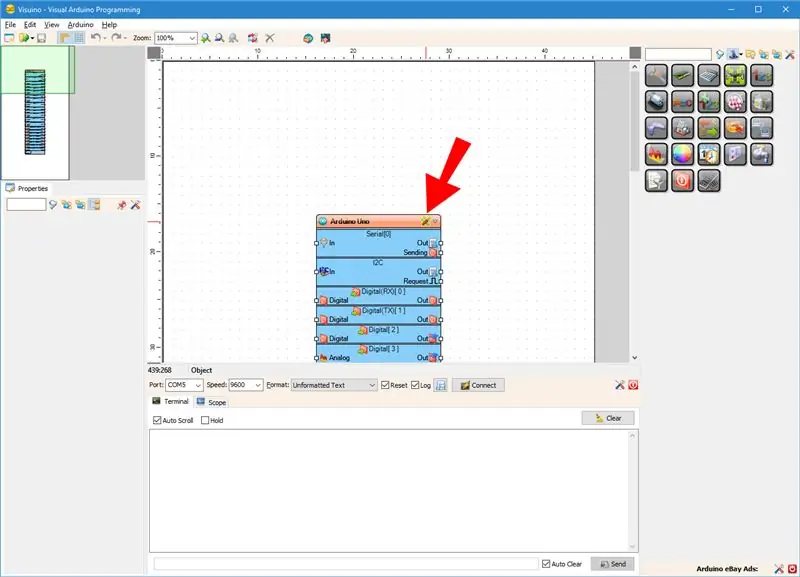
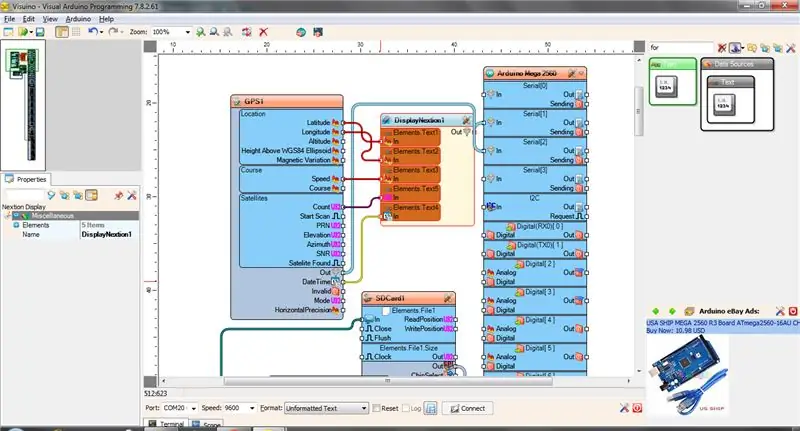
- Запустите Visuino, как показано на первом рисунке.
- Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino.
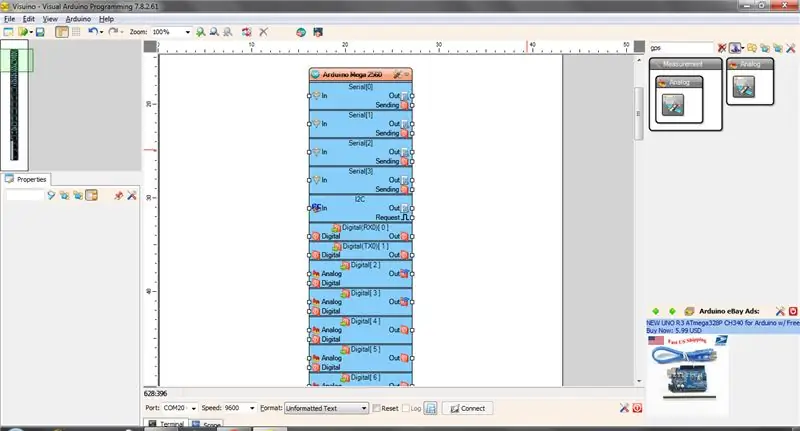
- Когда появится диалоговое окно, выберите Arduino MEGA, как показано на рисунке 2.
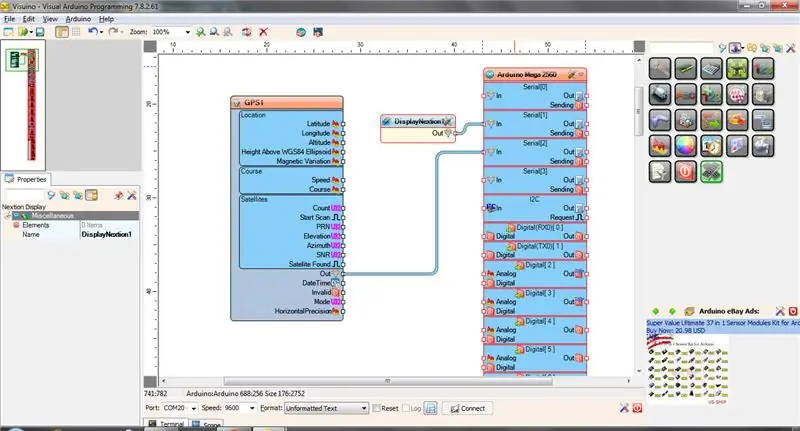
Шаг 8: ДОБАВЛЕНИЕ МОДУЛЯ GPS И ДИСПЛЕЯ В VISUINO




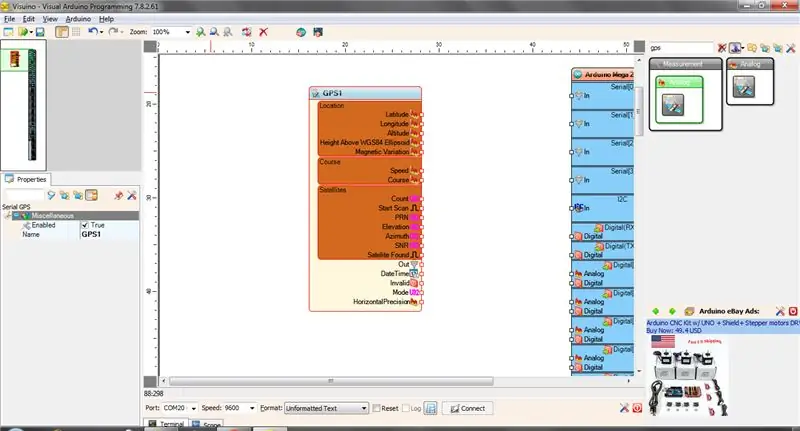
- Введите «GPS» в поле «Фильтр» на панели инструментов компонентов, затем выберите компонент «Последовательный GPS» (рисунок 1) и перетащите его в область дизайна.
- Подключите вывод «Out» компонента GPS1 к контакту «In» «Serial [2]» компонента Arduino MEGA.
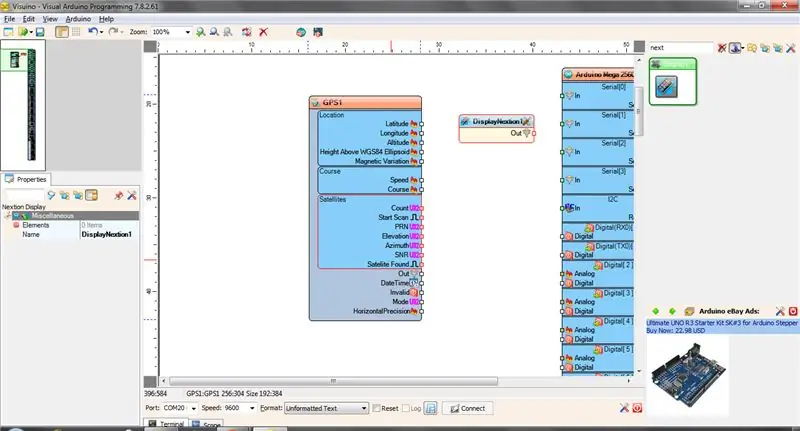
- Введите «следующий» в поле «Фильтр» на панели инструментов компонентов, затем выберите компонент «Отображение Nextion» и перетащите его в область дизайна.
- Подключите вывод «Out» компонента к контакту «In» «Serial [1]» компонента Arduino MEGA.
Шаг 9: ДОБАВЛЕНИЕ КОМПОНЕНТОВ VISUINO: КОНФИГУРАЦИЯ МИКРО SDCARD


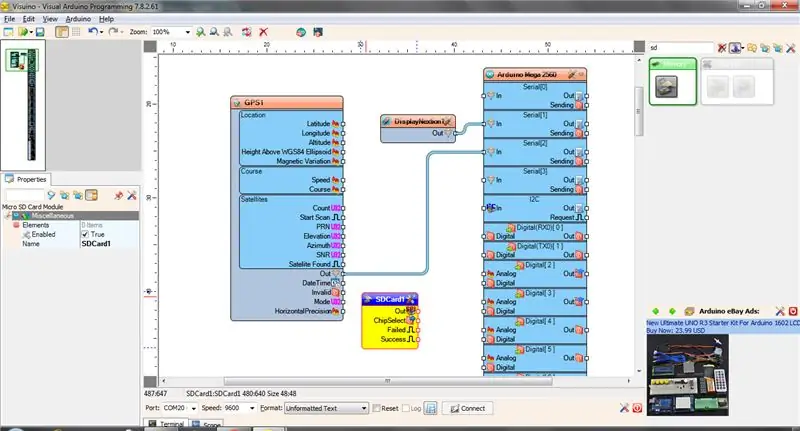
Сначала нам нужно добавить и подключить компонент MicroSD в Visuino для управления модулем MicroSD:
- Введите «sd» в поле «Фильтр» на панели инструментов компонентов, затем выберите компонент «Модуль карты Micro SD» (рисунок 1) и поместите его в область дизайна.
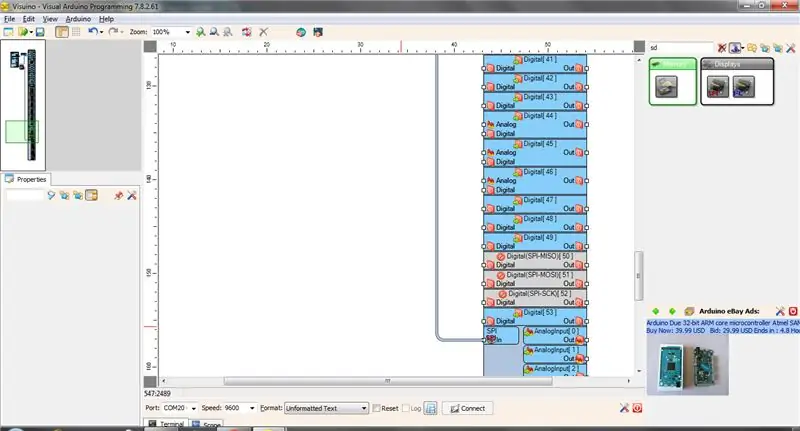
- Подключите вывод «Out» компонента SDCard1 к контакту «In» канала «SPI» компонента Arduino (Рисунок 2).
- Подключите выходной контакт «ChipSelect» компонента SDCard1 к входному контакту «Digital» канала «Digital [53]» компонента Arduino Mega 2506 (Рисунок 3).
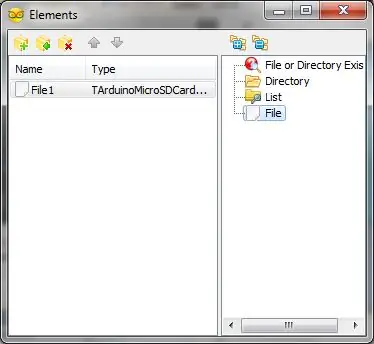
Для записи данных нам нужно добавить элемент File в компонент MicroSD и указать его имя файла:
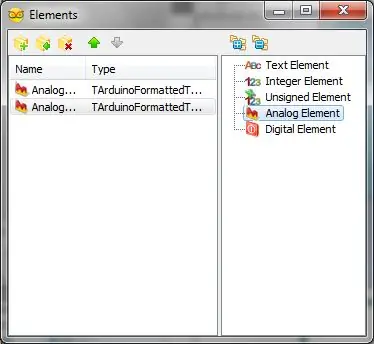
- Нажмите кнопку «Инструменты» компонента SDCard1 (Рисунок 1).
- В редакторе «Элементы» выберите элемент «Файл» в правом окне, а затем нажмите кнопку «+» слева (Рисунок 2), чтобы добавить элемент «Файл».
- В инспекторе объектов установите значение свойства «Имя пути» элемента File1 на «GPSLog.txt6».
Шаг 10: НАСТРОЙКА ДИСПЛЕЯ И GPS


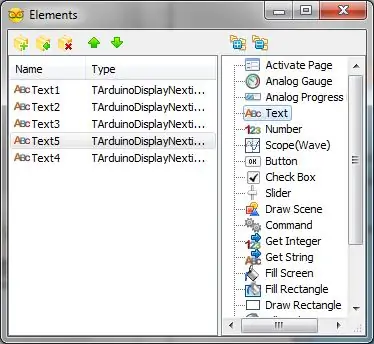
- Дважды щелкните на дисплее nextion, откроется редактор элементов.
- Добавить элемент "Текст"
- Выберите только что добавленный элемент
- теперь на вкладке свойств назовите его "t0".
- Подключите этот текстовый компонент к широте модуля GPS.
Аналогичным образом добавьте следующий текстовый компонент, переименуйте его как «t1» и подключите его к долготе модуля GPS.
Аналогичным образом добавьте текстовые компоненты для скорости, количества спутников, даты и времени и сопоставьте их с модулем GPS. Затем назовите «t2», «t3» и т. Д. С увеличивающимися числами, чтобы они соответствовали именам компонентов Nextion, установленным в редакторе Nextion.
Шаг 11: Настройка SD-карты и компонента форматированного текста




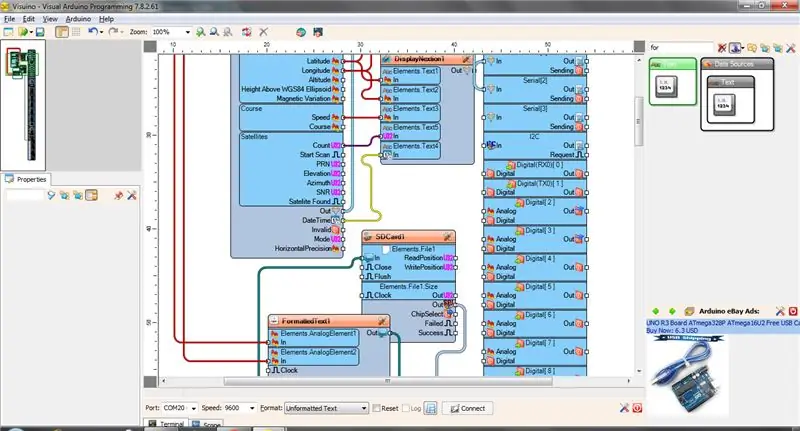
- Введите «форма» в поле «Фильтр» на панели инструментов компонента, затем выберите компонент «Форматированный текст» (рисунок 1) и перетащите его в область дизайна.
- Дважды щелкните компонент FormattedText1, чтобы открыть редактор элементов (рисунок 2).
- В редакторе элементов добавьте два элемента «Аналоговый элемент» (Рисунок 2).
- Подключите "Analog Element1" к широте
- Подключите "Analog element2" к долготе
- Подключите вывод «Out» компонента FormattedText1 к «In» компонента sdcard1 (Рисунок 3).
- Подключите вывод «Out» компонента SDCard1 к контакту «In» канала «SDI» компонента Arduino MEGA (Рисунок 4).
Шаг 12: Загрузите код на Mega Board


- В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
- В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
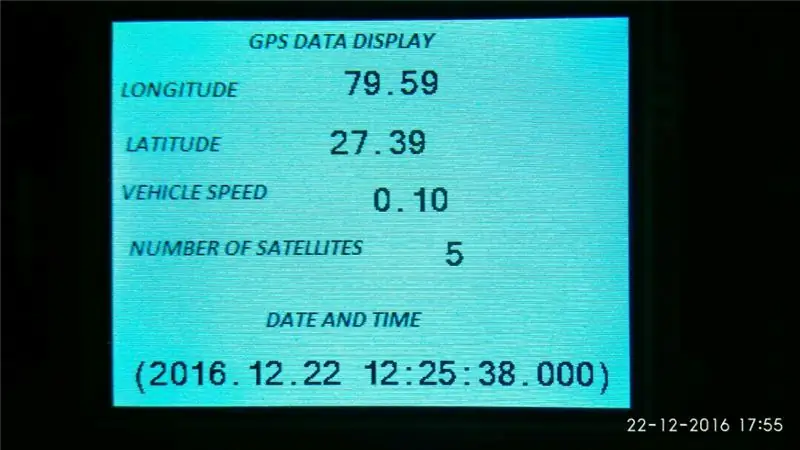
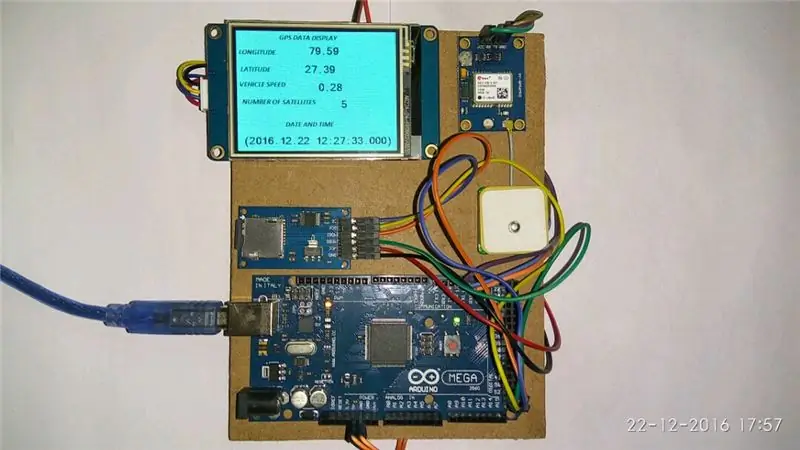
Шаг 13: Живое действие



Пожалуйста, возьмите настройку на открытой местности, чтобы получить исправление GPS
как только вы получите исправление GPS, вся информация будет отображаться и регистрироваться.
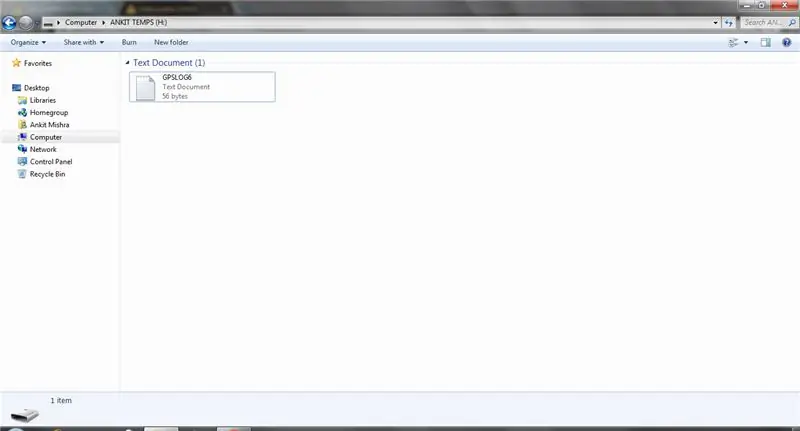
выньте SD-карту и проверьте, был ли создан файл gpstxt6.
Рекомендуемые:
Создайте свою панель запуска: 6 шагов

Создайте свою собственную панель запуска: в этом эпизоде DIY или Buy я покажу вам, как я создал свою собственную панель запуска. Это означает, что я покажу вам, как я объединил дизайнерскую идею с 3D-принтами, светодиодами WS2812, тактильными переключателями и Arduino, чтобы создать правильный MIDI-инструмент. Пока строим
Приборная панель электрического велосипеда (EBike) и монитор батареи: 12 шагов (с изображениями)

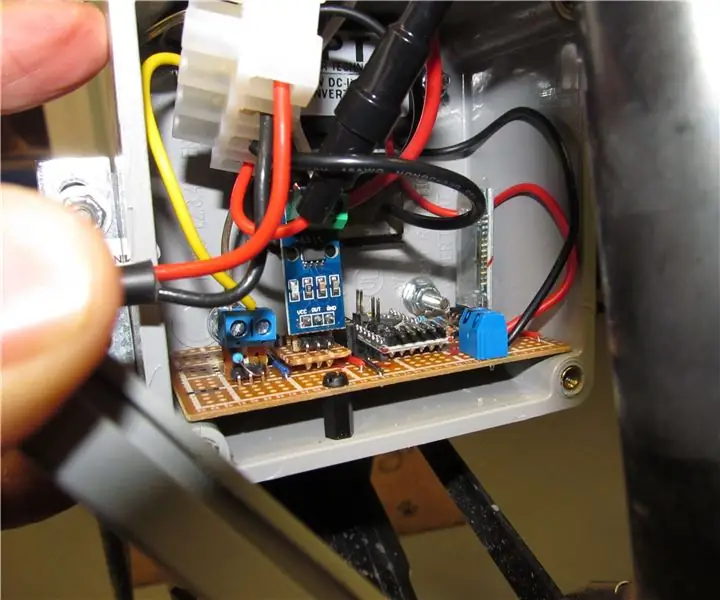
Панель приборов электрического велосипеда (EBike) и монитор батареи: Этот проект представляет собой схему Arduino, которая отслеживает напряжение и ток батареи с помощью модуля ACS 712. Результаты измерений передаются через Bluetooth с помощью модуля HC-05 на устройство Android. По сути, вы меняете отрицательную связь между y
Спасите планету и свой карман. $$ Превратите свою дешевую цифровую камеру P&S в аккумуляторную: 4 шага (с фотографиями)

Спасите планету и свой карман. $$ Превратите свою дешевую цифровую камеру P&S в аккумуляторную: несколько лет назад я купил цифровую камеру Dolphin Jazz 2.0 Megapixel, у нее были хорошие характеристики и цена. У него также был аппетит к батареям AAA. Не тот, кто уклоняется от задачи, я подумал, что смогу модифицировать ее, чтобы использовать перезаряжаемую батарею, чтобы перестать тратить ба
Сигнализация для мобильного телефона для мотоцикла, автомобиля или чего угодно: 7 шагов (с изображениями)

Сигнализация для мобильного телефона для мотоцикла, автомобиля или чего угодно: мне надоели обычные будильники, издающие много шума, и никто больше на них не обращает внимания. Также не зная, что кто-то испортил мой велосипед, потому что я был слишком далеко, чтобы услышать сигнал тревоги. Поэтому я решил включить этот сигнал с помощью старого мобильного телефона
Создайте свою собственную панель инструментов для веб-серфинга: 5 шагов

Создайте свою собственную панель инструментов для веб-серфинга: прежде чем выполнять все шаги, описанные ниже, о том, как создать свою собственную панель инструментов, сначала попробуйте продемонстрировать, как работает панель инструментов, вы можете перейти на этот сайт и загрузить панель инструментов. Http://cosmicconsciousness. ourtoolbar.com/Нет рекламного ПО, вирусов
