
Оглавление:
- Шаг 1. Сенсорный экран и модуль часов реального времени, используемые в этом руководстве
- Шаг 2: Подготовка экрана
- Шаг 3. Дополнительно: распечатайте подставку для ЖК-дисплея и добавьте латунные вставки
- Шаг 4. Снимите пленку и установите дисплей
- Шаг 5: Подключите цепь
- Шаг 6: загрузка и запуск кода
- Шаг 7: Настройте цвета
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве показано, как построить цифровые часы «дали» в стиле 80-х годов с плавными цифрами.
Я впервые столкнулся с этим стилем часов на Apple Macintosh еще в 80-х, когда был ребенком. В этом руководстве показана моя попытка воссоздать часы с помощью Arduino и цветного сенсорного экрана с высоким разрешением. Хотя оригинальные часы были черно-белыми, в этой версии я добавил несколько разноцветных градиентов, чтобы придать им вид, соответствующий 80-м годам.
Я позаимствовал данные шрифта из «xdaliclock» Джейми Завински, но моя реализация кода часов совершенно новая, и я переписал подпрограммы смешивания цифр с нуля, чтобы воспользоваться преимуществами расширенных возможностей сенсорного экрана высокого разрешения на основе FTDI FT810.
Для этого руководства вам понадобятся:
- Сенсорный экран высокого разрешения 800х420 на базе микросхемы FT810
- Модуль часов реального времени DS1302 от eBay
- 2x5 мужские заголовки (их можно купить и обрезать до нужной длины)
- Паяльник
- Электроизоляционная лента
- Провода-перемычки "мама-папа"
- Arduino, например Arduino Uno
Шаг 1. Сенсорный экран и модуль часов реального времени, используемые в этом руководстве

Для этого руководства я буду использовать сенсорные экраны от Haoyu Electronics. Я использовал следующее:
5-дюймовый сенсорный графический ЖК-экран, 800 x 480, SPI, FT810
Этот экран стоит около 36 долларов с доставкой. Это больше, чем у других экранов Arduino, но вы получаете много за свои деньги:
- Четкая сенсорная панель с высоким разрешением и разрешением 800x480.
- Встроенный графический сопроцессор и оперативная память позволяют управлять, не перегружая Arduino.
- Встроенный синтезатор звука с качественными звуковыми образцами и различными инструментами на выбор.
- Поддержка альбомной и портретной ориентации.
- Поддержка мультитач.
- Встроенный JPEG, волновой аудио и видео декодер для сложных проектов.
В качестве модуля часов реального времени я использовал «Модуль часов реального времени DS1302» от eBay. Это стоит около 6 долларов.
Шаг 2: Подготовка экрана



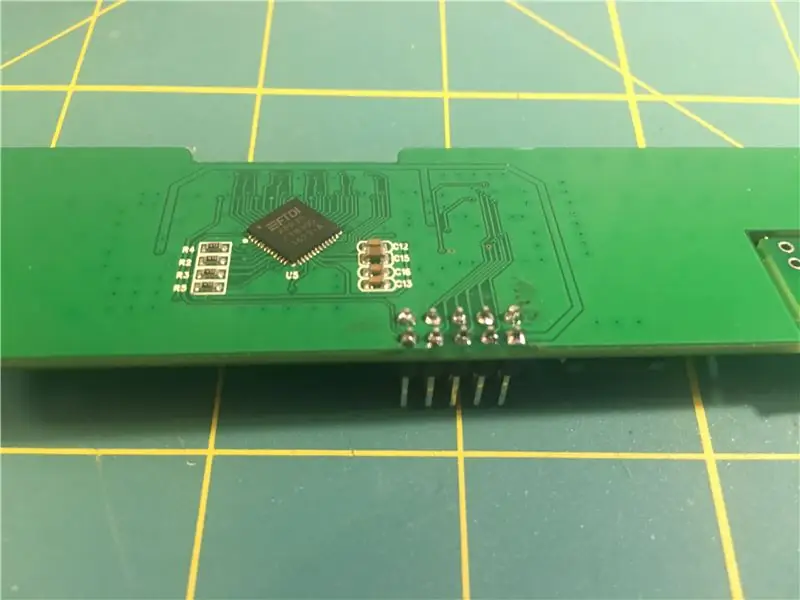
Как только вы получите свой экран, вам нужно будет припаять к нему заголовки. Экраны Haoyu великолепны, потому что они имеют сквозные отверстия, которые легко припаять, и у вас есть выбор припаять разъем непосредственно к задней части экрана или на конце небольшого ленточного кабеля, который присоединяется к съемной коммутационной плате.
Чтобы завершить работу по пайке, вам нужно временно отсоединить ленточный кабель и снять плату PCB с задней стороны панели. Ногтем осторожно приподнимите фиксатор на разъеме ЖК-дисплея и освободите ленточный кабель. Затем выверните четыре винта, удерживающих плату на месте.
Теперь припаяйте заголовок 5x2 (или два заголовка 5x1) там, где вы хотите. Закройте заднюю часть изолентой, чтобы избежать коротких замыканий. Затем снова прикрутите печатную плату и снова подсоедините ленточный кабель.
Шаг 3. Дополнительно: распечатайте подставку для ЖК-дисплея и добавьте латунные вставки



Я решил напечатать на 3D-принтере подставку для моей ЖК-панели [1]
Панель поставляется с четырьмя латунными вставками; они предназначены для прессования в пластик при нагревании. По мере остывания маленькие зубки на них вгрызаются в пластик и не дают им выпасть. Эти вставки - распространенный способ добавить прочную резьбу к деталям, напечатанным на 3D-принтере.
Как только стенд закончил печать, я открутил четыре латунных вставки от панели.
Я нагрел утюг и держал его кончиком вверх, осторожно балансируя вставкой на кончике. Затем я опустил пластиковую деталь на нее и медленно вставил вставки в предварительно сформированные отверстия, пока они не оказались на одном уровне с поверхностью.
Этот шаг работает лучше, если у вас есть паяльник с узким коническим наконечником. Если вы никогда не делали этого раньше, вы можете потренироваться, пока утюг остыл - у вас есть только один шанс сделать это правильно, когда утюг горячий!
Будьте осторожны с этим шагом, поскольку латунные вставки сильно нагреваются и вы не хотите, чтобы они упали вам на колени. Работайте на термостойкой поверхности, и если они все-таки упадут с кончика утюга, не поддавайтесь искушению немедленно добраться до них!
[1] Источники: LCD Stand STL и файлы CAD.
Шаг 4. Снимите пленку и установите дисплей


Теперь переверните дисплей и снимите переднюю акриловую рамку, затем снимите защитную пленку с ЖК-панели (это повысит четкость изображения). Используйте винты, чтобы закрепить дисплей на подставке для 3D-печати.
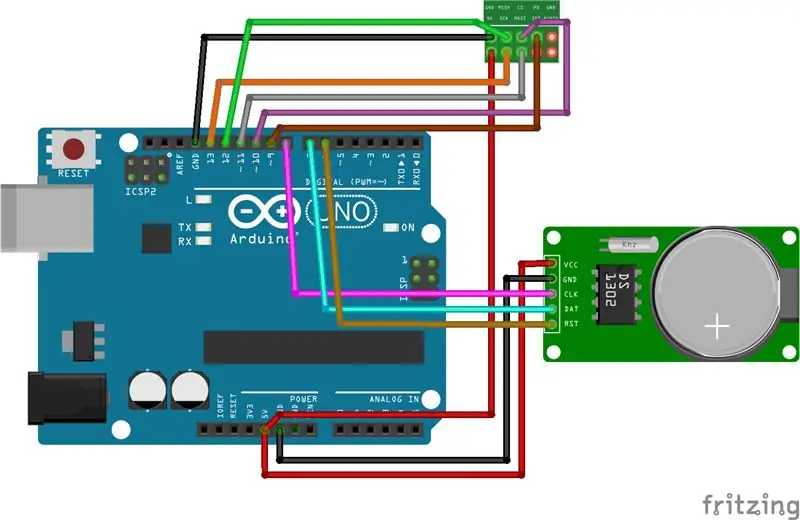
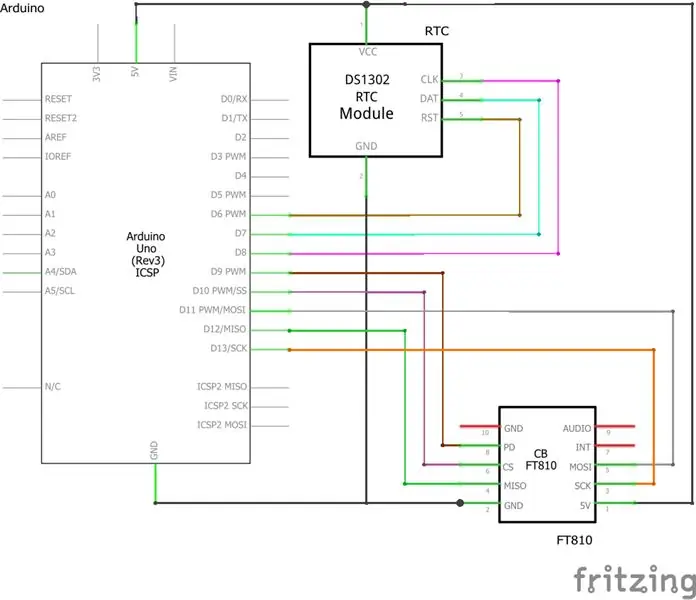
Шаг 5: Подключите цепь


Для ЖК-дисплея подключите:
- 5V к контакту с маркировкой 5V на Arduino
- GND для контакта GND на Arduino
- SCK к контакту ~ 13 на Arduino
- MISO для вывода ~ 12 на Arduino
- MOSI для вывода ~ 11 на Arduino
- CS для вывода ~ 10 на Arduino
- PD к контакту ~ 9 на Arduino
Для дисплея модуля RTC подключите:
- VCC к контакту с маркировкой 5V на Arduino
- GND для контакта GND на Arduino
- CLK к контакту ~ 8 на Arduino
- DAT для вывода ~ 7 на Arduino
- RST к контакту ~ 6 на Arduino
ПРИМЕЧАНИЕ. На Arduino есть только один вывод 5 В. Чтобы подать питание как на модуль RTC, так и на ЖК-дисплей, вам нужно будет использовать макетную плату или припаять несколько перемычек вместе, чтобы сделать Y-кабель.
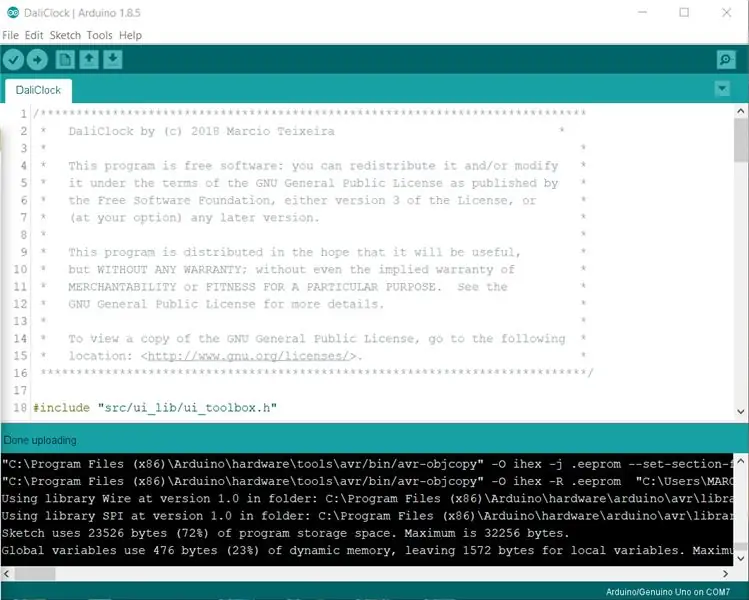
Шаг 6: загрузка и запуск кода

Загрузите файл «.zip» из следующего репозитория GitHub.
Внутри папки «DaliClock» откройте файл «DaliClock.ino» в среде Arduino IDE и загрузите его на свою плату Arduino! Часы должны ожить!
Часы чрезвычайно удобны в использовании:
- Удерживайте палец на цифре, чтобы изменить ее и установить время.
- Нажмите и удерживайте в нижней части экрана, чтобы переключиться в режим календаря.
- Удерживайте палец на цифре даты, чтобы установить дату.
- Часы автоматически вернутся в режим отображения времени после пяти секунд бездействия.
Шаг 7: Настройте цвета
Когда вы редактируете «DaliClock.ino», вы можете настроить цвета градиентов для цифр часов, сетки и «сияния», которое проходит по цифрам. Просто измените шестнадцатеричные значения в следующих строках:
clock.fill_gradient (0xFF0000, 0x0000FF); grid.fill_gradient (0x000000, 0xFF8800); shine.fill_gradient (0x7F7F7F);
Для опытных пользователей:
Если вы хотите изменить контакты Arduino, используемые для ЖК-дисплея, отредактируйте файл «DaliClock / src / ui_lib / ui_config.h». Чтобы изменить контакты, используемые для модуля DS1302, отредактируйте файл "DaliClock / src / ds1302.cpp"


Финалист в конкурсе часов
Рекомендуемые:
Цифровые часы, но без микроконтроллера [Hardcore Electronics]: 13 шагов (с изображениями)
![Цифровые часы, но без микроконтроллера [Hardcore Electronics]: 13 шагов (с изображениями) Цифровые часы, но без микроконтроллера [Hardcore Electronics]: 13 шагов (с изображениями)](https://i.howwhatproduce.com/images/001/image-1176-14-j.webp)
Цифровые часы, но без микроконтроллера [Hardcore Electronics]: довольно легко построить схемы с микроконтроллером, но мы полностью забываем тонны работы, которую микроконтроллер должен был выполнить для выполнения простой задачи (даже для мигания светодиода). Итак, насколько сложно сделать цифровые часы полным
CLEPCIDRE: цифровые часы с бутылками сидра: 8 шагов (с изображениями)

CLEPCIDRE: цифровые часы в бутылках с сидром: Прежде чем углубляться в описание объекта, мне нужно объяснить контекст, в котором он был спроектирован и построен. Моя жена художник и работает в основном с глиной, как керамист, но также и с другими материалами, такими как дерево, сланец или стекло. В большинстве своем
Цифровые часы Arduino, синхронизируемые линией электропередачи 60 Гц: 8 шагов (с изображениями)

Цифровые часы Arduino, синхронизируемые линией электропередачи 60 Гц: эти цифровые часы на базе Arduino синхронизируются линией электропередачи 60 Гц. Он имеет простой и недорогой анодный 4-значный 7-сегментный дисплей, который показывает часы и минуты. Он использует перекрестный детектор для обнаружения входящей синусоидальной волны 60 Гц c
«Простые» часы Digilog (цифровые аналоговые) с использованием переработанных материалов !: 8 шагов (с изображениями)

«Простые» часы Digilog (цифровые аналоговые) с использованием переработанного материала!: Всем привет! Итак, в этой инструкции я расскажу, как сделать эти цифровые + аналоговые часы, используя дешевый материал! Если вы думаете, что этот проект "отстой", вы можете уйти и не читать эту инструкцию. Мир! Мне очень жаль, если
Как сделать плавильные часы в стиле Дали: 9 шагов (с иллюстрациями)

Как сделать плавящие часы в стиле Дали: Я не слушаю ни одной из своих старых пластинок, но мне очень нравится, когда они есть. К счастью, мои друзья тоже. Еще одна общая черта, которая у нас есть, - это понимание того, сколько сейчас времени. Я возился с записями и решил
