
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


Практически каждый хотя бы раз использует программу Adobe. В этих программах можно делать бесконечное количество вещей. Одна из многих функций - маскирование. Маскирование может помочь изменить внешний вид созданного вами изображения или объекта. Есть несколько различных типов масок, но я собираюсь показать вам, как использовать обтравочную маску, которая является одной из самых популярных масок.
Для этого проекта вам просто нужен доступ к Adobe Photoshop и / или Illustrator, так как я покажу вам, как использовать эту маску в обеих программах. Вам также понадобится изображение. Подойдет любое изображение.
Шаг 1: Photoshop



Выберите изображение и откройте его в Photoshop.
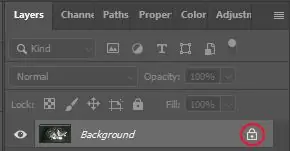
Это автоматически будет фоновый слой, который по умолчанию заблокирован. Идите вперед и разблокируйте слой, щелкнув значок замка рядом с названием слоя.
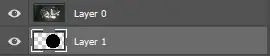
Теперь слой разблокирован для редактирования и будет переименован в «Слой 0».
В этом примере мы сохраним его как «Слой 0», но вы можете переименовать его, если хотите, дважды щелкнув имя слоя.
Шаг 2: Photoshop



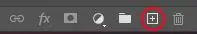
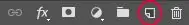
Создайте новый слой. Вы можете сделать это, нажав кнопку слева от значка корзины в правом нижнем углу. Внешний вид может отличаться в зависимости от того, какую версию Photoshop вы используете. Например, версия 2020 года имеет знак плюса, а версия 2019 года имеет лист бумаги со сложенным нижним левым углом.
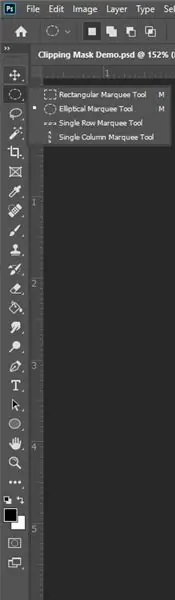
Этот слой будет использоваться для создания формы нашей маски, и по умолчанию ему будет присвоено имя «Layer 1». Новые слои по умолчанию будут пустыми с прозрачным фоном. Что мы здесь сделаем, так это создадим какую-то форму. Подойдет любая форма, но давайте создадим простой круг. Для этого вы можете использовать инструмент «Эллиптическая область» или инструмент «Эллипс».
Однако, если вы продолжите использовать Ellipse Tool, вам нужно будет растрировать форму. Для этого щелкните слой правой кнопкой мыши и выберите «Растрировать слой». Это будет необходимо для нашего следующего шага.
Шаг 3: Photoshop


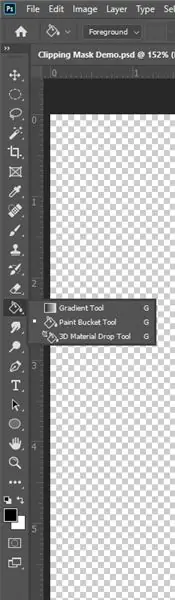
После того, как вы создали круг, мы должны заполнить его цветом. Есть несколько способов заполнить фигуру. Более простой способ - использовать инструмент «Заливка», как показано ниже.
Выбрав инструмент «Заливка», убедитесь, что цвет отображается на палитре внизу. Пойдем с черным.
Если цвет в палитре не отображается, дважды щелкните верхний квадрат, и появится всплывающее окно, в котором вы можете выбрать любой желаемый цвет.
После того, как цвет выбран, щелкните фигуру, и она должна быть заполнена черным цветом, который мы показали на палитре.
Есть еще один способ заливки. Перейдите в «Редактировать» вверху и нажмите «Заливка». Появится диалоговое окно с некоторыми вариантами. Убедитесь, что для параметра «Контент» установлено значение «Черный», и оставьте параметры наложения как есть (по умолчанию они должны иметь режим «Нормальный» и непрозрачность 100%). Если можете, снимите флажок «Сохранить прозрачность». Иногда это заблокировано, и это нормально. Теперь форма должна быть заполнена.
Шаг 4: Photoshop



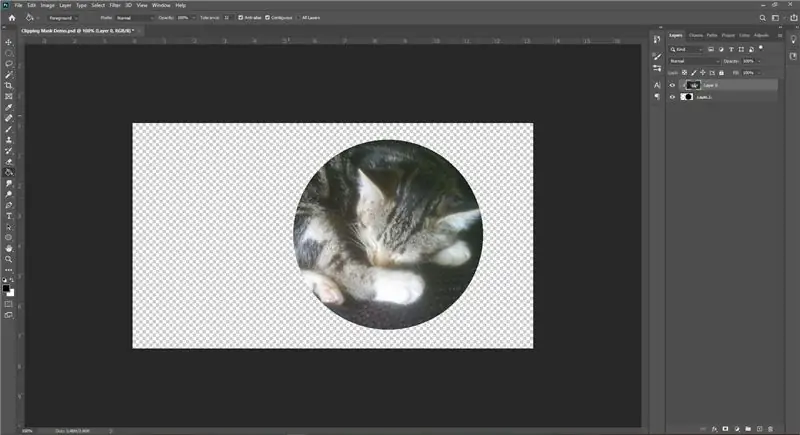
Теперь, когда вы создали черный круг, пришло время сделать маску. Перетащите слой формы (слой 1) ниже слоя с изображением (слой 0).
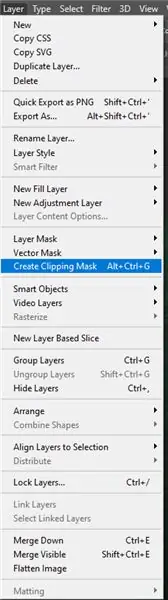
После этого убедитесь, что выбран Layer 0, затем перейдите в Layer> Create Clipping Mask. Вы также можете использовать сочетание клавиш Alt + Ctrl + G (Win) или Cmd + Opt + G (Mac).
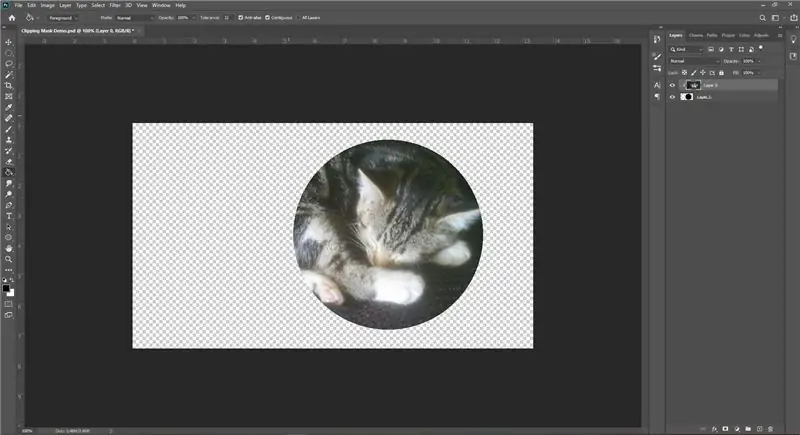
Теперь у вас есть обтравочная маска!
Вы также можете перемещать изображение по фигуре или можете перемещать фигуру по изображению. Просто выберите слой, который хотите переместить.
Шаг 5: иллюстратор



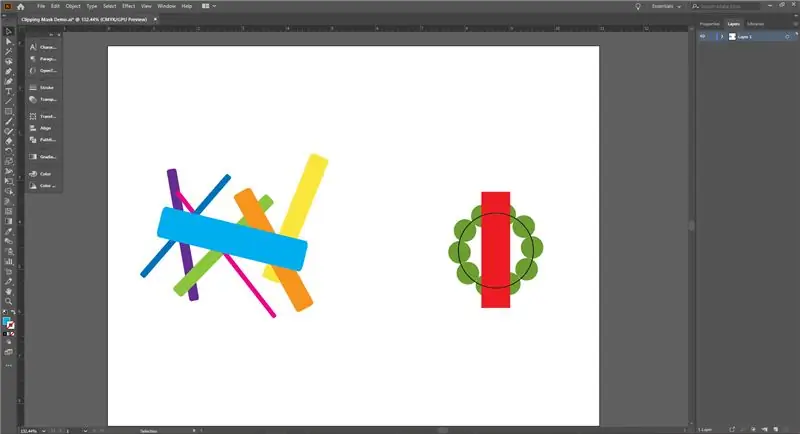
Вместо изображения я собираюсь использовать набор фигур. В моем примере я использовал два разных набора фигур. Для своих форм я использовал инструмент «Прямоугольник со скругленными углами», инструмент «Прямоугольник» и инструмент «Эллипс». Продолжайте и нарисуйте фигуры, какие захотите.
Вы также можете создавать фигуры с помощью инструмента "Перо", если хотите.
Шаг 6: иллюстратор
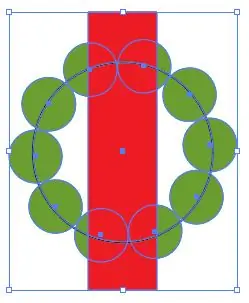
Теперь, когда у вас есть созданные формы, каким-то образом наложите их на них. Неважно, как вы это делаете; Как только мы создадим маску, вы лучше поймете, как должны перекрываться формы для того, какой конечный результат вам нужен. Я уже перекрывал свои формы, когда создавал их, как показано на предыдущем шаге. Также обратите внимание, что какая бы форма у вас ни была наверху, она будет формой, в которую будут закреплены другие.
Шаг 7: иллюстратор



Давайте сделаем обтравочную маску. Убедитесь, что все ваши формы выделены…
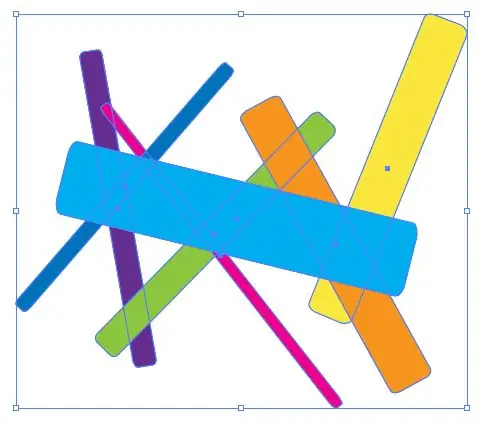
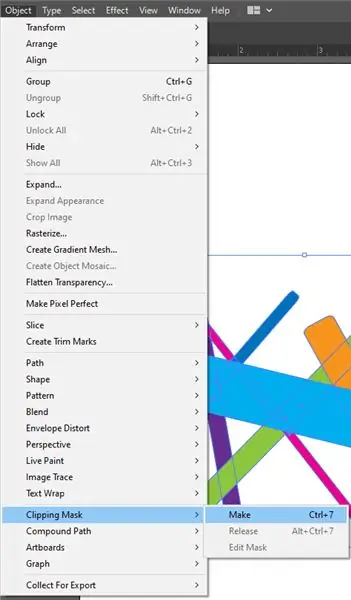
… Затем перейдите в Объект> Обтравочная маска> Создать.
Ваши формы должны измениться уникальным образом! Вы также можете перемещать фигуры с помощью инструмента «Прямое выделение».
Шаг 8: Заключение
Именно так вы создаете обтравочные маски в Adobe Photoshop и Illustrator. Они определенно могут быть полезны для множества вещей, и они довольно просты в использовании! Я часто использую их для многих своих проектов и буду продолжать это делать. Если что-то неясно или вам нужна дополнительная информация, вы можете посмотреть эти короткие, но информативные видео на YouTube:
Фотошоп:
Иллюстратор:
Спасибо, что нашли время изучить это руководство! Надеюсь, это было полезно. А теперь сделайте кучу обтравочных масок и повеселитесь с ними!
Рекомендуемые:
Как создать загрузочный диск Linux (и как его использовать): 10 шагов

Как создать загрузочный диск Linux (и как его использовать): это простое введение о том, как начать работу с Linux, в частности с Ubuntu
Детектор маски лица => Covid Preventer !: 5 шагов

Детектор маски для лица => Covid Preventer !: Во время этой пандемии представители здравоохранения хотят, чтобы люди носили маску при выходе в общественные места, но некоторые люди по-прежнему закрывают глаза на предупреждение. Введите ….. COVID PrevEnter! Этот робот использует камеру Pixy2
Visuino Как использовать кнопку в качестве входа для управления такими вещами, как светодиод: 6 шагов

Visuino Как использовать кнопку в качестве входа для управления такими объектами, как светодиод: в этом уроке мы узнаем, как включать и выключать светодиод с помощью простой кнопки и Visuino. Посмотрите демонстрационное видео
Четыре способа удаления паяльной маски: 5 шагов

Четыре способа удаления паяльной маски: в этом посте рассказывается, как удалить паяльную маску четырьмя способами
Как использовать терминал Mac и как использовать ключевые функции: 4 шага

Как использовать терминал Mac и как использовать основные функции: мы покажем вам, как открыть терминал MAC. Мы также покажем вам несколько функций Терминала, такие как ifconfig, изменение каталогов, доступ к файлам и arp. Ifconfig позволит вам проверить ваш IP-адрес и ваш MAC-адрес
