
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



LightMeUp! - это система, которую я изобрел для управления светодиодной лентой RGB в реальном времени, сохраняя при этом низкую стоимость и высокую производительность.
Сервер написан на Node.js и поэтому кроссплатформенный.
В моем примере я использую Raspberry Pi 3B для длительного использования, но мой ПК с Windows используется для демонстрации и отладки.
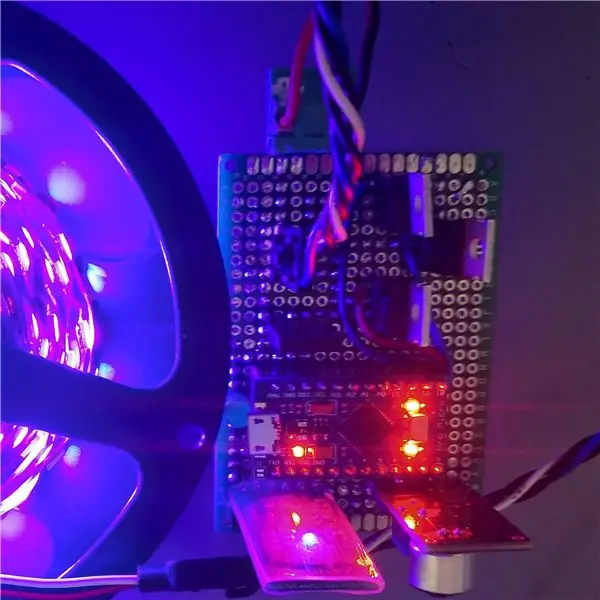
Полоса с 4 контактами управляется платой типа Arduino Nano, которая выполняет последовательно заданные команды для отправки сигналов ШИМ на три транзистора, переключая +12 В постоянного тока на соответствующий цветной контакт полосы.
LightMeUp! Система также проверяет собственную температуру: как только она превысит 60 ° C (140 ° F), она включает два компьютерных вентилятора 12 В постоянного тока, встроенных в корпус, чтобы охладиться и продлить срок службы цепи.
Еще одна особенность LightMeUp! заключается в освещении бутылки Bombay-Sapphire Gin, но это не является целью данного руководства.
Наслаждайся чтением:)
Запасы
- Arduino Nano (или любой другой микроконтроллер на базе ATmega328 / выше)
- Raspberry Pi 3 Model B с установленным Node.js (или любым другим компьютером)
- 4-контактная светодиодная лента 12 В RGB
- 12V 3A Блок питания
- Кабельные перемычки (папа-папа, если, конечно, вы используете макетную плату)
- Макетная плата (необязательно)
- 2 компьютерных вентилятора 12 В постоянного тока (опционально)
- 3 транзистора Дарлингтона TIP120 с радиатором (4, если вы хотите включить охлаждающие вентиляторы)
- 2 светодиода состояния красный и зеленый (опционально)
- Температурный резистор 6, 7K NTC + резистор 6, 7K (опционально)
- Кабель USB-Mini - USB 2.0 для передачи данных (для связи Raspberry Pi с Arduino)
- USB-концентратор с внешним питанием (опционально, только для Raspberry Pi)
Шаг 1. Изучите систему

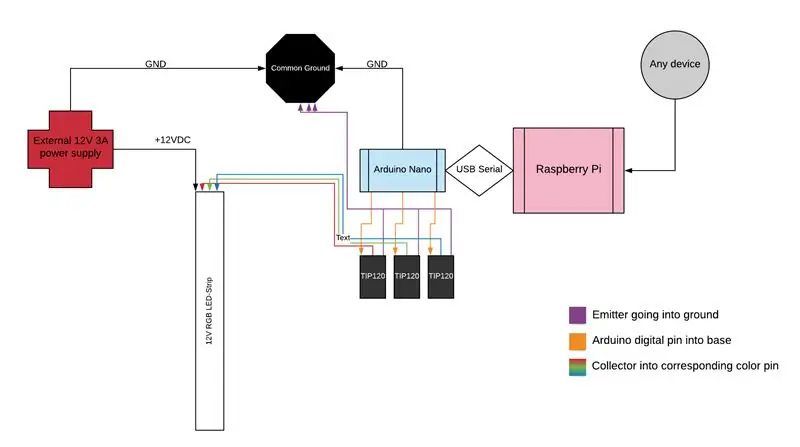
LightMeUp! основан на очень простой электронной схеме.
У нас есть какой-то компьютер (в данном случае Raspberry Pi), который последовательно обменивается данными с нашей платой микроконтроллера. Затем эта плата выполняет определенные последовательные команды, такие как «RGB (255, 255, 255)», которые делают нашу светодиодную ленту белой.
Как только мы получили три значения: КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ, необходимые для нашей 4-контактной светодиодной ленты, мы выполняем analogWrite (контакт, значение), чтобы обеспечить наш транзистор TIP120 ШИМ-сигналом.
Этот сигнал ШИМ позволяет транзистору переключать соответствующий цветовой вывод, к которому его коллектор подключен к земле, в определенной степени или полностью включать / выключать. Да много "до":)
Смешивая выходы трех транзисторов с цветными выводами светодиодных лент, мы можем создать практически любой цвет, который захотим!
Теперь, понимая это, мы можем атаковать самую большую проблему этого проекта - веб-сервер и его последовательное соединение с нашей Arduino.
Шаг 2: Написание WebSocketServer

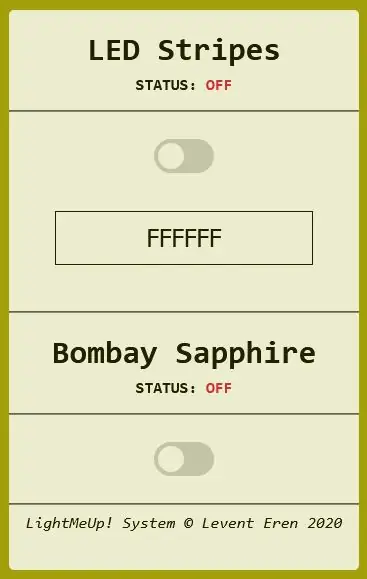
Теперь нам нужно создать определенный тип веб-сервера, который позволяет нам передавать данные туда и обратно без однократного обновления, чтобы обеспечить управление светодиодной лентой в реальном времени.
Обратите внимание, что связь в реальном времени, конечно, невозможна, всегда будет задержка в несколько миллисекунд, но для человеческого глаза она значительна, как в реальном времени.
Этого легко добиться с помощью библиотеки socket.io, если вы используете Node.js, как я. Однако, конечно, вы всегда можете придерживаться своего любимого языка программирования.
Мы будем иметь дело с подключением к веб-сокету, которое позволяет нам передавать входные данные, такие как цвет, который вы хотите установить для светодиодной ленты, или данные состояния, такие как «Светодиод включен», в двух направлениях без обновления.
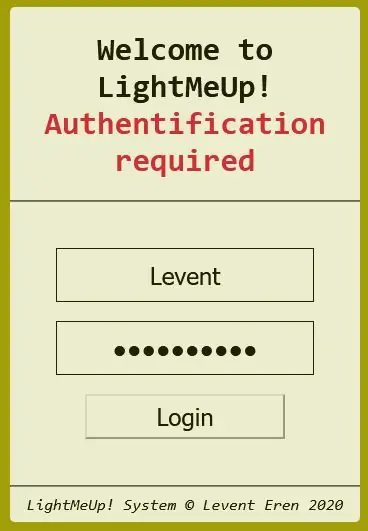
Еще одна очень важная функция, которую сервер должен иметь, но не обязателен, - это простой вход. Я основал свой логин на простом поле имени пользователя и пароля. Эти фрагменты информации затем отправляются на маршрут / login сервера, который затем сравнивает имя пользователя со списком пользователей (файл.txt) и соответствующим паролем в его зашифрованной SHA256 форме. Вы же не хотите, чтобы ваши соседи возились с вашей светодиодной лентой, пока вы пьете любимый напиток на самом удобном сиденье, верно?
Теперь самое сердце сервера - последовательная связь.
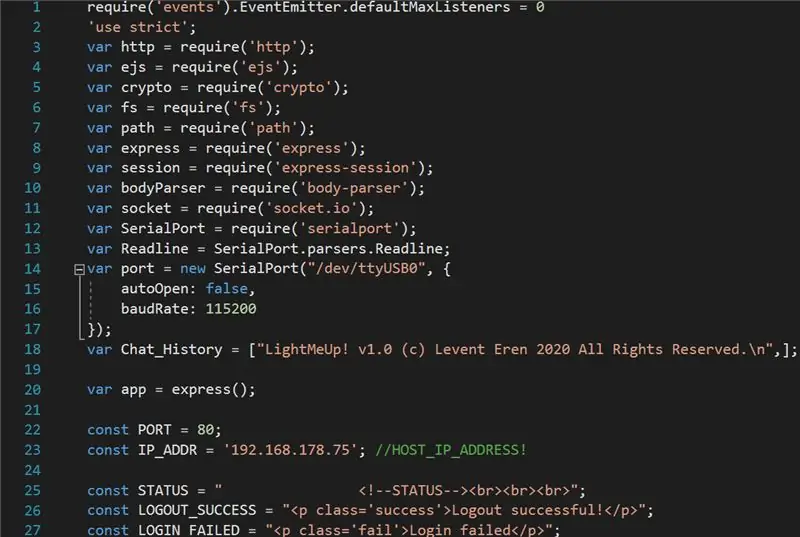
Ваш сервер должен иметь возможность последовательной связи - в Node.js это может быть достигнуто путем открытия порта с помощью библиотеки "serialport". Но сначала определите имя вашего порта Arduino на вашем компьютере, на котором размещен сервер. В зависимости от вашей операционной системы порты будут иметь разные имена, например. в Windows эти порты называются портами «COMx», а в Linux они называются «/ dev / ttyUSBx», где x - номер порта USB.
Шаг 3: Установите протокол последовательных команд

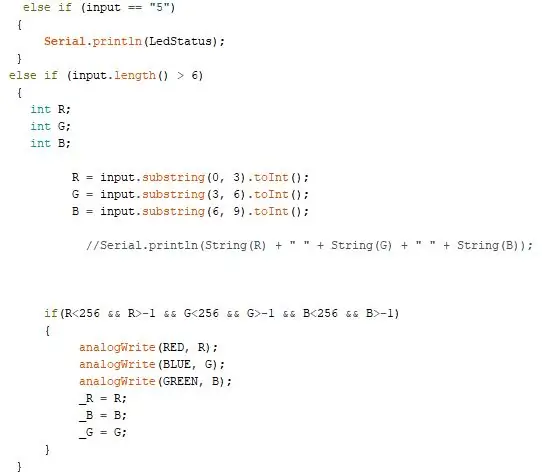
На картинке выше вы видите фактический код IDE Arduino, отвечающий за управление RGB. Цель этого шага - заставить ваш самописный сервер и плату Arduino успешно взаимодействовать друг с другом.
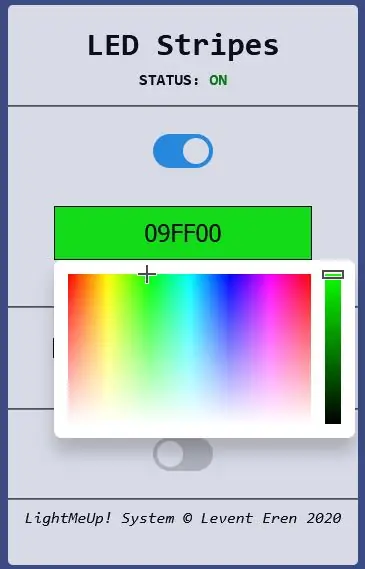
После того, как вы успешно открыли свой последовательный порт, вам необходимо иметь возможность отправлять команды на плату, которая позаботится о ваших пожеланиях. Например, если мы нарисуем палец над палитрой цветов на веб-странице HTML, код RGB должен быть отправлен на сервер, который затем отправит его на ваш Arduino, чтобы он обработал установленные значения.
Я использовал jscolor, у них есть отличная реализация высококачественного элемента выбора цвета, которому принадлежит событие под названием «onFineChange», которое позволяет обрабатывать данные из палитры цветов, как только их значения меняются.
Рекомендуемые:
Измеритель уровня воды в скважине в реальном времени: 6 шагов (с изображениями)

Измеритель уровня воды в скважине в реальном времени: в этих инструкциях описывается, как построить недорогой измеритель уровня воды в реальном времени для использования в вырытых колодцах. Измеритель уровня воды предназначен для подвешивания внутри вырытого колодца, измерения уровня воды один раз в день и отправки данных по Wi-Fi или сотовой связи
Контроллер Bluetooth со светодиодной лентой RGB V3 + синхронизация музыки + управление окружающим светом: 6 шагов (с изображениями)

Контроллер Bluetooth со светодиодной лентой RGB V3 + синхронизация музыки + управление окружающим светом: в этом проекте используется Arduino для управления светодиодной лентой RGB с вашего телефона через Bluetooth. Вы можете изменить цвет, синхронизировать освещение с музыкой или настроить их автоматически для окружающего освещения
Управление светодиодной лентой RGB с использованием Arduino: 4 шага

Управление светодиодной лентой RGB с использованием Arduino: Привет, ребята, в этой инструкции мы создадим схему для запуска светодиодной ленты 12 В RGB с Arduino. Поскольку мы знаем, что у Arduino недостаточно энергии для работы светодиодной ленты RGB, нам нужно усилить сигнал Arduino для питания светодиодной ленты от другого источника, поэтому мы будем
Управление светодиодной лентой RGB с помощью Arduino: 4 шага

Управление светодиодной полосой RGB с помощью Arduino: Здравствуйте, ребята, в этой инструкции я управлял полосой светодиодов RGB с помощью Arduino. Проект довольно прост: мы используем три потенциометра для запуска Red Green & Синий цвет светодиодной полосы RGB индивидуален, так что идея действительно проста б
Суперэффекты со светодиодной лентой и светодиодной цепью: 11 шагов

Суперэффекты со светодиодной лентой и светодиодной схемой: Привет друг, сегодня я собираюсь сделать схему суперэффектов со светодиодной лентой и светодиодами
