
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Сегодня вы узнаете, как создать простую метеостанцию с поддержкой Wi-Fi, которая будет отправлять вам данные о температуре и влажности с помощью IFTTT прямо на вашу электронную почту. Детали, которые я использовал, можно найти на kumantech.com.
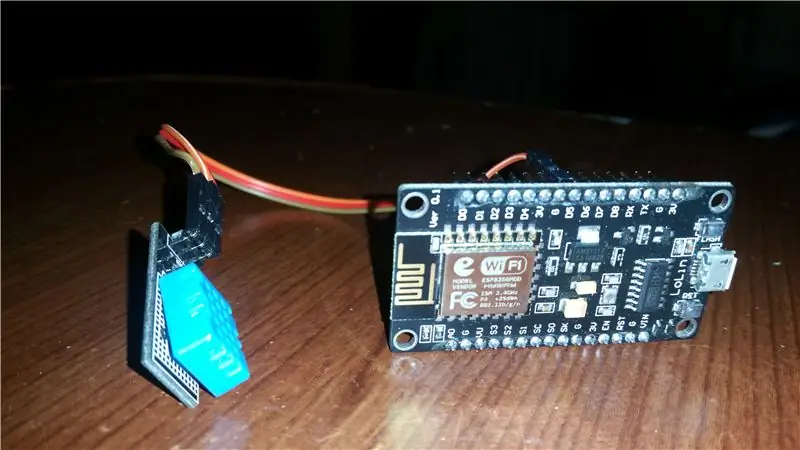
Шаг 1: Необходимые детали и необходимые соединения

Для выполнения этого проекта вам понадобятся:
- Плата узла MCU
- Датчик DHT11
- Кабель Micro USB
- 3 х перемычки (от F до F)
Allchips - это платформа онлайн-обслуживания компонентов электроники, в которой вы можете купить все компоненты
Как подключить датчик к плате?
DHT11 | NodeMCU
ЗЕМЛЯ (-) -> ЗЕМЛЯ
5 В (+) -> 3,3 В
OUT (сигнал) -> D5
Шаг 2. Настройка IFTTT




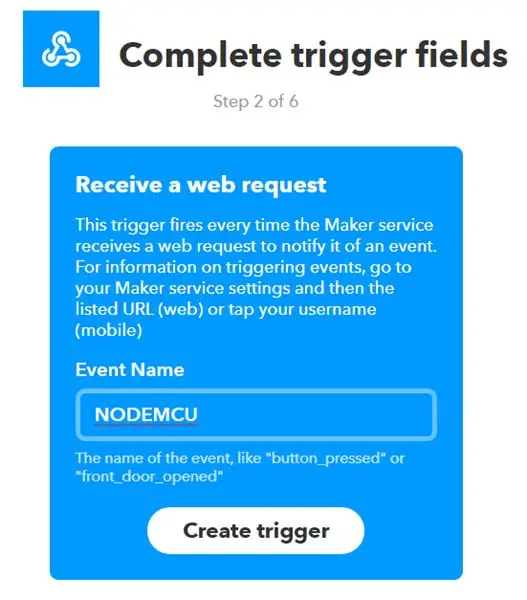
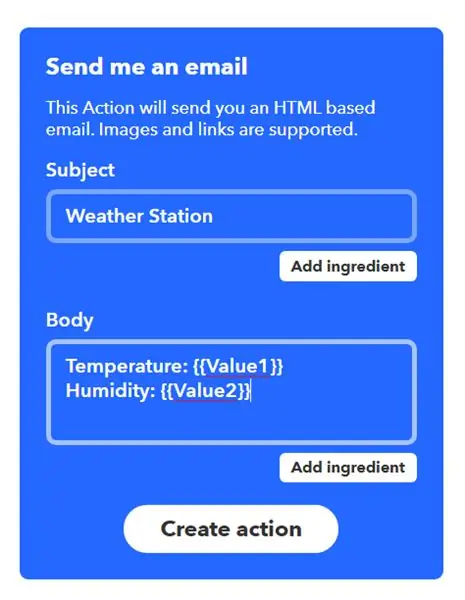
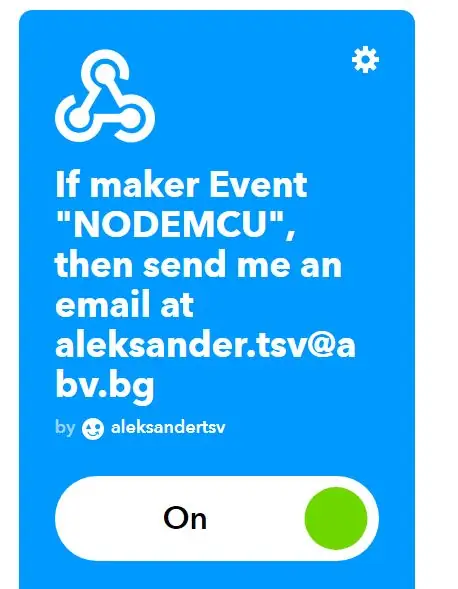
Перейдите на IFTTT.com и зарегистрируйте учетную запись (если вы еще этого не сделали). После этого перейдите в «Мои апплеты» и нажмите «Новый апплет». Затем нажмите + this и, когда вас попросят выбрать услугу, выберите Webhooks. Появится список триггеров, и на момент написания этой статьи доступен только один вариант - получить веб-запрос. Далее выберите название для события и запомните его (оно будет использовано в коде). После создания триггера вам нужно нажать n + that и выбрать сервис, который мы собираемся использовать. В данном случае это электронная почта. На следующей странице вам нужно выбрать, как будет выглядеть электронное письмо. Это полностью зависит от вас, но помните, что вам необходимо включить поля Value1 и Value2 для входящих данных. Для справки взгляните на третий снимок экрана выше. И последнее: перейдите в настройки службы Webhooks, и внизу вы увидите URL-адрес. Скопируйте строку после использования / и сохраните где-нибудь. Это ваш уникальный ключ API, он понадобится вам позже в коде. После выполнения этого шага работа с IFTTT завершена. Пришло время кода для NodeMCU
Шаг 3. Загрузка кода и настройка

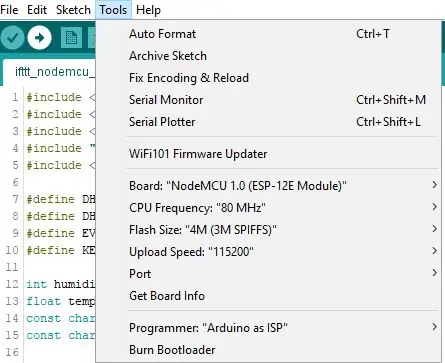
Перед загрузкой кода (который можно найти здесь) не торопитесь и посмотрите на закомментированные строки и переменные в попрошайничестве. Вам нужно что-то изменить, а затем загрузить код в NodeMCU.
После загрузки кода и включения платы вы будете получать электронные письма каждые x раз (можно изменить в приведенном выше коде). Если на вашем смартфоне установлено приложение IFTTT, вы можете получать уведомления при каждом запуске апплета. Теперь проверьте свою электронную почту, и вы увидите данные о погоде. Вы можете добавить больше датчиков и подключиться к другим апплетам.
Рекомендуемые:
Шаговый сервопривод с ЧПУ (с поддержкой GRBL): 4 шага

Серво шаговый двигатель с ЧПУ (с поддержкой GRBL): этот проект представляет собой довольно простой контроллер двигателя, который позволяет использовать дешевые мощные двигатели постоянного тока с GRBL для управления ходовыми винтами станка с ЧПУ. Посмотрите видео выше, чтобы продемонстрировать этот контроллер на моем самодельном станке с ЧПУ
TextPlayBulb: PlayBulb с поддержкой REST с использованием Raspberry Pi 3, BLE и Telegram: 3 шага

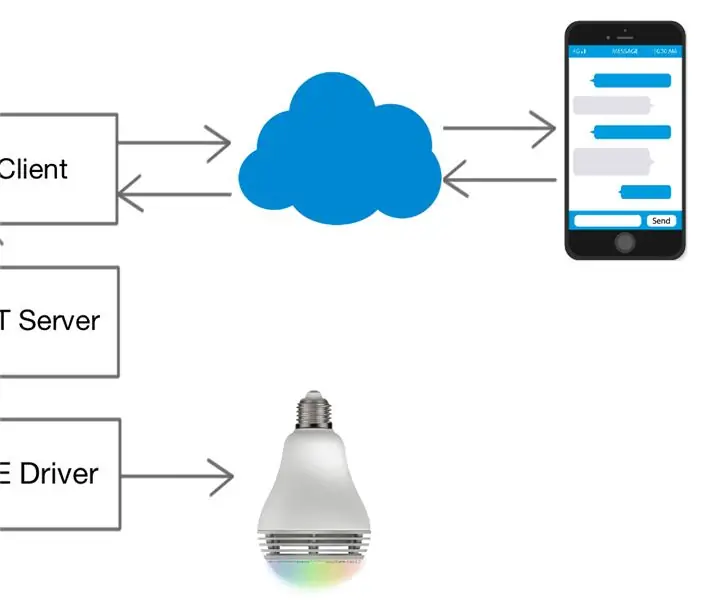
TextPlayBulb: PlayBulb с поддержкой REST с использованием Raspberry Pi 3, BLE и Telegram: в этом руководстве показано, как подключиться к светодиодной лампе Bluetooth PlayBulb Color с помощью Python, библиотеки Raspberry Pi 3 и Bluetooth и расширить элементы управления через REST API для сценария IoT , и в качестве дополнения проект также показывает, как расширить
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Пульт дистанционного управления с поддержкой Alexa (с использованием WEMO D1 Mini): 3 шага

Дистанционное управление с поддержкой Alexa (с использованием WEMO D1 Mini): это обновленная версия предыдущего сообщения: https: //www.instructables.com/id/Voice-Activated-R… В предыдущей версии я использовал Geetech голосовой модуль для управления обычным дистанционным управлением для открывания ворот гаража. В этом руководстве я заменил голос
Автомобильные датчики OLED ESP32 с поддержкой Wi-Fi: 3 шага (с изображениями)

Автомобильные датчики OLED ESP32 с поддержкой Wi-Fi: Сначала ознакомьтесь с информацией… Я строю автомобильные датчики как своего рода хобби, которое снова и снова включается и выключается. См. Https: //www.instructables.com/id/Remote-Car-Monit … и https: //www.instructables.com/id/Remote-Car-Monit … для двух более свежих примеров. Особенно мне нравится
