
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

В этом руководстве вы узнаете, как создать простой экран-заставку в Unity3D. Сначала мы откроем Unity!
Шаг 1: Создание проекта

Как только Unity открылась, я нажал кнопку «Создать» вверху, что привело меня к этому экрану. Вы можете назвать его где угодно и сохранить где угодно, но пока я назову его чем-нибудь простым.
Убедитесь, что опция 3D отмечена, если вы создаете 3D-игру. Но, честно говоря, это не имеет особого значения, потому что он просто добавляет направленный свет, который вы можете просто добавить позже. А пока я просто поставлю галочку в этом поле.
Шаг 2: настройка холста

Итак, первым делом я создал две папки с названиями «сцены» и «сценарии».
Затем я добавил изображение, щелкнув правой кнопкой мыши Иерархия -> Пользовательский интерфейс -> Изображение и переименовав изображение в «Логотип».
Ваш экран должен выглядеть примерно так, не беспокойтесь, если макет другой.
Шаг 3: Добавление сцены и сценария

Затем я сохраню сцену в папке «сцены» с именем «Splashscreen», набрав ctrl + s.
Затем добавьте сценарий C # в папку «сценарии» с именем «Splashscreen», щелкнув правой кнопкой мыши -> Создать -> сценарий C #.
Шаг 4: Редактирование сценария экрана-заставки

Если дважды щелкнуть сценарий C #, откроется MonoDevelop или Visual Studio, лично я использую Notepad ++ из-за того, как быстро он открывается.
Затем удалите весь код по умолчанию и скопируйте + вставьте его в скрипт:
Скрипт экрана-заставки
ВАЖНЫЙ! Я сделал ошибку
Если у вас есть какие-либо вопросы о том, как работает код, прокомментируйте то, что вы хотите знать, я с радостью помогу!
Шаг 5: Настройка контроллера заставки

Итак, теперь вернитесь в Unity и создайте пустой игровой объект, щелкнув правой кнопкой мыши на Hierarchy -> Create Empty и переименуйте его в «Splashscreen Controller».
Теперь перетащите сценарий «Splashscreen» в контроллер экрана-заставки.
Теперь вы должны это увидеть.
Шаг 6: Настройка контроллера заставки

Перетащите изображение с названием «Logo» в область «Splash Image», Введите "Меню" в поле "Следующая сцена", Вы можете изменить следующие четыре значения на любое число, которое хотите (числа могут иметь десятичные дроби).
Шаг 7: Добавление логотипа

Для этого простого проекта я просто добавлю логотип блендера, поэтому я зашел в Google и загрузил этот логотип, однако вы должны использовать свой собственный логотип, если он у вас есть.
Вам нужно открыть папку, в которой расположен ваш логотип, затем перетащить изображение в папку «Assets» в Unity.
Затем щелкните свой логотип и вверху измените Тип текстуры на «Sprite (2D и UI)».
После этого внизу нажмите «Применить».
Шаг 8: Добавление логотипа

Теперь щелкните изображение с именем «Логотип» и перетащите свой логотип в область исходного изображения.
Шаг 9: настройка камеры

Последний шаг - изменить фон, щелкнуть по основной камере и установить для параметра «Очистить флаги» значение «Сплошной цвет».
Затем измените цвет фона на любой, какой хотите, в данном случае я установил белый цвет.
Прежде чем делать что-либо еще, убедитесь, что вы сохранили, набрав: ctrl + s
Если вы все сделали правильно, то при нажатии на кнопку воспроизведения вверху вы увидите заставку!
Если у вас возникли проблемы или у вас есть вопросы или комментарии, прокомментируйте их ниже!
Рекомендуемые:
Два способа создания приложения для рисования: 10 шагов

Два способа создания приложения для рисования: я знаю, что это приложение для рисования имеет экран только 5x5 пикселей, так что вы действительно не можете много сделать, но это все равно весело
Повторное использование компьютерного радиатора для создания транзисторного радиатора: 7 шагов

Повторное использование компьютерного радиатора для создания транзисторного радиатора: некоторое время назад я купил несколько Raspberry Pi 3, чтобы поиграть. Поскольку они поставляются без радиатора, я искал некоторые из них. Я сделал быстрый поиск в Google и наткнулся на этот Instructable (Raspberry Pi Heat Sink) - это было после того, как я отказался от идеи
Использование фотограмметрии для создания моделей: 9 шагов

Использование фотограмметрии для создания моделей: Кто я? Я Сэмюэл Конклин, учусь на втором курсе в E.L. Средняя школа Мейерса. Я экспериментировал с фотограмметрией последние пару месяцев и надеюсь помочь вам, если вы решите воссоздать этот продукт. Мне интересно посмотреть, как другие люди
Симулятор игры для смартфона - играйте в игры для Windows, используя IMU для управления жестами, акселерометр, гироскоп, магнитометр: 5 шагов

SmartPhone Game Simulator - играйте в игры для Windows, используя IMU управления жестами, акселерометр, гироскоп, магнитометр: поддержите этот проект: https://www.paypal.me/vslcreations, сделав пожертвование на программы с открытым исходным кодом & поддержка дальнейшего развития
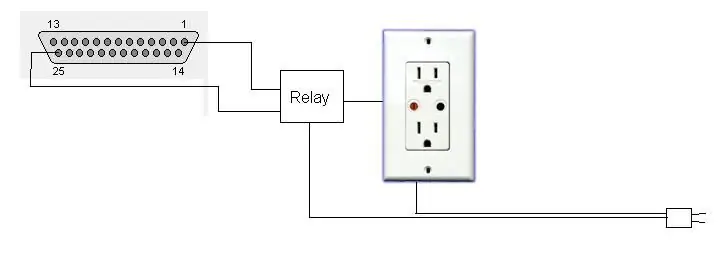
Управление питанием периферийных устройств с помощью экранной заставки: 3 шага (с изображениями)

Периферийное управление питанием с помощью экранной заставки: во-первых: этот проект подключается к порту принтера на компьютере. Я не несу ответственности за то, что кто-то поджег свою материнскую плату. Пожалуйста, будьте осторожны и трижды проверьте все свои соединения, если вы собираетесь попробовать что-то вроде
