
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Вот забавное развлечение, которое можно попробовать дома, пока мы практикуем социальную изоляцию! Затем вы можете оставаться на связи и делиться своими творениями с друзьями в Instagram.
Мы включили видео, полный файл.pdf и пошаговое руководство.
Продолжайте делать вещи!
Запасы
1. Настольный или портативный компьютер.
2. Spark AR Studio (бесплатно скачать здесь;
3. Photoshop или другое программное обеспечение для редактирования изображений.
4. Смартфон (и Instagram) для просмотра ваших творений!
Шаг 1. Посмотрите видео


Шаг 2: Сделай сам: статические объекты

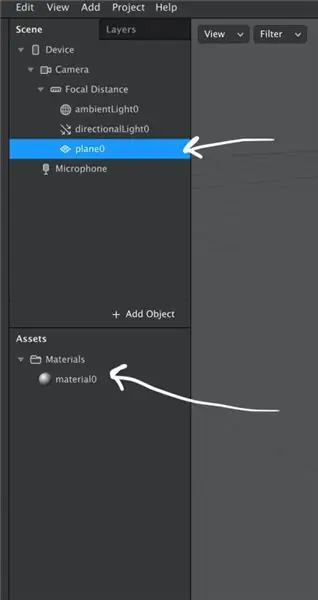
1. Для начала нажмите «Добавить объект», затем «Плоскость». Вы увидите квадрат в рабочей области и область предварительного просмотра, которую можно перемещать с помощью курсора. «Плоскость» - это, по сути, плоский атрибут, добавляемый поверх изображения, записанного камерой. Мы будем использовать «Плоскость», чтобы сделать цифровую рамку для фотографии.
2. Обратите внимание, что когда выбрана плоскость, квадрат в рабочей области становится клетчатым. Это означает, что к нему еще не применена «Текстура», и это, по сути, пустой холст. На левой панели инструментов выберите «Plane0», чтобы изменить этот флажок. Затем в Инспекторе (панель инструментов в правой части экрана) щелкните значок «+» рядом с «Материалы». Это создаст материал на панели ресурсов «Материал0».
3.. Когда вы выбираете «Material0» на панели сборки, в Инспекторе появляются несколько параметров. Выберите параметр «Текстура», а затем нажмите «Выбрать файл» рядом с «Материал 0». Выберите файл примера с именем «пример самолета». Теперь продемонстрируйте типы модификаций, которые вы можете сделать с «Текстурой», которую вы применили к плоскости. Щелкните и перетащите предварительно загруженную текстуру в основную рабочую область, чтобы показать, что ее можно перемещать. Растяните и измените размер предварительного просмотра текстуры с помощью инструмента масштабирования или измените перспективу изображения, щелкнув и перетащив лицо в предварительном просмотре телефона.
A. Отрегулируйте положение выбранного объекта
Б. Повернуть выбранный объект
C. Изменить масштаб выбранного объекта
D. Использовать локальную систему координат объектов
E. Поворот / Центр
Шаг 3. Отслеживание
1. Снова нажмите «Добавить объект», затем выберите «Понимание сцены> Face Tracker». Facetracker0 теперь будет отображаться на панели сцены на левой панели инструментов. Вы также заметите, что стрелки RGB на модели в рабочей области теперь перемещаются вместе с ним.
2. Затем перетащите «Plane0» поверх «Facetracker0» на панели сцены. Объект «Plane0» следует за движениями лица модели - это называется отслеживанием лица. Вы можете изменить положение объекта по отношению к голове модели, используя стрелки RGB, которые использовались для перемещения объекта раньше.
3. Если вы хотите приостановить движение лица, чтобы более точно расположить изображение, вы можете сделать это на левой боковой панели.
Шаг 4: Эффекты маски
1. Удалите «Plane0» с панели сцены, выбрав «Plane0», щелкнув «Правка» в верхней левой панели инструментов, а затем выбрав «Вырезать».
2. Нажмите «+ Добавить объект» и выберите «Сетка лица». Это добавит новый объект «faceMesh0» под трекер лиц. Вы увидите трехмерное изображение лица модели в клетку поверх окна предварительного просмотра камеры.
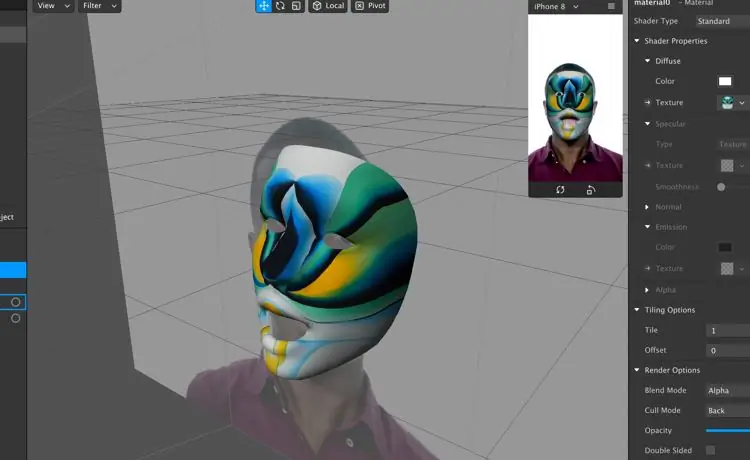
3. Выберите «faceMesh0» и нажмите «+» рядом с «Материалом» на правой панели инструментов, затем выберите «Создать новый материал» в раскрывающемся списке. Теперь у модели есть белый слой поверх лица, а на панели «Assets» слева есть новый материал.
4. Еще раз спуститесь на панель ресурсов, выберите «material1> New Texture» и выберите образец маски jpg. 5. С этим уже можно многое сделать, изменив параметры в инспекторе. Попробуйте изменить параметры в инспекторе «Материал1» и посмотрите, что произойдет с результатом в реальном времени. Поиграйте с ползунками. Вы также можете делать те же модификации в основном рабочем пространстве, например перемещать его, растягивать и т. Д.
Расширение эффекта маски:
1. Взгляните на предоставленный файл шаблона маски. Этот файл изображения представляет собой легко редактируемый шаблон, на котором можно рисовать или создавать эффекты маски. Откройте файл в Photoshop и создайте новый слой поверх шаблона. На этом слое можно рисовать, комбинировать с другими изображениями и т. Д., Чтобы создать собственную текстуру маски.
2. Когда новая маска будет завершена, удалите или скройте шаблон маски в программе для редактирования фотографий и экспортируйте файл как.png. При экспорте в формате-p.webp
3. Попробуйте импортировать это изображение как текстуру в сцену SparkAR и посмотрите, что произойдет!
Шаг 5: 3D-объекты

1. Как и любой другой объект, в сцену можно добавлять 3D-объекты. Как и маска для лица, 3D-изображение состоит из «сетки» и «материала». Сетка - это трехмерная форма, а материал - это визуальная текстура, покрывающая этот объект.
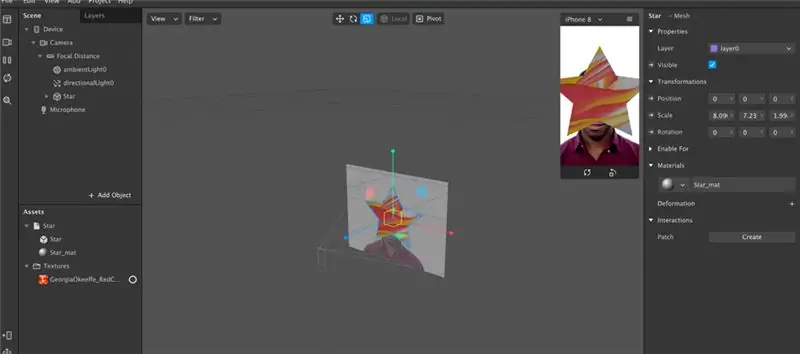
2. Перейдите на панель ресурсов и нажмите «Добавить актив> Добавить из библиотеки AR». Это приводит к появлению меню для выбора из большого количества примеров объектов. Идите вперед и выберите объект в 3D Primitives. Щелкните Импорт, чтобы добавить фигуру в Активы.
3. Объект появится с двумя частями файла, сеткой и материалом. Если вы перетащите куб в сцену, вы увидите, что фигура появится в окне предварительного просмотра. Так же, как плоскость и сетку лица, ее можно перемещать, изменять размер и редактировать другими способами. Чтобы отредактировать текстуру этого объекта, щелкните материал куба с надписью «Cube_Mat» и замените текстуру.
Шаг 6: слежение за самолетом и огни

Слежение за самолетом:
1. Слежение за самолетом очень похоже на отслеживание лица. Перейдите к «добавить объект» и выберите «Plane Tracker». Это добавит в сцену трекер, который отслеживает «бесконечную горизонтальную плоскость» и переключит вид предварительного просмотра на вид передней камеры.
2. Эта плоскость может использоваться для «прикрепления» трехмерных объектов, плоскостей и многого другого. Экспериментируйте с этим!
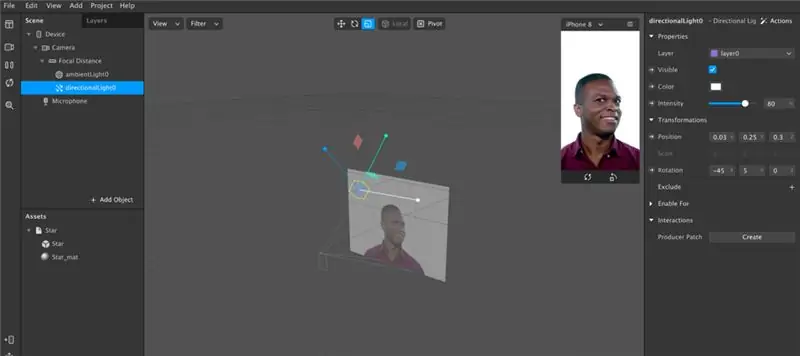
Фары:
1. Все 3D-элементы сцены визуализируются в 3D-движке, который позволяет изменять световые эффекты. По умолчанию сцена поставляется с одним рассеянным светом (мягко освещает все) и направленным светом (освещает все с одного направления).
2. Эти элементы освещения можно удалить со сцены и добавить новые. Перейдите в «Добавить объект», и в нижней части выпадающего меню появится список источников света.
3. При добавлении источника света станет видна форма конуса с ручками RGB. Его можно перемещать в трехмерном рабочем пространстве.
Шаг 7: Дальнейшие исследования
Любой эффект AR, который вы видели или использовали на своем телефоне, можно достичь с помощью программного обеспечения Spark. Когда вы откроете программу, вы увидите набор шаблонов для новых эффектов, которые вы можете просто изменить, чтобы получить желаемый результат. Spark предоставит вам краткие инструкции о том, какие файлы следует заменить. Spark также предоставляет обширную документацию и руководства для достижения любого желаемого эффекта.
Шаг 8: загрузка и публикация
Чтобы опробовать свой эффект на смартфоне, выберите «Файл»> «Загрузить», чтобы открыть диалоговое окно для загрузки. Вам нужно будет войти в учетную запись Facebook, чтобы загрузить эффект. Вы попадете в форму, где вы заполните различную информацию о своем эффекте, включая заголовок и изображение для предварительного просмотра. После того, как вы загрузите эффект, Spark предоставит вам тестовую ссылку, чтобы опробовать ваш эффект. Иногда, в зависимости от эффекта и вашего устройства, вам может потребоваться вернуться и настроить эффект после его тестирования. Это совершенно нормально.
Рекомендуемые:
Счетчик подписчиков DIY для Instagram, Instuctables (с ЖК-дисплеем): 5 шагов

Счетчик подписчиков DIY для Instagram, Instuctables (с ЖК-дисплеем): Здравствуйте! В этом гайде мы сделаем инстаграмм и счетчик подписчиков. Учебник - это римейк этого. Посетите мой телеграм-канал, чтобы узнать больше об интересных проектах. Поехали
Как публиковать сообщения в Instagram с компьютера ?: 9 шагов

Как публиковать сообщения в Instagram с компьютера ?: Instagram с каждым днем привлекает все больше внимания, и теперь это одна из самых популярных платформ социальных сетей в мире. Люди могут делиться фотографиями, видео и историями в Instagram с помощью своей учетной записи Instagram. С обычными и интересными
Как загрузить и использовать Instagram на Iphone 6 и выше: 20 шагов

Как загрузить и использовать Instagram на Iphone 6 и более поздних версиях: это руководство предназначено для новых пользователей Instagram. Здесь будет рассказано, как создать учетную запись и как с ней работать
Instagram любит спидометр от Arduino и ESP8266: 6 шагов

Instagram любит спидометр от Arduino и ESP8266: было бы интересно посмотреть, как ваши публикации в Instagram работают! Мы собираемся создать датчик, который показывает скорость ваших лайков в минуту. В этой статье вы узнаете, как ESP8266 получать данные с веб-страниц и отправлять их в Arduino для анализа и
Как размещать изображения в Instagram с вашего компьютера с помощью Google Chrome: 9 шагов

Как размещать изображения в Instagram со своего компьютера с помощью Google Chrome: Instagram сейчас является одной из ведущих платформ социальных сетей. Люди, использующие эту платформу, могут обмениваться фотографиями и короткими видеороликами, которые можно загружать с помощью мобильного приложения Instagram. Одна из основных проблем, с которыми сталкиваются пользователи Instagram, - это р
