
Оглавление:
- Шаг 1. Подготовьте кольцо NeoPixel
- Шаг 2: нарежьте полосы светодиодов
- Шаг 3: припаиваем светодиоды
- Шаг 4: подготовка спины
- Шаг 5: Подключение микрофона и Arduino
- Шаг 6: программирование Arduino
- Шаг 7: изменение цветов, яркости и порогового значения датчика
- Шаг 8: Делаем схему более постоянной
- Шаг 9: Создайте картинку
- Шаг 10: Собираем все вместе
- Шаг 11: учиться на ошибках
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



В этом проекте показано, как сделать интерактивную картинку одуванчика. Он начинается с желтого цветка со светодиодами для лепестков, затем превращается в белые часы с одуванчиком, которые можно задуть, чтобы семена рассеялись.
Он основан на прекрасном произведении Ци Цзе, чья картина была вдохновлена дизайном одного цветка Джесси Томпсон и Закори Берта. Я сделал свой на ткани и обрамил его обручем для гобелена, чтобы он украсил стену производственного помещения Tech and Textiles в Девоне, Англия, в качестве примера проекта для начинающих, сочетающего шитье с Arduino.
Видео светописи Ци Цзе
Видео дизайна одного цветка от Джесси Томпсон и Закори Берта
Доступен код для обоих существующих проектов, и я думал, что это будет легко сделать, но инструкции были минимальными, и потребовалось несколько попыток, прежде чем я нашел работающий метод. Итак, вот полные инструкции и советы по экономии времени для ремикса, который сочетает в себе как элементы дизайна, так и мои собственные настройки.
Подробности того, что у меня не сработало, находятся в конце для всех, кому интересно, почему я выбрал этот путь.
Код для световой живописи Ци Цзе
Код для маленькой цветочной картины Джесси Томпсон и Закори Берта
Материалы
- Arduino UNO
- Кольцо адафрута из 12 неопикселей
- Полоса 5V из 11 светодиодов RGB
- Датчик звука микрофона
- Провода перемычки
- Аккумулятор 5 В с подключением USB A
- Кабель принтера (кабель USB A - B)
- Приклейте точки или горячий клей
- Открытка формата А4
- Кремовая хлопчатобумажная ткань 30 см x 30 см, например старая наволочка.
- Зеленая краска для ткани
- Коричневая хлопковая нить
- Гофрированный картон 70 см x 50 см, например коробки для пиццы
- Изоляционная лента
- Пяльцы 9 дюймов для обрамления картины
- 9 самоклеящихся язычков на липучках
Инструменты
- Компьютер с загруженной Arduino IDE
- Паяльник и бессвинцовый припой
- Макетная плата для тестирования схемы
- Инструмент для зачистки проводов / кусачки
- Швейная иголка
- Ручка
- Ножницы
Шаг 1. Подготовьте кольцо NeoPixel
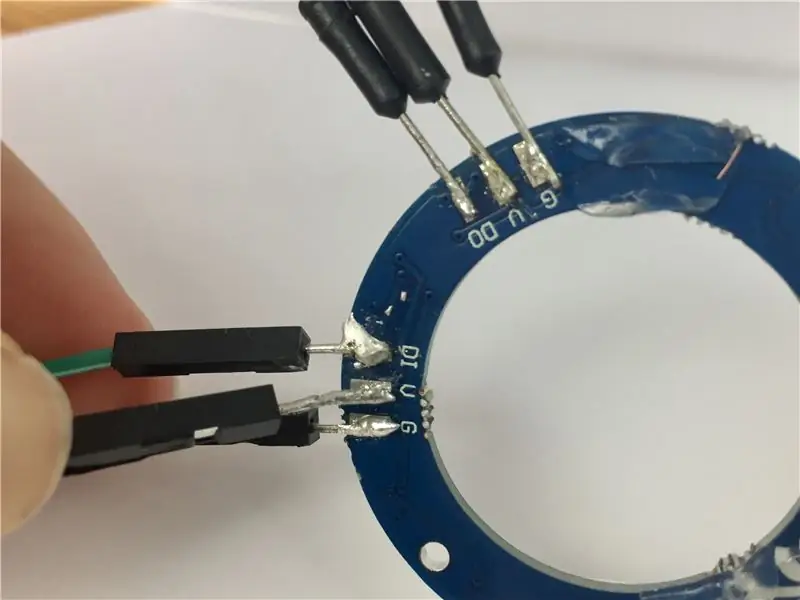
Припаяйте провода разного цвета к каждой из контактных площадок питания, заземления и данных на задней стороне кольца NeoPixel.
Если у вас другая версия кольца, ваши провода могут быть не в том же положении, что и на моей фотографии.
Запишите, какие провода предназначены для ввода и вывода, а также положительные, данные и земля, потому что маркировка для них находится на нижней стороне кольца и не будет видна, когда кольцо находится в нужном положении.
Шаг 2: нарежьте полосы светодиодов


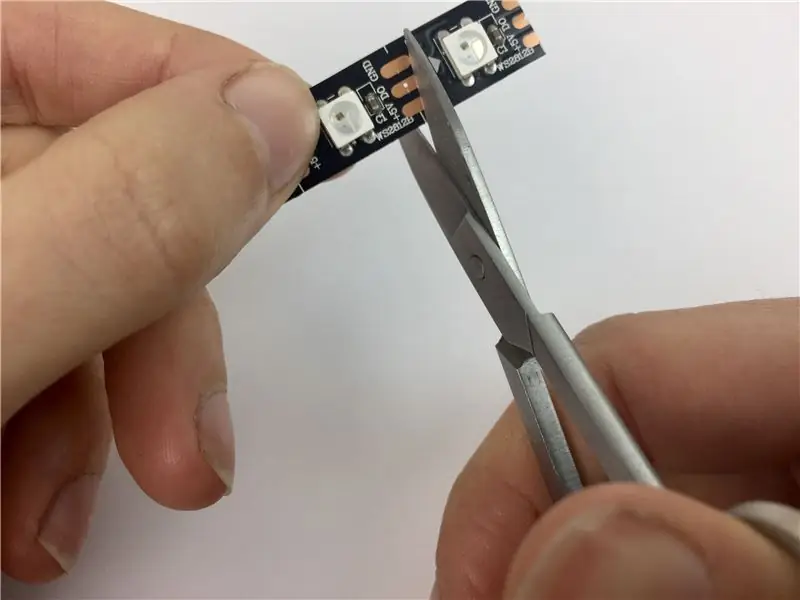
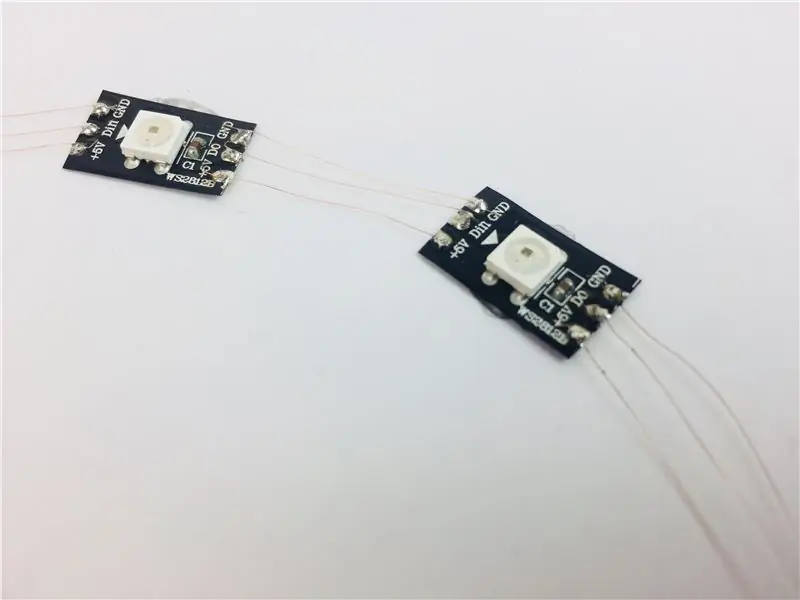
Вырежьте 11 отдельных светодиодов из полосы светодиодов RGB, сделав разрез по центральной линии, чтобы оставить контактные площадки для припоя с обеих сторон разреза. Нанесите каплю припоя на верхнюю сторону каждой контактной площадки.
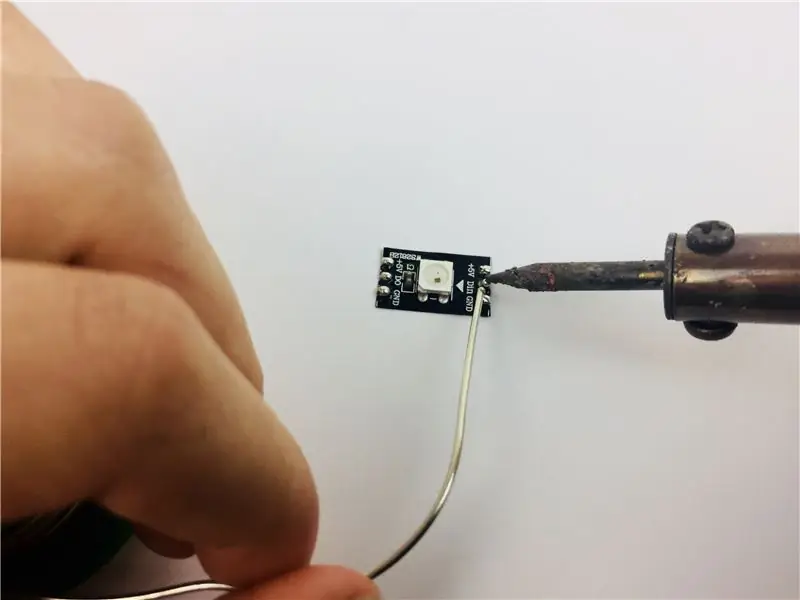
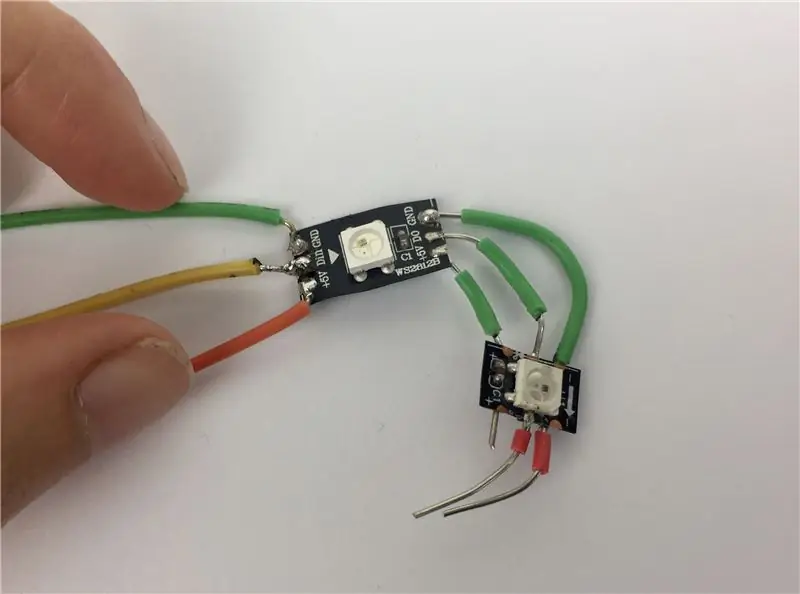
Шаг 3: припаиваем светодиоды



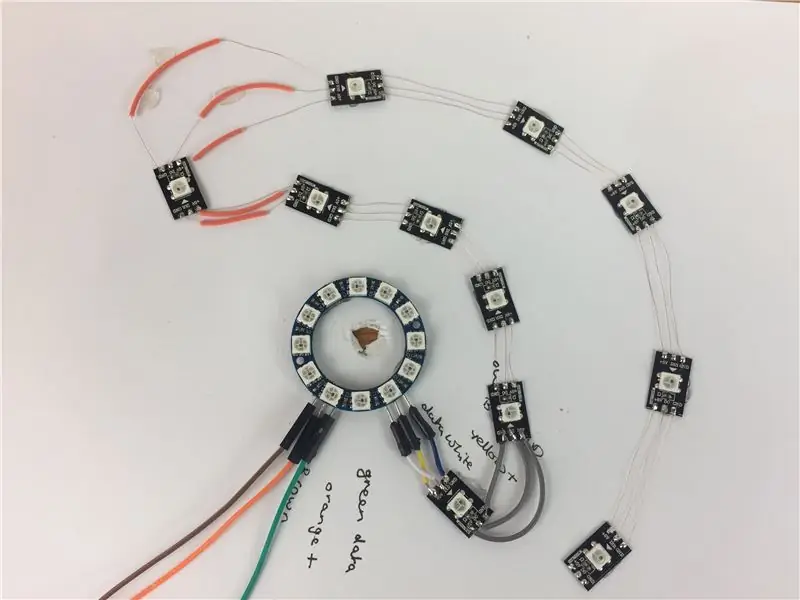
Сделайте отверстие в середине карты для микрофона. Используя точки клея, приклейте кольцо нео пикселей и отдельные светодиоды в положение, как показано, убедившись, что все стрелки на светодиодах совпадают при последовательном соединении вместе.
Припаяйте выходные провода от кольца к первому отдельному светодиоду, совместив положительный, заземляющий и информационный провода с одними и теми же контактными площадками на обоих светодиодах.
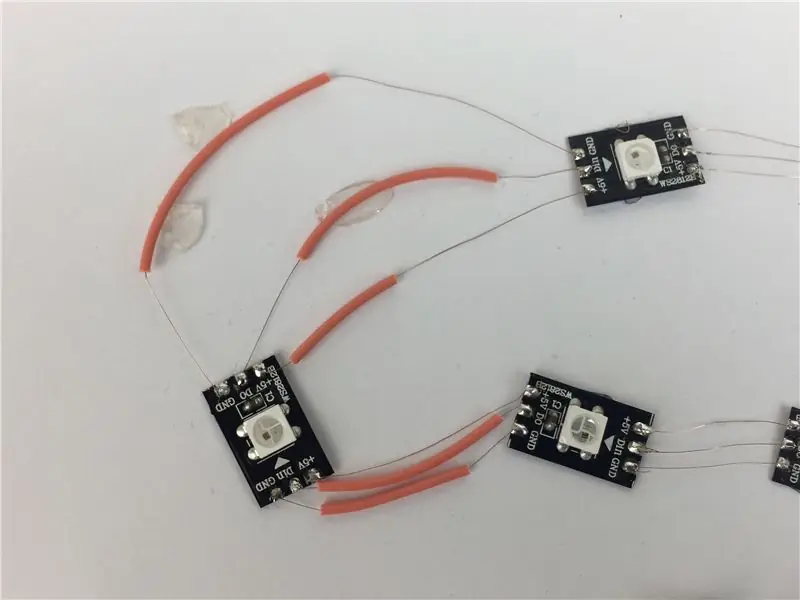
Самый быстрый и простой способ соединить светодиоды вместе - это разделить перемычку на отдельные медные жилы. Присоедините одну жилу, чтобы связать каждую из припаянных площадок на светодиодах со следующей, совмещая положительный, данные и землю. Достаточно быстро прикоснуться к горячему паяльнику, потому что контактные площадки были припаяны на предыдущем шаге. Вместо того, чтобы отрезать провода на этом этапе, проведите их через верхнюю часть светодиода, чтобы добраться до припаянных площадок на другой стороне. Убедившись, что провода не пересекаются и не касаются друг друга, припаивайте к этим контактным площадкам и продолжайте округлять до стороны входа последнего светодиода.
Не подключайте провод к выходной стороне последнего светодиода. В отличие от некоторых светодиодов, с которыми вы, возможно, знакомы, вам не нужно замыкать круговую цепь, возвращающую питание на землю, поскольку вы все время прокладывали отдельные заземляющие и положительные линии. Обрежьте все провода, проходящие через верхнюю часть светодиодов, чтобы между ними оставались только провода.
Совет: чтобы провода не соприкасались при скруглении углов, проденьте каждый из них обратно в небольшую полоску пластиковой изоляции, которую предварительно удалили.
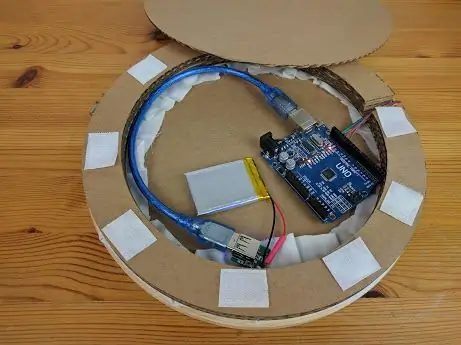
Шаг 4: подготовка спины


Сделайте еще одно отверстие в белой плате для входных проводов и протолкните их.
Разделите два кольца обручей гобелена. На 5 кусках гофрированного картона нарисуйте внешнюю сторону самого маленького кольца и вырежьте. Вырежьте отверстия в середине трех кругов примерно на 2 см от края, чтобы получились кольца, и сделайте прорези 5 мм в каждом из них. Приклейте кольца друг к другу, совместив прорези, и приклейте их к одному из оставшихся кругов карты.
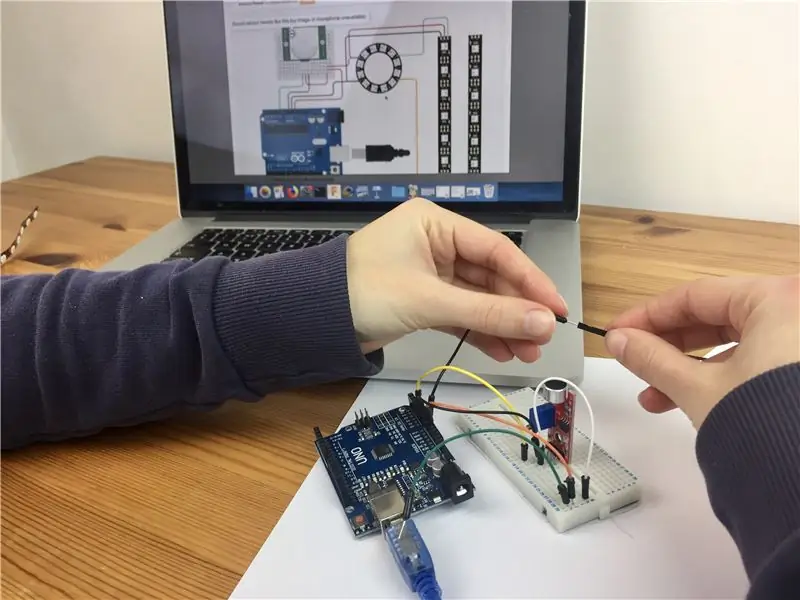
Шаг 5: Подключение микрофона и Arduino


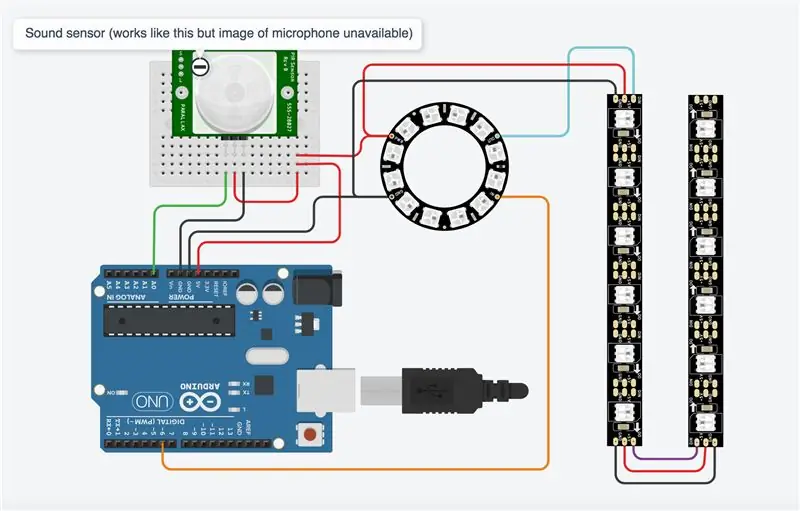
Подключите Arduino к датчику микрофона и светодиодному кольцу, как показано. Я использовал TinkerCad для создания принципиальной схемы, на которой нет изображения микрофона, поэтому я заменил другой датчик, который использует те же контакты и работает таким же образом при моделировании.
Чтобы просмотреть симуляцию, перейдите на https://www.tinkercad.com/things/5cgI2wluA0c. Перетащите кружок, прикрепленный к датчику, в активную область, чтобы имитировать дуновение в микрофон. Светодиоды расположены полосами по 6, поэтому последний светодиод в моделировании не является частью дизайна и не горит.
Шаг 6: программирование Arduino

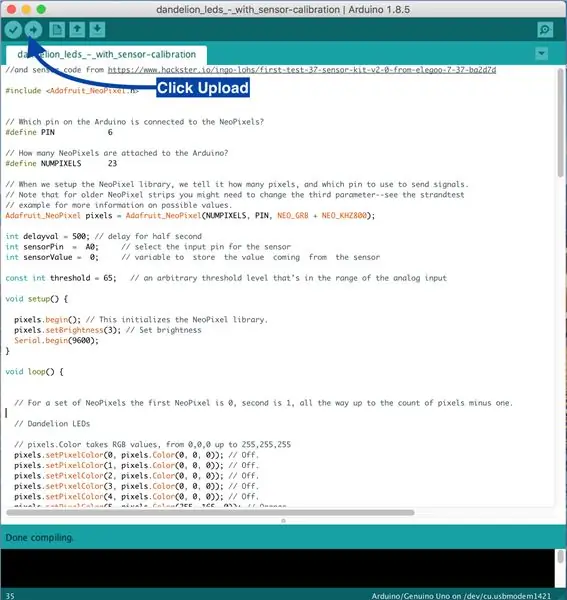
Откройте Arduino IDE на своем компьютере и запустите новый скетч. Удалите все внутри скетча, скопируйте и вставьте в него этот код.
// Адаптировано с использованием простого эскиза NeoPixel Ring (c) 2013 Shae Erisson // и кода датчика из https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Какой штифт на Arduino подключен к NeoPixels? #define PIN 6 // Сколько NeoPixels подключено к Arduino? #define NUMPIXELS 23 // Когда мы настраиваем библиотеку NeoPixel, мы сообщаем ей, сколько пикселей и какой вывод использовать для отправки сигналов. // Обратите внимание, что для более старых полос NeoPixel вам может потребоваться изменить третий параметр - см. Пример // strandtest для получения дополнительной информации о возможных значениях. Adafruit_NeoPixel пикселей = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // задержка на полсекунды int sensorPin = A0; // выбираем входной контакт для датчика int sensorValue = 0; // переменная для хранения значения, поступающего от датчика const int threshold = 200; // произвольный пороговый уровень, который находится в диапазоне аналогового входа void setup () {pixels.begin (); // Это инициализирует библиотеку NeoPixel. pixel.setBrightness (20); // Устанавливаем яркость Serial.begin (9600); } void loop () {// Для набора NeoPixel первый NeoPixel равен 0, второй - 1, вплоть до количества пикселей минус один. // Светодиоды одуванчика // пиксели. Цвет принимает значения RGB от 0, 0, 0 до 255, 255, 255 пикселей. SetPixelColor (0, pixels. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (1, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (2, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (3, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (4, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (5, пикселей. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (6, пикселей. Цвет (255, 165, 0)); // Апельсин. пикселей.setPixelColor (7, пикселей. Цвет (255, 165, 0)); // Апельсин. pixel.setPixelColor (8, пикселей. Color (255, 165, 0)); // Апельсин. pixel.setPixelColor (9, пикселей. Color (255, 165, 0)); // Апельсин. pixel.setPixelColor (10, пикселей. Color (255, 165, 0)); // Апельсин. pixel.setPixelColor (11, пикселей. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (12, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. delay (delayval * 6); // Постепенное изменение от цветка к головке семени // пикселей. Цвет принимает значения RGB от 0, 0, 0 до 255, 255, 255 пикселей. setPixelColor (0, pixels. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (1, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (2, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (3, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (4, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (5, пикселей. Цвет (226, 246, 255)); // голубовато-белые пиксели. setPixelColor (6, pixels. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (7, пикселей. Цвет (226, 246, 255)); // голубовато-белые пиксели. setPixelColor (8, pixels. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (9, пикселей. Цвет (226, 246, 255)); // голубовато-белые пиксели. setPixelColor (10, pixels. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (11, пикселей. Цвет (226, 246, 255)); // голубовато-белый. пикселей.setPixelColor (12, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (задержка * 6); // Светодиоды высевающей головки pixel.setPixelColor (0, pixels. Color (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (1, пикселей. Color (0, 0, 0)); // отключение пикселей. setPixelColor (2, pixels. Color (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (3, пикселей. Color (0, 0, 0)); // отключение пикселей. setPixelColor (4, pixels. Color (226, 246, 255)); // Голубовато-белый. pixel.setPixelColor (5, пикселей. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (6, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (7, пикселей. Цвет (255, 165, 0)); // Апельсин. пикселей.setPixelColor (8, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (9, пикселей. Цвет (255, 165, 0)); // Апельсин. пикселей.setPixelColor (10, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (11, пикселей. Цвет (226, 246, 255)); // отключение пикселей. setPixelColor (12, pixels. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (задержка * 3); // Задержка на время (в миллисекундах). пикселей.setPixelColor (0, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. pixel.setPixelColor (1, пикселей. Color (0, 0, 0)); // отключение пикселей. setPixelColor (2, pixels. Color (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (3, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (4, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. pixel.setPixelColor (5, пикселей. Color (255, 165, 0)); // Апельсин. пикселей.setPixelColor (6, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (7, пикселей. Цвет (255, 165, 0)); // Апельсин. пикселей.setPixelColor (8, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (9, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (10, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (11, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (12, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (задержка * 3); // Задержка на время (в миллисекундах). пикселей.setPixelColor (0, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. pixel.setPixelColor (1, пикселей. Color (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (2, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (3, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (4, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (5, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (6, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (7, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (8, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (9, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (10, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (11, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (12, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (delayval); // Задержка на время (в миллисекундах). // Считываем значение датчика и отображаем его в последовательном мониторе sensorValue = analogRead (sensorPin); Serial.println (sensorValue); задержка (250); // Пока значение датчика меньше порогового значения, проверьте значение датчика и распечатайте его в последовательном мониторе. Когда значение превышает пороговое значение, эскиз может продолжаться while (sensorValue <threshold) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); задержка (250); } // Светодиоды первого ветра pixel.setPixelColor (0, pixels. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (1, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (2, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (3, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (4, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (5, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (6, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (7, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (8, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (9, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (10, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (11, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (12, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (13, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (14, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (15, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (16, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (17, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (18, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (19, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (20, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (21, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (22, пикселей. Color (0, 0, 0)); // Выключенный. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (delayval); // Задержка на время (в миллисекундах). // Светодиоды второго ветра pixel.setPixelColor (0, pixels. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (1, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (2, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (3, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (4, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (5, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (6, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (7, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (8, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (9, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (10, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (11, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (12, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (13, пикселей. Color (0, 0, 0)); // Выключенный. pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (15, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (16, пикселей. Color (0, 0, 0)); // Выключенный. пикселей.setPixelColor (17, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (18, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (19, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (20, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (21, пикселей. Цвет (226, 246, 255)); // Голубовато-белый. пикселей.setPixelColor (22, пикселей. Цвет (226, 246, 255)); // Голубовато-белый.pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование. задержка (2000); // Задержка на время (в миллисекундах). }
Подключите Arduino к компьютеру с помощью USB-кабеля принтера.
Перейдите в Инструменты> Плата и выберите плату Arduino / Genuino UNO.
Перейдите в порт и убедитесь, что плата подключена к правильному USB-порту. Если вы не уверены, можете отключить Arduino и посмотреть, какой порт исчезнет из списка. Подключите его снова, и порт снова будет указан в списке.
Загрузите эскиз, щелкнув значок «Загрузить», показанный на аннотированной фотографии. Во время загрузки на Arduino должны мигать индикаторы. Когда загрузка завершится, половина светодиодов на кольце neo pixel загорится желтым, а затем изменится на полное кольцо белых огней. Подуйте в микрофон, чтобы проверить цепь. Светодиоды на внешних слоях должны загореться по очереди. Проверьте припой на всех неработающих светодиодах.
Шаг 7: изменение цветов, яркости и порогового значения датчика


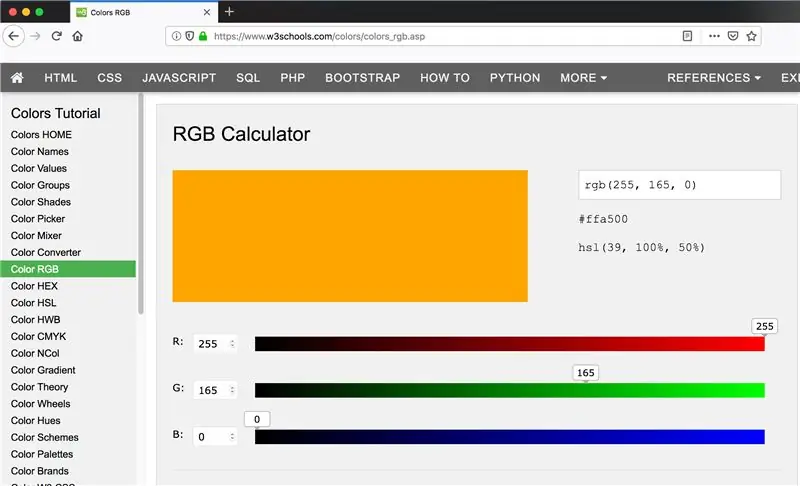
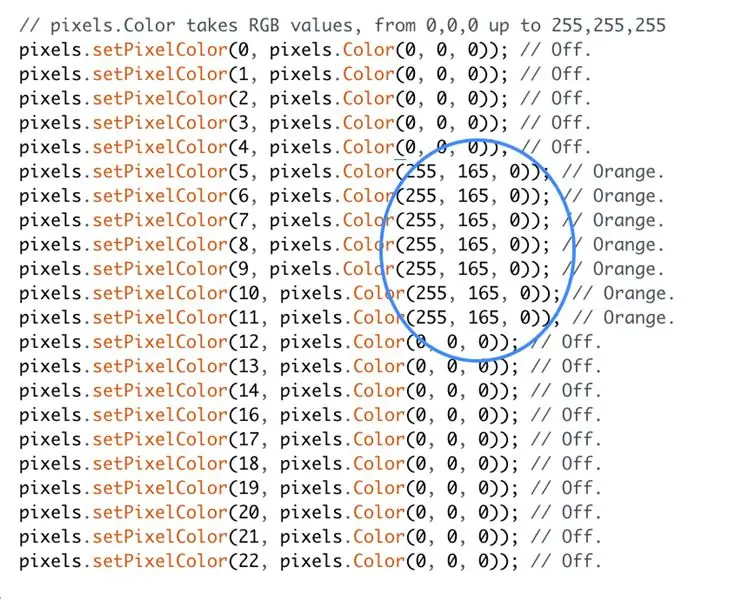
Цвета
Цвета светодиодов устанавливаются с использованием значений цвета RGB (красный, зеленый, синий). Если вы предпочитаете использовать другие цвета, чем я использовал, вы можете найти значения для нужных цветов с помощью онлайн-калькулятора цветов RGB, такого как www.w3schools.com/colors/colors_rgb.asp
Чтобы выключить светодиод, используйте значения 0, 0, 0.
Чтобы установить белый светодиод, используйте значения 255, 255, 255. Код на предыдущем шаге использует голубовато-белый цвет со значениями 226, 246, 255 и оранжевый со значениями 255, 165, 0.
Яркость
Чтобы изменить яркость светодиодов, перейдите в раздел кода void setup и найдите следующую строку кода:
pixel.setBrightness (20); // Устанавливаем яркость
Измените число в скобках, чтобы изменить яркость светодиодов.
Порог датчика
Когда вы запускаете программу, половина кольца NeoPixel начинает светиться желтым цветом, представляя цветок, и постепенно превращается в полный круг белых светодиодов, представляющих семенную головку. На этом этапе программа должна остановиться, пока вы не дунете по датчику микрофона. Если программа продолжает работу и загораются внешние слои светодиодов без активации от датчика, перейдите в раздел настройки недействительности кода и уменьшите значение, показанное ниже. Увеличьте значение, если программа приостанавливается, но не реагирует на удар по датчику.
const int threshold = 200;
Шаг 8: Делаем схему более постоянной

Когда схема заработает, отключите Arduino от компьютера и снимите датчик микрофона с макета. Припаяйте провода от Arduino к датчику микрофона, чтобы сделать ту же цепь более постоянной. Протолкните микрофон через отверстие в карте сзади. При необходимости осторожно согните микрофон на 90 градусов, чтобы плата могла ровно лежать позади карты. Подключите аккумулятор к Arduino с помощью кабеля принтера, и вся последовательность должна работать.
Шаг 9: Создайте картинку

Проделайте отверстие в ткани там, где хотите установить микрофон. Я использовал горячий паяльник, чтобы прожечь небольшое отверстие и обрезал его ножницами, пока микрофон не вошел. Раскрасьте и пришейте цветок на ткани. Когда краска высохнет, прикрепите картину к пяльцам и обрежьте лишнюю ткань, оставив небольшую кайму.
Чтобы увидеть, просвечивает ли какой-либо из компонентов схемы сквозь ткань, временно поместите ткань и пяльцы поверх карты так, чтобы микрофон был виден через отверстие. При необходимости закройте схему слоями малярной ленты, время от времени проверяя, пока компоненты не исчезнут. Светодиоды достаточно яркие, чтобы их можно было увидеть сквозь слой малярной ленты. Если вам нужно добавить еще больше слоев, вы можете сделать светодиоды ярче, настроив свой код, как показано на шаге 7.
Поместите ткань и пяльцы обратно на верхнюю часть карты, как и раньше, и закрепите на месте, приклеив лишнюю ткань к обратной стороне карты.
Шаг 10: Собираем все вместе

Приклейте белую карту к кругу из гофрированного картона, закрывая микрофон, но не Arduino и аккумуляторную батарею, которые должны проходить по краю картона с проводами, проходящими через прорези.
Прикрепите последний кружок картона липучкой, чтобы можно было получить доступ к батарее. Сделайте отверстие в картоне, где вы хотите повесить его на крючок на стене.
Шаг 11: учиться на ошибках



Моя первая попытка была с наклейками на схемы и медной лентой. Цепные наклейки представляют собой крошечные светодиоды, прикрепленные к наклейкам с медными прокладками. Они пришли из компании Ци Цзе, Chibitroniks, и я подумал, что они будут идеальными.
Я не мог получить надежное соединение с помощью медной или серебряной ленты, и когда я припаял провод к наклейкам, я все еще мог получить только серию из 3 светодиодных наклеек для освещения с использованием батареи 9 В. Стало ясно, что они не предназначены для мультисветовых проектов, как я надеялся. Когда я более внимательно посмотрел на веб-страницу о схемных наклейках, проект с 4 лампами оказался другим типом светодиодов. Я мог бы питать наклейки с цепями от батареи на 12 В, но это было бы слишком громоздко, чтобы поместиться на картинке.
Потом попробовал пришить светодиоды. Я думал, что подключать только питание и землю будет легче, чем программируемые светодиоды, у которых есть линии питания, заземления и данных. Но это оказалась более сложная схема, требующая дополнительного источника питания и полевого МОП-транзистора, которого у меня не было. Мог бы использовать сшиваемые NeoPixels, но они дороже.
Итак, после нескольких неудачных запусков я получил ряд программируемых светодиодов, которые дешевы и просты в использовании.
Рекомендуемые:
Интерактивный светодиодный журнальный столик Arduino: 6 шагов (с изображениями)

Интерактивный светодиодный журнальный столик Arduino: я сделал интерактивный журнальный столик, который включает светодиоды под объектом, когда объект помещается над столом. Загораются только светодиоды, находящиеся под этим объектом. Это достигается за счет эффективного использования датчиков приближения, а когда приближение
Интерактивный Minecraft «Не вводить меч / знак» (ESP32-CAM): 15 шагов (с изображениями)

Interactive Minecraft Do Not Enter Sword / Sign (ESP32-CAM): На самом деле существует несколько причин, по которым этот проект появился: 1. Как автору совместной многозадачной библиотеки TaskScheduler мне всегда было любопытно, как совместить преимущества совместной многозадачности с преимуществами упреждающей
Интерактивный лазерный генератор листов с Arduino: 11 шагов (с изображениями)

Интерактивный лазерный генератор листов с Arduino: лазеры можно использовать для создания невероятных визуальных эффектов. В этом проекте я сконструировал лазерный дисплей нового типа, который является интерактивным и воспроизводит музыку. Устройство вращает два лазера, чтобы сформировать два вихревых слоя света. Включил датчик расстояния
GLO FLO: Интерактивный коврик для медитации: 8 шагов (с изображениями)

GLO FLO: Интерактивный коврик для медитации: в современную эпоху стимуляция повсюду. Внешний мир наполнен мигалками, громкими звуками, рекламой, музыкой, автомобилями. В наши дни нечасто удается получить спокойный момент, чтобы очистить свой разум. По мере того, как технологий становится все больше и больше
Glowtrooper: интерактивный шлем штурмовика: 5 шагов (с изображениями)

Светящийся штурмовик: интерактивный шлем штурмовика: Привет, ребята! Сегодня у меня есть краткие инструкции о том, как создать интерактивную лампу штурмовика из «Звездных войн», в комплекте с многоцветными огнями и функциональной 8-кнопочной декой. Надеюсь, что все инструкции просты для чтения и использования, и надеюсь, фу
