
Оглавление:
- Шаг 1: клиент и сервер
- Шаг 2: Создайте локальный веб-сервер
- Шаг 3. Установите Apache
- Шаг 4. Создайте статическую веб-страницу
- У моего Raspberry Pi есть веб-сайт
- Шаг 5: добавьте немного стиля
- Шаг 6: установите PHP
- Шаг 7. Создайте динамическую веб-страницу
- Шаг 8. Создайте клиент API Tumblr
- Шаг 9. Сделайте снимок экрана Tumblr и / или веб-сайта
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

В этом уроке вы узнаете, как создать веб-страницу, собрать данные с помощью всемирной паутины и использовать API-интерфейсы для публикации изображений в Tumblr и Twitter.
Шаг 1: клиент и сервер
В вычислениях клиент-сервер - это программная модель, состоящая из двух частей: клиента и сервера. Оба общаются по компьютерной сети или вместе на одном компьютере. Клиент - это программа или компьютер с программным обеспечением, которое полагается на выполнение сервисных запросов к серверу. Сервер - это компьютерная программа или устройство, которое может принимать эти запросы, обрабатывать их и возвращать запрашиваемую информацию клиенту. Иногда бывает сложно определить, что есть что, при работе с машинами, которые выполняют несколько задач одновременно. Вот некоторые характеристики, которые помогут вам отличить клиента от сервера.
Характеристики клиента:
- Это первый активный
- Отправляет запросы на сервер
- Ожидает и получает ответы от сервера.
- Обычно напрямую взаимодействует с конечными пользователями, используя любой пользовательский интерфейс, например графический интерфейс.
Характеристики сервера:
- Изначально пассивен
- Он слушает, готов ответить на запросы, отправленные клиентами
- при поступлении запроса отвечает с запрошенными данными клиентам
- Конечные пользователи обычно не взаимодействуют напрямую с сервером, а используют клиента.

Типичным примером взаимоотношений клиента и сервера является веб-браузер (клиент), запрашивающий и получающий файлы веб-страницы, размещенные на веб-сервере.
Шаг 2: Создайте локальный веб-сервер
Raspberry Pi может стать веб-сервером, установив и запустив серверное приложение. Два популярных серверных приложения с открытым исходным кодом: NGINX (произносится как engine x) и Apache. В этом уроке вы будете использовать Apache, потому что на момент написания он более подробно документирован. Это упрощает поиск ответов в Интернете по мере того, как вы учитесь.
На вашем Raspberry Pi будет размещен веб-сайт, к которому может получить доступ любое устройство в той же сети. Давайте начнем!
Шаг 3. Установите Apache
Установите пакет apache2. Флаг -y отвечает за вас на контрольный вопрос перед установкой.
sudo apt-get install apache2 -y
Apache поставляется с тестовым HTML-файлом, который создает веб-страницу-заполнитель для проверки установки. Этот тестовый HTML-файл находится в корневом каталоге Apache. По умолчанию Apache настроен на поиск в этом каталоге веб-документов для создания содержимого в веб-браузере. Чтобы взглянуть на эту тестовую страницу и убедиться, что Apache действительно правильно установил, откройте ее в своем веб-браузере, введя этот URL-адрес:
localhost /
Если Apache установлен правильно, вы увидите в браузере тестовую веб-страницу Apache:

Найдите свой IP-адрес Raspberry Pi
Вы можете использовать адрес localhost для доступа к веб-странице на Raspberry Pi. Чтобы получить доступ к веб-странице с другого компьютера, вам понадобится IP-адрес вашего Raspberry Pi. Чтобы найти тип IP-адреса в LXTerminal:
ifconfig

Вы также можете найти его на рабочем столе, если наведите курсор на символ приема Wi-Fi.

Шаг 4. Создайте статическую веб-страницу
Теперь ваш Raspberry Pi может размещать веб-страницу и весь контент, который будет на ней публиковаться. Есть два основных типа веб-страниц: статические и динамические. Статическая страница имеет контент, который не изменяется. Динамическая страница может отображать изменяющиеся данные, такие как показания датчиков или изменяющиеся время и дата.
Начнем со статической страницы. Чтобы создать его, вам нужно использовать язык под названием HTML. Когда вы переходите на веб-страницу, первое, что вы видите, это, вероятно, страница index.html. Эта страница является страницей по умолчанию, которую показывает браузер, если не указана другая страница. По умолчанию Apache ищет здесь файл index.html:
/ var / www / html
Это называется корнем документа, и это скрытая папка. Он предназначен для хранения веб-страниц. Пойдите туда и осмотритесь:
cd / var / www / html
ls
Вы увидите в списке тестовый файл index.html по умолчанию. Если вы хотите сохранить файл по умолчанию, переименуйте его во что-то вроде defaultIndex.html, используя команду mv.
sudo mv index.html defaultIndex.html
если вы не хотите его сохранять, удалите файл с помощью команды rm:
sudo rm index.html
Теперь вы можете создать и начать редактировать свой собственный файл index.html:
sudo nano index.html
Не забудьте использовать sudo, каталоги www и html принадлежат пользователю root, поэтому вам нужно действовать как root для создания, редактирования и управления любыми файлами, находящимися в этих каталогах.
Базовая HTML-страница
HTML - это глубокий язык. С этим можно многое сделать. Если вы хотите узнать больше, посетите веб-сайт W3Schools, где вы можете найти множество руководств о том, как использовать HTML для создания веб-сайта. Начнем с простой HTML-страницы.
Сначала сообщите браузеру, какую версию HTML вы используете. Этот документ объявлен как документ HTML5:
Начните с тегов html и body:
Основная часть вашего контента идет дальше между тегами body. Сделайте первую строку заголовком с тегом h1. Число после «h» определяет важность заголовка, который влияет на размер шрифта. Используйте тег p для определения абзаца:
У моего Raspberry Pi есть веб-сайт
Что мне сюда поставить?
Завершите страницу, закрыв тело, HTML и теги:
Сохраните документ с расширением.html и посетите в браузере localhost. Вы увидите свою веб-страницу!

Что вы должны разместить на веб-странице? Давайте разместим изображение, а еще лучше - animateMe.gif! Чтобы любой ресурс отображался на этой веб-странице, он должен быть помещен в корень документа Apache. Вы должны скопировать и вставить его, чтобы он тоже остался в вашем каталоге boof / fotos. Чтобы скопировать и вставить файл в командной строке, используйте команду cp. Сначала перейдите в свой домашний каталог:
cd ~
Скопируйте и вставьте файл animateMe.gif:
sudo cp boof / fotos / animateMe-g.webp
Вернитесь в каталог html:
cd / var / www / html
Снова откройте файл index.html, чтобы добавить изображение:
sudo nano index.html
Чтобы определить и встроить изображение на HTML-страницу, используйте тег img. Поместите следующую строку между заголовком и абзацем.
Откройте страницу в браузере, и она будет выглядеть так, за исключением вашего собственного стильного селфи-GIF.

Шаг 5: добавьте немного стиля
Страница выглядит немного пресной. Ни цвета, ни стиля. Здесь на помощь приходит CSS. Это язык, который работает рука об руку с HTML, чтобы сделать веб-страницу более привлекательной и визуально креативной. Вы только коснетесь здесь, но если вы хотите узнать больше, перейдите в W3schools, чтобы узнать больше.
В качестве примера давайте изменим цвет фона, добавив CSS в ваш HTML-файл. Есть несколько способов стилизовать вашу веб-страницу с помощью CSS. Для этого класса вы будете использовать теги стиля, чтобы встроить CSS прямо в ваш HTML-файл.
Поместите следующие строки между первыми тегами html и body в верхней части HTML-страницы:
теги body {background-color: Powderblue;}. Это будет выглядеть так:

body {background-color: Powderblue;}

Шаг 6: установите PHP
Вместо статической страницы вы можете сделать динамическую, которая может изменяться без ручной загрузки на нее файлов. Популярный способ сделать это - использовать язык сценариев PHP. Чтобы использовать PHP на Raspberry Pi, вам необходимо сначала установить его с пакетом модулей для Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Шаг 7. Создайте динамическую веб-страницу
Комбинируйте PHP с HTML Если код PHP содержится в тегах, вы можете включить его в структуру файла HTML. Например, объедините ваши текущие сценарии HTML и PHP и увеличьте текст с помощью тегов HTML.
Давайте включим простой скрипт PHP, который отображает дату и время. Вставьте в любое место между тегами следующее:
Сохраните файл с помощью Ctrl + o, но измените расширение с.html на.php, что позволит сохранить новый файл. Чтобы не запутать браузер, удалите старую версию.html:
sudo rm index.html
Обновите localhost в своем веб-браузере. Результат будет выглядеть так:

Хорошо, так в чем разница? Похоже на обычную HTML-страницу, не так ли? Обновите страницу и наблюдайте за волшебством. Волшебство времени изменится! Это PHP и его встроенная функция date () работают на вас, чтобы создать динамическую веб-страницу.
Шаг 8. Создайте клиент API Tumblr
Raspberry Pi может запрашивать и получать информацию из других программных приложений в Интернете через API (интерфейс прикладного программирования). API позволяет чему-то вроде Raspberry Pi обрабатывать все данные веб-сайта, чтобы получить только полезные вещи. Пусть ваш Raspberry Pi общается с Tumblr, Twitter и weather.com, чтобы твитнуть, публиковать изображения и отображать прогнозы погоды.
Raspberry Pi и Tumblr
Следующее упражнение создает диалог между вашим Raspberry Pi и Tumblr. В качестве клиента ваш Raspberry Pi будет запрашивать у Tumblr фрагменты данных, чтобы он мог загружать изображения на удаленный сервер Tumblr, в результате чего изображения размещаются в учетной записи Tumblr. Чтобы заставить Raspberry Pi работать с API, скорее всего, уже будет библиотека, которую вы можете использовать. Для Tumblr есть Pytumblr. Клиент создается в программе Python с использованием встроенной функции, созданной в Pytumblr. Эта функция использует четыре кода авторизации, сгенерированные Tumblr:
- потребительский ключ
- секрет потребителя
- токен-ключ
- токен секрет
Прежде чем вы сможете использовать Tumblr API, вы должны получить четыре этих ключа (аналогично паролям). Чтобы получить их, выполните следующие действия:
- Создайте бесплатную учетную запись Tumblr и войдите в систему.
- Зарегистрируйте приложение. Вам нужно предоставить только основную информацию, такую как название (попробуйте «My Raspberry Pi»), описание, адрес электронной почты и веб-сайт (используйте этот, если у вас его нет). После регистрации вы получите ключ потребителя и секрет потребителя. Скопируйте и вставьте их в безопасное место, например, в текстовый файл или электронное письмо. Чтобы снова получить к ним доступ, перейдите на страницу своей учетной записи Tumblr, выберите «Настройки» в меню «Учетная запись» и нажмите «Приложения».
- Войдите в консоль разработчика, используя свой ключ и секретные коды авторизации. Нажмите "Разрешить", когда вас спросят, хотите ли вы публиковать сообщения от вашего имени.
- После входа в консоль разработчика вы увидите пример кода на нескольких разных языках. Либо щелкните вкладку Python и скопируйте блок OAuth, либо в верхнем меню нажмите Показать ключи, чтобы увидеть ключ токена и секретные коды токена вместе с двумя кодами, которые у вас уже есть.
Давайте заставим эти коды работать и создадим программу Python, которая будет размещать animateMe-g.webp
Сначала установите Pytumblr:
sudo apt-get update
sudo pip установить pytumblr
Из вашего домашнего каталога перейдите в папку Boof и создайте файл Python:
cd boof
Создайте файл с помощью редактора IDLE, чтобы упростить вырезание и вставку очень длинных кодов авторизации. Поместите это в свой файл testPytumblr.py, обновив четыре ключа и свое имя пользователя:
импортировать pytumblr
# Аутентификация через OAuth, скопируйте с https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo 'your_account_username', state = "published", tags = ["raspberrypi", "picamera"], data = "fotos / animateMe.gif") print ("загружено")
Программа помечает загруженное фото тегами «raspberrypi» и «picamera». При желании вы можете удалить, заменить или добавить эти теги. Они хранятся в переменной, называемой тегами, которая используется в client.create_photo ().
Нажмите F5, чтобы запустить программу. Произойдет ошибка … но вы уже установили Pytumblr, так почему Python говорит, что не может найти модуль? Это связано с тем, что Pytumblr не поддерживает Python 3, он работает только в Python 2 *. Откройте редактор Python 2 IDLE, вырежьте и вставьте свой код, перезапишите программу Python 3 и запустите ее. Когда он загрузит GIF, «загружено» будет напечатано в окне оболочки Python.
Это захватывающая часть! Зайдите на свою страницу в Tumblr и посмотрите GIF! Поменяйте местами «опубликовано» в вашей программе на «черновик», если вы хотите вместо этого создавать черновики сообщений.

* После того, как этот класс был опубликован, другой пользователь github разветвил оригинал, добавив поддержку Python 3 для определенных команд.
Если сообщение не появляется, дважды проверьте, правильно ли вы ввели свои четыре ключа и имя пользователя Tumblr, и что интернет-соединение вашего Pi активно. Вы также можете запустить свой скрипт из командной строки, используя Python 2 (перейдите в папку boof, если вас еще нет):
python testPytumblr.py
Шаг 9. Сделайте снимок экрана Tumblr и / или веб-сайта
Создайте веб-сайт для отображения на нем-g.webp
Рекомендуемые:
Система капельного орошения с подключением к Интернету (ESP32 и Blynk), управляемая с обратной связью по влажности почвы: 5 шагов

Система капельного орошения, управляемая с обратной связью по влажности почвы (ESP32 и Blynk): беспокойтесь о своем саду или растениях, когда вы уезжаете в отпуск, или забывайте ежедневно поливать растение. Что ж, вот решение. Это система капельного орошения с контролируемой влажностью почвы и глобально подключенная система, управляемая ESP32 на программном уровне i
Управляйте вездеходом (игрушечной машинкой) по Интернету: 8 шагов

Управляйте вездеходом (игрушечной машинкой) через Интернет: что вы будете строить В этом руководстве вы узнаете, как построить вездеход, которым можно управлять с помощью мобильного телефона. Он включает в себя прямую видеотрансляцию и интерфейс управления для вождения. Поскольку и у ровера, и у вашего телефона есть доступ в Интернет, игрушка может
Потрясающая теплица с автоматическим поливом, подключением к Интернету и многим другим: 7 шагов (с изображениями)

Потрясающая теплица с автоматическим поливом, подключением к Интернету и многим другим: добро пожаловать в эту инструкцию. В начале марта я была в садовой лавке и увидела теплицы. И так как я уже давно хотел создать проект с заводами и электроникой, я пошел дальше и купил его: https://www.instagram.com/p
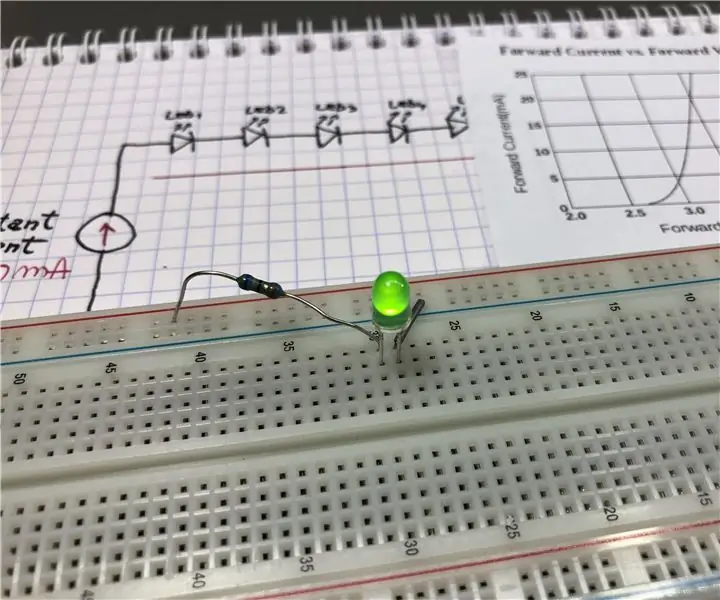
Правильное подключение светодиодов: последовательное и параллельное подключение: 6 шагов

Правильная разводка светодиодов: последовательное и параллельное соединение: в этой инструкции мы говорим о светодиодах - светоизлучающих диодах и о том, как мы можем их подключить, если у нас есть несколько устройств. Это один урок, который я хотел бы знать с самого начала, потому что, когда я начал возиться с электронными схемами, я построил несколько
Ускорьте подключение к Интернету (отцовский спутник) с помощью двухдиапазонного беспроводного маршрутизатора: 10 шагов

Ускорьте ваше (папин спутниковое) подключение к Интернету с помощью двухдиапазонного беспроводного маршрутизатора: Здравствуйте. См. Https://www.instructables.com/id/How-To-Make-Bath-Bombs/ Я, вероятно, скоро разместу эту информацию в личном блоге
