
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

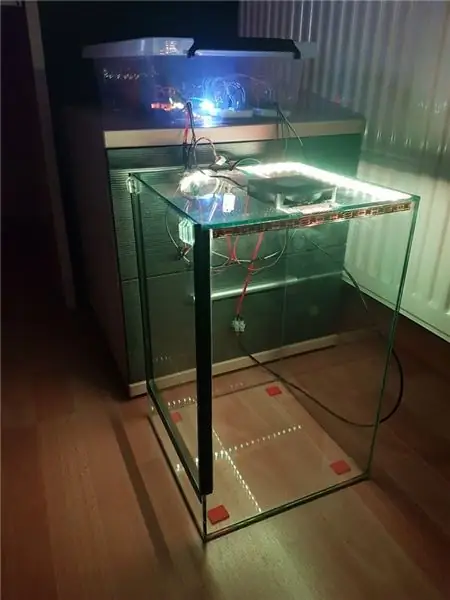
Сделала «умный» террариум / виварий как школьный проект.
ElectroTerra управляется Raspberry Pi, на котором размещен веб-сайт и хранятся данные, собранные с датчиков, в базе данных MariaDB.
Сайт показывает температуру и относительную влажность с датчиков и позволяет управлять вентилятором и светодиодной лентой. Эта полоса также может автоматически работать с датчиком LDR.
Я предполагаю некоторые практические знания об использовании Raspberry Pi, Arduino, MariaDB (Mysql) и разводке макетов.
Запасы
Я составил список материалов, чтобы вы могли найти все необходимое для этого проекта.
Шаг 1: Настройка Raspberry Pi
Сначала вам нужно настроить основы для Raspberry Pi:
Я использовал ssh-соединение для управления Pi с помощью ноутбука:
Для кодирования я использовал Visual Studio Code с расширением ssh:
Чтобы сделать веб-сайт доступным в вашей частной сети, вы можете проверить эту инструкцию на шагах 1-3: https://www.instructables.com/id/Host-your-website-on-Raspberry-pi/ Нет дополнительной сборки безопасности в этом проекте, так что остерегайтесь выставлять его в Интернете.
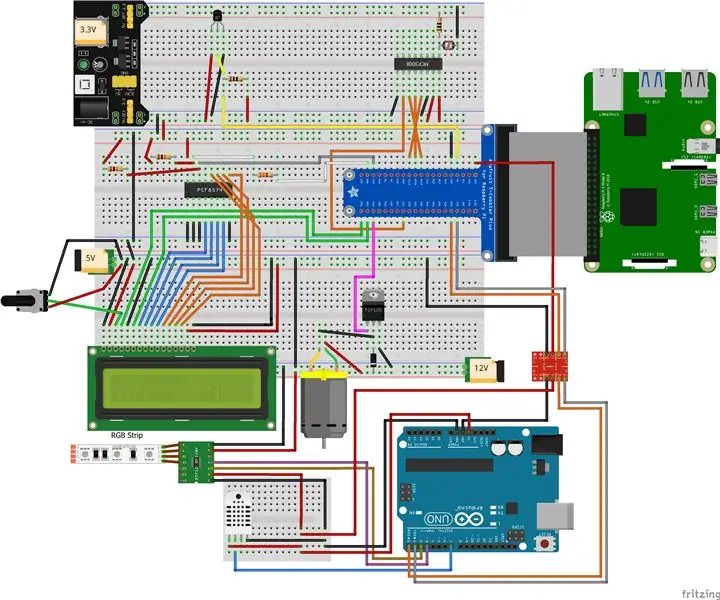
Шаг 2: Создание электронной схемы

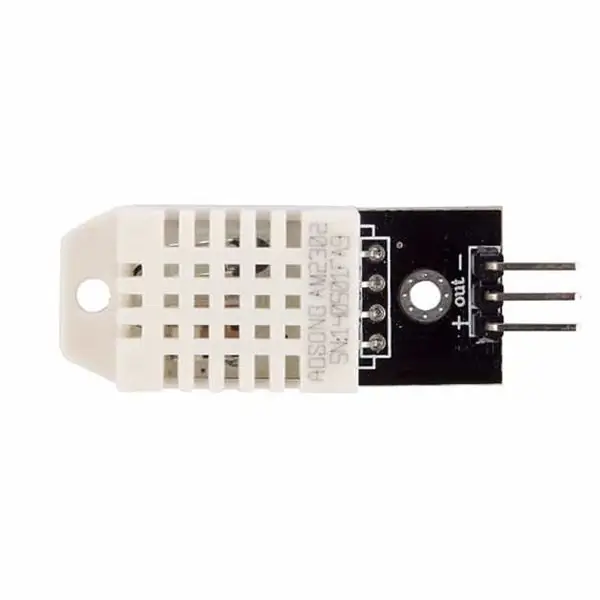
На схеме фритзинга вы можете увидеть все необходимые компоненты в этом проекте. 1-проводной датчик температуры можно заменить встроенным датчиком температуры DHT22.
Arduino питается от Pi через USB-кабель.
Шаг 3: Программирование Arduino +


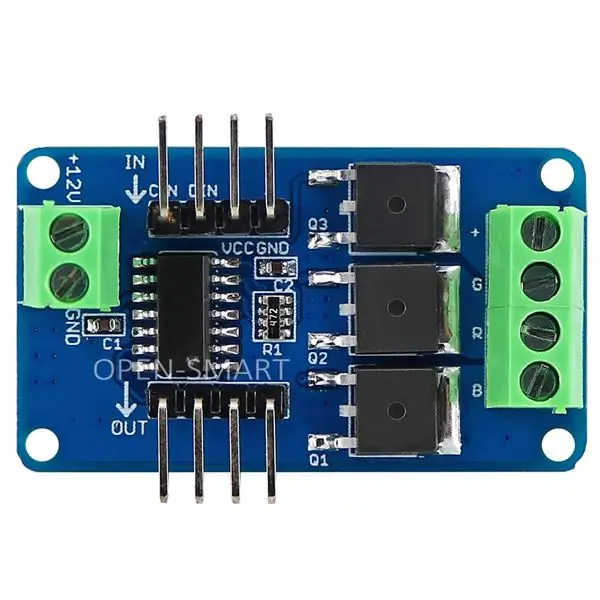
Поскольку функции в библиотеках Arduino для DHT22 и драйвера светодиодной ленты очень проработаны, я решил добавить Arduino для этих частей.
Поэтому вам нужна IDE Arduino.
Обязательно импортируйте эти библиотеки:
- Библиотека DHT:
- RGBdriver: в репозитории electroterra на github
Шаг 4: Тестирование датчиков и исполнительных механизмов на Pi
В репозитории Github есть несколько тестовых файлов для отдельных компонентов.
Это классы: mcp.py (охватывающий аналоговые данные из LDR) pcf.py (передача данных I2C) и pcf_lcd.py (интерфейс с ЖК-дисплеем).
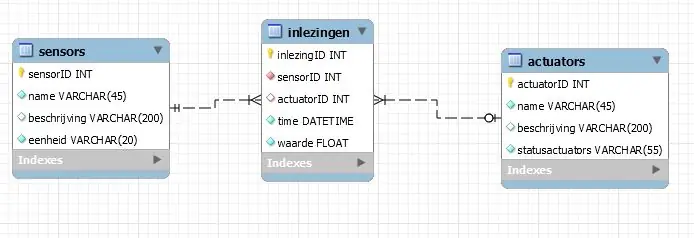
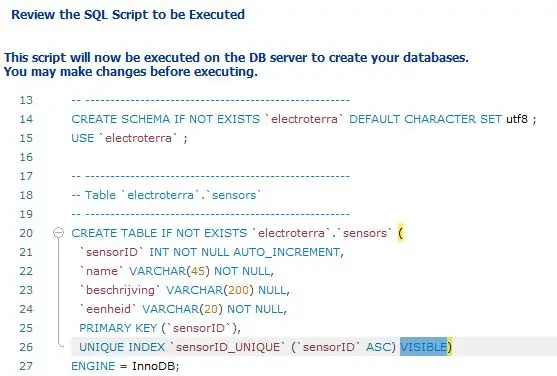
Шаг 5: База данных


Создайте базу данных electroterra на Mysql worckbench через файл дампа (final_dump_electroterra.sql в репозитории Github) с некоторыми тестовыми данными.
Существует проблема совместимости при использовании мастера «Переадресация инженера в базу данных» в Mysql Workbench. Обязательно удалите параметр VISIBLE в операторах sql, поскольку он не работает в MariaDB.
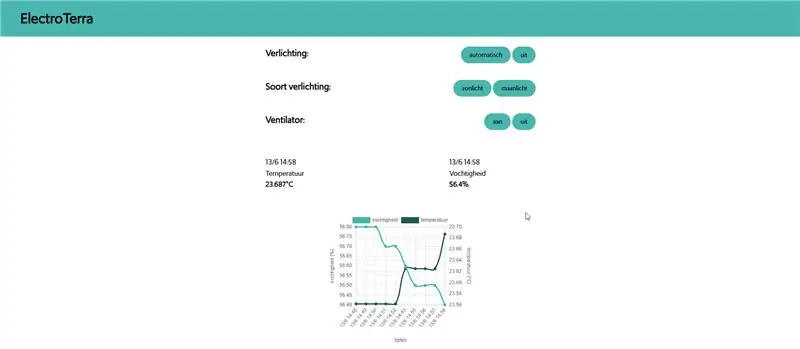
Шаг 6: интерфейс

Код HTML, CSS и Javascript можно найти в репозитории Github. Их следует поместить в каталог, в котором будет размещен веб-сайт. Дизайн оптимизирован для мобильного использования и был протестирован на последних стабильных версиях Chrome, Firefox и Edge.
Шаг 7: бэкэнд
Код app.py, datarepository.py и Database.py должен находиться в домашнем каталоге пользователя Pi. Чтобы Pi запускал файл автоматически при перезагрузке, используйте эти инструкции:
Вы можете найти код в репозитории github:
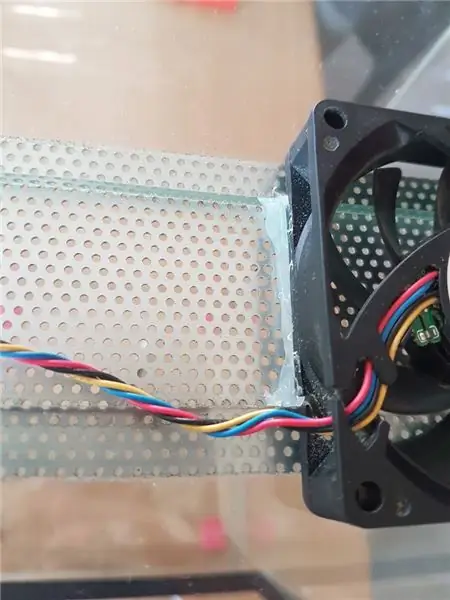
Шаг 8: соединяем все вместе


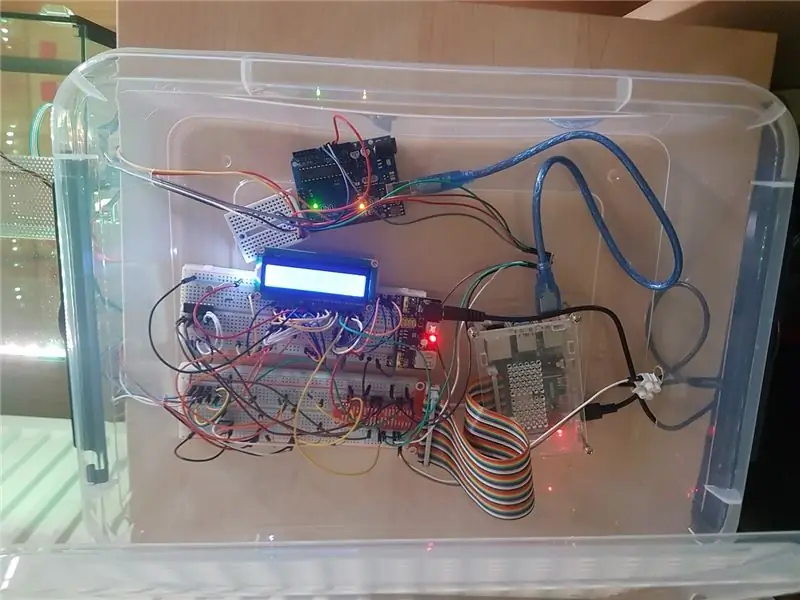
Эта установка является доказательством правильности концепции.
Вентилятор фиксируется горячим клеем. В вентиляционной планке просверлены дополнительные отверстия для проводки.
Далее был ящик для электронных деталей. Использовался простой пластиковый ящик. Рассмотрите возможность добавления вентиляционной полосы на случай перегрева.
Шаг 9: Тестирование



Включите Raspberry Pi и блоки питания.
Перейдите к IP-адресу, отображаемому на ЖК-дисплее.
Таким образом, вы можете контролировать данные и управлять исполнительными механизмами.
Рекомендуемые:
Проект стабилизатора подвеса: 9 шагов (с изображениями)

Проект стабилизатора подвеса: как сделать подвес Узнайте, как сделать 2-осевой подвес для своей экшн-камеры В современной культуре мы все любим записывать видео и снимать моменты, особенно когда вы являетесь создателем контента, как я, вы наверняка сталкивались с проблемой такое шаткое видео
Проект автоматизированной миски для корма для домашних животных: 13 шагов

Проект «Автоматизированная кормушка для домашних животных»: в этом руководстве будет показано и объяснено, как построить автоматизированную программируемую кормушку для домашних животных с прикрепленными мисками для корма. Я прикрепил сюда видео, показывающее, как работает продукт и как он выглядит
(Проект IOT) Получение данных о погоде с помощью ESP8266 и Openweather API: 5 шагов

(Проект IOT) Получение данных о погоде с помощью ESP8266 и Openweather API: в этом руководстве мы собираемся создать простой проект IOT, в котором данные о погоде в нашем городе будут извлекаться из openweather.com/api и отображаться с помощью программного обеспечения для обработки
Коробка допамина - Проект, похожий на Майка Бойда - Не быть Майком Бойдом: 9 шагов

Коробка допамина | Проект, похожий на Майка Бойда - Не быть Майком Бойдом: я хочу один! Мне нужна одна! Я прокрастинатор! Ну, я хочу ящик дофамина … Без необходимости программировать. Никаких звуков, только чистая воля
Горелка с питанием от USB! Этот проект может прожечь пластик / дерево / бумагу (веселый проект также должен быть очень качественным деревом): 3 шага

Горелка с питанием от USB! Этот проект может прожечь пластик / дерево / бумагу (забавный проект также должен быть из очень хорошего дерева): НЕ ДЕЛАЙТЕ ЭТО С ПОМОЩЬЮ USB !!!! я узнал, что это может повредить ваш компьютер из всех комментариев. мой компьютер в порядке. Используйте зарядное устройство для телефона на 600 мА, 5 В. Я использовал это, и он отлично работает, и ничего не может быть повреждено, если вы воспользуетесь предохранительной вилкой, чтобы отключить питание
