
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Это простое руководство, которое покажет вам, как можно изменить простой курсор со стрелкой практически на все, что угодно в Adobe Flash.
Шаг 1. Начало работы

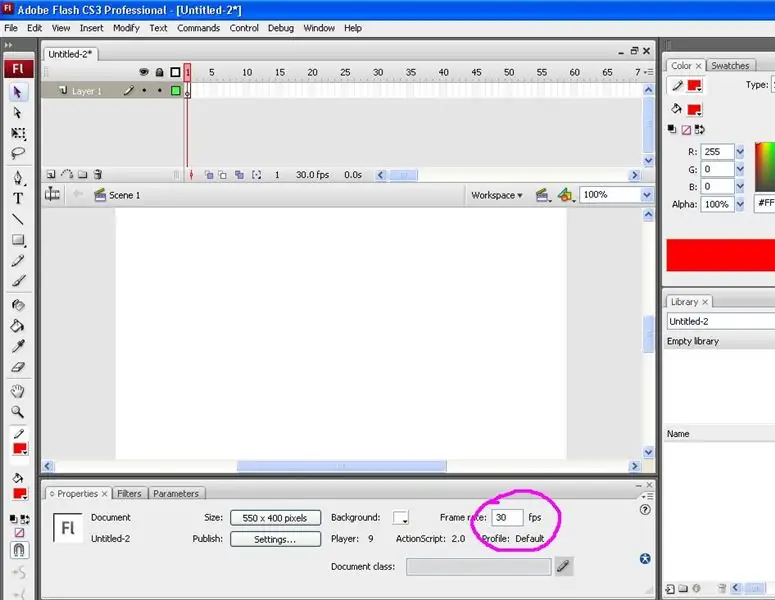
Создайте новый документ Flash. Если вы используете CS3 Suit, выберите опцию actionscript 2.0. Размер вашего рабочего места не имеет значения. Поскольку этот курсор, вероятно, будет для вашего проекта (веб-страницы и т. Д.), Измените размеры, какие захотите. Как только вы создадите новый документ. Измените частоту кадров на 30 кадров в секунду в нижней части панели «Свойства» для более плавного движения.
Шаг 2: создание курсора

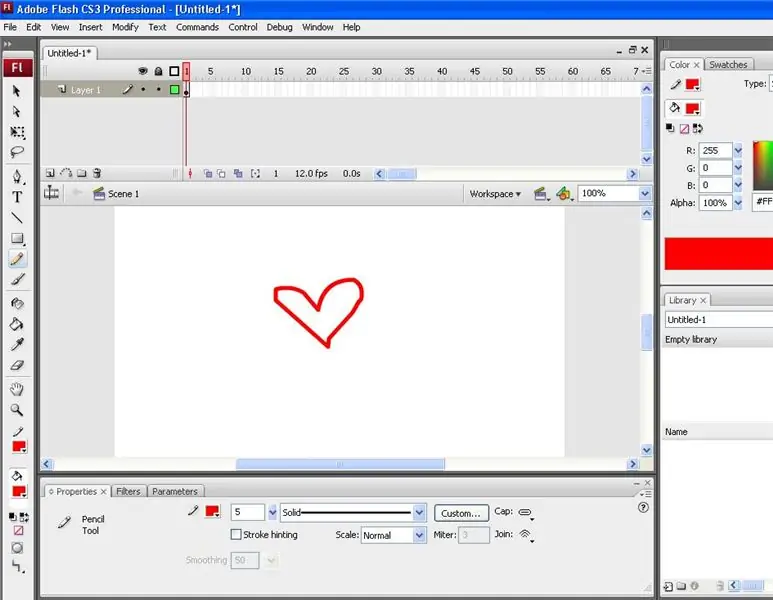
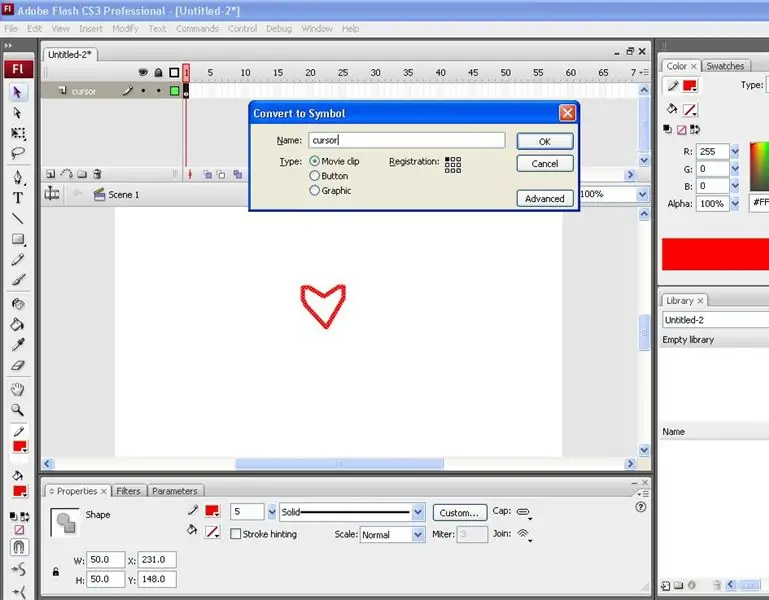
Переименуйте первый слой на временной шкале в «курсор». Ваш пользовательский курсор может быть практически любым, каким вы хотите. Если вы хотите использовать фотографию, загрузите ее на сцену и сделайте из нее фрагмент ролика. Измените его размер до нужного размера. Вы также можете нарисовать свой собственный курсор, что я сделал для этого урока. Для этого выберите инструмент «Карандаш», выберите цвет и нарисуйте форму. Когда у вас есть фигура, выберите инструмент выделения (стрелка) и дважды щелкните по своей фигуре, чтобы выделить ее целиком. Нажмите F8, чтобы открыть окно символа, выберите фрагмент ролика и назовите его «курсор». Также убедитесь, что регистрация находится в верхнем левом углу или там, где вы хотите, чтобы точка щелчка была. Если вы решите использовать фотографию и хотите опубликовать ее в Интернете, остерегайтесь проблем с авторским правом.
Шаг 3: Имя экземпляра

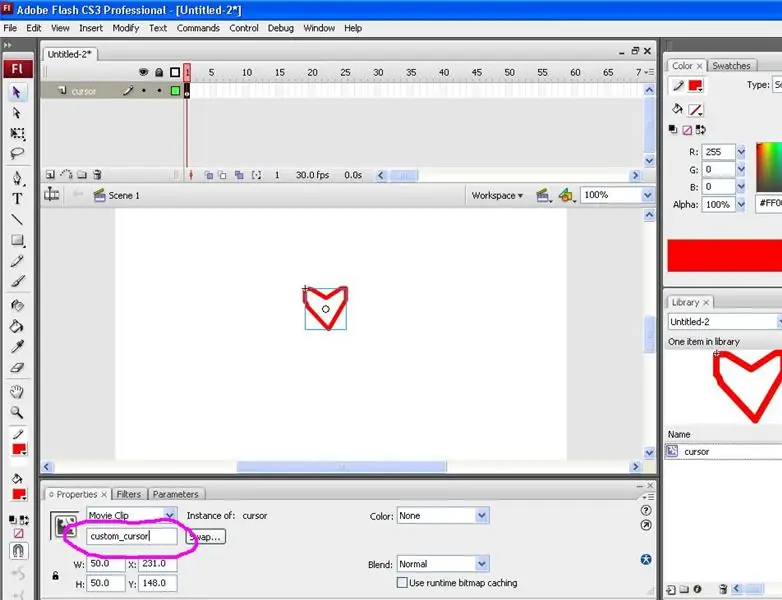
На панели свойств в самом низу, под фрагментом ролика, вы увидите поле с надписью «имя экземпляра». Щелкните по нему и измените имя экземпляра на custom_cursor.
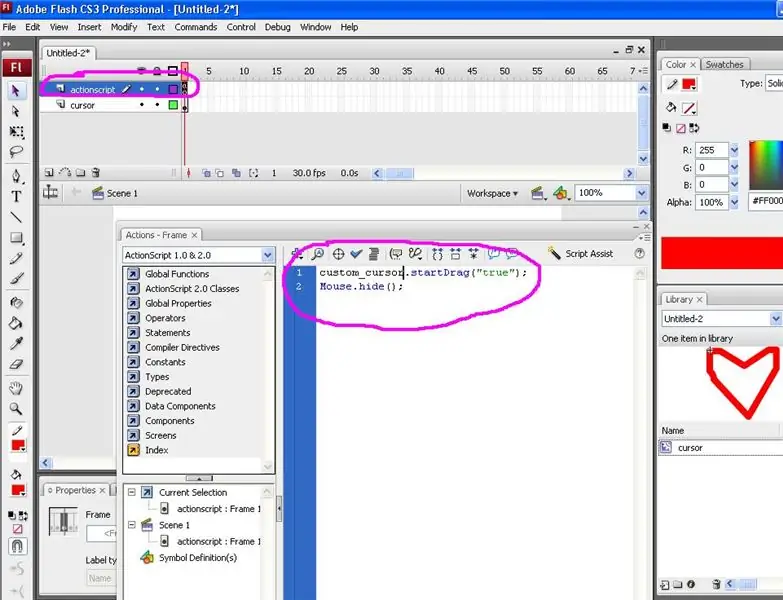
Шаг 4: ActionScript

Создайте второй слой на временной шкале вверху и назовите его «ActionScript». Щелкните самый первый ключевой кадр и нажмите F9, чтобы открыть окно действий (или щелкните правой кнопкой мыши ключевой кадр и выберите действия). Скопируйте и вставьте в него этот код: custom_cursor.startDrag ("true"); Mouse.hide (); Этот код сообщает исходному курсору скрыться и заменить его новым, используя имя экземпляра, которое вы ввели ранее. Закройте окно действий.
Шаг 5: предварительный просмотр

Ваш пользовательский курсор готов! Просто нажмите Control и Enter, чтобы просмотреть пользовательский курсор.
Рекомендуемые:
Как создать собственный WIFI-шлюз для подключения Arduino к IP-сети?: 11 шагов (с изображениями)

Как сделать свой собственный WIFI-шлюз для подключения Arduino к IP-сети?: Как и многие люди, вы думаете, что Arduino - очень хорошее решение для домашней автоматизации и робототехники! Но с точки зрения коммуникации Arduino просто поставляется с последовательными каналами. Я работаю над роботом, который должен быть постоянно подключен к серверу, на котором работает ar
Как создать свой собственный модуль NRF24L01 + pa + lna: 5 шагов

Как создать свой собственный модуль NRF24L01 + pa + lna: Модуль на основе Nrf24L01 был очень популярен, потому что его легко реализовать в проектах беспроводной связи. Модуль можно найти менее чем за 1 доллар с печатной версией печатной платы или монопольной антенной. Проблема с этими дешевыми модулями в том, что у них есть
Как создать свой собственный квадрокоптер, напечатанный на 3D-принтере: 4 шага

Как собрать свой собственный квадрокоптер, напечатанный на 3D-принтере: Сегодня мы собираемся сделать полнофункциональный квадрокоптер из деталей, двигателей и электроники, напечатанных на 3D-принтере
Как сделать курсор в Photoshop: 7 шагов

Как сделать курсор в Photoshop: вот как сделать курсор в Photoshop. Я сделаю свой мобильный телефон курсором
Как создать собственный веб-сайт: 16 шагов

Как создать свой собственный веб-сайт: полное руководство по переходу с бумаги в Интернет, бесплатно, если хотите, особенно если какие-либо дружелюбные веб-мастера должны вам кое-что сделать, но даже с небольшим опытом и знаниями вы можете создать сайт и получить его. в Интернете вот так:
