
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



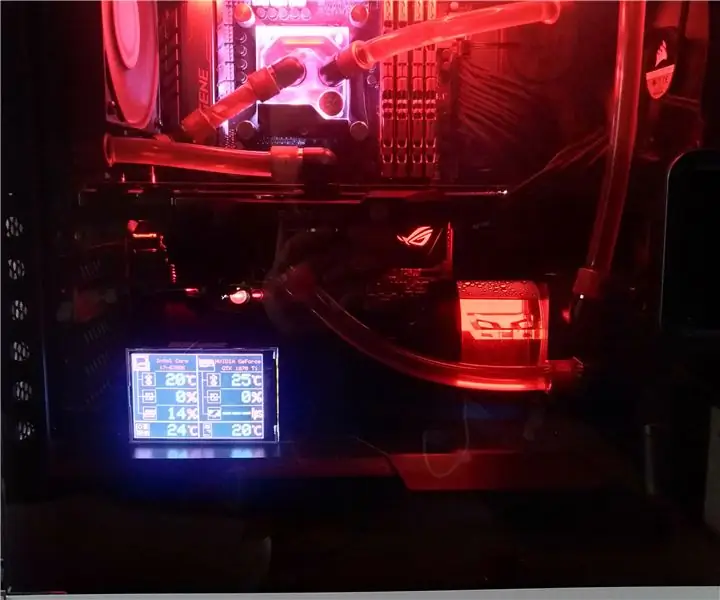
Всем привет. Я начал этот проект по двум причинам: я недавно построил на своем компьютере контур водяного охлаждения, и мне нужно было что-то, чтобы визуально заполнить некоторое пространство в корпусе, И я хотел иметь возможность быстро проверять температуру и другую статистику без махинаций OSD, заполняющих угол экрана. Конечно, для этого есть готовые решения, но большинство из них просто не подошло бы моему фен-шуй. Итак, вместо того, чтобы поставить в свой корпус 7-дюймовый дисплей HDMI с торчащим из корпуса кабелем и постоянно включенной панелью задач Windows, я решил создать свою собственную игрушку.
Поскольку я не инженер и не программист, а просто парень с паяльником и некоторыми знаниями-самоучками, это не будет просто пошаговая инструкция, я также постараюсь сосредоточиться на проблеме. решения и исследования, которые привели меня к этой сборке.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: ВСЕ МОИ РАБОТЫ РАСПРОСТРАНЯЮТСЯ В СООТВЕТСТВИИ С СОЗДАТЕЛЬНЫМИ ОБЩИМИ АТРИБУЦИЯМИ 4.0. Я ЧЕРЕЗ МНОГИЕ ПРИМЕРЫ В ИНТЕРНЕТЕ, ЕСЛИ ВЫ ПРИЗНАЕТЕ НЕКОТОРЫЕ ЧАСТИ ЭТОЙ РАБОТЫ КАК СВОИ, ПОЖАЛУЙСТА, СВЯЖИТЕСЬ СО МНОЙ ДЛЯ АТРИБУЦИИ. НАРУШЕНИЯ НЕ ПРЕДНАЗНАЧЕНЫ, Я С радостью исправлю ЛЮБУЮ ОШИБКУ. СПАСИБО
ВТОРОЙ ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: МОИ РАБОТЫ РАСПРОСТРАНЯЮТСЯ КАК ЕСТЬ. Я НЕ НЕСУСЬ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ УБЫТКИ, ВЫЗВАННЫЕ ИСПОЛЬЗОВАНИЕМ МОЕГО КОДА ИЛИ ИНСТРУКЦИЙ
Запасы
- Arduino Nano (или UNO, если хотите)
- TFT-дисплей. В моем случае это 3,5-дюймовый дисплей, совместимый с ILI9486 / ILI9488L.
- Температура Senso. В нашем случае аналоговый датчик температуры TMP36.
- Кабели, провода, разъемы dupont (подробнее об этом позже)
- (необязательно) Макет для тестирования
- (необязательно, но рекомендуется) небольшой перфорированный картон
Шаг 1: Технико-экономическое обоснование (в некотором роде)
Как я уже сказал, я не хотел, и дисплей HDMI застрял в корпусе моего ПК, поэтому, обладая собственной изобретательностью, я начал искать похожие идеи в Интернете. И это совет номер один: Google - ваш друг (ну, любая приличная поисковая система…). Мы живем в мире, где больше нет ничего оригинального, но вместо того, чтобы смотреть на эту фразу с отрицательным значением, мы могли бы использовать это в своих интересах: все, что вы хотите создать, возможно, кто-то где-то уже сделал что-то подобное, поэтому, если вы не знаете, как реализовать идею, скорее всего, вы найдете там полезную информацию. При поиске в Интернете часто полезно помнить о двух правилах:
- не пытайтесь переходить к третьей или четвертой странице любого поиска, это почти всегда пустая трата времени. Вместо
- измените условия поиска, просто перефразируйте вопрос с другой точки зрения (например: «датчик температуры arduino» -> «считывание температуры с помощью arduino»).
На самом деле там полно хороших проектов, и я признаю, что первые дни я потратил на изучение большинства из них. Но никто из них не был готов пойти за мной, так как я хотел что-то, что соответствовало бы моим потребностям.
Поскольку мне нужно было сделать что-то нестандартное, я решил сосредоточиться на правильном оборудовании для использования и оставить программную часть на потом, потому что программное обеспечение всегда можно создать и адаптировать к потребностям, с другой стороны, аппаратная часть, я привязан к доступности и особенности.
Я хотел что-то основанное на Arduino, потому что оно у меня уже было, оно хорошо задокументировано, и его сообщество процветает. Здесь нет проблем, как я уже сказал, много информации.
Я хотел, чтобы дисплей был достаточно большим, чтобы его было хорошо видно с расстояния пары метров, и который подходил бы по внешнему виду к моей сборке, исключая любые символы Nokia и ЖК-дисплей. Об OLED тоже не может быть и речи, так как они маленькие. Поэтому я выбрал цветной дисплей TFT. Нет необходимости в сенсорном экране, так как он будет внутри ПК. Я нашел 3,5-дюймовый, уже разработанный для Arduino, ~ 15 евро на Amazon. Достаточно хорошо.
Теперь, после того, как было определено оборудование, я сосредоточился на программном обеспечении.
Практически все проекты со стороны Arduino очень похожи. Мне просто нужно адаптировать код для дисплея и протокола связи для сбора данных из серверного приложения. Компьютерная сторона, большинство проектов были основаны на C, C ++, C #, python, и большинство проектов предлагали только интерфейс командной строки или сервер, похожий на службу Windows. Вместо этого я хотел графический интерфейс. Я никогда не использовал C-подобный язык в Windows, не говоря уже о построении графического интерфейса. Но я выучил немного Visual Basic 15 лет назад, поэтому я попробовал и загрузил бесплатную версию Visual Studio от Microsoft.
Изучив множество подобных проектов, я решил использовать OpenHardwareMonitor для получения всей информации об оборудовании и RivaTuner для FPS, потому что они бесплатны и достаточно документированы.
Шаг 2: Тестирование оборудования



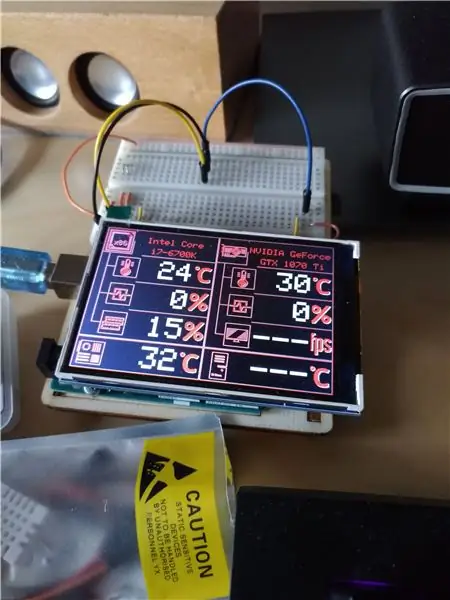
Прежде чем включить паяльник и навсегда зафиксировать во времени и пространстве любой электронный компонент, рекомендуется создать тестовый прототип (совет номер два). К счастью, сейчас не 1995 год. В наши дни довольно легко расположить достаточно сложные прототипы даже на небольших макетах. В моем случае у TFT-дисплея была потеряна распиновка для Arduino Uno, поэтому я сбросил его на свой Arduino uno и начал играть с примерами библиотек и читать справочные руководства, чтобы понять его принципы работы и ограничения.
На этом этапе я понял, как рисовать линии и растровые изображения и писать текст, поэтому я начал возиться с программным кодированием, оставив все второстепенные вещи на потом, но я включу сюда датчик температуры.
В какой-то момент у меня было пустое место на дисплее, но никакие данные с датчиков ПК не были действительно полезными, поэтому я решил поместить датчик температуры внутри корпуса для измерения температуры окружающей среды. Дисплей съедает почти все выводы Arduino, к счастью, аналоговый вывод A5 не используется, поэтому я подключил TMP36. Я даже тестировал DHT22, но для этого приложения это слишком много.
Есть много примеров для TMP36, я просто скопировал один из них в функции. TMP35 имеет 3 контакта, Vin идет на 5 В, GND идет на землю, а Out идет на контакт A5. Я поместил керамический конденсатор 0,1 мкФ между Vin и GND. Говорят, нужно. Возможно, в данном случае это бесполезно, но… Я даже установил аналоговое опорное напряжение Arduino на вывод 3,3 В для лучшего считывания температуры. Все еще бесполезно в этом случае, но …
Шаг 3: код Arduino
Загрузите и откройте прилагаемый код Arduino, чтобы следовать объяснениям на этом шаге. Я попытался оставить в коде достаточно комментариев, чтобы он был понятен, не затопляя его.
Вам обязательно понадобятся библиотеки MCUFRIEND_kbv и Adafruit GFX. Оба легко устанавливаются из Arduino IDE.
Программу можно разделить на следующие разделы:
- определить и объявить все глобальные переменные и другие необходимые вещи
- инициализировать отображение, установить внешнюю ссылку и нарисовать пользовательский интерфейс (все это содержится в функции setup (), поскольку она должна запускаться только один раз)
- считывать данные из последовательного соединения и размещать их в массиве (функция loop ())
- чтение данных внешнего датчика температуры (функция readExtTemp ())
- распечатать данные на дисплее (функция printData ())
- вернуться к петле
РАЗДЕЛ 1: Заявления и определения
В начальном разделе кода я использовал множество указателей и массивов, поэтому я смог сжать множество повторяющихся строк кода в более короткие сроки, чтобы написать циклы FOR. Да я ленивый. Как видите, я объявил массив указателей и заполнил его всеми изображениями из файла pics.h. Это позволило использовать трюк цикла FOR, чтобы нарисовать все значки.
РАЗДЕЛ 2: setup (), в основном рисование пользовательского интерфейса
Я остановился на шрифте по умолчанию, так как у него нет прозрачного фона, поэтому он позволяет писать новую строку текста поверх старой без необходимости ее удаления. Использование другого шрифта означало бы нарисовать черный квадрат поверх старого текста перед написанием новой строки, что привело бы к неприятному эффекту мерцания.
После некоторого тестирования я пришел к хорошему компромиссу между удобочитаемостью и отображаемой информацией. Я разделил дисплей на два столбца и 5 строк. В левом столбце указаны данные о процессоре и материнской плате, включая сверху вниз имя процессора, температуру, нагрузку, использование ОЗУ и температуру материнской платы. Правый посвящен графическому процессору и включает имя графического процессора, температуру, нагрузку, счетчик кадров в секунду и внешний датчик температуры.
Как видно из кода, я решил не использовать изображения на SD-карте, так как она очень медленно загружается. Я решил включить все значки в память PROGMEM и нарисовать линии с помощью специальной команды drawLine (). это также полезно для небольших исправлений пользовательского интерфейса.
В слабой попытке придать пользовательскому интерфейсу подобие глубины, я нарисовал всего два объекта (линии, прямоугольники, изображения) разными цветами и с небольшим смещением. К сожалению, это не тот результат, на который я надеялся, но он поможет.
Последние строки этой функции предназначены для печати заполнителей на TFT, пока Arduino не получит данные.
РАЗДЕЛ 3: основной цикл (), выборка и форматирование данных
Здесь происходит волшебство: данные принимаются через последовательный порт, назначаются правильной переменной и затем печатаются. Чтобы добиться всего этого в минимальном количестве строк, я использовал команду switch case и цикл for.
Протокол связи, с которым я пришел, разделен на две части: первоначальное рукопожатие при однократном выполнении и часть фактических данных.
Рукопожатие необходимо для реализации функции автоматического подключения при запуске программы ПК. Это выглядит так:
- ПК отправляет строку подтверждения (в данном случае просто «*****;»)
- Arduino отправляет ответ
Очень просто.
Часть данных выглядит так: «i: xxx, yyy, zzz, aaa,;» смысл:
«i» - это индекс, я в коде назвал его componentSelector. Значения "i":
- i = 0 - ИМЕНА. Следующие значения являются названиями, отображаемыми в первой строке дисплея. Это будет отправлено и напечатано на дисплее только один раз, на сегодняшний день довольно сложно поменять горячую замену CPU и GPU …
- i = 1 - ДАННЫЕ ПО ПЕРВОЙ КОЛОНКЕ - следующие значения отображаются в левой половине дисплея сверху вниз. В моем случае: температура процессора, загрузка процессора, использование оперативной памяти, температура материнской платы.
- i = 2 - ДАННЫЕ 2-Й КОЛОННЫ - как указано выше, но для правой половины дисплея
- i = 3 - КОМАНДА ПЕЧАТИ. В этом случае исходная последовательная строка будет просто «3:;» поскольку другие данные не нужны.
«xxx, yyy, zzz, aaa» - фактические значения. они читаются Arduino как строки, а все форматирование выполняется программой ПК. Для i = 0 эти значения составляют 14 символов каждое для названий оборудования. Для i = 1 или 2 это будет всего три символа каждый, достаточно для отображения температуры и кадров в секунду. Конечно, ":", "," и ";" в этих полях запрещены символы.
«:» - это разделитель между componentSelector и значениями, «,» - это разделитель значений и «;» это конец строки
При получении данных Arduino сохранит их как строку до символа ";" После получения символа ":" он будет искать символ ":" и использовать его для получения значения componentSelecor. Это будет использоваться функцией корпуса переключателя для выбора правильной процедуры. Он также используется для выбора правильного индекса в массиве allData.
После этого Arduino будет искать символ «,» и вставлять значения в массив allData.
Если componentSelector равен 0, флаг printName будет установлен в true. Если componentSelector равен 3, вызываются функции readExtTemp () и printData ().
Раздел 4: функция readExtTemp ()
Здесь особо нечего сказать, он 32 раза считывает данные с вывода A5 и выводит значение температуры в виде строки. Я с Rebels, поэтому использую Celsius. Значение, превышающее 100 ° C, является неправильным, поэтому на дисплее это будет отображаться как «---». Если температура ниже 100 ° C, будет отформатировано достаточно места, чтобы покрыть 3 символа на дисплее. Датчик можно вынуть и снова вставить, и никаких странных значений не будет.
Раздел 5: функция printData ()
Как всегда, я использовал циклы для последовательной печати материала на дисплее. Если флаг printNames равен true, он распечатает имена, установит флаг в false и продолжит.
Раздел 6: возвращение к циклу
Я бы сказал, что достаточно объяснений …
файл pics.h
Здесь я сохранил все значки для пользовательского интерфейса. Можно использовать устройство чтения SD-карт, включенное в дисплей, но в Arduino у меня оставалось достаточно памяти для моих черно-белых значков.
Я разработал их с помощью Junior Icon Editor, так как он бесплатный и неплохо подходит для рисования небольших значков в пикселях. Мне пришлось преобразовать файлы значков (сохраненные как PNG) с помощью онлайн-инструмента SKAARHOJ.
Шаг 4. Код Visual Basic

Вот код VB
ВНИМАНИЕ: я впервые делюсь проектом Visual Studio. Я просто скопировал папки проекта и заархивировал их. Если это не сработает, дайте мне знать, как лучше поделиться такими проектами. Спасибо
Как я уже сказал ранее, я не могу создать графический интерфейс на C # или других языках, но у меня был некоторый опыт работы с Visual Basic давным-давно. Я загрузил Visual Studio Community edition (конечно, бесплатно) со средой Visual Basic. Что ж, мне пришлось во многом разобраться, так как в последний раз, когда я использовал VB, это была версия 2005 года или что-то в этом роде… Но в Интернете, как обычно, полно хороших советов.
После того, как мы разобрались с некоторыми особенностями интерфейса, новая версия на самом деле проще и гибче старой.
Для этой программы я хотел что-то с формой окна, но полностью управляемым с помощью значка в системном трее. На самом деле я использовал форму почти только для целей отладки, так как мне нравится размещать текстовые поля и списки для чтения выходных значений функций и некоторых командных кнопок для их проверки.
«Последняя» программа - это просто значок в трее со всплывающим меню, в котором отображаются различные элементы управления, и основная форма с двумя списками, которые показывают данные, отправленные в Arduino.
Я реализовал функцию автоподключения и функцию «запускать при загрузке». Подробнее об этом позже.
Основная программа - это просто адаптация различных примеров и фрагментов кода с использованием библиотеки OpenHardwareMonitor и библиотеки общей памяти RivaTuner.
Программа выглядит так:
- получить данные из библиотек OpenHardwareMonitor и RTSSSm
- подготовить и отформатировать все данные для протокола связи
- отправить данные в Arduino
- промыть и повторить
конечно, названия оборудования читаются при запуске и отправляются только один раз.
Счетчик FPS активируется только при использовании совместимого приложения (например, игры, программы 3D-моделирования и т. Д.), Иначе на дисплей будет отправлен заполнитель «---».
Я не буду углубляться в объяснение того, как получить значения из библиотек, так как это хорошо задокументировано в Интернете и в некоторой степени понятно из кода. Сразу хочу рассказать о проблемах с отображением температуры материнской платы через библиотеку OpenHardwareMonitor (отныне OHMonitor, потому что жизнь слишком коротка). У меня есть Asus Maximus VIII Gene MoBo, который оснащен чертовыми датчиками температуры на материнской плате, но OHMonitor называет их датчиком температуры №1, №2… №n И нигде не указывается местоположение температуры. Поэтому мне пришлось установить ужасное программное обеспечение Asus AI Suite, в котором датчики имеют хотя бы ИМЕНА, и сравнивать различные температуры между двумя программами. Похоже, что общий датчик температуры моей материнской платы - номер 2 для OHMonitor, поэтому, как вы можете видеть в подпункте Timer1_tick под материалом MoBo, мне пришлось искать имя датчика, содержащее строку «# 2», чтобы получить правильные показания.
TL; DR: вам придется самостоятельно следить за правильными датчиками температуры материнской платы. Остальное, наверное, хорошо.
Однако это только версия 1, я планирую установить этот гаджет на моем другом ПК, поэтому я, вероятно, реализую способ выбора датчиков и, возможно, даже перепроектирую интерфейс на Arduino на ходу.
Функция автоподключения
Эта функция на самом деле проста: если ПК не подключен к Arduino, эта функция вызывается каждые x миллисекунд (на основе Timer1). Он пытается подключиться к каждому COM-порту на ПК, в случае успеха отправляет строку подтверждения «*****;». Если ответ «R», то подключено правильное устройство и выполняется обычная процедура. В противном случае он пробует следующий COM-порт.
Как видите, в этой функции много исключений. Это потому, что я хотел, чтобы он был полностью настроен и работал без вывода ошибок. Обрабатывая исключения, я смог заставить его игнорировать полное отсутствие внешнего устройства, и я даже могу подключать и отключать устройство, когда захочу, без нарушения работы программы.
Функция запуска при загрузке
Хотел, чтобы программа запускалась при загрузке. Вы скажете, что это довольно просто. Вы говорите, поместите ссылку в соответствующую папку. Но нет. Из-за библиотек OHMonitor и RTSS нам необходим уровень выполнения администратора для сбора информации. Это означает крайне раздражающий экран UAC каждый раз, когда запускается это приложение. Ни за что. Поэтому я адаптировал сценарий Мэтью Вая (ссылка здесь), чтобы добиться тихого запуска при загрузке. Я просто скопировал сценарий в файл Resources1, разделенный на несколько частей, а затем реализовал подпрограмму, которая создает (или удаляет) файл задачи Windows, настроенный с учетом текущего местоположения исполняемого файла программы и тому подобного.
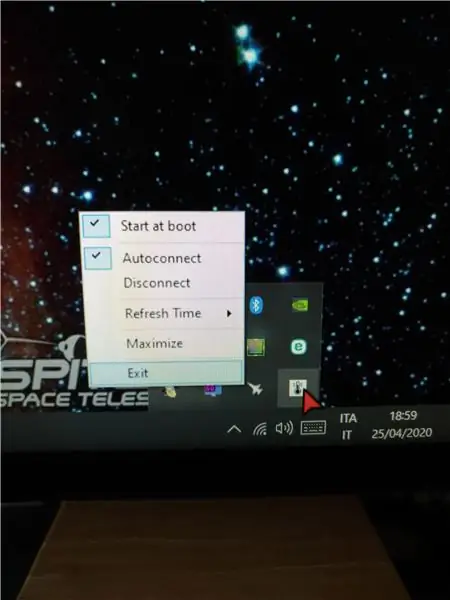
Значок на панели задач
Благодаря объектам NotifyIcon и ContextMenu я смог реализовать простой и надежный способ управления приложением. Просто щелкните правой кнопкой мыши значок в трее, и появится меню. Вот эти варианты:
- Запускать при загрузке: вы можете установить и снять флажок, чтобы включить или отключить функцию запуска при загрузке.
- Автоподключение: то же, что и выше, но обрабатывает функцию автоподключения.
- Подключить / Отключить: он обрабатывает соединение. Не работает при включенном автоподключении
- Время обновления: дает раскрывающееся подменю, вы можете выбрать время обновления от 1 до десяти секунд.
- Развернуть: открывает главное окно. То же, что и двойной щелчок по значку
- Выход: не требует пояснений
Компиляция программного обеспечения
Для компиляции программного обеспечения вам, вероятно, потребуется загрузить и добавить ссылку на библиотеки, не включенные в код.
Здесь вы можете найти библиотеку OpenHardwareMonitor. Вы должны загрузить программное обеспечение, открыть zip-файл и скопировать файл OpenHardwareMonitorLib. DLL в папку проекта.
Вот ссылка на библиотеку RTSSharedMemoryNET, вы должны загрузить и скомпилировать для своей архитектуры, а затем скопировать RTSS [TL; DR] moryNET. DLL в папку вашего проекта.
Теперь вам нужно добавить ссылку в свой код, инструкции здесь
Просто убедитесь, что серверные проекты RTSS [TL; DR] moryNET и PCHwMon скомпилированы для одной и той же архитектуры.
Я включил готовую программу установки, так что вы можете установить все это, не возясь с Visual Basic. Он скомпилирован для x86, будет работать как на x86, так и на x64 архитектурах. Для работы требуется. NET framework 4.7.2.
В любом случае вам нужно будет установить RivaTuner. Вы можете найти его здесь как отдельное приложение или можете установить Msi Afterburner, который должен включать RTServer.
Шаг 5: Окончательная реализация оборудования
Рекомендуемые:
Рецепт коробки-компаньона (аппаратный ремикс / изменение схемы): 11 шагов (с изображениями)

Рецепт Companion Box (Hardware Remix / Circuit Bending): Аппаратный ремикс - это способ пересмотреть возможности музыкальных технологий. Companion Boxes - это гнутые электронные музыкальные инструменты, изготовленные своими руками. Звуки, которые они издают, зависят от используемой цепи. Созданные мной устройства основаны на мультиэфф
Цифровой манометр / аппаратный монитор CPAP: 6 шагов (с изображениями)

Цифровой манометр / монитор аппарата CPAP: Вы когда-нибудь просыпались утром и обнаруживали, что ваша маска CPAP снята? Это устройство подаст сигнал тревоги, если вы случайно сняли маску во время сна. Терапия CPAP (непрерывное положительное давление в дыхательных путях) является наиболее распространенной формой лечения обструктивного сна A
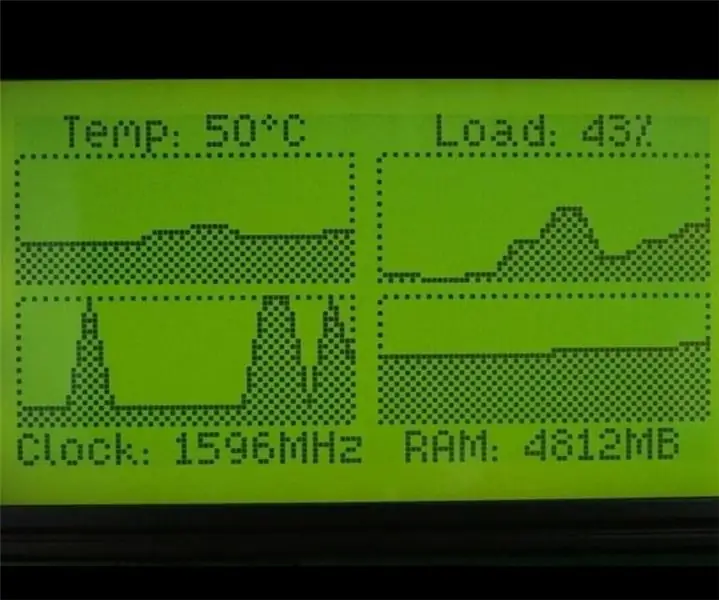
Аппаратный монитор ПК с Arduino и ЖК-дисплеем ST7920: 4 шага

Монитор оборудования ПК с Arduino и ЖК-дисплеем ST7920: существует 2 версии проекта: 4 числовых файла и 1 график для загрузки процессора или часов 4 независимых графика для температуры процессора, нагрузки, тактовой частоты и используемой оперативной памяти Части: Arduino Nano или Arduino Pro Mini с USB к последовательному адаптеру ST7920 128x64 LCD
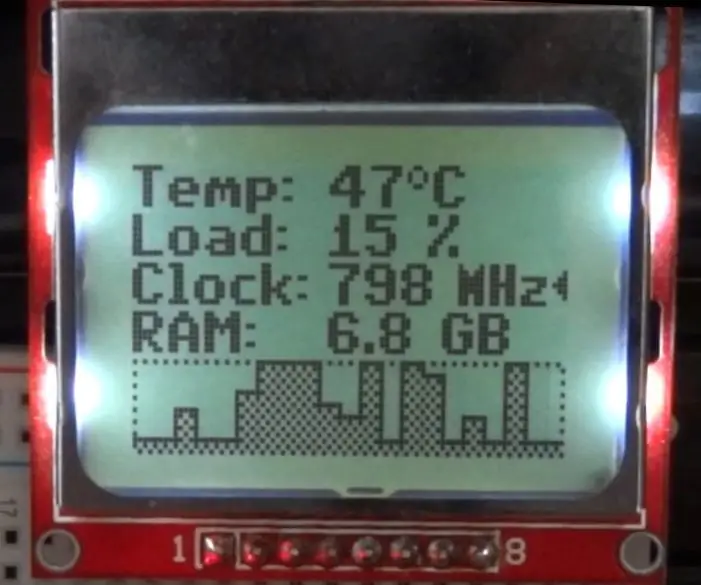
Аппаратный монитор ПК с ЖК-дисплеем Arduino и Nokia 5110: 3 шага

Монитор оборудования ПК с ЖК-дисплеем Arduino и Nokia 5110: Монитор ПК на базе Arduino, который отображает температуру процессора, нагрузку, частоту и используемую нагрузку RAMCPU или значения часов, также может быть отображен в виде графика. Nokia 5110 84x48 ЖК-дисплей
OHLOOM - открытый аппаратный ткацкий станок: 9 шагов (с изображениями)

OHLOOM - открытый аппаратный ткацкий станок: в этом проекте показано, как переработать поддон и сделать ткацкий станок из его деревянных досок, используя некоторые дополнительные детали (гребень для ткачества и храповые механизмы) из 3D-принтера. Используя два несколько противоречивых материала, таких как дерево, которое часто встречается
