
Оглавление:
- Шаг 1: Компоненты
- Шаг 2. Настройте Календарь Google
- Шаг 3. Соберите информацию о часовом поясе
- Шаг 4. Настройте и добавьте пользовательские изображения для ваших событий
- Шаг 5: Установка программного обеспечения
- Шаг 6: установка программного обеспечения
- Шаг 7: опорная плита и источник питания
- Шаг 8: Основной случай
- Шаг 9: Установка компонентов внутри корпуса
- Шаг 10: Подключение и тестирование
- Шаг 11: Добавление записей в календарь
- Шаг 12: Заключение
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Следуя этим инструкциям, вы сможете построить часы, которые активируются движением и будут показывать дату, время и соответствующее событие дня. Он покажет ночной режим, когда пора спать, а когда дети проснутся, они могут быстро вспомнить, чем будет основное занятие в течение дня: школа, праздник, вечеринка по случаю дня рождения друга, матч по регби или волейболу и т. Д.
Он также автоматически переходит на летнее время и собирает информацию о праздниках из праздничного календаря.
Это не будильник (в детстве меня будили родители, и я постараюсь сделать то же самое со своими детьми, показывая им, что кто-то заботится о них с тех пор, как они открывают глаза по утрам).
Устройство будет собирать информацию из календаря Google (или любой службы, которая может предоставлять календари в формате ICS) и будет синхронизироваться со временем в Интернете, устраняя необходимость в ручной настройке.
Схема, программное обеспечение и 3D-дизайн корпуса открыты и доступны по ссылкам. Не стесняйтесь вносить свои идеи или улучшения здесь или на github.
Устройство основано на модуле ESP-32, его можно легко адаптировать к различным платформам на базе ESP-23, а также, вероятно, к ESP8266 и другим устройствам, совместимым с Arduino, которые могут обеспечивать возможность подключения.
Шаг 1: Компоненты



Мои дети спят на двухъярусной кровати, и у них нет прикроватной тумбочки, поэтому часы предназначены для крепления к деревянной конструкции кровати. Возможно, вы захотите переделать его, чтобы он лучше соответствовал вашим потребностям (не стесняйтесь делать это и делитесь результатами!), Поэтому я разделил список между электронными деталями (всегда необходимыми) и монтажными деталями (специфичными для этой конструкции).
Электронные компоненты:
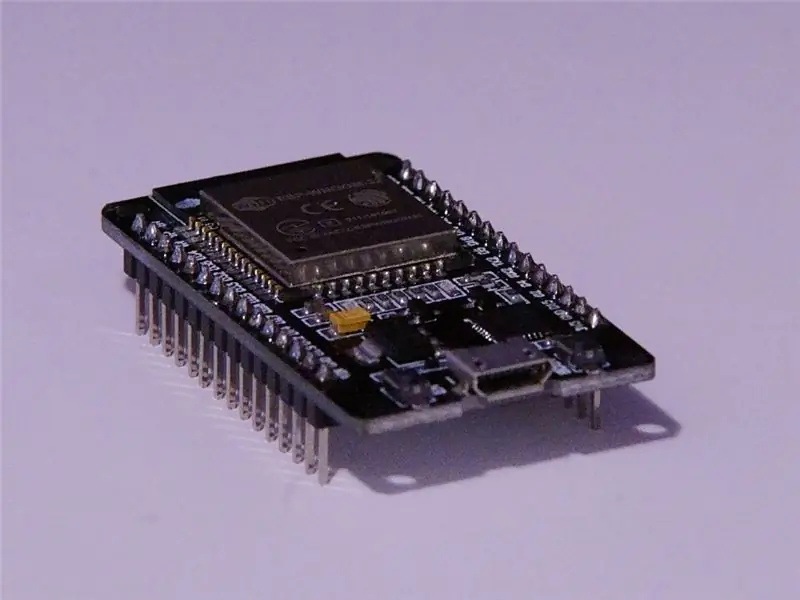
- Модуль на базе ESP-32. Вы можете использовать Adafruit Huzzah-32 или любой модуль ESP-32, который поддерживает среду программирования Arduino. Я использовал модуль от do-it, доступный на Amazon.it по очень разумной цене (к сожалению, распространение Adafruit в Италии не очень хорошее).
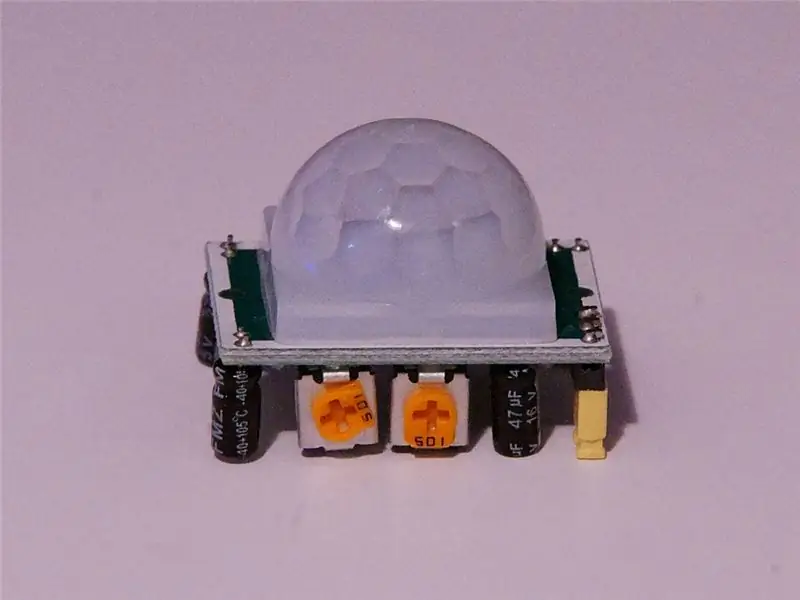
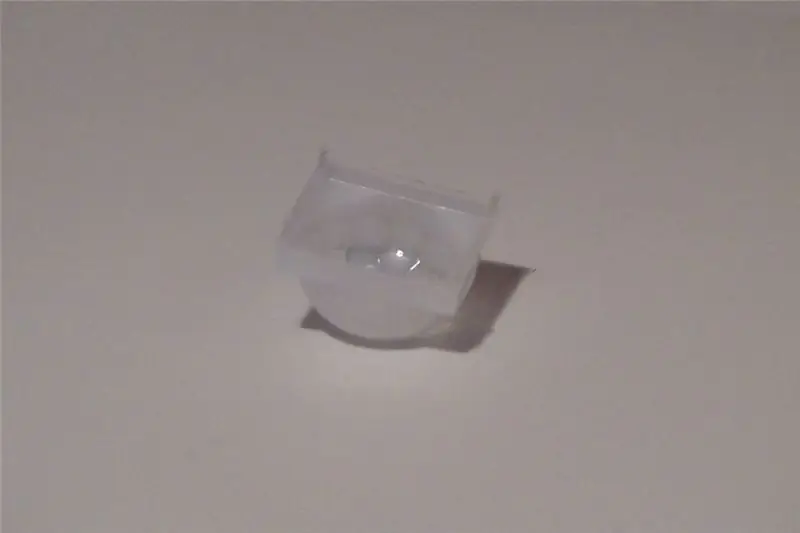
- Датчик PIR (вот тот, который я использовал, но вы можете легко найти его в Интернете или в местных магазинах для производителей). Мой датчик требует питания 5 В и генерирует выходной сигнал 3,3 В, который также совместим с устройствами на 5 В. Убедитесь, что ваши собственные датчики имеют такие же характеристики, или измените конструкцию соответствующим образом.
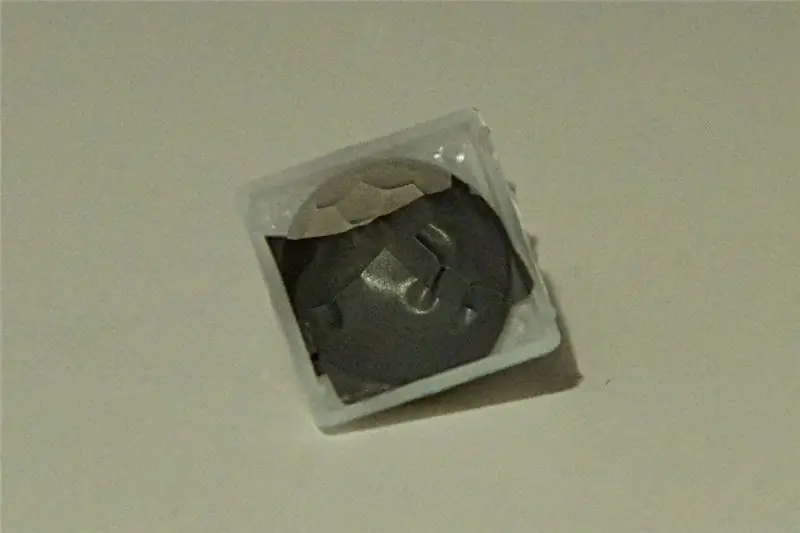
- OLED-дисплей I2C. Я использовал монохромный дисплей 128x64 пикселей, и он совместим с собственной моделью Adafruit, просто для работы требуется меньше подключений (по умолчанию настроен на интерфейс I2C). Если вы используете другой дисплей, вам может потребоваться изменить программное обеспечение, но графика была реализована с использованием превосходной библиотеки GFX от Adafruit, поэтому перенос на совместимый дисплей не должен быть слишком сложным.
- Кабельные перемычки (я очень плохо паяю, поэтому предпочитаю не паять непосредственно на контакты).
- Источник питания 5 В. Тип разъема не имеет значения, так как мы собираемся разрезать его и использовать провода напрямую. Если вы хотите просто запитать модуль ESP-32 без крепления на магнитах, вы можете использовать адаптер питания USB-micro.
Монтажные компоненты:
- Корпус, напечатанный на 3D-принтере (вы можете найти ссылку на дизайн в учебнике, не стесняйтесь написать мне, если вы хотите, чтобы ссылка на оригинальный дизайн на thinkercad могла его изменить)
- Магниты. Они используются для закрепления устройства на монтажной пластине, а также для подачи питания на него. Я выбрал это решение, чтобы иметь что-то, что я могу легко удалить для обслуживания (и исправления ошибок) и которое можно легко перезагрузить, отсоединив и снова прикрепив его к стене.
- Винты для дерева / стены
Инструменты:
- Паяльник
- Отвертка
- ПК с установленной Arduino IDE и средой разработки ESP-32 Arduino Core, настроенной, как описано на этой странице.
Шаг 2. Настройте Календарь Google



Здесь я собираюсь показать, как использовать Календарь Google для создания календаря, который будет использоваться вашим устройством. Вы можете использовать любую службу календаря, которая позволяет получить доступ к календарю в формате iCal. Имена полей и настройки, конечно, будут другими, но до тех пор, пока вы сможете экспортировать свой календарь в формате iCal с фиксированным URL-адресом https, он должен работать с вашими часами.
Для доступа к Календарю Google вам потребуется учетная запись Google.
Затем вы можете посетить calendar.google.com.
Инструкции предназначены для выполнения в браузере на вашем ПК / Mac. Вы должны иметь возможность выполнять те же операции из собственного мобильного приложения Google.
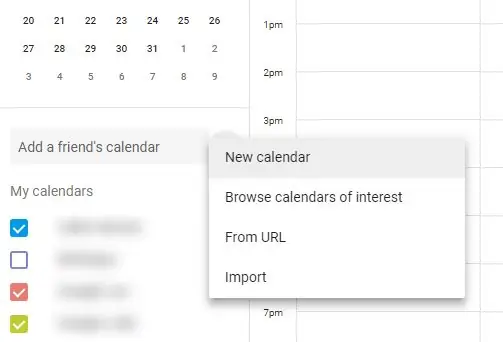
В Календаре Google вам нужно будет создать новый календарь, выбрав значок «+» рядом с «Добавить календарь друга» (не такой интуитивно понятный), а затем выберите «Новый календарь» во всплывающем меню (более интуитивно понятный).
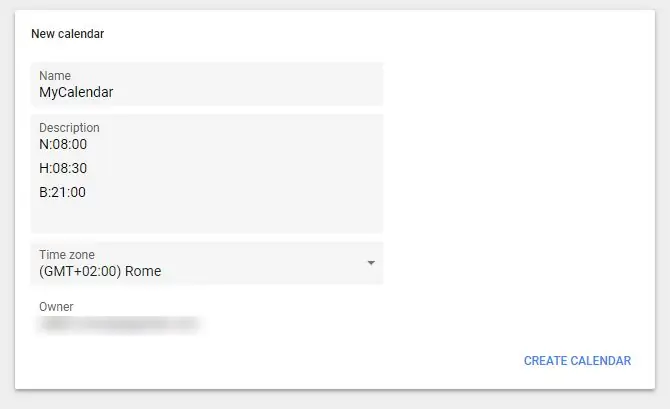
Вы можете назначить заголовок своему календарю (полезно, когда вам нужно будет добавлять в него события для настройки часов), а в поле описания вы можете установить время пробуждения по умолчанию и время «ложиться спать».
Чтобы настроить время, вам необходимо вставить букву: «W» для времени пробуждения по умолчанию, «H» для будильника в выходные и праздничные дни и «B» для времени отхода ко сну, затем точку с запятой и время в 24-часовом формате. (Мне жаль моих американских друзей). Несколько параметров необходимо добавить в отдельные строки.
Например:
Вт: 08:00
Ч: 08:30
А: 22:00
Означает, что время пробуждения обычно 8 утра и 8:30 утра для WE / праздников, а время отхода ко сну - 10 вечера.
На этом этапе вы можете нажать «создать календарь», чтобы добавить его в список календарей, которыми управляет Google Calendar.
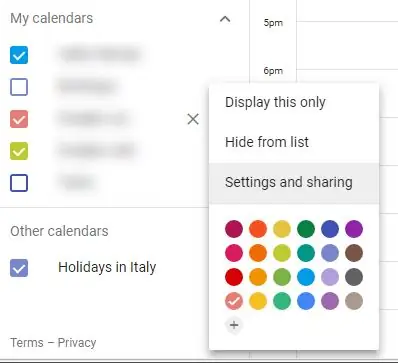
Вам нужно будет получить URL-адрес, который можно использовать для загрузки в формате iCal. Для этого вам нужно щелкнуть вертикальные точки, которые появляются справа от названия календаря при наведении на него указателя мыши (не интуитивно понятно), а затем щелкнуть «Настройки и совместное использование».
Вам нужно будет прокрутить страницу настроек вниз (по крайней мере, если у вас нет дисплея 4k) и выполнить поиск в поле «Секретный адрес в формате iCal». Скопируйте и сохраните текст (он размыт на моем снимке экрана), потому что он понадобится вам для настройки вашего устройства.
Если у вас нет календаря праздников, подключенного к вашей учетной записи, самое время добавить его.
Снова нажмите значок «+» рядом с «Добавить календарь друга» и на этот раз выберите «просмотреть интересующие календари».
Это покажет список из нескольких календарей, включая местные календари праздников, выберите тот, который вы хотите использовать, и он появится в списке рядом с вашим текущим календарем.
Откройте страницу «Настройки», используя меню с вертикальными точками, как описано ранее для обычного календаря, и на этот раз скопируйте и сохраните URL-адрес в разделе «Общедоступный адрес в формате iCal».
Если вы не можете найти подходящий календарь праздников, возможно, просто поиск в Google может помочь вам найти веб-сайт, который предоставляет календарь iCal для вашего конкретного местоположения.
На этом этапе у вас будет информация, необходимая для того, чтобы устройство загружало ваши календари:
- URL-адрес вашего основного календаря часов
- URL календаря праздников
Шаг 3. Соберите информацию о часовом поясе


Часы могут синхронизироваться с интернет-службами, но им необходимо знать, в каком часовом поясе вы находитесь, чтобы иметь возможность корректировать текущее время и время событий.
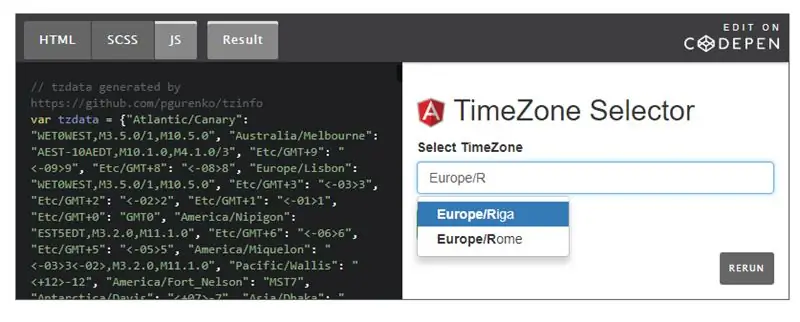
Часовые пояса можно выразить с помощью строки символов, описывающей его смещение от GMT (время по Гринвичу) и правил, которые используются для переключения между летним и нормальным временем. Строить эту строку не очень просто, но, к счастью, мистер. Павел Гуренко реализовал хороший инструмент, который позволяет нам сгенерировать эту строку, просто указав имя нашего таймзо, которое вы можете найти на https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Названия часовых поясов зависят от континента / страны / города, в котором вы находитесь. В Европе обычно достаточно указать Europe /, для стран с несколькими часовыми поясами все может быть немного сложнее, но эта страница википедии https://en.wikipedia.org/wiki/List_of_tz_database_time_zones поможет вам найти правильный.
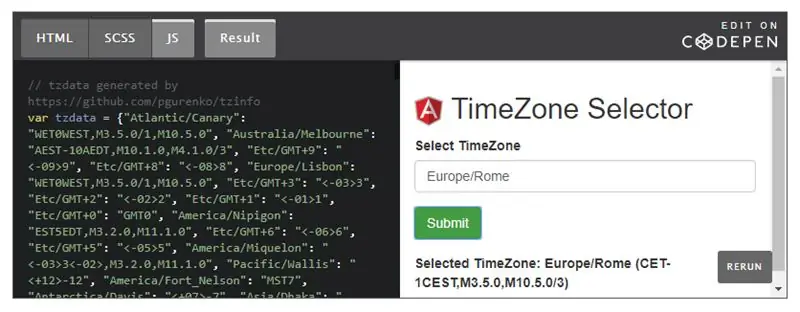
Как только вы найдете название часового пояса, вы можете ввести его в форму на mr. Гуренко и нажмите «Отправить», чтобы получить правильную строку (как вы можете видеть на скриншотах).
Например, строка для моего часового пояса (Европа / Рим): Европа / Рим (CET-1CEST, M3.5.0, M10.5.0 / 3)
Скопируйте и сохраните эту информацию, потому что вам нужно будет предоставить ее при настройке устройства.
Шаг 4. Настройте и добавьте пользовательские изображения для ваших событий




Поскольку у нас будет графический дисплей, подключенный к нашим часам, мы можем добавить графику к нашим событиям, чтобы дети могли сразу понять, что является основным делом в течение дня. Стандартные значки для школьных дней, WE / праздников и времени сна встроены в код (вы можете найти инструкции о том, как настроить их в репозитории github), но вы можете добавлять изображения для определенных событий.
К сожалению, дисплей довольно маленький и монохромный, так что это немного ограничит сложность ваших изображений.
Устройство поддерживает монохромные растровые изображения размером 48x48 пикселей. Их можно загрузить с диска Google, но вам нужно будет предоставить индексный файл, чтобы сопоставить их со словами в описании события.
Создавайте собственные изображения
Прежде всего, вам нужно создать растровые изображения, вы можете использовать любое графическое приложение, которое хотите, при условии, что вы сохраняете его как несжатый файл Windows Bitmap (BMP). Размер файла должен быть 446 байт.
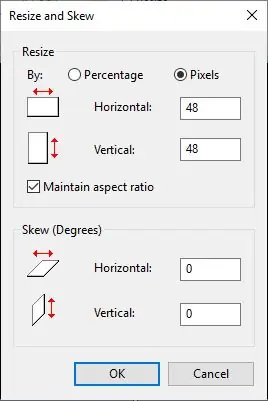
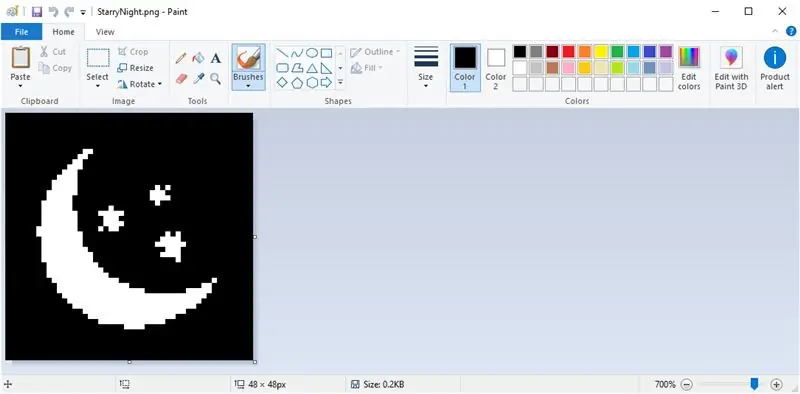
Если вы используете MS-Paint, вы можете создать новое изображение и изменить его размер до 48x48 пикселей (см. Первый снимок экрана).
Затем вы можете нарисовать изображение, вы можете использовать только черный и белый, и пиксель будет перевернут на экране (белые пиксели будут белыми и наоборот).
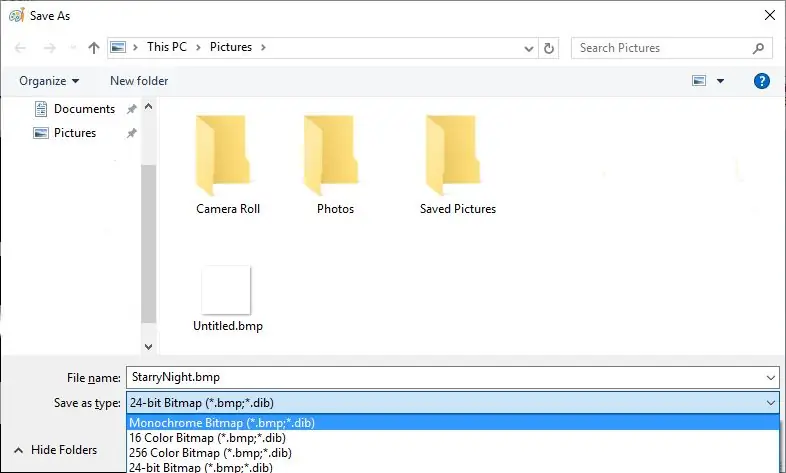
Когда вас устраивают результаты (второй снимок экрана), вы можете выбрать «Сохранить как…» и выбрать формат изображения как монохромный файл растрового изображения Windows (третий снимок экрана).
Загружайте изображения на Google Диск и собирайте ссылки
После того, как вы создали все необходимые изображения, вы можете загрузить их на Google Диск. Предлагаю создать для этого папку.
После того, как вы загрузили свои изображения, вы должны получить для них прямые ссылки для загрузки, используя этот метод:
www.labnol.org/internet/direct-links-for-g…
или эту страницу, чтобы преобразовать общие ссылки в прямые для скачивания:
sites.google.com/site/gdocs2direct/
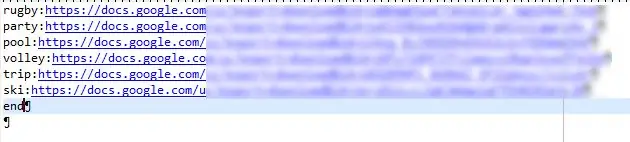
Вам необходимо связать каждую ссылку на изображение с мнемоническим именем. Для этого вы должны создать новый текстовый файл (вы можете использовать блокнот на машине Windows) и добавить изображение для каждой строки, используя следующий формат:
:
вы должны завершить список ключевым словом «конец» в новой строке (см. пример на четвертом снимке экрана).
Загрузить индексный файл
Когда вы закончите, вы можете загрузить индексный файл и собрать его собственный URL-адрес загрузки, который вам нужно будет указать при настройке вашего устройства.
К сожалению, Google Drive не позволит вам загрузить файл, если вы изменили его с помощью редактора Google Docs, поэтому вам нужно редактировать текстовый файл на своем ПК и загружать его на Google Drive каждый раз, когда вы хотите добавить новые изображения или что-то изменить..
Шаг 5: Установка программного обеспечения


Чтобы установить программное обеспечение на свое устройство, вам придется собрать его из исходного кода.
Настройка Arduino IDE и поддержки ESP-32
Вам необходимо установить Arduino IDE, которую вы можете скачать с официального сайта Arduino.
Затем вам необходимо установить поддержку ESP-32, следуя инструкциям на github.
На этом этапе вы должны проверить, что образцы могут быть собраны и загружены на ваше устройство, прежде чем создавать код для конкретного проекта.
Скачать библиотеки и код
Вам необходимо добавить библиотеки, необходимые для проекта, с помощью менеджера библиотек Arduino.
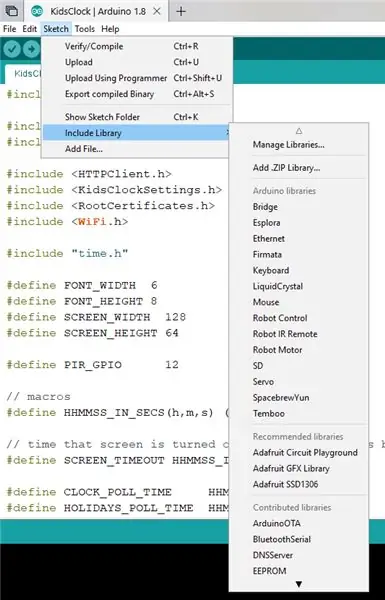
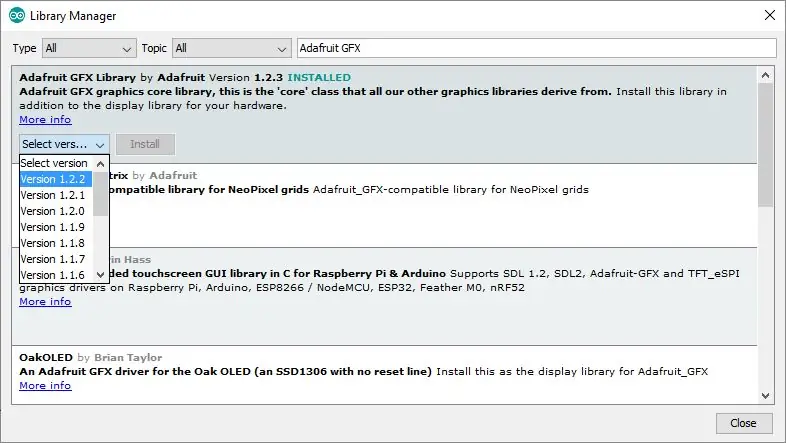
Выберите «Sketch / Include Library / Manage Libraries…» в главном меню Arduino IDE (см. Первый снимок экрана).
Для сборки кода вам необходимо найти и установить:
- Библиотека Adafruit GFX
- Adafruit SSD1306
- RootCertificates
Чтобы установить библиотеку, просто введите ее имя в поле поиска, нажмите ввод, выберите нужную библиотеку из списка, последнюю версию из списка версий и выберите «установить» (см. Второй снимок экрана).
Скачать код
После того, как вы установили необходимые библиотеки, вы можете загрузить исходный код из моего репозитория на github.
Вы можете просто распаковать или клонировать его в папку, где сохранены ваши эскизы Arduino.
Работа над программным обеспечением все еще продолжается, поэтому не стесняйтесь открывать вопросы на github, если у вас возникнут проблемы, и следите за ним для будущих обновлений.
Шаг 6: установка программного обеспечения




Чтобы ваши часы могли подключаться к его собственному календарю и собирать дополнительную информацию (календарь праздников, пользовательские значки и т. Д.), Вам необходимо сначала запустить скетч конфигурации.
Выполнить эскиз конфигурации
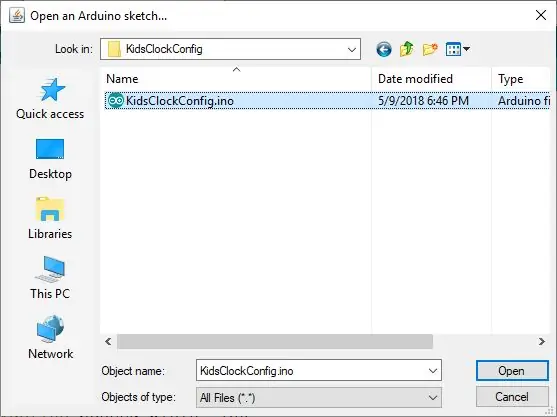
В среде Arduino IDE вы можете выбрать «Файл / Открыть…» и перейти к папке, в которой вы сохранили код, загруженный с github.
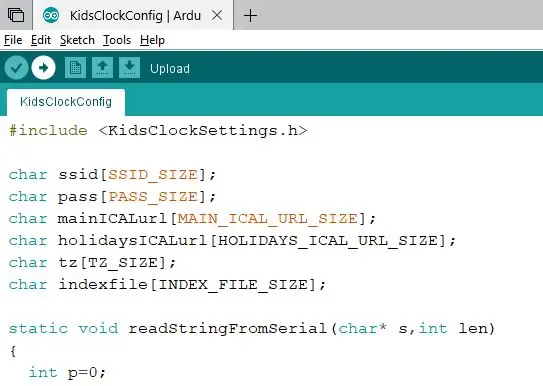
Затем вы можете переместить папку «KidsClockConfig» и открыть скетч «KidsClockConfig.ino» (см. Первый снимок экрана).
Вам необходимо подключить плату ESP-32 с помощью USB-кабеля, он также включит ее.
Ваш компьютер назначит ему последовательный порт, вам нужно выбрать его в правом порту в подменю «tools / ports» в Arduino IDE.
Затем вы можете нажать кнопку «Загрузить» (стрелка вправо) на панели инструментов Arduino, чтобы создать и загрузить код в свой модуль.
Последнее сообщение в окне вывода (внизу Arduino IDE) должно быть:
Аппаратный сброс через контакт RTS…
Если процесс завершится успешно, вы можете открыть окно терминала, чтобы вставить данные конфигурации.
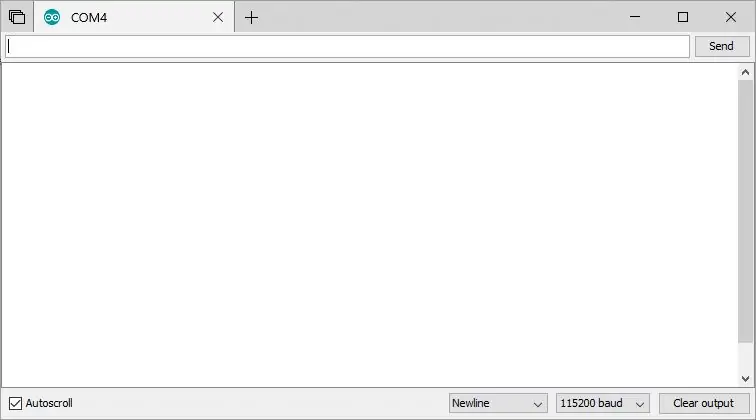
Чтобы открыть терминал, выберите «tools / serial monitor…» в главном меню Arduino IDE, это откроет новое окно, которое позволит вам связываться с устройством через последовательный порт (используя тот же USB-кабель, который вы использовали для загрузки кода).
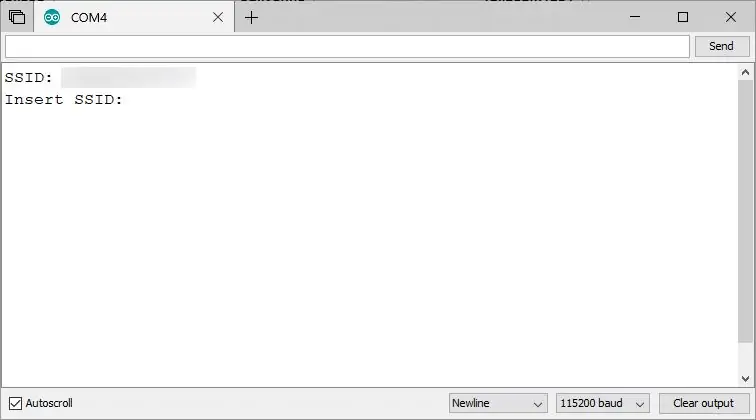
Настройте скорость последовательного порта на 115200 бод (см. Приложенный снимок экрана) и нажмите кнопку «отправить».
Устройство спросит у вас SSID (имя вашей сети Wi-Fi). Настройки хранятся в EEPROM устройства (постоянное хранилище), если что-то уже сохранено, вам просто нужно нажать «Отправить», чтобы сохранить его как есть, в противном случае просто скопируйте или введите информацию в текстовое поле и нажмите «Отправить».
Вам будет предложено:
- SSID (см. Снимок экрана)
- ключ Wi-Fi (пароль)
- общедоступный URL-адрес календаря, используемого для событий (тот, который вы создали на шаге 2)
- URL-адрес календаря праздников (для вашей страны / местоположения, собранные на шаге 2)
- Часовой пояс в формате, полученном на шаге 3 (например, часовой пояс для Италии - "CET-1CEST, M3.5.0, M10.5.0 / 3" без кавычек)
- URL-адрес индексного файла (созданного на шаге 4)
После ввода последней информации вы должны увидеть:
Настройки сохранены.
Распечатано на последовательной консоли.
Теперь ваше устройство готово к запуску окончательного эскиза и его можно использовать в качестве прикроватных часов.
Запустить окончательный эскиз
На этом этапе вы можете открыть эскиз под названием «KidsClock» и загрузить его на устройство.
Он загрузит конфигурацию и выведет некоторую информацию о последовательном порту, загрузив информацию из сети.
Убедитесь, что там нет сообщений об ошибках, и отключите устройство от вашего ПК, вы готовы подключить другие аппаратные компоненты и использовать его.
Шаг 7: опорная плита и источник питания



Мои дети спят на двухъярусной кровати, поэтому мне нужно было разработать часы, которые можно было бы прикрепить к деревянной конструкции кровати. Я также хотел иметь легкий доступ к внутренней части (для решения проблем) и простой способ выключить и снова включить часы, если что-то пойдет не так со стороны программного обеспечения.
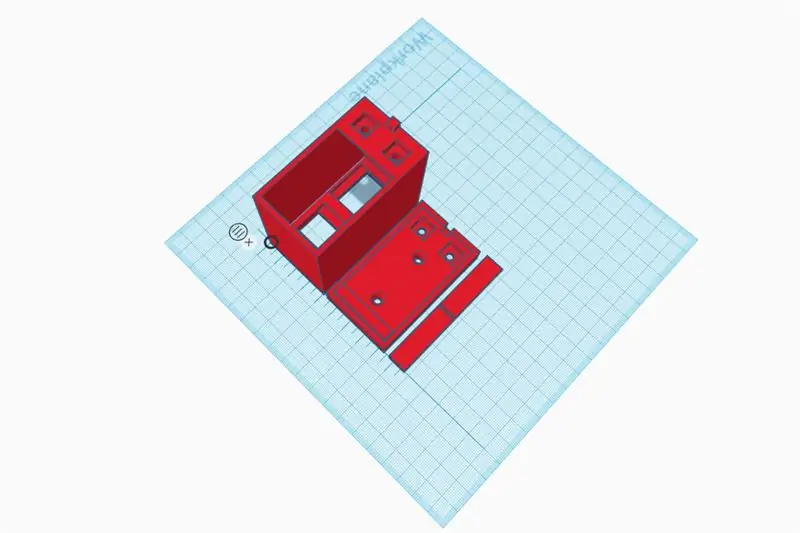
Я решил использовать магниты, чтобы мои часы были прикреплены к небольшой опорной пластине, прикрепленной к кровати. Поскольку магниты также проводят электричество, я решил подключить их к источнику питания. Таким образом, отсоединение и повторное прикрепление часов к пластине также приведет к их сбросу. Вы можете найти 3D-дизайн корпуса часов на thinkercad.
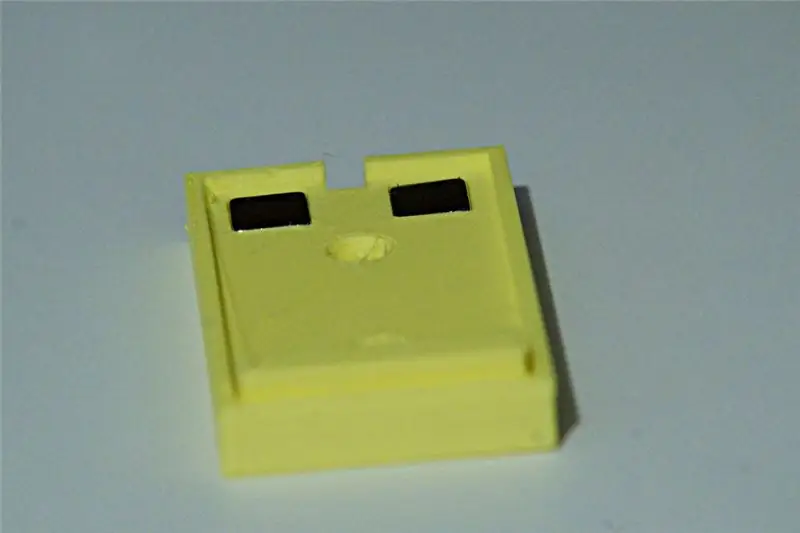
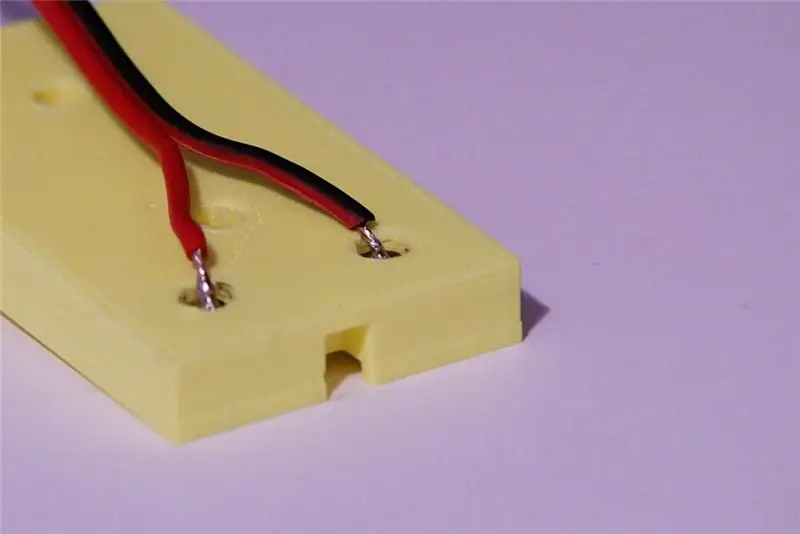
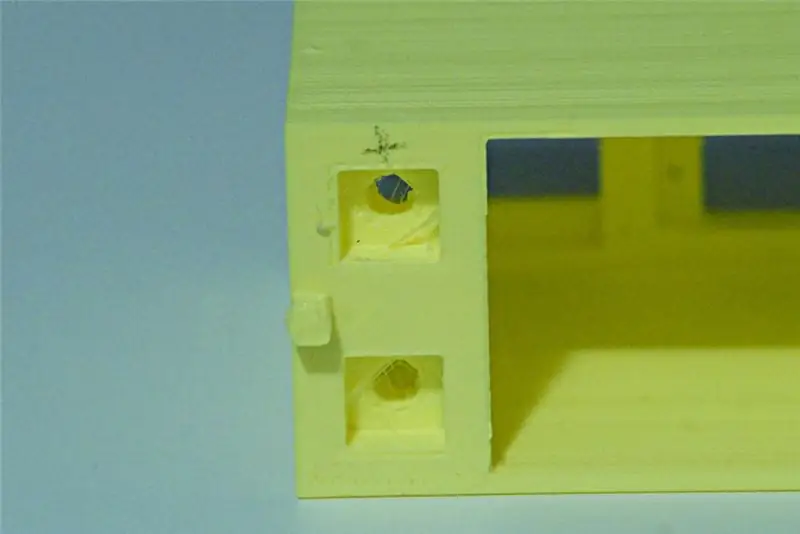
Первый компонент, который вам нужно соединить проволокой, - это опорная плита. У вас должно получиться вставить магнит в отверстия. Это потребует некоторого давления, но их необходимо закрепить на месте, чтобы гарантировать, что они не останутся прикрепленными к основному корпусу, когда вы отключите часы.
Припаял провода от блока питания 5В прямо к магнитам. Можно сначала разместить магниты, а потом припаять провода с тыльной стороны. Нагрев магнитов также немного расплавит PLA вокруг них, что затрудняет их удаление с пластины.
Энергопотребление устройства довольно низкое, поэтому подойдет блок питания на 500 мА. Будьте осторожны с тем, какой магнит вы подключаете к положительному и отрицательному проводу источника питания (рекомендуется писать маркером «+» и «-», чтобы не переставлять их местами).
Шаг 8: Основной случай



Вам нужно подключить два дополнительных магнита и использовать их для передачи энергии на плату, на дисплей и на датчик движения.
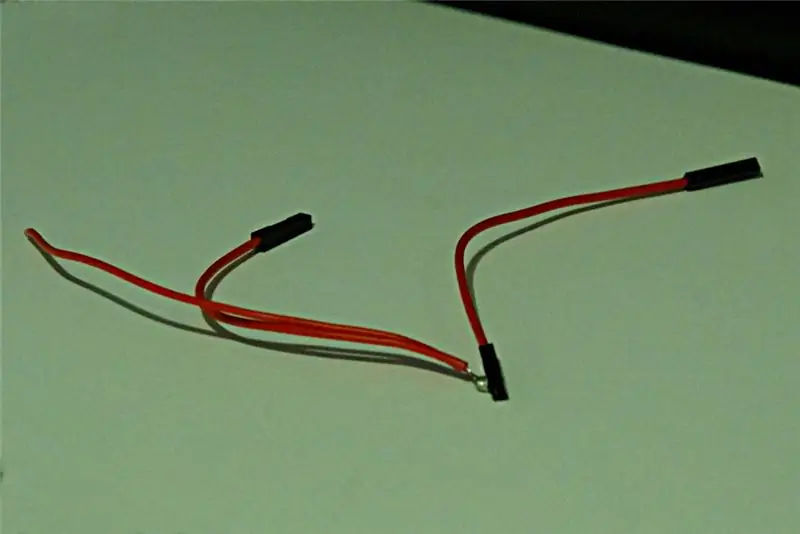
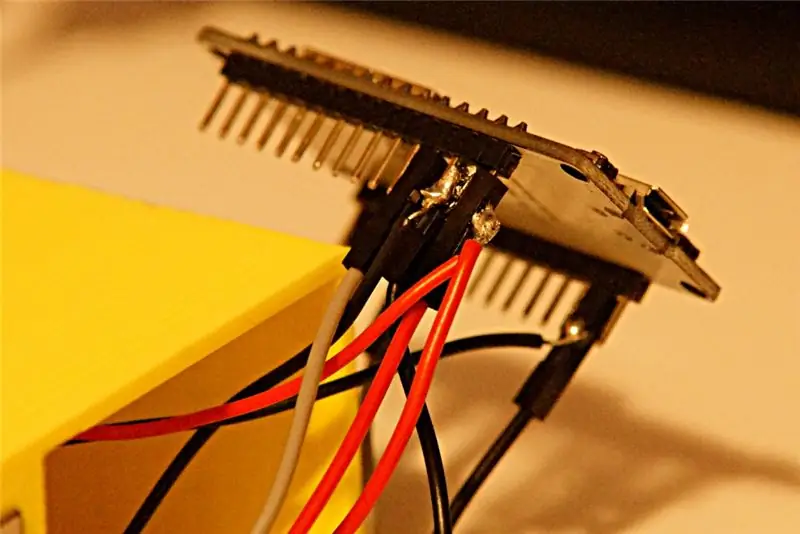
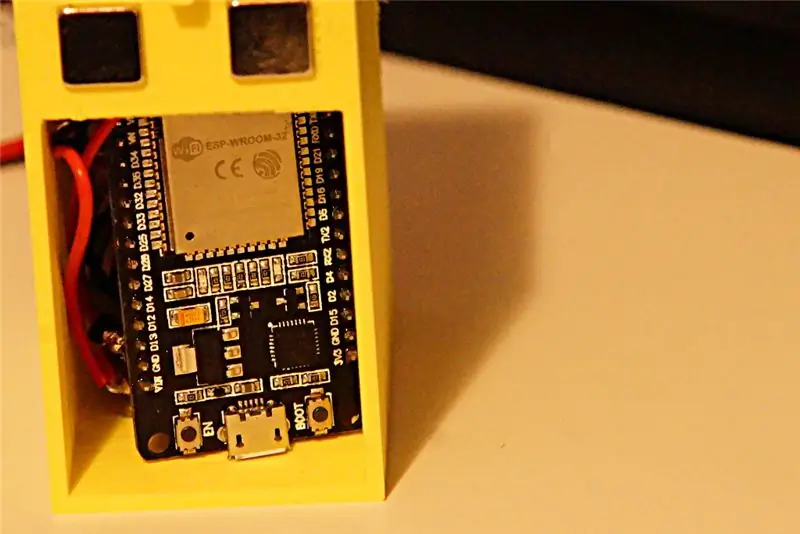
Чтобы упростить задачу, я отрезал перемычки (плата и другие компоненты имеют контакты 2,54 мм) и сделал два кабеля с несколькими выходами (см. Первое изображение). Один с 3 выходами для питания 5 В и один с 4 выходами на землю.
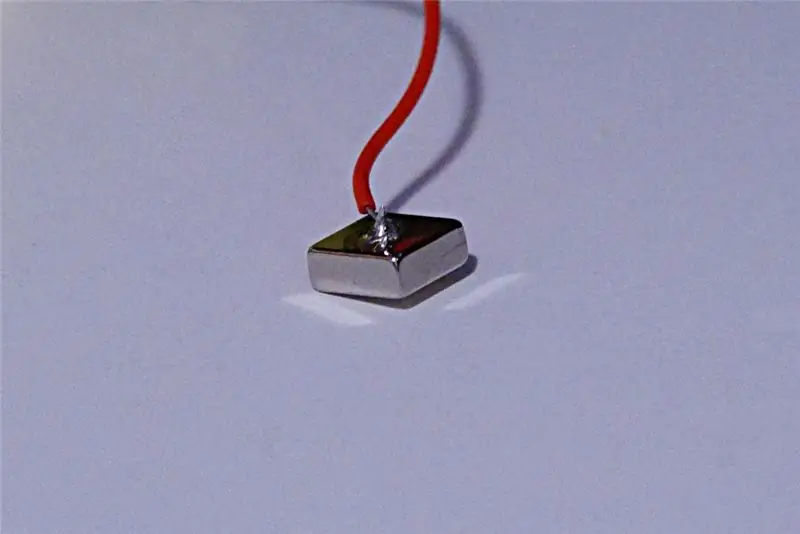
Вы должны взять провод без перемычки и припаять его к магниту, но сначала вам нужно сделать две вещи:
- проверьте, какая сторона магнита соответствует полярности магнита, встроенного в опорную пластину. Вы можете просто прикрепить два магнита, которые вы планируете использовать, поверх тех, которые уже находятся на опорной пластине.
- вставьте провод в правое отверстие в корпусе, на этом этапе вам нужно сначала припаять провод к магниту, а затем подключить его, как показано на рисунках.
Дважды убедитесь, что красный и черный провода соответствуют полярности на основании, неправильное их подключение может привести к повреждению компонентов.
Шаг 9: Установка компонентов внутри корпуса



Корпус, напечатанный на 3D-принтере, имеет два монтажных отверстия: одно (вверху) для датчика PIR и одно внизу для дисплея.
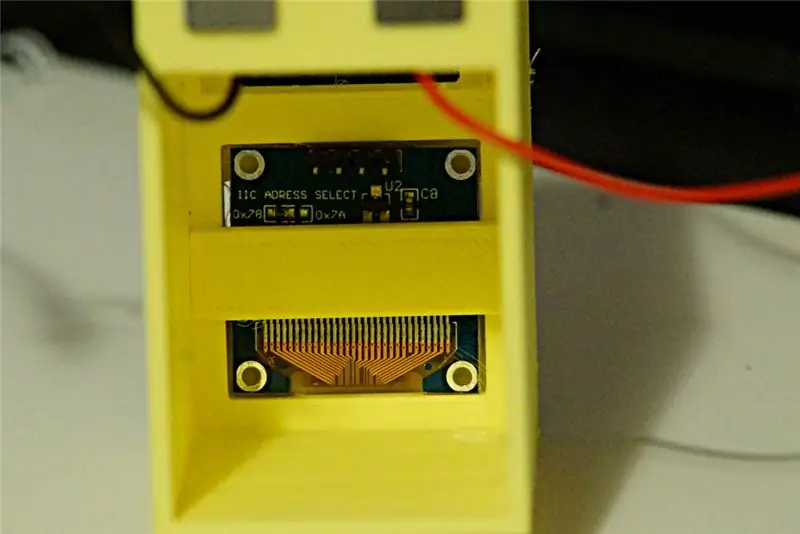
Сначала вы должны установить дисплей. Осторожно вставьте его внутрь места установки (стекло не очень устойчиво, по крайней мере, на дисплее, который я использовал, так что будьте осторожны) и зафиксируйте его на месте с помощью одной из небольших прямоугольных деталей. Этого должно быть достаточно, чтобы блокировка оставалась на месте, а контакты оставались доступными для проводки.
Теперь вы должны установить датчик PIR, но сначала вы должны немного снизить его чувствительность, чтобы избежать его срабатывания при движениях во время сна. Я использовал клейкую ленту, чтобы замаскировать переднюю линзу, оставив только отверстие рядом с верхней частью датчика, таким образом вам придется махнуть рукой над часами, чтобы активировать его. Я также использовал винты, чтобы откалибровать чувствительность до низкого уровня, поэтому только рука рядом с датчиком активирует его. Изучите документацию к вашему PIR-датчику, чтобы понять, как настроить его чувствительность (если это, конечно, возможно).
После того, как вы замаскировали и настроили датчик, вы можете заблокировать объектив на месте и вставить датчик в его монтажное отверстие, зафиксировав его прямоугольным блоком, как вы это делали для дисплея.
Шаг 10: Подключение и тестирование



Теперь пришло время соединить ваши компоненты вместе и проверить, работают ли часы.
Вы можете увидеть схему, загрузив PDF-файл, прикрепленный к этому шагу.
Во-первых, вы должны подключить выводы I2C (SCL и SDA) платы ESP-32 к дисплею.
На плате doit это контакты с маркировкой GPIO21 и GPIO22, положение и метки могут измениться на других платах на базе ESP-32, но вы легко найдете SCL и SDA, упомянутые в документации.
Затем вам нужно подключить выходной контакт PIR (средний контакт для моего датчика, но, опять же, проверьте документацию, если вы используете другой) к GPIO12.
На этом этапе вам нужно будет подключить источник питания 5 В (красный кабель) к контактам VIN платы, PIR и кабель дисплея и заземления (черный) к 2 контактам заземления платы (одного должно быть достаточно, но я предпочел используйте оба, чтобы плата была более плотно соединена внутри корпуса), PIR и дисплей
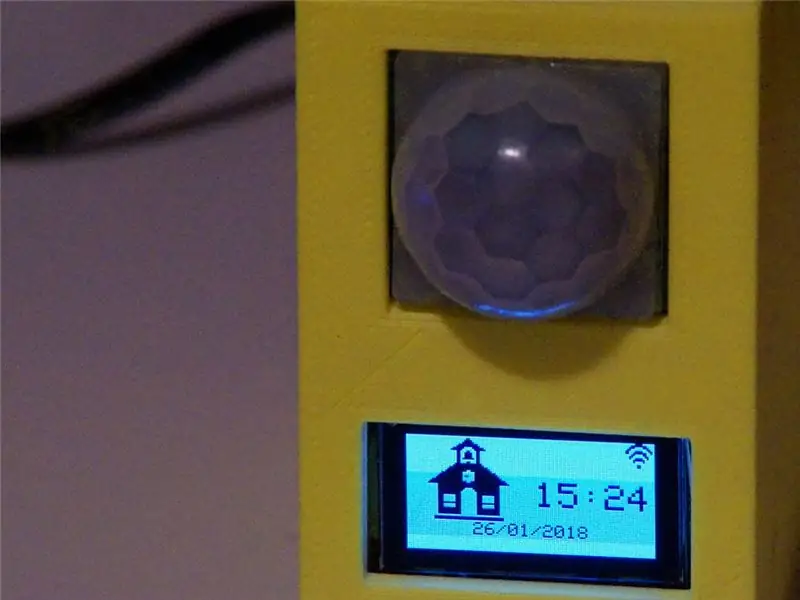
Все может выглядеть немного беспорядочно, но вы сможете задвинуть все внутри корпуса, оставив модуль ESP32 наверху, а затем прикрепить корпус к базовой пластине.
Дисплей должен включиться менее чем через одну секунду, показывая сообщение: «подключение к» и ваш SSID.
Через несколько секунд он должен отобразить текущее время, а затем настроить изображения в соответствии с ним.
Шаг 11: Добавление записей в календарь

Теперь вы можете добавлять новые записи в календарь.
Вы можете просто использовать веб-сайт календаря или приложение для телефона.
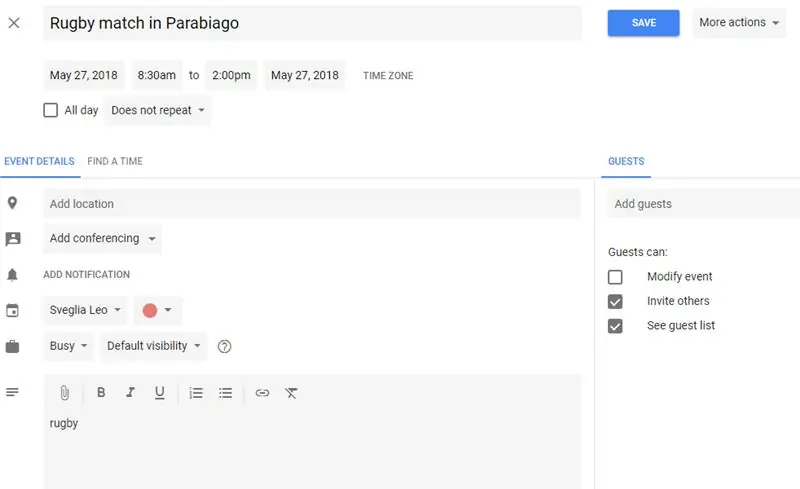
Нажмите на большой значок «+» и настройте свое мероприятие.
Обратите внимание на следующие важные моменты (см. Снимок экрана):
- убедитесь, что вы выбрали правильный календарь, Google использует ваш основной календарь по умолчанию, вам придется его изменить
- время начала события также является временем пробуждения, поэтому время, когда дисплей переключается с ночного режима на событие
- устройство поддерживает только единичные события, не повторяющиеся / периодические
- Текст в поле темы (до 32 символов) будет отображаться под значком
- В поле описания вы можете добавить имя одного из изображений, настроенных на шаге 4, или оставить его пустым, чтобы использовать значок по умолчанию.
Приложение загружает календарь каждые 10 минут, поэтому ваше мероприятие может появиться не сразу, если вы настроили его на текущий день.
Рекомендуется удалить старые записи в календаре, чтобы объем данных, которые устройство должно будет загрузить для обновления собственного расписания, не увеличится со временем.
Шаг 12: Заключение

Я надеюсь, что вы попытаетесь собрать и модифицировать это маленькое устройство, используя его как способ узнать о микроконтроллерах, возможностях подключения и т. Д., А также сделать утреннее пробуждение немного веселее для ваших детей.
Я планирую вскоре опубликовать это в своем блоге, добавив еще несколько технических деталей по сравнению с этой инструкцией по сборке.
Если у вас есть проблемы с его созданием, не стесняйтесь использовать здесь комментарии. Если у вас возникли проблемы с программным обеспечением, используйте репозиторий github.
Это, конечно, не готовый продукт. Это просто забавный эксперимент, показывающий, как вы можете передавать данные из интернет-службы на физическое выделенное устройство. Для меня это все еще незавершенная работа, я принимаю предложения от детей о том, как это можно улучшить. Не стесняйтесь делиться также своим мнением и предложениями!
Рекомендуемые:
Часы RGB для обучения детей времени: 4 шага

Часы с RGB-подсветкой для обучения детей времени: прошлой ночью я придумал, как помочь моему пятилетнему почувствовать время. Ясно, что дети ориентируются на повседневные события, чтобы понять, что будет дальше. обычно немного беспорядок и почти никогда не в порядке
Панель управления НАСА для детей: 10 шагов (с изображениями)

Панель управления НАСА для детей: я построил ее для своей невестки, которая работает в детском саду. Она увидела мой лагер, который я построил почти три года назад для компании-производителя, и он мне очень понравился, поэтому я построил его для нее в качестве рождественского подарка. Ссылка на другой мой проект здесь: https: //www
Прикроватные часы-будильник MP3 с буквами: 6 шагов (с картинками)

Прикроватный будильник в формате MP3 с письмом: для этого проекта я хотел сделать удобный и полнофункциональный прикроватный будильник с надписью «Word». Мои личные требования к прикроватному будильнику: Читаемость при любом освещении, но не ослепляющая ночью. MP3-мелодии будильника Привлекают
Светодиодные анимационные часы SMART, подключенные к Интернету, с веб-панелью управления, синхронизация с сервером времени: 11 шагов (с изображениями)

Подключенные к Интернету светодиодные анимационные часы SMART с веб-панелью управления, синхронизация с сервером времени: история этих часов насчитывает более 30 лет. Мой отец первым предложил эту идею, когда мне было всего 10 лет, задолго до революции светодиодов - тогда, когда светодиоды имели яркость 1/1000 от их нынешнего ослепляющего блеска. Правда
Как заставить работать подключенные / сломанные часы: 12 шагов

Как заставить работать проводные / сломанные часы: Здравствуйте. Я взял школьные часы и превратил их в часы с батарейным питанием менее чем за 10 долларов
