
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Стандартные датчики наводнения отлично подходят для предотвращения серьезных повреждений вашего дома или рабочего места.
Но если вас нет дома, вам будет сложно присутствовать на тревоге.
Конечно, вы могли купить эти умные
Эта система сигнализации о наводнении обнаруживает любую жидкость, включает сигнал тревоги и обновляет веб-страницу о наводнении, к которой можно получить доступ в любой точке мира, независимо от того, отдыхаете ли вы в отпуске или просто на работе и хотите знать о состоянии своего дома.
Запасы
Raspberry pi (я использую модель 3 B +) с запущенным raspbian
Частицы аргона
Датчик воды Grove
Распи камера
Зуммер
Провода перемычки
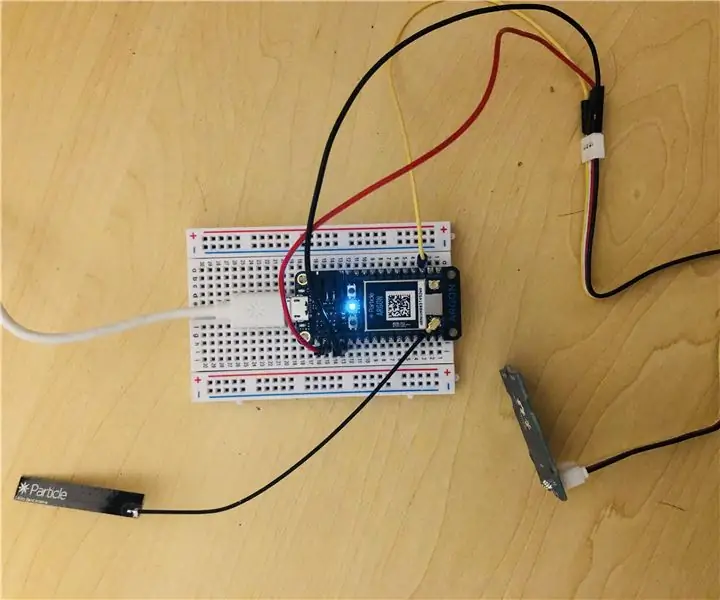
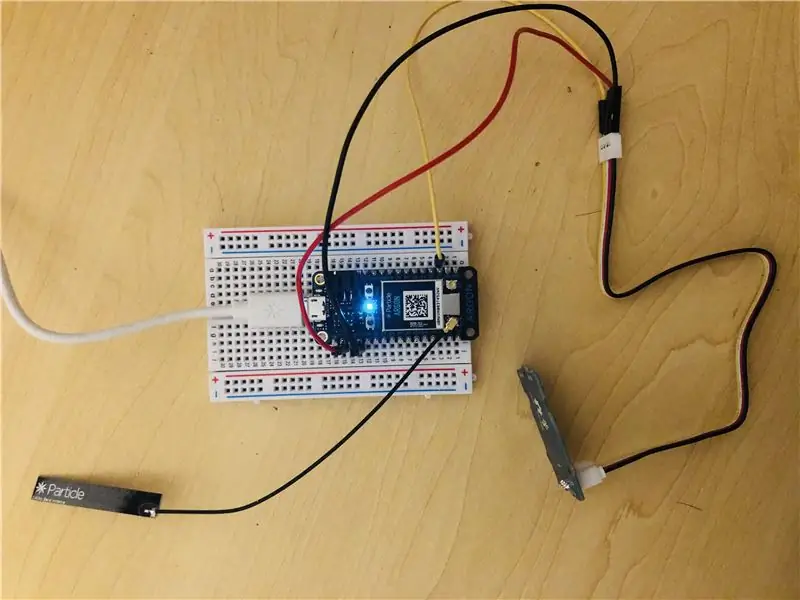
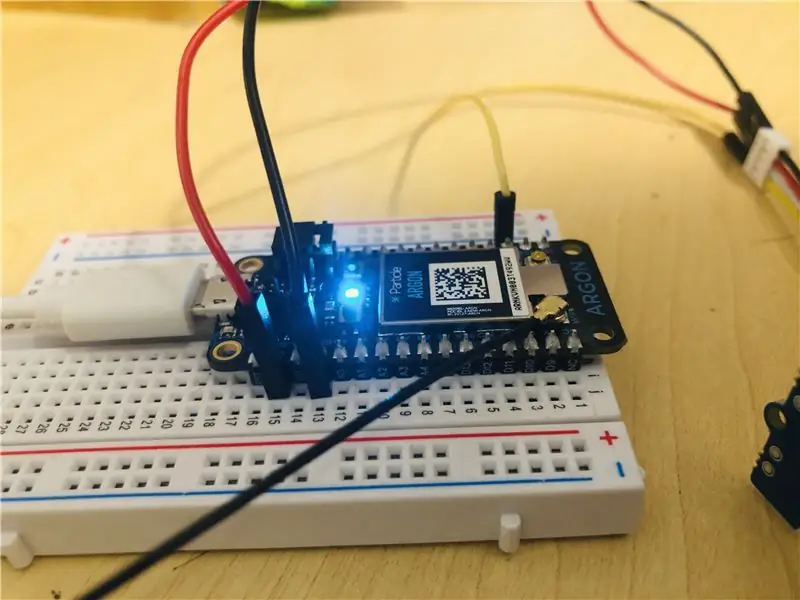
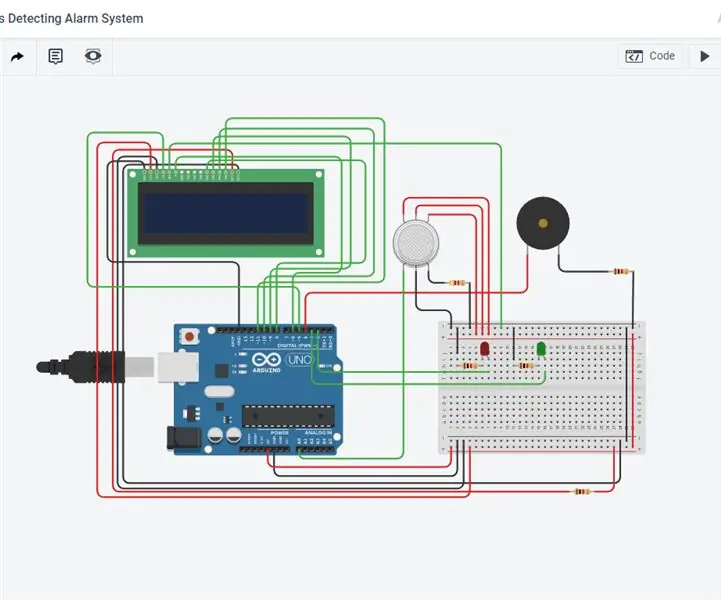
Шаг 1. Подключите датчик воды к частицам


датчик воды имеет 4 контакта: GND, VCC, NC и SIG, и мы собираемся использовать только три из них.
Я подключаю вывод SIG к D2 на аргоне.
Теперь вы можете запустить Particle Web IDE, чтобы написать код и выполнить прошивку в Argon.
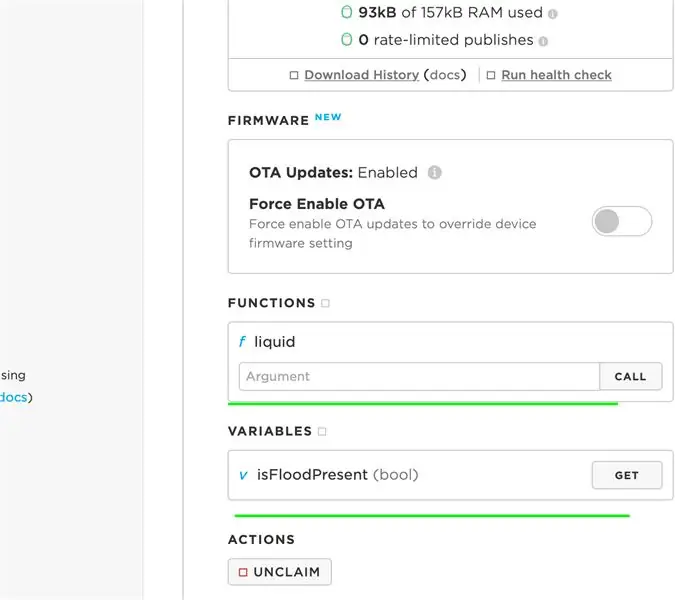
Итак, мы зарегистрировали жидкость функции Particle и определили переменную isFloodPresent, которую можно вызвать из консоли Particle и получить логическое значение isFloodPresent, а также вызвать функцию liquid для имитационного тестирования, которая принимает значение 1 в качестве входных данных, что означает истинность для присутствующего наводнения (воды)..
убедитесь, что вы можете видеть эту функцию и переменную в консоли Particle Console вашего Particle Device.
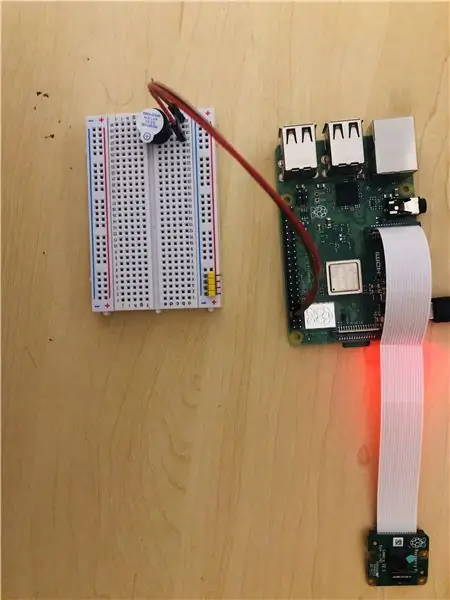
Шаг 2: Подключите источник сигнала тревоги к Raspberry

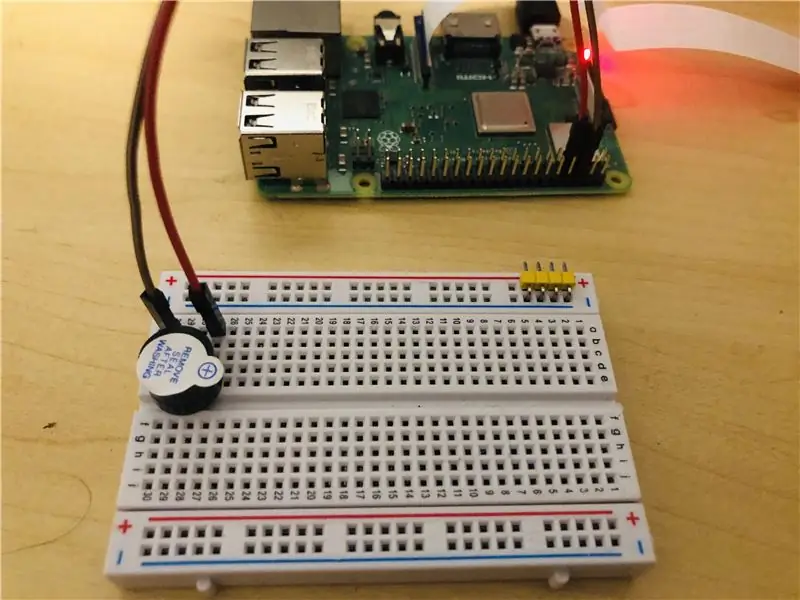
На макетной плате вы можете подключить зуммер к контакту GPIO Raspberry
Я подключил меньший конец зуммера к GND (PIN 6), а более длинный конец к выводу 7 на малине.
Теперь запустите код, чтобы увидеть. Нам нужно, чтобы этот файл python работал все время, чтобы он мог получать триггеры от веб-сервера и реагировать соответствующим образом.
В качестве альтернативы вы можете запустить этот файл при запуске на своей малине, что вы можете сделать, отредактировав / etc / systemd
и этот файл будет помещен в папку cgi вашего сервера apache, Я создал новый каталог flood-cgi внутри / var / www / html / и разместил этот файл.py, который будет взаимодействовать с моим сценарием cgi.
Шаг 3. Настройте сервер Apache

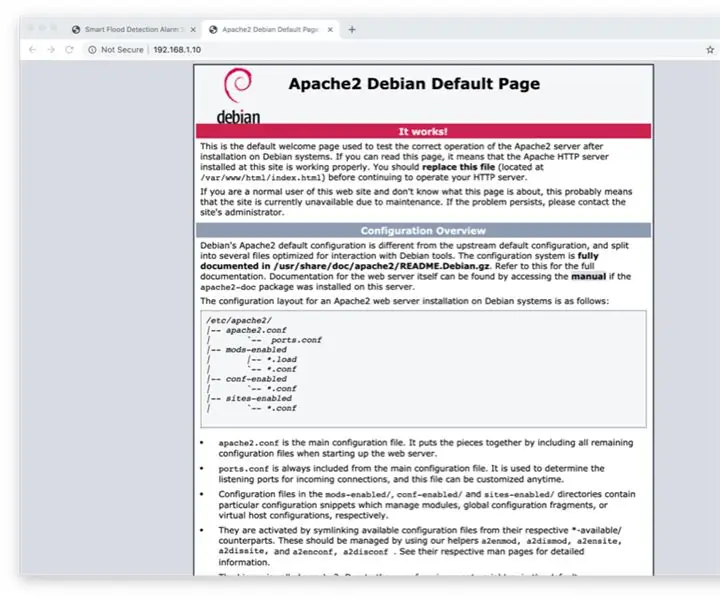
вы можете установить сервер Apache, набрав sudo apt-get install apache2
когда он установлен, вы можете проверить его, набрав hostname -I
и вы получите свой локальный IP-адрес, сможете перейти в браузер и увидеть, что сервер запущен
Шаг 4. Включите CGI на Apache

вы можете включить cgi, набрав sudo a2enmod cgi
По умолчанию cgi_bin apache находится в / usr / lib / cgi-bin
сюда вы можете поместить свои скрипты cgi после включения cgi
чтобы эффект вступил в силу, вам необходимо перезапустить сервер apache
Мне нужен собственный каталог для моих сценариев cgi, поэтому я создал каталог в / var / www / html / под названием flood-cgi
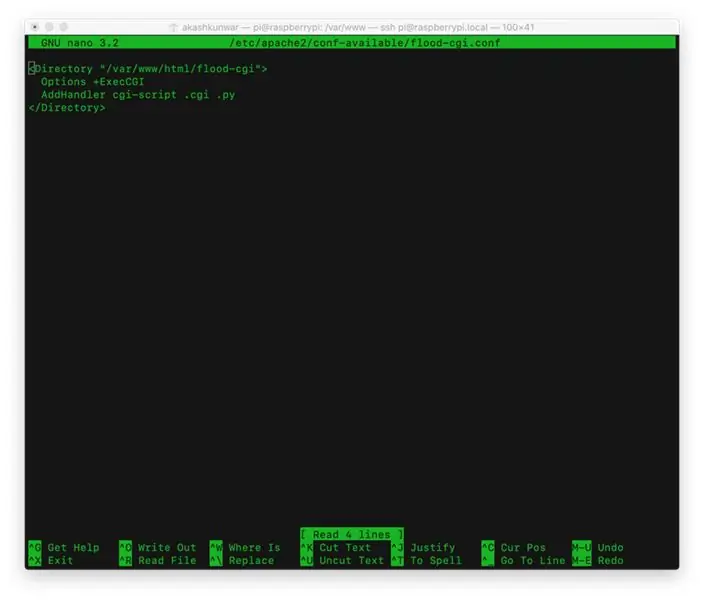
чтобы включить этот каталог, мне пришлось создать файл conf, набрав
sudo nano /etc/apache2/conf-available/flood-cgi.conf
и добавляем команды, как показано на скриншоте
затем включите этот каталог, набрав
var / www / html $ sudo a2enconf flood-cgi
теперь вы можете снова перезапустить сервер apache, и все cgi из этой папки будут доступны для чтения apache после разрешения.
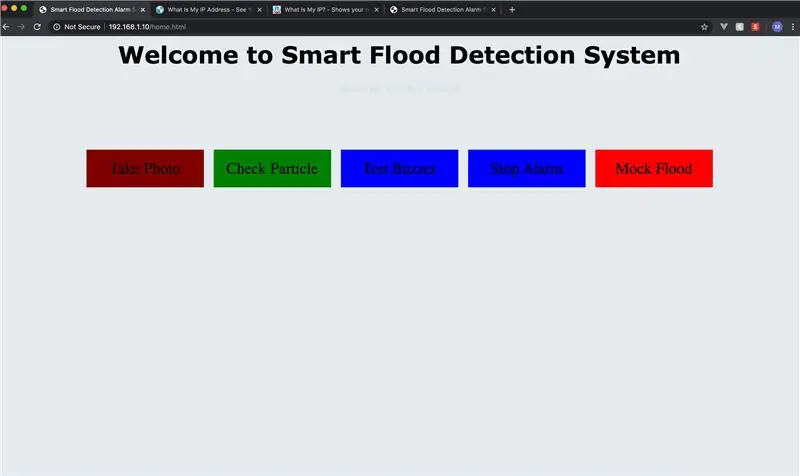
Шаг 5: Настройте веб-страницу

Для этой простой веб-службы я использую HTML, Javascript, CSS, jquery и ajax.
У меня есть пять управляющих ярлыков, на которые можно нажимать, В случае, когда на веб-странице щелкают фотографию, она запускает функцию щелчка кнопки фотографии, и эта функция выглядит следующим образом
$ ("# photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi / flood_cgi.py', метод: 'post', данные: {name_for_image: floodImageName}, успех: функция (данные) {
оповещение (данные, статус)
$ ("# Recentpic"). attr ("src", "flood-cgi /" + floodImageName + ".jpg");
}
})
});
это вызовет скрипт flood_cgi.py для фотографирования и сохранения изображения с произвольным именем, сгенерированным по текущей дате и времени, и ajax загружается на страницу.
в случае тревоги мы можем использовать эту функцию
function callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi / alarm.cgi', метод: 'post', данные: {alarm_type: alarmType}, успех: функция (данные) {предупреждение (данные)
}, ошибка: функция (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
функция callAlarm будет вызываться при нажатии метки зуммера, $ ("# зуммер"). click (function () {callAlarm ("test");
})
приведенный ниже код - это когда вы хотите щелкнуть фиктивное наводнение, то есть вызвать API-интерфейс частиц, вызвать функцию и изменить значение жидкости 1 и проверить систему, работает ли вся система должным образом, проведя событие фиктивного наводнения.
$ ("# mockFlood"). click (function () {console.log ("запросил фиктивный флуд");
var floodVal = 1;
$ ("# сигнал2"). css ("размер шрифта", "маленький");
var varName = "isFloodPresent";
var deviceID = "ID ВАШЕГО УСТРОЙСТВА";
var accessToken = "ВАШ ТОКЕН ДОСТУПА";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + deviceID + "/ liquid? access_token =" + accessToken, {liquid: floodVal}, function (data, status) {
if (status == "success") {
alert («Mock Flood провел !!!»);
} еще {
alert («Извините, возникла проблема»);
}
});
}
});
Это основные функции, которые вам нужны для подключения к Particle Api и вашей raspberry, чтобы ваш raspberry pi и устройство частиц Argon могли обмениваться данными.
примечание: я хотел загрузить весь код, но это не позволяет мне загрузить файл.html
Шаг 6: Создайте сценарий для Raspi Camera
мы создаем простой.py для захвата изображения с аннотацией текущей даты и времени.
затем мы создадим cgi-скрипт flood_cgi.py, который будет вызываться из Интернета, и это даст команду файлу.py сделать снимок.
не забудьте запустить cgi-скрипт с #! / usr / bin / env питон
а также разрешите apache запускать эти файлы.
Сервер Apache работает с пользовательскими www-данными, поэтому после создания файла.py или.cgi apache должен быть владельцем файла.
sudo chown pi: www-data flood-cgi.py
и дать разрешение на выполнение
sudo chmod a + x flood-cgi.py
вам нужно будет сделать это для всех файлов, которые должны запускаться с сервера Apache.
ПРИМЕЧАНИЕ: доступ к вашей малине в Интернет и предоставление всех этих разрешений делает вашу малину очень уязвимой по соображениям безопасности, поэтому необходимо соблюдать строгие права пользователя и разрешения и установить брандмауэр, такой как несложный брандмауэр (ufw).
Рекомендуемые:
Система сигнализации обнаружения газа Arduino: 6 шагов

Система сигнализации обнаружения газа Arduino: Всем привет! Прямо сейчас я объясню, как построить систему сигнализации обнаружения газа Arduino в tinkercad. Эта схема использует датчик газа для обнаружения поблизости огня, дыма или утечки газа. Используя ЖК-дисплей и сигнализацию, эта схема также
Как создать систему обнаружения движения с помощью Arduino: 7 шагов

Как создать систему обнаружения движения с помощью Arduino: Создайте счетчик производства движения и присутствия, используя Feather HUZZAH, запрограммированный с помощью Arduino и работающий на Ubidots. Эффективное обнаружение физического движения и присутствия в умных домах и умном производстве может быть очень полезно в приложениях, начиная от
Visuino создает систему обнаружения вторжений с использованием Arduino: 8 шагов

Visuino создает систему обнаружения вторжений с использованием Arduino: в этом руководстве мы будем использовать микроволновый радарный датчик движения XYC-WB-DC, подключенный к Arduino UNO и Visuino, для обнаружения любого движения в радиусе около 5 м, включая тонкие стены. Посмотрите демонстрационное видео
Как сделать цепь сигнализации дождя с использованием транзистора BC547: 10 шагов

Как сделать схему сигнализации о дожде с использованием транзистора BC547: Привет друг, сегодня я собираюсь сделать схему простой схемы сигнализации о дожде с использованием транзистора BC547. Эта схема очень проста в изготовлении
Как правильно подключить и настроить полочную систему Mini HiFi (звуковую систему): 8 шагов (с изображениями)

Как правильно подключить и настроить полочную систему Mini HiFi (звуковую систему): Я человек, которому нравится изучать электротехнику. Я учусь в старшей школе при школе Энн Ричардс для молодых женщин-лидеров. Я делаю это поучительно, чтобы помочь всем, кто хочет наслаждаться своей музыкой из системы Mini LG HiFi Shelf Syste
