
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Были ли у вас проблемы с перелистыванием страниц во время игры на музыкальном инструменте? Я уверен, что у многих из нас есть. Этот автоматический перелистыватель страниц может помочь вам решить проблему. С ним очень легко работать. Вы просто кладете продукт на пол, и все, что вам нужно, нажимайте на кнопку, чтобы перелистывать страницы. Что еще более важно, это очень легко сделать! Итак, без лишних слов, приступим!
Шаг 1. Расходные материалы

- Плата Arduino Leonardo
- Макетная плата
- Провода перемычки x8
- Резистор 470 ом
- Кнопка
- Коробка для обуви
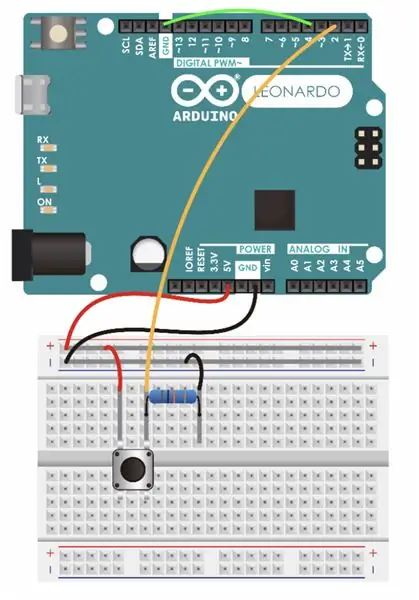
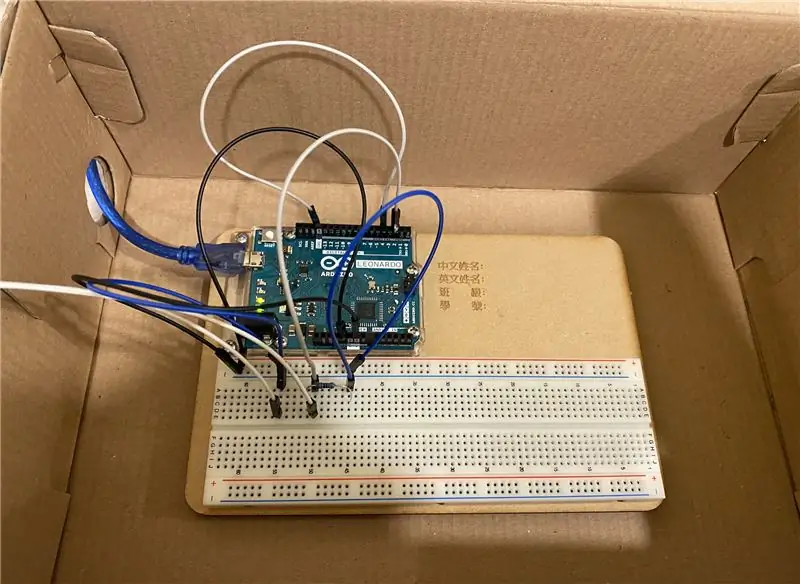
Шаг 2: соберите электронику



- подключаем провода к кнопке
- Подключите 5 В к положительному и GND к отрицательному
- подключите положительный и отрицательный к макетной плате
- подключите GND к контакту 4 и контакт 2 к макетной плате
- подключите резистор к макетной плате
- подключить кнопку к макету
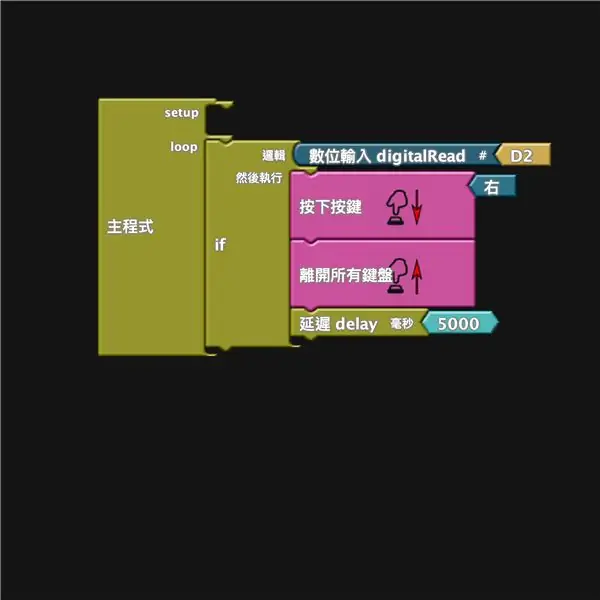
Шаг 3. Кодирование

Последний шаг - кодирование. Вы можете выбрать использование ArduBlock (изображение предоставлено) или версию кода.
Ссылка на код здесь
#включают
/ * Эти базовые библиотеки позволяют платам на базе 32u4 и SAMD (Leonardo, Esplora, Zero, Due и MKR Family) отображаться как родная мышь и / или клавиатура на подключенном компьютере. * / void setup () {// поместите сюда ваш установочный код, чтобы запустить его один раз: pinMode (2, INPUT); // устанавливает цифровой контакт как input Keyboard.begin (); // инициализируем управление клавиатурой Keyboard.releaseAll (); } void loop () {// поместите сюда ваш основной код для повторного запуска: if (digitalRead (2)) {pinMode (4, INPUT_PULLUP); // делаем вывод 4 входом и включаем подтягивающий резистор, чтобы он перешел на высокий уровень, если он не подключен к земле if (digitalRead (4) == LOW) {// ничего не делаем, пока на контакте 4 не станет низкий уровень Keyboard.press (215); // нажимаемая клавиша (код ASCII)} Keyboard.releaseAll (); }}
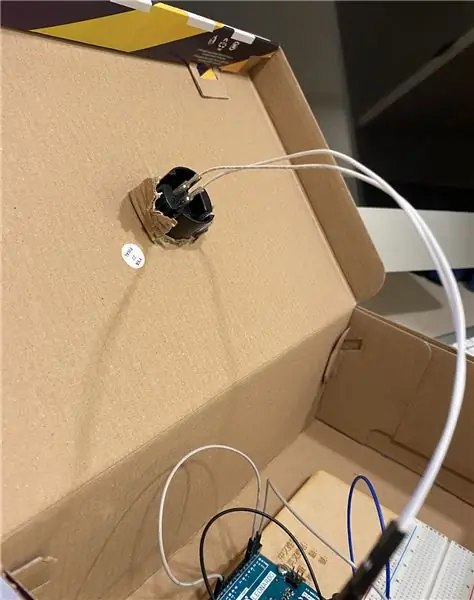
Шаг 4: Коробка


- проследить размер кнопки на коробке
- вырезать отверстие
Шаг 5:



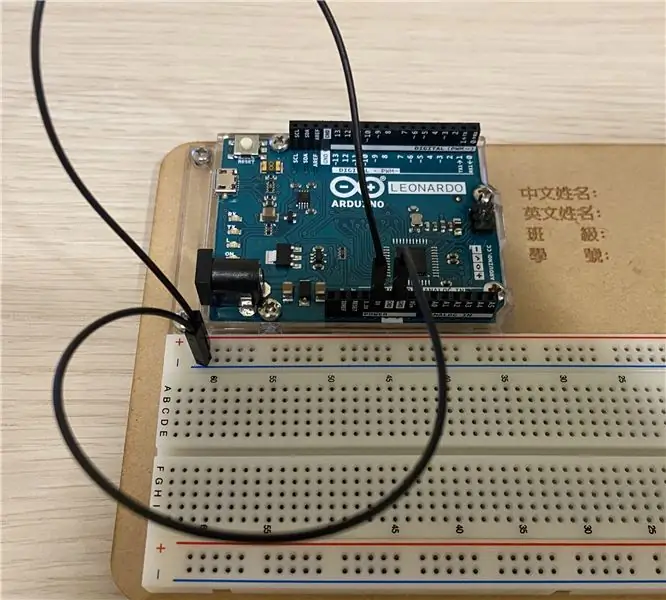
- Проденьте пуговицу в отверстие
- Поместите Arduino в коробку
Шаг 6: Завершите
Рекомендуемые:
Управление яркостью светодиода с помощью Raspberry Pi и пользовательской веб-страницы: 5 шагов

Управление яркостью светодиода с помощью Raspberry Pi и настраиваемой веб-страницы: используя сервер apache на моем пи с php, я нашел способ управлять яркостью светодиода с помощью ползунка с настраиваемой веб-страницей, доступной на любом устройстве, подключенном к той же сети, что и ваш пи .Это можно сделать разными способами
ESP8266 POV Fan с часами и обновлением текста веб-страницы: 8 шагов (с изображениями)

ESP8266 POV Fan с часами и обновлением текста веб-страницы: это переменная скорость, POV (постоянство зрения), вентилятор, который периодически отображает время, и два текстовых сообщения, которые можно обновлять «на лету». также является одностраничным веб-сервером, который позволяет вам изменять два текста me
Робот SCARA: изучение прямой и обратной кинематики !!! (Поворот сюжета. Узнайте, как создать интерфейс в реальном времени в ARDUINO с помощью ОБРАБОТКИ !!!!): 5 шагов (с изображени

Робот SCARA: изучение прямой и обратной кинематики !!! (Поворот сюжета. Узнайте, как создать интерфейс в реальном времени в ARDUINO с помощью ОБРАБОТКИ !!!!): Робот SCARA - очень популярная машина в мире индустрии. Это название означает как «Селективная совместимая сборка робота-манипулятора», так и «Селективно-совместимый шарнирный манипулятор робота». По сути, это робот с тремя степенями свободы, первые две из которых
Поворот или поворот ЖК-монитора: 6 шагов

Поворот или поворот ЖК-монитора: это приспособление очень полезно для поворота монитора на 90 градусов, чтобы видеть или читать документы в портретном режиме, есть драйверы для видеокарты, которые поддерживают эти режимы, в моем случае я использую его для чтения PDF-файлов
Как делать крутые страницы в GIMP: 10 шагов

Как сделать крутые страницы в GIMP: я покажу, как сделать классный плакат в GIMP
