
Оглавление:
- Шаг 1: получение деталей
- Шаг 2: модификации клавишного переключателя
- Шаг 3: 3D-печать
- Шаг 4: сборка того, что у вас есть
- Шаг 5: Настройка OLED
- Шаг 6: пайка
- Шаг 7: Введение в программирование
- Шаг 8: Программирование переключателей
- Шаг 9: Программирование OLED
- Шаг 10: Программирование светодиодов
- Шаг 11: Сборка
- Шаг 12: Ваши собственные улучшения
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.




В этом руководстве я расскажу вам об основах создания вашего собственного макропада с 6 клавишами, управляемого Arduino. Я расскажу вам, что вам нужно, как это собрать, как запрограммировать и как улучшить или сделать своим.
После долгих исследований я не смог найти отличного руководства по созданию макроклавиатуры или проводной клавиатуры в целом. Поэтому я решил сделать это сам, как можно проще, без диодов, резисторов и прочего. Я также хотел иметь уникальную модульную клавиатуру, где я мог бы брать любые части, которые мне нужны, это первая из многих других частей. Вдохновением для этого модуля послужили клавиши со стрелками на клавиатуре, возможность поместить его в карман и взять с собой куда угодно, если вам понадобится несколько дополнительных кнопок на ходу.
Из-за того, как была сделана эта клавиатура, я настоятельно рекомендую вам прочитать все инструкции, прежде чем принимать какие-либо решения о покупке.
Я также попытался сделать Instructable в логическом порядке, но я не строю логически, поэтому может быть лучше пропустить порядок шагов в зависимости от того, как вы строите.
Шаг 1: получение деталей

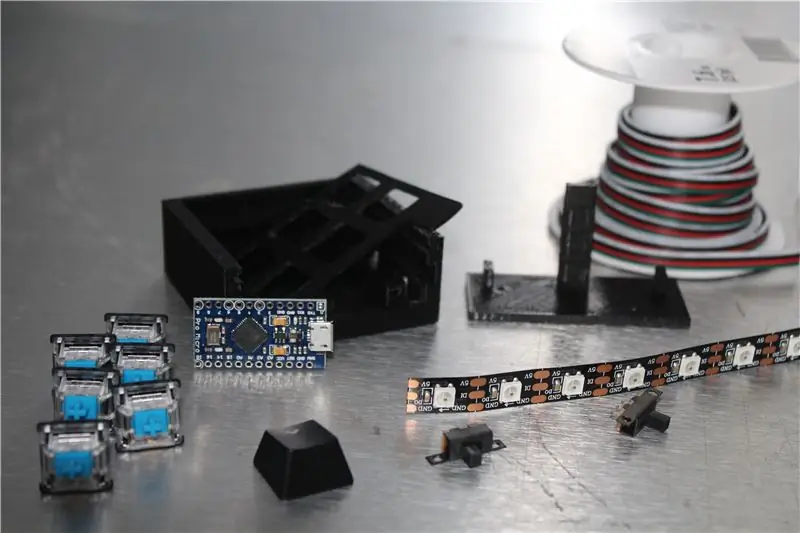
Самый длинный шаг - это покупка запчастей и ожидание их отправки. Ссылки на Amazon будут канадскими Amazon. Вам понадобятся следующие части:
-
Механические переключатели с ключом
- Я выбираю переключатели Gateron с прозрачными верхними частями отсюда (прозрачные верхние части упрощают следующий шаг, здесь также описаны наиболее распространенные типы переключателей)
-
Другие места для покупок можно найти здесь, в разделе ваших любимых переключателей.
Я также настоятельно рекомендую изучить здесь, какой переключатель вам нужен здесь, в разделе «Ощущения»
-
Механические колпачки
-
Убедитесь, что они совместимы с выбранным вами коммутатором!
Также убедитесь, что они совместимы с подсветкой, чтобы вы могли изменить цвет
- Продавцов можно найти здесь, в разделе «Новые ключи (стандартное производство)», если вам не нужен полный набор клавишных колпачков.
-
-
Адресные светодиодные ленты RGB (необязательно, но настоятельно рекомендуется)
-
Я купил что-то подобное на Amazon
- Убедитесь, что светодиоды являются светодиодами WS2812B, они могут принимать более низкое напряжение.
- Вы также можете купить 3-миллиметровые обычные светодиоды вашего любимого цвета, но вам потребуются резисторы.
-
-
Микроконтроллер, совместимый с HID (я использовал Pro Micro)
-
Я купил их на Amazon по лучшей цене
Вы можете купить другие микроконтроллеры, но убедитесь, что они совместимы как с Arduino, так и с HID (устройство ввода данных)
-
-
OLED-дисплей 128x32 I2C
Я купил это на Amazon
-
Доступ к 3D-принтеру
- Попробуйте обратиться в местные библиотеки или школы поблизости и посмотрите, есть ли у них 3D-принтер.
- Я лично никогда не пользовался онлайн-сервисами, но вы тоже можете ими воспользоваться (что-то вроде этого)
- Тонкая проволока
-
Необходимые общие инструменты
- Паяльник и припой
- Боковые кусачки
- Маленькие файлы (несколько необязательно)
- Пистолет для горячего клея и клей
- Отвертка и винты на ваш выбор
Шаг 2: модификации клавишного переключателя



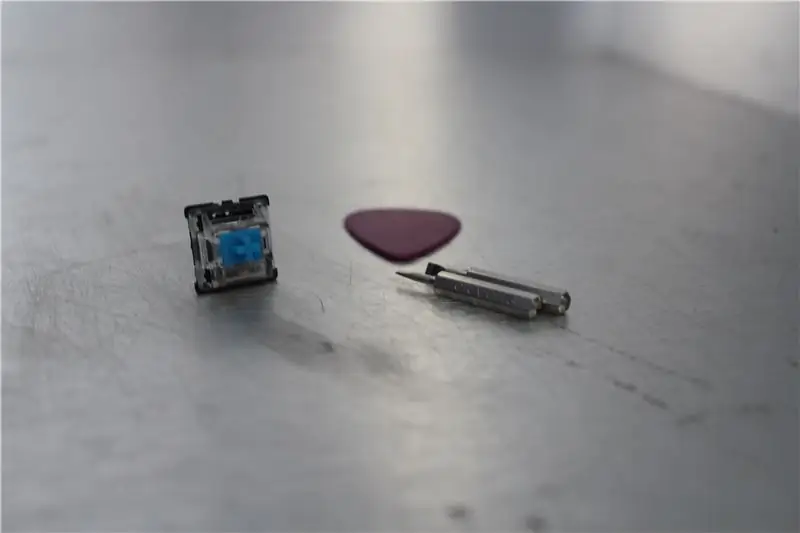
Начните разбирать купленные переключатели. Мы делаем это, чтобы свет лучше проникал сквозь колпачки клавиш. Если вы выбрали колпачки, не поддерживающие RGB, пропустите этот шаг.
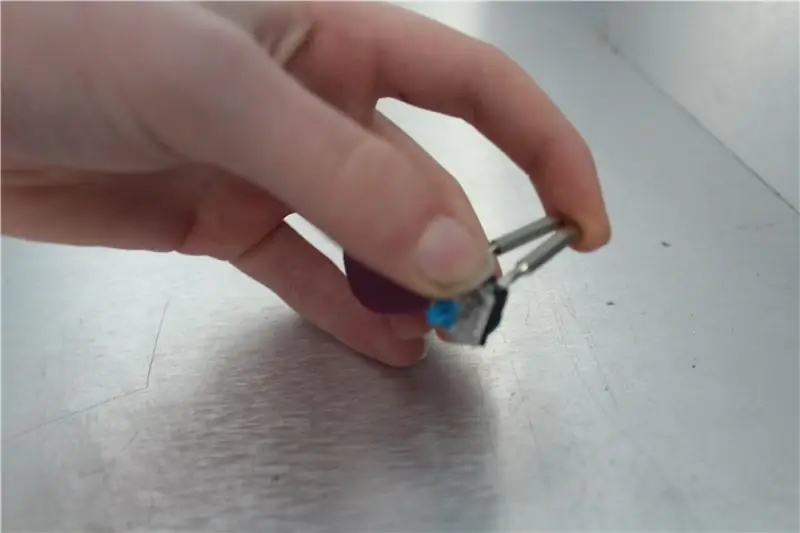
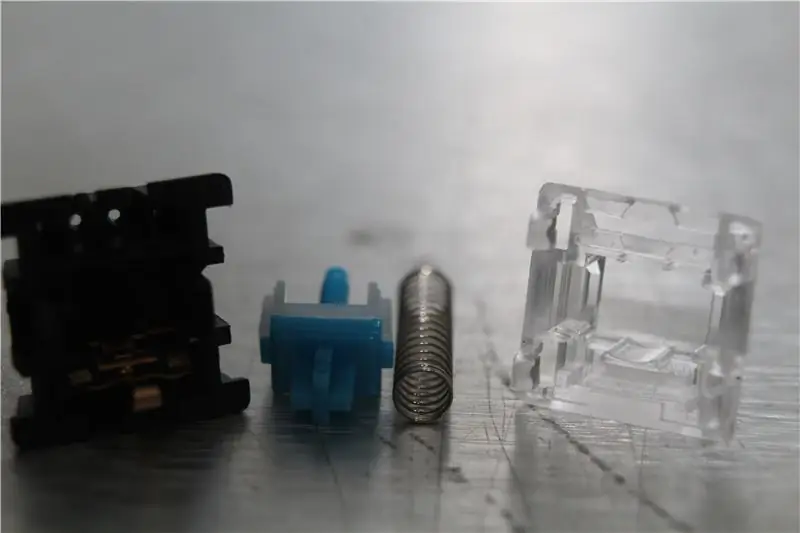
Возьмите 2 небольших клина (я использовал 2 отвертки с плоской головкой) и вставьте под выступы сбоку переключателя. Затем положите что-нибудь между верхом и низом, чтобы он не закрывался. Продолжайте нажимать на выступы с другой стороны, чтобы никакие язычки не удерживали верх. После этого закончите и снимите верхнюю часть переключателя. Обычно это четыре части: верх и низ корпуса, пружина и шток (скользящая часть переключателя, удерживающая колпачок клавиатуры).
Начните вырезать маленькие кусочки из нижней части футляра, чтобы пропустить больше света. Сначала отрежьте язычок, который удерживает переключатель на пластине. Затем отрежьте кусок оригинального светодиода (часть с 4 отверстиями, которые предназначены для ножек светодиодов). Медленно отрежьте этот выступ внутри, чтобы добраться до низа. Затем приступайте к разрезанию до цилиндрического центра переключателя, удерживающего пружину. Нам не нужно идти дальше этого. После этого немного расширите отверстие, медленно отрезав обе стороны от предварительно отформованных опор. Еще один необязательный шаг - подпилить его, чтобы он был красивее и менее зазубрен. Убедитесь, что внутри корпуса почти нет пластиковых битов, так как вы не хотите, чтобы переключатель застрял. Обязательно делайте эти разрезы медленно и мелко, так как я сломал несколько корпусов из-за ширины боковых ножей, которые заставили корпус разделиться.
Если верхняя половина переключателя также нечеткая, попробуйте изменить ее, чтобы свет мог просвечивать сквозь нее. Постарайтесь понемногу не ломать переключатель, потому что вы не хотите, чтобы шток выпадал. Возможное решение может заключаться в том, чтобы вырезать кусок пластика, который будет удерживать обычный светодиод, и оставить пластик, удерживающий шток, закрытым, и только подпилить его.
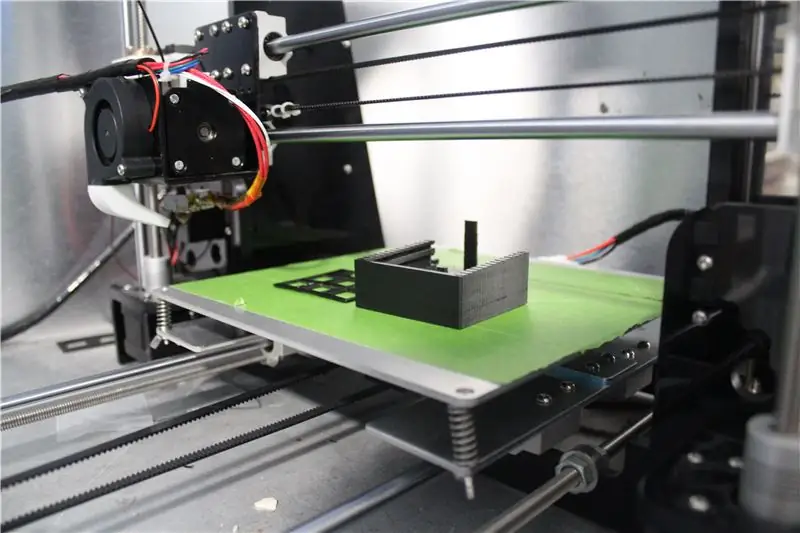
Шаг 3: 3D-печать

Вам нужно будет загрузить один из zip-файлов, представленных ниже, и распечатать их в 3D. В зависимости от того, что вы хотите, будут разные версии. Там будет папка со всеми обычными stl-файлами (KeybArrowSTLFiles) и одна с файлами Autodesk Inventor (KeybArrowSourceFiles), чтобы вы могли изменять файлы и изменять их в соответствии с вашими потребностями. Файлы немного отличаются от того, что я напечатал, потому что были некоторые недостатки дизайна, и я чувствовал, что могу их улучшить. Примером могут быть стороны корпуса, у меня они были слишком высокими, чтобы колпачки клавиш не сдвигались полностью, новые файлы должны это исправить.
Их дизайн был довольно сложным, в него входило более 30+ шагов. Все, что я скажу, это то, что если вы хотите создать корпус другого размера, вам следует убедиться, что у вас есть опыт работы с довольно сложными 3D-конструкциями. Это не совсем для людей, которые плохо знакомы с 3D-дизайном.
Обратите внимание, что оба файла оболочки расположены под углом 3 градуса, и вы должны наклонить их на кровать
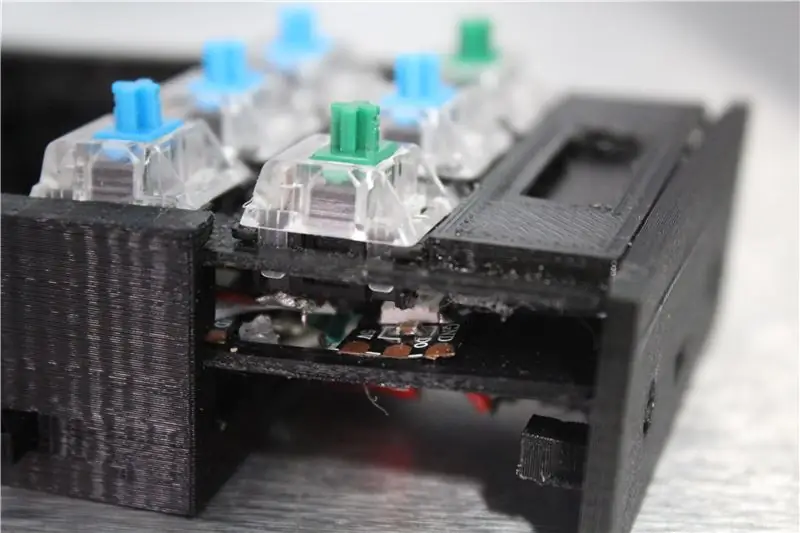
Шаг 4: сборка того, что у вас есть




Теперь, когда у нас есть все наши детали, и у нас есть детали, напечатанные на 3D-принтере, пора его немного собрать!
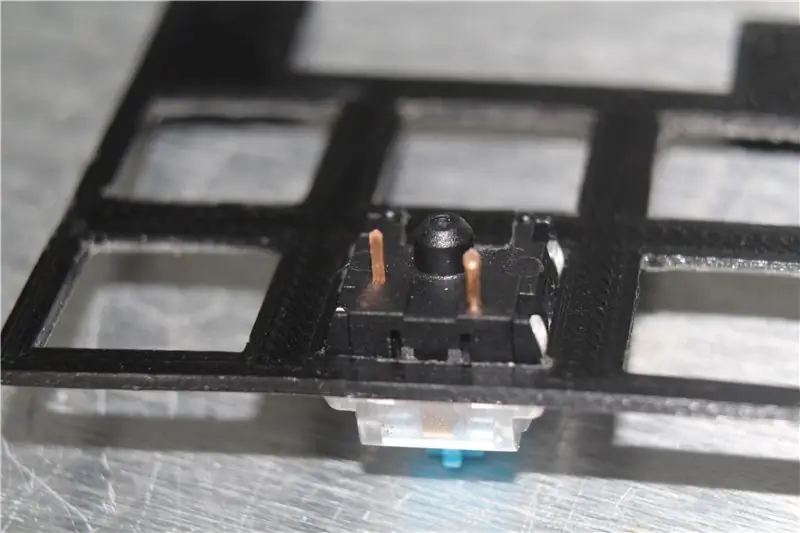
Поместите все 6 переключателей в пластину и приклейте их на место. Нам нужно их приклеить, потому что мы отрезаем выступы, которые удерживают его на месте. Я предлагаю подождать, чтобы вставить OLED, потому что вы не хотите, чтобы он был наклонным.
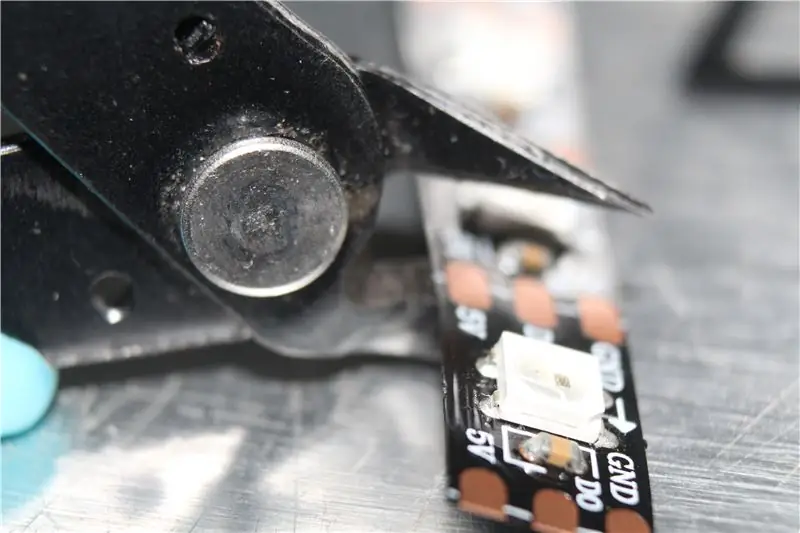
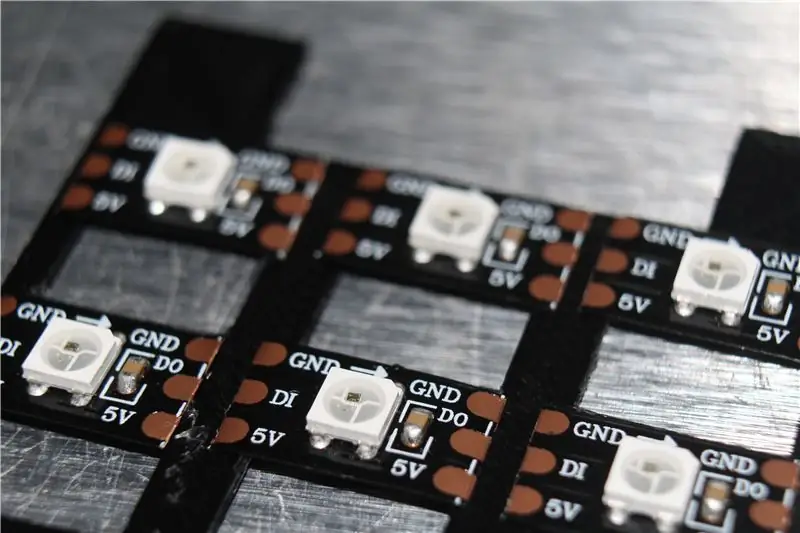
Затем отрежьте 6 светодиодов и поместите их на пластину светодиодов. Квадраты на пластине помогут вам выровнять светодиоды. Квадратные светодиоды поместятся в них, так что вы можете распечатать еще один для выравнивания или просто выровнять его сзади. Убедитесь, что стрелки указывают на другие светодиоды, так как DO будет припаян к DI. Используйте эти квадраты, чтобы приклеить светодиоды горячим клеем, удерживайте их на месте и подождите, пока клей держится.
Я использовал пластину-прототип для переключателей, чтобы удерживать светодиоды (на изображениях), потому что я не люблю тратить нить накала, и решил использовать повторно. Новый файл ни на что не повлияет, просто упростите выравнивание.
Шаг 5: Настройка OLED



Я рекомендую использовать это руководство для тщательного изучения. Они действительно хорошо объяснили это.
Вам нужно будет загрузить и импортировать эту библиотеку и эту библиотеку, чтобы код работал.
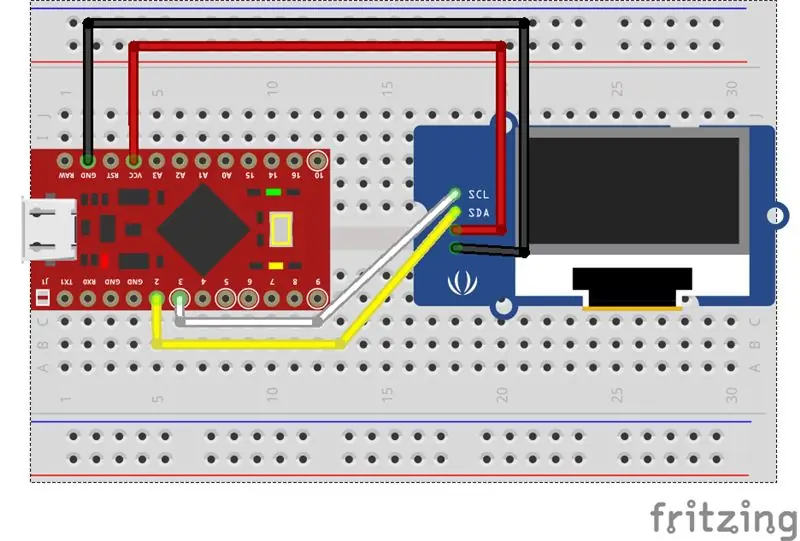
Сначала подключите его. Подключите VCC к VCC и GND к GND. Затем подключите контакты SDA и SCL. Контакты SDA и SCL могут отличаться от каждого Arduino, но на Pro Micro SDA подключается к контакту 2, а SCL - к контакту 3. Если вы не уверены, какие контакты SDA подключены к контакту 3. Найдите распиновку вашего микроконтроллера. и SCL подключены к.
Затем нужно заставить его отображать и создавать изображения. Ниже будут файлы о том, как заставить его работать. Первый шаг - использовать код ScreenScan (изначально предоставленный здесь Arduino). Загрузите код в Pro Micro и откройте Serial reader (на вкладке инструментов вверху). Он прочитает вам ответ и адрес OLED. Если ваш адрес 0x3C, то ничего менять не нужно. Если это не так, вам нужно пойти и изменить адрес в коде ssd1306_128x32_i2c и последний код (названный ArrowKeypad), чтобы он работал правильно.
Теперь протестируйте пример кода, который был включен в библиотеку Adafruit ssd1306 для кода 128x32 i2c (с именем ssd1306_128x32_i2c).
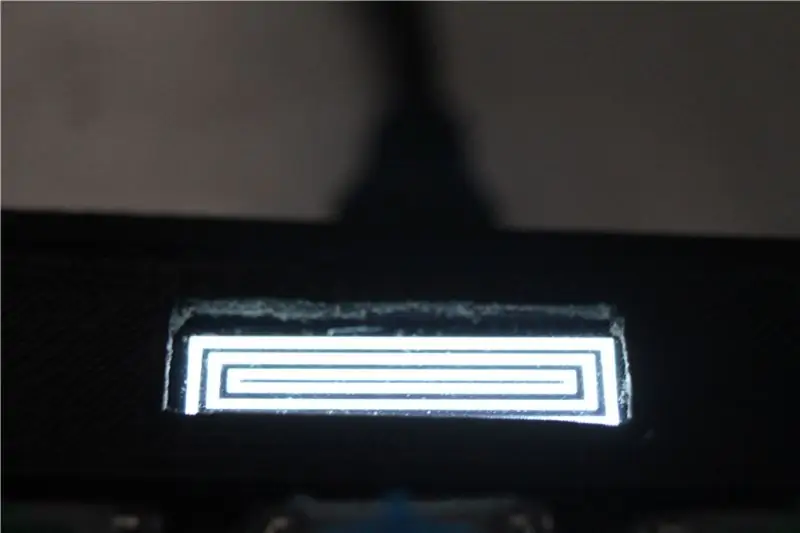
После этого оставьте Arduino включенным и попробуйте выровнять OLED на панели переключателя, затем выключите его и попробуйте приклеить на место. Скорее всего, у вас не получится сделать эту первую попытку, но продолжайте регулировать, чтобы попытаться выровнять его, чтобы он не наклонялся, когда он будет завершен. Я предлагаю немного приклеить одну сторону и проверить, прежде чем приклеивать другую сторону, чтобы убедиться, что она не наклонена.
Загрузите код сейчас и используйте другие файлы кода на шаге 8 далее в этом руководстве
Шаг 6: пайка

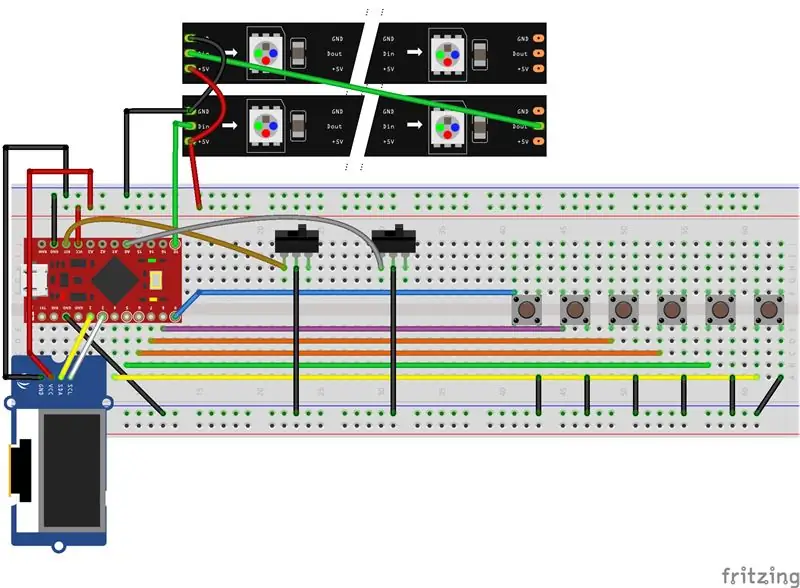
Файл Fritzing будет доступен ниже. Это позволит вам взаимодействовать со схемой, и если вы щелкните левой кнопкой мыши и удерживайте, вы увидите, какие провода все подключены (выделены желтыми точками), файлы, которые необходимо импортировать в Fritzing, прежде чем вы откроете файл, он будет внизу (для Pro Micro и светодиоды).
Убедитесь, что контакты с маркировкой «MOSI, MISO или SCLK» НЕ ИСПОЛЬЗУЮТСЯ, иначе это вызовет сбои в работе OLED
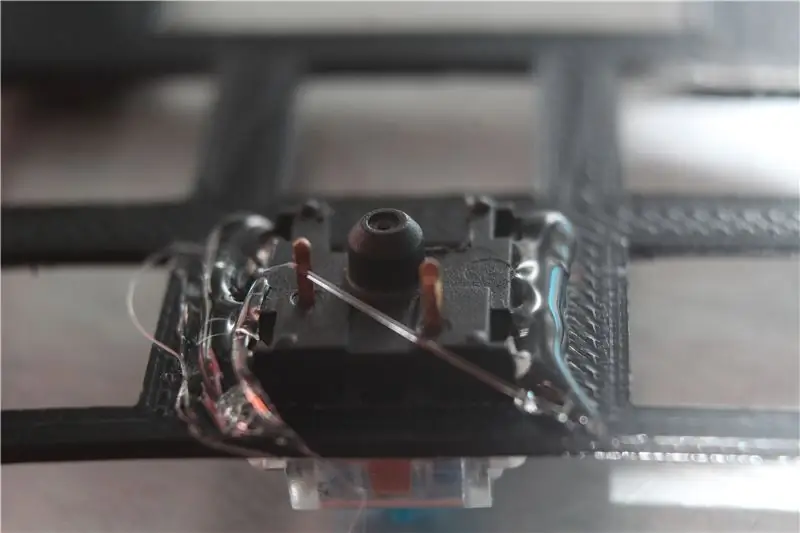
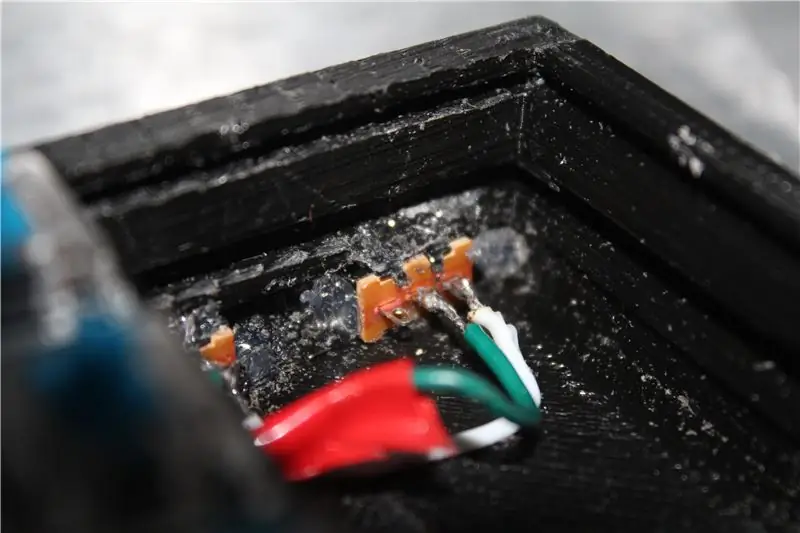
После разрезания 6 светодиодов на отдельные полоски и наклеивания их на пластину. Поместите паяльник на медные контактные площадки и добавьте припой к каждой контактной площадке. Отрежьте небольшие кусочки проволоки и зачистите ее половину, скрутите, затем снимите вторую половину и скрутите проволоку. Провод нужно будет удерживать плоскогубцами или вспомогательными руками для пайки, пока вы удерживаете его на месте припоем. Добавьте еще припоя, чтобы он там хорошо держался. Припаяйте все светодиоды в ряду вместе. Отрежьте провод и припаяйте его к концу светодиода в первом ряду с меткой «DO» или «D-» и подключите его к первому светодиоду во втором ряду с меткой «DI» или «D +». '. Вы также можете сделать это с 5 В и GND, но это проще, если первые светодиоды 5 В и GND в каждой строке соединены вместе. Подключите провод 5 В к VCC, вывод данных к любому цифровому выводу (в коде он установлен как 10) и GND к GND на Arduino.
Чтобы Arduino распознал вход, переключатели должны соединить землю с выводом данных. Итак, вы можете припаять один провод, чтобы подключить все 6 переключателей к земле. Припаяйте по одному проводу к каждому переключателю и, если возможно, попробуйте изменить цвет провода, чтобы отслеживать, какой из переключателей является проводом. Пропустите провода через светодиодную пластину и подключите их к контакту данных на Arduino (для этого я использовал контакты 5-9).
Два переключателя сбоку имеют разные функции: один - это переключатель сброса для программирования, а другой - функциональный переключатель, который позволяет переключаться между уровнями клавиатуры для быстрого изменения функций кнопок. Верхний переключатель подключен к сбросу (RST) и GND, при подключении он вызывает сброс. Нижний переключатель подключен к контакту 18, который на Pro Micro обозначен как A0. Слегка провисайте провода переключателя, так как вам все равно нужно вставлять пластины, а слишком мало провода не позволит пластины для вставки через верх.
Шаг 7: Введение в программирование

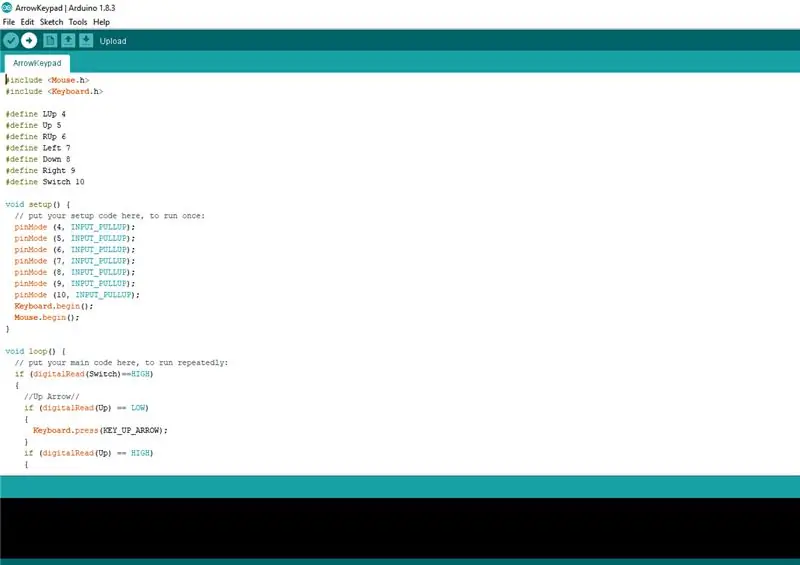
Перед тем, как закрыть корпус, вы хотите проверить его и убедиться, что он работает. Вы можете перейти к шагу 11, чтобы собрать его сейчас. Я просто считаю, что предварительное тестирование помогает сократить количество раз, когда вы его открываете и закрываете. Хотя это не должно сильно повлиять на это, я использовал Arduino IDE версии 1.8.3, поэтому, если у вас есть проблемы, попробуйте использовать эту версию. Код находится на шаге 5, это zip-файл, который вам нужно будет распаковать и загрузить через Arduino.
Ниже будет несколько фрагментов кода. Один будет окончательным кодом, два - для тестирования OLED (один для тестирования, один для поиска адреса), а один - для тестирования RGB. Используйте последний код для проверки переключателей.
Если вы хотите создать свой собственный код, я учу его в следующих трех шагах, но ничего страшного, если вы хотите использовать мой код или взять его и изменить.
Некоторые основы программирования этого
- На вкладке «Инструменты», затем на вкладке «Плата» установите его на Arduino Leonardo (если только у вас нет микроконтроллера, отличного от Pro Micro).
- Используйте переключатель сброса каждый раз, когда вы загружаете код в Pro Micro. Я обнаружил, что после того, как панель компиляции заполнится, но загрузка все еще продолжается, самое время включить или выключить переключатель для программирования. (Если вы этого не сделаете, выгрузка просто не будет загружена.)
-
Все используемые библиотеки должны быть установлены и импортированы.
Чтобы импортировать, перейдите на вкладку инструментов и щелкните включить библиотеку. (Также обратите внимание, что в моих примерах кода на веб-странице должно быть указано имя библиотеки, я не мог ввести их в разделе примера кода на следующих нескольких шагах)
-
Библиотеки LED и OLED будут инициализированы как объекты, вы можете называть их как угодно, но для демонстрации я назову их «полоса» и «дисплей».
Вызов функций из объекта путем ввода имени объекта, точки, а затем ввода функции, которую вы хотите использовать
Затем проверьте светодиоды, загрузите код и убедитесь, что все они работают. Если ничего не работает, значит, у вас отсутствует штырь, идущий к ним, проверьте пайку первого светодиода.
Наконец, используйте последний код для проверки переключателей. Это должно быть проще всего. Обратите внимание, что теперь, после загрузки HID-кода, вам нужно будет перезагружать Arduino каждый раз, когда вы загружаете в него код. Просто сбросьте его на полпути после загрузки, и он должен работать.
Шаг 8: Программирование переключателей


Из всего программирования переключатели являются наименее сложными. Чтобы распознать его как клавиатуру, вам нужно использовать только библиотеку Arduino Keyboard и условные операторы. Убедитесь, что на вкладке «Инструменты» для платы установлено значение «Arduino Leonardo», если вы используете Pro Micro, как я.
Прежде чем мы начнем с условных операторов, нам нужно настроить контакты. Нам нужно, чтобы это запускалось только один раз, поэтому поместите это в настройку void. Начать с pinMode (PinNum, INPUT_PULLUP); Это сообщает Arduino, что PinNum ожидает ввода и что он добавляет подтягивающий резистор (так что нам не нужно подключать его к оборудованию).
Подтяжка входа имеет 2 состояния: НИЗКИЙ и ВЫСОКИЙ. Arduino будет читать LOW на контакте, когда он подключен к земле (GND), и будет читать HIGH, когда он отключен. Чтобы узнать, что читает пин, мы используем digitalRead (PinNum).
Начиная с основ, мы используем условные операторы if, чтобы определить, была ли нажата клавиша. Мы хотим, чтобы это повторялось снова и снова, поэтому мы хотим, чтобы это было помещено в цикл void. Если клавиша была зарегистрирована как «LOW», то мы хотим, чтобы клавиша была нажата, и клавиша была отпущена, когда вход «HIGH». Для этого мы кодируем if (digitalRead (PinNum) == LOW) {[Код, когда кнопка нажата]} и код if (digitalRead (PinNum) == HIGH) {[Код, когда кнопка отпускается] }
Для кода клавиатуры импортируйте библиотеку Keyboard. Поместите keyboard.begin (); в настройке void. Затем внутри наших условных операторов мы используем keyboard.press ([key]); и keyboard.release ([ключ]); или keyboard.releaseAll (); если у вас было нажато несколько клавиш. Вы также можете использовать keyboard.print ([String]); и keyboard.println ([String]) для печати строк, например пароля. print и println похожи, но println просто добавляет ENTER, поэтому он автоматически переходит на следующую строку.
Шаг 9: Программирование OLED



Начиная с программирования OLED, вам понадобится базовый установочный код. Это в основном сообщает компьютеру, где находится ваш OLED, его размер и как он запрограммирован. Если у вас есть установочный код для OLED, предполагая, что вы показываете только текст, его должно быть довольно просто программировать. Сначала включите библиотеки Wire и SSD1306.
Определите OLED_RESET как 4 и включите библиотеку SSD1306 в свой код. Поставить отображение Adafruit_SSD1306 (OLED_RESET); в вашем коде, чтобы начать использование библиотеки Adafruit SSD1306.
Начните с Serial.begin (9600); затем display.begin (SSD1306_SWITCHCAPVCC, 0x3C); для инициализации дисплея i2C с адресом 0x3C (если он не был изменен на шаге 5). Поместите оба из них в пустую настройку, потому что они должны запускаться только один раз.
Перед программированием дисплея убедитесь, что вы используете display.clearDisplay. Если вы этого не сделаете, то, что было введено, будет перекрываться и, в зависимости от того, что было изменено, не будет разборчиво. Вы также хотите установить источник, поэтому используйте display.setCursor (0, 0); чтобы установить его в точке на вашем дисплее, введите (0, 0), чтобы вернуть его в начало. Чтобы установить размер текста, используйте display.setTextSize (1); Я бы не стал намного больше, чем 1, это намного больше, чем ожидалось.
Несмотря на то, что наш дисплей монохромный, нам нужно установить цвет текста, поэтому мы программируем его как display.setTextColor (WHITE);
Теперь, когда у вас есть импортированная библиотека и экранный объект, вы можете приступить к его программированию. Чтобы добавить текст, используйте display.print (); и display.println (); для печати строк. Опять же, print не добавляет возврата, в то время как println автоматически возвращается к следующей строке, когда что-то печатается снова.
Прежде чем вы получите что-либо для отображения, вам нужно обновить OLED и сообщить ему об обновлении, вы используете display.display (); без параметров, и он обновится.
Теперь код должен выглядеть примерно так:
// Код, сделанный Фостером Филлипсом
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Отображение Adafruit_SSD1306 (OLED_RESET); void setup () {pinMode (SWITCH, INPUT_PULLUP); Serial.begin (9600); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); задержка (2000); display.clearDisplay (); display.setTextSize (1); display.setTextColor (БЕЛЫЙ); } void loop () {display.display (); задержка (2000); display.clearDisplay (); display.setTextSize (1); display.setCursor (0, 0); display.println («Привет, мир!»); display.println («Привет, инструкции!»); }
Это руководство и ссылка на Github являются очень хорошими справочными материалами для устранения неполадок и получения дополнительной информации о программировании дисплея соответственно.
Шаг 10: Программирование светодиодов



Светодиоды тоже достаточно простые. Мы будем использовать библиотеку Adafruit Neopixel. Лично библиотека NeoPixel очень похожа на программирование в Processing, если вы когда-либо программировали в ней.
Это первый установочный код, указывающий, какую библиотеку мы используем, и настраивающий массив, который в основном говорит, сколько светодиодов на выводе, какой вывод предназначен для данных и как он запрограммирован. Это делается с помощью такого примера, как Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Это объясняет, что имеется 6 светодиодов, контакт номер 10, и для него используются адресные полоски типа NEO_GRB + NEO_KZH800. Обычно последний аргумент не нужно трогать, светодиодные ленты, которые я использовал, не нуждались в этом.
После этого вам понадобится strip.begin (); функция, показывающая, что вы готовы начать их использовать. В скобках не должно быть ничего.
После этого вы можете вызывать различные функции с помощью полосы. [Function]
Вам нужно знать, что это strip.setPixelColour. В скобках указано 4 функции. У вас есть светодиод в «массиве» светодиодов (помните, что массивы начинаются с 0) и соответствующие значения красного, зеленого и синего от 0 до 255. Это позволит вам смешать желаемые значения Red Green и Blue для получения желаемого цвета. Код должен выглядеть так: strip.setPixelColour (0, 0, 255, 255); если вам нужен голубой цвет на первом светодиоде.
Светодиоду также необходимо отправить эти данные, что и является strip.show (); делает. Он обновит пиксели после того, как вы что-то с ними изменили. В скобки не должно входить ничего.
Код должен выглядеть так:
// Код, сделанный Фостером Филлипсом
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel (Num, PIN, NEO_GRB + NEO_KHZ800); пустая настройка () {strip.begin (); strip.show (); } void loop () {strip.setPixelColor (0, 255, 0, 0); strip.setPixelColor (1, 255, 0, 0); strip.setPixelColor (2, 255, 0, 0); strip.setPixelColor (4, 255, 0, 0); strip.setPixelColor (3, 0, 0, 255); strip.setPixelColor (5, 0, 0, 255); strip.show (); }
Более подробную информацию можно найти здесь.
Шаг 11: Сборка



Это, наверное, самый простой и самый крутой шаг.
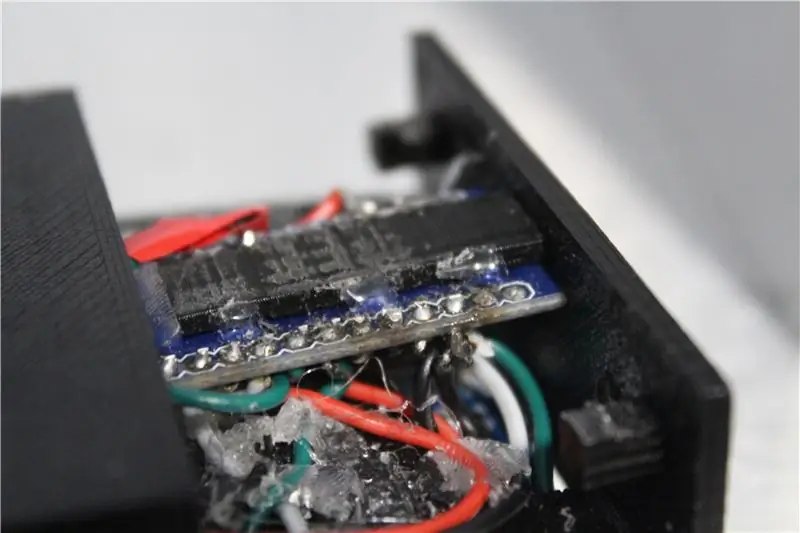
Начните с размещения и надевания Pro Micro на крышку корпуса. Приклейте его на место горячим клеем.
Корпус / крышка были спроектированы так, чтобы вы могли сбоку пластину переключателя и светодиодную пластину. Просто вставьте ее, и в зависимости от того, как вы ее напечатали, вам может потребоваться подпилить или разрезать внутреннюю часть слайдов, чтобы удалить выступающий пластик.
После этого возьмите свои винты и просто вставьте их туда и сделайте свои собственные отверстия для винтов. Когда я проектировал файлы, у меня не было определенной резьбы для винтов, поэтому я просто проделал отверстие размером примерно с винт и сам вкрутил его. Нагревание зажигалкой поможет сформировать нужный винт и, как правило, укрепит слои. Не давите на винты слишком сильно, иначе вы можете сорвать головку. Я использовал винты с внутренним шестигранником, чтобы уменьшить этот риск.
Затем просто наденьте колпачки на клавиши. Значит, готово! Моя версия макропада с клавишами со стрелками завершена!
Шаг 12: Ваши собственные улучшения
Теперь, когда вы знаете, как сделать мою версию, вы можете сделать свою собственную! Клавиатуры, вероятно, могут быть для самовыражения, поэтому просто иметь чужой дизайн не весело, если вы не измените его, чтобы он подходил вам! Вы можете сделать множество улучшений! Вот некоторые улучшения, которые я хотел бы добавить или подумать!
- Программируйте тетрис и другие простые игры
- Сделай это bluetooth
- Разрешить ему читать данные из слайд-шоу и отображать их на OLED-экране (показывать номер слайда и название слайда)
-
Сделайте полноразмерную клавиатуру или более крупный макропад, используя эту технику.
Вам нужно будет узнать, как сделать матрицу переключателей для этого
- Запрограммируйте больше вариантов цвета
- Программные макросы для игр, редактирования видео и т. Д.
- Используйте исходные файлы Autodesk Inventor, чтобы создать собственный вариант, или измените его так, чтобы он был уникальным для вас!
- Добавьте звуковую плату, чтобы использовать ее в качестве музыкального плеера.
Удачи! Не стесняйтесь добавлять советы или просить меня уточнить!
Если вы хотите увидеть, как продвигаются другие части, посмотрите мой Instagram. Спасибо, что прочитали мою инструкцию!


Финалист конкурса микроконтроллеров
Рекомендуемые:
Макро-клавиатура DIY: 5 шагов

Макро-клавиатура DIY: все больше и больше людей делают довольно интенсивную работу на своих компьютерах и начинают стриминг. Возможно, вы хотели улучшить свой рабочий процесс на своем компьютере, если бы вы хотели получить какую-то дополнительную клавиатуру, может быть, Streamd
Макро-клавиатура Arduino, напечатанная на 3D-принтере: 6 шагов (с изображениями)

Макро-клавиатура Arduino с 3D-печатью: это был мой первый проект, работавший с Arduino Pro Micro. Вы можете использовать его в чатах Zoom или Discord, чтобы делать такие вещи, как отключение звука, переключение видео или демонстрация экрана. Кроме того, вы можете запрограммировать его для открытия часто используемых программ на вашем
Макро-клавиатура DIY Bluetooth: 10 шагов (с изображениями)

Макро-клавиатура DIY Bluetooth: в этой инструкции мы рассмотрим использование встроенного Bluetooth ESP32 для эмуляции клавиатуры Bluetooth. Bluetooth HID (Human Interface Device) - это протокол, используемый обычной клавиатурой и мышью Bluetooth, и его можно
Специальная мощность постоянного тока от трансформатора микроволновой печи: 9 шагов (с изображениями)

Специальная мощность постоянного тока от трансформатора для микроволновой печи: в этом руководстве собраны несколько разрозненных концепций, уже находящихся в обращении. Трансформаторы для микроволновых печей потрясающие. Но 2000 вольт убить - вы не слишком полезны. Многие делают сварщиков, а я не видел много на пути простых, полезных
Специальная подставка для MP3-плеера: 6 шагов

Специальная подставка для MP3-плеера: В комплект поставки моего Archos Jukebox 6000 не входила док-станция. Я хотел построить один, чтобы интегрировать его в более крупный проект, который я задумал: док-станция / зарядная станция для всей моей портативной электроники. Многие портативные электронные устройства не поставляются с
