
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Нам всем нужны часы, так почему бы не сделать свои собственные в этой инструкции. Я собираюсь показать вам, как сделать так, чтобы после установки точные часы автоматически отслеживали текущее время в фоновом режиме. При этом также требуется очень мало расходных материалов и отсутствие пайки.
Запасы
Во-первых, вам понадобится Arduino, но подойдет любой Arduino.
Далее вам понадобится набор универсальных перемычек.
2 12-мм кнопочных переключателя Sparkfun
Традиционный макет
и LCD 1602 16-контактный дисплей
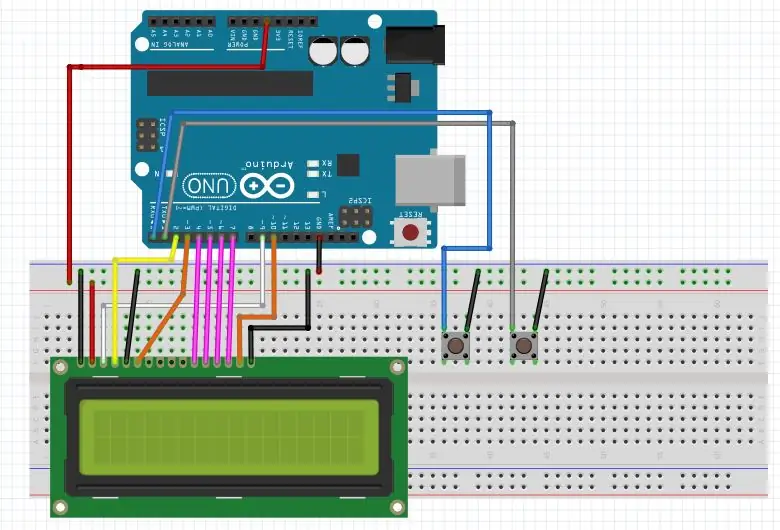
Шаг 1. Подключение

Для того, чтобы эти часы работали, вам необходимо подключить их очень специфическим образом, иначе вы получите кучу случайных чисел на экране, а не время.
Шаг 2: Код
Поскольку мы не используем RTC, код будет немного длинным, но, к счастью, я проделал за вас всю тяжелую работу и предоставил ее здесь.
Просто скопируйте и вставьте это в Arduino IDE или в веб-редактор.
#include "LiquidCrystal.h"
// Это определяет подключение ЖК-дисплея к DIGITALpins const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7; ЖК-дисплей LiquidCrystal (rs, en, d4, d5, d6, d7);
// Настройка константы цифрового ЖК-дисплея int cs = 9; // вывод 9 для контраста PWM const int Contrast = 100; // контраст по умолчанию
// начальное время отображается 12:59:45 PM int h = 12; int m = 59; int s = 45; int flag = 1; //ВЕЧЕРА
// Кнопки установки времени int button1; int button2;
// Определение выводов для кнопок установки времени int hs = 0; // вывод 0 для установки часов int ms = 1; // вывод 1 для установки минут
// Тайм-аут подсветки const int Time_light = 150; int bl_TO = Time_light; // Тайм-аут подсветки int bl = 10; // Вывод подсветки const int backlight = 120; // не более 7 мА !!!
// Для точного чтения времени используйте часы реального времени Arduino, а не только delay () static uint32_t last_time, now = 0; // RTC
void setup () {lcd.begin (16, 2); pinMode (hs, INPUT_PULLUP); // избегаем внешних подтягивающих резисторов для кнопки 1 pinMode (ms, INPUT_PULLUP); // и кнопки 2 analogWrite (cs, контраст); // регулировка контрастности VO analogWrite (bl, backlight); // включаем на Подсветке сейчас = millis (); // считываем начальное значение RTC}
void loop () {lcd.begin (16, 2); // каждую секунду // Обновление ЖК-дисплея // ВРЕМЯ печати в часах, минутах, секундах + AM / PM lcd.setCursor (0, 0); lcd.print («Время»); if (h <10) lcd.print ("0"); // всегда 2 цифры lcd.print (h); lcd.print (":"); если (m <10) lcd.print ("0"); lcd.print (м); lcd.print (":"); если (s <10) lcd.print ("0"); lcd.print (s);
если (flag == 0) lcd.print ("AM"); if (flag == 1) lcd.print ("PM"); lcd.setCursor (0, 1); // для строки 2 lcd.print ("Точные часы");
// улучшенная замена delay (1000) // Намного лучшая точность, больше не зависит от времени выполнения цикла
for (int i = 0; i <5; i ++) // делаем 5-кратный цикл по 200 мс, для более быстрого ответа кнопки {
while ((now-last_time) <200) // задержка 200 мс {now = millis (); } // внутренний цикл 200 мс last_time = now; // готовимся к следующему циклу
// чтение кнопок настройки button1 = digitalRead (hs); // чтение кнопок button2 = digitalRead (ms);
// Тайм-аут подсветки bl_TO--; if (bl_TO == 0) {analogWrite (bl, 0); // Подсветка выключена bl_TO ++; } // Нажмите любой, чтобы активировать подсветку if (((button1 == 0) | (button2 == 0)) & (bl_TO == 1)) {bl_TO = Time_light; analogWrite (bl, подсветка); // ждем, пока кнопка не будет отпущена while ((button1 == 0) | (button2 == 0)) {button1 = digitalRead (hs); // Считываем кнопки button2 = digitalRead (ms); }} else // Обработка кнопки 1 или кнопки 2 при нажатии при включенной подсветке {if (button1 == 0) {h = h + 1; bl_TO = Time_light; analogWrite (bl, подсветка); }
если (button2 == 0) {s = 0; м = м + 1; bl_TO = Time_light; analogWrite (bl, подсветка); }
/ * ---- управление секундами, минутами, часами переполнение am / pm ---- * / if (s == 60) {s = 0; м = м + 1; } если (m == 60) {m = 0; ч = ч + 1; } если (h == 13) {h = 1; флаг = флаг + 1; если (flag == 2) flag = 0; }
if ((button1 == 0) | (button2 == 0)) // Обновить дисплей, если нажата кнопка установки времени {// Обновить ЖК-дисплей // Распечатать ВРЕМЯ в часах, минутах, секундах + AM / PM lcd.setCursor (0, 0); lcd.print («Время»); if (h <10) lcd.print ("0"); // всегда 2 цифры lcd.print (h); lcd.print (":"); если (m <10) lcd.print ("0"); lcd.print (м); lcd.print (":"); если (s <10) lcd.print ("0"); lcd.print (s);
если (flag == 0) lcd.print ("AM"); if (flag == 1) lcd.print ("PM"); lcd.setCursor (0, 1); // для строки 2 lcd.print ("Точные часы"); }
} // конец, если else} // конец для
// внешний цикл 1000 мс
s = s + 1; // увеличиваем сек. подсчет // ---- управление секундами, минутами, часами переполнение am / pm ---- if (s == 60) {s = 0; м = м + 1; } если (m == 60) {m = 0; ч = ч + 1; } если (h == 13) {h = 1; флаг = флаг + 1; если (флаг == 2) флаг = 0; }
// конец цикла}
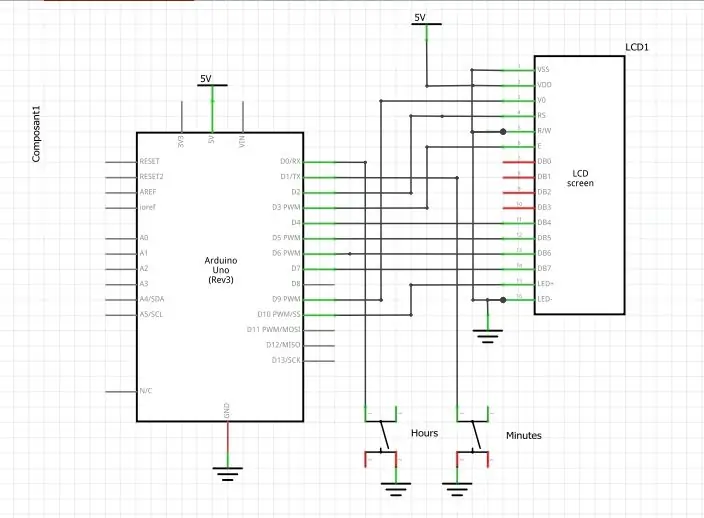
Шаг 3: Схема (на самом деле это не шаг)

Если кто-то, читающий это, является техническим ботаником, вот также схема, вы можете посмотреть на нее с ума.
Наслаждайтесь и получайте удовольствие и, прежде всего, оставайтесь свежими.
Рекомендуемые:
Часы Vortex: наручные часы с зеркалом бесконечности: 10 шагов (с изображениями)

Часы Vortex: наручные часы с зеркалом бесконечности: целью этого проекта было создание носимой версии зеркальных часов бесконечности. Он использует свои светодиоды RGB для индикации времени, назначая часы, минуты и секунды красным, зеленым и синим светам соответственно и перекрывая эти оттенки t
Фотохромные часы и светящиеся в темноте часы: 12 шагов (с изображениями)

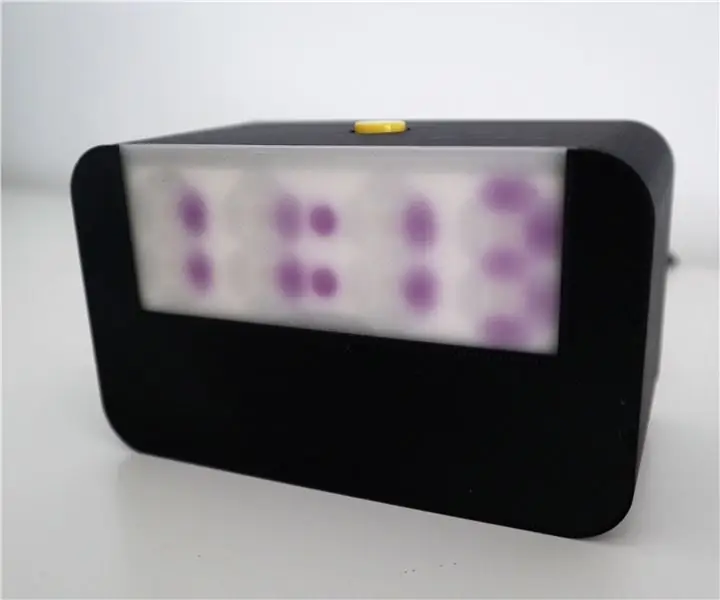
Фотохромные часы и часы, светящиеся в темноте: в этих часах используется специально созданный 4-значный 7-сегментный дисплей, сделанный из ультрафиолетовых светодиодов. Перед дисплеем размещается экран, который состоит либо из фосфоресцирующего («светится в темноте»), либо из фотохромного материала. Загорается кнопка вверху
C51 4-битные электронные часы - деревянные часы: 15 шагов (с изображениями)

C51 4-битные электронные часы - деревянные часы: у меня было немного свободного времени на этих выходных, поэтому я собрал эти 4-битные электронные цифровые часы DIY за 2,40 австралийских долларов, которые я недавно купил на AliExpress
Часы Gixie: самые красивые часы со светящейся трубкой: 4 шага

Часы Gixie: самые красивые часы Glow Tube: мне очень нравятся часы Nixie Tube, но они слишком дороги, я не могу их себе позволить. Итак, я потратил полгода на создание этих часов Gixie Clock. Gixie Clock достигается за счет использования освещения ws2812 для создания акрилового света. Я делаю все возможное, чтобы сделать трубку RGB тоньше
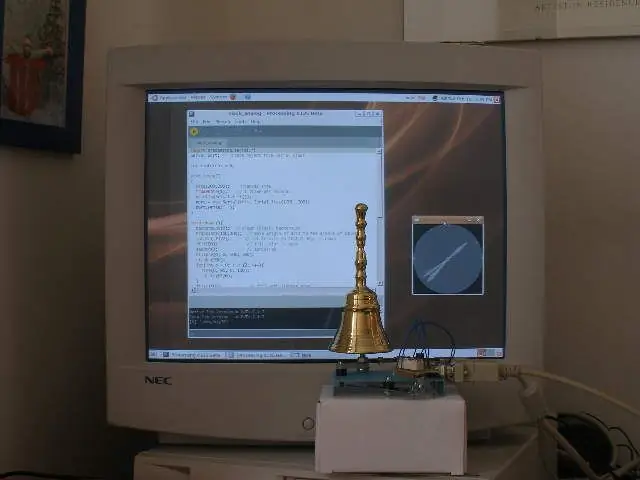
Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: 3 шага (с изображениями)

Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: медный колокол, маленькое реле, еще несколько вещей и настоящий колокол могут пробить часы на вашем рабочем столе. Хотя этот проект работает на Windows и Mac OS X тоже, я решил установить Ubuntu Linux на ПК, который я нашел в мусорном ведре, и поработать над этим: у меня никогда не было
