
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Этот проект выполняется для курса «Технология концептуального дизайна» в TUDelft.
Конечный продукт представляет собой базовую светодиодную лампу ESP-32, которая подключается к серверу. В прототипе лампа выполняет две функции; эффект радуги, излучающий успокаивающее свечение с изменяющимся цветом в сторону окружающей среды, и, во-вторых, звуковой визуализатор, в котором пиксели светодиода «танцуют» в соответствии с уровнями звука. Система подключена к Wi-Fi, и пользователь может выбрать, какой эффект от лампы он хочет получить через Wi-Fi.
Дешевый микрочип ESP-32 предоставляет нам мощные процессоры, встроенный датчик Холла, датчик температуры, сенсорный датчик, а также возможность Wi-Fi и Bluetooth. При этом, хотя для этого проекта были выбраны только два эффекта, значение этой «умной» лампы безгранично. Он будет использоваться, чтобы указать пользователю погоду или температуру в комнате, сама лампа может выступать в качестве триггера сигнала тревоги или может давать успокаивающее солнечное сияние рядом с вашей кроватью, имитируя восход солнца, для приятного пробуждения.
Шаг 1: Необходимый материал
Arduino esp32
Звуковой датчик
Четырехсторонний двунаправленный преобразователь логического уровня
Neopixel led 2 м 60 светодиодов / м
Провода перемычки
Кабель Micro USB с адаптером
интернет-соединение
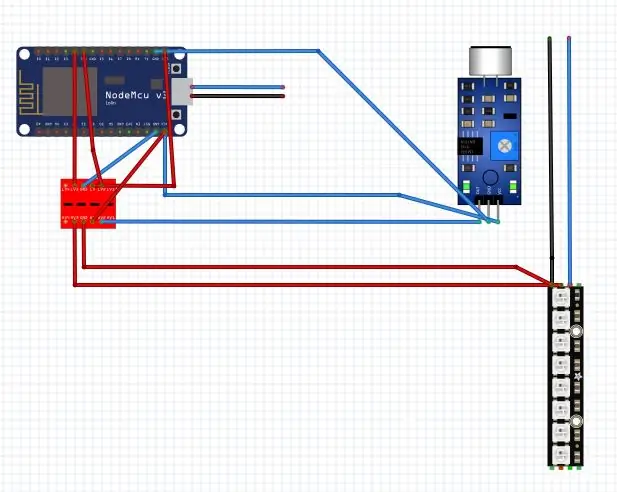
Шаг 2: Принципиальная схема
Принципиальная схема была нарисована, и электрическая цепь была сделана соответственно, как указано в
диаграмму ниже.
Шаг 3: Код Arduino
Здесь сначала был написан код визуализатора. Затем два примера кода
; «Neoplxel RGBW starndtest»; и «simpleWebServerWifi» был изменен и интегрирован в код визуализатора. Хотя код все еще иногда содержит ошибки (время от времени загорается случайный светодиод). Следующая итерация кода (когда у нас будет достаточно времени) будет обновлена.
#включают
#ifdef _AVR_
#включают
#endif
const int numReadings = 5;
int чтения [numReadings];
int readIndex = 0;
int total = 0;
int среднее = 0;
int micPin = 33;
#define PIN 4
#define NUM_LEDS 120
#define ЯРКОСТЬ 100
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#включают
#включают
char ssid = "yourNetwork"; // SSID вашей сети (имя)
char pass = "secretPassword"; // ваш сетевой пароль
int keyIndex = 0; // номер индекса вашего сетевого ключа (требуется только для WEP)
int status = WL_IDLE_STATUS;
Сервер WiFiServer (80);
установка void ()
{
Serial.begin (9600); // инициализируем последовательную связь
pinMode (9, ВЫХОД); // устанавливаем режим вывода светодиода
// проверяем наличие щита:
если (WiFi.status () == WL_NO_SHIELD) {
Serial.println («WiFi щит отсутствует»);
в то время как (правда); // не продолжать
}
Строка fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println («Обновите прошивку»);
}
// пытаемся подключиться к сети Wi-Fi:
while (status! = WL_CONNECTED) {
Serial.print («Попытка подключиться к сети с именем:»);
Serial.println (ssid); // выводим имя сети (SSID);
// Подключаемся к сети WPA / WPA2. Измените эту строку, если используете открытую сеть или сеть WEP:
status = WiFi.begin (ssid, pass);
// ждем 10 секунд подключения:
задержка (10000);
}
server.begin (); // запускаем веб-сервер на 80-м порту
printWifiStatus (); // теперь вы подключены, поэтому распечатайте статус
}
{
Serial.begin (9600);
strip.setBrightness (ЯРКОСТЬ);
strip.begin ();
strip.show (); // Инициализируем все пиксели в положение "выключено"
pinMode (micPin, ВХОД);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
чтения [thisReading] = 0;
}
}
пустая радуга (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256; j ++) {
для (i = 0; i
strip.setPixelColor (i, Wheel ((i + j) & 255));
}
strip.show ();
задержка (ждать);
}
}
void visualizer () {
total = total - показания [readIndex];
показания [readIndex] = analogRead (micPin);
total = total + чтения [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
среднее = всего / числоЧтений;
задержка (1);
int микпиксель = (среднее-100) / 5;
Serial.println (микпиксель);
if (микпиксель> 0) {
{
для (int j = 0; j <= микпиксель; j ++)
strip.setPixelColor (j, (микпиксель * 2), 0, (90-микпиксель), 0);
для (int j = микпиксель; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
if (микпиксель <0) {
для (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
void loop () {
{
WiFiClient client = server.available (); // слушаем входящих клиентов
if (client) {// если у вас есть клиент, Serial.println («новый клиент»); // выводим сообщение через последовательный порт
Строка currentLine = ""; // делаем String для хранения входящих данных от клиента
while (client.connected ()) {// цикл, пока клиент подключен
if (client.available ()) {// если есть байты для чтения от клиента, char c = client.read (); // читаем байт, затем
Serial.write (c); // распечатываем серийный монитор
if (c == '\ n') {// если байт является символом новой строки
// если текущая строка пуста, у вас есть два символа новой строки подряд.
// это конец клиентского HTTP-запроса, поэтому отправьте ответ:
if (currentLine.length () == 0) {
// Заголовки HTTP всегда начинаются с кода ответа (например, HTTP / 1.1 200 OK)
// и тип содержимого, чтобы клиент знал, что будет дальше, затем пустая строка:
client.println («HTTP / 1.1 200 ОК»);
client.println ("Content-type: text / html");
client.println ();
// содержимое ответа HTTP следует за заголовком:
client.print («Щелкните здесь, чтобы включить эффект радуги»);
client.print («Щелкните здесь, чтобы включить визуализатор»);
// HTTP-ответ заканчивается еще одной пустой строкой:
client.println ();
// выход из цикла while:
перерыв;
} else {// если у вас есть новая строка, очистите currentLine:
currentLine = "";
}
} else if (c! = '\ r') {// если у вас есть что-то еще, кроме символа возврата каретки, currentLine + = c; // добавляем в конец currentLine
}
// Проверяем, был ли запрос клиента "GET / H" или "GET / L":
if (currentLine.endsWith ("GET / R")) {
Радуга (10); // Эффект радуги включен
}
if (currentLine.endsWith ("GET / V")) {
Визуализатор (); // Визуализатор включен
}
}
}
// закрываем соединение:
client.stop ();
Serial.println («клиент отключен»);
}
}
void printWifiStatus () {
// выводим SSID сети, к которой вы подключены:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// выводим IP-адрес вашего WiFi-щита:
IP-адрес ip = WiFi.localIP ();
Serial.print ("IP-адрес:");
Serial.println (ip);
// выводим мощность полученного сигнала:
длинный rssi = WiFi. RSSI ();
Serial.print ("мощность сигнала (RSSI):");
Serial.print (rssi);
Serial.println ("дБм");
// выводим куда идти в браузере:
Serial.print («Чтобы увидеть эту страницу в действии, откройте в браузере
Serial.println (ip);
}
}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos <85) {
возвратная полоса. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
if (WheelPos <170) {
WheelPos - = 85;
возвратная полоса. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos - = 170;
возвратная полоса. Цвет (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t red (uint32_t c) {
возврат (c >> 16);
}
uint8_t зеленый (uint32_t c) {
возврат (c >> 8);
}
uint8_t blue (uint32_t c) {
return (c);
}
}
//Serial.println(micpixel);
}
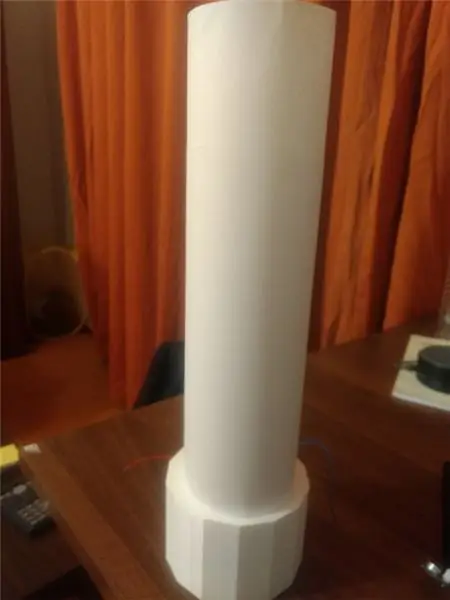
Шаг 4: 3D-печать основания лампы

Была измерена, спроектирована и напечатана трехмерная модель цоколя лампы с размерами, достаточными для размещения всех электрических компонентов внутри цокольного отсека.
Шаг 5: прикрепление светодиода

Светодиоды были намотаны в картонный рулон и прикреплены двусторонним скотчем, в нижней части просверлено отверстие для пропуска провода.
Шаг 6: кожух лампы

Ограждение было сделано путем обнаружения прозрачного флакона с такой же шириной, что и основание лампы, и высотой с насадкой для светодиода. Затем это было покрыто толстой бумагой для лучшего рассеивания света. В качестве альтернативы можно использовать матовое стекло или полупрозрачные пластиковые трубки в качестве кожуха лампы.
Шаг 7: настройка

Все было склеено и собрано. И лампа была готова к тестированию !.
Рекомендуемые:
Лазерный музыкальный визуализатор: 5 шагов

Лазерный музыкальный визуализатор: вы знаете, как звучат ваши любимые песни. Теперь вы можете сделать визуализатор и посмотреть, как они выглядят. Это работает следующим образом: когда вы воспроизводите звук через динамик, его диафрагма вибрирует. Эти колебания перемещают зеркало, прикрепленное к
Музыкальный визуализатор LightBox: 5 шагов (с изображениями)

Музыкальный визуализатор LightBox: LightBox использует встроенный микрофон вашего телефона или планшета для анализа музыки и создания красивых световых узоров, соответствующих музыке. Просто запустите приложение, поместите телефон или планшет где-нибудь рядом с источником звука, и ваша коробка будет визуализировать
Музыкальный реактивный свет -- Как сделать супер простой музыкальный реактивный свет, чтобы сделать рабочий стол приятным: 5 шагов (с изображениями)

Музыкальный реактивный свет || Как сделать супер простой музыкальный реактивный свет для настольного компьютера. бас, который на самом деле является низкочастотным звуковым сигналом. Строить очень просто. Мы
Музыкальный визуализатор (осциллограф): 4 шага (с изображениями)

Музыкальный визуализатор (осциллограф): этот музыкальный визуализатор предоставляет отличный способ добавить глубины ощущениям от вашей музыки, и его довольно легко создать. Он также может быть полезен в качестве реального осциллографа для некоторых приложений. Все, что требуется, это: - старый ЭЛТ (почти все черно-белые
Музыкальный визуализатор Nixie Tube: 10 шагов (с изображениями)

Музыкальный визуализатор Nixie Tube: гипнотизирующий музыкальный визуализатор, вдохновленный этими маленькими полосками в верхней части iTunes. В качестве дисплея используются четырнадцать российских барографических трубок IN-13 Nixie. Длина, на которую загорается каждая никси-трубка, представляет собой громкость определенной частоты в мю
