
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



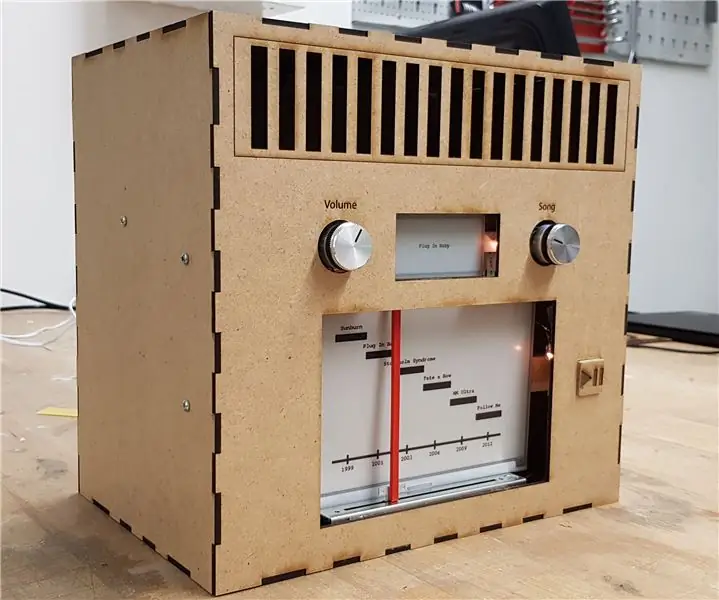
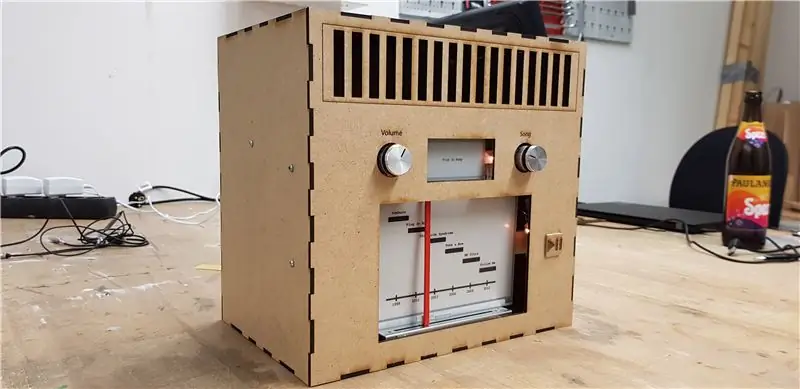
В лабораторном проекте в отделе вездесущих медиа, ориентированных на человека, перед нами стояла задача создать современный музыкальный проигрыватель, который будет отсылать к традиционному дизайну радио. Срок - один семестр.
Шаг 1. Первые эксперименты

Чтобы познакомиться с потенциометрами, платформой Arduino и дисплеями, мы построили небольшой прототип.
Мы подключили потенциометр к Arduino и написали скетч, который отправляет значение потенциометра в Raspberry. На стороне Raspberry небольшой скрипт python получает данные и отправляет их на дисплей электронных чернил.
Поскольку мы все еще использовали красно-черную версию дисплея для электронных чернил, обновление дисплея заняло 15 секунд, что мы сочли медленным для нашего сценария взаимодействия.
Шаг 2. Управление NFC и аудио

Затем мы подключили считыватель RFID, первоначально к Raspberry Pi, чтобы использовать его в качестве механизма управления.
В этом прототипе тег NFC управляет звуком, который воспроизводится на наших динамиках.
Кроме того, мы экспериментировали с подключениями к данным между Raspberri Pis, сделав один управляющим экземпляром, главным Raspberry, и одним экземпляром подачи данных, подчиненным Raspberry.
Шаг 3: Мотор-фейдер

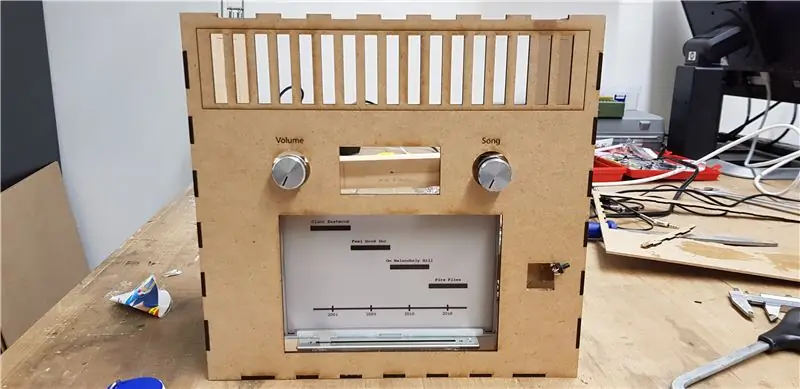
Изначально мы планировали использовать цифровой индикатор для отображения выбранных песен. К сожалению, экраны E-Paper в целом имеют очень медленное время обновления (1-15 секунд в зависимости от размера и цвета экрана), что делает невозможным использование в нашем сценарии. Чтобы по-прежнему иметь плавное взаимодействие и сохранить традиционные концепции дизайна, мы решили использовать моторизованный фейдер, чтобы физическая красная полоса перемещалась перед экраном.
Из-за нехватки времени и простоты мы отказались от создания собственного механического решения и вместо этого выбрали моторизованный фейдер, которым мы можем управлять с нашего Arduino.
Для перемещения двигателя в обоих направлениях требуется H-образный мост.
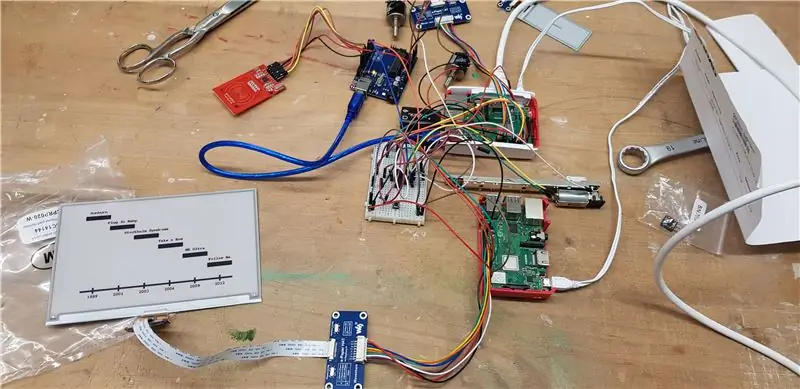
Шаг 4: окончательная сборка оборудования


Чтобы собрать аппаратное обеспечение радиомодуля NFC, вам потребуются следующие (или эквивалентные) детали:
- 2 однооборотных потенциометра, сопротивление 10 кОм
- 4 крошечных лампочки
- Стандартные динамики USB + 3,5 мм
- Стандартная звуковая карта USB
- Ардуино Уно
- Кабель USB Type-B - Type-A
- 2,13-дюймовый дисплей E-Ink
- 7,5-дюймовый дисплей E-Ink
- 2x драйвер панели для дисплеев
- RFID-считыватель + метки
- 2x Raspberry Pi 3B +
- 2x универсальная карта Micro-SD емкостью 8 ГБ (или выше)
- Кнопка
- Стандартный резистор 10 кОм
- H-образный мост L293D
- Мотор-фейдер 10 кОм
- 2x малых макета
- Соединительные кабели
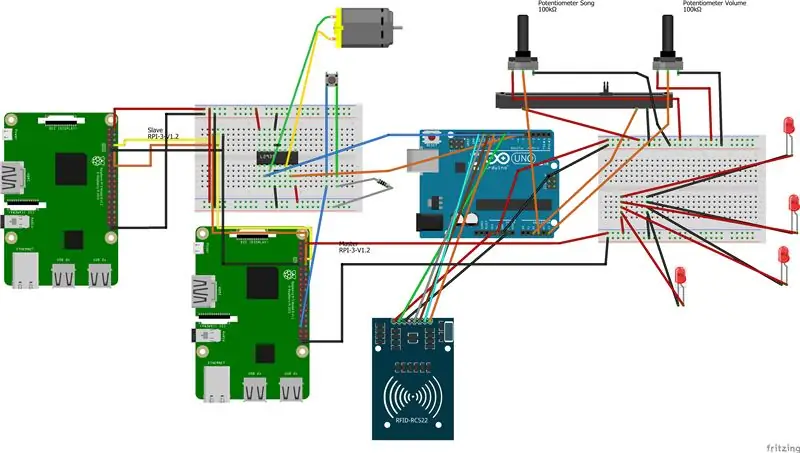
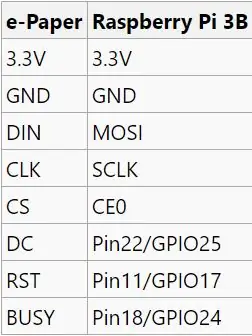
Проводка
Чтобы собрать радио NFC, подключите все по схеме фритзинга.
Дисплеи
Поскольку эти два дисплея нуждаются в уникальных контактах на Raspberry Pi, мы использовали два Raspberry. Чтобы упростить иерархию связи, один из Raspberry отвечает только за вывод на большой дисплей (подчиненный Raspberry), а другой отвечает за вычисления, управление и меньший дисплей (главный Raspberry).
При подключении экрана мы опирались на документацию Waveshare (маленький дисплей, большой дисплей). Просто подключите дисплей к драйверу панели через разъем и подключите драйвер панели в соответствии с документацией Waveshare.
Аудио
Динамики питаются от USB и получают вход через аудиовход 3,5 мм звуковой карты USB. Подключите оба устройства к мастеру Raspberry.
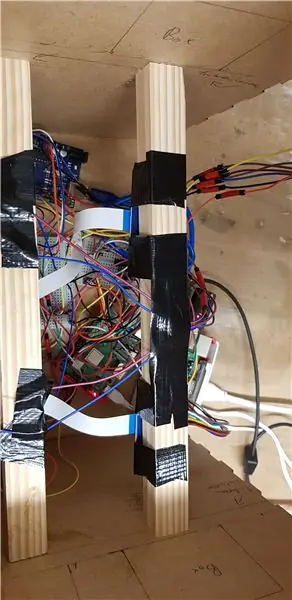
Пайка
Для более стабильного и надежного соединения мы припаяли мотор, потенциометры, лампочки и кнопку к их соединительным кабелям. Мы воздержались от пайки оставшихся кабелей, чтобы сохранить гибкость при прокладке кабелей.
Межмалиновое общение
Чтобы установить соединение между Raspberries, мы использовали их как UART и подключили через последовательное соединение, используя их контакты TX и RX.
Связь Raspberry-Arduino
Подключите мастер Raspberry к Arduino через последовательное соединение, используя USB.
Шаг 5: Программное обеспечение
Чтобы настроить программное обеспечение для Raspberrys и Arduino, следуйте инструкциям readme в репозитории github нашего проекта.
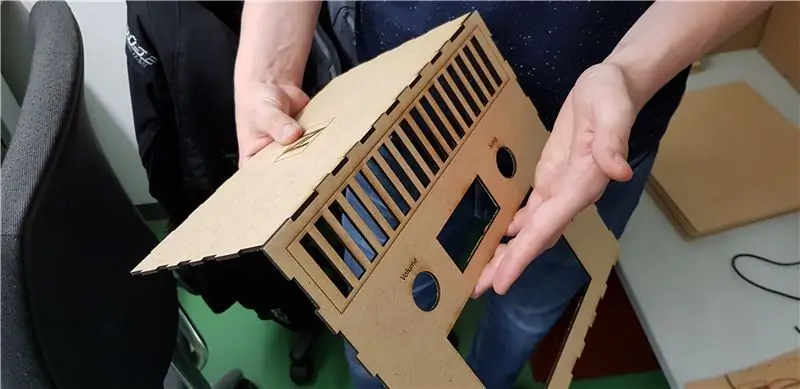
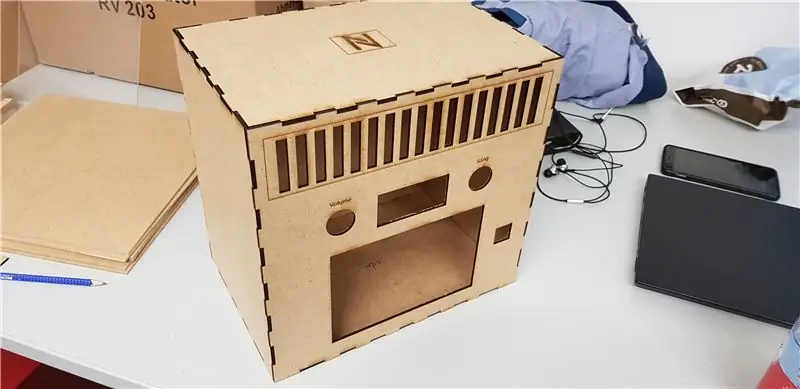
Шаг 6: создание кейса


Материалы:
- 8x листовое дерево МДФ (300 мм * 300 мм * 3 мм)
- 2 Компонентный клей
- 3x деревянный брус (300 мм * 20 мм * 20 мм)
- 1 лист оргстекла (300 мм * 300 мм * 3 мм)
- 6x шуруп (20 мм)
Вырежьте листы МДФ в соответствии с файлами Adobe Illustrator. Если вы хотите создать свой собственный план раскроя коробки, перейдите сюда и добавьте вырезы для аппаратных компонентов в Adobe Illustrator.
Соедините грани коробки и после пробной подгонки склейте их вместе для дополнительной устойчивости. Мы не использовали клей для обратной стороны, чтобы потом установить оборудование и отладить систему.
Обрежьте деревянные бруски, чтобы они вошли в корпус по горизонтали. Вырежьте отверстия для шурупов в левой и правой части корпуса. Одна полоса должна располагаться за большим дисплеем и кнопкой воспроизведения / паузы, другая - за маленьким дисплеем, плюс потенциометры звука и песни, а последняя - для удержания динамиков внутри корпуса.
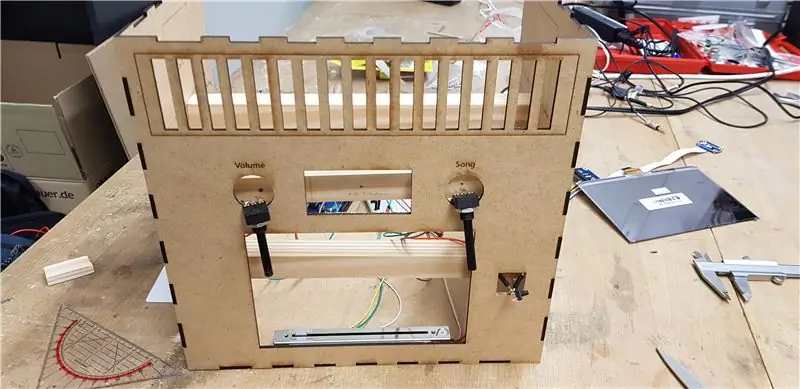
Шаг 7: сочетание оборудования и корпуса




Материалы:
- Двусторонний скотч
- Лента гаффа
- Горячий клей
Используйте скотч и клей, чтобы закрепить детали на соответствующих деревянных брусках. Возможно, вам придется отрезать части потенциометра, чтобы они соответствовали ручке управления. Для прокладки внешних кабелей, таких как шнуры питания, мы сделали несколько отверстий в задней части корпуса.
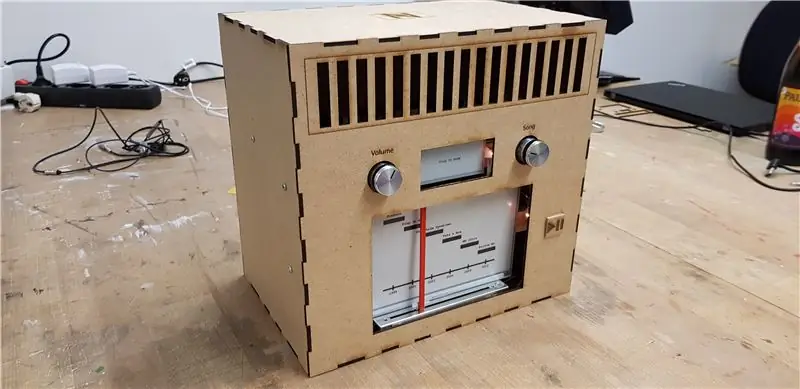
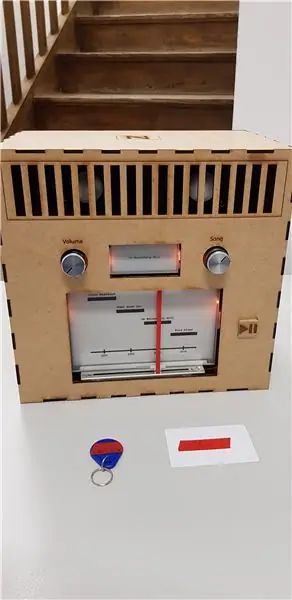
Шаг 8: Готовый продукт



Как только все будет собрано, наслаждайтесь новым крутым радио!
Рекомендуемые:
Умный буй [GPS, радио (NRF24) и модуль SD-карты]: 5 шагов (с изображениями)
![Умный буй [GPS, радио (NRF24) и модуль SD-карты]: 5 шагов (с изображениями) Умный буй [GPS, радио (NRF24) и модуль SD-карты]: 5 шагов (с изображениями)](https://i.howwhatproduce.com/images/001/image-901-4-j.webp)
Интеллектуальный буй [GPS, радио (NRF24) и модуль SD-карты]: в этой серии смарт-буй показана наша (амбициозная) попытка создать научный буй, который мог бы проводить значимые измерения в море с использованием стандартных продуктов. Это второй урок из четырех - убедитесь, что вы в курсе, и если вам нужно быстро
Веб-радио: 5 шагов (с изображениями)

Интернет-радио: несколько месяцев назад я увидел плату для разработки M5stickC на Banggood и купил ее, чтобы поиграть. Вы можете получить его здесь. Я перепробовал много набросков, но, наконец, просмотрел эту страницу и решил попробовать сделать веб-радио. Для этой платы разработки
Радио интерактивного повествования: 6 шагов (с изображениями)

Интерактивное радио для рассказов: в этом проекте мы превращаем изящное радио в интерактивного рассказчика с голосовым управлением. Будущее, вот и мы
Использование различных пороговых значений интенсивности серой шкалы для визуализации и выявления аномалий на изображениях маммограммы: 9 шагов

Использование различных пороговых значений интенсивности серой шкалы для визуализации и идентификации аномалий на изображениях маммограммы. Целью этого проекта было выявление и использование параметра для обработки изображений маммограммы в оттенках серого для различных фоновых классификаций тканей: жировая, жировая железистая и & Плотная ткань. Эта классификация используется, когда радиологи анализируют мам
Интернет-радио / веб-радио с Raspberry Pi 3 (без головы): 8 шагов

Интернет-радио / веб-радио с Raspberry Pi 3 (без головы): Привет. Вы хотите, чтобы ваш собственный радио-хостинг через Интернет, тогда вы находитесь в нужном месте. Я постараюсь уточнить как можно больше. Я пробовал несколько способов, которыми большинству из них требовалась звуковая карта, которую я не хотел покупать. но удалось фи
