
Оглавление:
- Запасы
- Шаг 1: Постройте схему
- Шаг 2. Программирование Wemos - обзор
- Шаг 3. Программирование Wemos - установка драйверов
- Шаг 4: Программирование Wemos - Обновите IDE Arduino
- Шаг 5: Программирование Wemos - тест мигания
- Шаг 6: Программирование Wemos - настройка Blynk
- Шаг 7: Программирование Wemos - установка библиотеки Blynk
- Шаг 8: Программирование Wemos - эскиз
- Шаг 9: Программирование Wemos - последний шаг
- Шаг 10: Управление Blynk с помощью IFTTT и Google Home или Alexa
- Шаг 11: Заключение
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-06-01 06:10.

В этом проекте описывается, как создать релейный переключатель IOT на базе Arduino с голосовым управлением. Это реле, которое вы можете включать и выключать удаленно с помощью приложения для iOS и Android, а также связывать его с IFTTT и управлять им своим голосом с помощью Google Home и / или Alexa. Мы рассмотрим все шаги, необходимые для создания устройства, подключения приложения и подключения к различным службам IOT.
Запасы
- Wemos D1 Mini Lite ESP8285 (несколько долларов на Amazon)
- Модуль реле 5 В для Arduino / Raspberry Pi
- Транзистор 2N2222 NPN
- Резистор 47 кОм
- Резистор 1 кОм
Шаг 1: Постройте схему



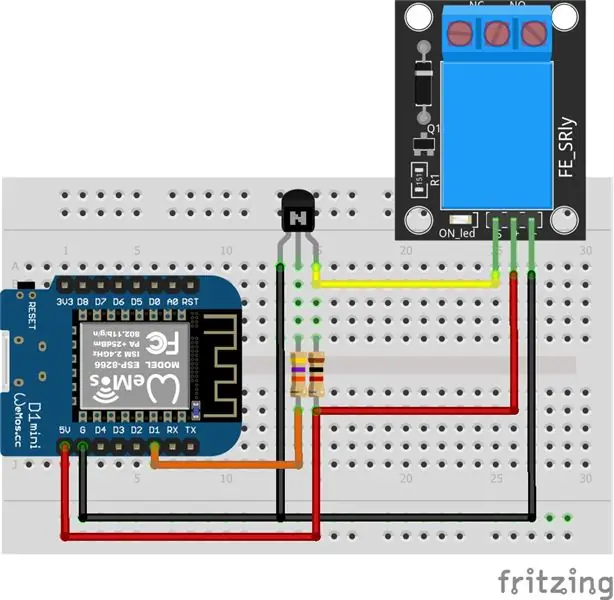
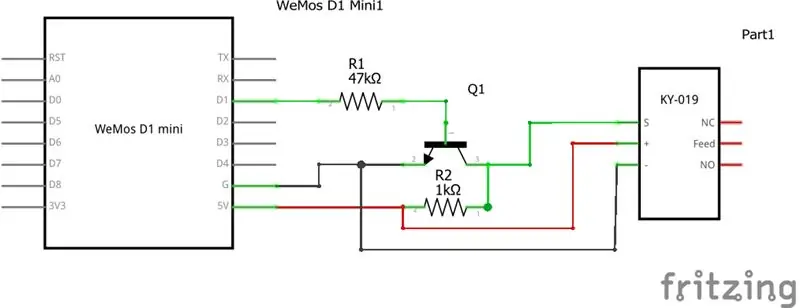
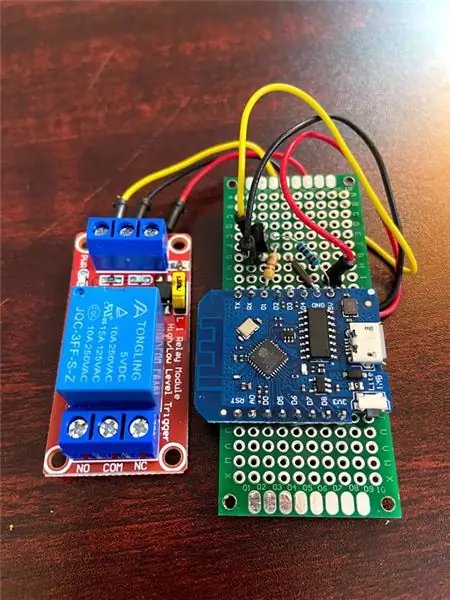
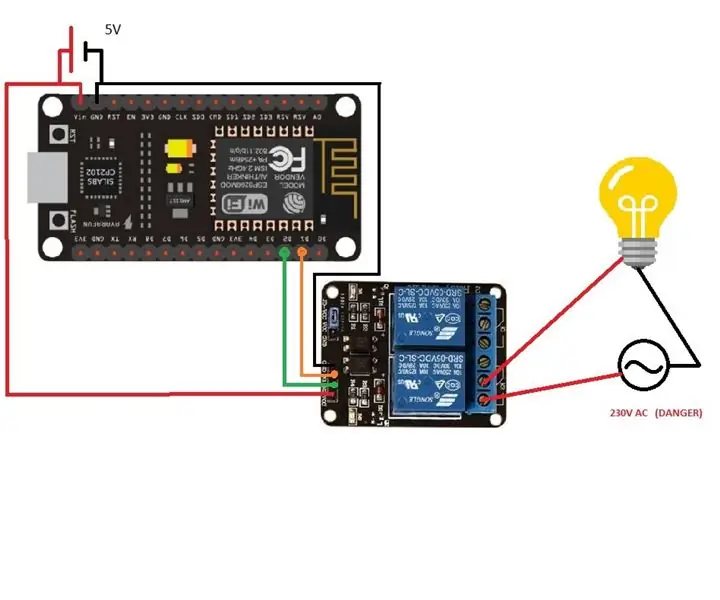
Первый шаг - подключить схему. Я включил схему и традиционную схему подключения, в зависимости от того, к чему вы привыкли. Я сделал свою первую схему на макетной плате, а затем переместил ее на печатную плату для более постоянной настройки и поместил в коробку для проекта, напечатанную на 3D-принтере.
Реле представляет собой оптоизолированное реле H / L 5 В, что означает, что, во-первых, схема триггера оптически изолирована от самой активации реле, что устраняет любые потенциальные проблемы с обратной связью от реле к микроконтроллеру Wemos. Хорошая безопасность. Во-вторых, это переключаемый высокий / низкий уровень, что означает, что его можно настроить, перемещая желтую перемычку, которую вы видите на изображениях, от срабатывания при высоком уровне сигнала (+ 5 В) или срабатывания при низком уровне сигнала (0 В).. Сам Wemos выдает 3,3 В со своих цифровых контактов, и мы используем D1 в качестве источника запуска, что означает, что нам нужно немного усилить его, чтобы мы приблизились к цифровому сигналу + 5 В для запуска реле. В качестве альтернативы вы можете использовать реле 3,3 В и исключить компонент транзисторного усилителя в цепи и перейти прямо от D1 к сигнальному контакту на реле. У меня не было реле на 3,3 В, поэтому мы используем более распространенное реле на 5 В и схему усилителя.
DC + и DC- на реле подключаются к контактам 5V и GND Wemos, что обеспечивает необходимое напряжение для работы реле. Реле рассчитано на низкие напряжения вплоть до линейного, но я использую его для управления низковольтной проводкой. Если вы используете это для управления напряжением в сети, убедитесь, что вы знаете, что делаете, имеете квалификацию и принимаете соответствующие меры предосторожности. В противном случае не используйте это для управления приложениями с линейным напряжением.
Контакт D1 на Wemos подключается к резистору 47 кОм, который подключается к базе на транзисторе NPN. Излучатель снова заземлен. Коллектор подключается к сигнальному входу на реле. Реле настроено на срабатывание по низкому уровню, поэтому, когда D1 подает сигнал, сигнал 3,3 В усиливается примерно до 5 В, и реле размыкается. Когда D1 становится низким, сигнал на реле становится низким, и реле замыкается и замыкает цепь.
Я забыл сфотографировать мою временную схему на макетной плате, но она выглядела точно так же, как приведенная выше диаграмма Фритцинга, если это поможет. Я включил несколько изображений моей последней постоянной схемы, чтобы вы могли увидеть, как она подключена, на случай, если вам потребуется некоторое понимание или представление о конкретных компонентах, которые я использую.
Шаг 2. Программирование Wemos - обзор
Что мне нравится в Wemos, так это то, что их можно программировать так же, как Arduino, используя ту же среду IDE. Однако здесь есть несколько шагов.
- Установите драйверы Wemos, чтобы компьютер мог разговаривать с Wemos
- Обновите IDE Arduino, чтобы была доступна плата Wemos.
- Сделайте быстрый тест "Мигание", чтобы убедиться, что все работает правильно.
- Настройтесь с помощью Blynk (я знаю, что это сбивает с толку, но на самом деле он отличается от "блинк-теста")
- Получите код приложения от Blynk
- Обновите код Wemos / Arduino с помощью информации Blynk
- Загрузите код в свою настройку Wemos.
Шаг 3. Программирование Wemos - установка драйверов

Зайдите сюда (эта ссылка, кажется, периодически меняется, я постараюсь поддерживать ее в актуальном состоянии):
www.wemos.cc/en/latest/ch340_driver.html
И загрузите правильный пакет драйверов для вашей ОС. Затем извлеките zip-архив в каталог и запустите приложение «SETUP», чтобы установить его.
Когда я сделал это в первый раз, у меня возникла странная ошибка, что он не устанавливается. Я видел чужую заметку об этом и их решении, которое сработало для меня. Поэтому, если вы получите сообщение об ошибке, попробуйте использовать кнопку «Удалить», а затем снова нажмите «Установить». Надеюсь, это решит проблему, как и для меня.
Шаг 4: Программирование Wemos - Обновите IDE Arduino



Если вы еще не установили Arduino IDE, самое время сделать это сейчас. Вы можете скачать его с www.arduino.cc
Вот ссылка на то, что мы собираемся делать на этом этапе.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Давайте установим новую плату, чтобы она появилась в качестве опции в Arduino IDE. Шаги 2-4 взяты из руководства по установке на следующей странице github.
github.com/esp8266/Arduino
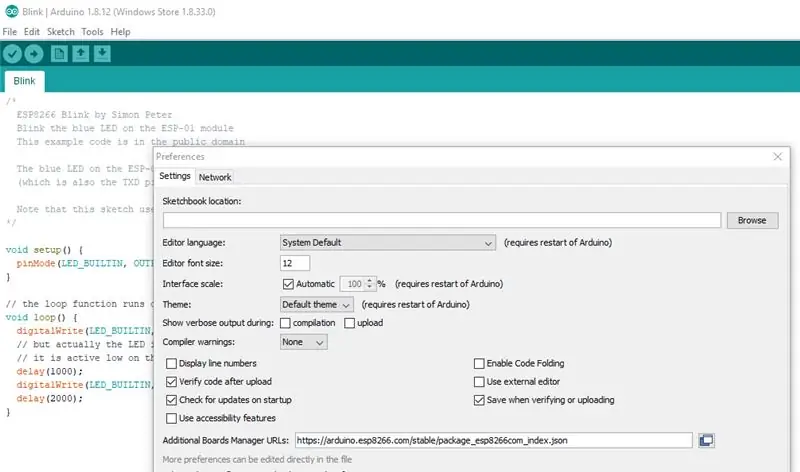
- Запустите IDE Arduino и откройте окно настроек.
- Введите «https://arduino.esp8266.com/stable/package_esp8266com_index.json» в поле «Дополнительные URL-адреса менеджера доски». Вы можете добавить несколько URL-адресов, разделяя их запятыми.
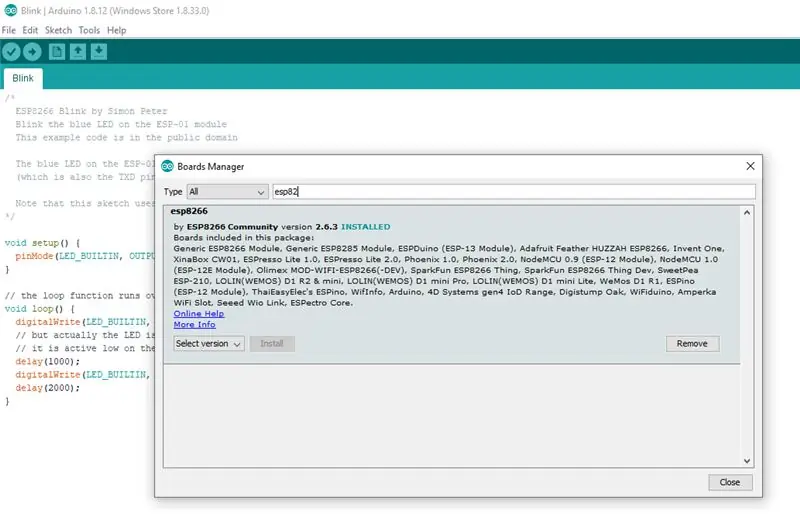
- Откройте Boards Manager из Tools> Board> Boards Manager (вверху), найдите «esp8266» и установите указанную платформу esp8266.
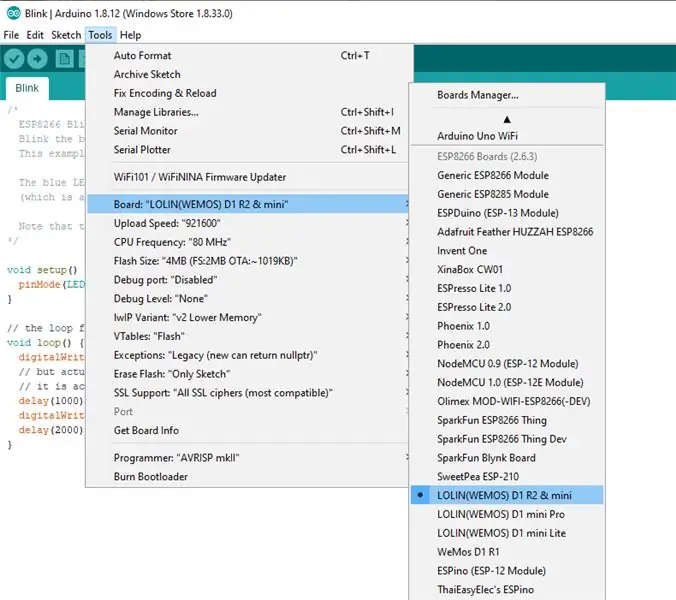
- На этом этапе вы увидите платы Wemos в Инструменты → Плата: xxx Выберите Wemos D1 Mini. В моем случае, как вы можете видеть на изображении, конкретное имя было "LOLIN (WEMOS) D1 R2 & mini"
- Подключите USB-кабель к компьютеру и Wemos.
- Убедитесь, что «Порт» теперь активен в меню «Инструменты» и выглядит правильно.
Шаг 5: Программирование Wemos - тест мигания

Прежде чем идти дальше, нам нужно убедиться, что мы можем общаться с доской Wemos, и все выглядит нормально. Самый простой способ сделать это - подключить USB-кабель и попробовать установить простую программу на Wemos. Blink - самый простой пример, который избавил меня от многих хлопот при работе с новыми досками, потому что я всегда делаю это в первую очередь.
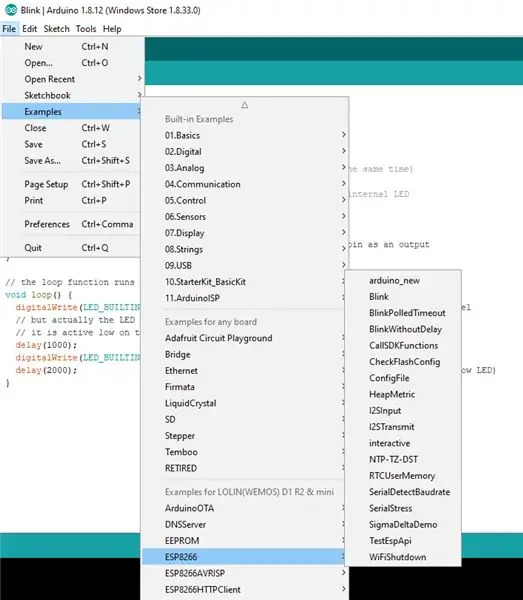
- Перейдите в: Файл> Примеры> ESP8266> Blink и загрузите эскиз мигания для устройства Wemos.
- Скомпилируйте и загрузите скетч
Если синий светодиод начинает мигать примерно раз в секунду, можно переходить к следующему шагу! Если нет, вернитесь к предыдущим шагам и устраните их. Посмотрите, есть ли проблема с драйверами и менеджером платы. У меня были некоторые проблемы с пакетом платы для ESP8266, и мне пришлось полностью удалить его и переустановить из-за чего-то странного с версиями, которые происходили. Не сдавайтесь, и поиск в Интернете может стать вашим другом!
Если все в порядке, переходите к следующему шагу.
Шаг 6: Программирование Wemos - настройка Blynk



На следующих шагах нам нужно создать учетную запись в Blynk и получить токен, который мы будем использовать для управления созданной нами цепью.
- Загрузите приложение и создайте учетную запись (бесплатно)
- Создать новый проект
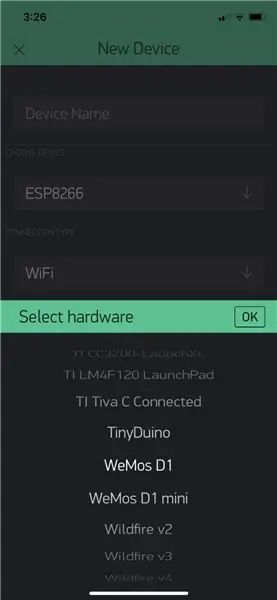
- Выберите Wemos D1 в качестве оборудования в разделе «Выбрать устройство».
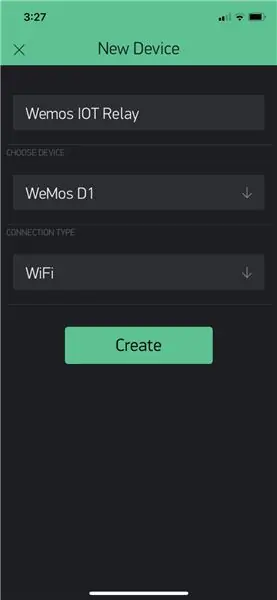
- Дайте проекту имя и оставьте тип коннектора как WiFi.
- Нажмите "Создать проект".
- На этом этапе токен аутентификации будет отправлен на адрес электронной почты, который вы использовали при создании учетной записи Blynk. Сохраните это на потом, на следующем шаге мы вставим значения в эскиз.
- Когда вы перейдете на пустой экран холста, просто проведите пальцем влево, и вы увидите меню виджетов. Выберите «Кнопка», чтобы добавить «кнопку» в проект.
- Выберите кнопку, а затем настройте пин, щелкнув его, выбрав «Цифровой» и «D1» в качестве числа Пи, а затем нажмите «ОК».
- На этом этапе все должно быть готово. Чтобы сделать это активным, вам нужно выбрать значок треугольника в правом верхнем углу, но он пока не будет работать, пока мы не загрузим и не настроим эскиз, что является следующим шагом!
Шаг 7: Программирование Wemos - установка библиотеки Blynk
Чтобы иметь возможность загружать скетч на основе Blynk, нам нужно установить их библиотеку. Подробности можно найти здесь.
github.com/blynkkk/blynk-library/releases
Кроме того, чтобы получить некоторую предысторию, посетите их основной веб-сайт здесь (https://blynk.io/en/getting-started)
Сначала это сбивало меня с толку, но это намного проще, чем кажется. Просто разархивируйте файл в каталог Arduino. Для меня это было в / user / Documents / Arduino. Там уже была папка "библиотеки". ZIP-файл содержит каталог «библиотеки» и «инструменты». Когда вы распаковываете его в каталог Arduino, он добавляет его содержимое в библиотеки и создает инструменты, если они еще не существуют.
Шаг 8: Программирование Wemos - эскиз
На этом мы почти закончили. Скетч довольно простой, он прямо от Blynk и по сути связывает сервис Blynk и плату. Вы можете использовать их конструктор здесь:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Или вы можете использовать этот образец, который должен работать на вас. Просто убедитесь, что вы заменили значения для токена аутентификации и свои учетные данные для своей сети Wi-Fi.
/*************************************************************
Загрузите последнюю версию библиотеки Blynk здесь: https://github.com/blynkkk/blynk-library/releases/latest Blynk - это платформа с приложениями для iOS и Android для управления Arduino, Raspberry Pi и т.п. через Интернет. Вы можете легко создавать графические интерфейсы для всех своих проектов, просто перетаскивая виджеты. Загрузки, документы, руководства: https://www.blynk.cc Генератор эскизов: https://examples.blynk.cc Сообщество Blynk: https://community.blynk.cc Следуйте за нами: https://www.fb. com / blynkapp Библиотека Blynk находится под лицензией MIT. Этот пример кода находится в общественном достоянии. ************************************************* *********** Вы можете отправлять / получать любые данные с помощью объекта WidgetTerminal. Настройка проекта приложения: виджет терминала, прикрепленный к Virtual Pin V1 ************************************** ********************** / / * Закомментируйте это, чтобы отключить печать и сэкономить место * / #define BLYNK_PRINT Serial #include #include // Вы должны получить Auth Токен в приложении Blynk. // Заходим в настройки проекта (значок ореха). char auth = "YourAuthToken"; // Ваши учетные данные WiFi. // Установите пароль на "" для открытых сетей. char ssid = "YourNetworkName"; char pass = "Ваш пароль"; // Присоединяем виртуальный последовательный терминал к виртуальному выводу V1 Терминал WidgetTerminal (V1); // Вы можете отправлять команды из Терминала на ваше оборудование. Просто используйте // тот же виртуальный пин, что и ваш виджет терминала BLYNK_WRITE (V1) {//, если вы введете "Marco" в виджет терминала - он ответит: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Вы сказали: 'Марко'"); terminal.println («Я сказал:« Поло »); } else {// Отправляем обратно terminal.print ("Вы сказали:"); терминал.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Убедитесь, что все отправлено terminal.flush (); } void setup () {// Консоль отладки Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Вы также можете указать server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Это напечатает версию программного обеспечения Blynk в виджете терминала, когда // ваше оборудование будет подключено к серверу Blynk terminal.println (F ("Blynk v" BLYNK_VERSION ": Устройство запущено")); terminal.println (F ("-------------")); terminal.println (F («Напечатайте« Марко »и получите ответ, либо напечатайте»)); terminal.println (F ("что-нибудь еще и напечатай обратно.")); terminal.flush (); } void loop () {Blynk.run (); }
Шаг 9: Программирование Wemos - последний шаг


После загрузки скетча скомпилируйте и загрузите скетч, и вы должны быть готовы проверить свою настройку!
Откройте приложение Blynk, щелкните треугольник в правом верхнем углу своего проекта Wemos.
Затем нажмите кнопку! Вы должны услышать щелчок реле, и светодиоды состояния на плате реле укажут, что состояние реле изменилось.
Теперь вы можете подключить реле к любому низковольтному устройству, требующему простого переключателя, и управлять им из приложения Blynk. Последнее, что нам нужно сделать, это привязать IFTTT и использовать Google или Alexa для управления системой Blynk, чтобы нам не приходилось делать это из нашего приложения Blynk.
Шаг 10: Управление Blynk с помощью IFTTT и Google Home или Alexa
Я предполагаю, что на данный момент вы знакомы с IFTTT. Если нет, есть несколько отличных руководств, которые помогут вам узнать, как использовать IFTTT. Это очень мощный инструмент, который вам захочется изучить, если вы еще не знакомы с ним.
- Создайте новый апплет в IFTTT
- Выберите Google Assistant в качестве «Если это» и используйте «Простую фразу» в качестве триггера. Для меня, поскольку это должно было включить или выключить мой камин, моя фраза была «включи камин».
- Для части "Then That" найдите и используйте Webhooks.
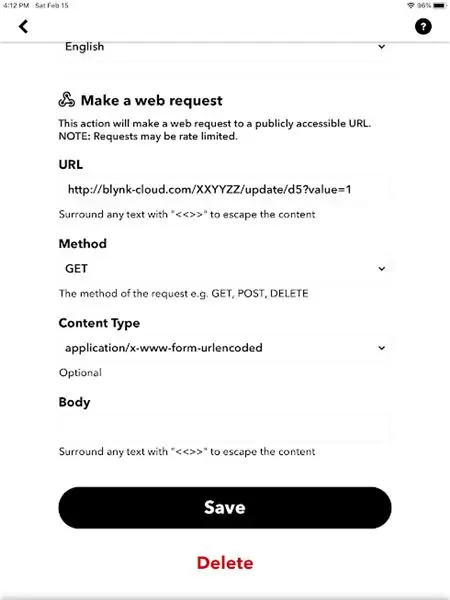
- Выберите "Сделать веб-запрос".
-
В качестве URL-адреса вы хотите использовать:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Установите метод GET, тип контента urlencoded, и вы можете оставить поле BODY пустым, а затем сохранить
Подождите несколько минут, а затем проверьте свою фразу на своем домашнем устройстве Google. Я заметил, что на его приготовление уходит около двух минут.
ПРИМЕЧАНИЕ: еще одна вещь, на которую следует обратить внимание. Обратите внимание, что я использую «d5» в своем вызове API, но я подключился к контакту D1 на плате. Мне потребовалось около дня, чтобы понять, что нумерация выводов GPIO и нумерация, нанесенная трафаретной печатью на плате, не совпадают. После изменения значений с помощью прямых URL-вызовов и тестирования напряжений на разных контактах с помощью вольтметра я смог заметить, что вызов d1 через API изменил напряжение, но не на D1 на плате. d5 / GPIO 5 фактически соответствовал D1 на плате. Как только я внес эту настройку, все заработало прекрасно!
Подключение Alexa идентично Google Home, только вместо этого используется служба Alexa на IFTTT.
Шаг 11: Заключение
На этом этапе у вас должно быть функционирующее реле IOT с голосовым управлением, использующее Wemos D1 mini lite. Наслаждайтесь и удачи!
Опять же, электричество опасно, поэтому, пожалуйста, примите соответствующие меры, а если у вас нет соответствующей квалификации, не делайте этого.
Рекомендуемые:
Дрон Raspberry Pi с голосовым управлением Alexa с IoT и AWS: 6 шагов (с изображениями)

Дрон Raspberry Pi с голосовым управлением Alexa с IoT и AWS: Привет! Меня зовут Армаан. Я 13-летний мальчик из Массачусетса. В этом руководстве показано, как вы можете сделать вывод из названия, как построить дрон Raspberry Pi. Этот прототип демонстрирует, как дроны развиваются, а также насколько большую роль они могут сыграть в
Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): 4 шага

Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): это в основном реле, управляемые arduino на основе SMS, с настройкой помощника Google для отправки сообщений по голосовым инструкциям. Это очень просто и дешево, и работает как реклама Alexa с вашим существующие электроприборы (если у вас есть Moto -X smartp
Переключатель с голосовым управлением с использованием Alexa и Arduino: 10 шагов (с изображениями)

Переключатель с голосовым управлением с использованием Alexa и Arduino: Основная цель этого проекта - использовать датчик температуры для управления переключателем (реле) для включения или выключения устройства. Список материалов Модуль реле 12 В == > 4,2 $ Arduino uno == > Датчик температуры DHT11 за 8 $ == > 3 доллара США ESP8266 Modul
Домашняя автоматизация и мониторинг с голосовым управлением / Интернетом своими руками с использованием ESP8266 и Google Home Mini: 6 шагов

Домашняя автоматизация и мониторинг с голосовым управлением / Интернетом своими руками с использованием ESP8266 и Google Home Mini: Привет! После долгого перерыва я здесь, потому что всем нам нужно делать что-то скучное (работа), чтобы заработать. После всех статей по ДОМАШНЕЙ АВТОМАТИЗАЦИИ, которые я написал для BLUETOOTH, ИК, локального Wi-Fi, облака, то есть самых сложных, * ТЕПЕРЬ * приходит самый простой, но самый эффективный
Переключатель HDMI с голосовым управлением: 5 шагов

Переключатель HDMI с голосовым управлением: что вы делаете, если у вашего телевизора есть 3 входа HDMI, но у вас есть 4 (или более) устройства, которые вы хотите подключить? Что ж, за телевизором приходится тащиться за телевизором и менять местами кабели. Это довольно быстро устаревает. Итак, первое, что я сделал
