
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.




Это луна с подставкой, напечатанная на 3D-принтере. Построен из светодиодной ленты RGB из 20 светодиодов, подключенных к arduino uno и запрограммирован на управление с помощью blynk. После этого можно управлять arduino через приложение с blynk на iPhone или Android.
Шаг 1: Детали и инструменты:



1x - светодиодная лента ws2812b, я использовал 30 светодиодную полосу длиной 1 м и вырезал для нее 20 светодиодов.
1x - Луна, напечатанная на 3D-принтере, ссылка для загрузки с сайта thingiverse:
1x - 3D-печатная подставка для луны, ссылка из thingiverse:
1x - 3D-печатный держатель для светодиодной ленты, самодельный, загрузите добавленный zip-файл, чтобы получить файл. Вам нужно масштабировать до 1000%!
1x - arduino uno + кабель
1x компьютер с сетью
Шаг 2: Процесс сборки:



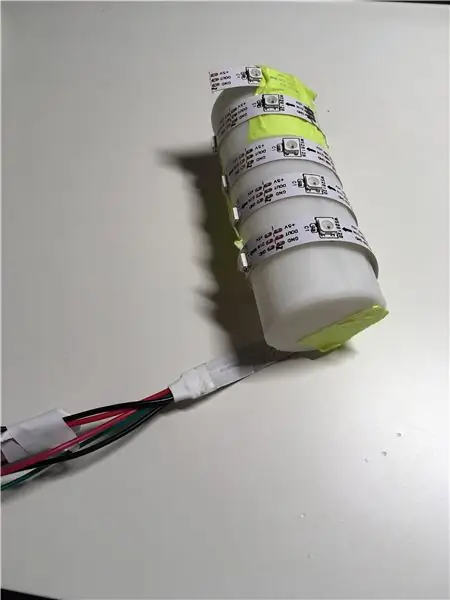
Я начал с того, что наложил ленту на светодиодную ленту и прикрепил ее к держателю светодиодной ленты. Убедитесь, что вы не закрыли какой-либо из источников света, а также используйте непроводящую ленту, когда прикрепляете ее к рулону.
Чтобы сделать подставку для луны более прочной, я использовал двусторонний скотч и приложил некоторое усилие в течение нескольких секунд, и они очень хорошо держались вместе.
Светодиодная лента с держателем светодиодного ролика была помещена поверх стойки, я протолкнул кабели от светодиодной ленты через стойку и подключил ее к ардуино. Я также использовал двусторонний скотч, чтобы закрепить его на месте.
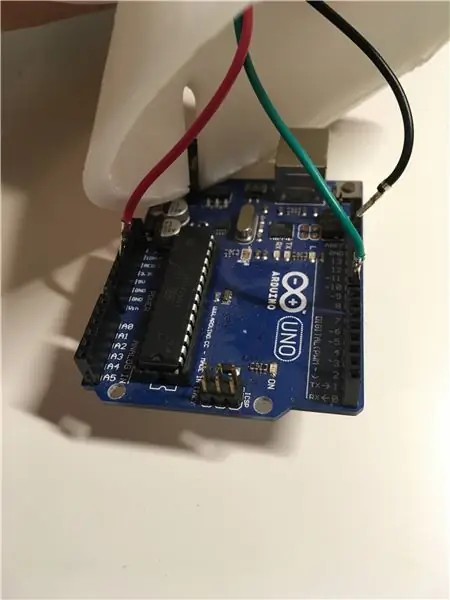
Как подключаются кабели:
- Черный провод на землю (земля)
- Красный кабель на 5в от ардуино
- Зеленый кабель к контакту 8, код из zip-файла также будет использовать светодиоды контактов 8 + 20.
Я не использовал внешний источник питания, поэтому я уменьшил яркость светодиодов.
Arduino uno немного велик для этой подставки, поэтому мне пришлось вытащить нижний слой на подставке и поставить всю подставку на небольшую коробку с небольшим пространством под луной.
Я просто поместил луну на рулон, так что можно просто поднять, если это когда-нибудь понадобится.
Шаг 3: программирование приложения Arduino + Blynk:



Программа в основном взята со страницы примера blynk:
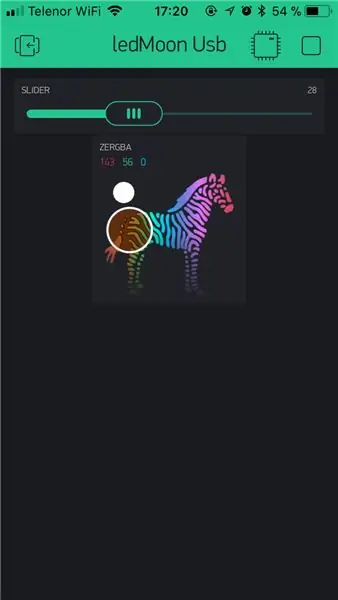
Я использовал зебру RGB и ползунок, чтобы установить яркость.
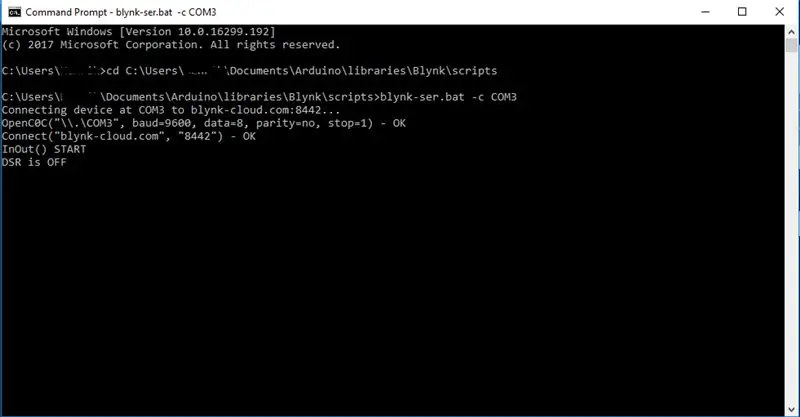
Когда вы установили свой код аутентификации и загрузили код на Arduino, вы можете запустить cmd, если вы в Windows или Терминале на Mac или Linux, ссылка на руководство здесь: https://www.youtube.com/embed/ fgzvoan_3_w
Код:
#include #include // Вы должны получить токен аутентификации в приложении Blynk. // Заходим в настройки проекта (значок ореха). char auth = "ВАШ КОД ЗДЕСЬ"; // установите здесь свой код из приложения blynk Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 - это количество светодиодов, 8 на выводе, используемом на плате Arduino // Введите значение от 0 до 255, чтобы получить значение цвета. // Цвета представляют собой переход r - g - b - обратно к r. uint32_t Wheel (byte WheelPos) {if (WheelPos <85) {return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos <170) {WheelPos - = 85; возвратная полоса. Color (255 - WheelPos * 3, 0, WheelPos * 3); } else {WheelPos - = 170; возвратная полоса. Color (0, WheelPos * 3, 255 - WheelPos * 3); }} BLYNK_WRITE (V2) {int яркость = param.asInt (); strip.setBrightness (яркость); } BLYNK_WRITE (V1) {int shift = param.asInt (); for (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // ИЛИ: strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// Консоль отладки // Blynk будет работать через последовательный порт // Не считывайте и не записывайте этот серийный номер вручную в вашем скетче Serial.begin (9600); Blynk.begin (Serial, auth); strip.begin (); strip.show (); } void loop () {Blynk.run (); }
Шаг 4: Окончательные изображения:




Теперь вы можете управлять цветом и яркостью луны с помощью телефона. Также вы видите гораздо более подробную луну с желто-белыми огнями с меньшей яркостью. Но цвета действительно хорошо смотрятся на 3D-печатной луне.
Надеюсь, это кому-то помогло:)
Рекомендуемые:
Светодиодная лента ESP 8266 Nodemcu RGB, управляемая с помощью удаленного веб-сервера: 4 шага

Светодиодная лента ESP 8266 Nodemcu RGB, управляемая удаленным веб-сервером: в этой инструкции мы узнаем, как преобразовать nodemcu в ИК-пульт для светодиодной ленты RGB, и что удаленный узел nodemcu должен управляться с веб-страницы, размещенной на мобильном устройстве или ПК с помощью nodemcu
Как сделать джейлбрейк iPhone или IPod Touch версии 1.1.4 или более ранней версии: 4 шага

Как сделать джейлбрейк версии 1.1.4 или более ранней версии iPhone или IPod Touch: Как сделать джейлбрейк версии 1.1.4 или более ранней версии iPhone или iPod Touch и установить сторонние приложения. ВНИМАНИЕ: я не несу ответственности за ущерб, нанесенный вашему iPhone, iPod Touch или компьютеру. Однако ZiPhone ни разу не повредил iPhone или iPod. Чтобы
Управляйте компьютером с помощью Ipod Touch или Iphone: 4 шага

Управляйте своим компьютером с помощью Ipod Touch или Iphone: это моя первая инструкция, так что извините, если она не самая лучшая. Вы когда-нибудь хотели сидеть на диване или кровати и легко управлять своим Mac или устройствами с Windows? Это руководство научит вас полностью контролировать свой компьютер с помощью IPO
Управляемая светодиодная система RGB для вашего дома или офиса: 5 шагов (с изображениями)

Управляемая светодиодная система RGB для вашего дома или офиса: вам скучно светить в вашем доме или на рабочем месте? Вы хотите добавить в свою комнату немного энергии или настроения? В этом руководстве показано, как создать управляемую светодиодную матрицу RGB для использования в вашем доме или офисе. Ваш красный, зеленый, синий светодиод d
Управляйте своим IPhone или IPod Touch с помощью компьютера: 4 шага

Управляйте своим IPhone или IPod Touch с помощью компьютера: это руководство научит вас использовать Veency, программу, доступную в Cydia, которая позволит вам управлять своим iPhone или iPod через VNC на вашем компьютере. Для этого вам потребуется: - взломанный iPhone или iPod touch с Cydia-компьютером
