
Оглавление:
- Шаг 1. Начало работы
- Шаг 2: Важно
- Шаг 3. Начало работы с приложением Blynk
- Шаг 4: Создайте новый проект
- Шаг 5: Имя / Плата / Подключение
- Шаг 6: аутентификация
- Шаг 7. Добавьте два виджета (отображение значений)
- Шаг 8: перетащите N Drop
- Шаг 9: влажность
- Шаг 10: Температура
- Шаг 11: Запустите проект
- Шаг 12: Запустите код
- Шаг 13: Дисплей
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве рассматривается использование Wemos D1 Mini Pro для отправки данных (температуры и влажности) в приложение Blynk.
Шаг 1. Начало работы

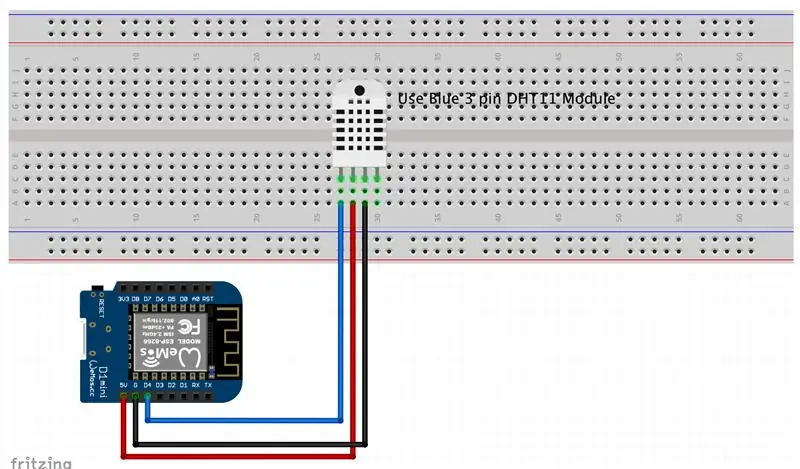
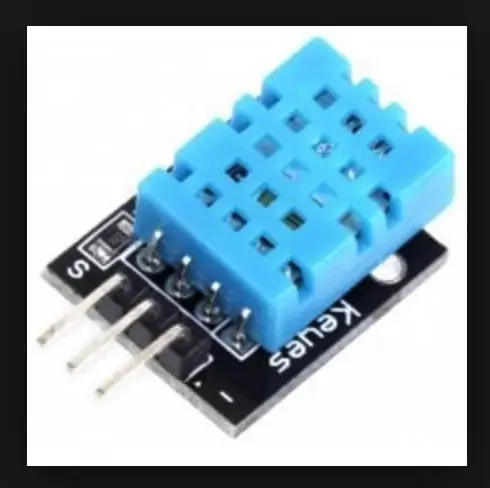
Мы получим данные о температуре и влажности, отправленные в ваше приложение Blynk на вашем телефоне. Подключите светодиод, как показано здесь: Примечание. Я использовал синий цифровой модуль температуры / влажности DHT11, который имеет три контакта. Модуль от Banggood. Другие аналогичные модули от разных поставщиков могут иметь другое расположение выводов. Проверь это. Цвета ниже подходят для модуля Banggood:
Синий = сигнал данных (слева)
Красный = Vcc + 5 В (средний)
Черный = Земля (справа)
Шаг 2: Важно

Как уже упоминалось выше.
Примечание. Я использовал синий модуль DHT11 Digital Temperature / Humidity от Banggood, который имеет три контакта. Другие аналогичные модули от разных поставщиков могут иметь другое расположение выводов. Проверь это. Цвета правильные для модуля Banggood:
Синий = сигнал данных (слева) Красный = Vcc + 5 В (в центре) Черный = Земля (справа)
Шаг 3. Начало работы с приложением Blynk

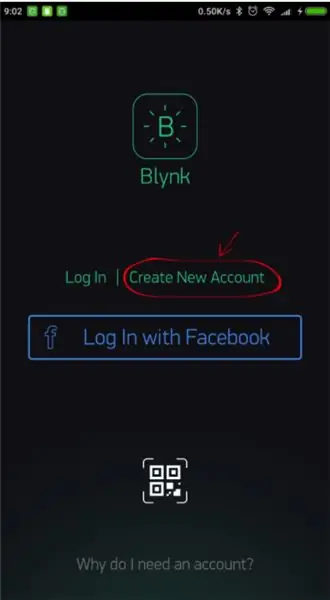
Создание учетной записи Blynk После загрузки приложения Blynk вам необходимо создать новую учетную запись Blynk. Эта учетная запись отличается от учетных записей, используемых для форумов Blynk, если она у вас уже есть. Мы рекомендуем использовать реальный адрес электронной почты, потому что это упростит вам задачу позже.
Зачем мне создавать учетную запись? Учетная запись необходима для сохранения ваших проектов и доступа к ним с нескольких устройств из любого места. Это еще и мера безопасности. Вы всегда можете настроить свой собственный частный сервер Blynk (ссылки на внешний сайт). Ссылки на внешний сайт. и иметь полный контроль.
Шаг 4: Создайте новый проект

После того, как вы успешно вошли в свою учетную запись, начните с создания нового проекта.
Шаг 5: Имя / Плата / Подключение

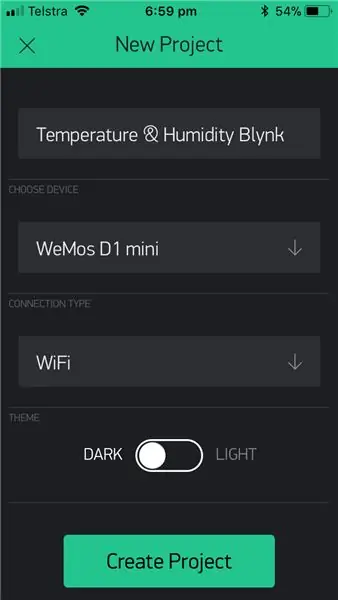
Дайте ему имя и выберите соответствующую плату (Wemos D1 Mini). Теперь нажмите "Создать".
Шаг 6: аутентификация

Ваш токен аутентификации будет отправлен вам по электронной почте, и вы также сможете получить к нему доступ в настройках вашего проекта. Для каждого создаваемого вами проекта будет генерироваться новый номер.
Шаг 7. Добавьте два виджета (отображение значений)

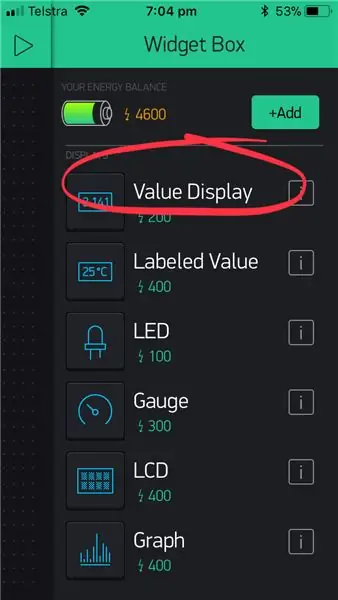
Холст вашего проекта пуст, давайте добавим два виджета для отображения температуры и влажности. Коснитесь любого места на холсте, чтобы открыть окно виджетов. Здесь расположены все доступные виджеты.
Шаг 8: перетащите N Drop

Перетаскивание - нажмите и удерживайте виджет, чтобы перетащить его в новое положение.
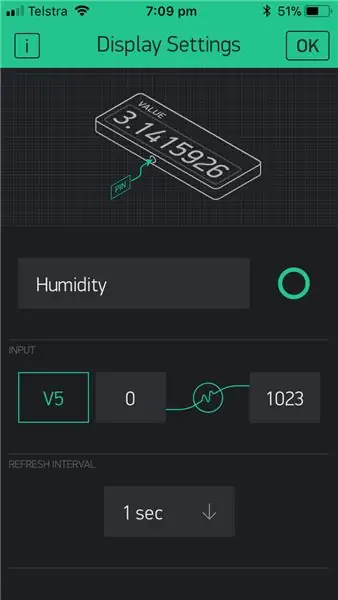
Шаг 9: влажность

Настройки виджета - у каждого виджета есть свои настройки. Нажмите на виджет, чтобы перейти к ним. Настройте их со следующими настройками.
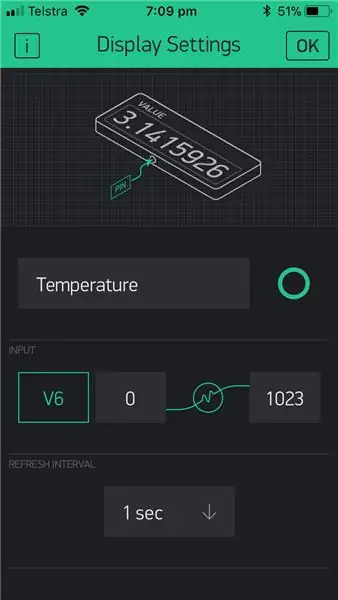
Шаг 10: Температура

Настройки виджета - у каждого виджета есть свои настройки. Нажмите на виджет, чтобы перейти к ним. Настройте их со следующими настройками.
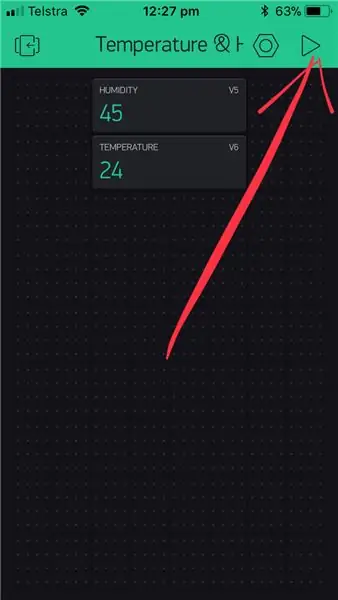
Шаг 11: Запустите проект

Шаг 12: Запустите код

Теперь давайте посмотрим на пример эскиза Wemos D1 Mini Pro. Обратите внимание, что вам нужно будет включить три ключевых компонента:
1. char auth = ""; Специально для вашего проекта (приложение Blynk).
2. char ssid = ""; Специфично для сети, к которой мы подключаемся (имя сети). Вы также можете использовать точку доступа со своего телефона.
3. char pass = ""; Конкретно для сети, к которой мы подключаемся (пароль).
КОД
#define BLYNK_PRINT Серийный номер
#include #include #include // Вы должны получить токен аутентификации в приложении Blynk. // Заходим в настройки проекта (значок ореха). char auth = ""; // Ваши учетные данные WiFi. // Установите пароль на "" для открытых сетей. char ssid = ""; char pass = ""; #define DHTPIN D4 // К какому цифровому выводу мы подключены #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
BlynkTimer timer; float t; float h; void setup () {// Консоль отладки Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); } // Эта функция каждую секунду отправляет время работы Arduino на Virtual Pin (5). // В приложении частота чтения виджета должна быть установлена на PUSH. Это означает, // что вы определяете, как часто отправлять данные в приложение Blynk. недействительным sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // или dht.readTemperature (true) для Фаренгейта // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println («Не удалось прочитать с датчика DHT!»); возвращение; } // Вы можете отправить любое значение в любое время. // Пожалуйста, не отправляйте более 10 значений в секунду. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
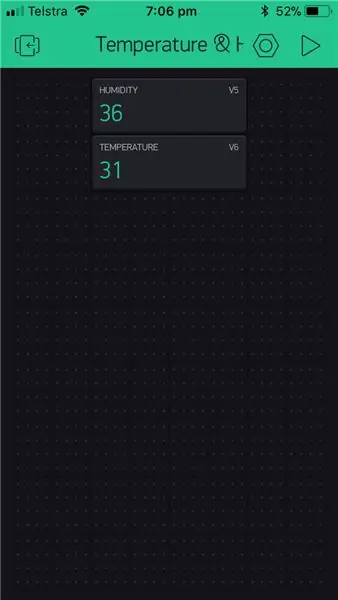
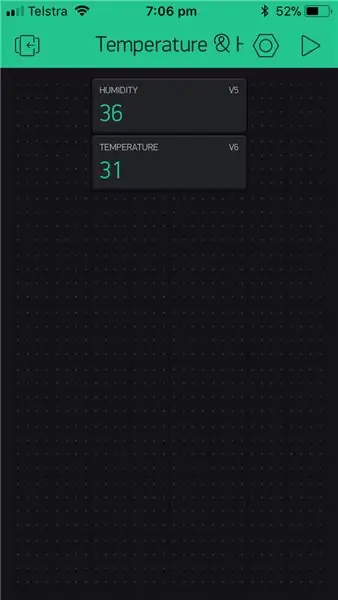
Шаг 13: Дисплей

Вернитесь в приложение Blynk и проверьте свой дисплей. Вы должны увидеть текущую температуру и влажность.
Рекомендуемые:
Отправка данных беспроводного датчика температуры и влажности в Excel: 34 шага

Отправка данных беспроводного датчика температуры и влажности в Excel: мы используем здесь датчик температуры и влажности NCD, но шаги остаются одинаковыми для любого продукта ncd, поэтому, если у вас есть другие беспроводные датчики ncd, вы можете свободно наблюдать за ними. Путем остановки этого текста вам нужно
ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: 5 шагов

ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: Привет, ребята, в большинстве проектов мы используем ESP8266, а в большинстве проектов мы используем ESP8266 в качестве веб-сервера, чтобы данные могли быть доступны на любое устройство через Wi-Fi, получив доступ к веб-серверу, размещенному на ESP8266, но единственная проблема в том, что нам нужен рабочий маршрутизатор для
Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в Google Sheet: 39 шагов

Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в таблицу Google: мы используем датчик температуры и влажности NCD, но шаги остаются одинаковыми для любого продукта ncd, поэтому, если у вас есть другие беспроводные датчики ncd, вы можете свободно наблюдать рядом кроме того. Путем остановки этого текста вам нужно
Отправка данных беспроводного датчика температуры и влажности IOT в MySQL: 41 шаг

Отправка данных беспроводного датчика температуры и влажности IOT в MySQL: знакомство с датчиком температуры и влажности Интернета вещей большого радиуса действия NCD. Обладая дальностью действия до 28 миль и архитектурой беспроводной ячеистой сети, этот датчик передает данные о влажности (± 1,7%) и температуре (± 0,3 ° C) с заданными пользователем интервалами, во время сна я
Установка даты и времени в приложение Blynk с помощью Wemos D1 Mini Pro: 10 шагов

Отправка даты и времени в приложение Blynk с помощью Wemos D1 Mini Pro: мы будем использовать Wemos D1 Mini Pro, чтобы установить время и время. дату в приложении Blynk. Для этого вам не потребуется подключать какие-либо компоненты к Wemos D1 Mini Pro
