
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


В этом руководстве показано, как сделать умный будильник с помощью OLED-дисплея на плате Magicbit dev без использования какого-либо модуля RTC.
Запасы
- Magicbit
- Кабель USB-A - Micro-USB
Шаг 1: история
В этом уроке мы узнаем, как сделать умный будильник с помощью Magicbit.
Шаг 2: НАСТРОЙКА ОБОРУДОВАНИЯ
Подключите Magicbit к компьютеру с помощью USB-кабеля.
Шаг 3: НАСТРОЙКА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
Откройте свою Arduino IDE и настройте плату с Arduino IDE. Следующая ссылка указывает, как это сделать. Поэтому мы рекомендуем вам сначала перейти по ссылке и ознакомиться с Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Теперь выберите правильный тип платы и порт. В данном случае тип платы - Magicbit. Библиотеки уже установлены в библиотеках Magicbit.
Шаг 4: теория и методология
Если вы посмотрите на первое видео, вы увидите, что на дисплее есть 2 экрана.
- экран часов, показывающий детали времени
- экран будильника, на котором отображается подробная информация о тревоге
Для переключения между этими двумя экранами мы использовали любую из двух кнопок в Magicbit. Эти кнопки подключены к 35 (левая кнопка) и 34 (правая кнопка) контактам ESP32 в Magicbit. Для отображения времени и других деталей мы использовали встроенный OLED-дисплей в magicbit.
Давайте поговорим о том, как работают эти графические экраны.
На экране часов есть аналоговые часы, цифровые часы, тексты даты, месяца и года.
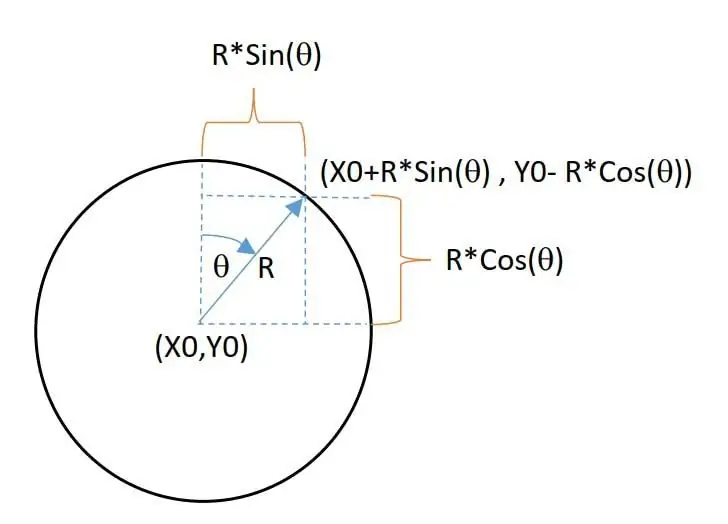
Для создания аналоговых часов мы используем некоторые графические функции, которые доступны в графической библиотеке Adafriut GFX. Используя функцию круга и функцию линии, мы создаем аналоговый циферблат. Простые геометрические функции, называемые sin и cos, используются для определения положения стрелок часов. Таким образом, мы вводим только угол, соответствующий времени поворота стрелок. для этого мы сначала преобразуем время в угол следующим образом.
- угол минутной стрелки = минуты * (360/60)
- угол часовой стрелки = часы * (360/12)
Угол, измеренный относительно линии между центром циферблата и цифрой 12 на циферблате. Используя функции sin и cos, мы можем вычислить координаты x и y концов линий часов и минут. На картинке ниже показано, как это происходит.
По координатам печатаем линии часов и минут. В библиотеке Adafruit GFX также есть функция печати текста. Это помогает распечатать на дисплее другие детали (дату, месяц и время в цифрах). Вы можете изменить положение аналоговых часов и текст, изменив параметры в коде.
Как и в качестве экрана часов, мы использовали функцию печати текста в библиотеке Adafruit GFX для печати чисел на OLED-дисплее в соответствующих местах.
Шаг 5: Получение местного времени
Самая важная часть часов - это то, как мы получаем точное местное время. Для этого вы можете использовать внешний модуль часов RTC или встроенные часы RC в ESP32 в Magicbit. В этом проекте мы использовали второй метод. В этом методе мы используем клиент NTP (протокол сетевого времени) для получения местного времени из Интернета. Для доступа в Интернет мы использовали встроенный WIFI в ESP32. Поэтому на первом этапе мы используем WIFI для доступа в Интернет, предоставляя SSID и пароль. Затем мы должны настроить gmtOffset и daylightOffset в переменных в секундах. Значения этих переменных различаются от региона к региону мира. gmtOffset означает количество секунд, на которое вы отклоняетесь от GMT.. Для большинства случаев значение daylightOffset равно 3600. Вы можете найти его в Интернете. После того, как мы узнали текущее местное время, мы больше не использовали WIFI. Потому что тогда мы вычисляем местное время по встроенным RC-часам в ESP32. Это делается с помощью библиотеки time.h. В Arduino есть простой пример (Arduino> Примеры> ESP32> Time> simpletime), чтобы вы узнали, как это работает дальше. Также эти ссылки можно использовать для получения дополнительных сведений о клиенте NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
После того, как мы правильно установили местное время, мы изменяем наше время, показывая тексты и угол в соответствии с этой временной информацией в каждом цикле.
Шаг 6: Настройка будильника
Нажимая левую и правую кнопки, вы можете изменить выбор даты и времени будильника. Не забудьте выключить будильник при изменении даты и времени будильника. После установки даты и времени включите будильник. Потому что, если будильник включен и время будильника равно вашему текущему времени, когда вы его настраиваете, зуммер будильника зазвонит. В основном цикле всегда проверяется, что текущее местное время и информация о тревоге совпадают. Если они равны, то зуммер и встроенный зеленый светодиод в Magicbit будут работать в течение одной минуты.
Шаг 7: Настройка зуммера
Мы используем импульс ШИМ для создания звука зуммера с помощью функции analogCwrite () в коде. Поскольку все функции библиотеки в ESP32 действительны для Magicbit. Вы можете изменить звуковой сигнал зуммера, изменив его частоту и значение ШИМ в коде.
techtutorialsx.com/2017/06/15/esp32-arduin…
На этой странице описывается, как зуммер работает с ESP32.
Шаг 8: настройка кнопок
Для изменения всех состояний мы использовали две встроенные кнопки в Magicbit. Основной цикл всегда проверяет состояние двух кнопок. Поскольку они подтянуты изнутри, нормальное состояние - высокий сигнал. Таким образом, вы можете видеть, что цифровые данные этих контактов равны 1. По умолчанию на дисплее отображается интерфейс часов. В то время, когда нажимается любая из двух кнопок, экран переключается на экран будильника. Также мы считаем время в секундах с момента последнего нажатия кнопки. Если это количество превышает некоторую заранее заданную продолжительность, на дисплее будет отображаться экран часов.
Код написан с использованием базовых функций для начинающих. Таким образом, код прост для понимания, и вы можете узнать, как он работает, обратившись к нему.
Шаг 9: Устранение неполадок
Иногда часы запускаются немного позже или не отображают графику должным образом. Следующие советы помогают разрешить ситуацию.
- Убедитесь, что вы указали правильный SSID и пароль.
- Измените сервер NTP (вы можете найти множество серверов в Интернете, которые относятся к вашему региону).
- Изменяет подключение к Интернету. (Также возможна мобильная точка доступа).
Также вы можете устранить все неисправности с помощью монитора последовательного порта. В дополнение к OLED-дисплею последовательный монитор показывает информацию о времени.
Шаг 10: Код Arduino
// библиотеки для OLED-дисплея
#включают
#include #include #define OLED_RESET 4 #include // библиотека Wi-Fi для подключения #include "time.h" // библиотека для использования RC clock // определение имен входных и выходных контактов #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int counts = 0; int currentTime = 0; struct tm timeinfo; const char * ssid = "ВАШ SSID"; // детали Wi-Fi const char * password = "ВАШ ПАРОЛЬ"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // переменные тревоги int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // прямоугольник выбора const char * ntpServer = "asia.pool.ntp.org"; // параметры сервера const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // размер OLED определяет байт clockCenterY = (display.height () + 16) / 2; // байт сведений об аналоговом циферблате clockCenterX = (display.height () - 16) / 2; byte clockRadius = 23; bool state = 0; // экран включен или выключен boolean Alarm = 0; // текущее состояние тревоги String alarmState = "Alarm ON"; // тревога включена или выключена // изменяются сохраненные временные данные char dayName [10]; char daynumber [3]; символ месяц [10]; char год [5]; символьные часы [3]; символ минут [3]; char номер месяца [3]; символ секунд [3]; // переменные кнопки bool RightState = 1; bool LeftState = 1; // переменные зуммера int channel = 0; int Frequency = 2000; int PWM = 200; int разрешение = 8; void setup () {// установить ввод и вывод pinMode (RightButton, INPUT); pinMode (LeftButton, ВХОД); pinMode (GreenLED, ВЫХОД); pinMode (Зуммер, ВЫХОД); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // инициализируем отображение display.display (); задержка (3000); display.clearDisplay (); ledcSetup (0, Frequency, Resolution); // настраиваем параметры pwm ledcAttachPin (Buzzer, 0); Serial.begin (115200); // запускаем последовательную связь // подключаемся к WiFi Serial.printf ("Подключение к% s", ssid); WiFi.begin (ssid, пароль); в то время как (WiFi.status ()! = WL_CONNECTED) {задержка (500); Serial.print ("."); } Serial.println ("СОЕДИНЕН"); // инициализируем и получаем время configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); getTime (); // отключаем WiFi, так как он больше не нужен WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // получаем текущее время // сохраняем состояния правой и левой кнопок RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // проверка нажатия кнопок if (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // при нажатии кнопки зуммер издает звуковой сигнал задержки звука (100); if (state == 0) {// перейти к состоянию экрана тревоги frame = 1; // изменить состояние на состояние тревоги RightState = LeftState = 1; // нам нужно только изменить Sceern} counts = 0; // сбросить счетчик} if (state == 1 && (counts) <5) {// если на экране будильника и нет тайм-аута calculateAlarm (); // вычислить временные значения информации о будильнике showAlarm (); // показать значения} else {// если в часах состояние экрана = 0; display.clearDisplay (); clockFace (); // аналоговый циферблат printLocalTime (); // вывод времени на циферблате и печать других деталей} onAlarm (); // сравниваем время будильника с местным временем и включаем задержку будильника (100); // задержка для включение и выключение будильника} void clockFace () {// caalog циферблата display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // печать круга часов для (int digit = 0; digit = 5) {// только 5 selctions.so сбрасывается на -1 (-1 = сигнализация включена или выключена) selectIndex = -1; } dateAndTimeSelection (selectIndex); // изменить выбор} void dateAndTimeSelection (int index) {if (index == -1) {// включить или выключить будильник if (RightState == 0) {// переключить между включением и выключением будильника, если (alarmState == "Тревога ВКЛ") {alarmState = "Тревога ВЫКЛ"; } else {alarmState = "Тревога ВКЛ"; }}} else {if (RightState == 0) {// в других вариантах выбора укажите дату или время в массиве alarmDateTime [index] = alarmDateTime [index] + 1; // индекс - это выбор}} int compare [4] = {12, 2030, 23, 59}; // верхние пределы дат и лет int comparemonth [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // верхняя граница месяцев int resetValue [4] = {1, 2020, 0, 0}; // начальные значения для (int i = 1; i compare [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> comparemonth [alarmDateTime [1] - 1]) {// сбрасывает значения, если месяцы превышают их пределы alarmDateTime [0] = 1; }} void showAlarm () {// выводим подробные сведения о тревоге String alarmDateTime0 = String (alarmDateTime [0]); // конвертируем строки в отображение String alarmDateTime1 = String (alarmDateTime [1]); Строка alarmDateTime2 = String (alarmDateTime [2]); Строка alarmDateTime3 = String (alarmDateTime [3]); Строка alarmDateTime4 = String (alarmDateTime [4]); // если значения имеют одну цифру, к ним добавляется "0". если (alarmDateTime [0]
Рекомендуемые:
WakeupNow - умный будильник: 8 шагов

WakeupNow - Умный будильник: Как всем известно, жизнь студентов очень тяжелая, у них длинный день с лекциями, много домашних заданий и в целом у них сумасшедшая жизнь. У них нет времени ни на что, и если вы предложите им добавить несколько часов в день, они будут рады. Unfo
Wake Me Up - умный будильник: 6 шагов

Умный будильник «Разбуди меня»: «Разбуди меня» - это умный будильник, который также можно использовать как умный свет. Встроенная светодиодная полоса имитирует естественный свет, проникающий в вашу комнату. Это позволяет спокойно и естественно начать свой день. Будильник также оборудован сегм
Умный будильник: умный будильник на Raspberry Pi: 10 шагов (с изображениями)

Умный будильник: умный будильник на Raspberry Pi: вы когда-нибудь хотели умные часы? Если да, то это решение для вас! Я сделал Smart Alarm Clock, это часы, в которых вы можете менять время будильника в соответствии с веб-сайтом. При срабатывании будильника раздастся звуковой сигнал (зуммер) и загорятся 2 лампочки
GOOB - умный будильник: 15 шагов (с картинками)

GOOB - умный будильник: GOOB - это аббревиатура от «Get Out Of Bed», подходящее название для моего проекта. Я хотел создать устройство, которое поможет разбудить меня по утрам, потому что это не самая простая задача. Основная идея в том, что будильник не останавливает сигнал
Умный будильник: 6 шагов

Smart Alarm: Еще со школы мне дали задание сделать проект. Я выбрал умный будильник, потому что я всегда сплю по будильнику и тогда скучаю по школе. Вы можете отключить будильник, только если есть свет, звук и движение, чтобы вы не могли заснуть или вздремнуть
