
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Привет, я, м Самарт, в этом руководстве я научу вас создавать свои собственные проекты IOT с помощью модуля Wi-Fi NODE MCU и приложения Blynk.
Запасы
1. ПК с Windows или MAC
2. телефон Android или IOS
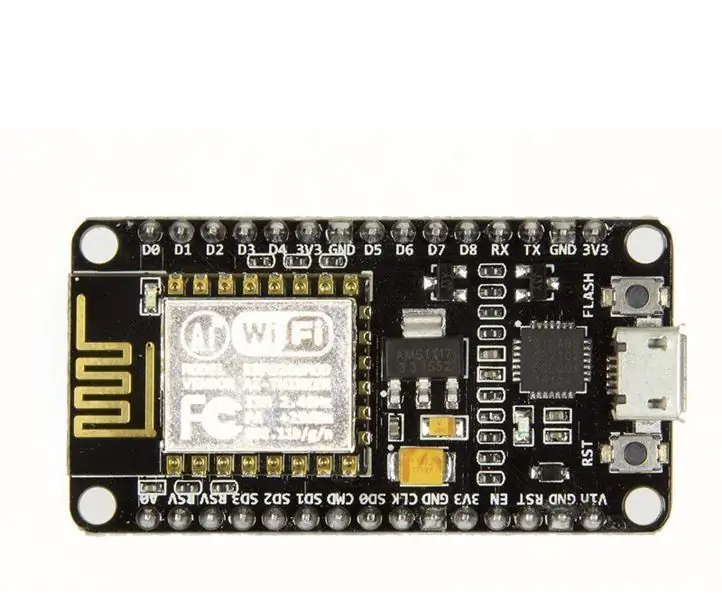
3. узел микроконтроллера - ESP8266
4. светодиод
5. макетная доска
6. перемычки
Шаг 1. Что такое Node Mcu и Blynk?


УЗЕЛ MCU
NodeMCU - это прошивка с открытым исходным кодом, для которой доступны макеты плат с открытым исходным кодом. Название «NodeMCU» объединяет «узел» и «MCU» (блок микроконтроллера) [8]. Термин «NodeMCU», строго говоря, относится к прошивке, а не к соответствующим средствам разработки. [Необходима цитата]
И прошивка, и макетная плата имеют открытый исходный код.
БЛИНК
Blynk - это платформа с приложениями IOS и Android для управления Arduino, Raspberry Pi и т.п. через Интернет. Это цифровая панель инструментов, на которой вы можете создать графический интерфейс для своего проекта, просто перетаскивая виджеты.
Шаг 2: Установка приложения Blynk

: -Установите приложение blynk на свой iPhone или устройство Android
Ссылка для скачивания blynk на ios:
apps.apple.com/us/app/blynk-control-arduin…
Ссылка для скачивания блинк на андроид:
play.google.com/store/apps/details?id=cc.b…
Шаг 3. Создайте свой первый Iot-проект - 1



Теперь, когда вы установили blynk, мы можем перейти к созданию вашего первого iot-проекта.
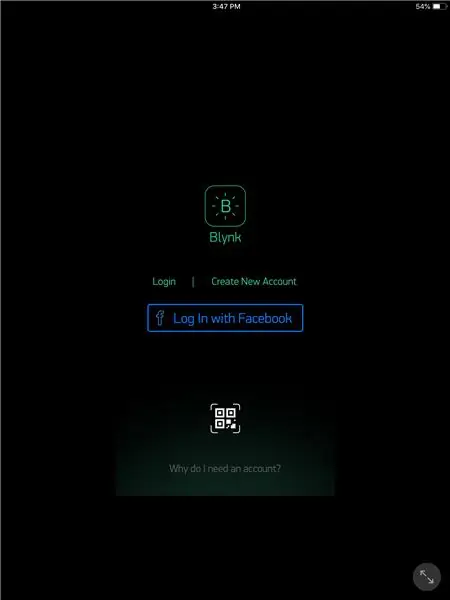
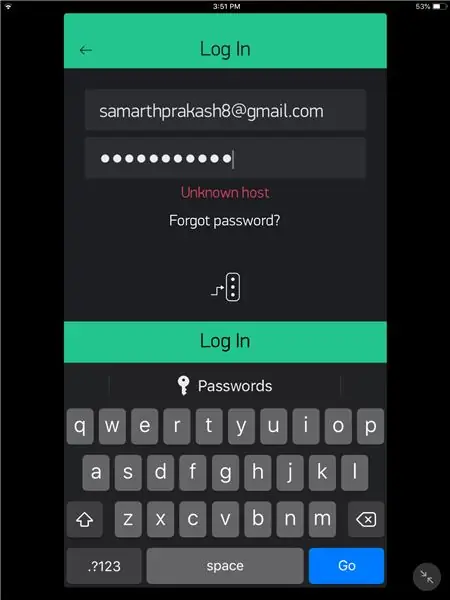
создайте учетную запись Blynk и войдите в систему
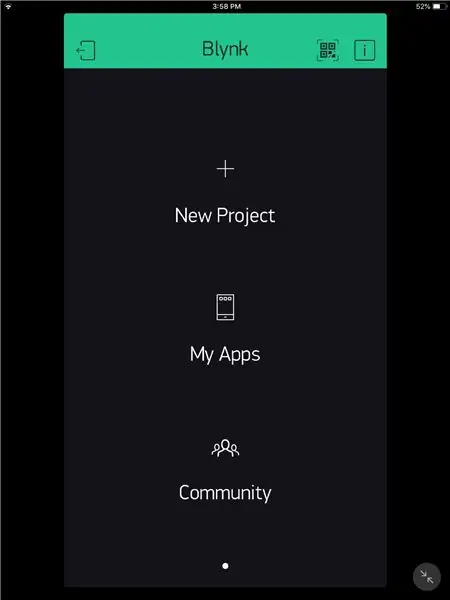
как только вы войдете в свою учетную запись, нажмите на новый проект
Дайте вашему проекту имя, выберите плату как NODEMCU, тип подключения как Wi-Fi и создайте проект
Перетащите значок кнопки на главный экран, а затем щелкните значок этой кнопки
Нажмите кнопку «+» и добавьте переключатель для управления светодиодом.
Измените контакт на любой контакт, который вы хотите подключить к светодиоду в выходной секции. Я подключил светодиод к D7, поэтому я сменил контакт на D7. Затем измените тип режима, если хотите, чтобы он был переключателем. Пожалуйста, обратитесь к изображению
Вернуться на главный экран
Проверьте свою электронную почту и скопируйте токен аутентификации, отправленный Blynk
Шаг 4: Установка платы в Arduino Ide и библиотеку Blynk



Теперь нам нужно установить плату node mcu в arduino ide и установить библиотеку Blynk
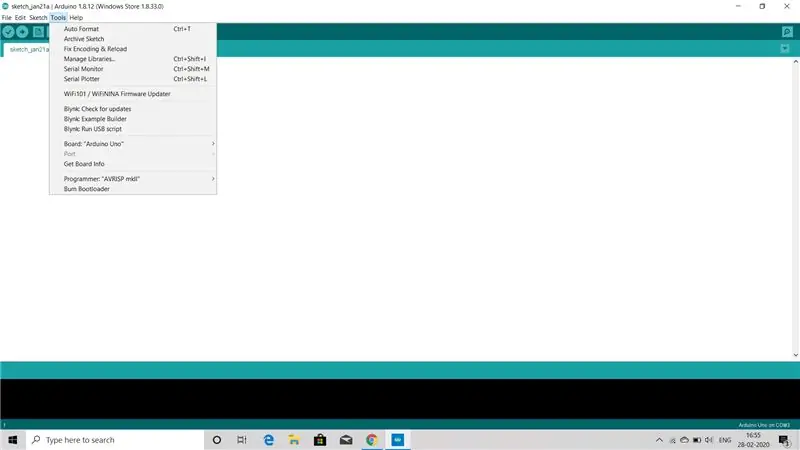
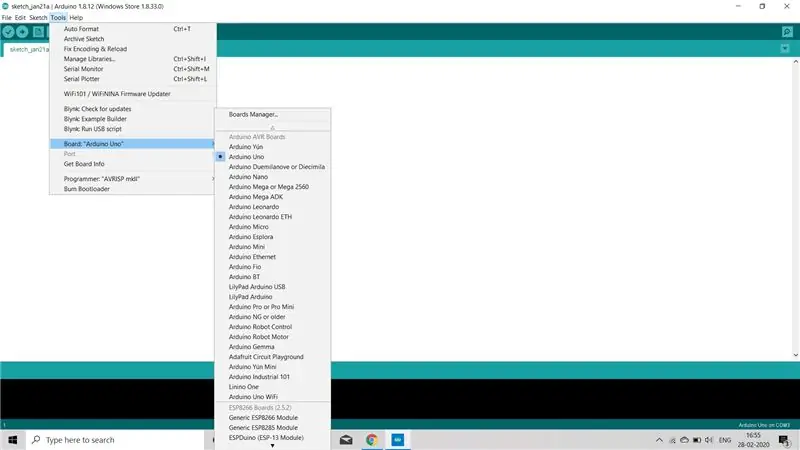
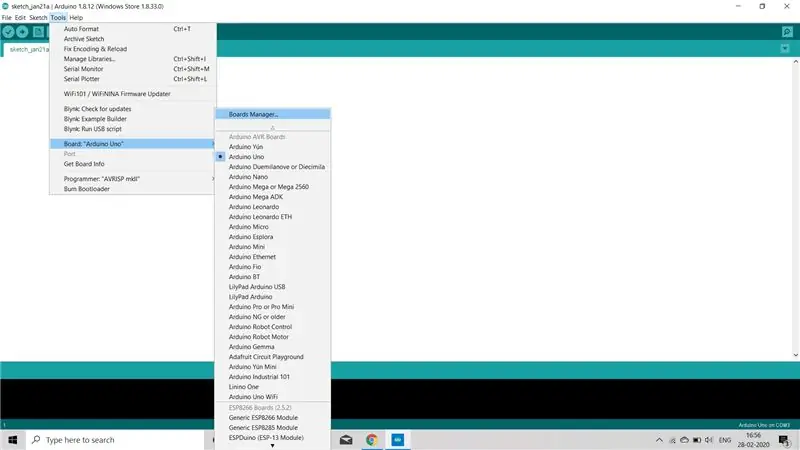
Откройте arduino ide и нажмите инструменты.
нажмите на доску
нажмите "Менеджер доски"
Теперь найдите узел mcu в поле поиска и установите плату.
Теперь, когда мы установили плату в arduino ide, нам нужно установить библиотеку Blynk.
нажмите на эту ссылку на github и загрузите библиотеку:
github.com/blynkkk/blynk-library/releases
Шаг 5. Загрузка кода в Node Mcu




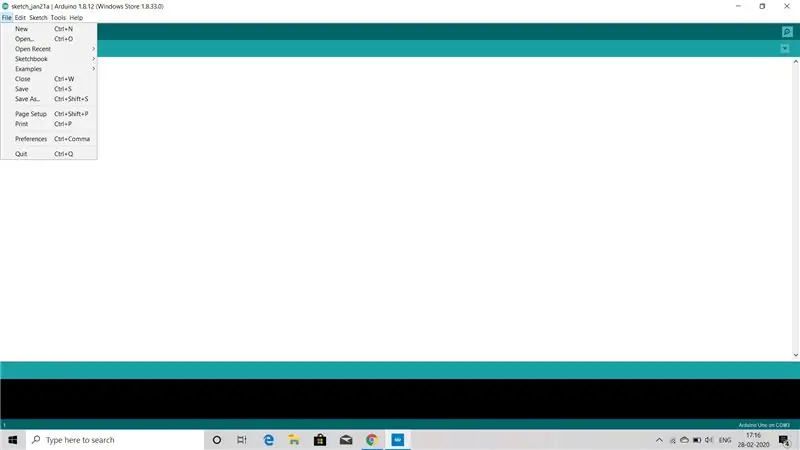
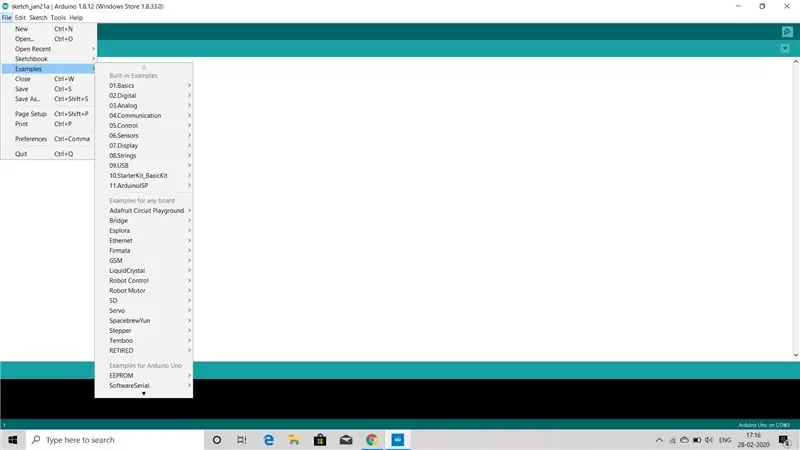
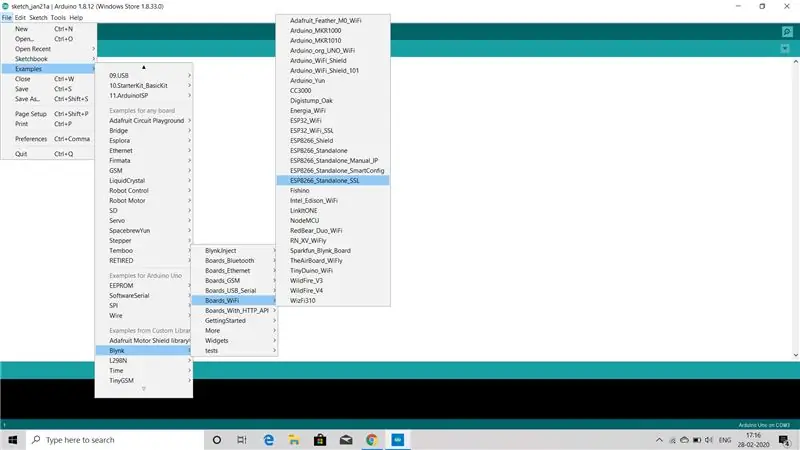
Импортируйте библиотеку blynk в свой код.
В разделе «Примеры» выберите Blynk esp8266 standalone.
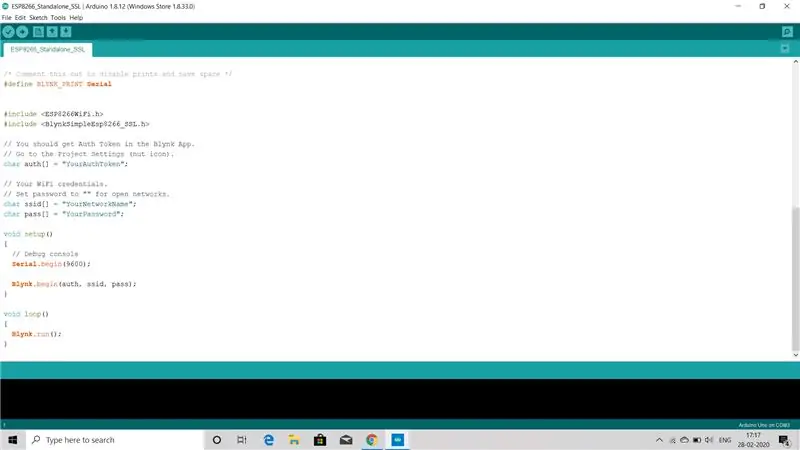
Измените SSID и пароль на свой SSID и пароль.
Вставьте токен аутентификации, который вы скопировали из своего электронного письма.
Скомпилируйте и загрузите свой код.
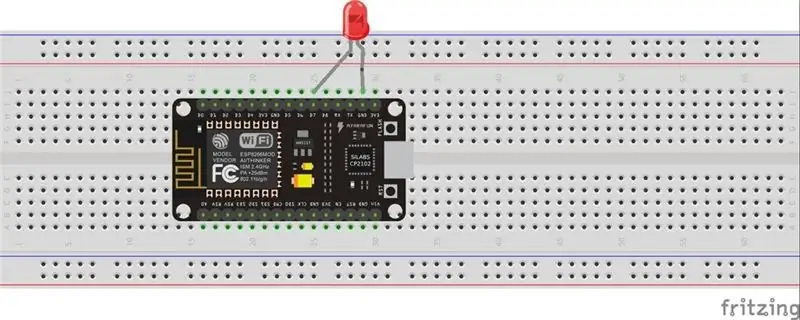
Шаг 6: Подключение светодиода к Node Mcu

Подключите вывод питания светодиода к цифровому выводу 7 узла MCU.
Подключите контакт GND к GND на узле MCU.
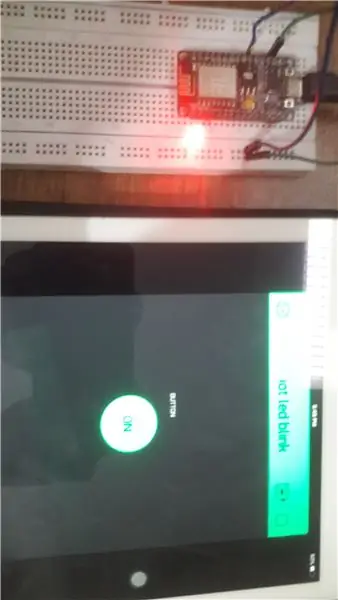
Шаг 7: Тестирование вашего первого проекта IOT !


Теперь давайте проверим, работает ли наш iot-проект.
Итак, вы, ребята, можете видеть фотографии и видео, а проект node mcu iot работает отлично.
Если вам понравился мой урок, поставьте лайк, прокомментируйте и поделитесь им.
Рекомендуемые:
Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: 7 шагов

Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: в этом руководстве вы узнаете, как создать датчик, подключенный к Интернету! Я буду использовать датчик внешней освещенности (TI OPT3001) для этой демонстрации, но подойдет любой датчик по вашему выбору (температура, влажность, потенциометр и т. Д.). Значения датчиков
Как использовать мультиметр на тамильском языке. Руководство для начинающих - Мультиметр для начинающих: 8 шагов

Как использовать мультиметр на тамильском языке. Руководство для начинающих | Мультиметр для начинающих: Здравствуйте, друзья! В этом уроке я объяснил, как использовать мультиметр во всех типах электронных схем, в 7 различных шагов, таких как: 1) проверка целостности оборудования для устранения неполадок 2) Измерение постоянного тока 3) тестирование диода и светодиода 4) Измерение Resi
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
SaferWork 4.0 - Промышленный Интернет вещей для безопасности: 3 шага

SaferWork 4.0 - Промышленный Интернет вещей для безопасности: Описание проекта: SaferWork 4.0 предназначен для предоставления экологических данных промышленных зон в режиме реального времени. Доступные в настоящее время нормы, такие как OHSAS 18001 (серия оценок профессионального здоровья и безопасности) или бразильский NR-15 (нездоровая деятельность)
Интернет-часы (NTP) для проектов Интернета вещей: 6 шагов

Интернет-часы (NTP) для проектов IoT: этот проект поможет вам получить время из Интернета для проектов IoT, не требуя дополнительного оборудования RTC. В этом руководстве мы узнаем, как использовать Nokia LCD 5110, получать данные NTP из Интернета и отображать их на ЖК-дисплее в определенных координатах. Давай
