
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Несколько лет назад я познакомился с миром Arduino. Я был очарован тем фактом, что вы можете заставить все работать, просто набрав несколько строк кода. Не нравится как это работает? Измените несколько строк кода, и готово. Как только я получил свой первый Arduino, как и любой другой увлеченный любитель, я попробовал все основные примеры схем, начиная с мигания светодиода и заканчивая отображением моего имени на ЖК-дисплее 16 x 2. В Интернете есть множество руководств вместе с кодом. Просто скопируйте и вставьте код, и ваша схема заработает. Со временем я начал играть с более сложными компонентами, такими как OLED-дисплеи, датчики и т. Д.
Немного повеселившись с Arduino, я понял, что некоторые вещи не завершены. Что на самом деле делает lcd.print («Hello, World!»)? Что делает каждый вывод на дисплее? Как микроконтроллер на Arduino взаимодействует с дисплеем? Мы просто упускаем из виду это, потому что сложная задача по созданию такого компонента, как эти, работающего, упрощается для нас с помощью библиотеки! Библиотека - это набор предопределенного набора инструкций. Большая часть информации скрыта в этих библиотеках. Когда основная программа достигает такой функции, как lcd.print, программа переходит в библиотеку, ищет функцию и выполняет ее. После выполнения он возвращается в основную программу. В приведенном выше примере вы могли встретить такие строки в программе #include. Здесь используется библиотека LiquidCrystal.
Хотя основная программа становится небольшой и простой для понимания, она скрывает много информации и может сбивать с толку таких новичков, как мы. Итак, в этом руководстве давайте попробуем запустить ЖК-дисплей, но БЕЗ микроконтроллера! Да, ВЫ собираетесь быть микроконтроллером. Это поможет нам узнать, какие задачи выполняет микроконтроллер для отображения текста на экране.
Вернемся к основам
Шаг 1. Вещи, которые вам понадобятся


1) ЖК-дисплей 16 x 2 x 1
2) Переключатели SPDT x8
3) Кнопка мгновенного действия x1
4) ползунковый переключатель x1
5) 1 кОм потенциометр x1
6) Разъемная плата Micro USB x1
7) Проектный корпус x1
Шаг 2: знайте свой ЖК-дисплей

Самый известный в мире хобби ЖК-дисплей 16 x 2 будет иметь 16 контактов. Мы будем использовать тот же дисплей для демонстрации. Прежде чем идти дальше, давайте посмотрим, что делает каждый из 16 контактов.
LOW - соединение контакта с землей.
ВЫСОКИЙ - Подключение пина к + 5В.
Контакт 1: GND
Подключите контакт к земле.
Контакт 2: VCC
Подключите контакт к + 5В.
Контакт 3: регулировка контрастности
Контрастность ЖК-дисплея можно регулировать, подавая на этот вывод напряжение от 0 до 5 В. Это можно сделать с помощью потенциометра.
Контакт 4: выбор регистра (RS)
Дисплей имеет два регистра, а именно. Регистр данных и регистр инструкций, которые можно выбрать с помощью этого контакта. Потяните штырь в нижнем положении, чтобы выбрать регистр команд, и в верхнем положении, чтобы выбрать регистр данных.
Регистр инструкций используется для отправки таких инструкций, как запуск отображения, очистка отображения и т. Д., В то время как регистр данных используется для отправки символов ASCII на экран.
Контакт 5: чтение / запись (R / W)
Этот вывод позволяет вам писать или читать из выбранного регистра. Потяните штифт ниже, чтобы писать, или выше, чтобы прочитать.
Контакт 7 к контакту 14: DB0 - DB7
Это биты данных от 0 до 7, которые представляют 8-битное двоичное число.
Контакт 6: включить (E)
Когда вы настроите все вышеперечисленные контакты по своему усмотрению, импульс от высокого к низкому на этом контакте будет передавать всю информацию на экран.
Контакт 15: светодиод + 5 В
Контакт 16: светодиод GND
Контакты 15 и 16 предназначены для светодиодной подсветки. Подключите контакты 15 и 16 к + 5V и GND соответственно.
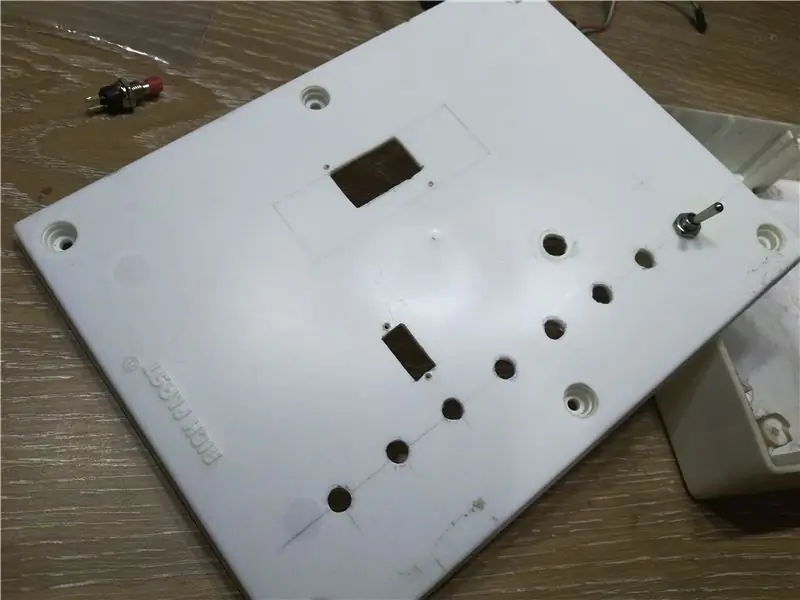
Шаг 3: Подготовка корпуса и макета



Выберите подходящий корпус для проекта. У меня размер 20х15х4 см. Спланируйте расположение компонентов, которые будут установлены на коробке, как показано на рисунке. Будьте изобретательны при выборе макета, если это разумно. Я фактически повторно использовал этот ящик, который изначально использовался в каком-то другом проекте. В нем уже были просверлены некоторые щели и отверстия, поэтому мне пришлось спланировать расположение в соответствии с ними.
Переключатели 8x SPDT для D0 - D7.
1x мгновенная кнопка для включения
1x ползунковый переключатель для выбора между инструкциями и регистром данных.
1x 1 кОм потенциометр для контраста.
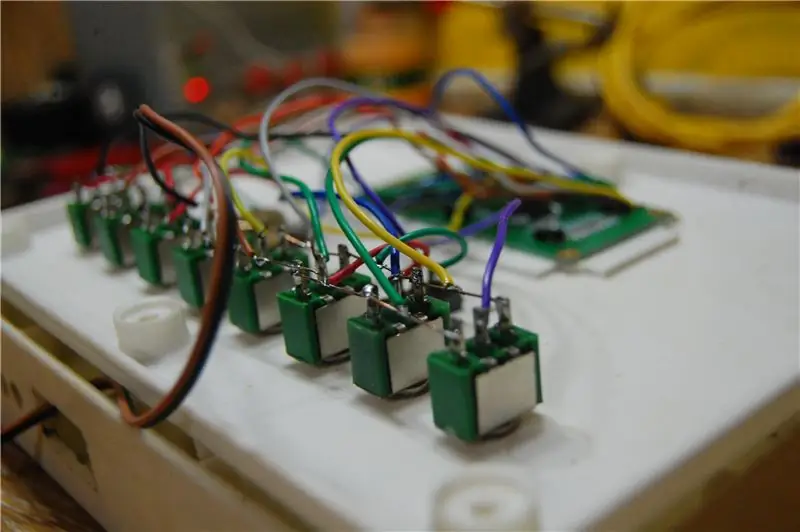
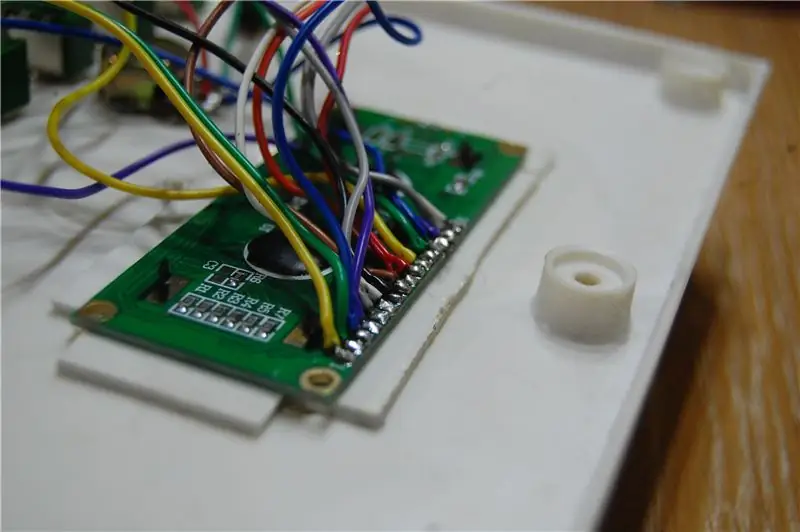
Шаг 4: время для подключения



См. Прилагаемую схематическую диаграмму.
Плата USB micro breakout имеет 5 выводов, из которых мы будем использовать только два, а именно. VBUS (+ 5V) и GND, поскольку мы используем USB только для питания.
Соедините все верхние клеммы тумблеров вместе, как показано на рисунке. Он будет подключен к GND. Аналогичным образом соедините вместе все нижние клеммы. Он будет подключен к + 5В. Подключите среднюю клемму первого переключателя к D7 (контакт 14) на ЖК-дисплее. Точно так же средний вывод 2-го переключается на D6 (вывод 13) и так далее до D0 (вывод 7).
Подключите любую клемму кнопки к + 5В. Подключите другую клемму к GND через резистор 1 кОм. Подключите тот же терминал к Enable (контакт 6) на ЖК-дисплее. Подключите электролитический конденсатор емкостью 100 мкФ к переключателю так, чтобы отрицательная сторона конденсатора была подключена к клемме с присоединенным к ней резистором.
Подключите средний контакт ползункового переключателя к контакту 4 на ЖК-дисплее, а нижний и верхний контакт - к + 5V и GND соответственно.
Подключите два внешних контакта потенциометра к + 5V и GND соответственно, а средний контакт - к регулировке контрастности (контакт 3) на ЖК-дисплее.
Подключите контакты 1, 5 и 16 на ЖК-дисплее к GND.
Подключите контакты 2 и 15 к + 5В.
Шаг 5: Работа



Фактический ЖК-дисплей управляется микросхемой под названием HD44780U, которую можно увидеть в виде черного пятна на задней стороне ЖК-модуля. Это контроллер / драйвер жидкокристаллического дисплея. Техническое описание этого драйвера можно найти здесь.
Чтобы ЖК-дисплей заработал, нам нужно выполнить несколько шагов. Это включает в себя инициализацию ЖК-дисплея путем предоставления некоторого набора инструкций, за которыми следуют фактические данные (символы). Всю информацию можно найти в даташите. Но пока я покажу вам быструю демонстрацию того, как набирать HELLO! на дисплее.
Примечание: 0 означает НИЗКИЙ (GND)
1 означает ВЫСОКИЙ (+ 5В)
Сначала включите питание. Подсветка ЖК-дисплея должна загореться.
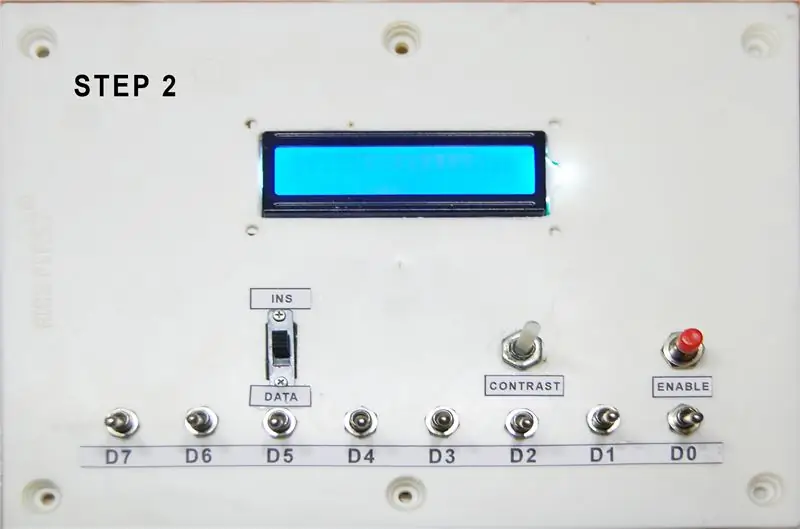
Шаг 1: Поскольку мы будем отправлять инструкции, регистр инструкций (IR) должен быть выбран с помощью ползункового переключателя.
Шаг 2: Затем мы установим биты с помощью тумблеров как 00001111, как показано. Это включит дисплей, курсор и мигание курсора. Нажмите кнопку включения. Теперь вы должны увидеть мигающий курсор в верхнем левом углу экрана. При необходимости отрегулируйте контраст, используя горшок.
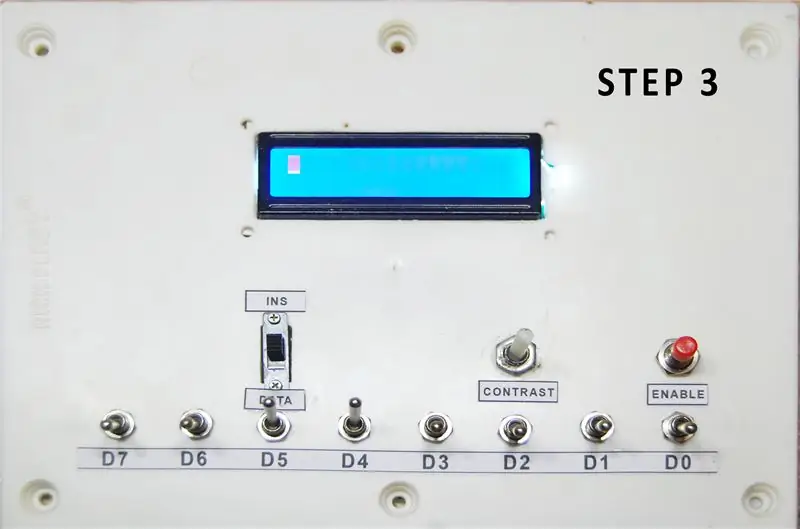
Шаг 3: Установите переключатели на 00110000, как показано, и нажмите «Включить». Это заставит дисплей принимать 8-битные данные, включить первую из двух строк и установить размер шрифта 5x8.
Шаг 4: Установите ползунковый переключатель в положение «Регистр данных» (DR), чтобы теперь мы могли отправлять некоторые символы.
Обратитесь к прилагаемому к настоящему документу, чтобы узнать биты для каждого символа.
Шаг 5: Чтобы отобразить H, установите переключатели на 01001000 и нажмите enable. Повторите то же самое для каждого персонажа.
Шаг 6: Чтобы отобразить E, установите переключатели на 01000101 и нажмите enable.
Шаг 7: Чтобы отобразить L, установите переключатели на 01001100 и дважды нажмите enable.
Шаг 8: Чтобы отобразить O, установите переключатели на 01001111 и нажмите enable.
Шаг 9: Чтобы отобразить!, Установите переключатели на 00100001 и нажмите enable.
Отличная работа! Теперь вы должны увидеть HELLO! на экране.
Шаг 6: Наслаждайтесь
Мы только что узнали, что для того, чтобы ввести несколько букв на экране, потребуется много этапов. Таким образом, мы можем узнать, что делает микроконтроллер для связи с дисплеями. Мы только что увидели несколько инструкций из множества. Вы можете получать от этого удовольствие и учиться в процессе!
Теперь мы можем понять, как и почему создаются библиотеки, а также тяжелую работу, которая стоит за созданием библиотеки для устройства.
Спасибо, что дожили до конца. Надеюсь, вам всем понравился этот проект и вы узнали что-то новое сегодня. Дай мне знать, если сделаешь его для себя. Подпишитесь на мой канал YouTube, чтобы узнать о новых проектах. Еще раз спасибо!


Первый приз в конкурсе "Советы и рекомендации по электронике"
Рекомендуемые:
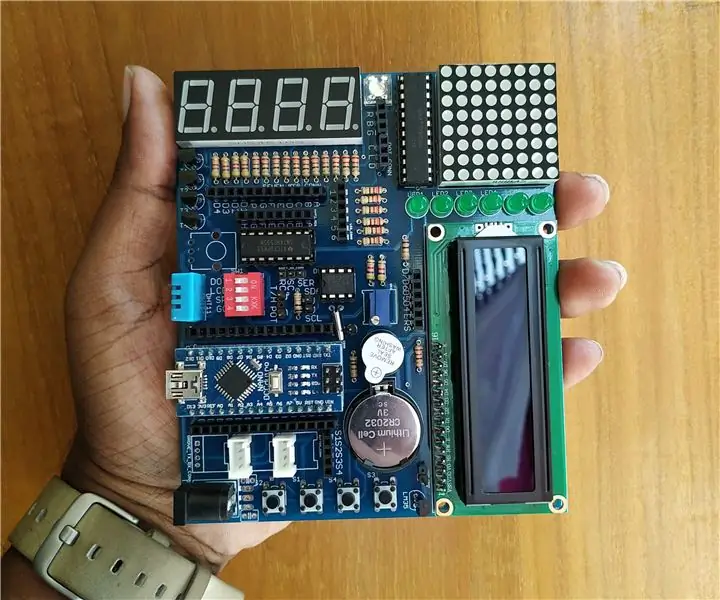
Комплект для обучения Arduino (открытый исходный код): 7 шагов (с изображениями)

Комплект для обучения Arduino (с открытым исходным кодом): если вы новичок в Arduino World и собираетесь изучать Arduino, имея некоторый практический опыт, эти инструкции и этот комплект для вас. Этот комплект также является хорошим выбором для учителей, которые любят обучать своих учеников Arduino простым способом
Инструмент для обучения мытью рук: 11 шагов

Инструмент для обучения мытью рук: я сделал этот проект для университетского курса. Продукт предназначен для закрепления у детей навыков мытья рук. Каждый раз, когда включается раковина, активируется круговая площадка, а затем, если выливается мыло, записывается круговая площадка
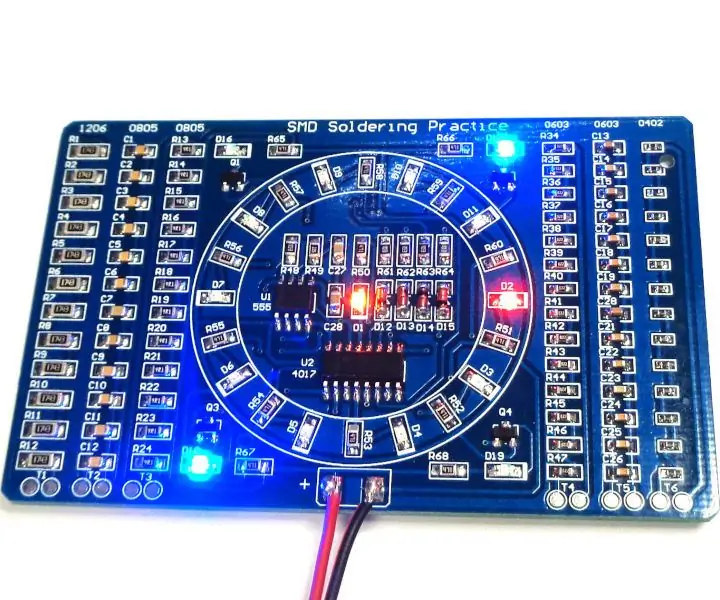
Практический комплект для пайки SMD, или Как я научился перестать беспокоиться и полюбил дешевый китайский комплект: 6 шагов

Практический комплект для пайки SMD, или Как я научился перестать беспокоиться и полюбил дешевый китайский комплект: это не инструкция по пайке. Это инструкция о том, как собрать дешевый китайский комплект. Поговорка гласит, что вы получаете то, за что платите, и вот что вы получаете: плохо документировано. Сомнительное качество детали. Нет поддержки. Так зачем покупать
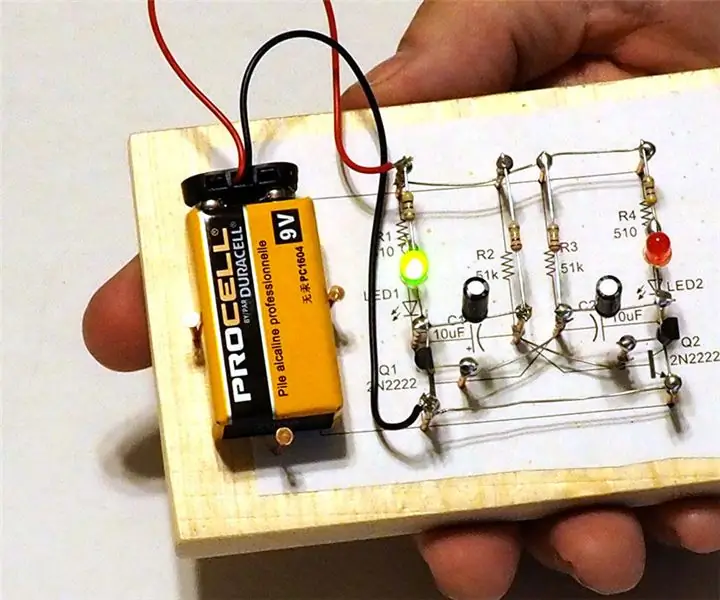
Ретро-прототипирование, отлично подходит для обучения: 14 шагов (с изображениями)

Ретро-прототипирование, отлично подходит для обучения: вы когда-нибудь задумывались, где термин «макетная плата»? пришли из? Вот пример того, что такое макетные платы. На заре электроники компоненты были большими и громоздкими. У них не было транзисторов или интегральных схем
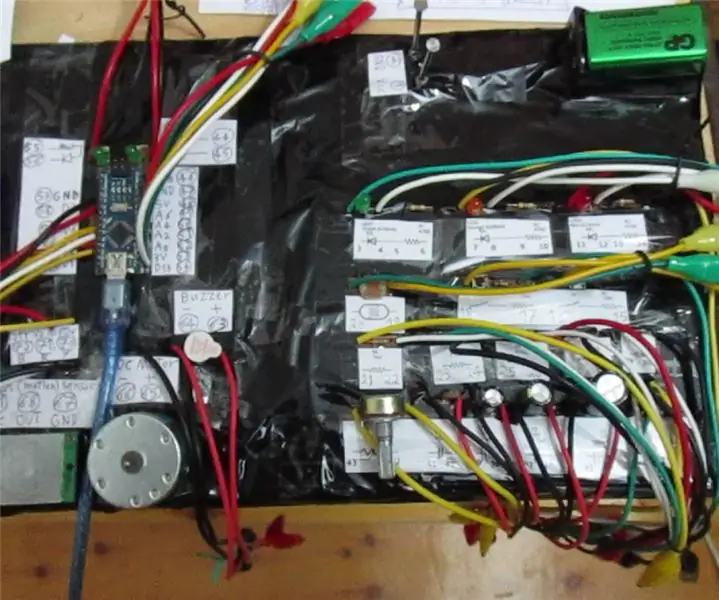
Комплект для обучения электронике своими руками: 5 шагов

Комплект для обучения электронике «Сделай сам»: я хотел сделать комплект для обучения электронике, подходящий для детей от 12 лет и старше. В этом нет ничего особенного, как, например, комплекты Elenco, но это можно легко сделать дома после быстрого посещения магазина запчастей для электроники. Этот комплект для самообучения начинается с ed
