
Оглавление:
- Шаг 1: Материалы:
- Шаг 2: Ресурсы:
- Шаг 3: Обзор контроллера:
- Шаг 4: Строительный контроллер:
- Шаг 5:
- Шаг 6: Создание дополнительного тюнера:
- Шаг 7: Обзор контроллера программирования:
- Шаг 8: Пример программируемого контроллера Ripple:
- Шаг 9: Пример программирования контроллера от рассвета до заката:
- Шаг 10: Пример программирования контроллера Rain Forest:
- Шаг 11: Пример программирования контроллера Storm:
- Шаг 12: Примеры программирования контроллера Macaw и Nordic Tree:
- Шаг 13: Примеры контроллера программирования Copperhead:
- Шаг 14: Примеры программирования контроллера Черный каракули:
- Шаг 15: Программирование функций настройки:
- Шаг 16: Остальная часть истории:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Вступление:
Освещение - важный аспект визуального искусства. И если со временем освещение может измениться, оно может стать важным аспектом искусства. Этот проект начался с посещения светового шоу и изучения того, как освещение может полностью изменить цвет объекта. Мы начали исследовать это в искусстве освещения ткани. На данный момент мы построили динамическое освещение для 8 предметов, включая картину и фотографию. Эффекты освещения включали: имитацию рассвета и заката, подводного света через волнистую поверхность, молнии в облаках и резкое изменение воспринимаемых цветов и настроения произведения искусства. Видео с этими эффектами включены в приведенные ниже шаги программирования.
Эта инструкция создает контроллер, который устанавливает яркость и цвет цепочки индивидуально адресуемых светодиодов с течением времени. Он также включает дополнительную входную цепь для ручной настройки (настройки яркости и цвета) сегмента освещения. Вы также узнаете о многих проблемах и улучшениях, которые мы обнаружили в процессе.
Мы также написали соответствующее руководство по созданию теневого бокса и рамки. Проверьте это по адресу:
А пока мы сосредоточимся на электронике и программировании.
Шаг 1: Материалы:
- Гирлянда из светодиодов WS2812
- Arduino Pro Mini 328 - 5 В / 16 МГц
- Интерфейс USB FTDI Friend
- Кабель USB A - MiniB для FTDI
- Конденсатор 4700 мкФ
- Блок питания 5 В с разъемом 5,5 x 2,1
- Разъем питания 5,5 x 2,1
- Клеммная колодка
- Печатная плата прототипа
- Кнопка
- Потенциометр
- Светодиодный индикатор
- Резисторы
- Ленточный кабель
- Заголовок мужской
- Заголовок женский
Шаг 2: Ресурсы:
- Ардуино; Интерактивная среда разработки (IDE)
- Библиотека Adafruit NeoPixel
- Учебное пособие по NeoPixel
- Пример программы Strandtest
- Библиотека FastLED
- Ссылки и документация FastLED
- Форум FastLED
- Наши эскизы освещения
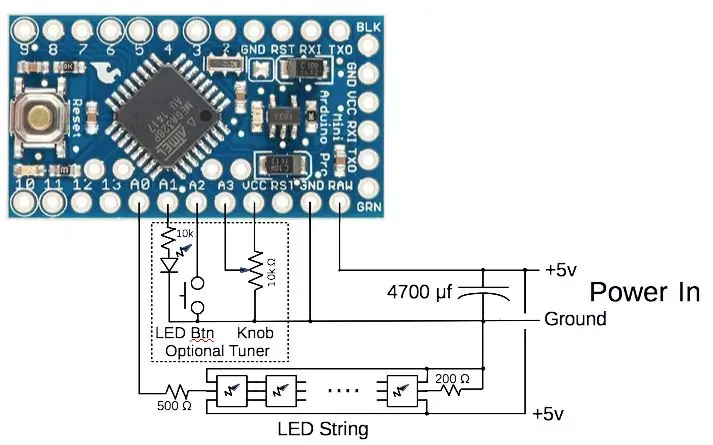
Шаг 3: Обзор контроллера:


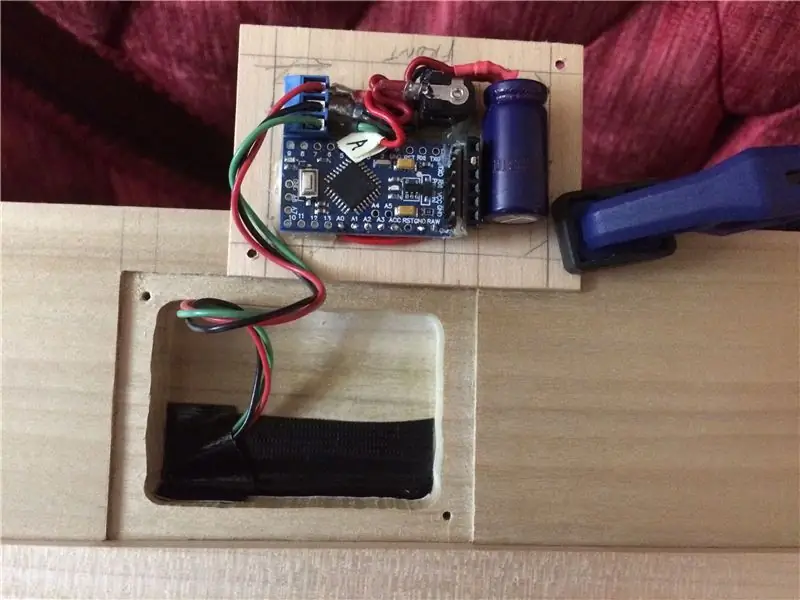
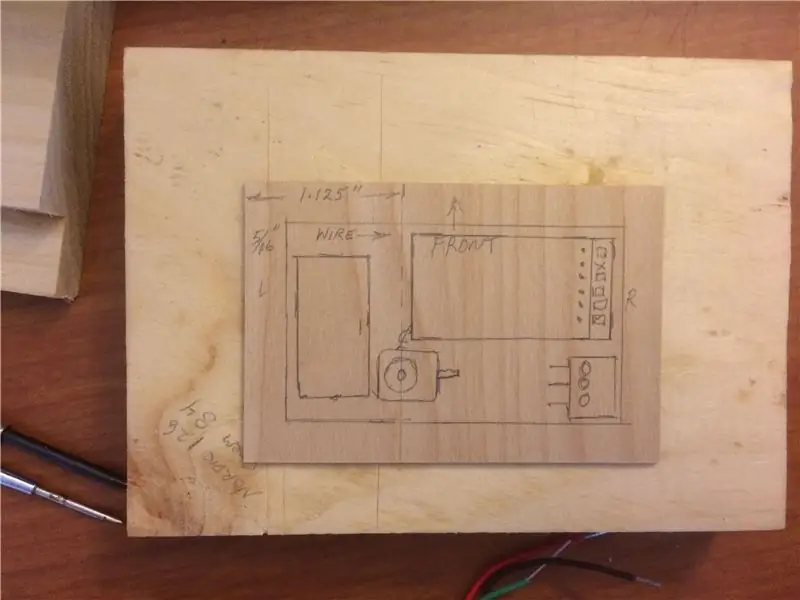
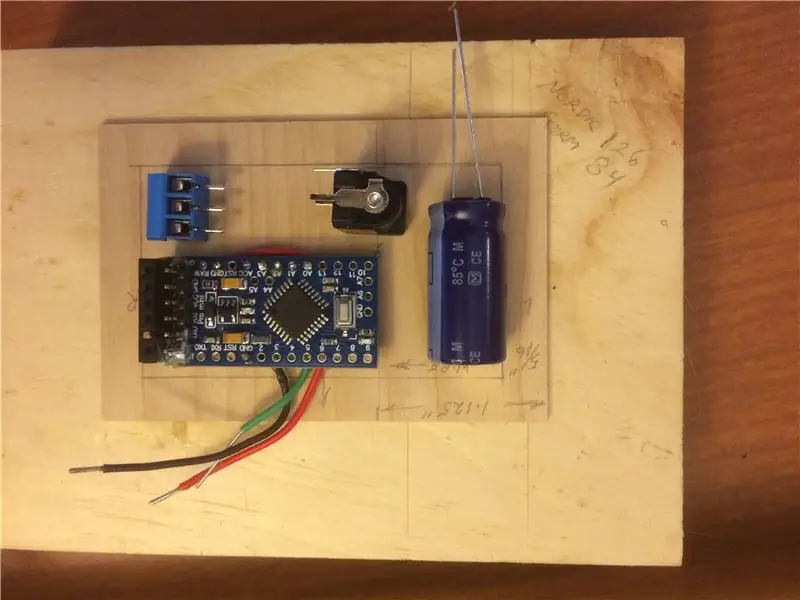
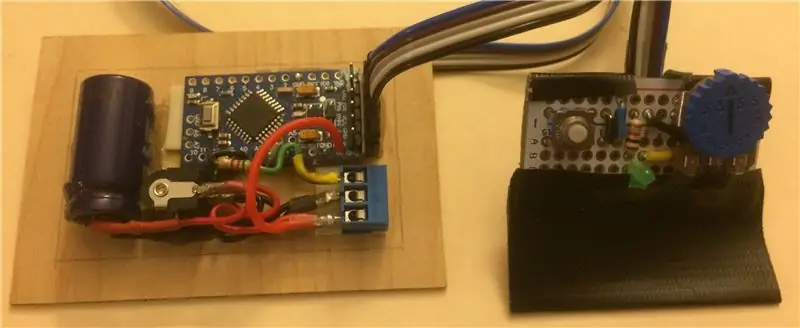
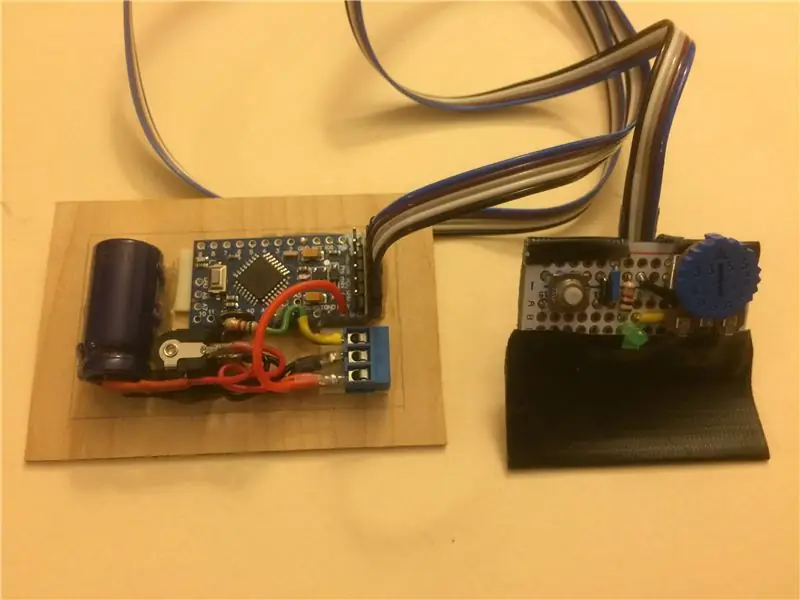
Схема выглядит довольно простой, и это так. Мы создали наши контроллеры для встраивания в рамку изображения. Размеры изображенной схемы составляют 2,25 дюйма x 1,3 дюйма x 0,5 дюйма. Дополнительный тюнер был построен на отдельной печатной плате с разъемом для ленточного кабеля. На этих фотографиях показан наш готовый проект.
Мы хотим поместить наш контроллер в рамку для изображения, поэтому мы выбрали Arduino pro mini 5v из-за его небольшого размера, стоимости и выхода 5 В. Размер необходимого вам блока питания на 5 В будет зависеть от того, сколько светодиодов и их максимальная яркость в вашем проекте. Все наши проекты работали менее 3 ампер, а некоторые - менее 1 ампера. Есть несколько типов адресуемых цветных светодиодов. Мы начали с WS2812, продаваемого Adafruit как один из их продуктов «NeoPixel». Это сработало для нас, и мы не исследовали другие светодиоды. В большинстве наших проектов использовалась полоса из 60 светодиодов на метр. На данный момент наши проекты насчитывают до 145 светодиодов.
Дополнительный тюнер:
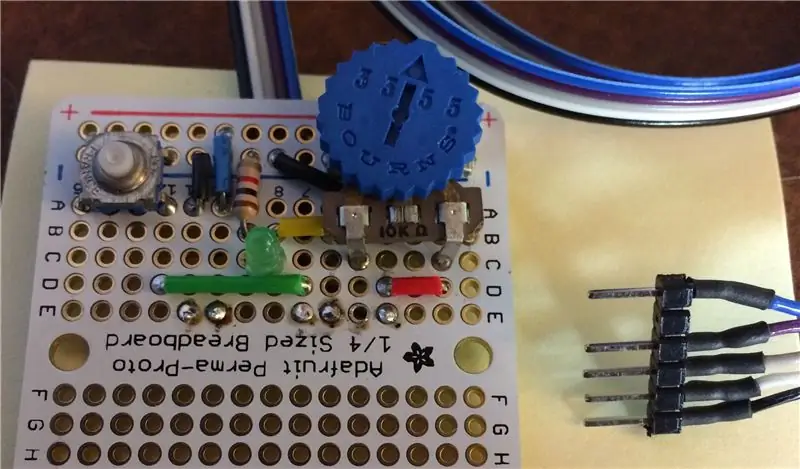
Мы построили небольшой «тюнер» входной цепи, чтобы мы могли легко регулировать сегменты освещения, не изменяя и не загружая программу для каждой регулировки. Он имеет: светодиод выхода, который мигает режимом входа; кнопка переключения режима ввода; и ручка, которую можно отрегулировать. Затем Arduino может выводить значения на подключенный компьютер.
Шаг 4: Строительный контроллер:

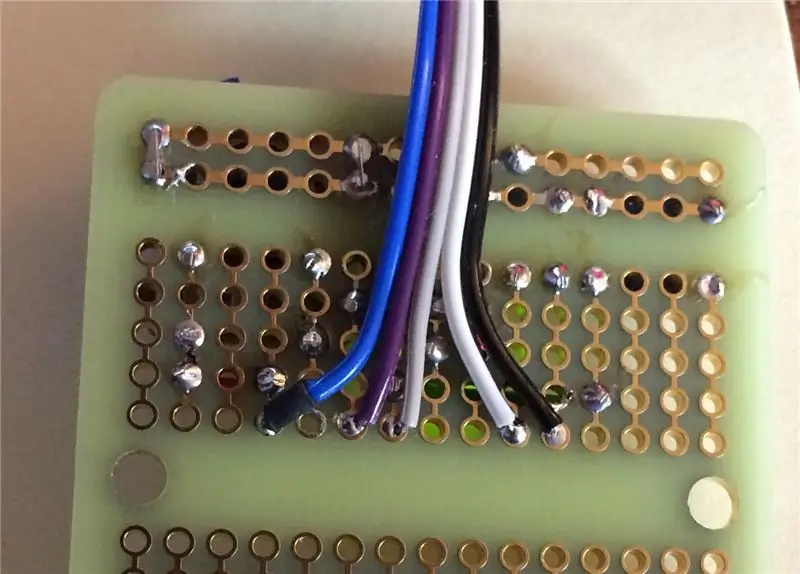
В списке материалов нет проводов, термоусадочных трубок и других материалов, которые могут вам понадобиться. Для цепи 5 В и заземления светодиодов я предлагаю вам использовать многожильный провод 26 калибра или больше. Мы использовали 26 калибр. Кроме того, силиконовая изоляция на проводе лучше, потому что она не плавится рядом с местом пайки и более гибкая. Я обнаружил, что оставление немного большего пространства между компонентами значительно упростило изготовление. Например, в контроллере, изображенном на шаге 6, расстояние между корпусом розетки питания (черный) и клеммной колодкой (синий) составляет около 1 дюйма. Наше монтажное покрытие - это двухслойный шпон.
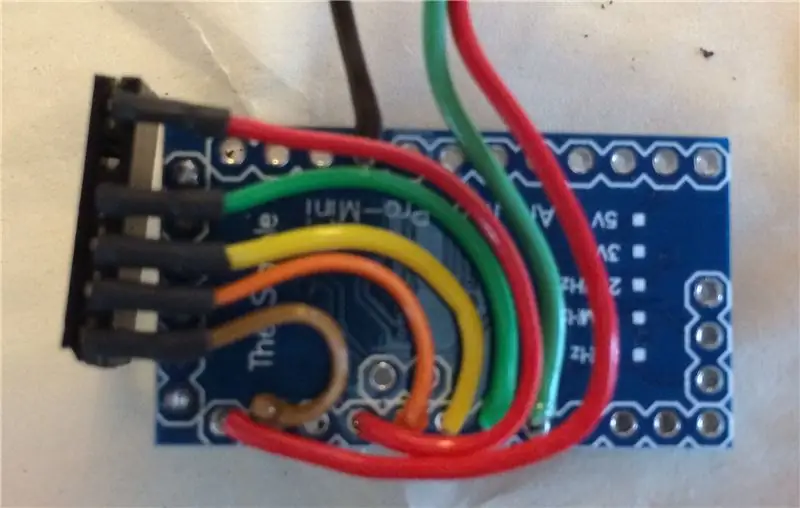
На рисунке в этом шаге показана проводка шестиконтактной розетки для дополнительного тюнера. Неиспользуемый контакт между красным и зеленым проводом заделываем зубочисткой, чтобы предотвратить обратное соединение.
Шаг 5:



Теперь давайте соберем его вместе, чтобы он поместился в рамке теневого блока. Рама имеет толщину 3/4 дюйма, поэтому у нас есть ограничение по высоте контроллера 1/2 дюйма. Мы сделали монтажные пластины, приклеив два куска упрочнителя шпона с волокнами перпендикулярно друг другу, чтобы ограничить коробление. Компоненты расположены таким образом, чтобы разъем питания находился в центре рамы. Отверстие для розетки было вырезано ювелирной пилой и распилено по размеру. Затем компоненты соединяются между собой перед установкой. Розетка приклеена эпоксидной смолой. Двусторонние постоянные монтажные квадраты из пенопласта используются под винтовой клеммой и Arduino. Клей-расплав также используется для фиксации Arduino и конденсатора.
Шаг 6: Создание дополнительного тюнера:



Мы построили небольшой «тюнер» входной цепи, чтобы мы могли легко регулировать сегменты освещения, не изменяя и не загружая программу для каждой регулировки. Он имеет: светодиод выхода, который мигает режимом входа; кнопка переключения режима ввода; и ручка, которую можно отрегулировать. Затем Arduino может выводить значения на подключенный компьютер.
На этих фотографиях показано изготовление тюнера. Я заклеил спину скотчем «Горилла». Которая удерживает ленточный кабель стабильно, а также имеет красивую ручку.
Шаг 7: Обзор контроллера программирования:
Это действительно самая сложная часть проекта. Надеюсь, вы сможете использовать наш код и методы, чтобы получить фору.
Adafruit и FastLED опубликовали две отличные библиотеки, позволяющие Arduinos управлять многими видами адресуемых светодиодов. Мы используем обе эти библиотеки в разных проектах. Мы предлагаем вам также прочитать некоторые справочные материалы по этим библиотекам и изучить некоторые из их примеров программ.
Репозиторий Github наших программ указан в разделе «Ресурсы» выше. Обратите внимание, что мы далеки от программирования на Arduino, поэтому есть много возможностей для улучшения. Не стесняйтесь указывать на проблемы и вносить улучшения.
Шаг 8: Пример программируемого контроллера Ripple:

«Рябь» Джини Холт стала нашим первым успехом. Изделие представляет собой художественную рыбку из ткани в обрамлении теневого ящика. Освещение снизу горит синим низким уровнем. А сверху - до трех лучей более яркого белого света, движущихся справа налево, как если бы они преломлялись движущейся рябью на поверхности воды. Это довольно простая концепция, и программа не использует входы «тюнера». Он начинается с включения библиотеки Adafruit и определения вывода управления выводом и количества светодиодов. Далее делаем разовую настройку последовательной связи и светодиодной ленты. Затем мы определяем ряд внутренних переменных, таких как задержка между обновлениями, характеристики луча света (его яркость во времени и его движение), а затем переменные состояния для каждого луча света.
Функция «changeBright ()» увеличит яркость луча света во время «атаки», будет поддерживать ее постоянной в течение времени «сустейна», а затем постепенно исчезнет в течение времени «затухания».
Функция «ripple ()» вызывается для каждого из трех лучей света во время каждого приращения времени. Временная яркость рассчитывается на основе выцветания от максимальной яркости при постоянном затухании с течением времени. Затем для каждого светодиода слева от начальной позиции рассчитывается яркость. Мы можем представить себе движение света влево. Каждый светодиод слева находится в более ранней точке кривой времени пульсации яркости. Когда эта пульсация имеет нулевую яркость для всех светодиодов, флаг готовности устанавливается на 1. Если светодиод уже стал ярче (устанавливается одной из других пульсаций), мы оставляем значение без изменения.
Основной цикл начинается с выключения светодиодов. Затем для каждой из трех пульсаций он вызывает функцию пульсации и увеличивает счетчик времени. Если установлен флаг «Готово», то пульсация начинается заново. Наконец, основной цикл устанавливает бледно-голубой свет в нижней части.
Шаг 9: Пример программирования контроллера от рассвета до заката:

Следующий проект Джини Холт «От рассвета до заката» - это еще одно произведение искусства из ткани, на этот раз дерево с осенней листвой. Освещение представляет собой симуляцию дня, когда рассвет начинает светлеть слева, переходя к яркой середине дня, за которым следуют красноватые цвета заката и переходят к ночи. Задача состоит в том, чтобы упростить описание изменения цвета и яркости во времени на полосе из 66 светодиодов. Другая проблема - сделать так, чтобы свет плавно менялся. Мы действительно боролись с заметным сдвигом в освещении при слабом освещении. Я попытался получить более плавные переходы освещения с помощью библиотеки FastLED, но безуспешно. Это описание программы будет менее подробным. Мы снова использовали библиотеку NeoPixel от Adafruit.
Мы пошли по соглашению запускать наши светодиодные ленты в верхнем левом углу. Это делает нумерацию светодиодов в этой части немного неудобной. Вокруг рамки 86 светодиодов. Рассвет освещает левую сторону, которая идет от 62 до 85. Затем от верхнего левого угла до нижнего правого от 0 до 43.
Эта программа не включает возможность использования входной цепи «Тюнер».
Эта программа использует временное сглаживание для уменьшения мерцания. Мы обновляем каждый пятый светодиод, затем переключаемся на один, обновляем каждый пятый светодиод и повторяем, пока не будут обновлены все. По этой причине мы определяем длину светодиодной цепочки немного больше, чем она есть на самом деле.
Теперь вот как мы упростили описание схемы освещения. Мы определили 12 позиций контрольных светодиодов вокруг кадра от нижнего левого угла до нижнего правого. Затем мы определили интенсивность красного, зеленого и синего (RGB) светодиодов для этих эталонных светодиодов в 12 точках перерыва в период от рассвета до заката. Для каждой точки останова есть 4 байта, количество отсчетов времени с момента последней точки останова и однобайтовое значение для каждого из цветов RGB. Этот массив занимает 576 байт драгоценной памяти.
Теперь мы используем линейную интерполяцию, чтобы найти значения между точками останова, и снова линейную интерполяцию, чтобы найти значения для светодиодов, расположенных между опорными светодиодами. Чтобы интерполяция работала хорошо, нам нужно использовать некоторые промежуточные значения с плавающей запятой. Период от рассвета до заката разбит на 120 временных периодов по полсекунды.
Шаг 10: Пример программирования контроллера Rain Forest:

Следующий проект, который я опишу, - «Дождевой лес» Джули-Анн Гаспер. Это более крупное произведение искусства из ткани с большой глубиной. Здесь мы использовали теневой бокс глубиной около 4,4 дюйма. Концепция освещения - это уровни фонового освещения, которые затемняются внизу, а свет время от времени мерцает сквозь листья вверху. Концепция здесь похожа на Ripple, но лучи света не двигаются. И в отличие от пульсации, при которой яркость меняется плавно, здесь яркость мерцания должна колебаться. Мы создали 40-байтовый массив с именем flicker_b2. Мы обнаружили, что визуальный эффект был хорош, если мы использовали один и тот же шаблон для всех мест мерцания. Мы установили 5 локаций мерцания. При просмотре визуального эффекта мы обнаружили, что одно из мерцаний должно быть намного шире, чем другие. Мы использовали функцию fill_gradient_RGB (), чтобы растянуть это мерцание примерно на 20 светодиодов. Каждое мерцание является независимым и начинается случайным образом. Можно установить вероятность каждого мерцания.
Цвет фона необходимо установить и восстановить, когда мерцание не ярче фона.
Для этого материала мы использовали библиотеку FastLED. В этой программе #define TUNING используется, чтобы указать, подключена ли плата настройки, она должна быть 0, когда плата тюнера не подключена. В противном случае контроллер чувствителен к статическому электричеству и полтергейстам. Компилятор включает только те программные сегменты, которые используют «Tuner», когда эта переменная равна 1.
Шаг 11: Пример программирования контроллера Storm:

Другой проект - освещение фотографии Майка Бека «Шторм». Картина - это грозовая туча. Мы используем библиотеку FastLED и не включаем возможности настройки. Концепция освещения здесь - это некий фоновый свет со вспышками молний, которые случайным образом появляются в трех точках вокруг облака. Вспышка в каждом месте вызывается тремя светодиодами. Расстояние между этими светодиодами в каждом месте разное. Яркость этих трех светодиодов определяется тремя 30-байтовыми массивами. Последовательность яркости в трех массивах дает изменение и очевидное движение трех светодиодов. Направление воспринимаемого движения и общая яркость выбираются для каждого места. Продолжительность вспышки в каждом месте регулируется задержкой по времени между обновлением значений яркости. Между ударами молнии существует случайная временная задержка от 0,2 до 10,4 секунды. Какое из трех мест удара также является случайным с вероятностью 19% в верхней части облака, вероятностью 45% в правом нижнем углу и вероятностью 36% в левой части.
Шаг 12: Примеры программирования контроллера Macaw и Nordic Tree:


В произведениях «Ара» Даны Ньюман и «Северное дерево» Джини Холт используется цвет освещения, чтобы изменить воспринимаемый цвет произведения. А в случае с изображением большого ара Дана настроение птицы меняется с радостного на угрожающее в зависимости от цвета света, окружающего птицу. Эти две программы практически идентичны. Мы используем библиотеку Adafruit NeoPixel, и в этих программах есть возможность настройки платы. Эти программы адаптированы из функции TheaterChaseRainbow () в Adafruit_NeoPixel / examples / Strandtest.ino (загружено 29.07.2015)
Освещение поддерживается на относительно постоянной яркости, в то время как цвет света изменяется, прогрессируя по цветовому кругу. Прогресс по цветовому кругу начинается с 100% красного и постепенного уменьшения красного при увеличении зеленого. Когда зеленый становится на 100%, он затем уменьшается, а синий становится больше. И, наконец, по мере того, как синий уменьшается, а красный увеличивается, вы совершаете полный круг.
Это обеспечивает освещение с использованием двух основных цветов и оставляет без внимания один. По мере того, как мы перебираем это цветовое колесо освещения, в какой-то момент любой цвет в произведении искусства будет отсутствовать в поставляемом свете. В результате изменение воспринимаемого цвета может быть довольно драматичным и становится частью художественного выражения. Таким образом, если красного цвета нет на свету, любой красный цвет на картине будет казаться темным. Когда свет чисто красный, красный действительно светится, а другие цвета приглушены.
Шаг 13: Примеры контроллера программирования Copperhead:

«Copperhead» Джини Холт использует вариацию освещения, чтобы усилить ощущение природы, и вариативность в заметности змеи. Программа накладывает световые волны поверх фонового освещения.
Для этой программы мы использовали библиотеку FastLED вместе со схемой тюнера для разработки.
Цвет фона устанавливается в 10 точках вокруг кадра, а функция fill_gradient () используется для плавного перехода между цветами.
В начале цикла просмотра фон затемняется, а цвет меняется на синий, используя косинусоидальную кривую с течением времени и функцию setBrightness ().
После задержки три волны света движутся из верхнего правого угла в нижний левый. Первая волна - самая яркая, последующие становятся более тусклыми. Первая волна тоже движется медленнее.
Шаг 14: Примеры программирования контроллера Черный каракули:

«Black Doodle» Джини Холт исследует отражения от черного винила.
Эта программа также использует библиотеку FastLED и может принимать входные данные от схемы настройки.
Освещение состоит из до 5 одновременных отображений света, воспроизводимого из случайных точек вокруг кадра. Каждый дисплей с течением времени изменяет 60 значений яркости. Каждый дисплей состоит из 7 соседних светодиодов, яркость которых уменьшается по направлению к краям. Перед запуском каждого дисплея есть случайная задержка. Расположение дисплея произвольно, но местоположения рядом с активным дисплеем запрещены.
Фон представляет собой разноцветную радугу, разбросанную по кадру. Эта фоновая радуга медленно поворачивается и случайным образом меняет направление.
Эти описания представляют собой обзор и помощь при чтении программ. Мы надеемся, что вы найдете некоторые из этих световых эффектов достаточно интересными, чтобы использовать их в одном из своих проектов. Ссылка на github.com, где хранятся программы, находится в разделе "Ресурсы шага 2".
Шаг 15: Программирование функций настройки:
В программе RainForest мы можем включить функцию настройки с помощью «#define TUNING 1» и прикрепить плату входа настройки с помощью ленточного кабеля. Нам также необходимо установить параметры, на которые будет воздействовать настройка светодиода. Например, давайте настроим светодиоды в положениях с 61 по 73. Мы используем #define START_TUNE 61 и #define END_TUNE 73. Мы устанавливаем другие сегменты строки на цвет фона в setup () с помощью вызовов fill_gradient_RGB (). Остальная часть вашего эскиза не должна устанавливать светодиоды в диапазоне настройки, иначе вы не сможете увидеть свои настройки. Теперь запустите скетч и отобразите серийный монитор. Часть программы настройки имеет 4 состояния [Цветовой тон, Насыщенность, Значение и Яркость}. Оттенок - это цветовое колесо с 0 = красный и 255 от синего до почти красного. Текущее состояние должно быть напечатано на последовательном мониторе, и светодиодный индикатор на плате настройки будет мигать, чтобы указать состояние (одно мигание - оттенок, два мигания - насыщенность и т. Д.). Value - это интенсивность света, а яркость - это коэффициент уменьшения, который применяется ко всем значениям яркости светодиодов. Итак, для полной яркости установите Value = 255 и Brightness = 255. Нажмите кнопку, чтобы сместить состояние. Когда вы находитесь в состоянии, которое хотите отрегулировать, поверните ручку. Программа игнорирует ручку, пока она не будет повернута более чем на INHIBIT_LEVEL. Это позволяет избежать изменения значений в других состояниях при циклическом их просмотре. Например, вы можете начать с Hue и получить желаемый цвет, затем перейти к значению и отрегулировать, чтобы найти желаемую яркость.
Эскизы Macaw и Nordic_Tree включают настройку, но функции немного отличаются. В этих скетчах всего два режима. Один для яркости и один для положения цветового круга. С помощью этих примеров вы можете увидеть, как настроить функции настройки для работы с большинством любого параметра в вашем управлении освещением.
В репозиторий включен скетч «Настройка», в котором используются функции настройки из RainForest. Этот эскиз представляет собой только функции настройки, поэтому вы можете изучить и более легко следить за тем, как работает эскиз. Мы используем этот набросок для управления тестовой рамкой освещения, которую мы можем быстро разместить над произведением искусства и исследовать световые эффекты. Позже мы будем использовать информацию о настройке для создания настраиваемого контроллера освещения.
Надеюсь, вы найдете это поучительное дело полезным для реализации вашего проекта.
Шаг 16: Остальная часть истории:
Это одна из двух инструкций по этому проекту. Если вы еще этого не сделали, ознакомьтесь с инструкциями для компаньона по адресу:
Рекомендуемые:
Простейшее автоматическое включение и выключение аварийного светодиодного освещения в помещении: 3 шага

Простейшее автоматическое включение аварийного светодиодного освещения в помещении: Привет! В этой инструкции я научу вас, как сделать перезаряжаемый автоматический аварийный светильник в помещении для включения и выключения освещения в случае отключения света. Есть датчик, который можно включить и включить; ВЫКЛ с помощью переключателя. При отключении электричества датчик автоматически
Динамический светодиодный светильник Shadow Box и рамка для искусства :: 16 шагов (с изображениями)

Динамическое светодиодное освещение Shadow Box и рамка для искусства :: Освещение - важный аспект визуального искусства. И если со временем освещение может измениться, оно может стать важным аспектом искусства. Этот проект начался с посещения светового шоу и знакомства с тем, как освещение может полностью изменить
Преобразование батареи для светодиодного освещения: 4 шага (с изображениями)

Преобразование батареи для светодиодного освещения: я только что купил себе прекрасный новый светодиодный осветитель, но посмотрите, где я его тестирую - под столом в офисе, где много розеток! Я собираюсь преобразовать он работает от батареи, так что я могу брать его с собой куда захочу. Такая сборка была бы
Утилизация старых осветительных приборов для создания художественного светодиодного освещения: 4 шага

Утилизируйте старые осветительные приборы для создания художественного светодиодного освещения: найдите старые осветительные приборы в благотворительных магазинах, гаражных продажах и т. Д. Очистите их, а затем установите светодиодные гирлянды для создания футуристического освещения
Крошечная лимонная батарейка и другие конструкции для недорогого электричества и светодиодного освещения без батарей: 18 шагов (с изображениями)

Крошечная лимонная батарея и другие конструкции для получения электроэнергии с нулевой стоимостью и светодиодного освещения без батарей: Привет, вы, вероятно, уже знаете о лимонных батарейках или био-батареях. Обычно они используются в образовательных целях, и в них используются электрохимические реакции, которые генерируют низкое напряжение, обычно показываемое в виде светящихся светодиодов или лампочек. Эти
