
Оглавление:
- Шаг 1. Что вам понадобится
- Шаг 2. Запустите Visuino и выберите тип платы Arduino TTGO T-Display ESP32
- Шаг 3. В Visuino установите Wi-Fi
- Шаг 4. В Visuino Set Display
- Шаг 5: Добавьте компоненты в Visuino
- Шаг 6. Анализ JSON в Visuino
- Шаг 7. Подключение компонентов в Visuino
- Шаг 8: сгенерируйте, скомпилируйте и загрузите код
- Шаг 9: Играйте
- Шаг 10: Устранение неполадок
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


В этом руководстве мы узнаем, как получить текущую цену биткойнов в долларах США и евро с помощью TTGO ESP32 и Visuino.
Смотреть видео.
(Новый обновленный файл для загрузки ниже!)
Шаг 1. Что вам понадобится


- TTGO ESP32
- Wi-Fi соединение
- Программа Visuino: Скачать Visuino
Шаг 2. Запустите Visuino и выберите тип платы Arduino TTGO T-Display ESP32


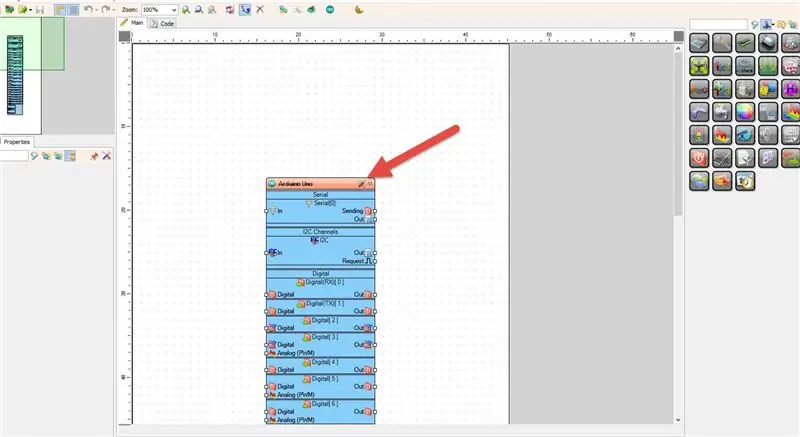
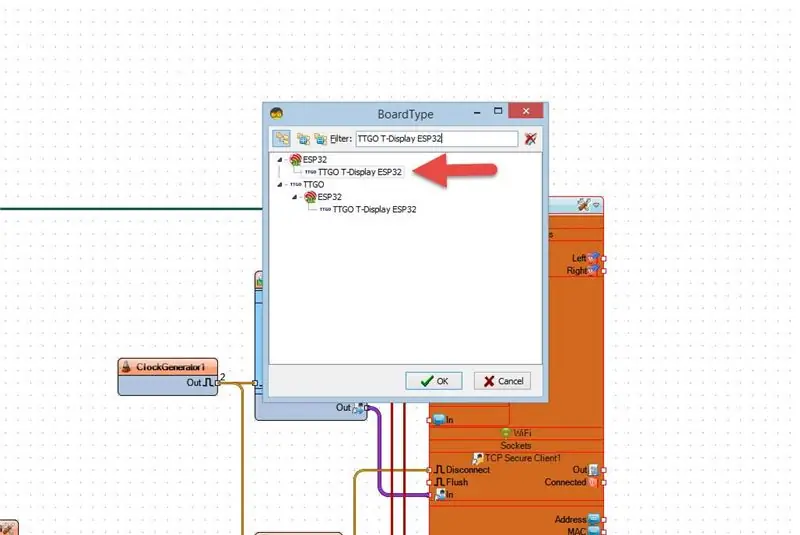
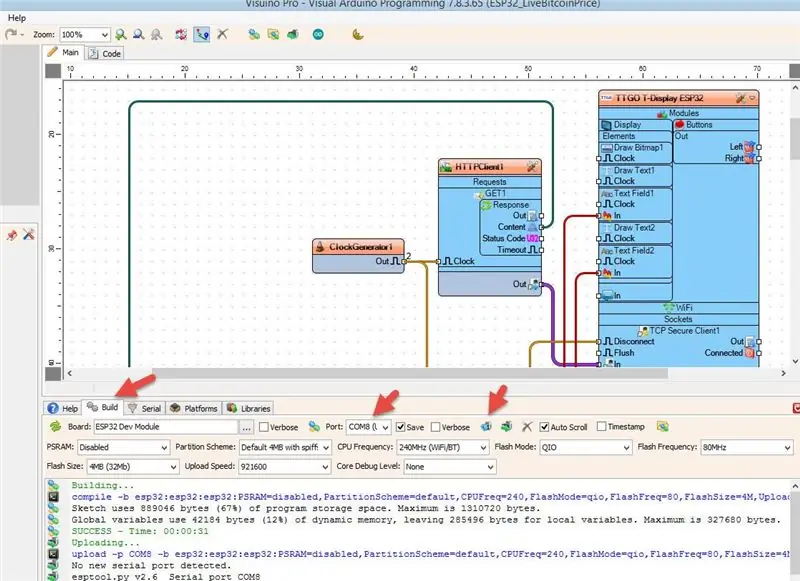
Visuino: https://www.visuino.eu должен быть установлен. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «TTGO T-Display ESP32», как показано на рисунке 2.
Шаг 3. В Visuino установите Wi-Fi



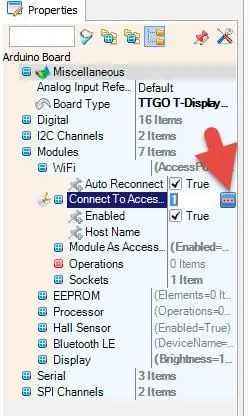
Выберите плату TTGO T-Display ESP32 и в окне свойств разверните «Модули> WiFi> Подключиться к точкам доступа».
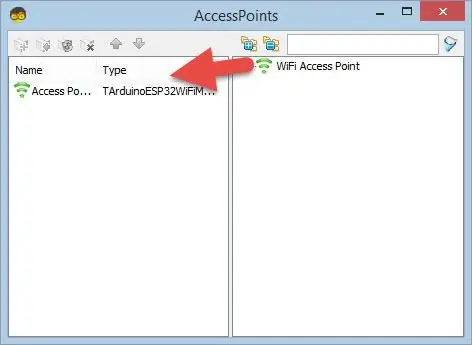
- Нажмите на 3 точки подключения к точкам доступа.
- В окне AccessPoints перетащите «WiFi Access Point» влево.
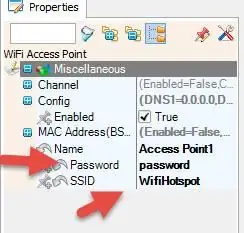
- В окне свойств установите SSID (имя вашей точки доступа Wi-Fi или маршрутизатора)
- В окне свойств установите Пароль (пароль вашей точки доступа WiFi или роутера).
- Закройте окно AccessPoints
Выберите плату TTGO T-Display ESP32 и в окне свойств разверните «Модули> WiFi> Розетки».
- Нажмите на Sockets3 Dots
- В окне сокетов перетащите TCP / IP Secure Client (SSL) влево.
- В окне свойств установите Host на: blockchain.info.
- Закрыть окно сокетов
Шаг 4. В Visuino Set Display



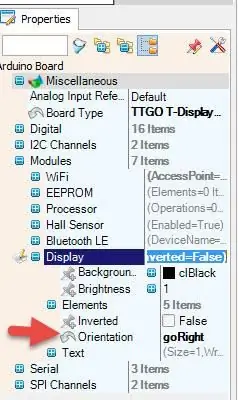
Выберите плату TTGO T-Display ESP32 и в окне свойств разверните «Модули> Дисплей> Ориентация».
Установите Ориентацию на: goRight
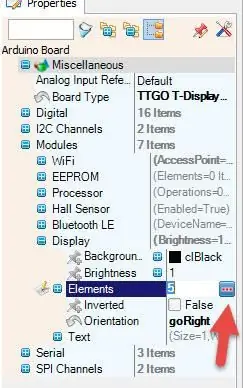
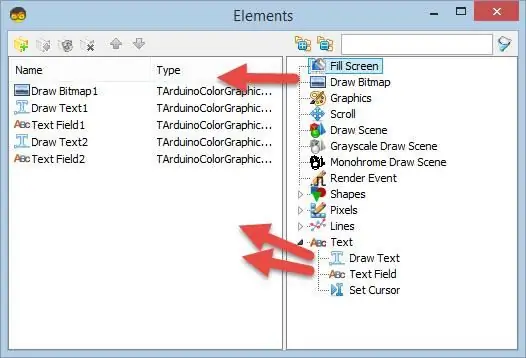
Выберите плату TTGO T-Display ESP32 и в окне свойств разверните «Модули> Дисплей> Элементы.
Нажмите на элементы 3 точки
В окне Elements перетащите Draw Bitmap влево.
В окне свойств установите Y равным 20, щелкните растровое изображение 3 точки.
В редакторе растровых изображений загрузите биткойн-биткойн (рисунок 6) и закройте редактор растровых изображений.
В окне "Элементы" перетащите текст влево.
В окне свойств установите цвет на aclOrange, размер на 2, текст на USD, X на 150, Y на 10
В окне "Элементы" перетащите текстовое поле влево.
В окне свойств установите размер 3, X - 100, Y - 35.
В окне "Элементы" перетащите текст влево.
В окне свойств установите цвет на aclOrange, размер на 2, текст на EUR, X на 150, Y на 80
В окне Elements перетащите текстовое поле влево. В окне свойств установите размер 3, X - 100, Y - 105.
Закройте окно "Элементы".
Шаг 5: Добавьте компоненты в Visuino



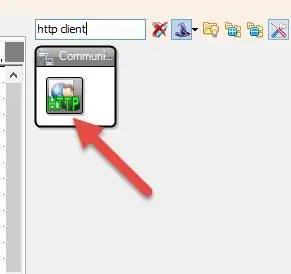
- Добавить компонент "HTTP-клиент"
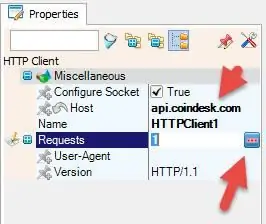
- Выберите и в окне свойств установите Host равным api.coindesk.com.
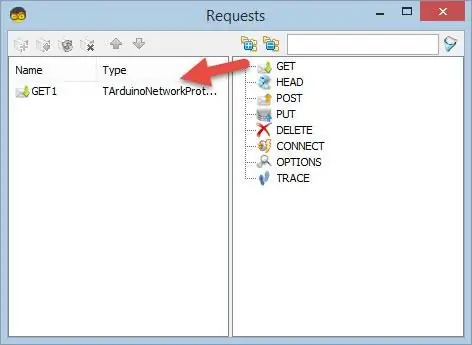
- Нажмите на запросы 3 точки
- В окне запросов перетащите «GET» влево.
- В окне свойств установите URL-адрес: /v1/bpi/currentprice.json.
- Закройте окно запросов
- Добавить компонент «HTTP-клиент» Компонент «Char To Text»
- Выберите «CharToText1» и в окне свойств установите Max Length равным 2000.
- Добавить компонент "Генератор часов"
- Выберите «ClockGenerator1» и в окне свойств установите частоту 0,1.
- Добавить компонент "Задержка"
- Выберите «Delay1» и в окне свойств установите Interval на 2000000.
- Добавить компонент «Разделить объект JSON»
Шаг 6. Анализ JSON в Visuino


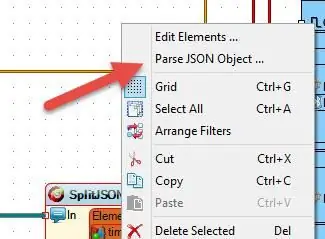
- Щелкните правой кнопкой мыши «SplitJSON1» и в меню выберите «Анализировать объект JSON..»
- В окне «Объект JSON» вставьте этот образец кода (доступен на
- Закройте окно «Объект JSON».
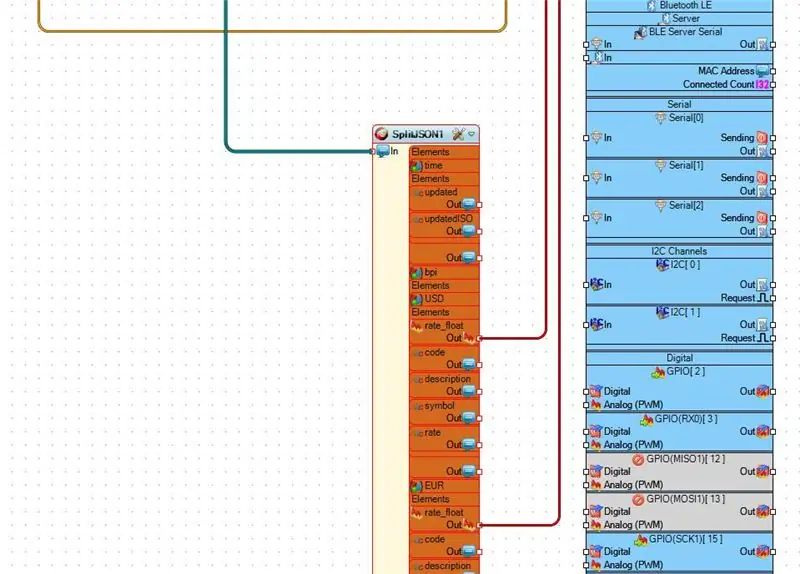
- Компонент SplitJSON1 теперь будет создавать новые контакты.
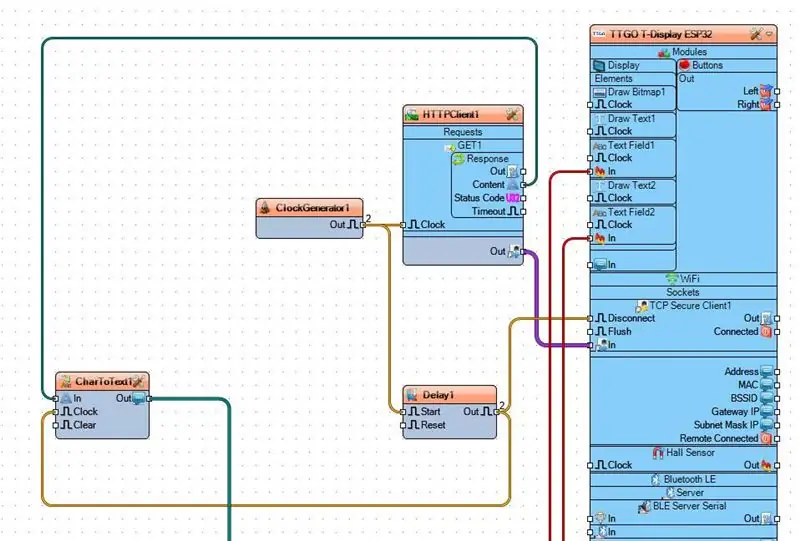
Шаг 7. Подключение компонентов в Visuino



- Подключите вывод «ClockGenerator1» к выводу «HTTPClient1» Clock и вывод «Delay1» Start
- Подключите содержимое вывода «HTTPClient1» к выводу «CharToText1».
- Подключите контакт "HTTPClient1" к TTGO T-Display ESP32> WiFi> TCP Secure Client1 контактный вход
- Подключите вывод "Delay1" к выводу "CharToText1" Clock и TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin Disconnect
- Подключите вывод «CharToText1» к выводу «SplitJSON1».
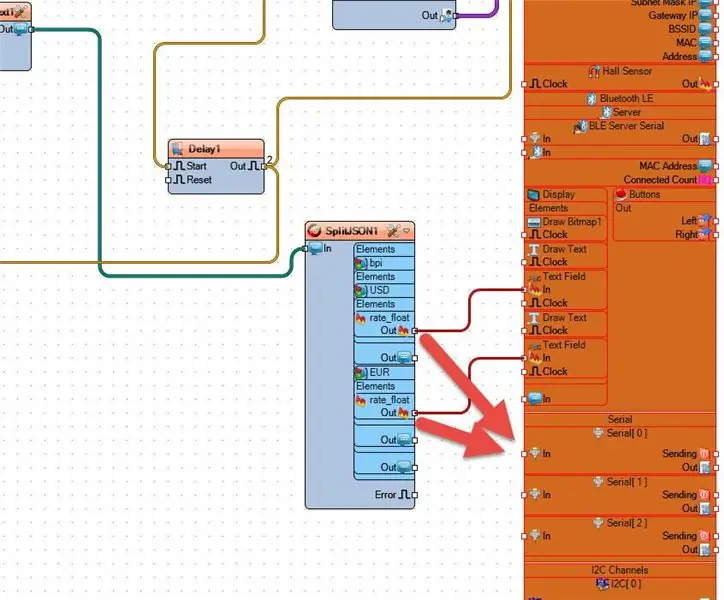
- Подключите SplitJSON1> USD> rate_float к TTGO T-Display ESP32> Text Field1 pin In
- Подключите SplitJSON1> EUR> rate_float к TTGO T-Display ESP32> Text Field1 pin In
Примечание: вы также можете поиграть с другими выводами из компонента "SplitJSON1".
Шаг 8: сгенерируйте, скомпилируйте и загрузите код

В Visuino внизу щелкните вкладку «Сборка», убедитесь, что выбран правильный порт, затем нажмите кнопку «Скомпилировать / построить и загрузить».
Шаг 9: Играйте
Если вы запустите модуль TTGO ESP32, он подключится к сети и отобразит текущую цену биткойнов в долларах США и евро.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете загрузить его и открыть в Visuino: https://www.visuino.eu Примечание: в файловом проекте, когда вы открываете его в Visuino, измените настройки WiFi (Точка доступа и пароль) в свои настройки.
Шаг 10: Устранение неполадок


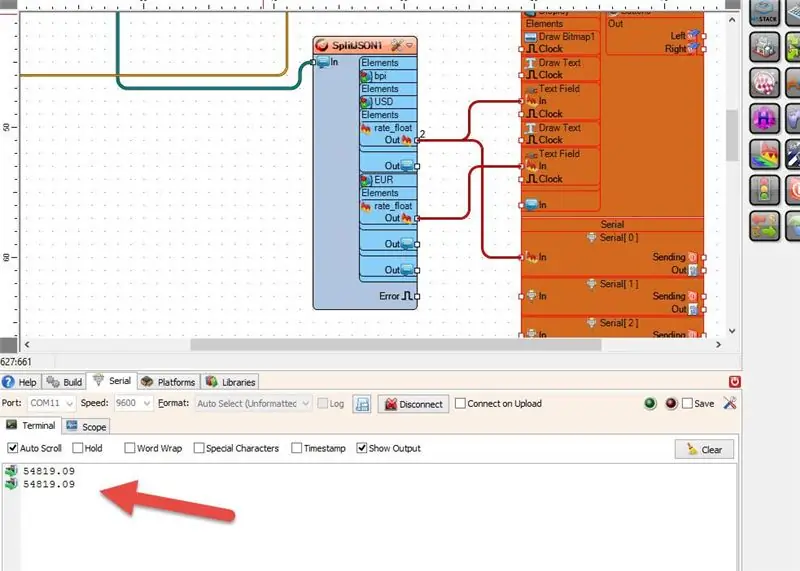
Если вы не получили никаких данных:
- убедитесь, что вы используете последнюю версию Visuino
- убедитесь, что вы ввели правильные настройки WiFi
- подключите "SplitJSON1" контакт "rate_float" к последовательному [0] контакту, загрузите и нажмите кнопку подключения и посмотрите, есть ли там какие-либо данные (см. прикрепленные изображения)
Рекомендуемые:
Как модифицировать сервопривод, чтобы получить обратную связь по замкнутому циклу: 7 шагов

Как изменить сервопривод для получения обратной связи по замкнутому контуру: ► Во время управления сервоприводом с помощью микроконтроллера (как Arduino) вы можете отдавать ему только приказы целевого местоположения (в сигнале PPM). С этим приказом сервопривод будет двигаться к этой цели место нахождения. Но это не мгновенно! Вы точно не знаете, когда
Как получить 18650 клеток из разряженных аккумуляторов ноутбуков !: 7 шагов (с изображениями)

Как получить 18650 ячеек из разряженных аккумуляторов портативных компьютеров! Когда дело доходит до строительных проектов, мы обычно используем источник питания для прототипирования, но если это портативный проект, то нам нужен источник питания, такой как литий-ионные элементы 18650, но эти элементы иногда дорого или большинство продавцов не продают
Попытка создать живую визуальную музыку: 4 шага

Попытка создания живой визуальной музыки: Здравствуйте, и добро пожаловать в мою первую попытку создать живую визуальную музыку! Меня зовут Уэсли Пена, я изучаю интерактивные мультимедиа в колледже Нью-Джерси. Это руководство является частью финала моего урока интерактивного музыкального программирования, где
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
Как получить музыку ПОЧТИ ЛЮБОЙ (ха-ха) веб-сайт (пока вы можете это слышать, вы можете получить ее Хорошо, хорошо, если она встроена во Flash, вы, возможно, не сможете) EDITED !!!

Как получить музыку ПОЧТИ ЛЮБОЙ (ха-ха) веб-сайт (пока вы можете это слышать, вы можете получить ее … Хорошо, хорошо, если она встроена во Flash, вы, возможно, не сможете) EDITED !!!!! Добавленная информация: если вы когда-нибудь заходите на веб-сайт, и он воспроизводит песню, которая вам нравится и которая вам нужна, то вот инструкция для вас, а не моя вина, если вы что-то испортили (это произойдет только в том случае, если вы начнете удалять материал без причины ) Мне удалось достать музыку для
