
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Любите светодиоды? Я тоже!
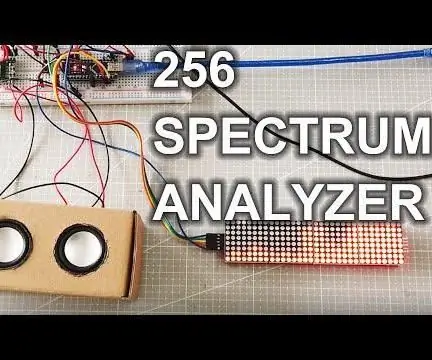
Вот почему в этой инструкции я покажу вам, как сделать потрясающую светодиодную матрицу RGB, которую можно легко превратить в анализатор спектра одним нажатием кнопки.
После прочтения, если вы считаете, что этот учебник заслужил его, проголосуйте за него в конкурсе светодиодов.
И без лишних слов, приступим.
Шаг 1. Посмотрите видео


Видео подробно демонстрирует каждый шаг и поможет вам в правильном понимании проекта. Итак, посмотрите это, прежде чем переходить к следующему шагу.
Шаг 2: Получите детали
Arduino: ИНДИЯ - https://amzn.to/2iCal5uUS - https://amzn.to/2zZC1IUUK -
Полосы WS2812B (30 светодиодов на метр): США - https://amzn.to/2zUvOjwUK -
MSGEQ7 IC: США - https://amzn.to/2zSV4qKUK -
Акриловый лист: ИНДИЯ - https://amzn.to/2zZJSWLUS - https://amzn.to/2zZJSWLUK -
Источник питания: ИНДИЯ - https://amzn.to/2hQWuuTUS - https://amzn.to/2hQWuuTUK -
1 резистор 200 кОм 1 конденсатор 33 пФ 1 конденсатор 100 нФ 1 конденсатор 10 нФ
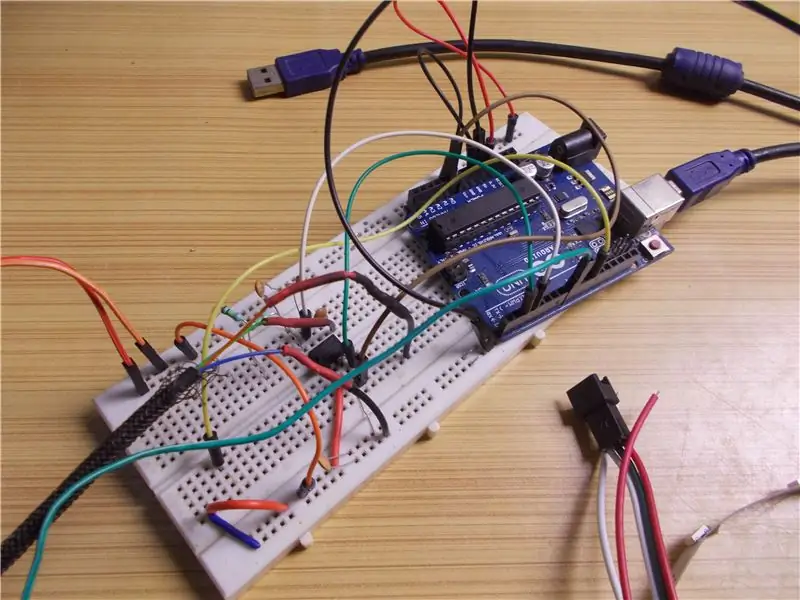
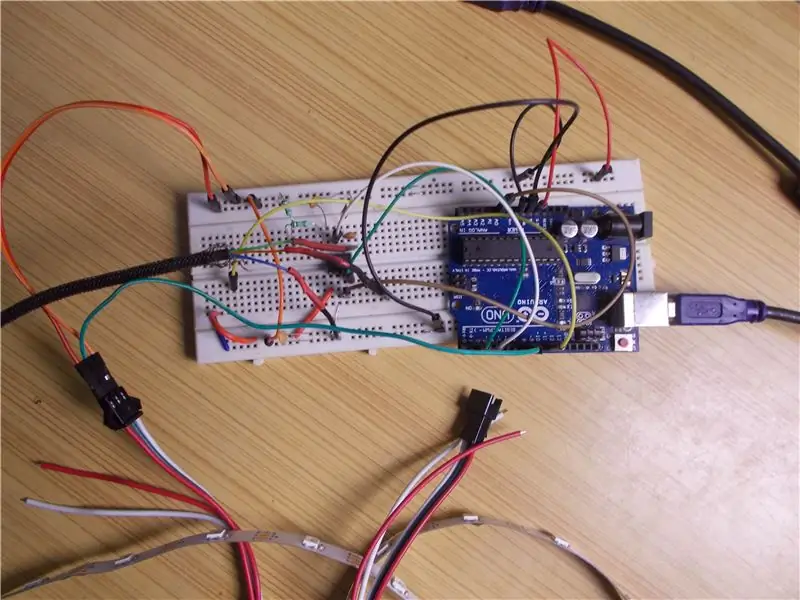
Шаг 3: Создание прототипа


Загрузите и добавьте эти библиотеки Arduino: FastLED - https://github.com/FastLED/FastLEDAadafruit NeoPixel Library -
Протестируйте светодиодную ленту WS2812B, используя эскиз FirstLight из примеров библиотеки FastLED. Отредактируйте контакт данных и количество светодиодов, и после загрузки светодиоды должны загореться один за другим белым, показывая, что светодиоды работают нормально.
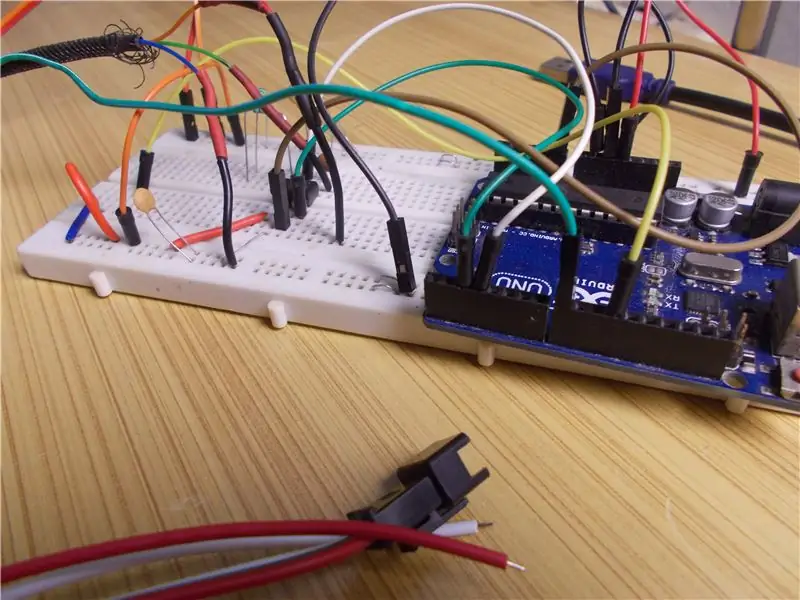
Теперь постройте тестовую схему, используя схему, прилагаемую на этом шаге, без ИК-приемника. Загрузите эскиз, также прилагаемый на этом этапе. Вам понадобится 21 светодиод. MSGEQ7 разделил звуковой спектр на 7 частотных диапазонов. Итак, имея это в виду, эскиз делит 21 светодиод на 7 наборов, каждый набор имеет 3 светодиода, первый светодиод всегда будет выключен, а остальные два светодиода будут гореть в соответствии с интенсивностью звука в этой конкретной полосе частот. Обратите внимание на аналоговые значения всех семи диапазонов в Serial Monitor для отладки и убедитесь, что все выглядит хорошо. Когда все работает нормально, завершите прототипирование, добавив ИК-приемник.
Теперь добавьте инфракрасный приемник и загрузите второй прикрепленный мной, который загорится 2 наборами по 7 светодиодов в каждом в соответствии с интенсивностью аудиосигнала из любых двух диапазонов, которые вы можете редактировать в эскизе. Я предлагаю вам выбрать диапазоны 3 и 4. Теперь определите шестнадцатеричный код любой кнопки на ИК-пульте дистанционного управления, который вы используете. Чтобы узнать, как это сделать, нажмите здесь: https://www.instructables.com/id/ Control-AC-Applia.. Измените этот шестнадцатеричный код в скетче и загрузите его. Теперь, когда вы нажимаете кнопку, светодиоды будут отображать анимацию, а когда вы снова нажмете ту же кнопку, он вернется в режим анализатора спектра.
И прототипирование завершено.
Шаг 4: Пайка




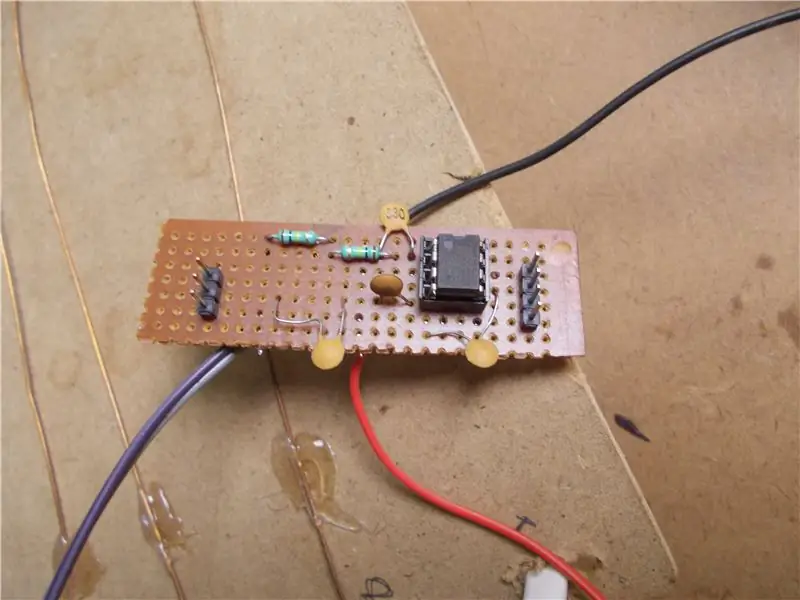
Получите все компоненты электроники, необходимые для проекта.
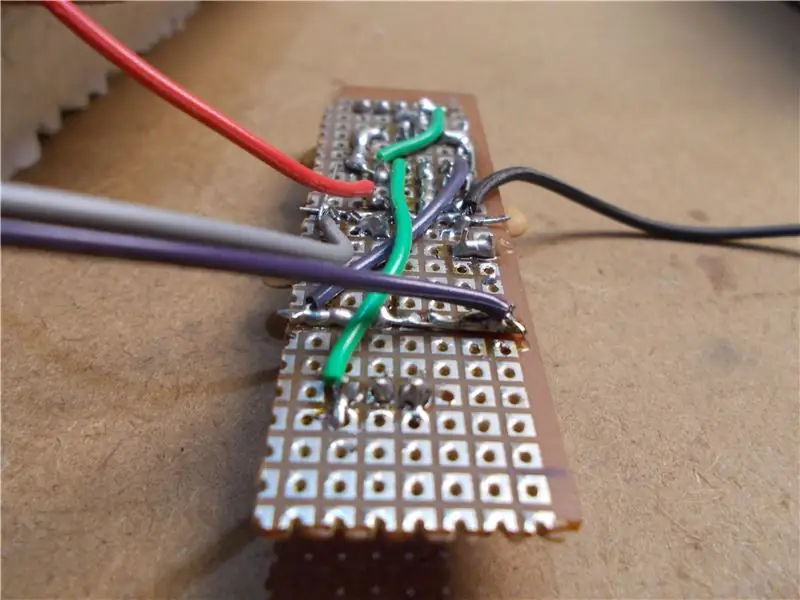
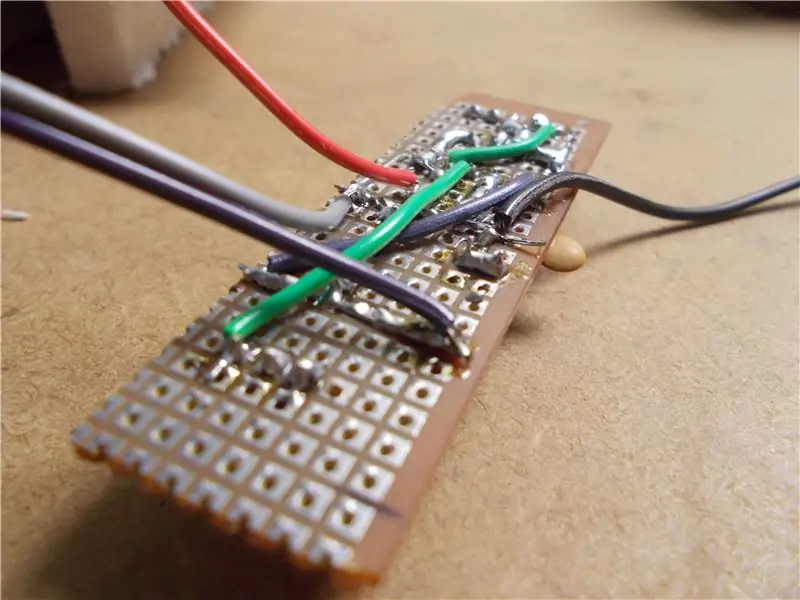
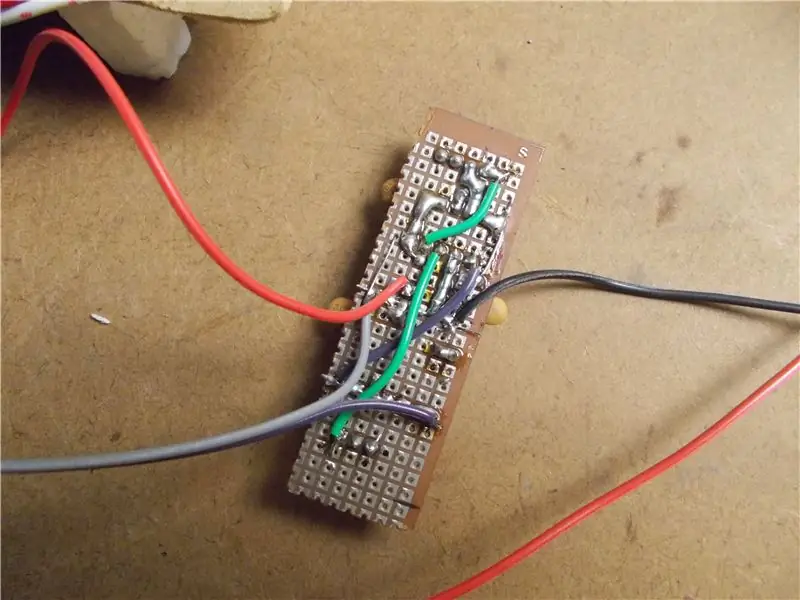
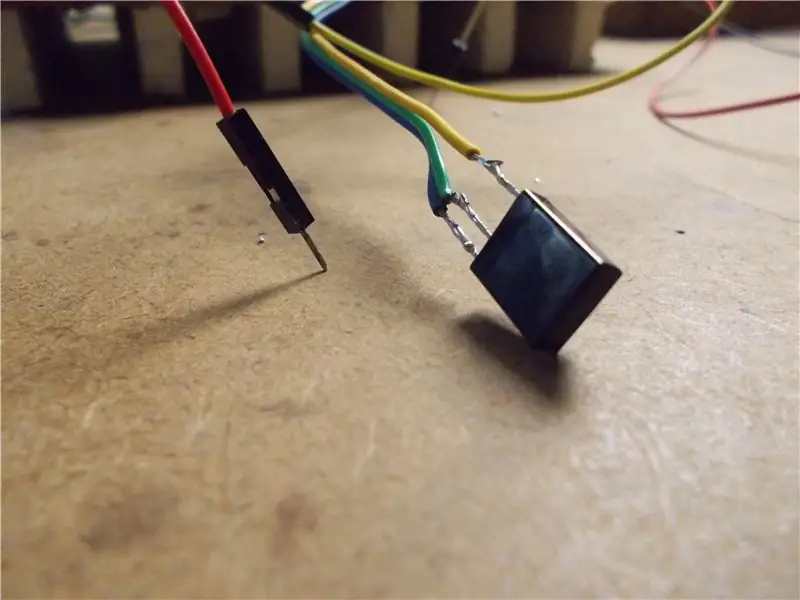
Также возьмите узкую перфорированную плату, в которую мы будем паять компоненты анализатора спектра, чтобы мы могли сделать что-то вроде экрана Arduino, который избавит нас от беспорядка с проводкой. Обратитесь к видео и картинкам для ясного восприятия.
Я использую Arduino Uno, чтобы при необходимости легко загружать новые программы в будущем, но вы также можете использовать Arduino Nano.
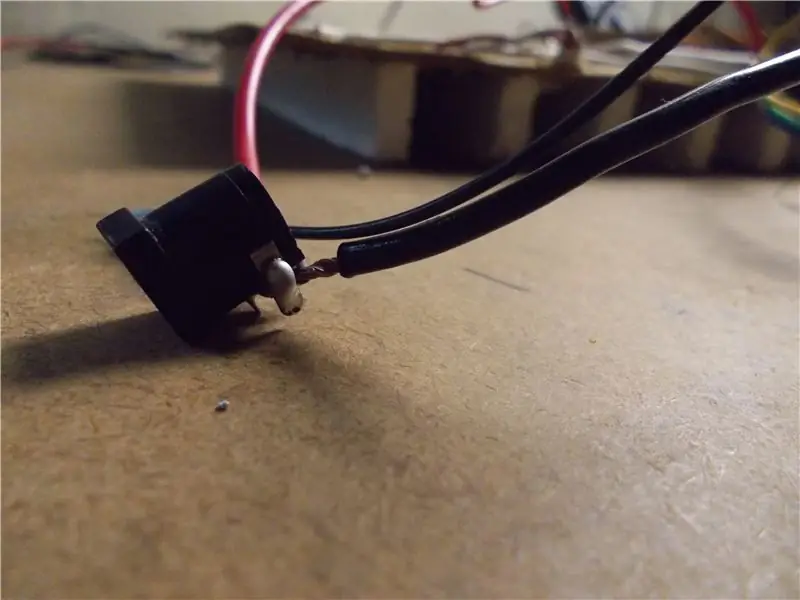
Затем возьмите штекер 3,5 мм и припаяйте два провода: один к заземлению, а другой к любому из каналов, а другой конец двух проводов идет к экрану MSGEQ7. После этого подключите микросхему к ее основанию, припаяйте провода питания и проверьте экран с помощью последовательного монитора Arduino Uno, как я делал ранее.
Шаг 5: Изготовьте светодиодную плату



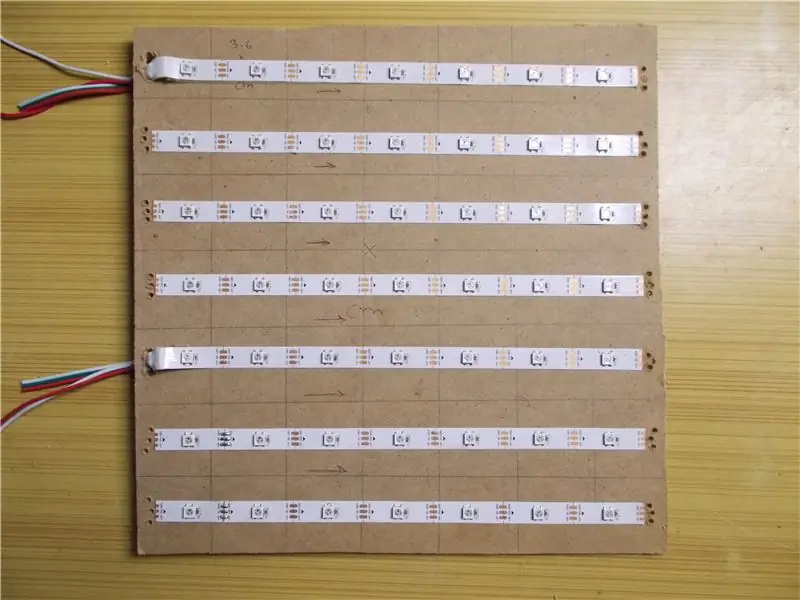
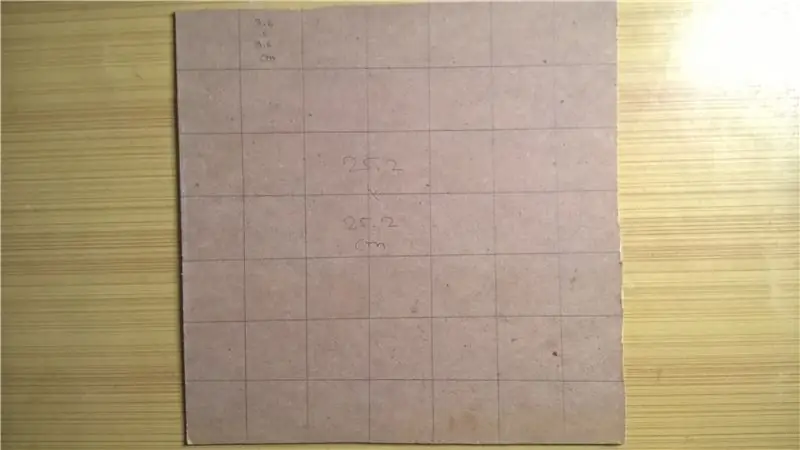
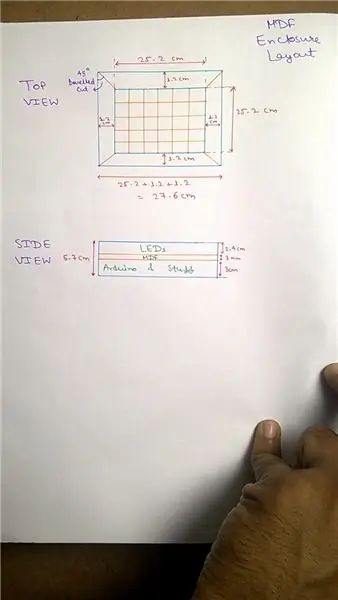
Теперь возьмите МДФ толщиной 3 мм, сделайте квадрат размером 25,2х25,2 см и вырежьте его с помощью ножовки. Затем нарисуйте на нем 49 квадратов размером 3,6х3,6 см. Вырежьте 7 кусков светодиодных лент, каждая из которых содержит 7 светодиодов, так как мы будем делать матрицу размером 7x7, то есть 49 светодиодов. После разрезания снимите ленту сзади и приклейте ее к куску МДФ. Мне пришлось проделать отверстия в двух местах на МДФ с помощью дрели, чтобы провода могли пройти сквозь них, иначе мне пришлось бы снимать термоусадку и отпаивать провода, чего я не хотел.
Имейте в виду, что все стрелки направления потока данных на полосе должны следовать в одном направлении, то есть слева направо
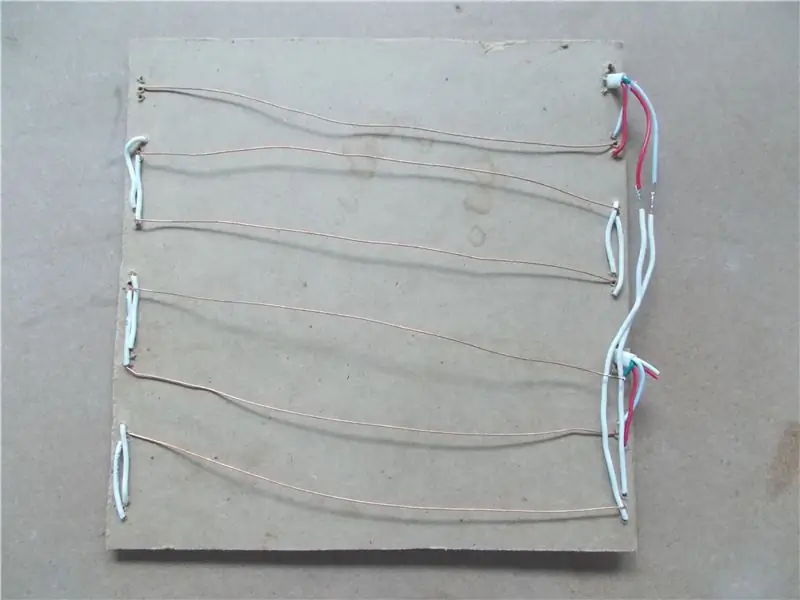
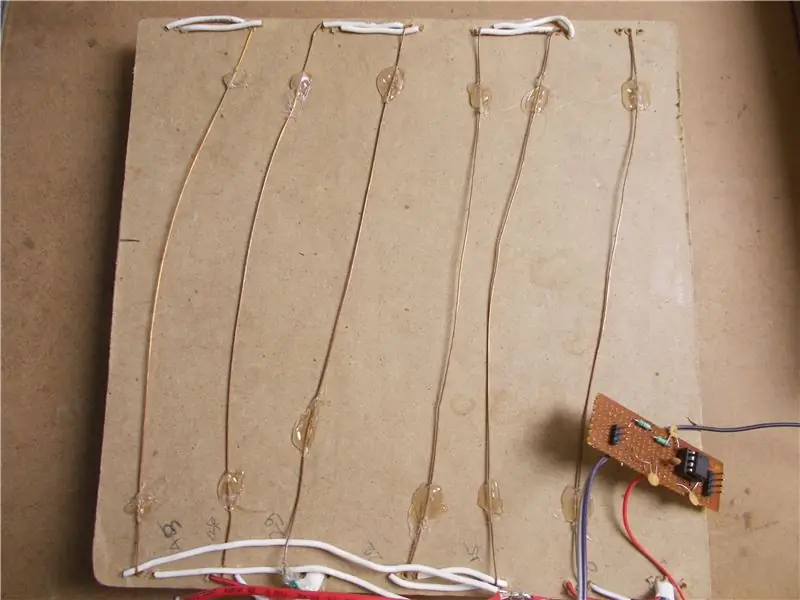
Затем, используя сверло меньшего размера, например 2 мм, я проделал три отверстия рядом с Vcc, GND и контактами данных на обоих концах каждой из 7 светодиодных полос. Я залудил контактные площадки на полоске с обоих концов. Затем с помощью провода 0,75 кв. Мм замкните клеммы Vcc и GND на всех семи рядах. Кроме того, закоротите Vcc и GND с последнего ряда на первый (двойная подача).
Соедините данные из первой строки с данными из второй строки, данные из второй строки с данными из третьей и так далее, пока не будет достигнута последняя строка. Для этого я использовал сплошной провод 0,5 кв. Мм. Не закорачивайте эти провода на Vcc или GND.
Когда это будет сделано, проверьте целостность и с помощью эскиза FirstLight проверьте соединение.
Шаг 6: Сделайте корпус




Для изготовления корпуса я использовал МДФ толщиной 12 мм.
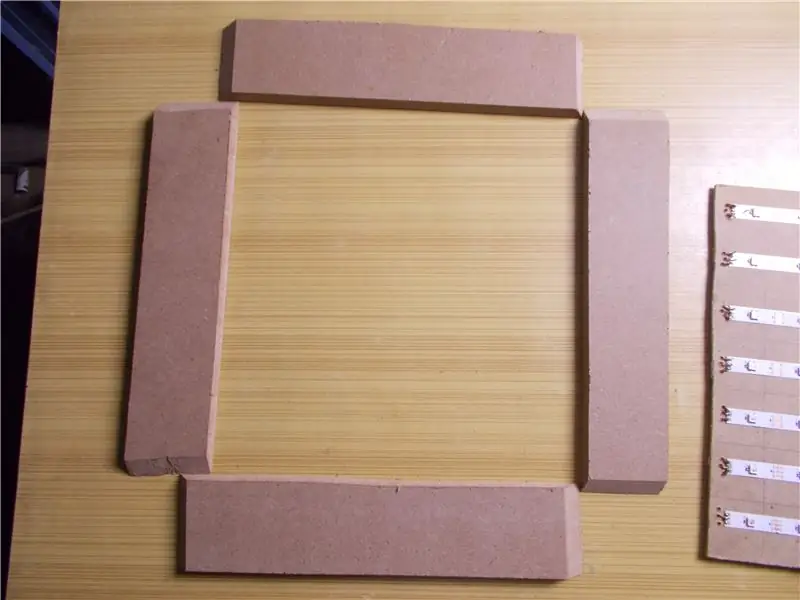
Я сделал размеры, указанные на этом этапе. Используя функцию резки под углом на лобзике, я сначала сделал два надреза со скосом на обоих концах разметки. Оба разреза должны быть внутри, чтобы сделать ограждение. После этого сделал оставшиеся прямые надрезы.
Я использовал столярный клей, чтобы соединить все части вместе, и чтобы удерживать их на месте, я использовал небольшой деревянный гвоздь. Вы можете использовать любую другую технику, которая вам нравится, у меня очень мало опыта работы с деревом, поэтому любые предложения действительно приветствуются.
Оставьте клей высохнуть на ночь.
Шаг 7: Завершите светодиодную панель




Проверьте, подходит ли светодиодная плата, которую мы сделали ранее, в корпус. Если этого не произошло, придайте ему форму с помощью напильника, наждачной бумаги или того и другого.
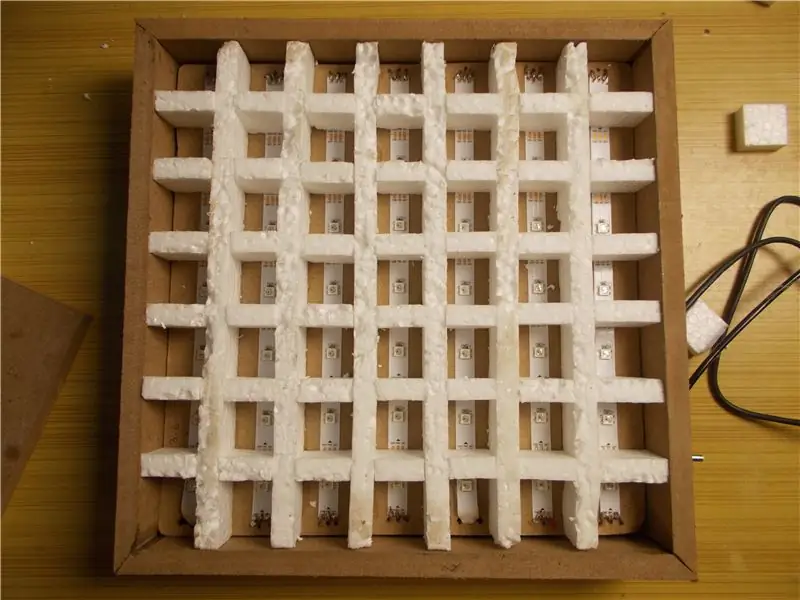
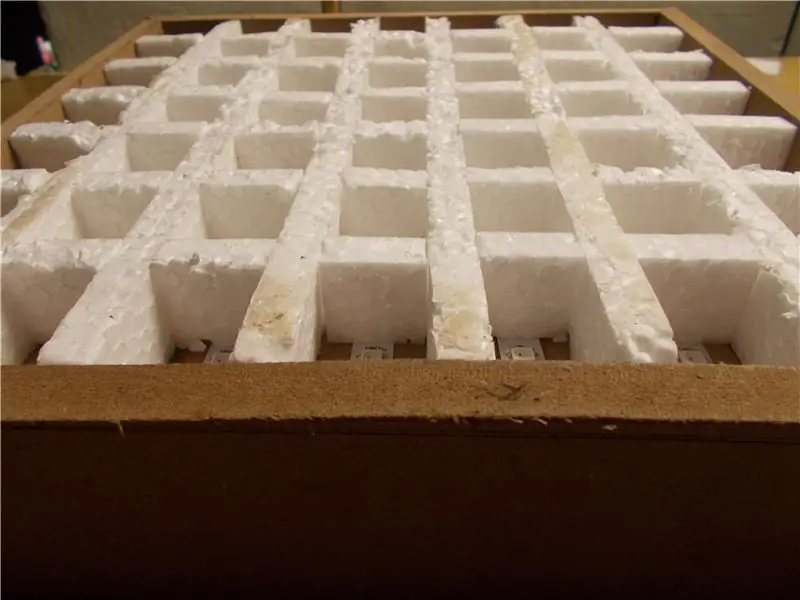
Из листа белого термобаллона толщиной 10 мм вырежьте 6 кусков длины, равной длине светодиодной панели, и шириной 2,4 см. Приклейте их на горизонтальную линию, которую мы сделали на МДФ.
После того, как он высохнет, поместите его внутрь корпуса, отметьте места для разъема постоянного тока и USB-кабеля для Arduino, а затем просверлите его. Придайте им форму с помощью напильника.
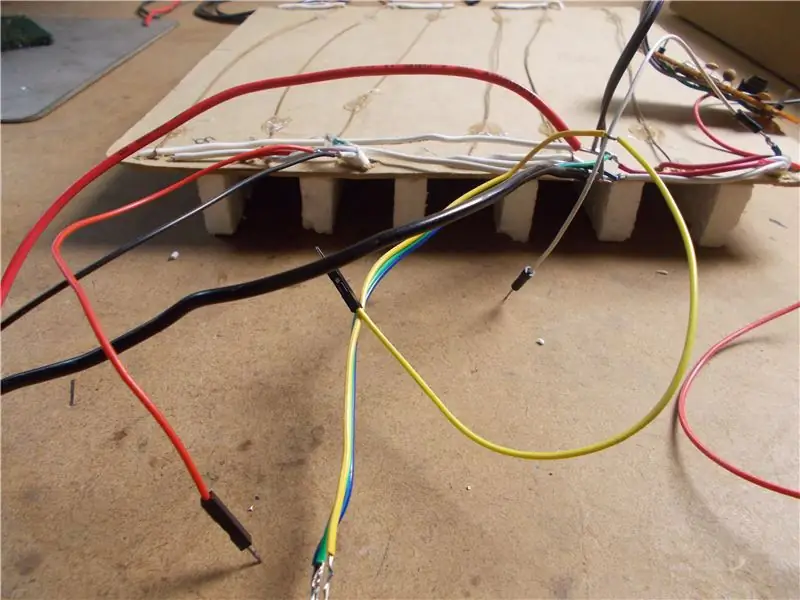
Завершены некоторые оставшиеся соединения, такие как добавление провода для данных, добавление проводов питания к цилиндрическому разъему, который питает всю нашу схему, добавление ИК-приемника и, наконец, горячее склеивание всех их на месте. Подключите провода к четвертому ряду Vcc и заземляющим проводам, которые идут к Vin и контакту заземления Arduino и запитывают его.
Используйте горячий клей для закрепления всех соединений, а также для фиксации соединителя ствола на его месте.
Шаг 8: Завершите верх




Снова возьмите лист термоколяски и начните резать его по размерам, равным зазору между ранее закрепленными термоколясками. Отмерьте только по одной в каждом ряду, а затем отрежьте оставшуюся часть, используя этот кусок. Необязательно использовать клей, так как он останется на месте сам по себе, но при необходимости вы можете использовать небольшое количество клея.
После этого измерьте коробку, принесите акриловый лист, отметьте измеренный размер маркером и вырежьте его с помощью ножовки. Чтобы разрезать его, сделайте несколько надрезов с помощью ножа для коробок, а затем, удерживая его в углу стола, приложите силу вниз, и он будет разрезан по идеально прямой линии.
Чтобы прикрепить акриловый лист к верху, я использовал болт 2 мм, так как у меня не было установочного винта, но вы должны использовать винт.
Сделайте отметки на акриловом листе и просверлите их сверлом 2,5 мм. Используя этот лист, сделайте отметки на корпусе и просверлите их, используя сверло диаметром 2 мм. Затем, наконец, прикрепите лист сверху с помощью шурупов.
Шаг 9: Последний штрих
Набросок, который я приложил на шаге 2, будет немного отставать при работе в качестве анализатора спектра. Причина в алгоритме. Существует много вычислений для расчета количества светодиодов, цвета светодиодов, фактического отображения, что немного замедляет его.
Вот почему я создал совершенно новый алгоритм для анализатора спектра, и теперь он работает нормально, скетч прилагается на этом этапе.
Тем, кто хочет знать, что это за алгоритм, поищите в скетче цикл «while».
Шаг 10: Готово
Это все. Наслаждайтесь своим творением, и если есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев.
Если вы думаете, что я заслужил это, проголосуйте за эту инструкцию в конкурсе светодиодов, а также подпишитесь на наш канал на YouTube. Это будет действительно полезно.
Спасибо за прочтение:).
Рекомендуемые:
Как сделать светодиодный анализатор спектра звука: 7 шагов (с изображениями)

Как сделать светодиодный анализатор звукового спектра: Светодиодный звуковой анализатор спектра генерирует красивый образец освещения в соответствии с интенсивностью музыки. На рынке доступно множество наборов DIY LED Music Spectrum, но здесь мы собираемся сделать светодиодный звуковой спектр Анализатор с использованием NeoPixe
Как самостоятельно собрать 32-полосный светодиодный аудио анализатор музыкального спектра с помощью Arduino Nano дома #arduinoproject: 8 шагов

Как самостоятельно сделать 32-полосный светодиодный аудио-анализатор музыкального спектра с использованием Arduino Nano дома #arduinoproject: Сегодня мы создадим дома 32-полосный светодиодный аудио-анализатор музыкального спектра, использующий Arduino, он может одновременно отображать частотный спектр и воспроизводить музыку. должен быть подключен перед резистором 100 кОм, иначе шум звука
Суперразмерный акриловый анализатор спектра: 7 шагов (с изображениями)

Суперразмерный акриловый анализатор спектра: зачем вам смотреть на эти крошечные светодиодные дисплеи или на эти маленькие ЖК-дисплеи, если вы можете сделать их большими? Это пошаговое описание того, как построить свой собственный анализатор спектра гигантского размера. светодиодные ленты для создания света, заполняющего комнату
10-полосный светодиодный анализатор спектра RGB: 16 шагов

RGB 10-полосный светодиодный анализатор спектра: Добрый день, уважаемые зрители и читатели. Сегодня я покажу вам модификацию десятиполосного анализатора спектра с RGB-светодиодами
CRAZY L.O.L. АНАЛИЗАТОР СПЕКТРА: 6 шагов (с изображениями)

CRAZY L.O.L SPECTRUM ANALYZER: Сегодня я хотел бы поделиться тем, как сделать анализатор спектра звука - 36 полос, объединив 4 LoL Shield вместе. Этот сумасшедший проект использует библиотеку БПФ для анализа стереофонического аудиосигнала, преобразования его в частотные диапазоны и отображения амплитуды этих частот
