
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Stop Motion - отличный и увлекательный способ создания анимации. В разобранном виде это может быть очень просто. Из этого урока вы узнаете, как создать простую короткую анимационную последовательность. А также как работать с фильтрами и время.
В прилагаемом видео показан окончательный вариант учебника, однако он открыт для изменений, и я призываю вас получить от него удовольствие и изучить возможности!
Шаг 1: картинки



При работе с Stop motion все сводится к кадрам, которые он использует. Вы можете создать покадровую анимацию, используя что угодно. Однако вы всегда должны помнить об одном очень важном моменте - это внешний вид работы. Если вы хотите, чтобы он имел более прерывистое движение, делайте меньше кадров. Или, если вы хотите, чтобы анимация была более плавной, сделайте как можно больше снимков. Шаг первый: я предоставил вам 33 изображения, поэтому сохраните их все на рабочем столе и создайте папку для их хранения. Убедитесь, что вы сохранили их по порядку
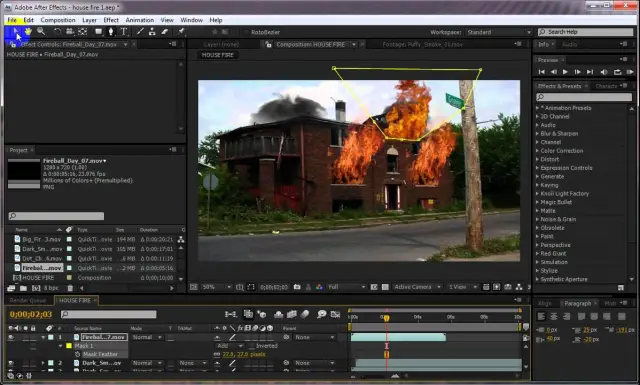
Шаг 2. Загрузка в After Effects
Существует несколько способов использования After Effects для создания покадровой анимации. Сделать это таким образом намного проще и сэкономить много времени, особенно когда у вас более сотни изображений. Пока они правильно помечены, все работает отлично! Шаг второй: 1) Откройте After Effects 2) Создайте новую композицию, измените только длину анимации на 5: 00 3) Перейдите в Файл> Импорт> Файл> и откройте папку, которую вы недавно сохранили 4) Выберите первое изображение (0.1.jpg) Убедитесь, что для последовательности JPEG и принудительного алфавитного порядка отмечены флажки, нажмите «Открыть» 5) Перетащите файл вниз на шкалу времени 6) Воспроизведите анимацию! Сильфон - это AVI. как должно выглядеть видео на данный момент
Шаг 3: Скорость анимации
Просматривая анимацию, вы, наверное, заметили, что она очень быстрая. Вы можете играть со скоростью любой анимации в After Effects. Шаг третий: 1) Для коэффициента скорости перейдите в Layer> Time> Time Stretch, измените его на 400 и нажмите OK 2) Проиграйте анимацию до 3) Вы можете поиграть с скорость анимации по своему вкусу. Если вы хотите сделать его еще медленнее, вам придется добавить больше времени в вашу композицию. 4) Итак, перейдите в «Композиция»> «Настройки композиции» и добавьте больше времени в окне «Продолжительность». Таким образом, вы можете продолжать «растягивать» видео. Файл AVI. это проблеск того, как скорость влияет на видео.
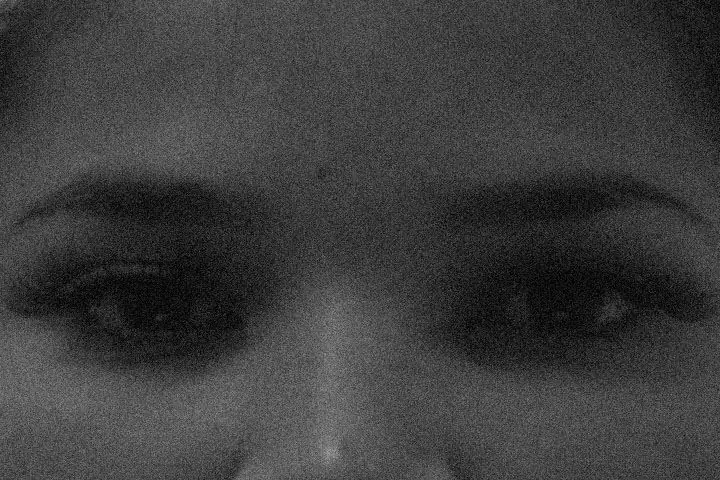
Шаг 4: Работа с фильтрами

Как только вы разобрались со скоростью вашей анимации, мы можем перейти к фильтрам. В After Effects так много отличных фильтров, с которыми можно работать, и те, которые вы выберете, зависят от того, какого вида вы хотите добиться. Шаг четвертый: 1) Я хотел, чтобы мой старый фильм выглядел как черно-белый. Итак, я перешел к «Шуму и зернистости», а также «Оттенку» в настройках фильтров и поигрался с уровнями в них. Как только я нашел желаемый вид, я нажал на секундомер, убедившись, что ползунок временной шкалы находится в начале, или там, где вы хотите, чтобы фильтр включился. 2) Не стесняйтесь исследовать с любыми фильтрами!
Шаг 5: Экспорт и использование
Как только вы добились желаемого результата и остались довольны своей анимацией, вы можете экспортировать видео и получить видеофайл для всех! Шаг 5: 1) Перейдите в меню «Файл»> «Экспорт»> «AVI». И ОК2) Посмотрите свое видео !! Вы также можете просмотреть мой еще раз Отличная работа !!
Рекомендуемые:
Растровая анимация на OLED-дисплее SSD1331 (SPI) с Visuino: 8 шагов

Растровая анимация на OLED-дисплее SSD1331 (SPI) с помощью Visuino: в этом руководстве мы будем отображать и перемещать растровое изображение в простой форме анимации на OLED-дисплее SSD1331 (SPI) с помощью Visuino. Посмотрите видео
RIMOSA: Покадровая анимация песка: 9 шагов

RIMOSA: Sand Stop Motion Animation: приобретите необходимые материалы: a.) Устройство с загруженным на него приложением для анимации покадровой анимации (мы используем I-pod и используем StopMotion Studio в качестве бесплатной загрузки.) B.) Штатив с устройством насадка c.) Кисти разного размера (плоская щетка 1/4 дюйма не имеет значения
Анимация на ЖК-дисплее 16x2 I2c С ИСПОЛЬЗОВАНИЕМ STM32 Nucleo: 4 шага

Анимация на ЖК-дисплее I2c 16x2 ИСПОЛЬЗОВАНИЕ STM32 Nucleo: Привет, друзья, это руководство, демонстрирующее, как создать собственную анимацию на ЖК-дисплее 16x2 i2c. Для проекта требуется очень мало вещей, поэтому, если у вас есть доступ к коду, вы можете закончить это за 1 час. Следуя этому руководству, вы сможете
Покадровая анимация: 5 шагов

Покадровая анимация: Покадровая анимация - это метод создания фильмов, который включает в себя последовательное воспроизведение изображений для создания иллюзии движения. Изучение этой техники способствует абстрактному мышлению и совместному творчеству. Цели Студенты: Узнают стоп м
Покадровая анимация - это просто: 5 шагов

Анимация покадровой анимации стала проще: это руководство, надеюсь, поможет среднему человеку познакомиться с основами покадровой анимации и позволит им создавать собственные бесплатные анимации. Поскольку это моя первая инструкция, пожалуйста, будьте разумны. конструктивная критика очень хорошо
