
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Сегодня я покажу вам, как использовать ЖК-дисплей TFT на ESP8266 NodeMCU для отображения данных о температуре и влажности для данной среды в реальном времени. Я привожу пример использования дисплея с датчиком температуры и влажности DHT22. В частности, в этом видео я использую компактный дисплей для нашего цифрового термометра, который является графическим и позволяет контролировать саму систему. Поэтому цель сегодняшнего дня - узнать об обращении с жидкокристаллическим дисплеем с помощью ESP8266.
Шаг 1: Графический ЖК-модуль 128x128 RGB TFT ILI 9163C
Размер дисплея, который мы используем в этом проекте, составляет 128x128 пикселей. 0, 0 находится в верхнем левом углу, и эта модель имеет функции печати текста и графики, о которых мы поговорим позже.
Шаг 2: Датчик влажности и температуры AM2302 DHT22

В нашей сборке мы будем использовать AM2302 DHT22, датчик, который мне очень нравится, поскольку он очень точный.
Шаг 3: Схема

В проекте у нас есть ESP8266, который уже запрограммирован и использует питание USB. DHT22 подключен к Data, а подтягивающий резистор - к ESP8266, который управляет ЖК-дисплеем.
Шаг 4: Сборка

Здесь у нас есть электрическая схема нашей сборки, на которой показаны NodeMCU, датчик и дисплей. Помните, что это последовательный дисплей i2c, который проще в использовании, потому что у него больше контактов.
Шаг 5: Библиотека


Поскольку мы собираемся запрограммировать дисплей на языке Arduino C, нам понадобится библиотека DHT22, а также ЖК-дисплей.
Сначала добавьте следующую библиотеку «Библиотека датчиков DHT» для связи с датчиком влажности и температуры.
Просто зайдите в «Скетч >> Включить библиотеки >> Управление библиотеками…»
Теперь добавьте следующую библиотеку «Adafruit-GFX-Library-master».
Просто зайдите в «Скетч >> Включить библиотеки >> Управление библиотеками…»
Также добавьте библиотеку «TFT_ILI9163C» для связи с графическим ЖК-модулем.
Перейдите по ссылке ((((((https://github.com/sumotoy/TFT_ILI9163C))))) и загрузите библиотеку.
Разархивируйте файл и вставьте его в папку с библиотеками Arduino IDE.
C: / Программные файлы (x86) / Arduino / библиотеки
Шаг 6: Код
Сначала добавим библиотеки, которые будут использоваться в нашем коде.
#include // utilizada para se comunicar com o módulo LCD # include // utilizada para se comunicar com o sensor de umidade e temperatura
Определения
Ниже мы увидим переменные, которые мы будем использовать во время программы, и экземпляры объектов.
#define DHTPIN D6 // работает с датчиком DHT22 # define DHTTYPE DHT22 // DHT22 используется для датчика (важен для конструктора) DHT dht (DHTPIN, DHTTYPE); // Конструктор объекта, который использует объект для связи с датчиком // Определения цвета #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTAFFfine #define WHELLE #define MAGENTAFFfine #define 0xF81F #define MAGENTAFFfine #define define _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // Создатель объекта для использования в коммуникационном модуле LCD
Настраивать
В функции setup () мы инициализируем переменную «dht», которая отвечает за связь с датчиком влажности и температуры. Мы также инициализируем переменную «display», которая используется для связи с ЖК-модулем.
Мы также настроим объект, чтобы он начал рисовать на экране.
установка void (void) {dht.begin (); // инициализация для связи с датчиком display.begin (); // запуск для подключения к модулю LCD display.clearScreen (); // вывести на экран, удалить список задач, ос desenhos display.fillScreen (BLACK); // добавить тело предварительно display.setTextSize (2); // настройка изображения для текста на экране 2 display.setTextColor (GREEN); // конфигурируем текстовое сообщение в виде сообщения display.setCursor (5, 10); // положение курсора для перехода к разделу (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // размещение курсора display.print ("UMIDADE"); // escreve em tela display.setTextColor (БЕЛЫЙ); // конфигурируем текстовое сообщение (часть агоры) delay (1000); // espera de 1 segundo}
Петля
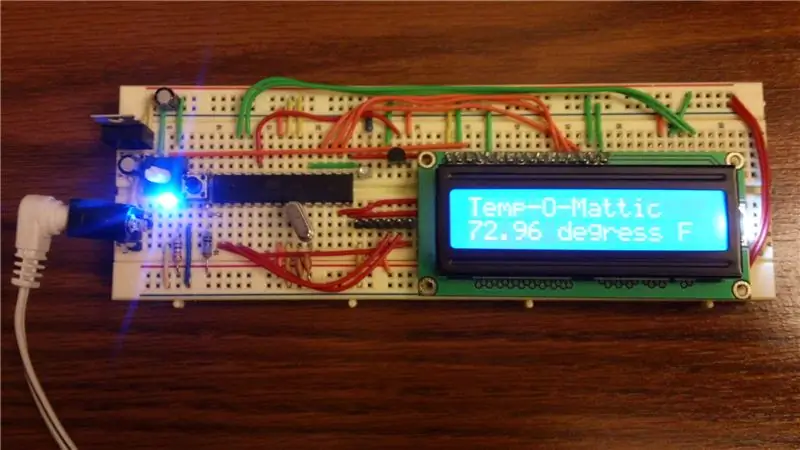
В функции loop () мы получим значения влажности и температуры, считанные датчиком и записанные на экране в определенном месте. Каждые 5 секунд значение считывается с датчика и записывается на экране.
недействительный цикл () {int h = dht.readHumidity (); // определение сенсора int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método «fillRect», são para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos or valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, ЧЕРНЫЙ); // fillRect (x, y, ширина, высота, цвет); display.fillRect (5, 92, 120, 20, ЧЕРНЫЙ); display.setCursor (40, 35); // перемещение курсора для перехода на экран display.print (t); // сохранить температуру в теле display.print ((char) 247); // символ графического изображения с кодом display.print ("C"); // обозначение «C» для индикации очередности Celcius display.setCursor (40, 95); // перемещение курсора для перехода на экран display.print (h); // оставить umidade em tela display.print ("%"); // escreve o símbolo de «porcentagem» для индикации задержки umidade (5000); }
Шаг 7: некоторые другие интересные функции
// Поворачивает содержимое экрана (параметры 0, 1, 2 или 3)
display.setRotation (uint8_t);
// Меняет отображаемые цвета (делает отрицательный)
display.invertDisplay (логический);
// Рисует один пиксель на экране в позиции (x, y)
display.drawPixel (x, y, цвет);
// Рисует вертикальную линию в позиции
display.drawFastVLine (x, y, ширина, цвет);
// Рисует вертикальную линию в указанной позиции
display.drawFastHLine (x, y, ширина, цвет);
// Рисует горизонтальную линию в указанной позиции
display.drawRect (x, y, ширина, высота, цвет);
// Рисует круг в указанной позиции
display.drawCircle (x, y, радиус, цвет);
Рекомендуемые:
Цифровой светодиодный термометр RPi: 6 шагов (с изображениями)

Цифровой светодиодный термометр RPi: Raspbian OS Узнайте, как я сделал этот цифровой светодиодный термометр с Raspberry Pi Zero W, светодиодной лентой, OLED-дисплеем и специальной печатной платой. Он автоматически циклически перебирает список городов и отображает температуру на OLED-экране. дисплей и светодиоды. Но
Цифровой термометр с Arduino и DS18B20: 7 шагов

Цифровой термометр с Arduino и DS18B20: просто создайте цифровой термометр, который покажет вам текущую температуру в помещении на ЖК-экране. Это проект для начинающих. Аппарат, который вам понадобится: 1. Arduino UNO R3 2. Датчик температуры DS18B20. 3. ЖК-дисплей 16X2. 4. Соединительные провода. 5
Цифровой термометр с использованием NodeMCU и LM35: 5 шагов

Цифровой термометр с использованием NodeMCU и LM35: создайте свой собственный цифровой термометр и отслеживайте температуру через Интернет из любого места. Это руководство является основным, чтобы начать возиться с IoT. Мы будем сопрягать датчик температуры LM35 с NodeMCU 1.0 (ESP-12E). LM35 - датчик температуры
Arduino From Scratch - Цифровой термометр: 7 шагов (с изображениями)

Arduino From Scratch - Цифровой термометр: мне нравилось делать проекты с Arduinos, но при цене 30 долларов за штуку ваши проекты могут стать дорогими. Итак, я хочу показать вам, как вы можете создать свой собственный Arduino с нуля и сэкономить на этом деньги. Сделайте свой собственный Arduino примерно за 8 долларов. Для этого поучительно
Цифровой виджет температуры / Домашний термометр: 7 шагов

Цифровой виджет температуры / Домашний термометр: небольшой и красивый цифровой термометр, использующий цифровой датчик Dallas DS18B20 и Arduino Pro Micro на 3,3 В. Все разработано, чтобы точно соответствовать и защелкиваться, не требуются винты или клей! Не так уж и много, но выглядит круто
