
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



Я всегда мечтаю управлять своими осветительными приборами. Потом кто-то сделал невероятную красочную светодиодную лампу. Недавно я наткнулся на светодиодную лампу Джозефа Каши на Youtube. Вдохновленный этим, я решил добавить несколько функций, сохранив при этом современный дизайн.
План состоит в том, чтобы сделать лампу более удобной для пользователя, добавив модуль Bluetooth и адресуемую светодиодную ленту WS2812B RGB. Это позволило управлять цветом освещения с помощью приложения для смартфона.
Шаг 1. Соберите материалы


Инструменты:
• Паяльная станция
• Нагреватель нагнетательного пистолета
• Сверлильный станок
• Циркулярная пила
• Головоломка
• Кусачки для проволоки
• Плоскогубцы с узким носом.
Материалы:
• Полупрозрачная акриловая плита.
• Древесина японского кипариса (или вы можете использовать любую древесину, если она достаточно устойчива и прочна)
• Винты
• Столб или палка из нержавеющей стали
• Провода (я использую красный и черный провод)
• Паяльное олово
Компоненты электроники:
• Arduino Nano
• Модуль Bluetooth HC-05 (я решил использовать его, так как его проще кодировать, чем модуль Wi-Fi ESP8266)
• Адресуемая светодиодная лента RGB WS2812B
• Понижающий модуль LM2596
• Разъем питания для цилиндра постоянного тока
Шаг 2: построение конструкции лампы


На этом этапе у меня есть два способа построения структуры: метод деревообработки и метод 3D-печати. Я использую первый способ. Если вы предпочитаете делать это на 3D-принтере, не стесняйтесь переходить к шагу 2 для модели, которую я разработал.
Для верхней части лампы я нагреваю и сгибаю акриловую доску под углом 90 °, как показано выше. Мне нужно довольно много времени, чтобы согнуть его до такого идеального угла и направления.
Далее для нижней части лампы. К сожалению… в тот день, когда я работал над нижней частью лампы, я совершенно забыл сфотографировать конструкцию! Я понял это, когда закончил этот проект. Но я постараюсь предоставить вам размеры нижней части лампы.
По сути, вам просто нужно вырезать четыре деревянных бруска размером 13x6x2 см (ДxВxШ). Затем вам нужно сделать ступенчатый вырез на краю дерева. Изображение будет показано выше.
Шаг 3: 3D-фигуры


Для всех, у кого есть собственный 3D-принтер, вы на правильном пути. Это сделало эту лампу удобной в использовании.
Если честно, это был самый тяжелый шаг, который я сделал. Это первое, что я сделал сразу после установки программы!
Я использую Sketchup Pro для проектирования конструкции лампы. К сожалению, я недостаточно разбираюсь в дизайне его внутренней части. Ссылка на мою 3D-модель находится в файле ниже.
Шаг 4: Схема компонентов

Я использую Fritzing для построения схем компонентов. Схема на самом деле довольно проста.
Шаг 5: Код

Для кодирования этой лампы настроения я использовал некоторые библиотеки из Arduino IDE. Библиотеки будут перечислены на шаге 7.
Для кода вам понадобится сама программа Arduino. Я дам ссылку для скачивания здесь.
Также ниже будет показан скетч или код?
Я также предоставил файл с кодом на Github.com на тот случай, если приведенный ниже код окажется слишком длинным, чтобы его можно было скопировать сюда;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define НЕМЕДЛЕННО 0 #define RAINBOW_SPEED 50 светодиодов CRGB [NUM_LEDS];
Полоса Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LOW;
bool WhiteOld = LOW; bool RedOld = LOW; bool GreenOld = LOW; bool BlueOld = LOW; bool TopazOld = LOW; bool LilacOld = LOW; bool RainbowOld = LOW; bool rgbOld = LOW; int showType = 0;
void setup () {
FastLED.addLeds (светодиоды, NUM_LEDS); //////////
BT.begin (9600);
BT.println («Подключен к Arduino»);
strip.setBrightness (ЯРКОСТЬ);
strip.begin ();
strip.show ();
}
char a;
void loop () {
для (int я = 0; я <= 59; я ++) {светодиоды [я] = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool Белый = НИЗКИЙ; bool Синий = НИЗКИЙ; bool Красный = НИЗКИЙ; bool Зеленый = НИЗКИЙ; bool Топаз = НИЗКИЙ; bool Сиреневый = НИЗКИЙ; bool Rainbow = LOW; bool rgb = LOW; bool ende; если (BT.available ()) {a = (char) BT.read ();
если (а == 'о')
{off = ВЫСОКИЙ; BT.println («ВЫКЛЮЧЕНИЕ светодиодов..»);
}еще{
выкл = НИЗКИЙ; } // =============================================== ============================================
если (а == 'ш')
{Белый = ВЫСОКИЙ; BT.println («ПОВОРОТ СВЕТОДИОДОВ БЕЛЫМ»);
}еще{
Белый = НИЗКИЙ; } // =============================================== ============================================
если (a == 'b')
{Синий = ВЫСОКИЙ; BT.println («МЕНЯЕТСЯ НА СИНИЙ»); } else {Синий = НИЗКИЙ; }
// ===========================================================================================
если (а == 'г')
{Красный = ВЫСОКИЙ; BT.println («ИЗМЕНЕНИЕ НА КРАСНЫЙ»); } else {Красный = НИЗКИЙ; }
// ===========================================================================================
если (a == 'g')
{Зеленый = ВЫСОКИЙ; BT.println («ИЗМЕНЕНИЕ НА ЗЕЛЕНЫЙ»); } else {Зеленый = НИЗКИЙ; }
// ===========================================================================================
если (а == 'т')
{Топаз = ВЫСОКИЙ; BT.println («ПЕРЕХОД НА ТОПАЗ»); } else {Топаз = НИЗКИЙ; }
// ===========================================================================================
если (a == 'l')
{Сиреневый = ВЫСОКИЙ; BT.println («ИЗМЕНЕНИЕ НА Сиреневый»); } else {Сиреневый = НИЗКИЙ; }
// ===========================================================================================
если (а == 'а')
{Радуга = ВЫСОКИЙ; BT.println («АНИМАЦИЯ РАДУГА»); } else {Радуга = НИЗКИЙ; } // =============================================== ============================================
если (а == 'м')
{rgb = ВЫСОКИЙ; BT.println («СМЕШАТЬ ЦВЕТА»); } else {rgb = LOW; }} if (off == LOW && offOld == HIGH) {delay (20); если (выкл. == НИЗКИЙ) {showType = 0; // Отключить тип анимации 0 startShow (showType); }}
// ===========================================================================================
if (Белый == НИЗКИЙ && БелыйСтарый == ВЫСОКИЙ) {
задержка (20); если (Белый == НИЗКИЙ) {showType = 1; // Белая анимация Тип 1 startShow (showType); }}
// ================================================ =========================================== if (Красный == НИЗКИЙ && RedOld == HIGH) {задержка (20); если (Красный == НИЗКИЙ) {showType = 2; // Красная анимация Тип 2 startShow (showType); }}
// ===========================================================================================
if (Green == LOW && GreenOld == HIGH) {
задержка (20); если (Зеленый == НИЗКИЙ) {showType = 3; // Зеленая анимация Тип 3 startShow (showType); }} // ============================================== =============================================
if (Синий == НИЗКИЙ && СинийСтарый == ВЫСОКИЙ) {
задержка (20); если (Синий == НИЗКИЙ) {showType = 4; // Синяя анимация типа 4 startShow (showType); }}
// ===========================================================================================
if (Topaz == LOW && TopazOld == HIGH) {
задержка (20); если (Topaz == LOW) {showType = 5; // Анимация топаза Тип 5 startShow (showType); }}
// ===========================================================================================
if (Lilac == LOW && LilacOld == HIGH) {
задержка (20); если (Сиреневый == НИЗКИЙ) {showType = 6; // Анимация топаза Тип 6 startShow (showType); }} // ============================================== =============================================
if (Rainbow == LOW && RainbowOld == HIGH) {
задержка (20);
if (Rainbow == LOW) {
showType = 8; // Анимация радуги Тип 8 startShow (showType); }}
// ===========================================================================================
if (rgb == LOW && rgbOld == HIGH) {
задержка (20);
if (rgb == LOW) {
showType = 7; // Смешиваем анимацию Типа 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = Белый;
RedOld = красный; BlueOld = синий; GreenOld = зеленый; TopazOld = Топаз; LilacOld = Сирень; offOld = выкл; RainbowOld = Радуга; rgbOld = rgb;
}
void startShow (int i) {
switch (i) {
case 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Черный / выкл.
перерыв;
случай 1: strip.setBrightness (255); // Изменяет яркость на МАКС.
colorWipe (strip. Color (255, 255, 255), НЕМЕДЛЕННО); // Белая полоса. SetBrightness (ЯРКОСТЬ); // Сбросить яркость на значение по умолчанию break;
случай 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Красный
перерыв;
случай 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Зеленый
перерыв;
случай 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Синий
перерыв;
случай 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Топаз
перерыв;
case 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Сирень
перерыв; случай 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Красный colorWipe (strip. Color (0, 255, 0), SPEED); // Зеленый colorWipe (strip. Color (0, 0, 255), SPEED); // Синий TheaterChase (strip. Color (0, 0, 127), SPEED); // Синий TheaterChase (strip. Color (127, 0, 0), SPEED); // Красный TheaterChase (strip. Color (0, 127, 0), SPEED); // Зеленый перерыв;
случай 8: rainbowCycle (25);
перерыв; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256 * 10; j ++) {// 5 циклов всех цветов на колесе for (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); задержка (ждать); }}
void TheaterChase (uint32_t c, uint8_t wait) {
for (int j = 0; j <10; j ++) {// делаем 10 циклов погони за (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); я = я + 3) {strip.setPixelColor (я + д, с); // включаем каждый третий пиксель} strip.show ();
задержка (ждать);
для (int я = 0; я <strip.numPixels (); я = я + 3) {strip.setPixelColor (я + q, 0); // выключаем каждый третий пиксель}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos - = 85; возвратная полоса. Color (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos - = 170; возвратная полоса. Цвет (WheelPos * 3, 255 - WheelPos * 3, 0); }
Шаг 6: Управление лампой



Цвет лампы можно контролировать с помощью смартфона.
Во-первых, вам необходимо установить приложение под названием «Bluetooth Terminal HC-05» из Google Play Store или Apple App Store.
Вот шаги для управления лампой с вашего смартфона:
1. Включите bluetooth в вашем смартфоне.
2. Откройте приложение «Bluetooth Terminal HC-05».
3. Теперь вы должны увидеть на экране сопряженные устройства. Выберите «HC-05».
4. Теперь вы видите, что на вашем смартфоне появляется черный экран, на котором будет указано «подключен к Arduino».
5. Вот самое интересное: если вы наберете «b» в текстовом поле, лампа станет синего цвета. Вот список команд, которые вы можете ввести для лампы:
- w для белого
- b для синего
- g для зеленого
- r для красного
- t для топаза
- л для сирени
- для анимации радуги
- o для выкл.
Весело, правда?
6. И последнее, но не менее важное: вы также можете настроить кнопку под экраном для желаемого текста, как показано на рисунке выше.
Шаг 7: Наслаждайтесь лампой настроения



Надеюсь, вам понравились эти инструкции. Для меня это был очень сложный проект, но мне удалось его полностью завершить, когда я был 14-летним мальчиком. Дайте мне обратную связь для будущих улучшений.
Спасибо за чтение и счастливого Рождества!
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
Рождественская елка NeoPixel с управлением через Bluetooth: 5 шагов

Рождественская елка NeoPixel, управляемая Bluetooth: Вы задавались вопросом, как добавить IoT (Интернет вещей) в свою рождественскую елку в этом году? Что ж, это вполне возможно! Я лично называю этот проект «ArduXmas», и он состоит из светодиодной ленты RGB NeoPixel, управляемой кабелем Arduino
Светодиодная рамка Pixel Art с управлением через приложение Bluetooth: 9 шагов

Светодиодная рамка Pixel Art с управлением через приложение Bluetooth: материалы Светодиодная матрица 32x16 - Adafruit 24,99 долларов США PIXEL Maker's Kit - Seeedstudio 59 долларов США (обратите внимание, что я являюсь создателем набора PIXEL Maker's Kit) Bluetooth-приложение для iOS или Android-приложение для Bluetooth - бесплатно1 / 8 " акриловый материал для лазерной резки 12х20 - 153 $ / 16 " акрил
Домашняя автоматизация с управлением через Bluetooth: 7 шагов (с изображениями)

Bluetooth Control Home Automation: Здравствуйте! Этот проект посвящен созданию самого упрощенного устройства домашней автоматизации с использованием Arduino и модуля Bluetooth. Его очень легко построить, и его можно построить за несколько часов. В моей версии, которую я объясняю прямо здесь, я могу обмануть
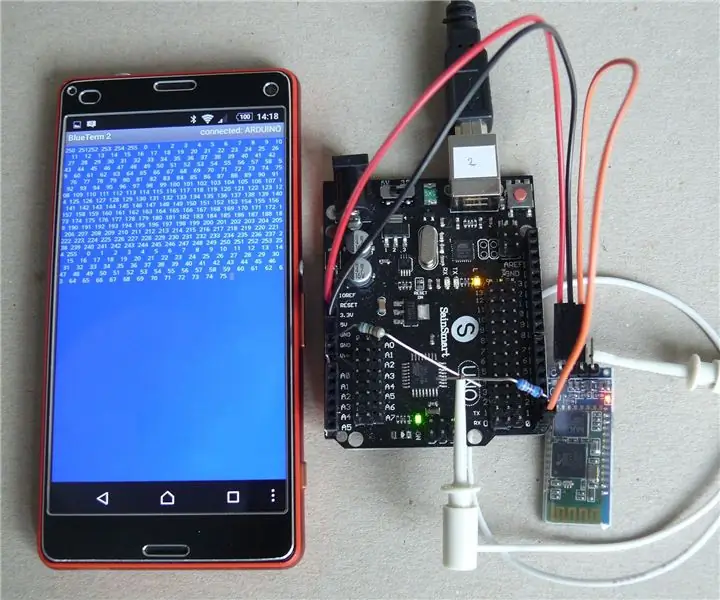
Смартфон Arduino Coms / последовательный монитор через Bluetooth HC-05, HC-06: 4 шага (с изображениями)

Связь со смартфоном на Arduino / последовательный монитор через Bluetooth HC-05, HC-06: Это невероятно полезно, если вы хотите протестировать свой набросок в реальной среде, вдали от компьютера. В результате ваш смартфон работает так же, как последовательный монитор Arduino на вашем ПК. Доступны модули Bluetooth HC-05 и HC-06
